Early Access Program
WebStorm 2016.2 EAP, 162.646: Angular CLI, ligatures, and debugging in Firefox
The new WebStorm 2016.2 EAP build (162.646) is now available! You can download it here or, if you have installed the previous WebStorm 2016.2 EAP build (162.426), you should soon get a notification in the IDE about a patch update.
Angular CLI and code snippets
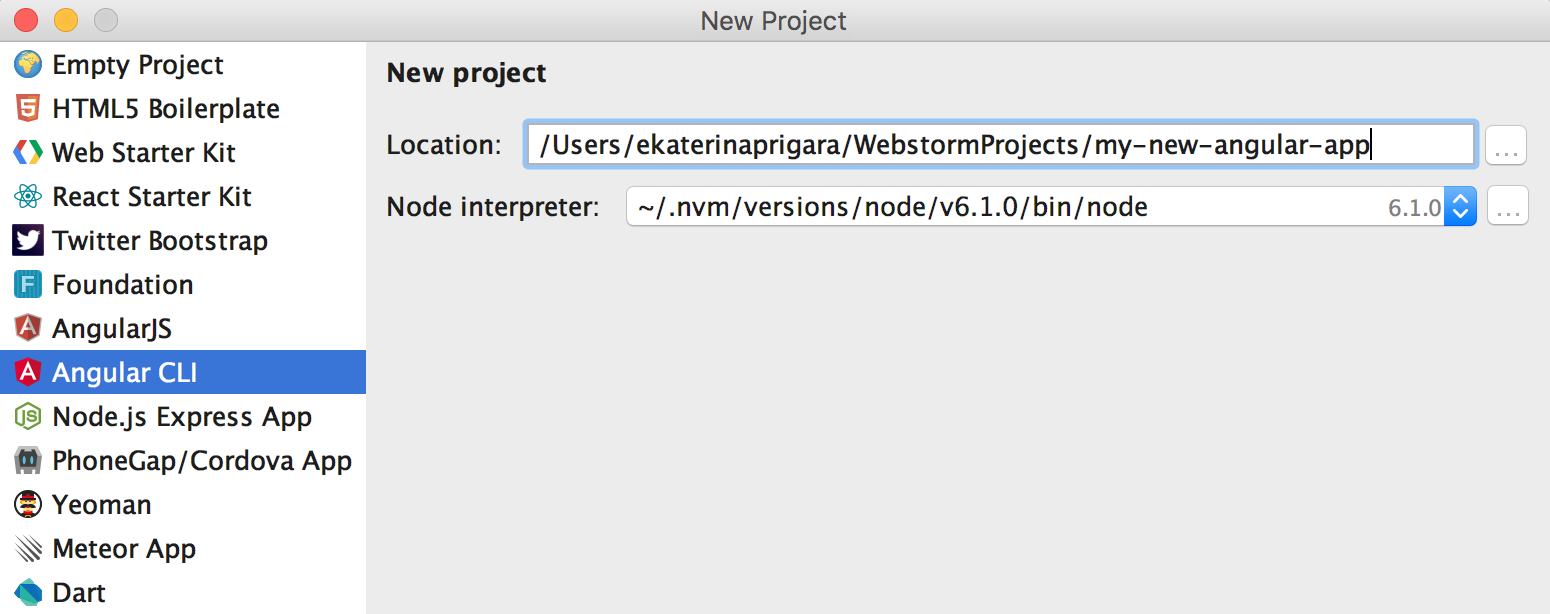
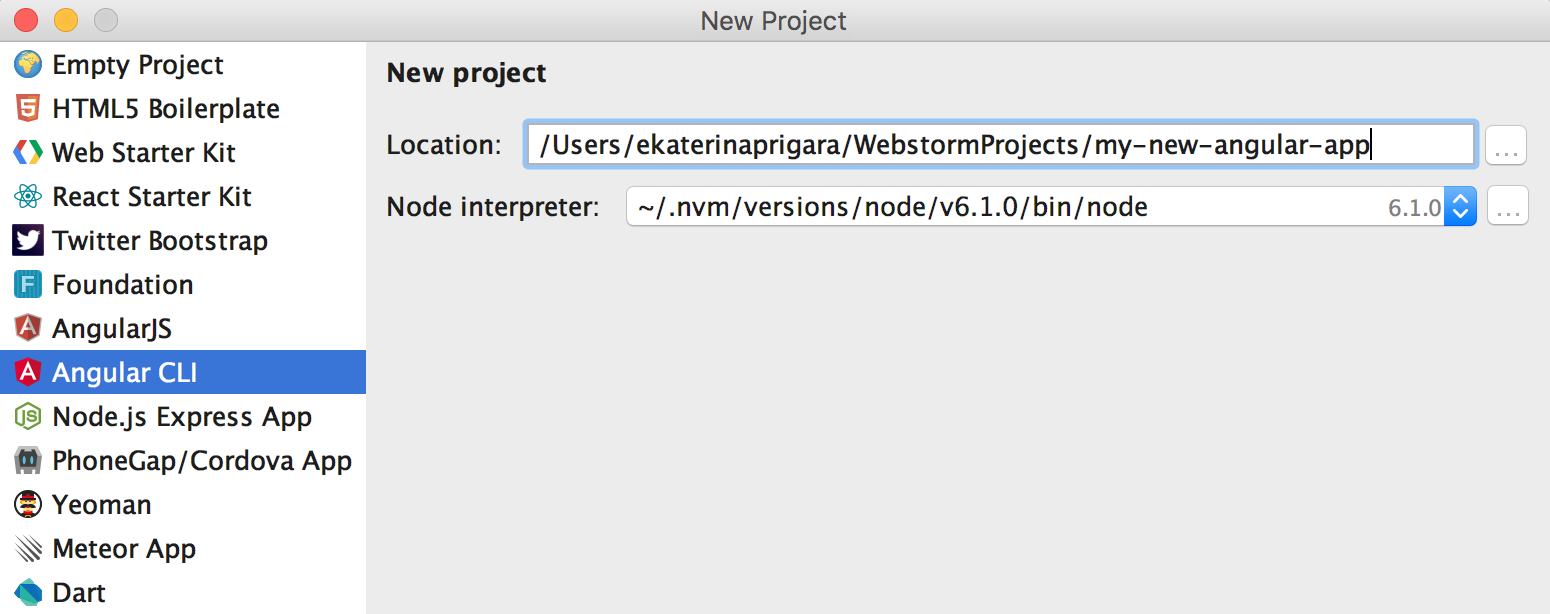
Thanks to the integration with Angular CLI, you can now create new Angular 2 projects with ease. Install angular-cli globally via npm, click Create new project on the IDE Welcome screen, select Angular CLI from the list of project templates, enter a project name, and click Create.

