Getting Started with Node.js in WebStorm
Node.js is definitely a hot topic in web development. Here at JetBrains, we can really see how its adoption is growing among WebStorm users. To address this trend we’d like to make a series of posts on Node.js development with WebStorm.
Let’s start with the basics: How to configure WebStorm to work with Node.js projects? We’ll go through the steps required to create a new Express app as an example.
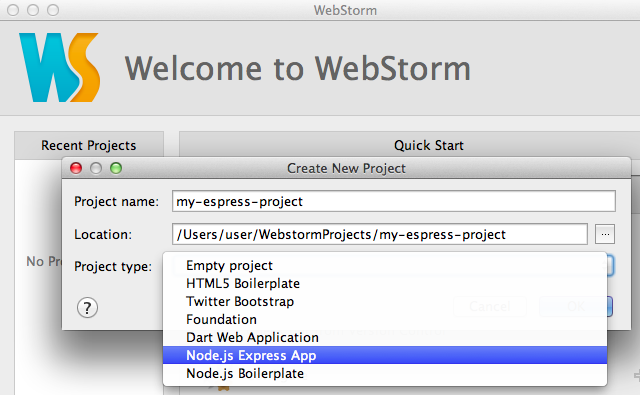
Click Create New Project on WebStorm Welcome screen and select Express app template:
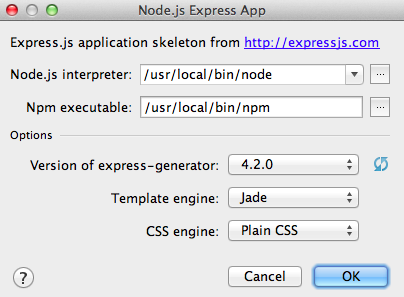
WebStorm will locate Node.js and NPM on your computer (these must be pre-installed; if they’re not, please go to http://nodejs.org/ for more information on installation).
In the same dialog window you can select Express configuration options, for example, to specify the template language you are going to use:
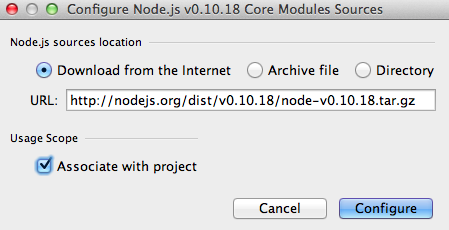
Next step: WebStorm will suggest installing or locating Node.js source files that are required for proper code completion:
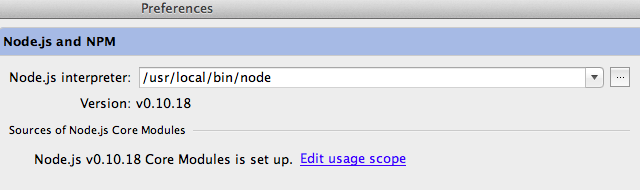
Important note: If you are working with a node project created from existing files, you still have to set the path to Node.js interpreter and download sources in Settings | Node.js and NPM.
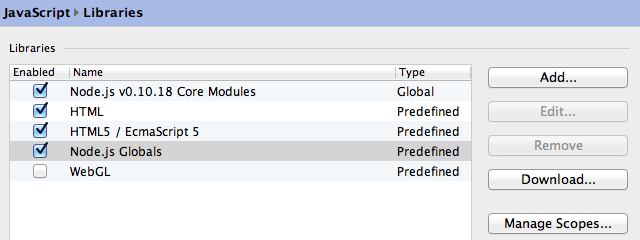
Now let’s go to Settings | JavaScript | Libraries and make sure that both Node.js Globals and Node.js Core Modules libraries are checked. It will enable code completion for Node.js:
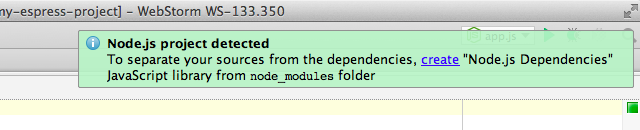
When you open a project with node_modules directory in it, WebStorm will suggest creating a Node.js Dependencies JavaScript library. This action will add these modules to the list of JavaScript libraries used WebStorm for code completion, syntax highlighting, navigation and documentation lookup:
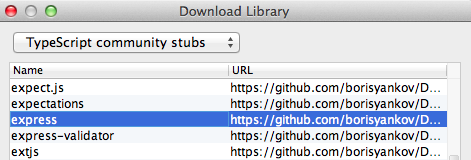
WebStorm 7 allows you to add TypeScript community stubs to the list of JavaScript libraries used for library-specific code completion in JavaScript and TypeScript.
To enhance syntax highlighting and code completion for methods from Express module, one additional step is required. Let’s download the corresponding TypeScript definition file: Settings | JavaScript | Libraries – Download – TypeScript Community Stubs – Express.
Now WebStorm is set up to work with Node.js projects.
This tutorial is also available on WebStorm Confluence Space.
Have a look at the next post on Node.js development in our blog: “Running and debugging Node.js applications”.
Develop with pleasure!
-JetBrains WebStorm Team
Subscribe to WebStorm Blog updates