The WebStorm team
WebStorm 2016.2: Drag Files into HTML and Quote Style
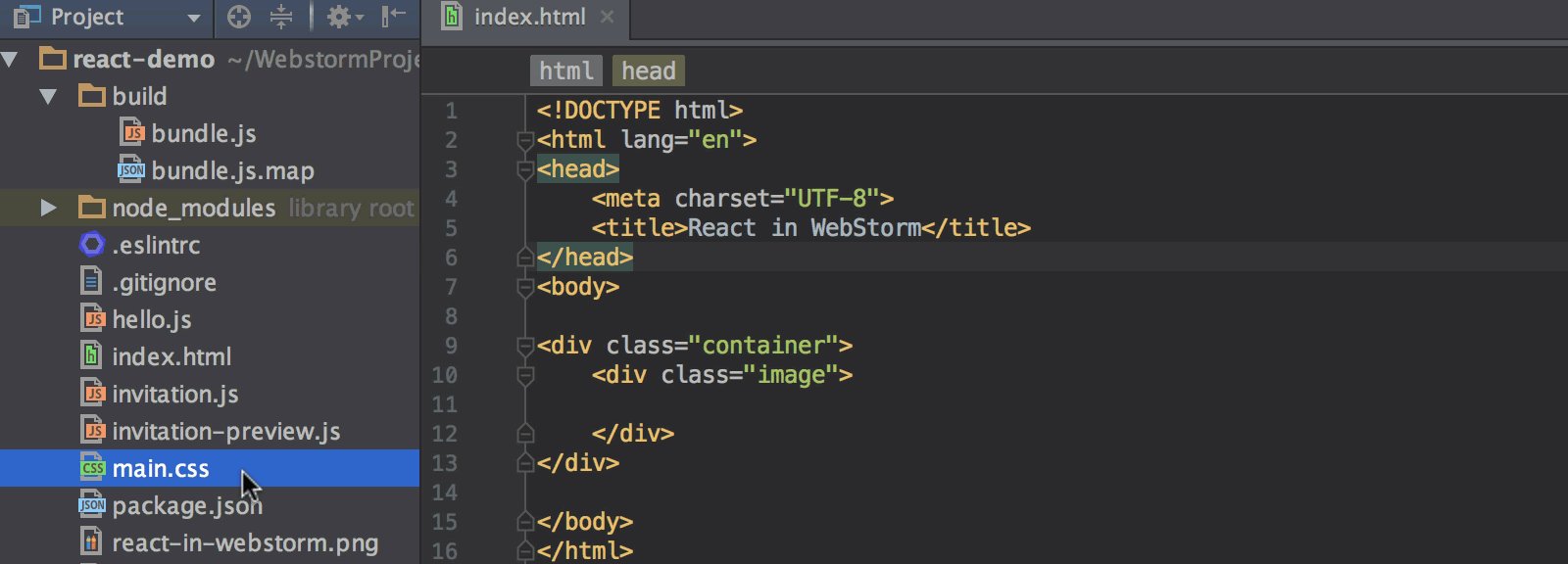
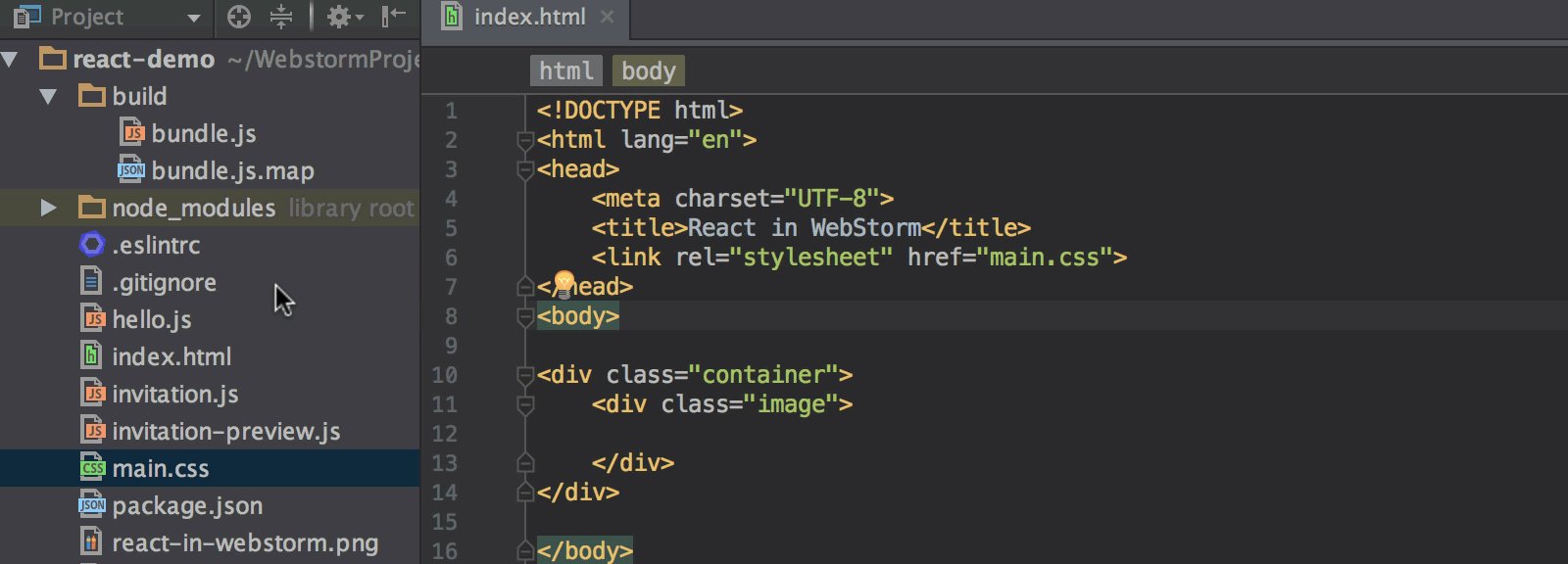
Things that automate some small but really routine tasks are the best. That’s why we made