Node.js Coding Assistance in WebStorm
In WebStorm 11 it’s now easier to start working with Node.js projects.
Configuring coding assistance for Node.js
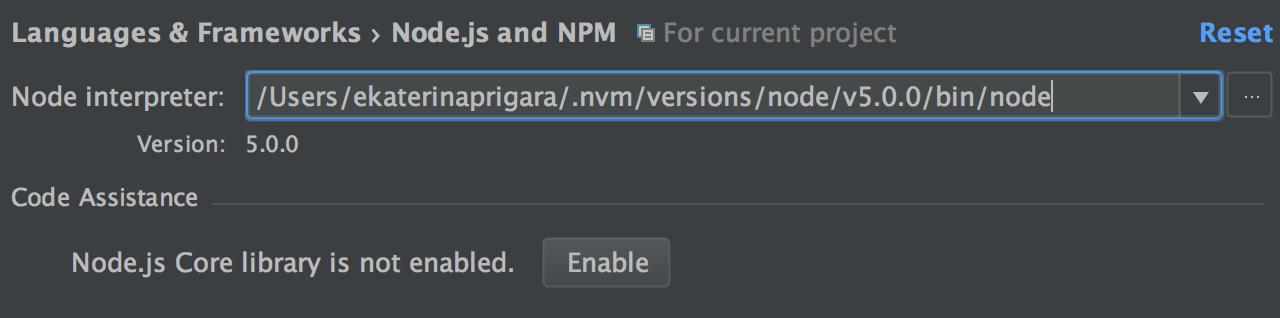
To enable code assistance for Node.js core APIs (and that means you’ll get smart code completion, parameter info and navigation to source code), the only thing you need to do is go to Preferences | Languages & Frameworks | Node.js and npm and check Coding assistance for Node.js.

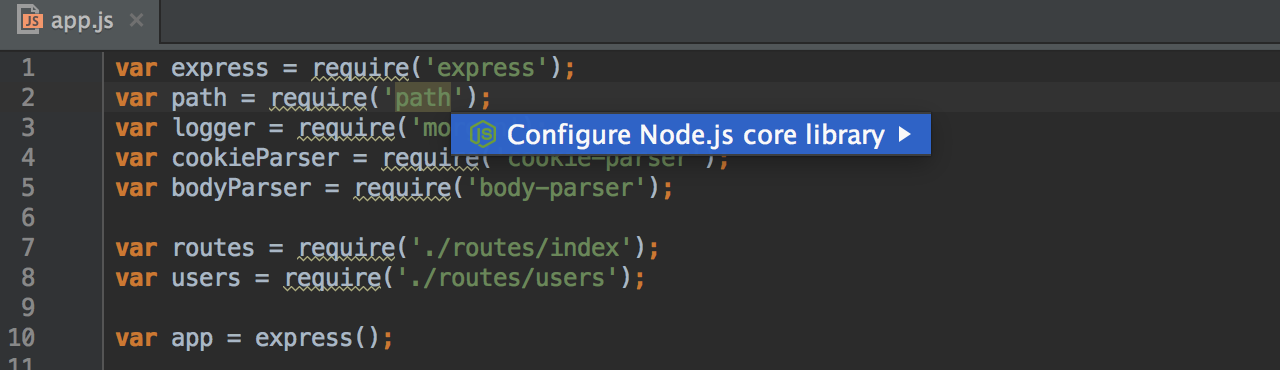
An even quicker way to do the same is to use the Enable Node.js Core library quick-fix. Press Alt+Enter on the highlighted usage of one of the Node.js core modules in the code and then press Enter.

