WebStorm 2017.1 EAP, 171.2272: Standard code style, completion in package.json
Please welcome a new Early Access Preview build for WebStorm 2017.1 (171.2272.15)! You can download it here and install it side-by-side with your current stable WebStorm version, or if you have the previous EAP build, you should soon get a notification in the IDE about a patch update.
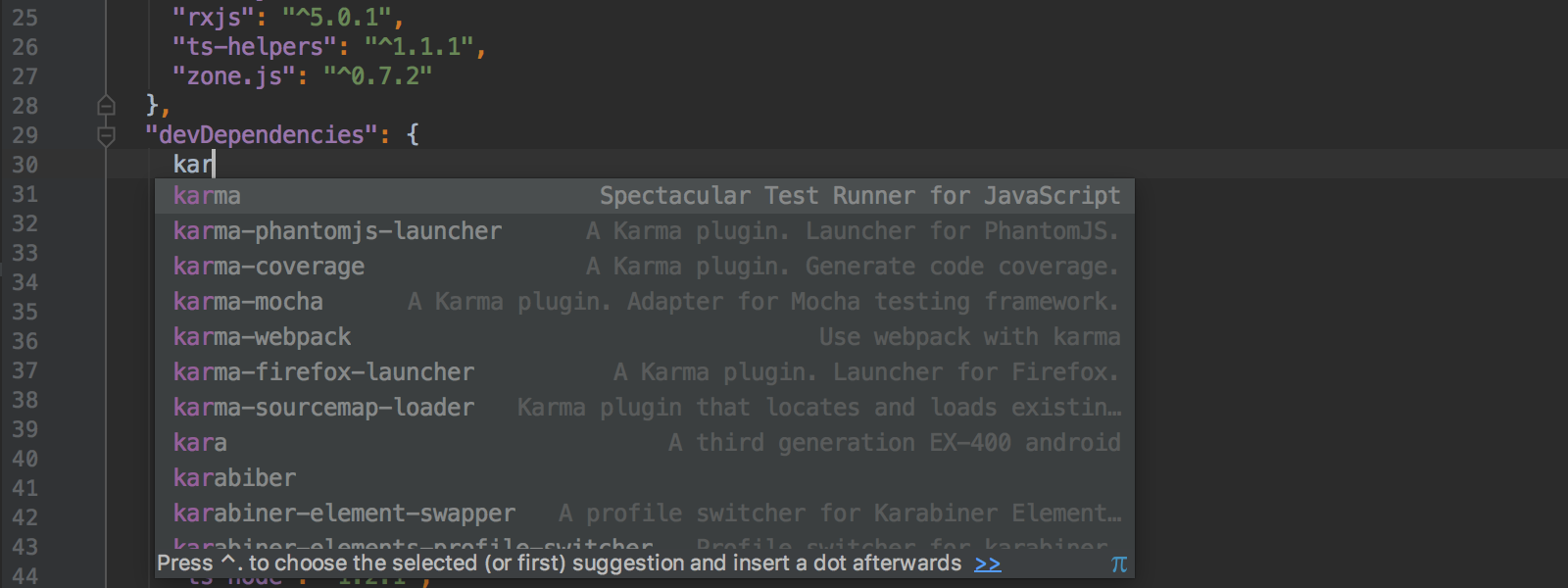
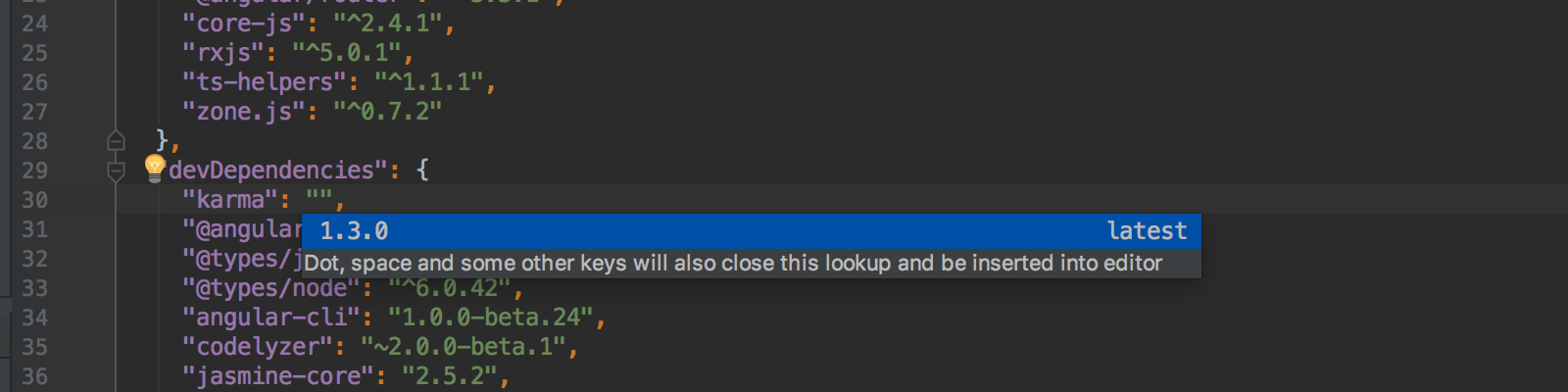
Completion for dependencies in package.json
Adding new project dependencies to package.json became easier: WebStorm now provides code completion for package names and shows info about the latest versions.


