WebStorm 10 EAP
It’s February already and we can’t wait any longer for the Early Access Program for WebStorm 10 to start!
Go ahead and download the first WebStorm 10 EAP build (140.2167) right now! EAP builds do not require an active license.
Even though we haven’t announced a development roadmap for WebStorm 10, there are so many exciting ideas on our mind. But before starting to work on any new features, we decided that the first and top priority should be to bring the long-awaited JavaScript support update and other important improvements to the IDE.
New features will be announced as the Early Access Program goes on. We look forward to your feedback and bug reports in our issue tracker.
JavaScript support improvements
For WebStorm 10, the team has completely reworked the core of our JavaScript support—the way JavaScript files are indexed. These changes are not visible at first sight, but affect the response time from code completion, structure view, as well as the time required for file highlighting, resolve and quality analysis.
We’ll post performance benchmarks later. Please let us know if you get any unresolved or red code.
HTML editing improvements
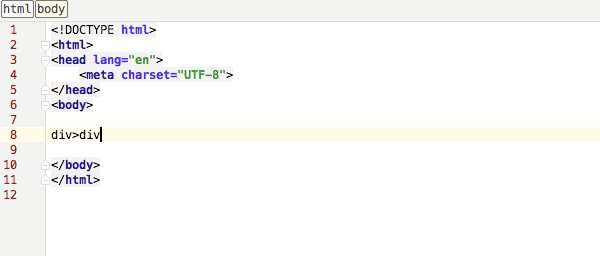
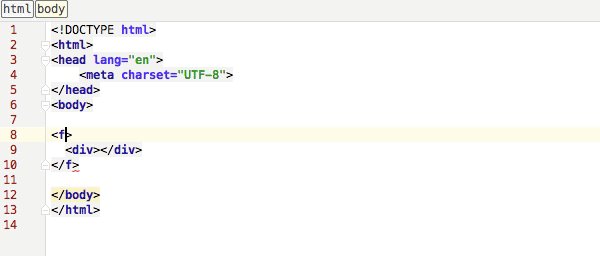
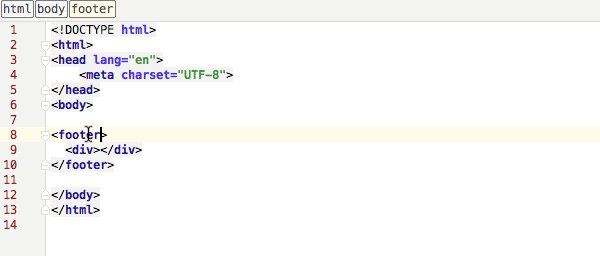
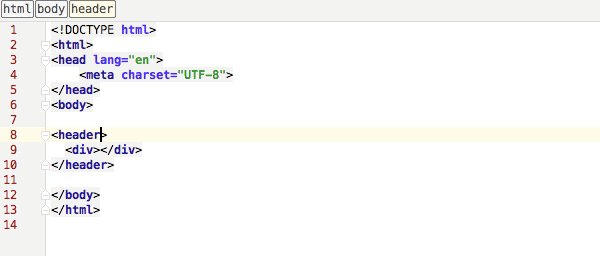
Synchronous HTML tag editing
As you edit an opening tag in HTML, the corresponding closing tag is edited automatically. To enable this feature, go to Preferences | Editor | General | Smart keys – Simultaneous <tag></tag> editing.
