WebStorm 11 EAP, 142.3805: fixes and improvements
The second Early Access build for WebStorm 11 (142.3805) is now available for download.
If you missed the announcement of WebStorm 11 EAP, you can catch up on it in this blog post.
The new build brings lots of fixes and improvements, with the whole list of addressed issues available in the release notes. The patch-update from the previous EAP build is available . You can also install WebStorm 11 EAP side-by-side with your stable version of WebStorm.
Improved HiDPI support for Windows and Linux
In WebStorm 10 we shipped initial HiDPI support which can be enabled via the -Dhidpi=true key in the .vmoptions file. It was quite limited and had some known issues. Now we’re happy to offer you improved HiDPI support that supports fractional scaling of both fonts and icons according to your system DPI settings. It’s enabled by default.
You can find more details about HiDPI support in this IntelliJ IDEA blog post. Please share your feedback on that in our issue tracker.
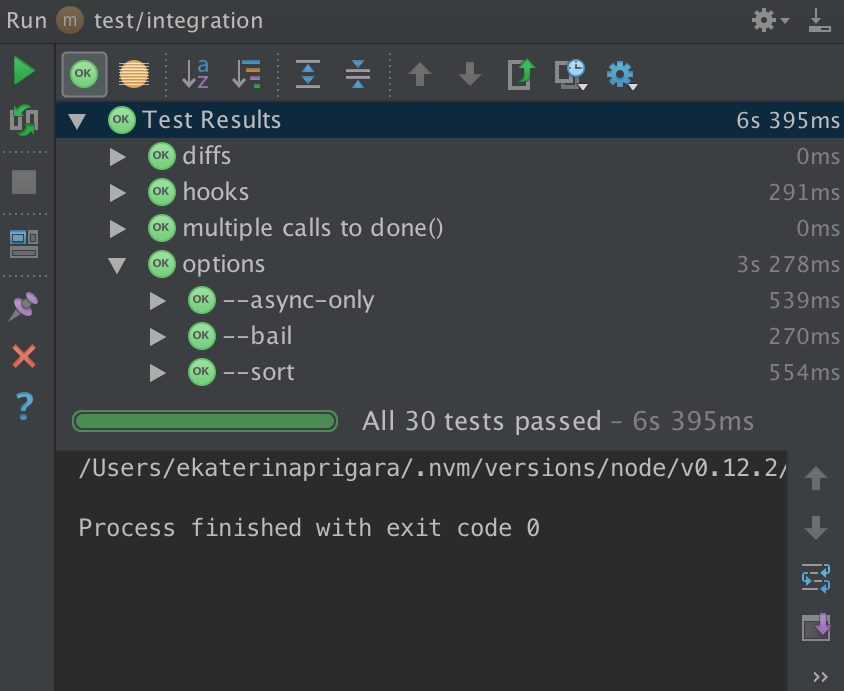
New UI for unit testing
Another platform-wide update is an improved UI for the integrated test runners. WebStorm offers integration with Karma and Mocha, and now you can see test statistics right next to test results. The run console now moves from the right side of the tool window to the bottom, once you move the window to the right or the left side of the IDE.

Links in the comments
Now you can simply Cmd-click (or Ctrl+click on Windows) on any link in the comments in any type of file, to open the file in the browser.

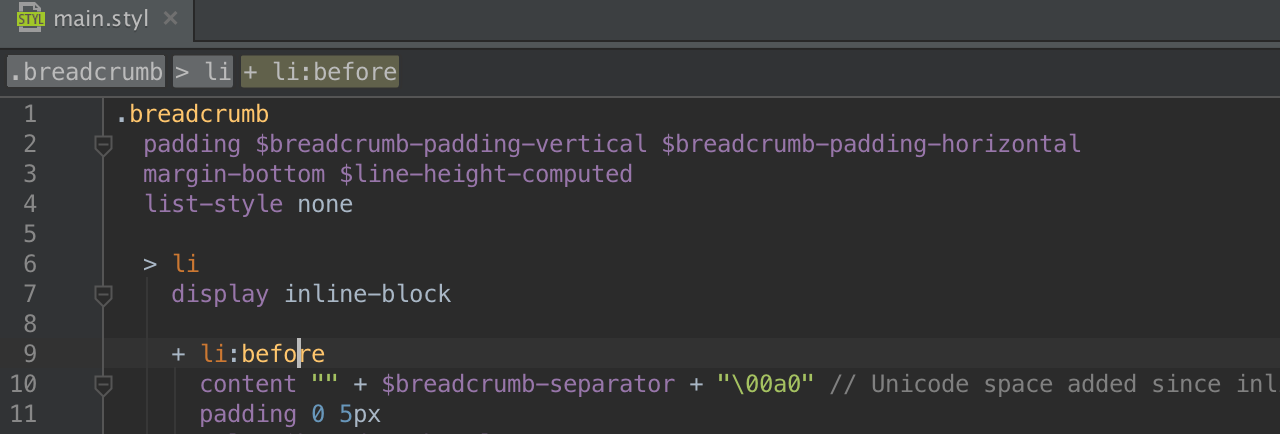
Breadcrumbs in Stylus files
For a while now WebStorm has been able to show breadcrumbs in HTML, Less and Sass files, but they were missing in Stylus files. That’s been fixed, and now you can better understand the structure of your complex Stylus file thanks to the breadcrumbs. Make sure that breadcrumbs are enabled in Preferences | Editor | General | Appearance – Show breadcrumbs.

///<reference path=””/> in TypeScript and TSLint
WebStorm 11 EAP understands the scopes defined in the tsconfig.json file and uses them for coding assistance. Now it also understands ///<reference path=””/> syntax and adds the referenced files to the global scope (works only when you have Resolve objects using tsconfig.json enabled).
The recently added TSLint integration now works with the latest TSLint version. You can enable the linter in Preferences | Languages and Frameworks | TypeScript | TSLint.
You can download and install WebStorm 11 EAP (build 142.3805) right now. Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates