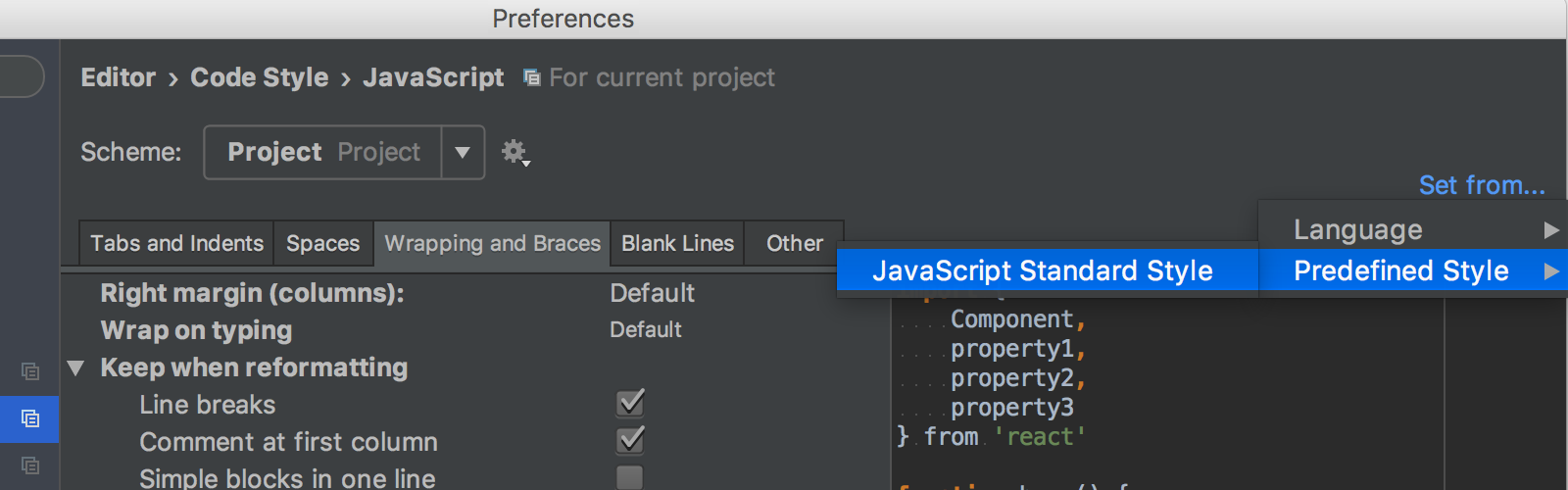
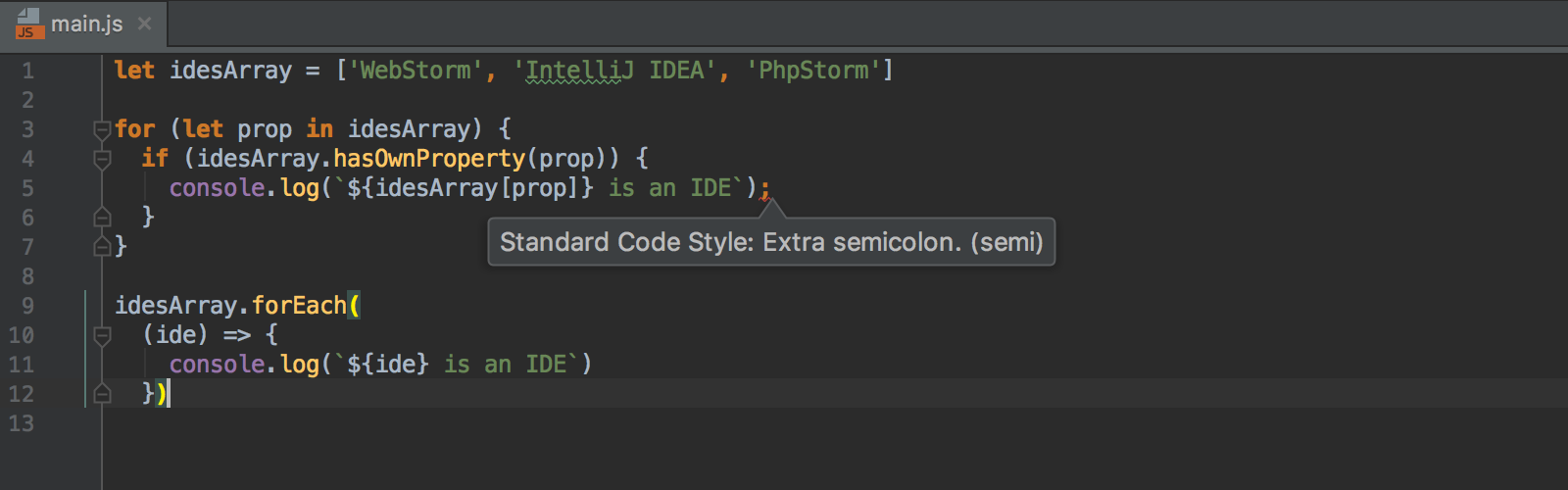
Support for JavaScript Standard Style
WebStorm now adds support for JavaScript Standard Style, a popular JavaScript code style.
Now you can configure WebStorm code style options for JavaScript to follow the main rules Standard declares and they will be applied when you type the code or reformat it.
For that go to Preferences | Editor | Code style | JavaScript and click Set from Predefined Style – Standard and the style will replace your current scheme.

Since Standard is based on ESLint, you can use Standard via WebStorm’s ESLint integration. If you open a new project and Standard is listed in package.json, WebStorm will notice that and will enable linting with Standard automatically. WebStorm will also suggest to set Standard code style for formatting (also if you have ESLint with Standard plugin).

You can also enable Standard in the ESLint Preferences (Languages & Frameworks | JavaScript | Code quality tools | ESLint): you need to select a path to Standard package installed globally or locally in the project.
You can find the full list of issues addressed in this EAP build in the Release notes.
Learn more about other new features in WebStorm 2017.1:
- WebStorm 2017.1 EAP, 171.1834: Run Mocha tests with the gutter icon; The test status is now shown right next to the test; Integration with the Angular language service; Linters are now detected and enabled by default for the new projects; Support for emoji in the editor; Zero-latency typing is now enabled by default.
- WebStorm 2017.1 EAP, 171.2014: New intentions that convert forEach and for..in iterations over arrays to for..of; Code style options for quotes and ternary operators; New inspection Equality operator may cause type coercion.
- WebStorm 2017.1 EAP, 171.2455: Improved integration with TSLint; Code style options for the use of semicolons in JavaScript and TypeScript.
- WebStorm 2017.1 EAP, 171.2822: Initial support for Vue.js; Code style option for trailing comma; Debugging Dart VM tests.
Please report your feedback to our issue tracker. To get notifications of new EAP builds as they become available, subscribe to the EAP channel in Preferences | Appearance & Behavior | System Settings | Updates.
– JetBrains WebStorm Team
Subscribe to WebStorm Blog updates





