WebStorm 2017.1 Early Access Preview
Today we start the Early Access Preview for WebStorm 2017.1 (EAP). Download WebStorm 2017.1 EAP, build 171.1834.8, here and install it side by side with your current stable WebStorm. No active subscription is required.
Since we released WebStorm 2016.3 a month ago, we’ve mostly focused on fixes, but also managed to add some new features in WebStorm 2017.1 EAP. Many more are coming after the holiday season. Stay tuned!
Better testing experience
Now it’s even easier to run Mocha tests with the new Run icon on the gutter. Click on an icon next to the test or the suit name and select Run or Debug.
![]()
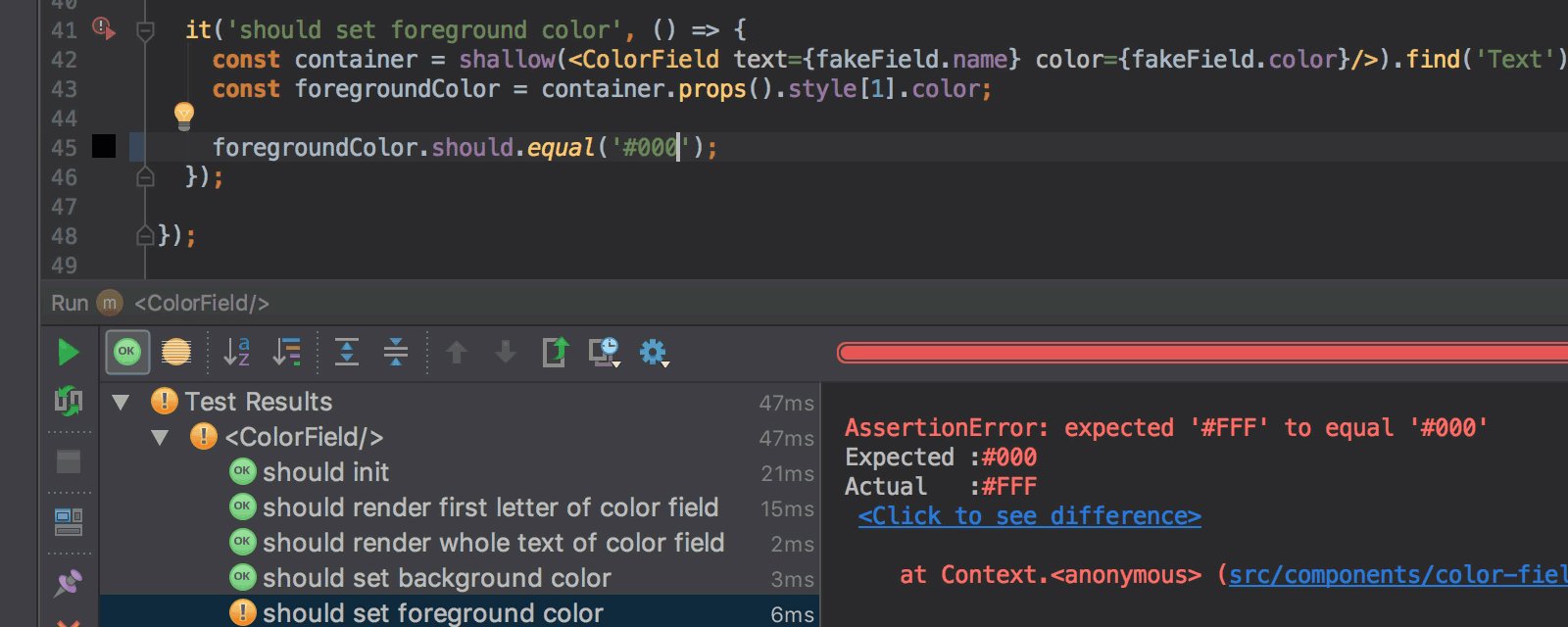
Once you’ve run the tests, the icon will show their status – green circles for passed tests, red for failed ones. The run and debug actions will be still available on a click.
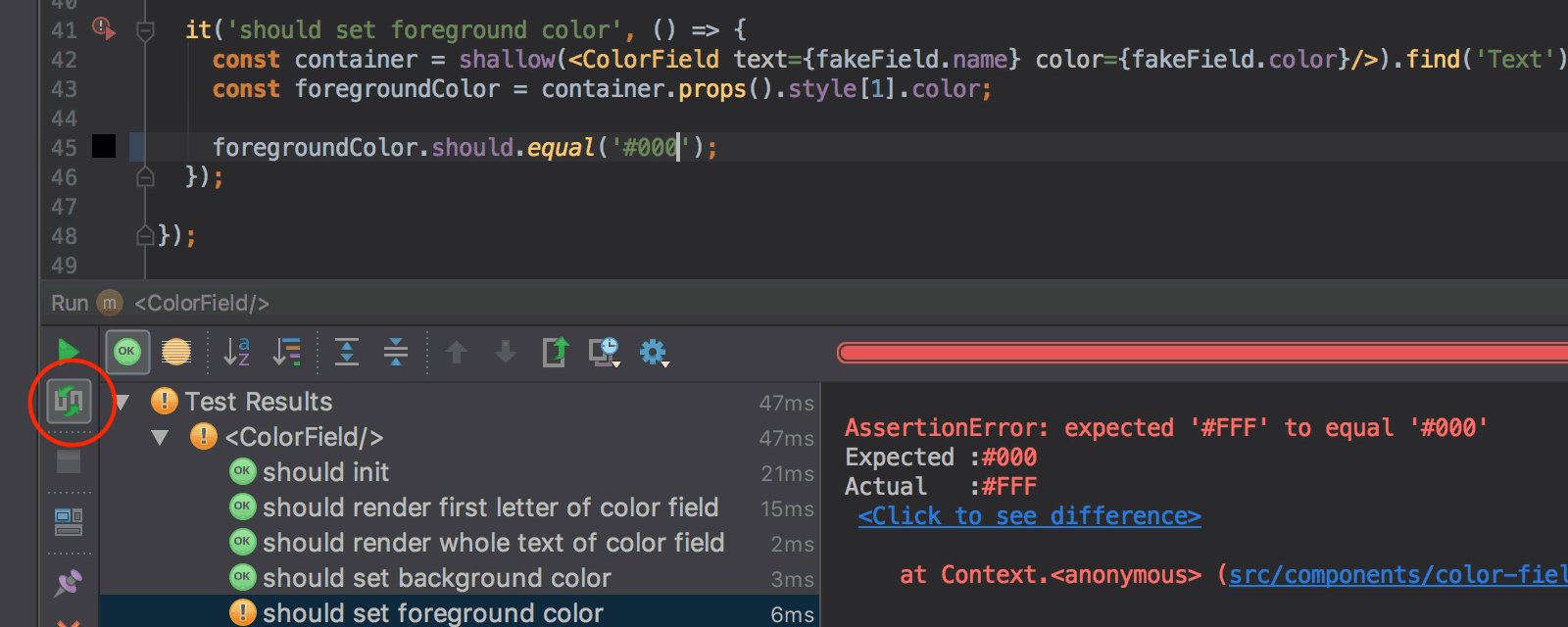
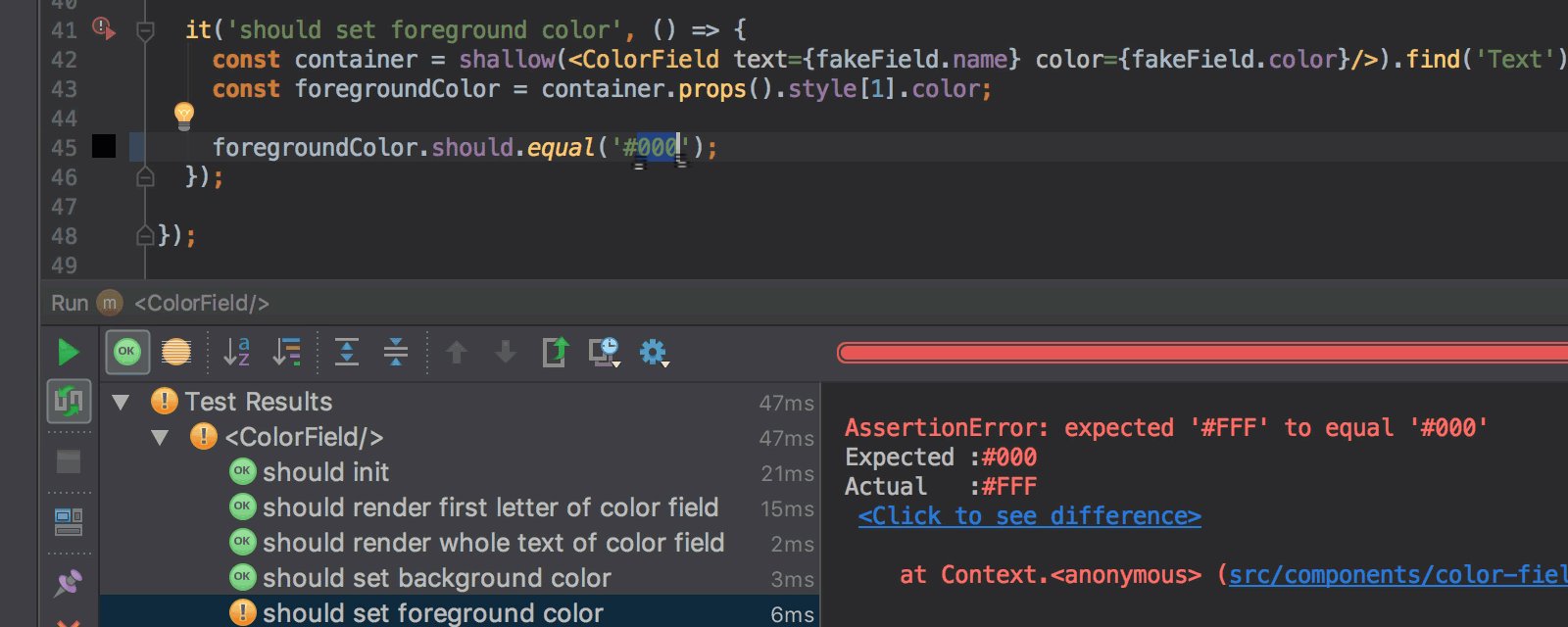
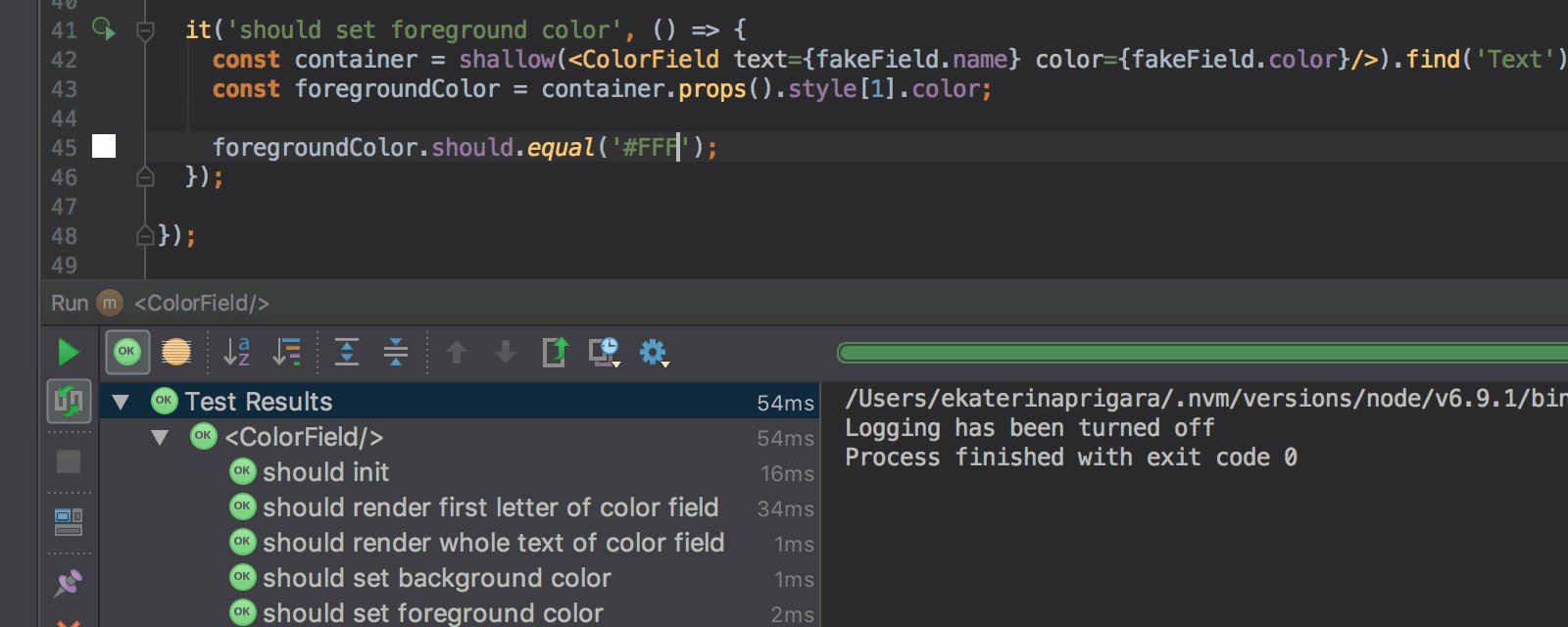
You can also re-run tests automatically on changes. To do so, click the Toggle auto-test icon on the left-hand side of the test tool window. You will see how their status changes in the editor, even if you have previously hidden the tool window. This will work both for Mocha and Karma.