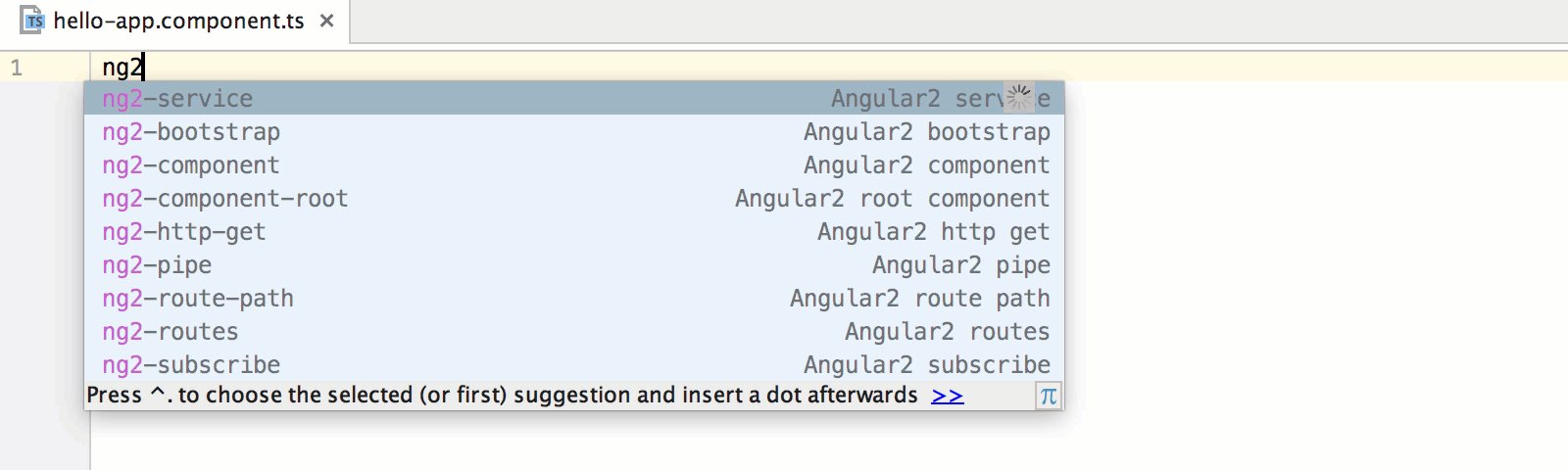
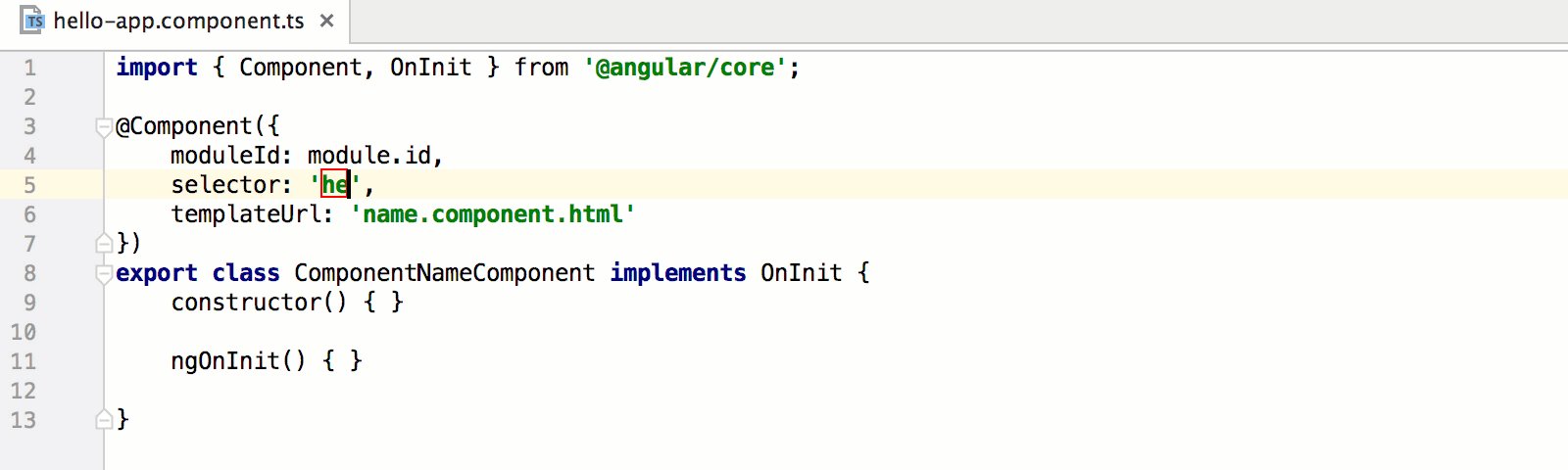
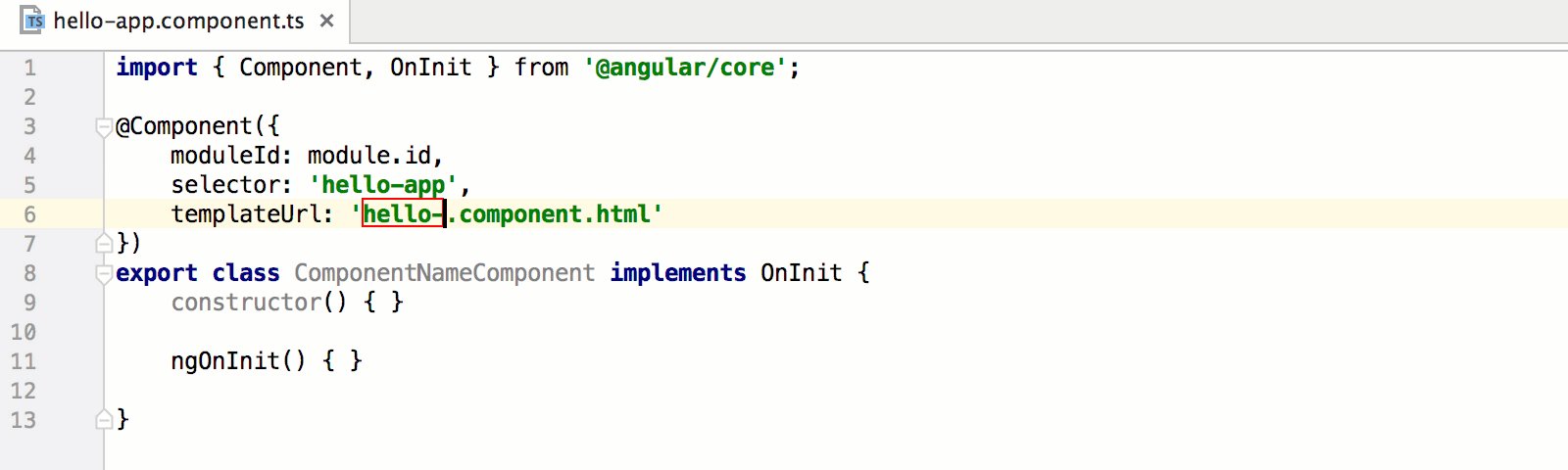
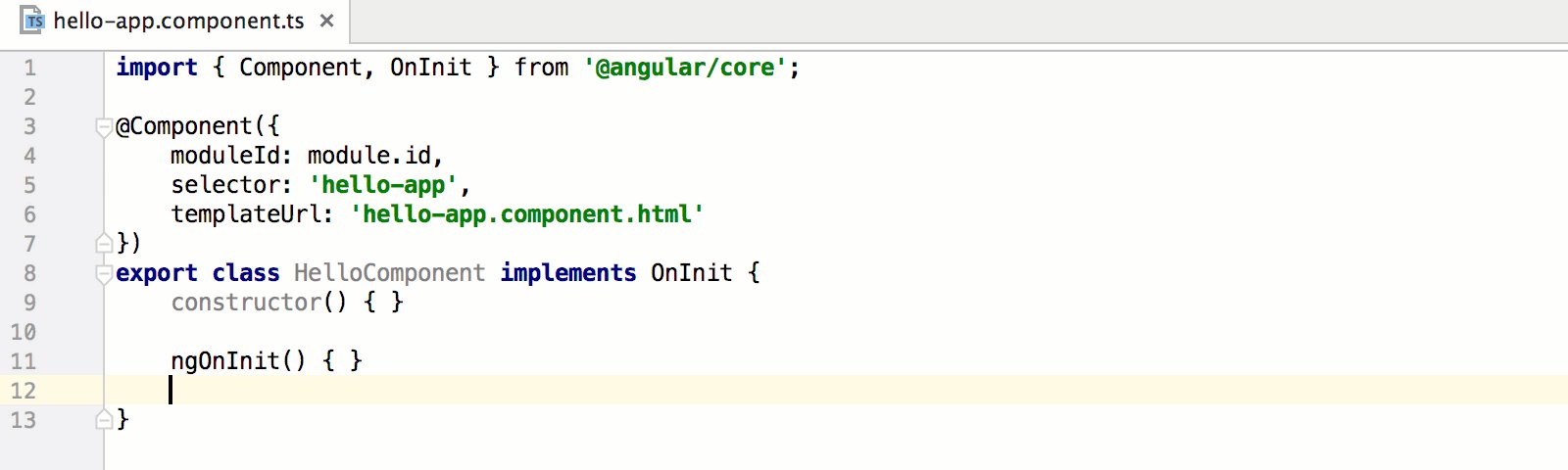
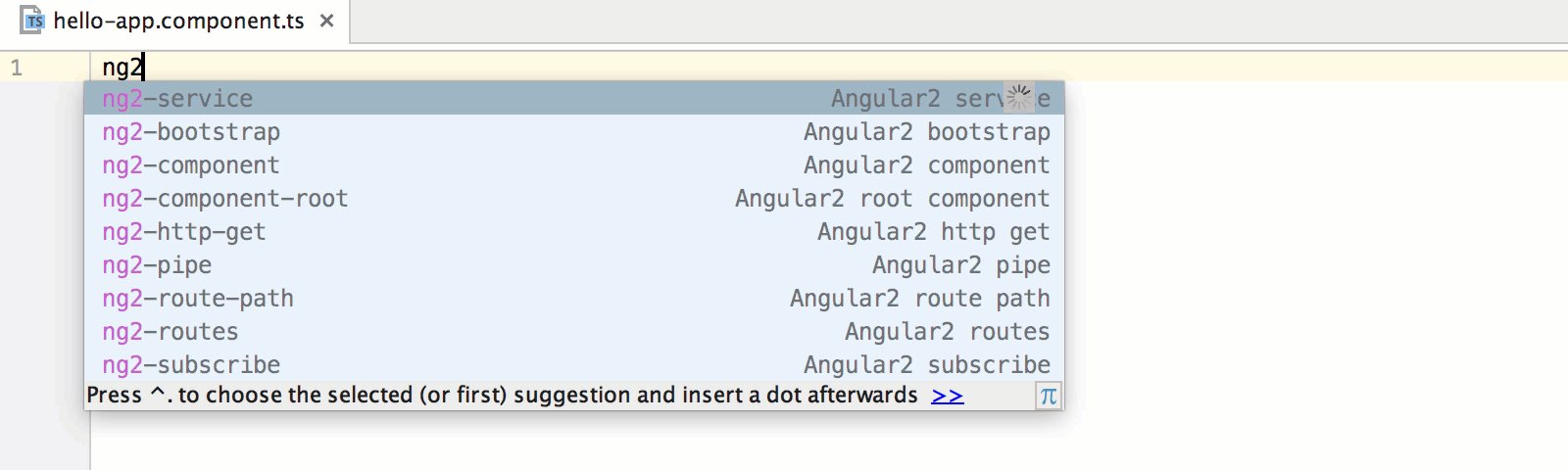
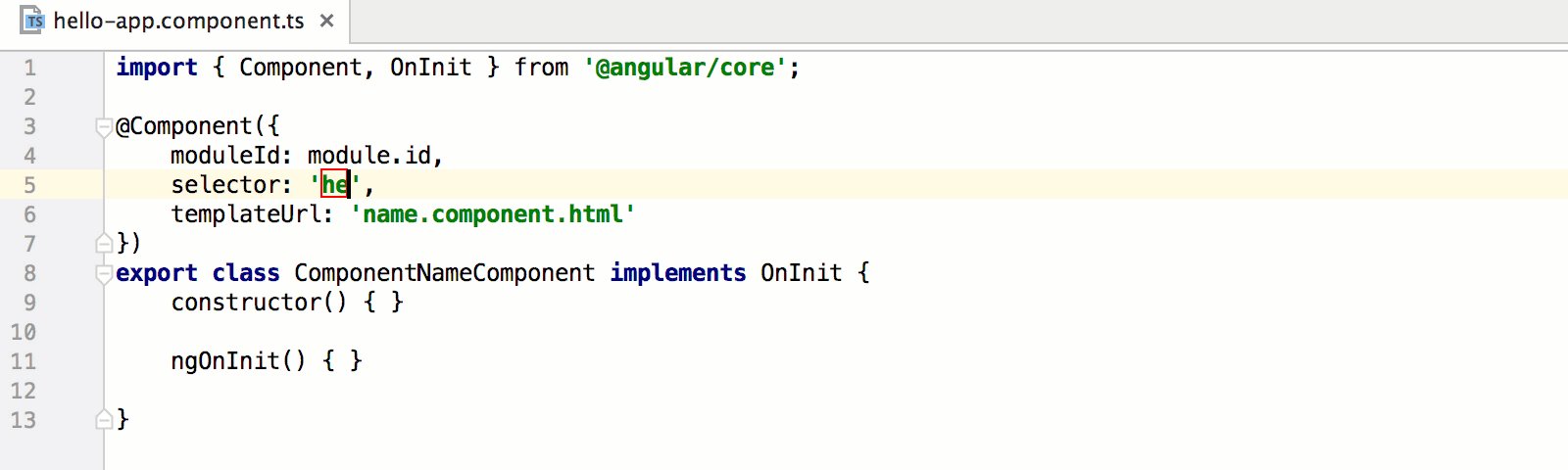
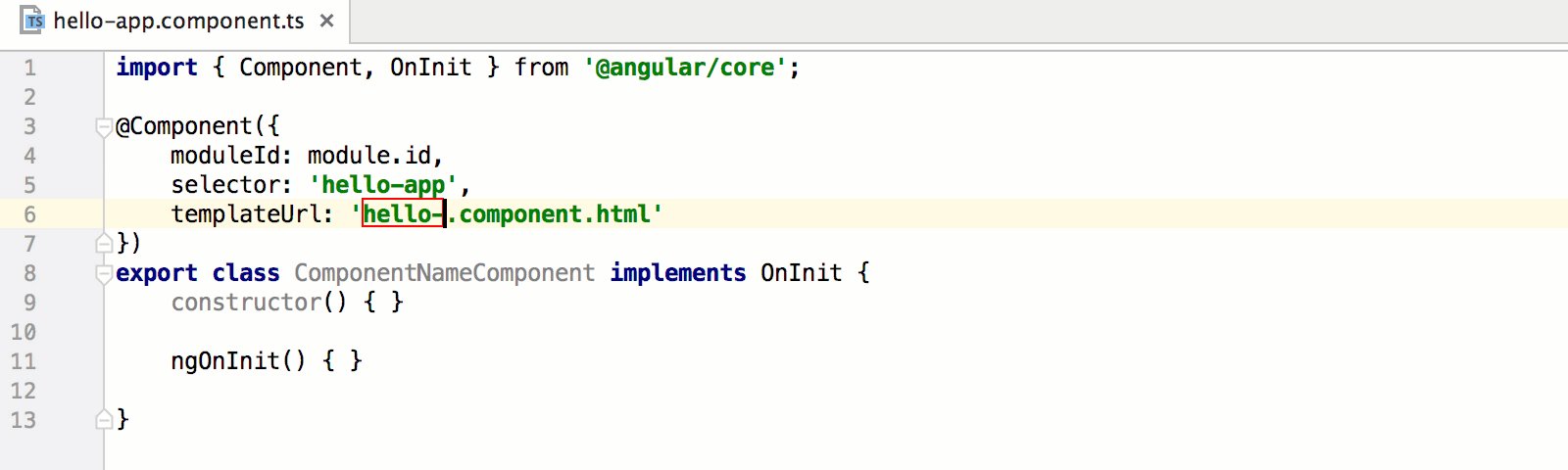
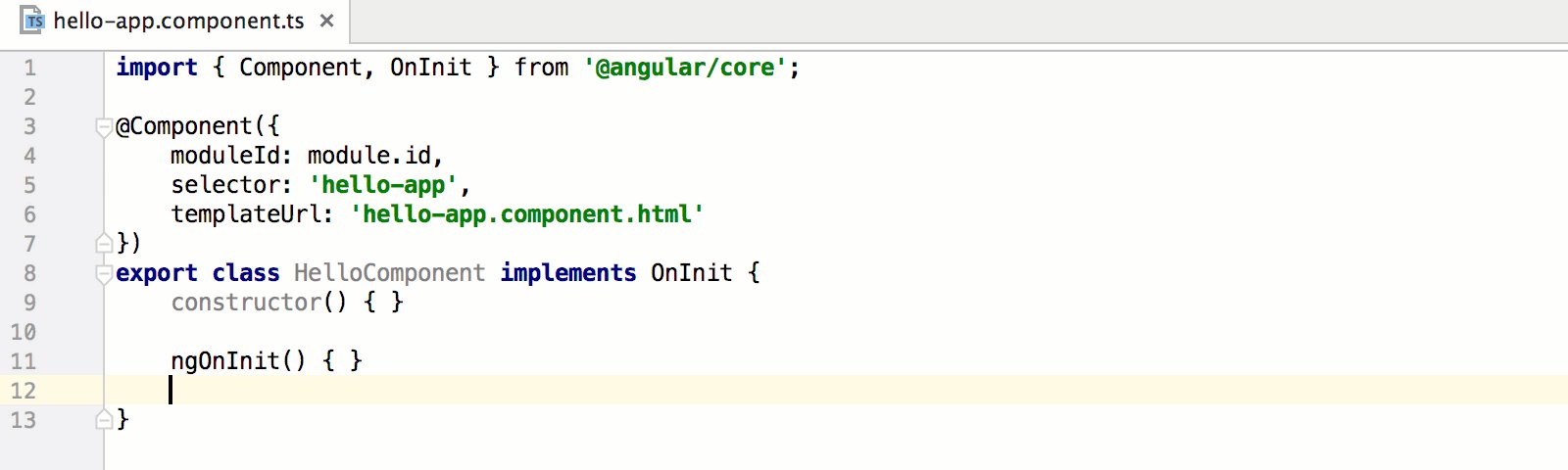
In addition to that, we’ve added a collection of Angular 2 code snippets developed by John Papa and adapted to WebStorm by Reto Ryter.
The list of templates is available in Preferences | Editor | Live templates. To use a template, type its abbreviation in the editor and then press Tab to expand it. Press Tab again to jump to the next edit location in the template.

Support for fonts with ligatures
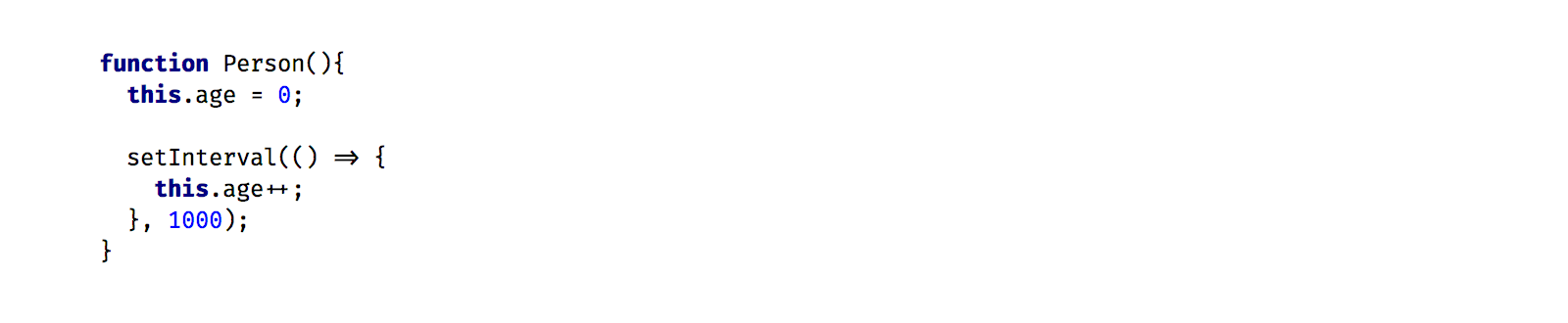
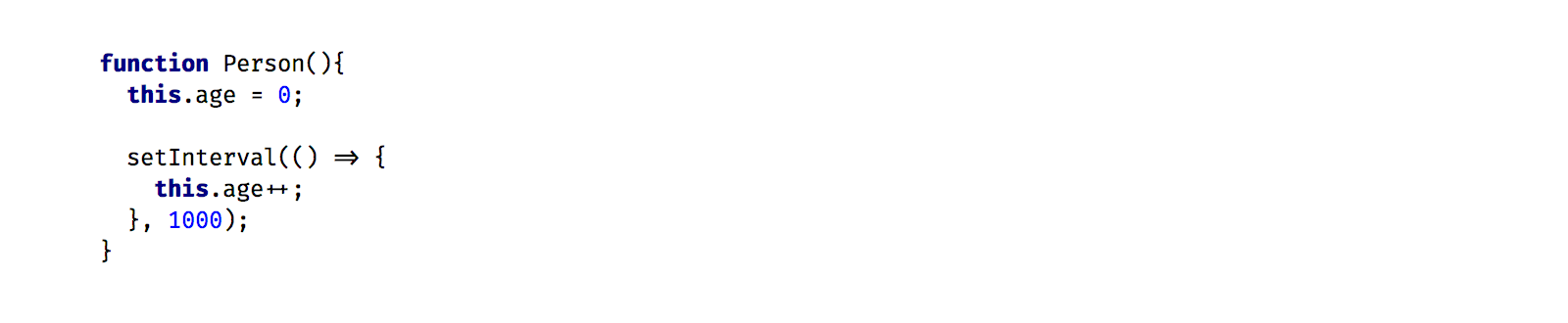
The editor in WebStorm now supports fonts with programming ligatures, like Fira Code, Monoid or Hasklig.

Install the font in your OS, select it in Preferences | Editor | Colors and Fonts | Font , make sure you have Enable font ligatures option checked, and enjoy beautiful fonts.
Debugging in Firefox 36+
WebStorm now allows you to debug JavaScript apps in Firefox 36+ using Firefox Remote debug configuration.
You should first enable Remote debugging in Firefox settings (Tools | Web developer | Toggle tools, click the Gear icon and check Enable remote debugging). Then again go to Tools | Web developer and select Developer toolbar to open the Firefox command line. Run the following command: listen 6000, where 6000 is the port number you’d like to use.
In WebStorm, create a new Run/debug configuration of Firefox Remote type. Enter the port name that Firefox is listening on. Open your app in the browser, put breakpoints in the code and start a debug session in WebStorm.
Run build tasks before Run or Debug
Now you can specify any Grunt, gulp or npm task as a Before launch task for a Run/Debug configuration. This way WebStorm will first execute this task, when you start a configuration, and only once it’s finished will it start the run/debug session.
The full list of issues is available in the Release notes.
Read about the features and improvements added in previous WebStorm 2016.2 EAP builds:
- WebStorm 2016.2 EAP, 162.232: Working with patches in VCS is now easier. Drag images, JavaScript or CSS files into an HTML file in the editor to generate src, script or link tags for them. New .let and .const postfix templates have been added.
- WebStorm 2016.2 EAP, 162.74: Improved React support (coding assistance for props, auto imports for components in TSX, and more), smarter support for enums in TypeScript, and improved Dart support.
Please share your feedback and report any issues to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.