WebStorm 11 Early Access Program
We are starting the Early Access Program for WebStorm 11, our next major release. Go ahead and download WebStorm 11 EAP now!
UPD: Read about the new features added in the next EAP build:
- WebStorm 11 EAP, 142.3805: improved HiDPI support for Windows and Linux, clickable links in comments, breadcrumbs in Stylus files.
- WebStorm 11 EAP, 142.4148: encode HTML special symbols, improvements in Meteor support, TypeScript 1.6: intersection types and type guard functions.
- WebStorm 11 EAP, 142.4723: code style for chained methods, React and TypeScript 1.6 support improvements.
What is the Early Access Program? It’s how we make our development process more transparent and share with you our progress on the new IDE features. By taking part in WebStorm 11 EAP, you can try some of the new features months before the public release, and hopefully provide your valuable feedback that will help us improve the IDE for you. The EAP builds are free and can be installed side-by-side with your stable version of WebStorm.

Please note that EAP builds are pre-beta software and may contain issues, which we ask you to report to our issue tracker.
Improvements in TypeScript support
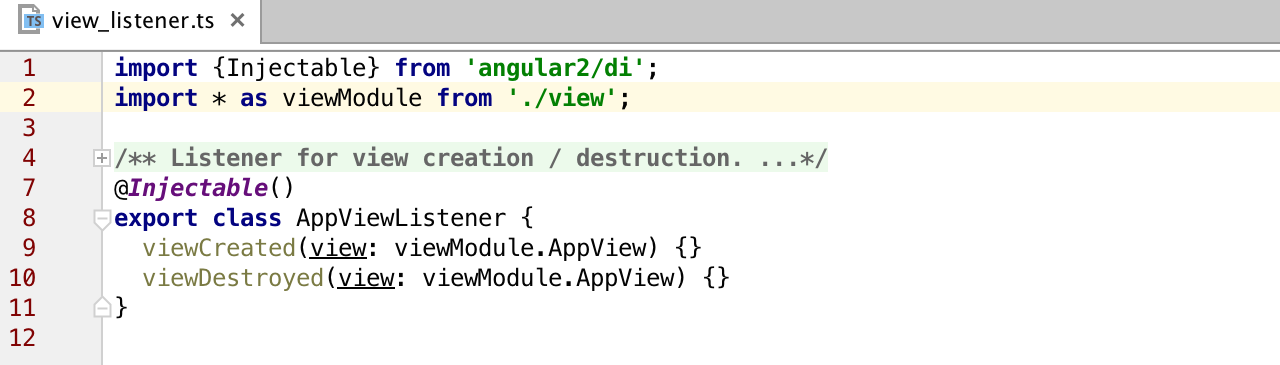
We are working hard on improving TypeScript support. First of all, we now bundle just-released TypeScript 1.5 (actually 1.5.3) compiler with WebStorm, which brings support for features like ES6 modules and decorators to TypeScript:

Second, WebStorm now understands the scopes defined in the tsconfig.json file and uses them for coding assistance. If the class you want to use is missing from the files property in tsconfig.json, a quick-fix will help you add it to the tsconfig.json file:

