Getting Started With Electron in WebStorm
Note: This post was updated in June 2022.
Electron allows you to build cross platform applications using only HTML, CSS, JavaScript, or any other language that compiles to JavaScript. It provides lots of native OS APIs for things like OS notifications or automatic updates.
There are several well-known apps that use Electron, for example Slack and Visual Studio Code, as well as a great number of open-source apps built on Electron that you can learn from.
From this blog post you will learn:
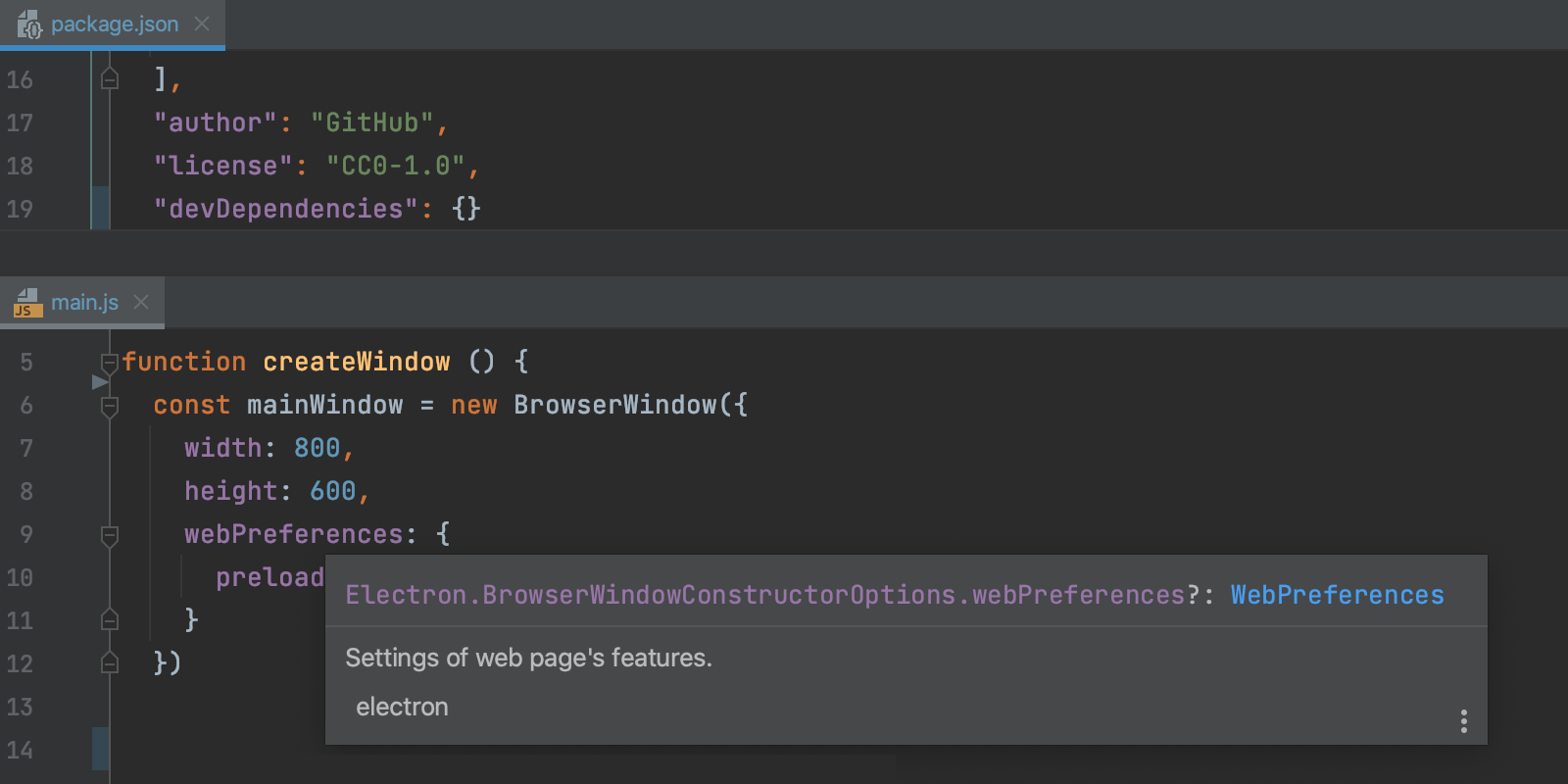
- How to enable the coding assistance for Electron in your application
- How to run and debug an Electron application
- How to debug an Electron application written in TypeScript
- How to debug an Electron application built with webpack
Configure coding assistance
The coding assistance for the Electron APIs is provided via the electron.d.ts TypeScript definition file. Starting with Electron v1.6.9, this file is included in the electron node module.
If you’ve installed Electron as a project dependency (with $npm install –save-dev electron), WebStorm will automatically locate electron.d.ts in the node_modules folder.

If Electron is installed as a global dependency, electron.d.ts will not be detected:

To get the proper code completion in this case, you need to add electron.d.ts as a JavaScript library. To do so, go to Preferences / Settings | Languages and Frameworks | JavaScript | Libraries and click Add.

In the New Library dialog that appears, click + and select Attach Files:

Then specify the path to the electron.d.ts file located in the global node_modules/electron folder:

You can also download the file manually from GitHub and link to it.
After you restart the IDE, coding assistance for Electron will work, although it will not be listed among the project dependencies:

To get code completion for Node.js APIs, go to Preferences / Settings | Languages and Frameworks | Node.js and click Coding assistance for Node.js.

Run and debug an Electron application
In Electron, there are 2 types of processes: the main process, which manages the web pages of your application and handles system events, and the render process, which is related to every individual page of the app and hosts most of the application logic.
Running and debugging the main process
If you want to see what happens on application start, you need to debug the main process.
Create a new run/debug configuration of the type Node.js, specify the path to the Electron executable in the Node interpreter field, and add . as a Node parameter (because we need to run electron . to start the app).

The Electron executable is what you use to start your Electron app from the command line: electron for macOS and Linux or electron.cmd for Windows.
If you installed Electron locally, the executable is located in your node_modules project under the .bin folder. You can also specify the path to a globally installed electron package.
Save the configuration, set the breakpoints, and click Debug on the toolbar.

This starts a debugging session:

To simply start the app, click Run.
Debugging packaged apps
You can also debug packaged Electron apps – just make sure you specify the path to Electron inside the built app in the Node.js run/debug configuration.
For example, for a built macOS app, that would be your_app.app/Contents/MacOS/your_app. For a built Windows app it’s your_app-win32-x64/your_app.exe.
Debugging the render process
Open the previously created Node.js configuration for the main process or create a new one and add the --remote-debugging-port=9222 additional option in the Application parameters field. (Port 9222 is being used as an example. You can select any port you like.)

Alternatively, run the application from the command line with the --remote-debugging-port=9222 option or use an npm script.
Debugging the render and main processes simultaneously
You can also debug both the main and the render processes at the same time. To do that, create run/debug configurations for each process and start both of these configurations in debug mode.
Debugging TypeScript Electron apps
If you want to debug an app that is written in TypeScript, enable source maps generation. To do that, open your project’s tsconfig.json file and make sure the following lines are added to "compilerOptions":
"inlineSources": true, "sourceMap": true

This also applies to any language that you compile to JavaScript.
Debugging apps with webpack
Please don’t forget to add the devtool: 'source-map' option to your webpack.config.js file if you want to debug Electron apps built using webpack.
The WebStorm team
Subscribe to WebStorm Blog updates