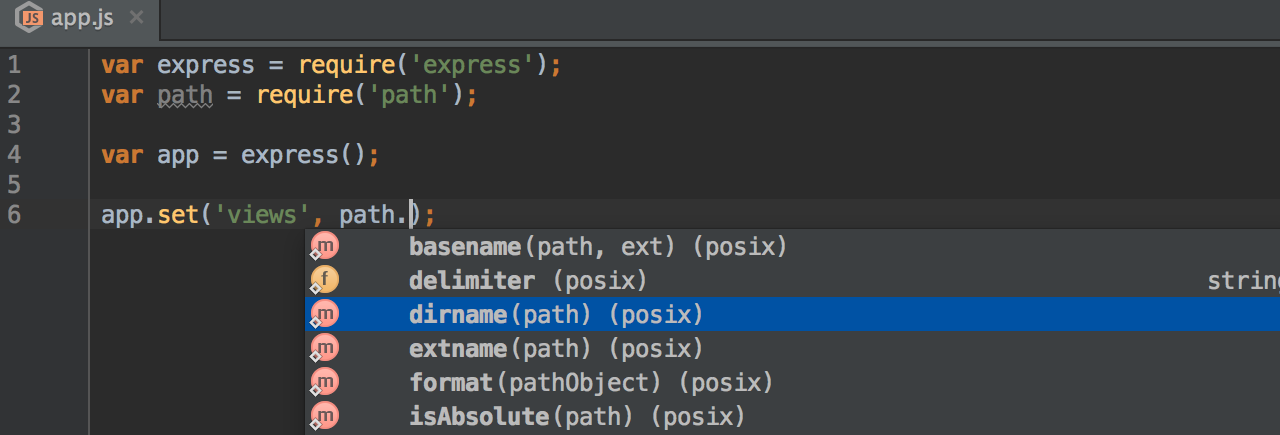
This will take the Node.js version that is installed on your computer and specified as a Node interpreter in Preferences, and use its sources as a library for coding assistance inside WebStorm.

For this Node.js Core library we recommend that you specify the usage scope – the scope of your project where you use Node.js and want to have Node.js-specific coding assistance. By default, it is the whole project.
If you’d like to change the Node.js version you’re using, go back to Preferences and select the new version in the Node.js interpreter field. Click Enable under Code Assistance once again so that WebStorm reconfigures the library. That Node.js version will also be used as the default one for all new Node.js Run/Debug configurations you create.
New inspections for Node.js
WebStorm 11 also adds new handy inspections for Node.js apps. These only work when Node.js core library is enabled.
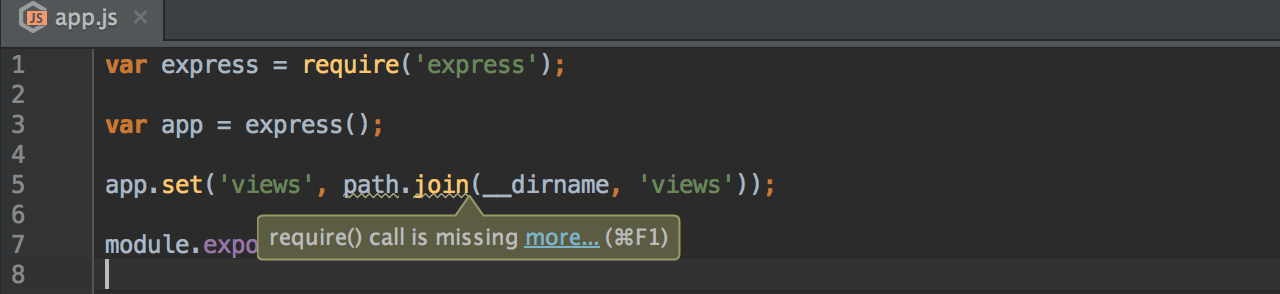
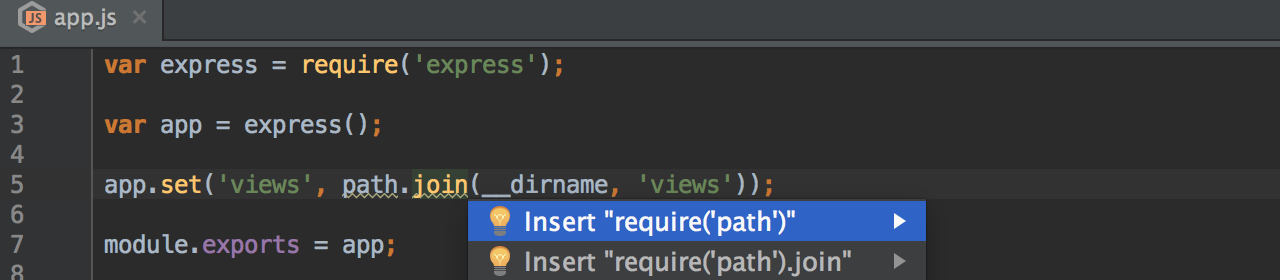
The Missing require() statement inspection checks that you’ve added a require() call for the module (either a Node.js core module, or one installed from npm, or one of your own) whose methods you’re using.