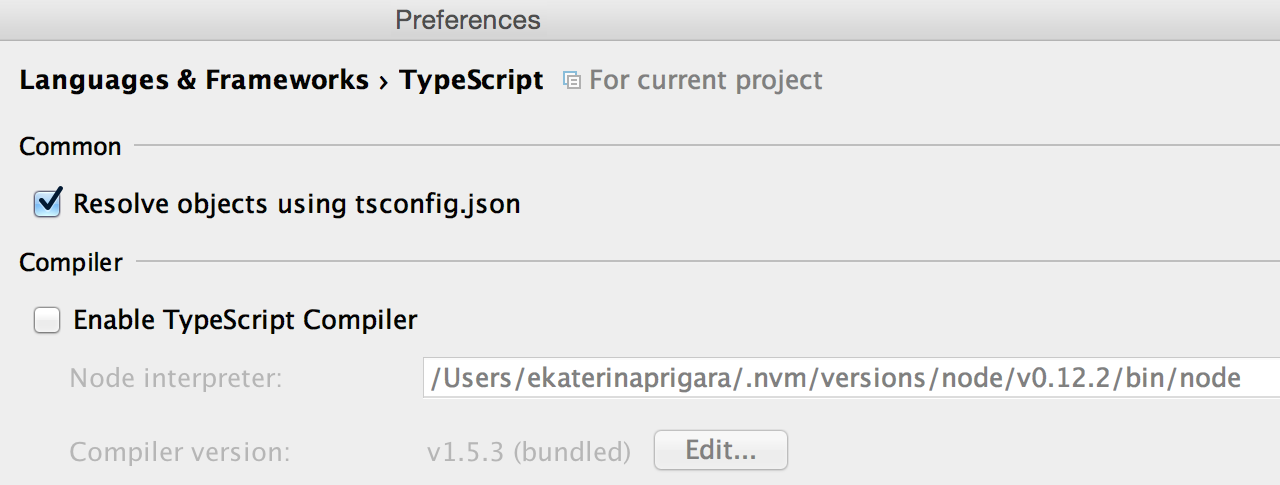
You can also select Enable TypeScript Compiler if you’d like to use tsconfig.json with the built-in TypeScript Compiler.
Next up is integration with TSLint, a linter for TypeScript, as its name suggests. You can enable that in Preferences | Languages and Frameworks | JavaScript | Code quality tools. Then you’ll start seeing warnings from TSLint right in the editor, if any.
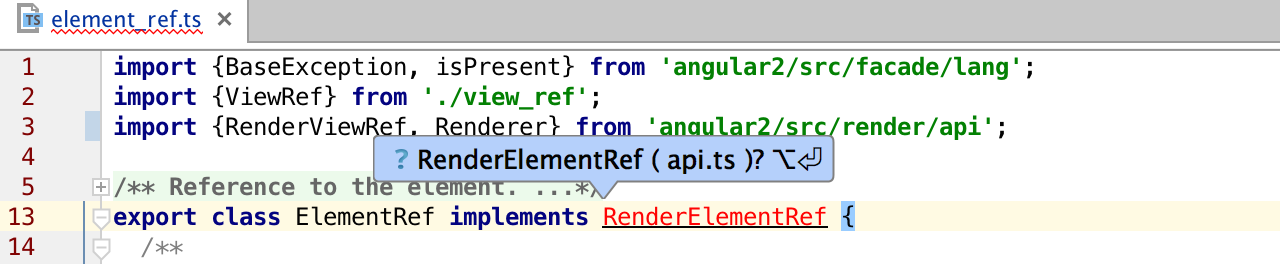
Last but not least, TypeScript support gets a very handy auto-import feature that suggests adding an import statement when you reference a class:

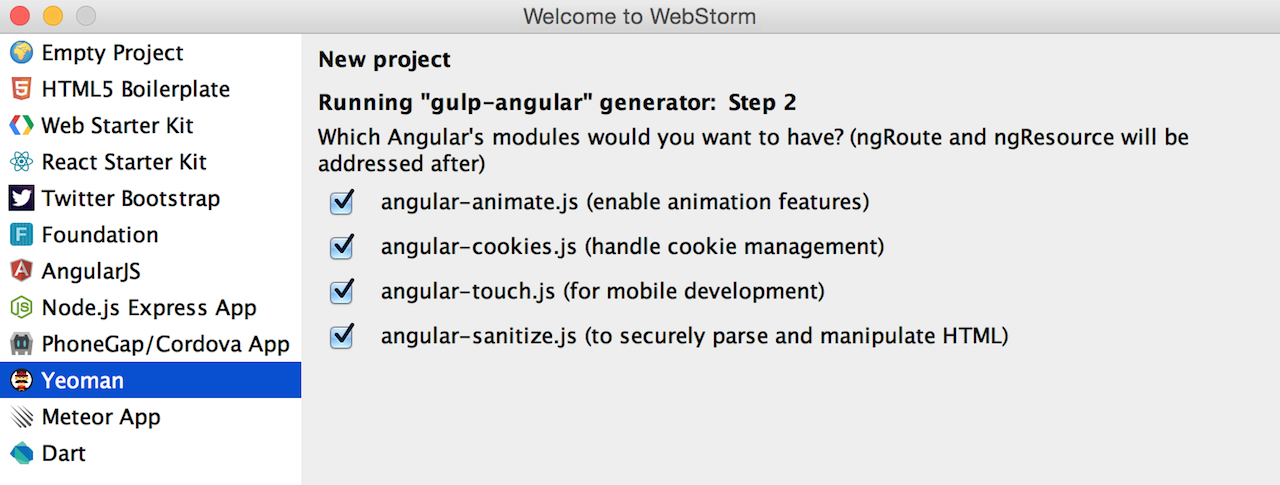
Yeoman integration
Yeoman integration is something we’ve wanted to implement for a while and we’re excited that now finally you can access hundreds of project generators right from the Welcome screen.
Make sure that you have Yeoman installed. Click Create new project, select Yeoman from the list on the left, search for the generator you need, and then follow the steps suggested by the generator.

As we’re still working on UI improvements, we would be happy to hear your feedback on what is already available.
JSX support improvements
We’ve introduced lots of general improvements in JSX support. For example, WebStorm now understands React components declared as classes and ES6 imports. And you finally have completion available for closing tags.
Here’s the full list of addressed React support issues in our tracker.
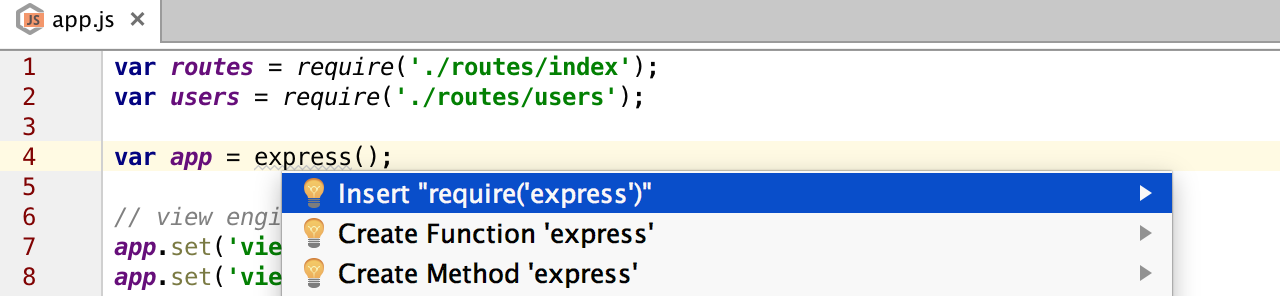
New inspections: Missing require() call and Missing module dependency
We’ve added two new inspections to help you work with Node.js apps.
The first one suggests adding a missing require() call for the modules you use further in your code (in case you forgot to do that). It can be a node module installed in your project’s dependencies, or a module somewhere in you project:

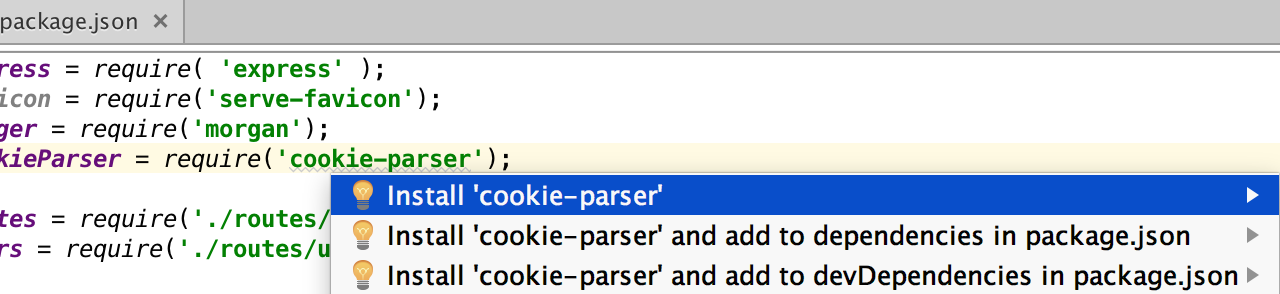
Another inspection suggests adding a module to the dependencies or the devDependencies section in your package.json file, if you have required a module that is available on the npm:

Are we missing anything? Let us know what you think.
Debugging Webpack projects
In WebStorm 11 EAP we support source maps generated by Webpack, a module bundler that is seeing wide adoption lately.
Thanks to these source maps, the WebStorm debugger can stop on the breakpoints put in the source files, while the compiled app is actually executed in the browser. However, because of the complexity of the build process in some cases and a variety of implementations of source maps in different module loaders and tools, WebStorm’s “magic” that makes the matching between the source code and executed code doesn’t always work.
If WebStorm hasn’t resolved paths in the source maps for your app, we encourage you to explicitly configure mappings from the remote URL of the compiled script to its local path in the debug configuration (for example, http://example.com -> /build).
In case of Webpack, you should also map the URL of the source (listed in a source map) to the local path (for example, webpack:///.-> <project dir>).
We’ll talk about this in more detail in a follow-up blog post.
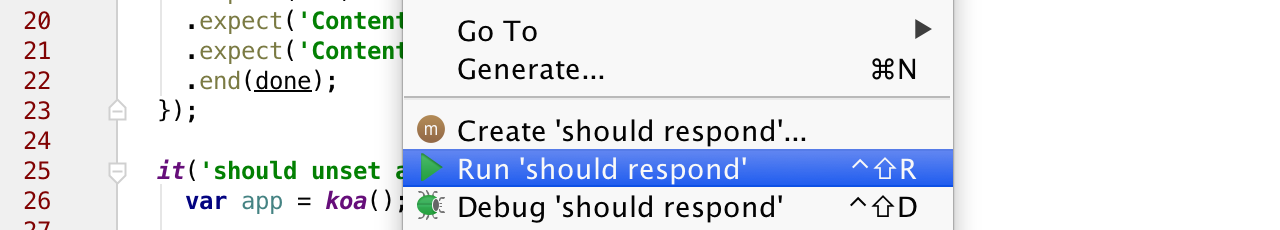
Running a single Mocha test
If you’re using Mocha for unit testing, you’d be pleased to know that now you can run a single test from the IDE.

Simply right-click on the test name in the test file and select Run or Debug this test. A new Mocha run/debug configuration will be automatically created, which you can run again later using the Run…/Debug… action.
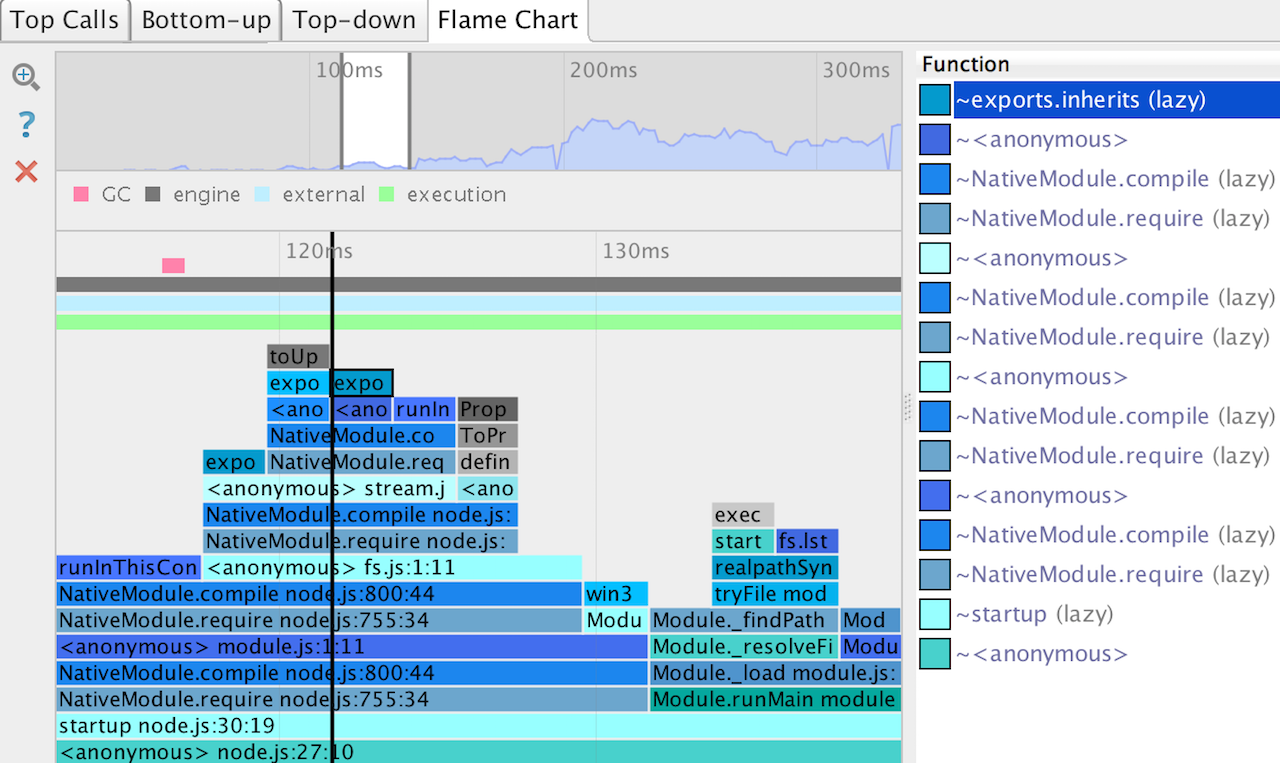
Flame charts in Node.js CPU profiler
A new flame chart view is now available in V8 CPU profiler. It’s a visual representation of your Node.js app execution. It might help you notice the functions that took the most CPU time and then explore them further.