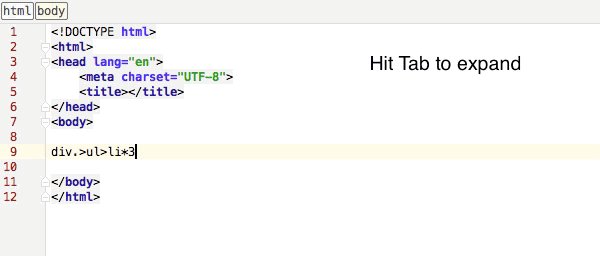
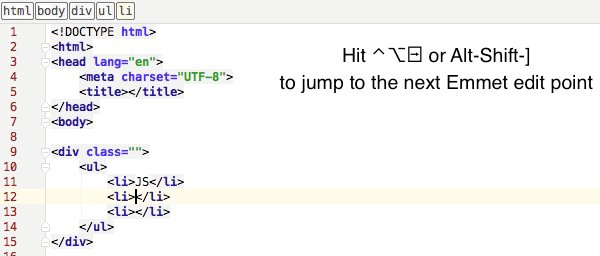
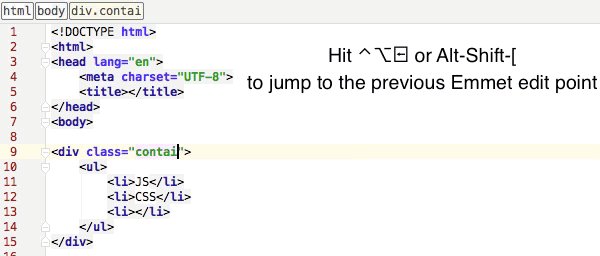
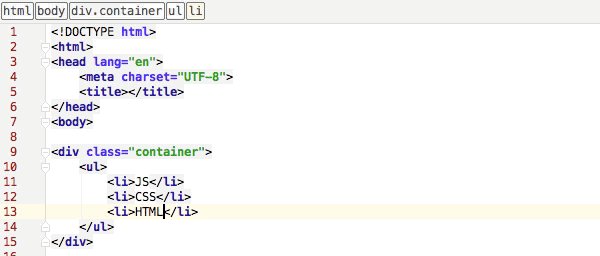
Emmet edit points
The newly added actions are Navigate to the next Emmet edit point (Ctrl-Alt-Right Arrow on Mac, or Alt+Shift+[ on Windows/Linux) and Navigate to the previous Emmet edit point (Ctrl-Alt-Left Arrow, or Alt+Shift+] on Windows/Linux). Use them to jump between points in your HTML code such as tags and empty attributes, to add values.
spy-js: advanced search and source map support
Source map support
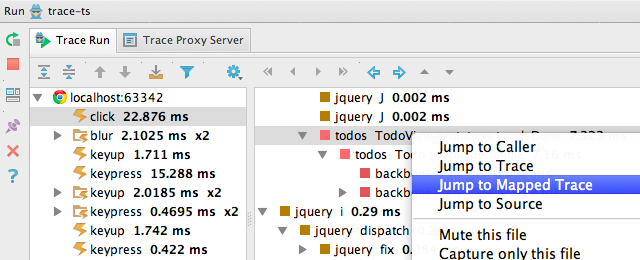
spy-js now supports source maps, meaning that you can now jump from the event stack right to the original source code (Jump to Mapped Trace action) in ECMAScript 6, TypeScript or CoffeeScript and observe what code fragments were executed. Alternatively, you can Jump to Trace to see the executed JavaScript code.
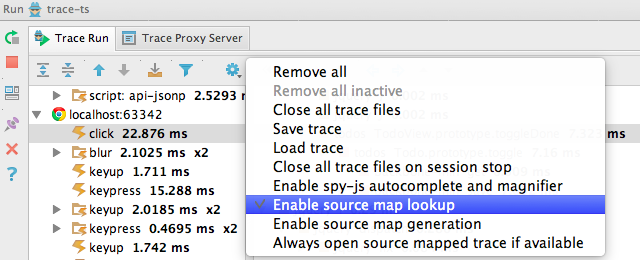
The support has to be enabled from Events toolbar setting, by selecting Enable source maps support.
Stay tuned for a more detailed blog post on the new spy-js features.
Advanced trace search
With advanced trace search and navigation, you can efficiently move through the whole trace. 6 actions are possible: move to the next/previous call in the next/current/previous function in the file. The full list of actions is available from the stack node context menu; some actions are also available from the navigation toolbar above the stack pane.
The first two actions on the toolbar let you navigate between calls of the selected function within the whole trace (across all events).
This works great for navigating through the promises and chained callbacks.
Debugging in Firefox
As you may know, with the release of Firefox v33 the availability of WebStorm’s built-in JavaScript debugger was interrupted for Firefox users. We had to re-implement it from the ground up and are still working on it.