For example, let’s type path.join() in our file. We’ll see a warning, then press Alt+Enter to see the available quick-fixes. The inspection will identify the files that export join method, and will suggest adding a require call for these files or specifically for that method. In our case it will suggest adding require calls to the Node.js core module path.

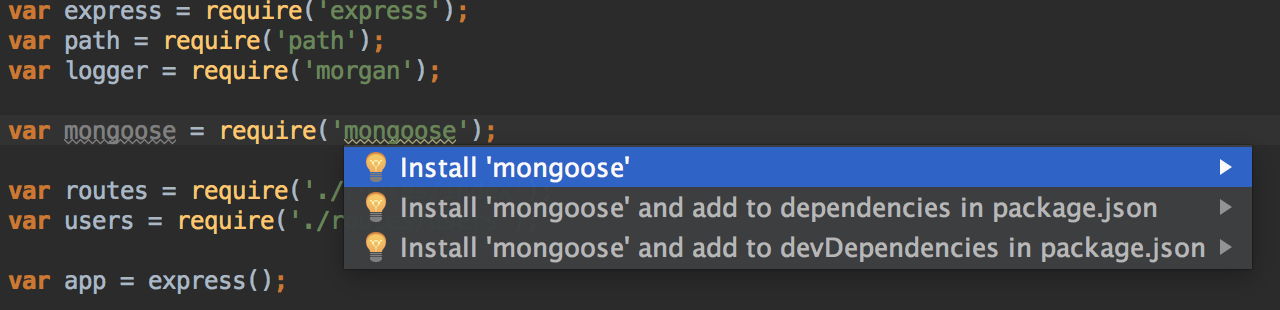
Another inspection, Missing module dependency, suggests adding a module to the dependencies or the devDependencies section in your package.json file, if you have required a module that is available on the npm and not yet installed in your project:

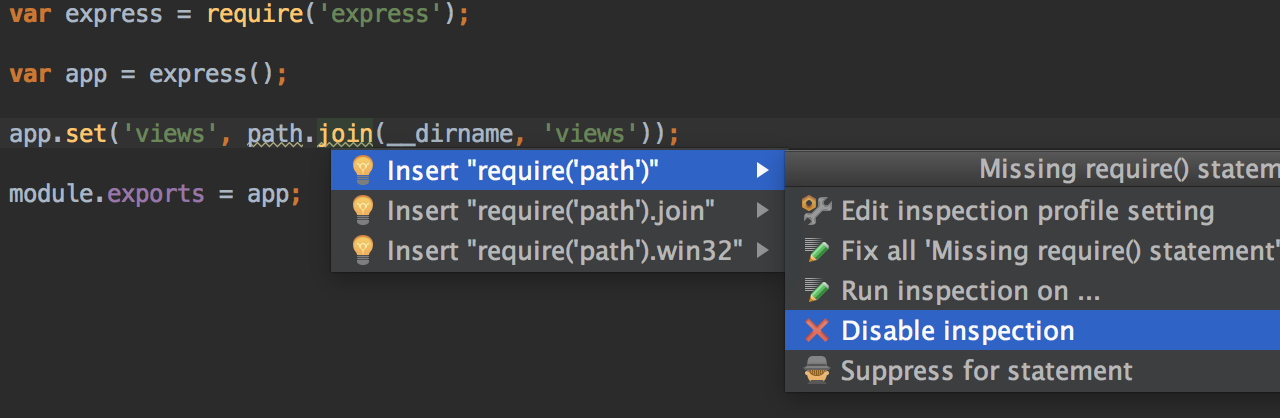
You can disable these inspections by changing your inspection profile in Preferences | Editor | Inspections. Or just press Alt+Enter on the highlighted code and then, instead of hitting Enter, press Right arrow to see the option to Disable inspection.

Develop with pleasure!
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates







