WebStorm 2016.2.1 EAP, 162.1447: UI-Router State Diagram and Bug Fixes
We are rolling out a preview for the WebStorm 2016.2.1 (162.1447), a bug-fix update to the recently released major WebStorm update.
You can download it here and install side by side with the stable version of WebStorm or, if you have WebStorm 2016.2 installed and you’re subscribed to the EAP update channel, you should soon get a notification in the IDE about a patch update.
ui-router state diagram
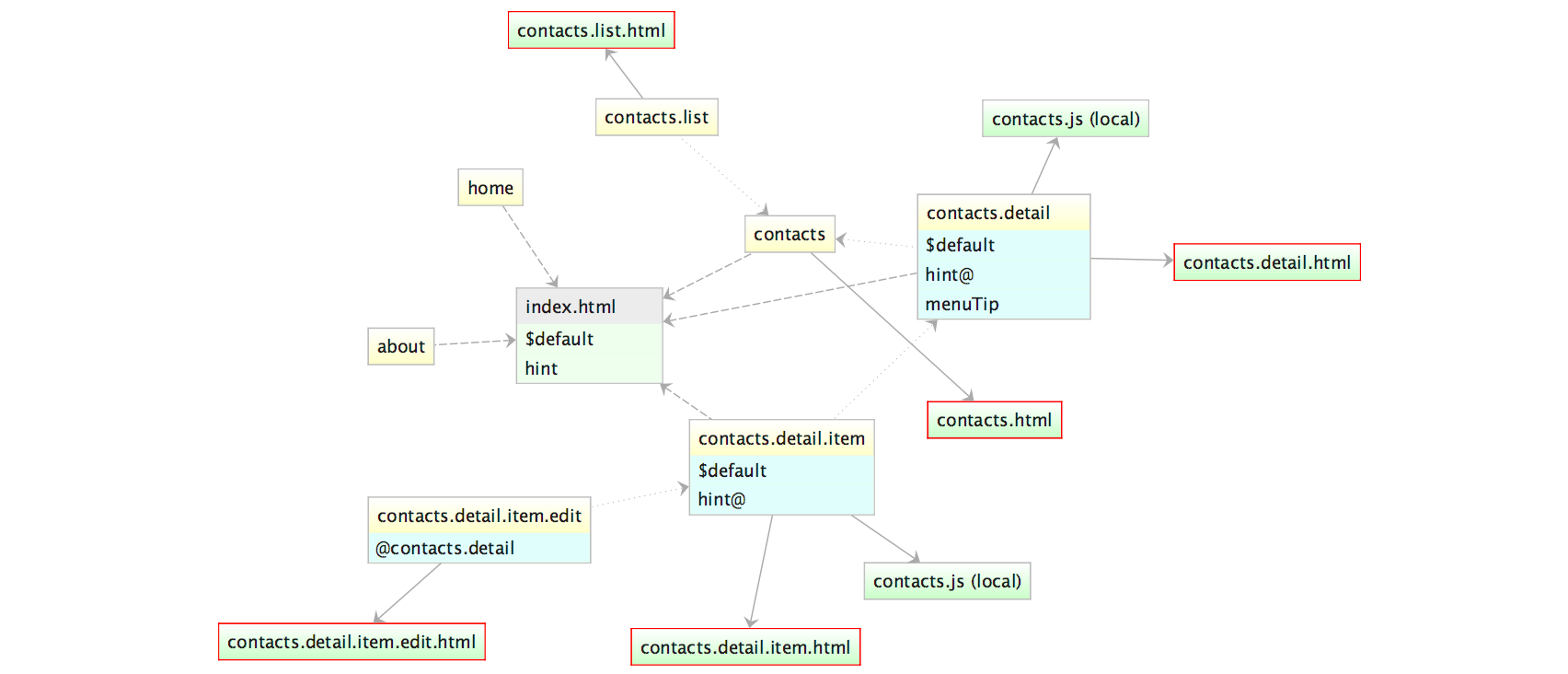
With this new feature (that we were still finishing at the moment of the initial WebStorm 2016.2 release), you can see a diagram illustrating the relations between views, states and templates in AngularJS app that use ui-router. You can invoke Show AngularJS ui-router State Diagram from the Find action dialog (Shift-Cmd-A on OS X or Shift-Ctrl-A on Windows and Linux) or from the file context menu in the editor.

WebStorm 2016.2.1 EAP also brings lots of bug fixes and minor improvements. We’ve addressed the issue with debugging Karma tests from the IDE. The full list of addressed issues can be found in the Release notes.
Please report any issues to our tracker. Thanks!
The WebStorm team
Subscribe to WebStorm Blog updates