To debug in Firefox v33 and above using WebStorm built-in debugger, you should first enable Remote debugging in Firefox settings (Tools | Web developer | Toggle tools, click the Gear icon and check Enable remote debugging). Then again go to Tools | Web developer and select Developer toolbar to open the Firefox command line. Run the following command:
listen 6000
where 6000 is the port number you’d like to use.
In WebStorm, create a new Run/debug configuration of Firefox remote type. Enter the port name that Firefox is listening on. Open your app in the browser, put breakpoints in the code and start a debug session in WebStorm.
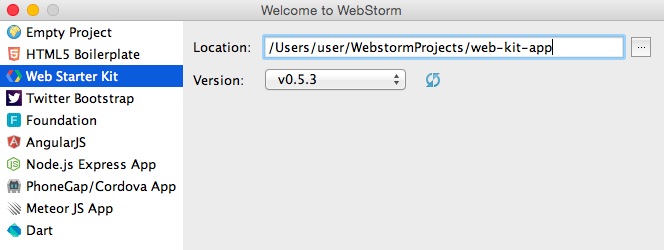
New project wizard
We’ve redesigned the New Project wizard to make it slicker and easier to use.
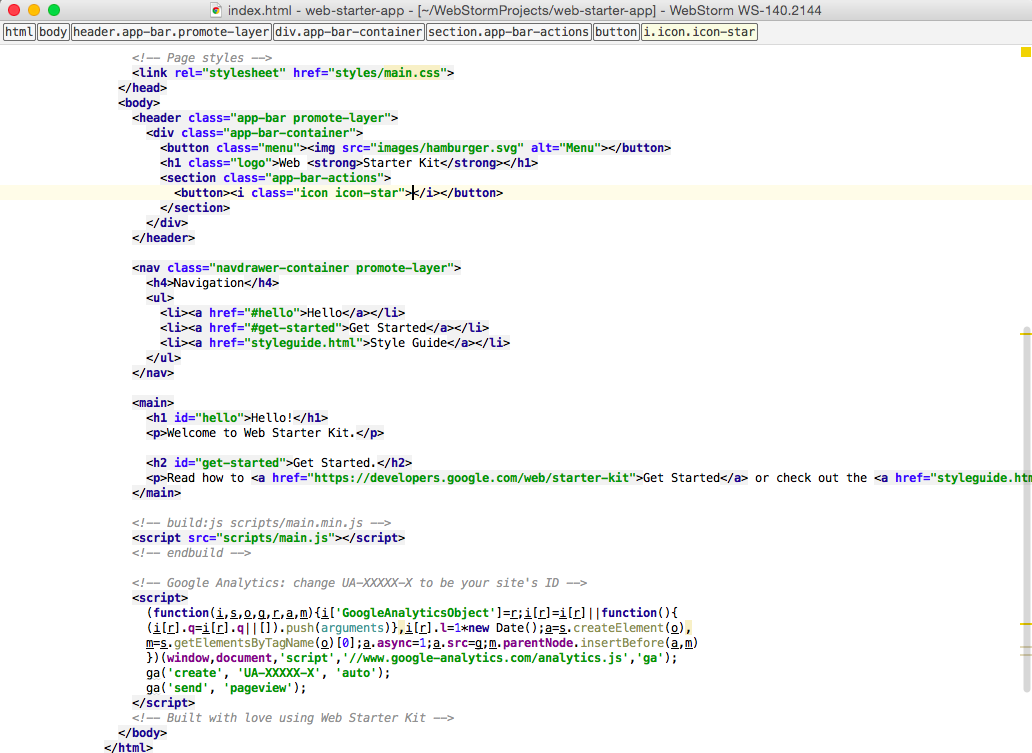
Distraction-free mode
Introducing a brand new distraction-free mode: no toolbars, no tool windows, no editor tabs, just code in the center of your screen. To switch to this mode, click View | Enter Distraction Free Mode.
Please note that EAP builds do NOT require an active license and can be used for up to 30 days. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
You can download and install WebStorm 10 EAP (build 140.2167) right now. Please submit your feedback in our issue tracker at https://youtrack.jetbrains.com/issues/WEB.
This post is part of a series of posts covering features in WebStorm 10 EAP:
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates