Code Review in JavaScript Projects
When was the last time you reviewed someone else’s code or had your own code reviewed? None of us write 100% bug-free code, none of us know absolutely everything, and everybody at some point has had to maintain some truly bewildering code.
Code review is a practice that helps developers help each other write better code, learn, share knowledge, and make maintaining code base easier. Performing regular code reviews in a team makes everybody better at what they do, and results in better software with fewer defects.
However, code review can also be a frustrating process – you’re used to all the power of your IDE, yet when you open up a set of changes in an average code review tool, you can’t leverage any of that. The cognitive load of having to navigate through the code in an unfamiliar way and losing all the context your IDE provides is one of the things that makes developers less keen to perform code reviews.
Luckily, there’s a tool that can help you with that: Upsource.

Upsource provides syntax highlighting for dozens of languages. Teams using JavaScript (including ECMAScript 6 and JSX), HTML and CSS and Java get an additional advantage: having an IntelliJ IDEA core together with its JavaScript support in it, Upsource provides server-side static code analysis just like in your IDE.
Let’s take a look at some Upsource features.
Navigation
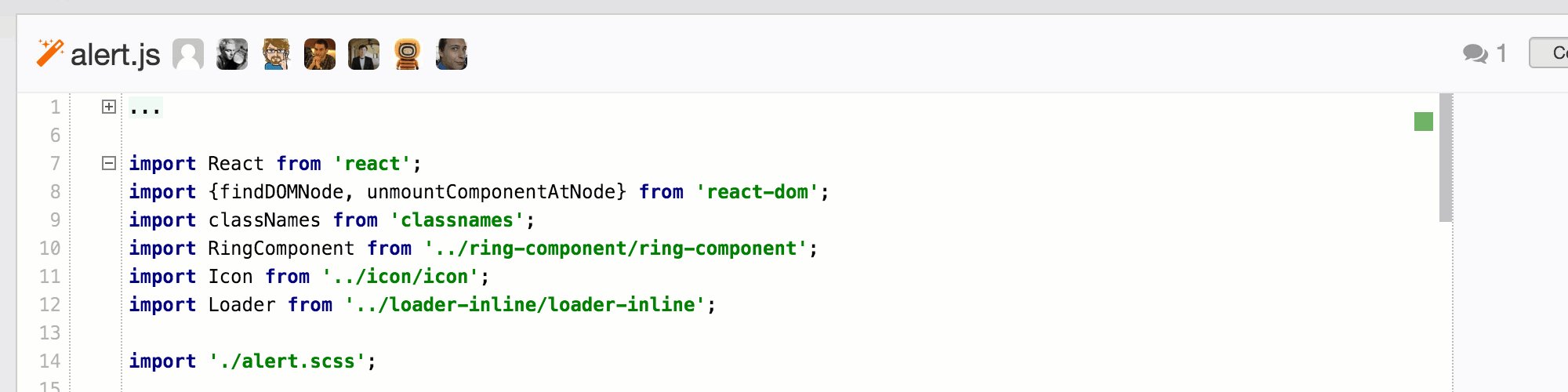
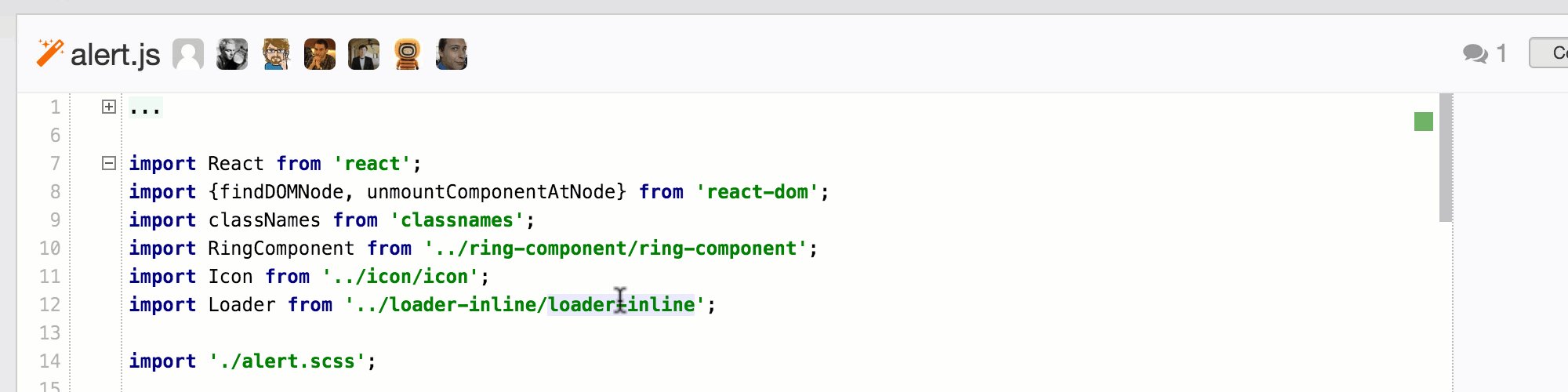
It might seem like a trivial thing, but the ability to navigate through the code is something we simply take for granted when we use an IDE. Yet these features are often missing when we open code in a tool that is not our IDE. Upsource, however, lets you click on a symbol to navigate to the declaration.

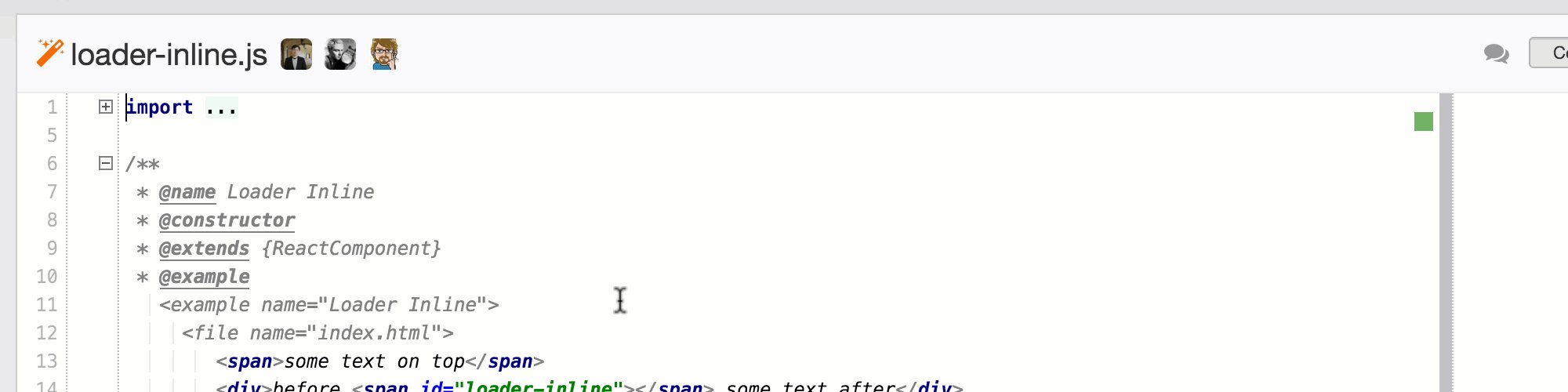
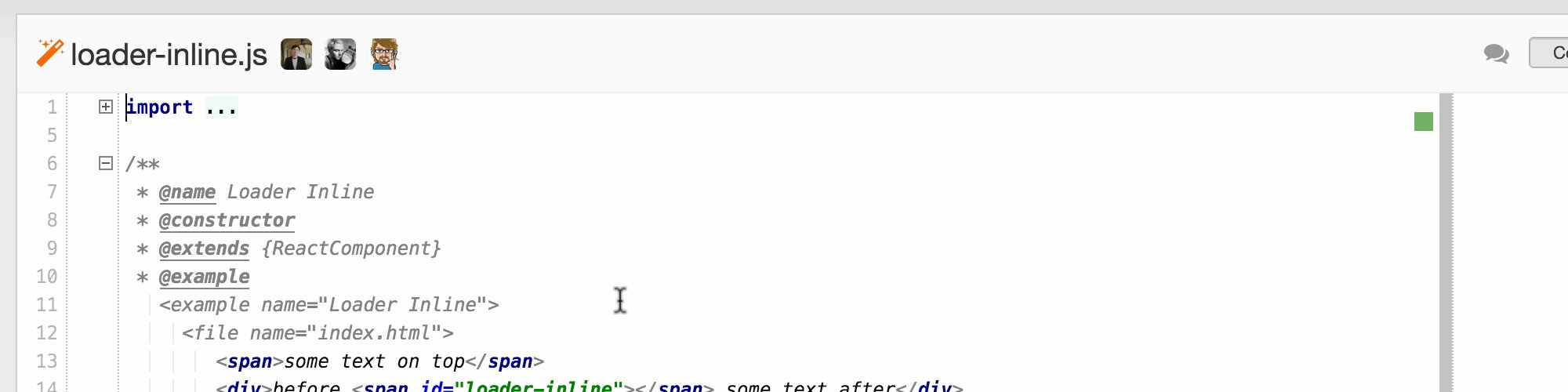
Upsource understands ECMAScript 6 imports and allows you to navigate to the imported project file also in just one click – something that you’re used to in WebStorm.

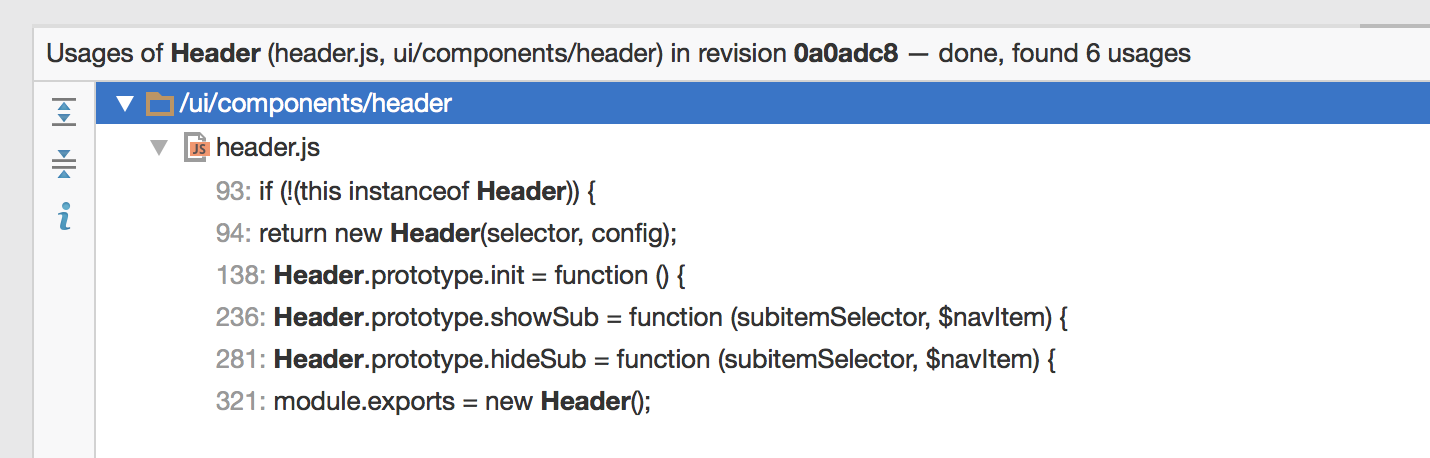
You also might want to review a change’s impact. Say, if a class, a function or a method has been modified, it would be natural to see how it affected its usages. You can see from the screenshot above that this is easily done in Upsource – clicking on a symbol gives you the option to highlight the usages in the file, or to find usages in the whole project and then navigate to them.

Intuitive navigation is great for a reviewer as it lets you browse through the code in a way that’s natural for you, rather than having some arbitrary order imposed on you – it makes it easier to see the context of the changes under review.
Static code analysis
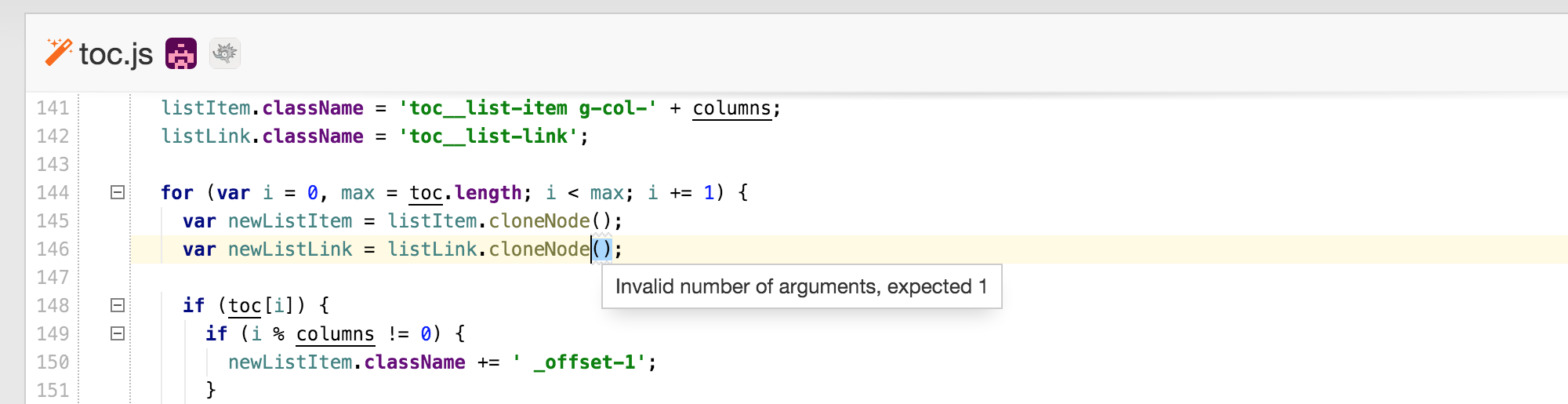
There’s another IDE feature that would be extremely useful during code review – inspections. You’re probably used to WebStorm giving you pointers on where the code could be simpler, clearer, and generally a bit better. If your code review tool offered the same kind of advice, you could easily check that all new/updated code doesn’t introduce new obvious issues, and possibly even cleans up long-standing problems.

WebStorm plugin
The navigation and inspection features are all available in the Upsource web application. While it would be great if the app could provide everything we as developers want, sometimes we just feel more comfortable in the IDE. So that’s why there’s also an Upsource plugin for WebStorm and other JetBrains IDEs, so you can do the whole code review from within your IDE. You can install the plugin in the IDE; just go to Preferences – Plugins and search for Upsource in the JetBrains plugin repository. There’s also an Open in IDE feature in Upsource which, well, lets you open a code review in your IDE.
Conclusion
While many checks can and should be automated, and while humans are required to think about bigger-picture issues like design and “but did it actually fix the problem?”, there’s also a grey area between the two. In this grey area, what we as code reviewers could benefit from is some guidance about code that looks dodgy but might be OK. It seems logical that a code review tool should provide this guidance. Not only this, but we should also expect our code review tool to allow us to navigate through the code as naturally as we would in our IDE.
Upsource aims to make code review not only as painless as possible, but also provide as much help as a tool can, freeing you up to worry about the things that humans are really good at.
Subscribe to WebStorm Blog updates







