Enjoy HTML5 Excitement With PhpStorm & WebStorm
Lately we have been seeing a lot of excitement circulating on various blogs about HTML5 and it’s support in latest versions of all major browsers.
We are constantly improving our IDE to support new standards. Now you can easily enjoy HTML5 development with our new IDEs PhpStorm & WebStorm.
Let’s start with a simple example: Create a new HTML document.
Don’t forget to change DOCTYPE to <!DOCTYPE HTML> to enable HTML5 support for that file. (WebStorm and PhpStorm 1.1 will also include new file templates for HTML5 documents )
Say, we’d like to use new <canvas> element.
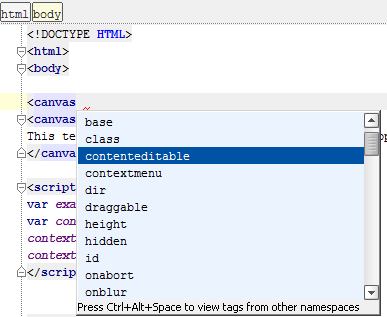
Not only IDE will recognize your intention while you are typing <ca and suggest to add <canvas> but even after pressing Space it will suggest you attributes supported by this HTML5 element:
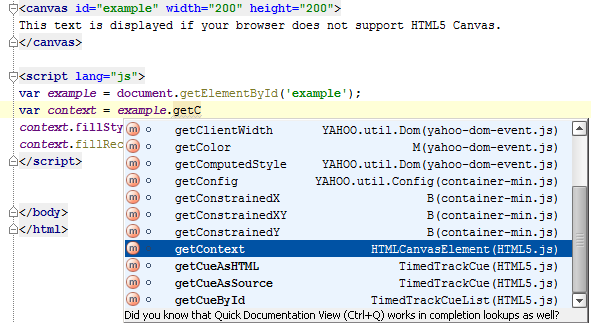
IDE also understands your code and the type of each element, so it will be able to help you with a new JavaScript API and show methods supported by the new HTML5 element:
Just press Ctrl+Space and the IDE will suggest all possible variants of autocompleting.
Using PhpStorm/WebStorm already? Follow @webide on Twitter.
We’re looking forward to your feedback, as always.
Subscribe to WebStorm Blog updates