Don’t forget that you can also run Mocha tests with a shortcut: place the caret on a test or a suit name and press Ctrl-Shift-R on macOS or Ctrl+Shift+F10 on Windows & Linux.
The new Go to test action (Shift-Cmd-T on macOS or Ctrl+Shift+T on Windows & Linux) lets you quickly navigate from a file to a related test file that follows popular naming conventions, e.g. has a .test., .spec. or _spec. suffix and is located either next to a file or in a test folder.
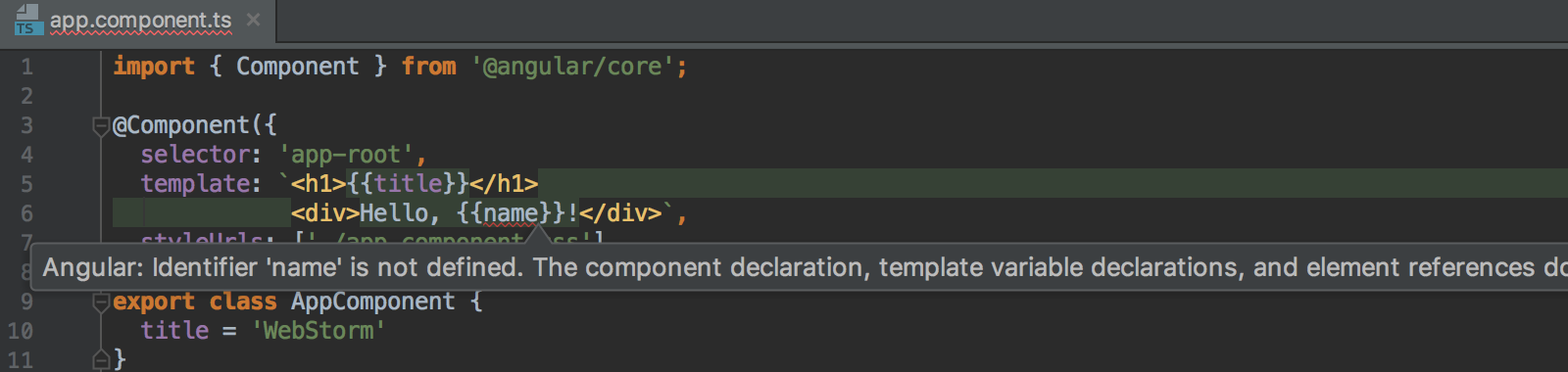
Integration with the Angular language service
WebStorm adds integration with the Angular language service, developed by the Angular team to improve code analysis and completion for Angular-TypeScript projects.
To enable the service, first, run the following in your project root:
npm install @angular/language-service --save-dev
Important: Due to some limitations of the service, please use it with Angular 2.3.1 or higher and with TypeScript 2.0.10.
WebStorm will start the service together with the TypeScript service. You’ll see all the errors and warnings in your TypeScript and HTML files not only in the editor, but also in the TypeScript tool window.

WebStorm will also add the results provided by the Angular service to code completion, wherever possible. All refactorings are powered by WebStorm.
Faster start with linters
WebStorm has integration with many popular linting tools that allows you to see the errors and warnings from these linters right in the editor.
Now when you open a new project that uses ESLint, TSLint, JSCS, or Stylelint (has it listed in package.json or has a related config file), error highlighting will be enabled automatically. You can always disable that (or enable for your existing project) in Preferences – just search for the name of the linter to get to the right configuration page.
Other noticeable features include:
- Support for emoji in the editor (rendered as color images on macOS and as monochrome characters on Windows and Linux)
- Zero-latency typing is now enabled by default
- Support for do expressions ECMAScript proposal
- WebStorm for Windows now comes with a bundled 64 bit JKD
The full list of issues addressed in this EAP build can be found on our issue tracker.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171-2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2272: Support for JavaScript Standard code style; Completion for package names and versions in package.json.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue.js; Code style option for trailing comma; Debugging Dart VM tests.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