You can read about Node.js CPU profiling with WebStorm in our previous post.
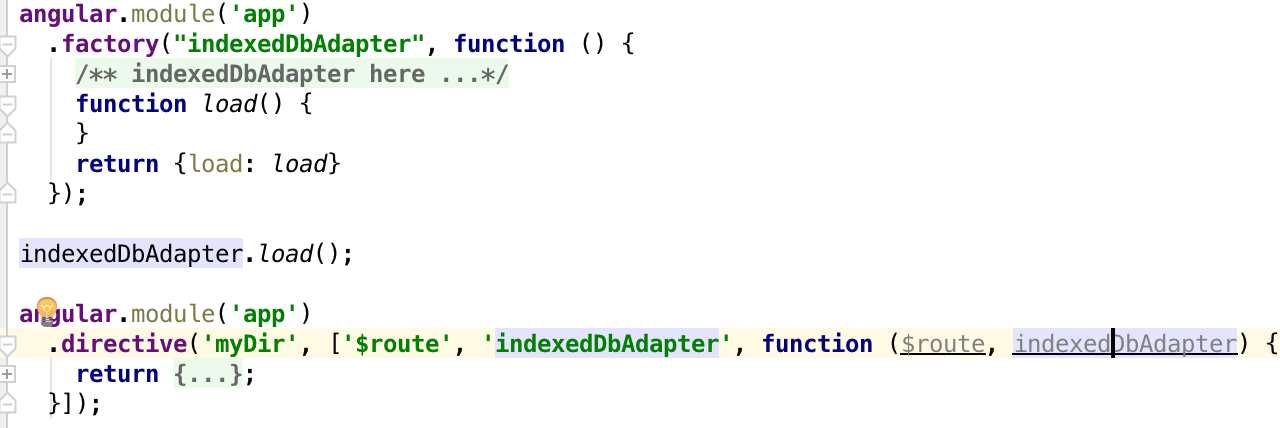
Navigation to injected dependency definition in AngularJS 1.x and ngDoc
Now you can jump to the definition of the injected object in AngularJS:

