Using JavaScript Standard Style
Standard is a popular JavaScript code style guide. It can also lint your code since it’s built on top of ESLint and, therefore, it can also be used as an ESLint plugin.
To improve the experience with WebStorm for those who use Standard, we added lots of new JavaScript code style options that are defined in Standard, such as the use of semicolons and trailing commas and quote style. We also implemented a simple way to make WebStorm follow them and report them in the editor.
As Standard is based on ESLint, its support is implemented via WebStorm’s ESLint integration.
Enable linting with Standard via ESLint
If you open a project with `standard` listed in its package.json file, WebStorm will enable linting with Standard automatically. Run `npm install` to see warnings reported by Standard in the editor.

To enable linting with Standard yourself, go to Preferences/Settings | Languages & Frameworks | JavaScript | Code Quality Tools | ESLint, select Manual ESLint configuration and specify the location of the standard package in the ESLint Package field.
Apply code style rules
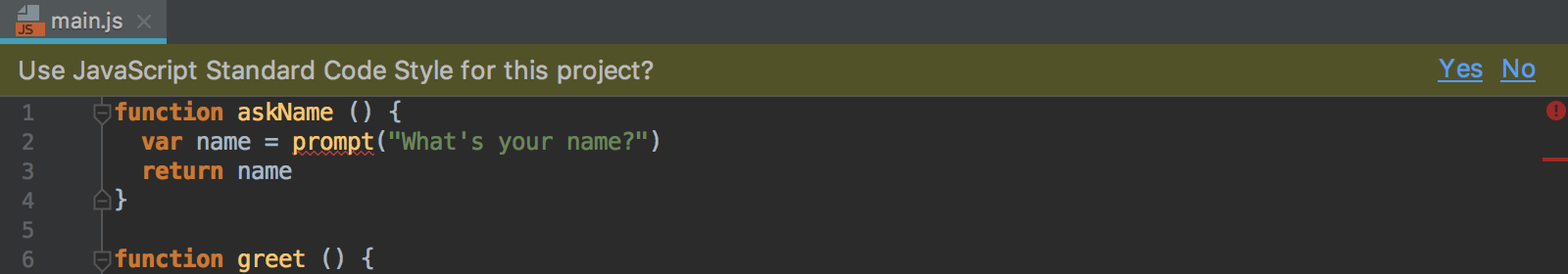
WebStorm will also suggest to set Standard code style for formatting.

Once you click Yes, the code style options available in WebStorm will be set the way Standard suggests.
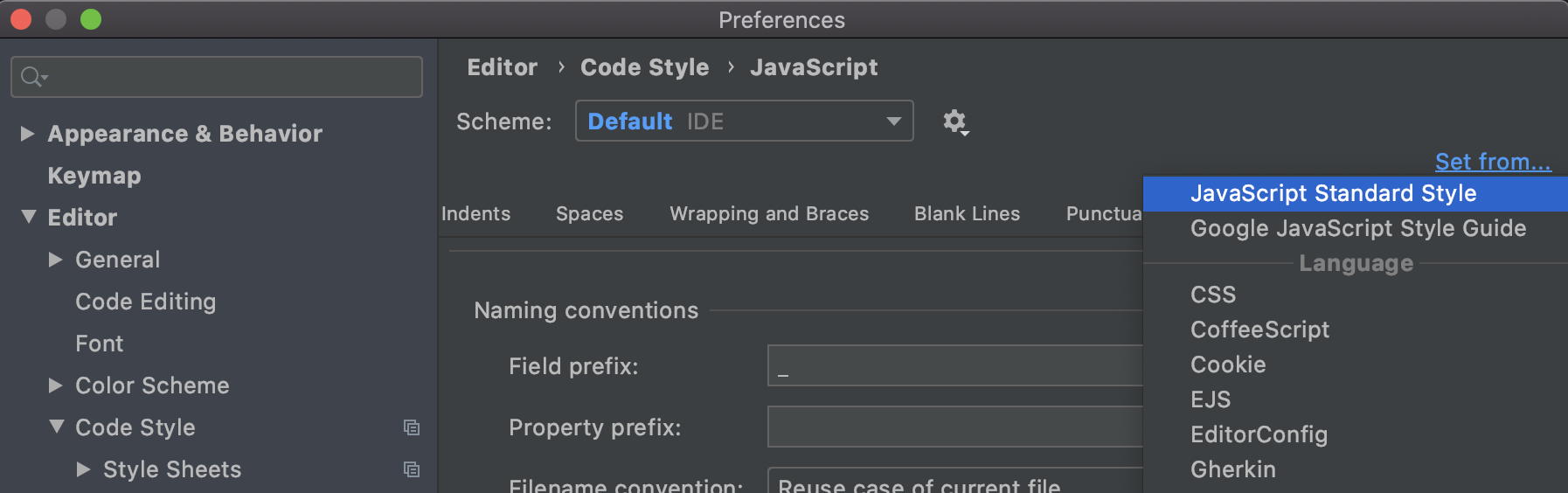
You can also do this manually. For this, go to Preferences/Settings | Editor | Code Style | JavaScript, click Set from…, and select JavaScript Standard Style. This style will then replace your current scheme.

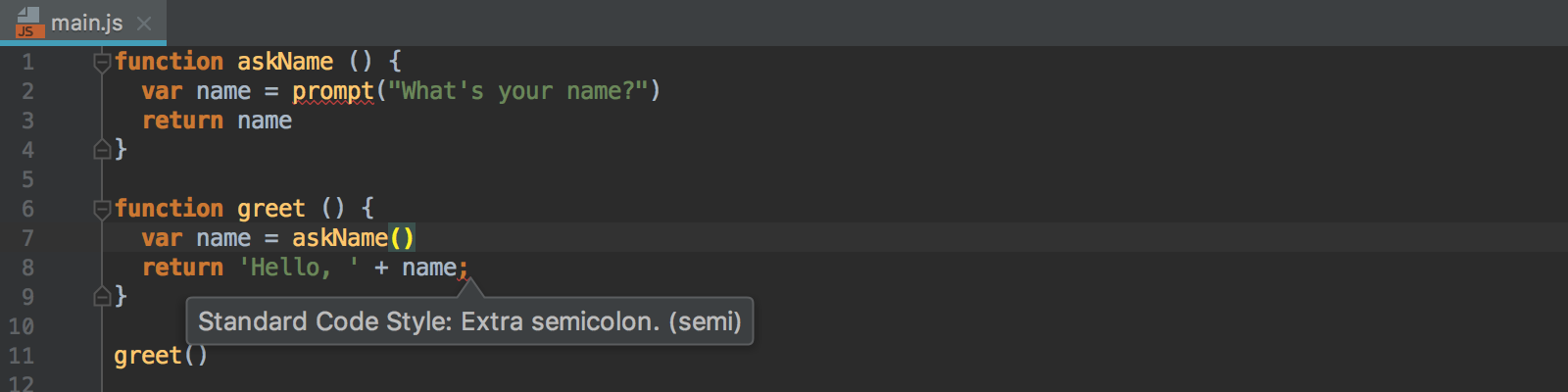
Please note that Standard can report a wider range of code style issues than WebStorm can automatically fix.
Fix issues with WebStorm and ESLint
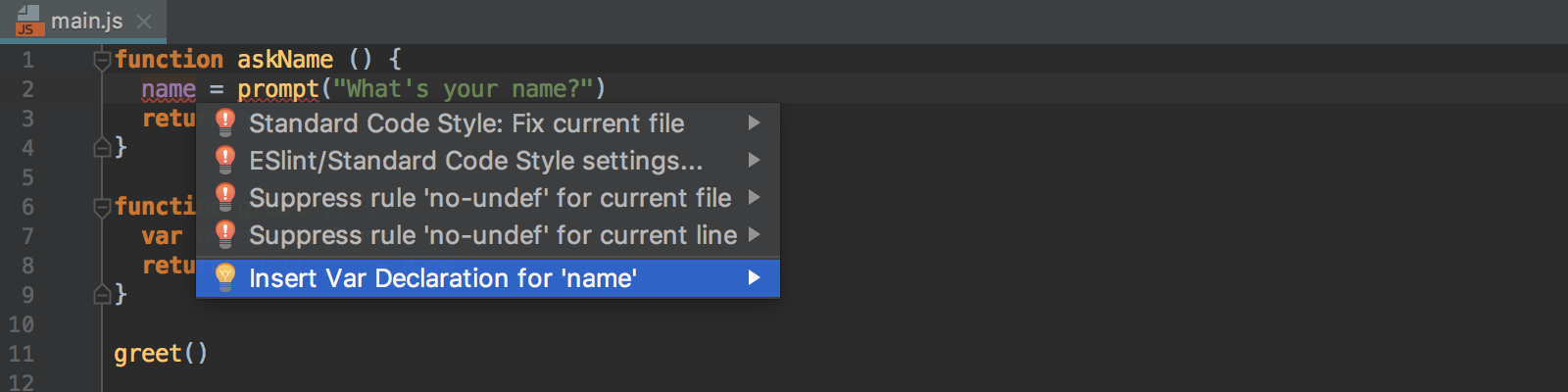
Some of the issues Standard reports can be fixed by Standard or ESLint (depending on what you’re using). Press Alt+Enter on the highlighted code in the editor and select Fix current file.

For some code quality issues, you will also see available quick-fix options provided by WebStorm. For example, for an undefined variable WebStorm will suggest to insert a declaration.
The WebStorm team
Subscribe to WebStorm Blog updates