possible to add links to JavaScript and CSS files and images by dragging them into the opened HTML file.
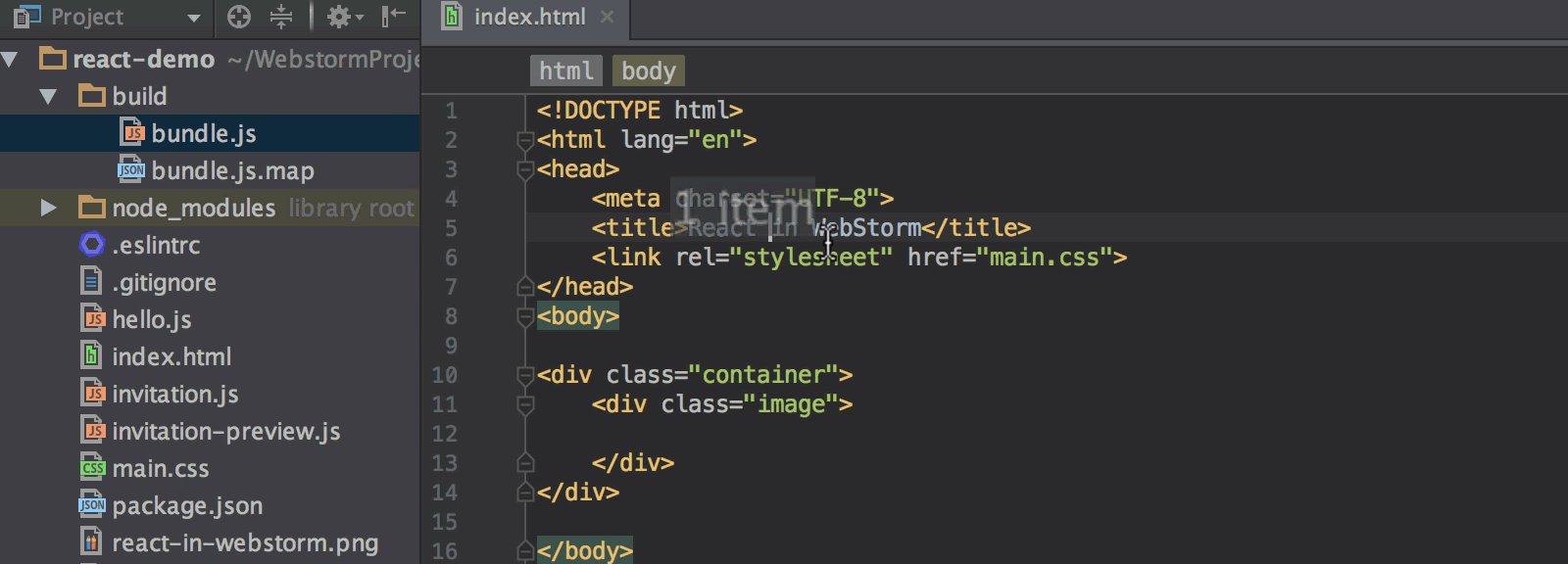
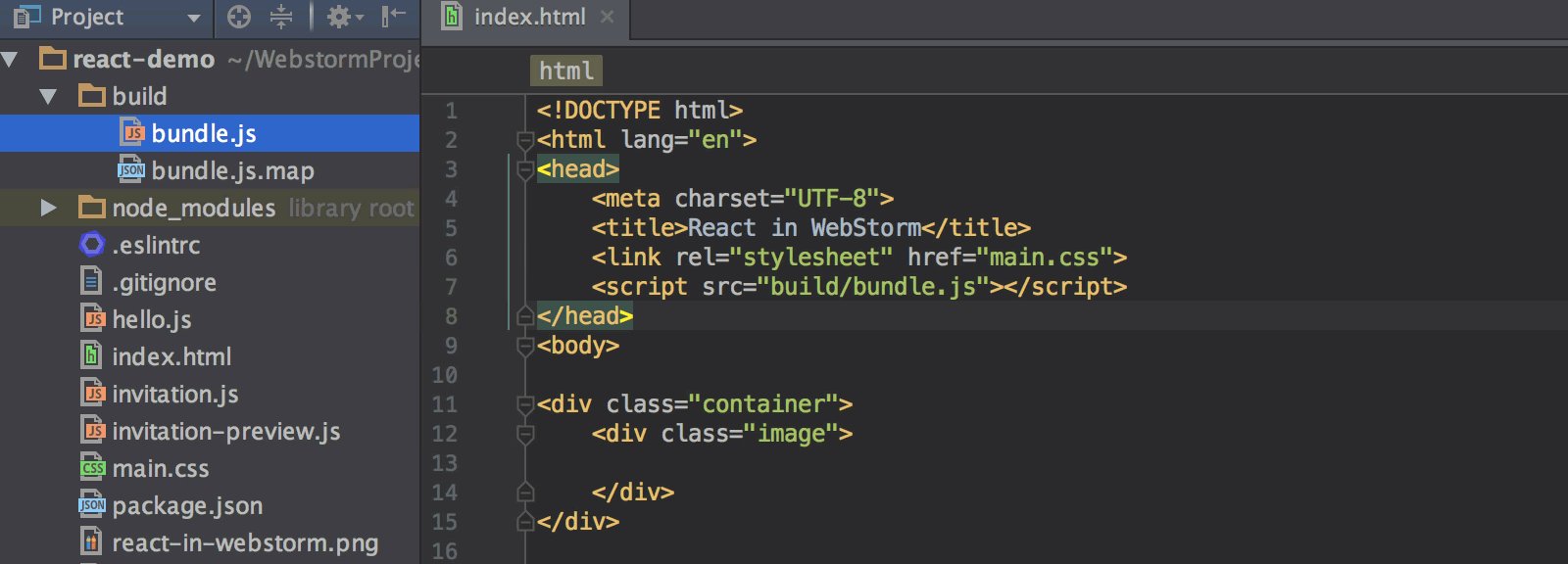
If you drag a JavaScript file, WebStorm will automatically create <script src="file_name.js"></script> tag inside the head tag in the HTML file. For CSS files it will add <link rel="stylesheet" href="file_name.css">:

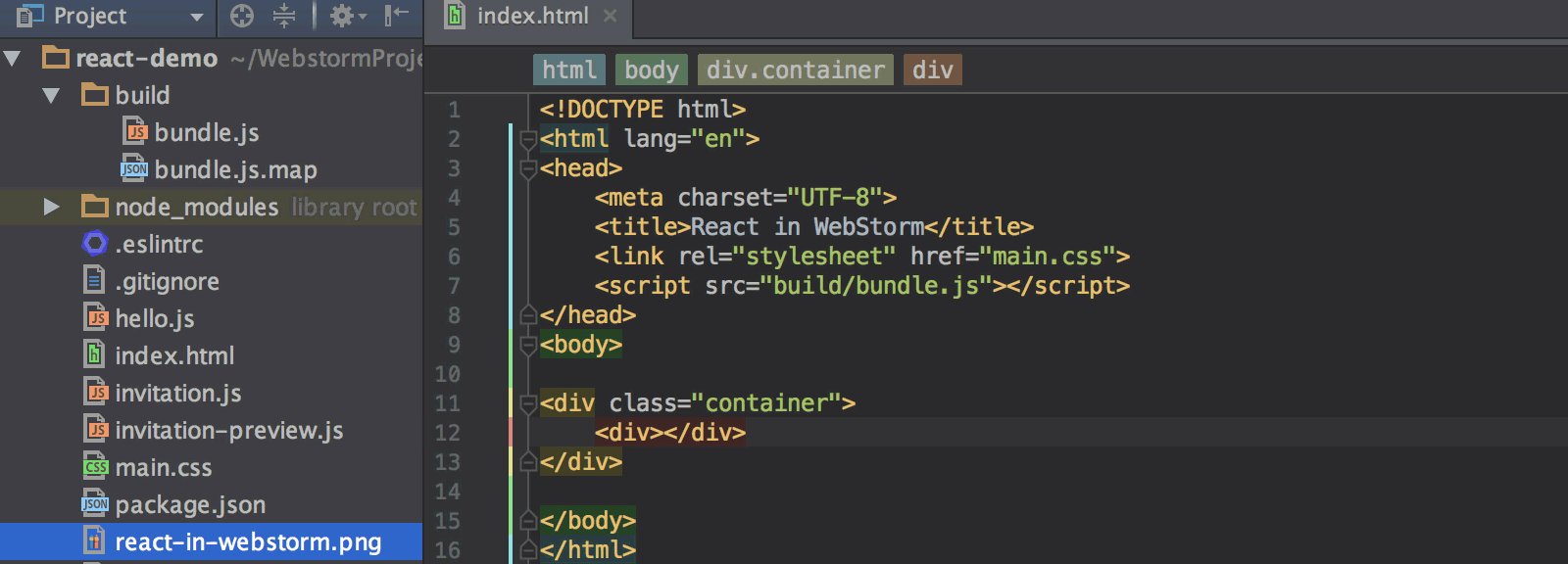
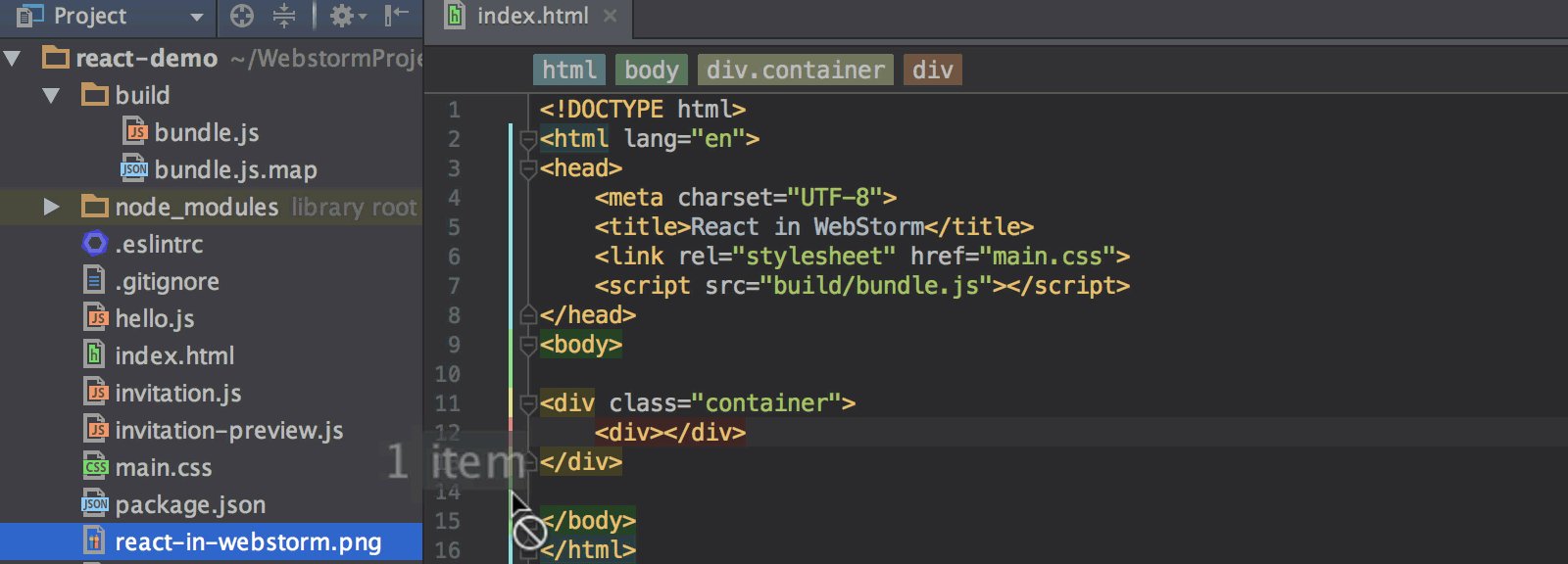
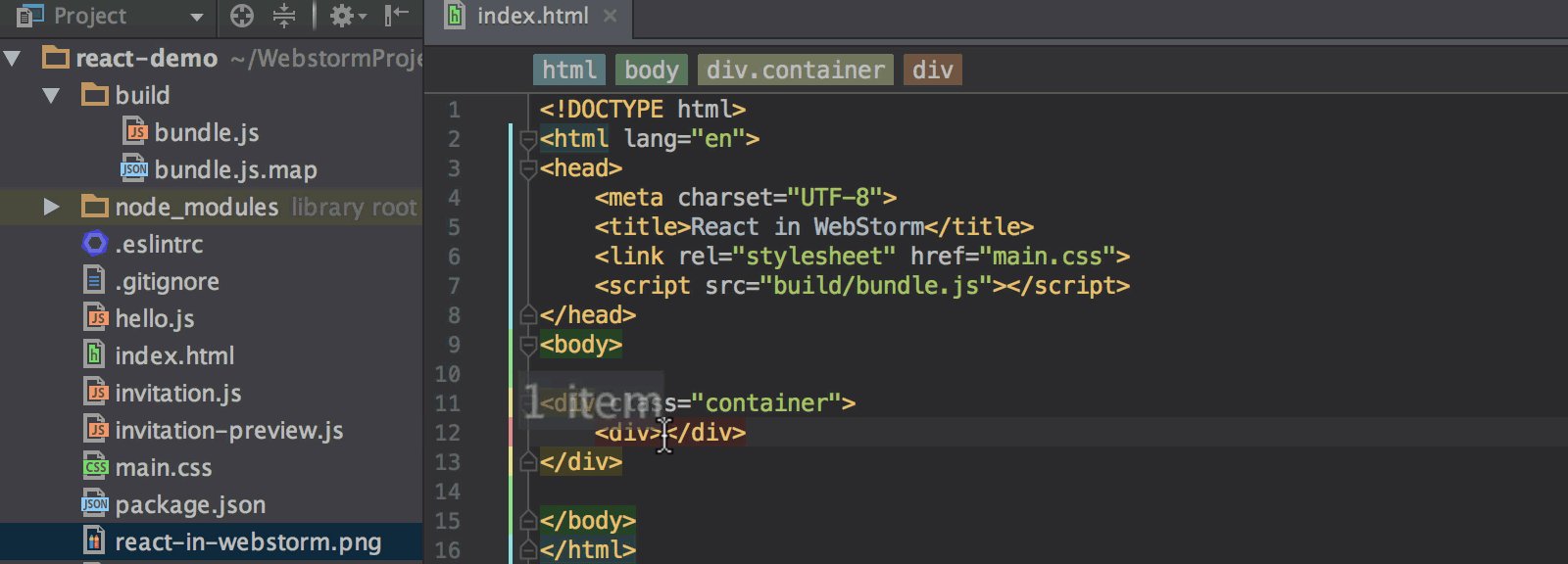
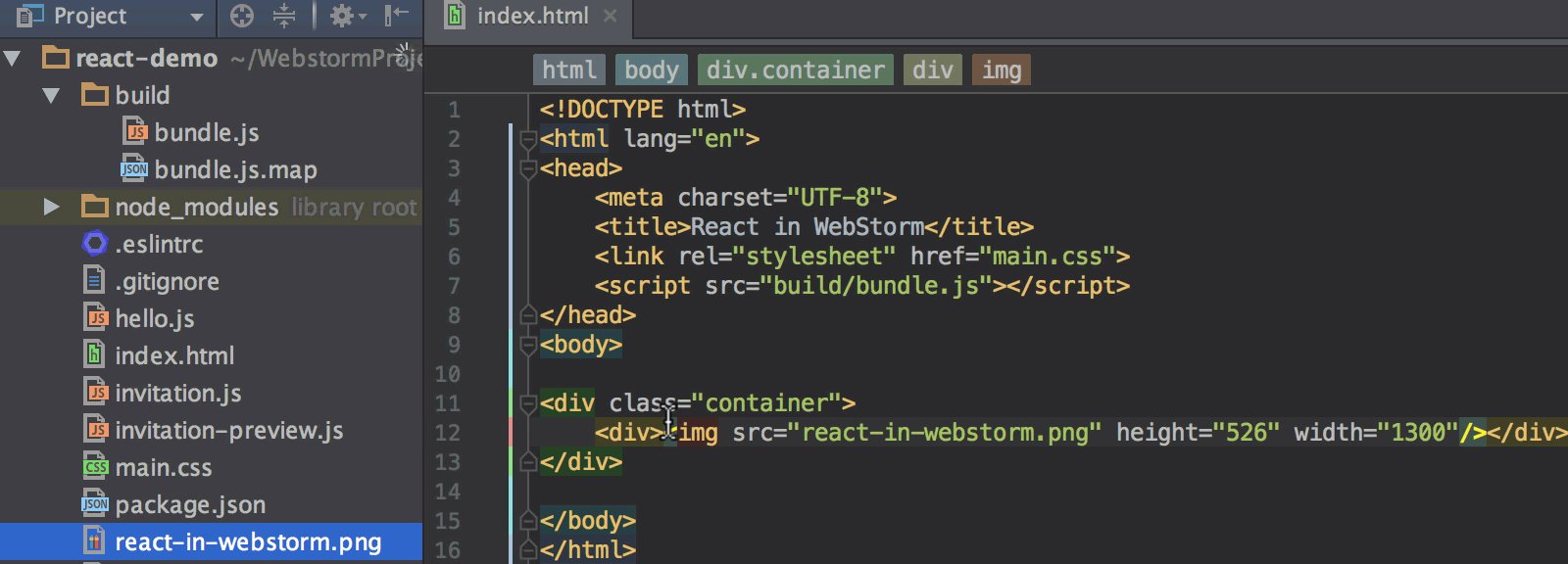
Drag an image into a specific place inside the HTML body to add an img tag with width and height attributes:

You can configure whether you’d like to have double or single quotes in this generated code in Preferences/Settings | Editor | Code Style | HTML – Other – Generated quote marks.
That would actually also affect all quotes added, thanks to code completion, for example when you type <div class=""></div>. If you enable the Enforce on reformat option, the quotes will be replaced according to the selected style with the Reformat code action (Alt+Cmd+L on macOS, Ctrl+Alt+L on Windows and Linux).
Subscribe to WebStorm Blog updates