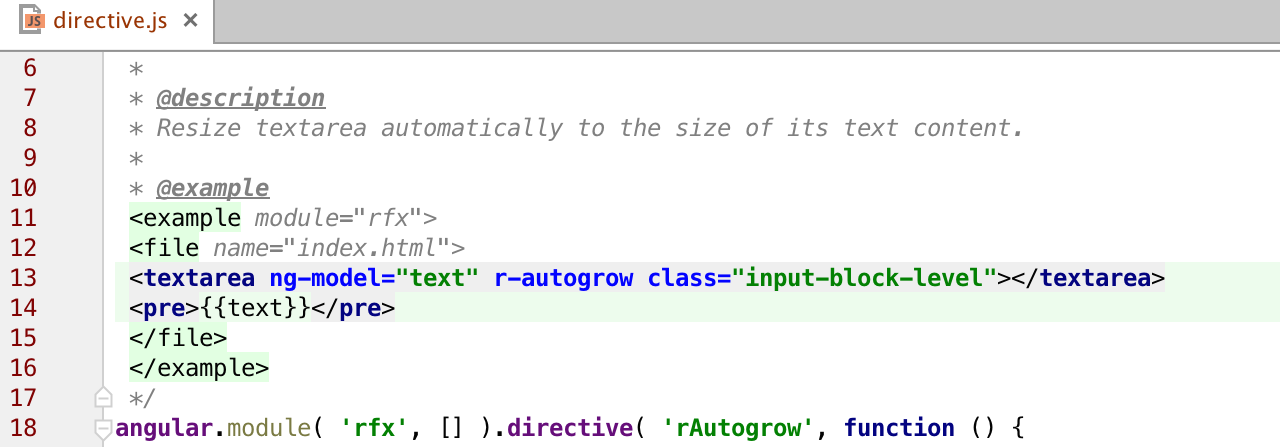
For ngDoc @example tag, now you get code highlighting and assistance:
Dart support enhancements
Dart developers can benefit from support for null-aware operators, support for package resolution configuration file (.packages) introduced in Dart SDK 1.12, a better code formatter, and many different bug-fixes.
Improvements in the core platform
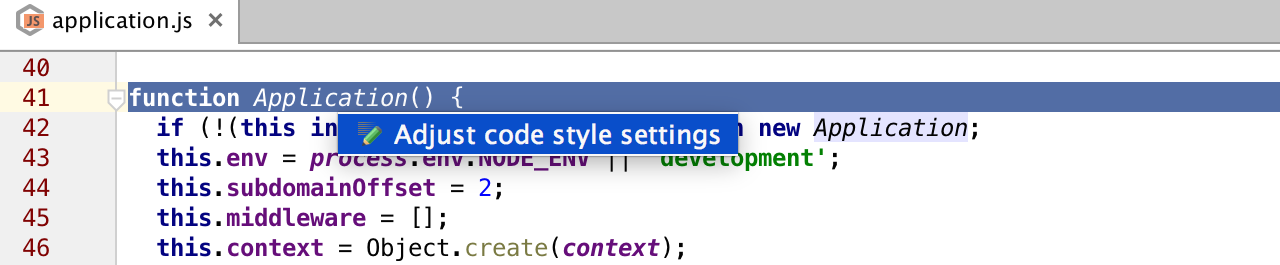
Adjust code style settings as a quick-fix
Configuring your code style just got easier. Select a code fragment, press Alt+Enter and select Adjust code style settings to see and adjust the code style settings that can be applied to this code with the live preview. No need to scroll through the long list of all available code style settings. Once you make the adjustments, they are saved in your current code style scheme and the file is reformatted.

Preview for Find in path
A new Preview tag is now available in the Find in path dialog. It shows the first 100 results in real time, so you can find what you need more quickly and easily.
Other changes include:
- Support for Mercurial queues
- Opportunity to edit a diff in the commit dialog
Custom JDK status update
As you may know, we’ve been working on a custom build of JDK 1.8 for our OS X Yosemite users. There have been some performance issues that we’re fixing, while not compromising the font rendering. As we continue working on performance improvements, please let us know if you notice any problems with the scrolling. Your feedback is very helpful and much appreciated!
Please note that EAP builds do NOT require an active license and can be used for up to 30 days. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
You can look though the full list of the web-related issues addressed in this build on our tracker.
You can download and install WebStorm 11 EAP (build 142.3470) right now. Please submit your feedback in our issue tracker.
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates