WebStorm 2016.2.1 is now available
WebStorm 2016.2.1, the first bug-fix update for the recently released WebStorm 2016.2, is now available! If you missed the WebStorm 2016.2 release, find out more about its new features and download WebStorm 2016.2.1 on the What’s new page. And if you are already using it, you’ll soon get a notification about available patch-update.
This update brings over 80 bug fixes in various subsystems, including fixes for debugging Karma tests from the IDE. You can look through them in the Release notes.
In addition to that WebStorm 2016.2.1 also brings some new features and improvements.
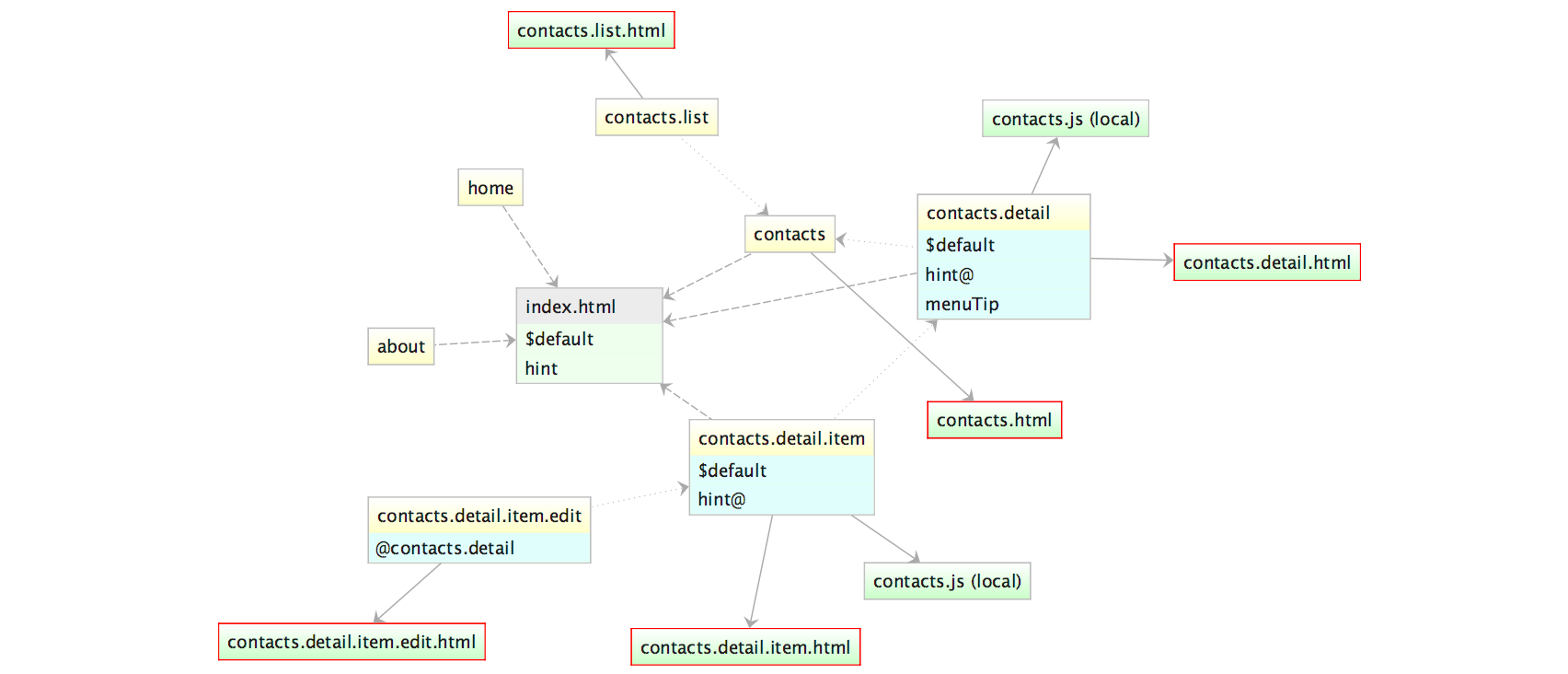
ui-router state diagram
With this new feature, you can see a diagram illustrating the relations between views, states and templates in AngularJS app that use ui-router. You can invoke Show AngularJS ui-router State Diagram from the Find action dialog (Shift-Cmd-A on OS X or Shift+Ctrl+A on Windows and Linux) or from the file context menu in the editor.

In JavaScript code, options suggested by the completion popup are now sorted by use – the more recent and frequently used relevant options are shown first.
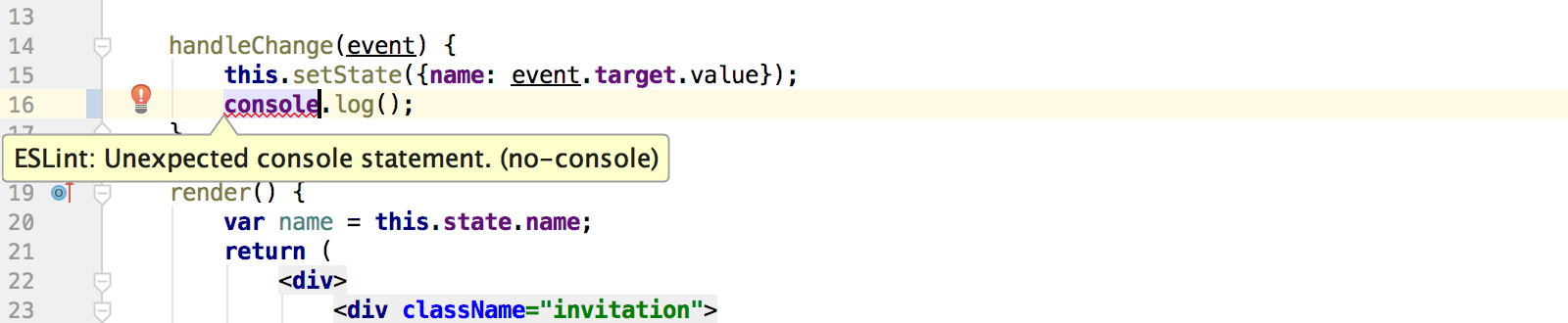
Now, when you use linters like ESLint or JSHint, the whole word and not just the first symbol will be highlighted when there’s a warning reported by the linter. That way warnings and errors are much more noticeable.

Your WebStorm Team
Subscribe to WebStorm Blog updates





