WebStorm 8 EAP Starts Now
Big news!
Today we are starting the Early Access Program for WebStorm 8. You can download the installation file for your OS on WebStorm EAP page. Yay!
By now, we’ve implemented several new features from the WebStorm 8 development roadmap and we would like to get your feedback. We’ll continue to add more and more new features with upcoming EAP builds.
Here is what you can try right now:
- Advanced AngularJS support
- Spy-js JavaScript tracing tool integration
Advanced AngularJS Support
AngularJS support is now available out of the box with WebStorm 8 EAP – you just need to have angular.js in your project source files or add it in Preferences | JavaScript | Libraries.
Support includes:
- Completion for directives (both built-in and custom)
- Quick documentation lookup for built-in tags (Ctrl+Q on Windows, Ctrl-J on Mac) with an option to navigate directly to AngularJS web site (Shift-F1)
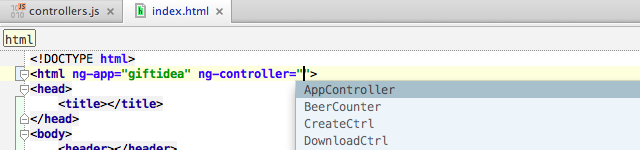
- Completion for ng-app and ng-controller attributes (Only declarative style is supported (e.g. controller(‘foo’, …)))
- Go to symbol support for AngularJS entities (such as filter, controller, …)
By the way, on January 16-17th you can meet our technical evangelist and AngularJS expert John Lindquist on ng-conf in Salt Lake City and ask him about WebStorm.
Spy-js
Spy-js is a JavaScript tracing tool integrated in WebStorm. It’s perfect for tracing, debugging and profiling the code – you can dig into event call stack, see in the editor the highlighted code that was actually executed and the time it took.
To see spy-js in action:
- Create new spy-js RC.
- Specify node.js path and trace server port you’d like to use.
- Use default configuration.
- Optionally specify the URL you’d like to trace: it can be a URL of your local development http server, project URL on the IDE built-in web server, or URL of any website; the field can be left empty and in this case spy-js will trace all http traffic from all browsers.
- Configure your system http proxy settings to use localhost:3546 (port you’ve specified in RC). To configure the proxy settings, follow the instructions for your platform: Windows, Mac, Ubuntu.
- Start newly created RC.
- Open/refresh the page you’d like to trace from any browser on the machine you’ve configured in the previous step.
You can also use your own spy-js configuration file, please see the documentation for more details.
Using spy-js with local proxy is in development.
You can download WebStorm 8 EAP for your OS on WebStorm EAP page. We welcome your feedback in the comments and on our issue tracker.
We remind you that EAP builds don’t require active license and can be used for 30 days. You can get notifications about new EAP builds available if you subscribe for EAP channel in Settings | Updates.
Subscribe to WebStorm Blog updates