WebStorm 2017.3 Early Access Preview: new and improved refactorings, better Vue.js support, new REST Client
Today we’re starting the Early Access Program for WebStorm 2017.3, the big update that will be released the end of November 2017.
Toolbox App is the easiest way to get the EAP builds. You can also subscribe to the EAP updates option in the IDE (Preferences | Appearance & Behavior | System Settings | Updates) and get notifications when a new build is available.
If you’re not yet familiar with our Early Access Programs, here are some details:
- Every week we publish a fresh build for the upcoming version of WebStorm.
- EAP builds provide access to the newest features we’re currently developing.
- EAP builds are free but expire 30 days after they’re built.
- You can install an EAP build side-by-side with a stable WebStorm version.
- We welcome your feedback in our issue tracker, youtrack.jetbrains.com/issues/WEB. Please don’t forget to mention the build number you’re using.
Important: WebStorm EAP builds are not fully tested and may be unstable.
WebStorm 2017.3 is going to bring many significant updates. Here are the highlights of what you can already try in this week’s EAP build (173.2290.2):
- Refactorings – New Extract type alias refactoring in TypeScript, updated and improved Change signature and Extract parameter refactorings
- Improved Vue.js support
- Auto imports when you copy and paste from another file
- New REST Client
New and updated refactorings
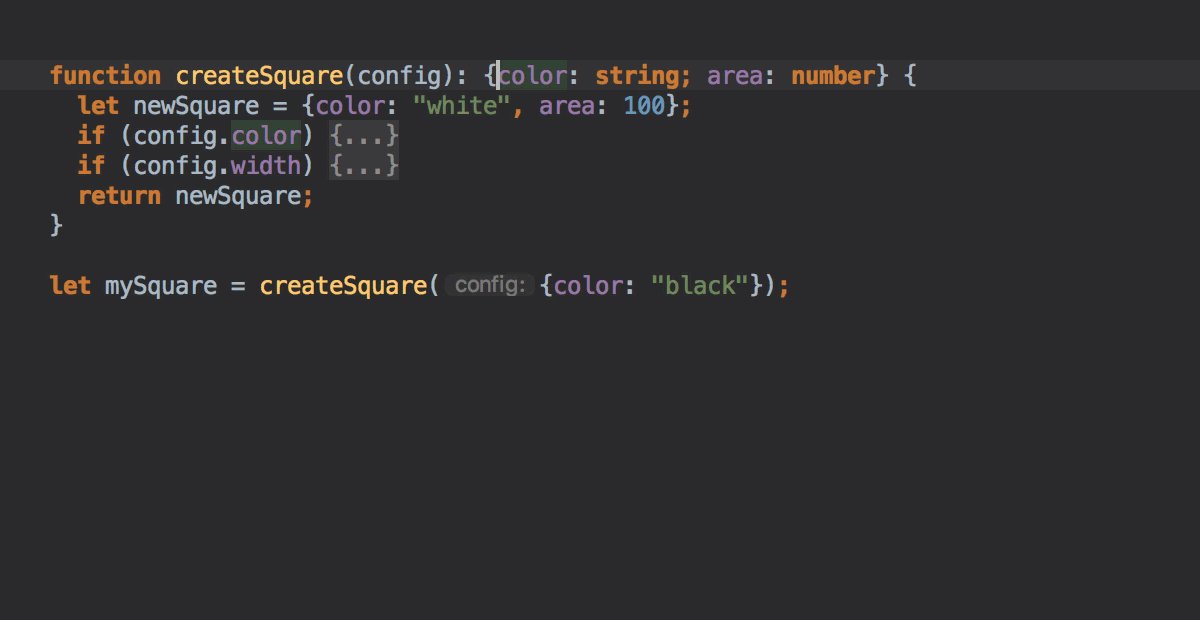
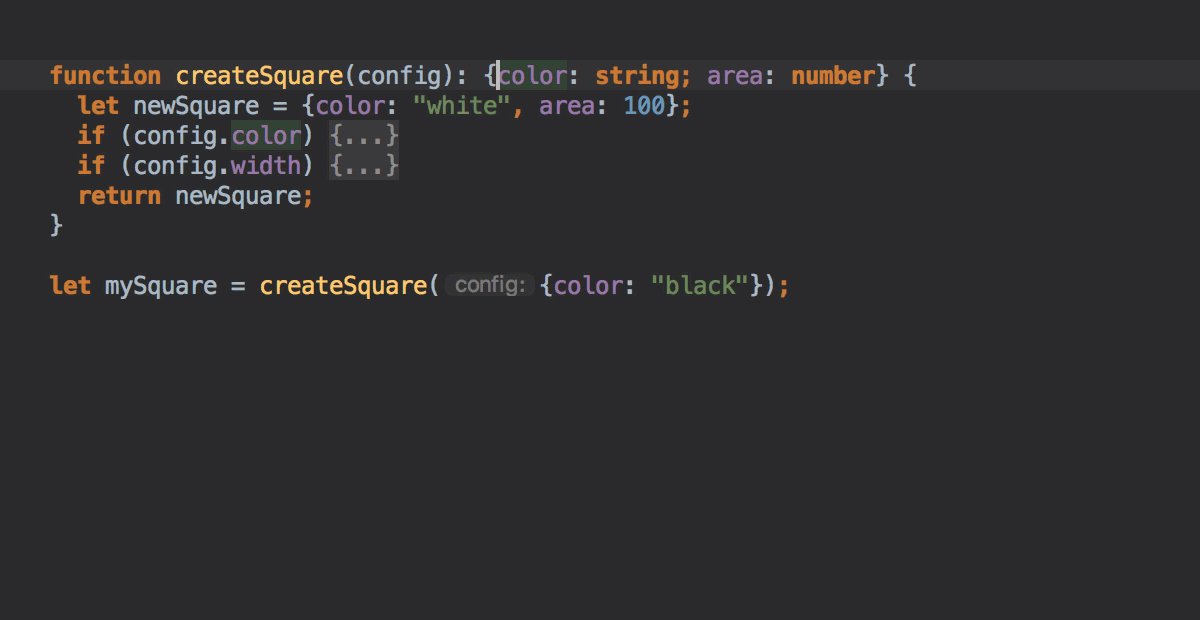
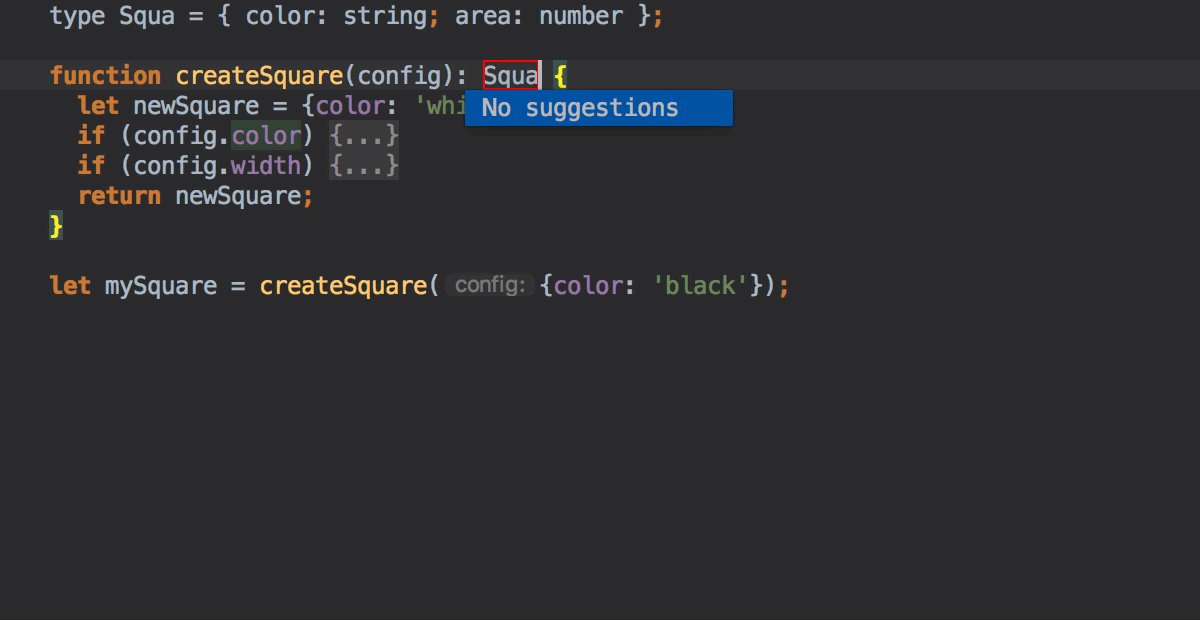
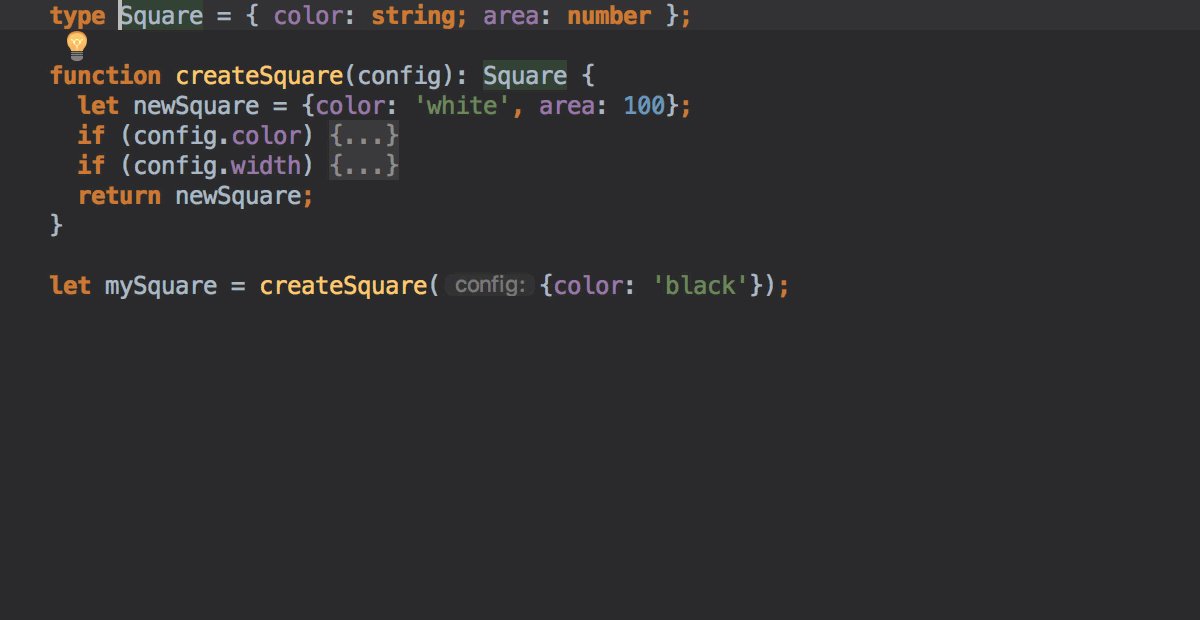
Extract type alias in TypeScript
The new Extract type alias refactoring allows you to create an alias for a complex type.
Put the cursor on the type and call the Refactor this popup (Ctrl-T on macOS / Ctrl-Alt-Shift-T on Windows & Linux). Then select Extract Type Alias from the list and name the alias.

And if the type is used multiple times, the IDE will spot this and suggest automatically replacing all the instances with the new name.
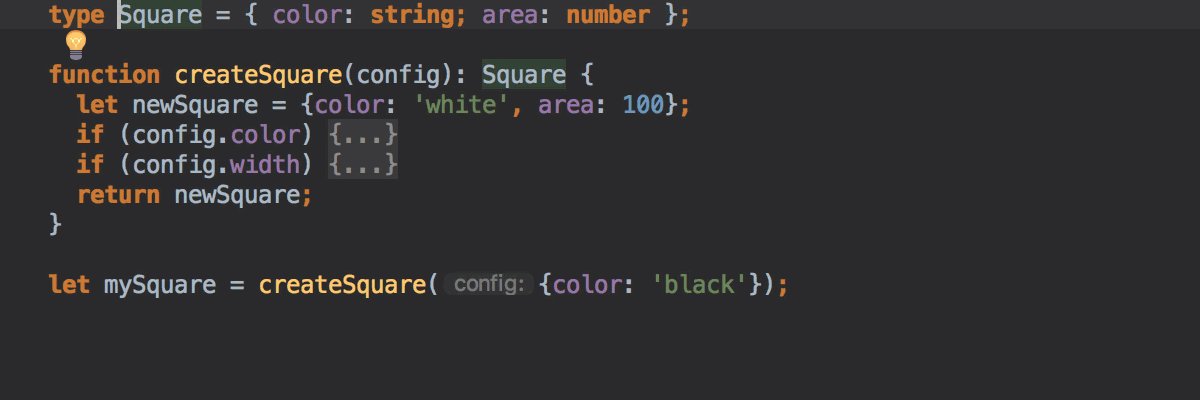
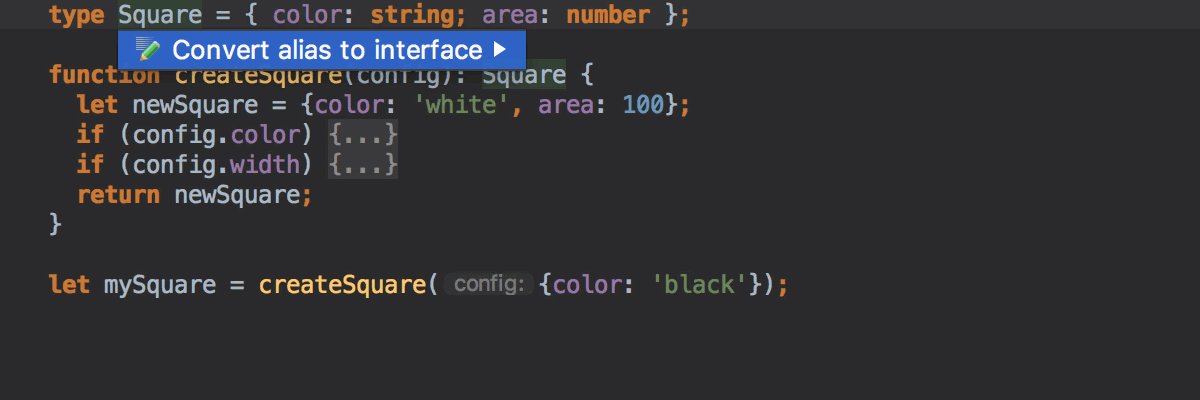
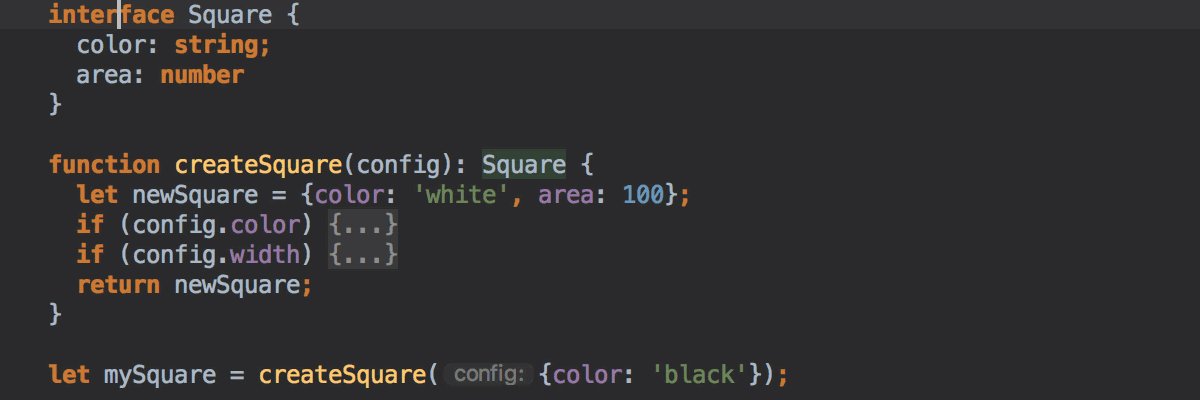
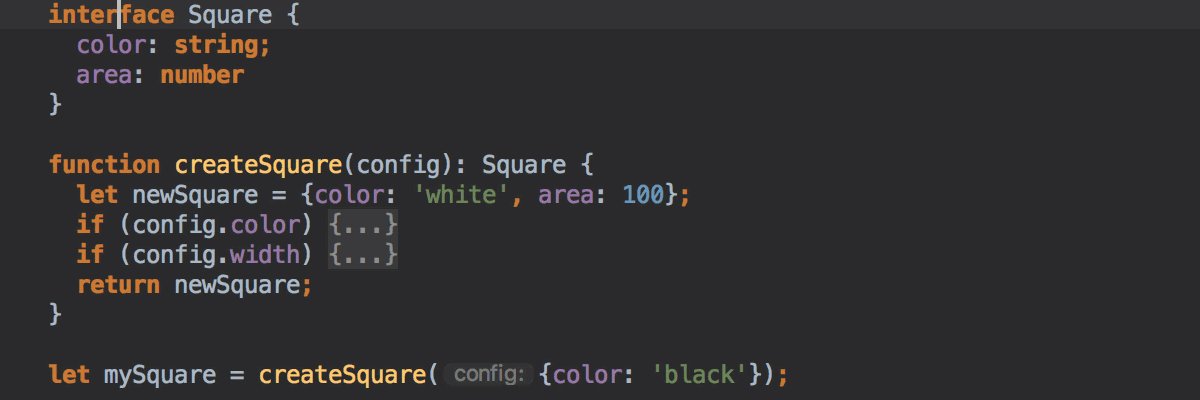
Convert type alias into interface
With the new intention you can convert type alias into the interface in the TypeScript code.
Hit Alt-Enter on the definition of the type alias and select Convert alias to interface.

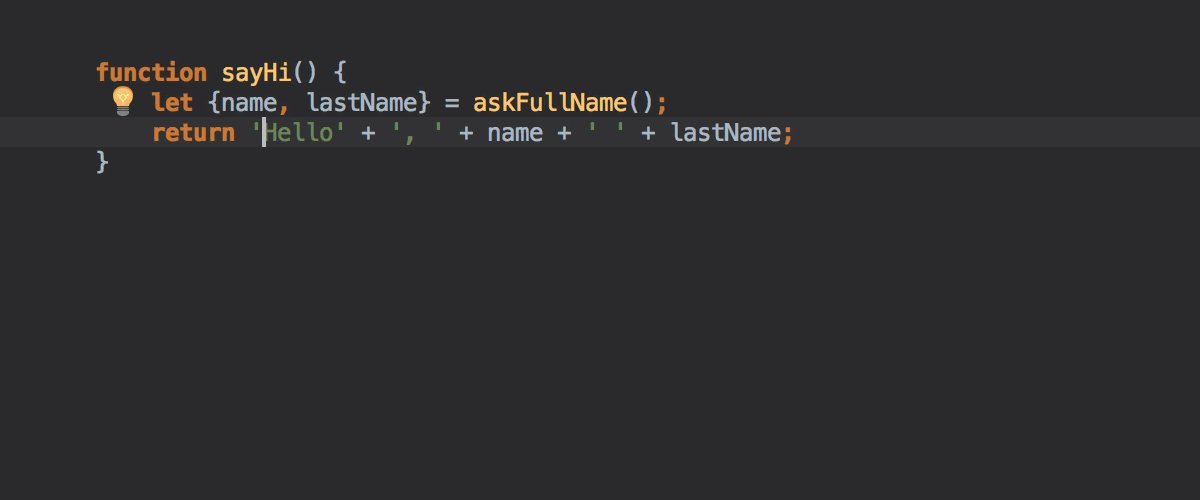
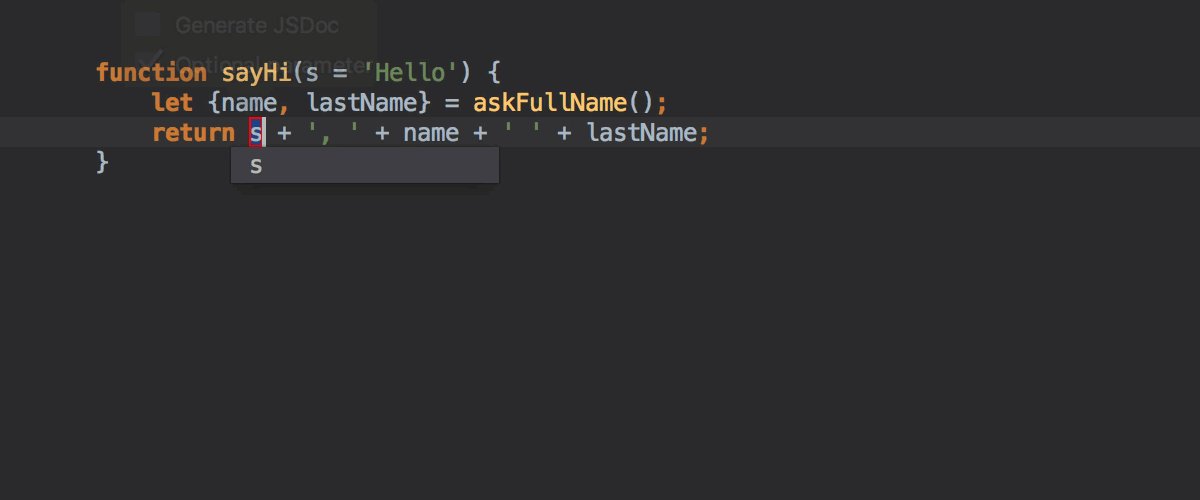
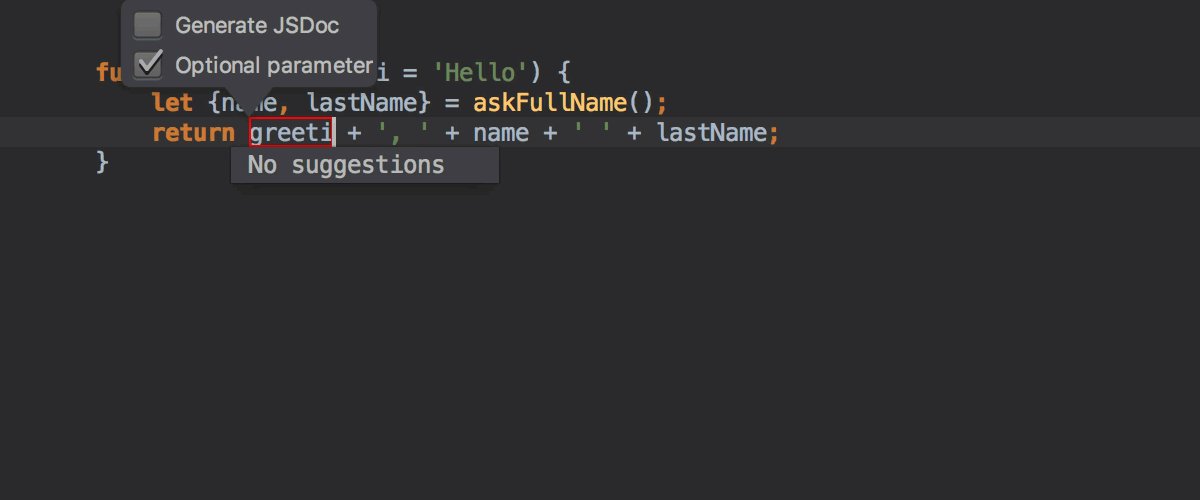
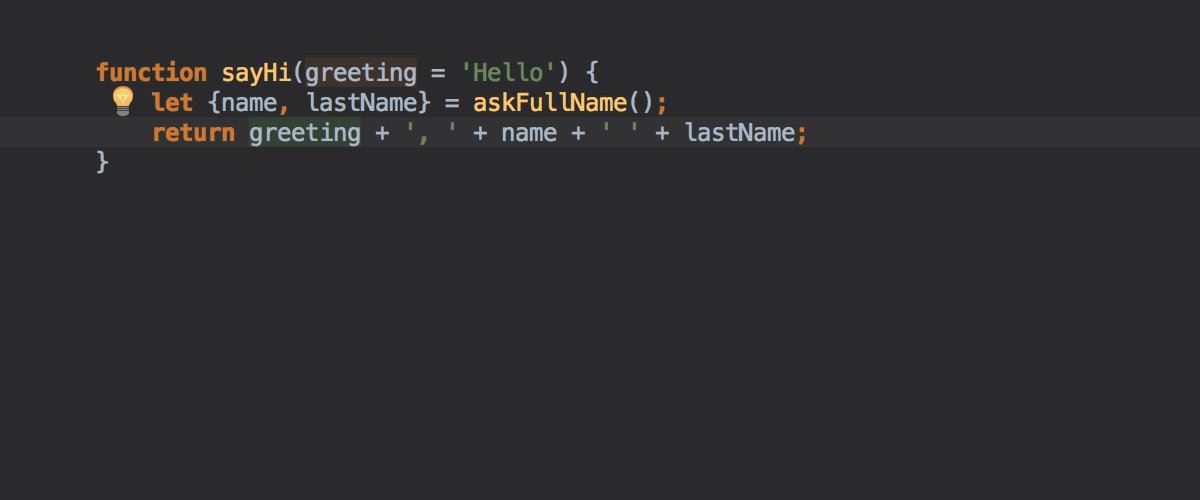
Updated Extract parameter refactoring
The Extract parameter refactoring allows introducing a new parameter to the function. It now uses the ES6 default parameter syntax for the optional parameter in JavaScript and TypeScript.

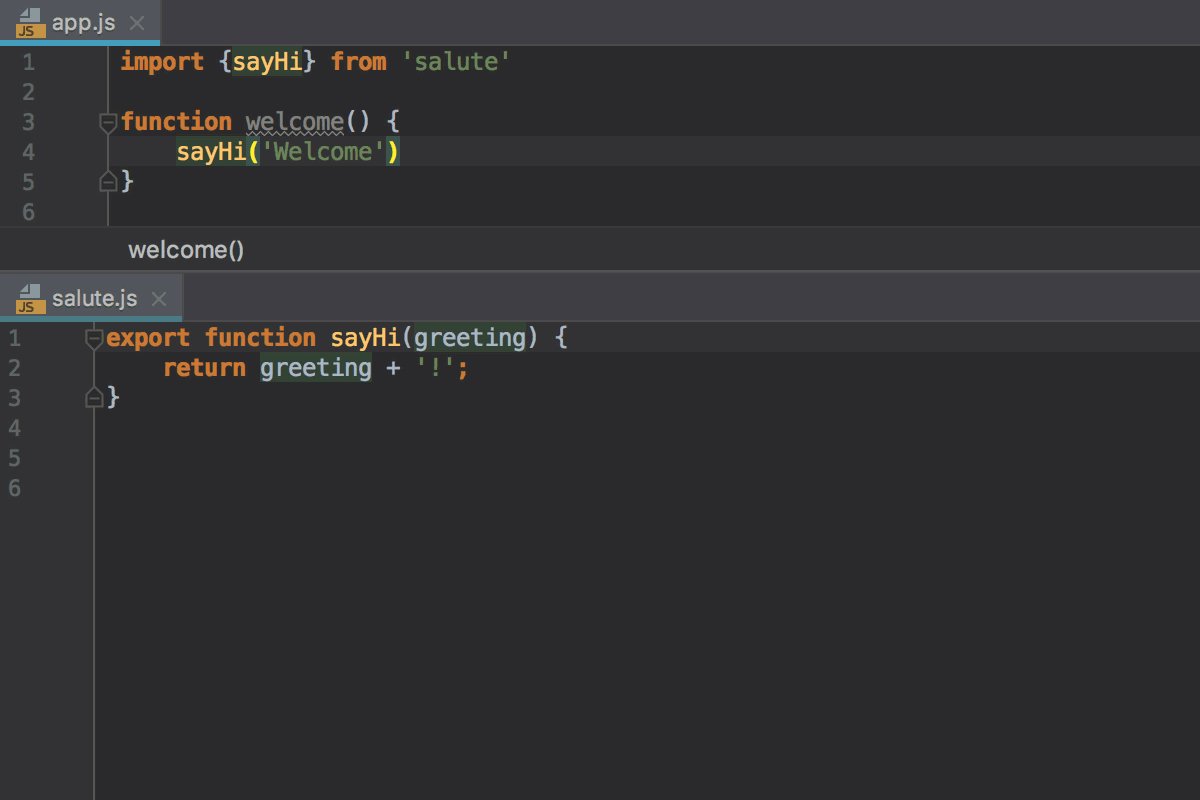
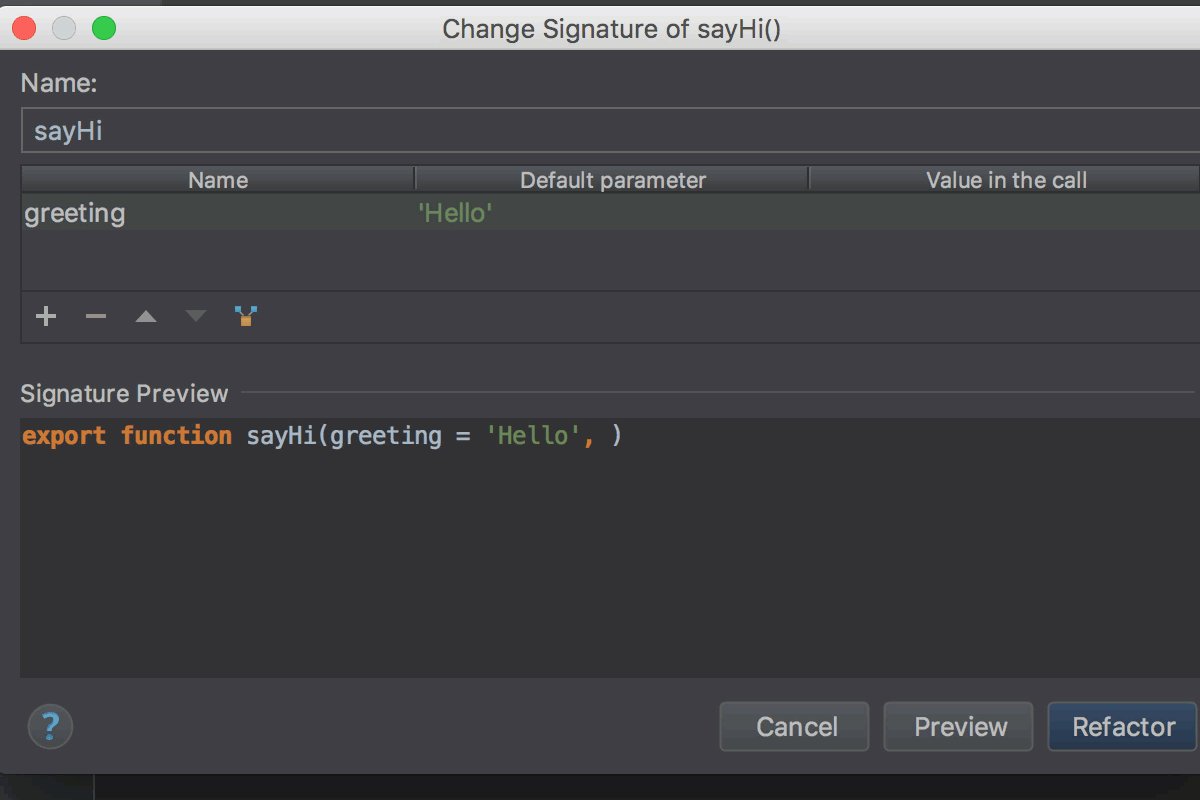
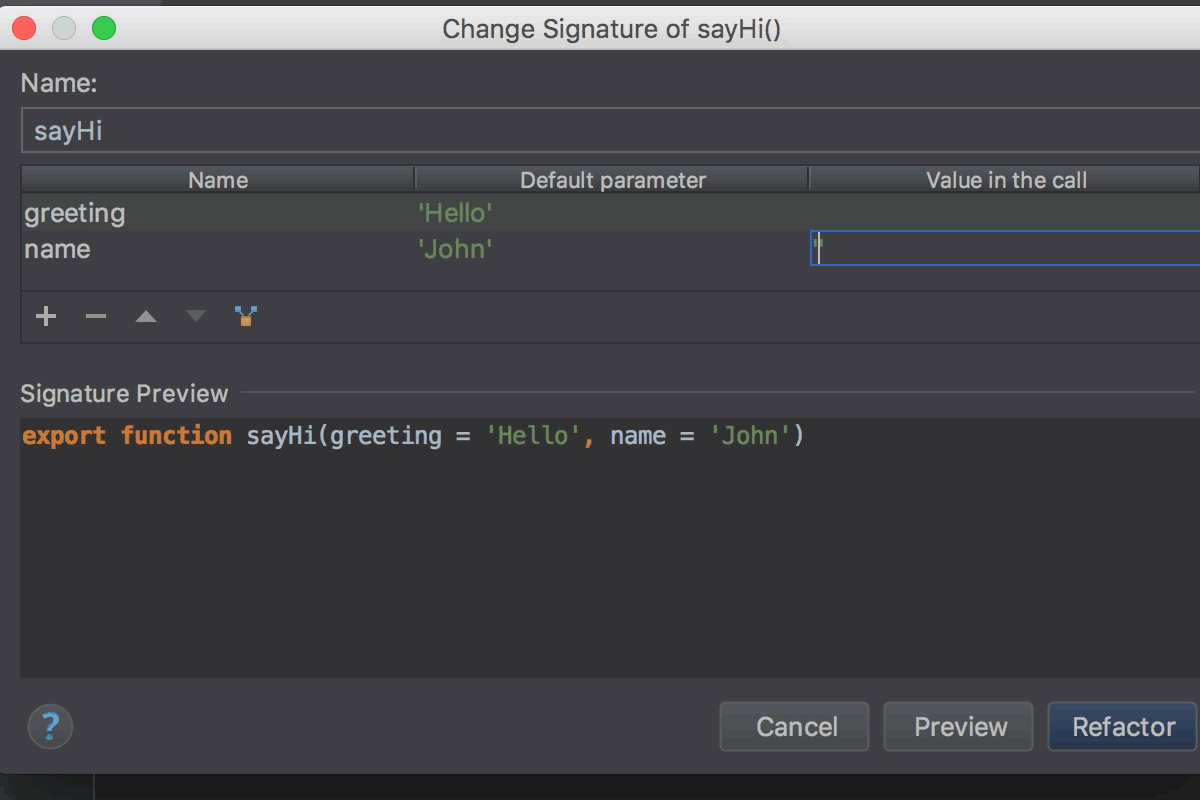
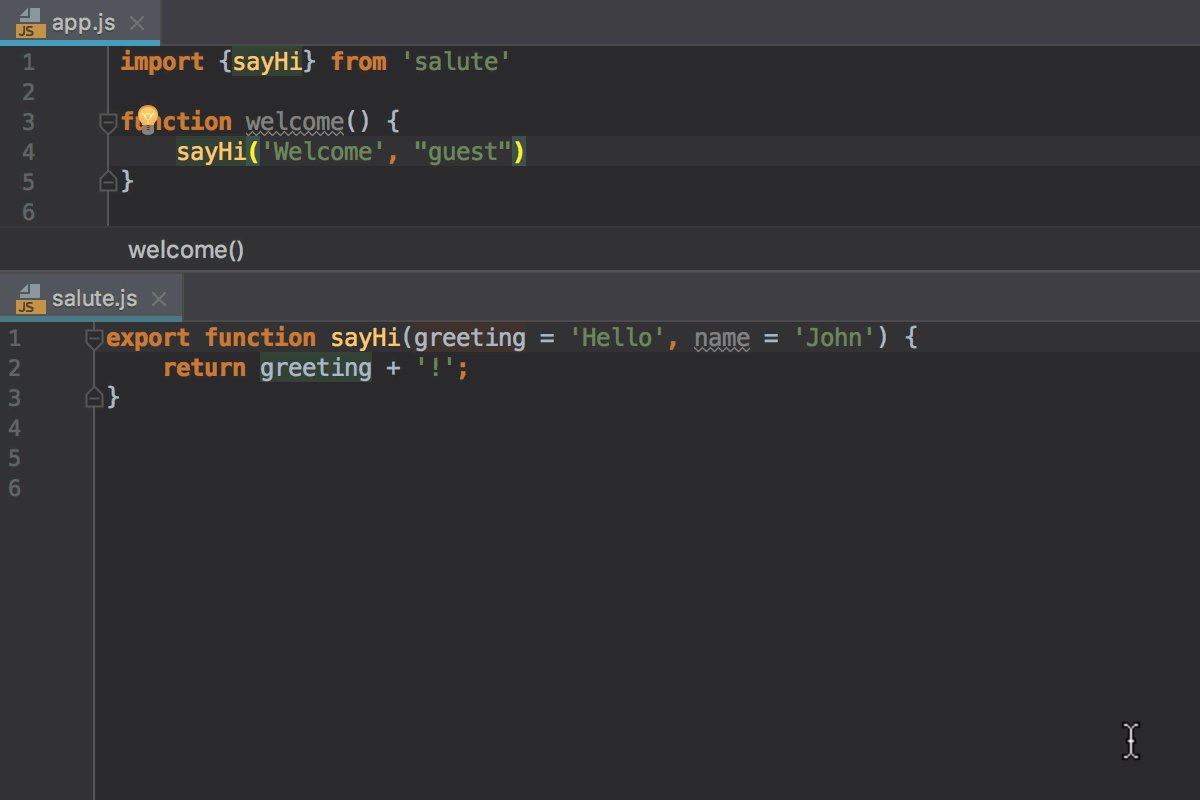
Improved Change signature refactoring
We have improved the Change signature refactoring that, as the name suggests, allows you to make changes to the function arguments: add new parameters, reorder the parameters and change their names and default values.
This refactoring now works with exported functions, correctly updating usages across the ES6 modules, uses the ES6 default parameter syntax, and works with rest parameters and optional TypeScript parameters.

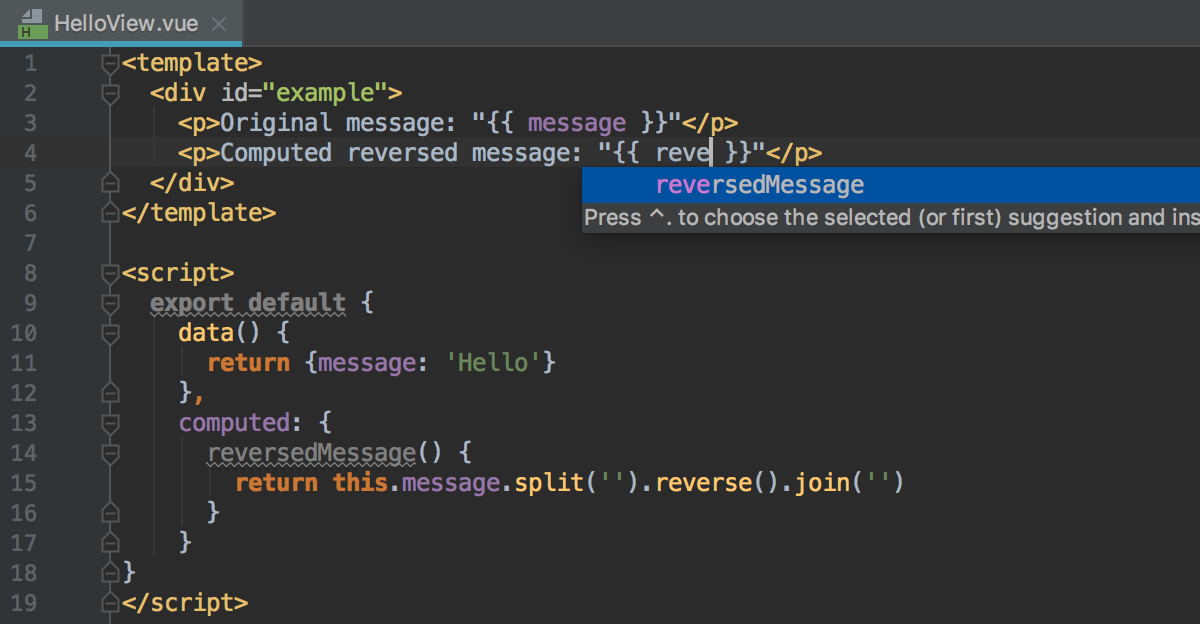
Improved Vue.js support
We are now working on improving Vue.js support. Here’s what’s been done so far:
- Closing curly braces are now added automatically in the templates
- Code completion and navigation to the definition now works for the props, properties in the data object, computed properties and methods

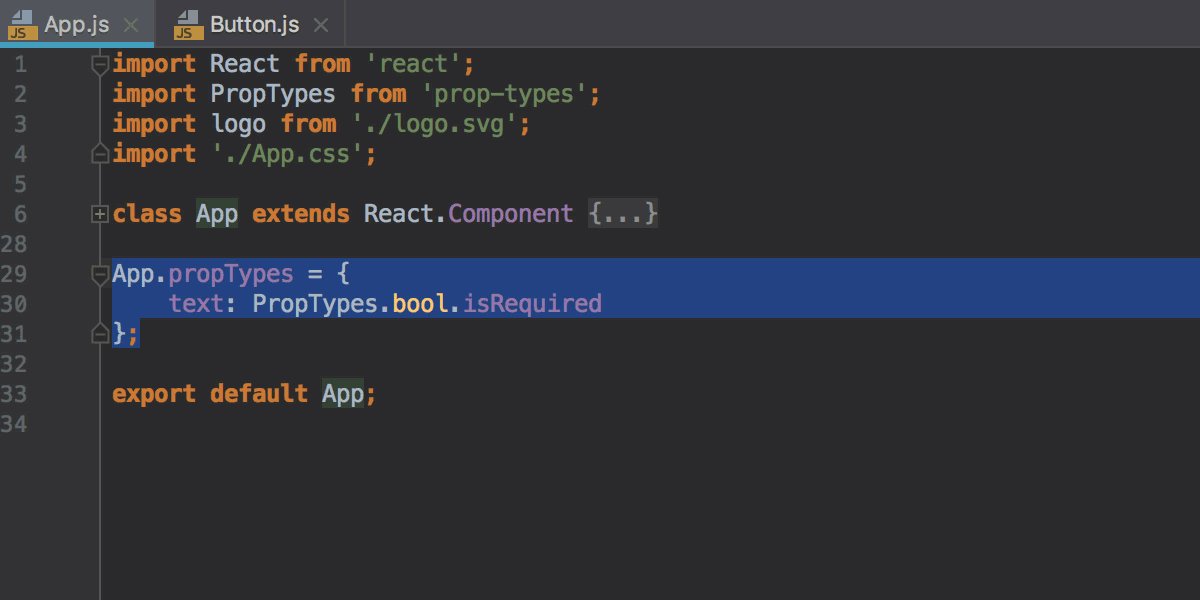
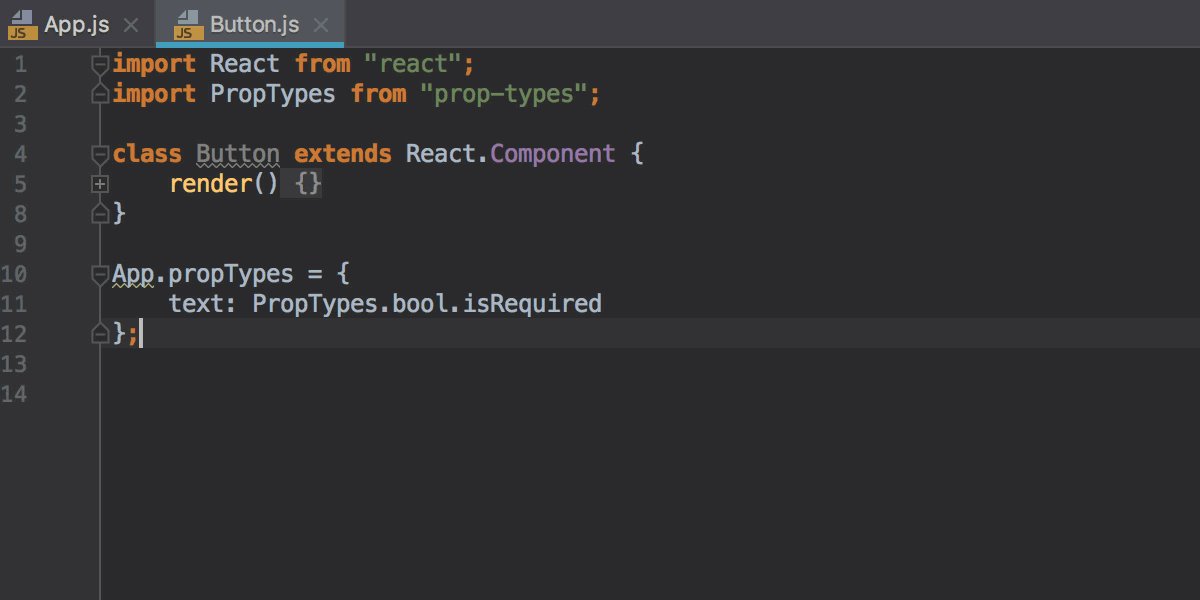
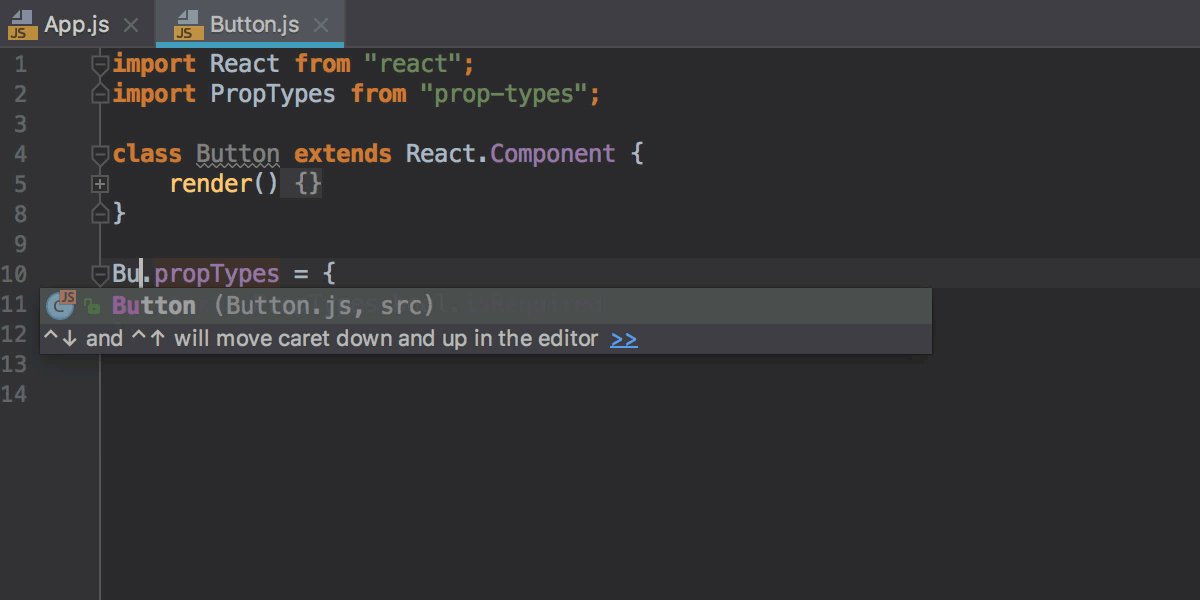
Auto imports on paste
If you copy and then paste some code without import statements from one project file to another file, WebStorm will automatically add the required imports that were used in the original file.

That works in JavaScript, TypeScript, and Dart.
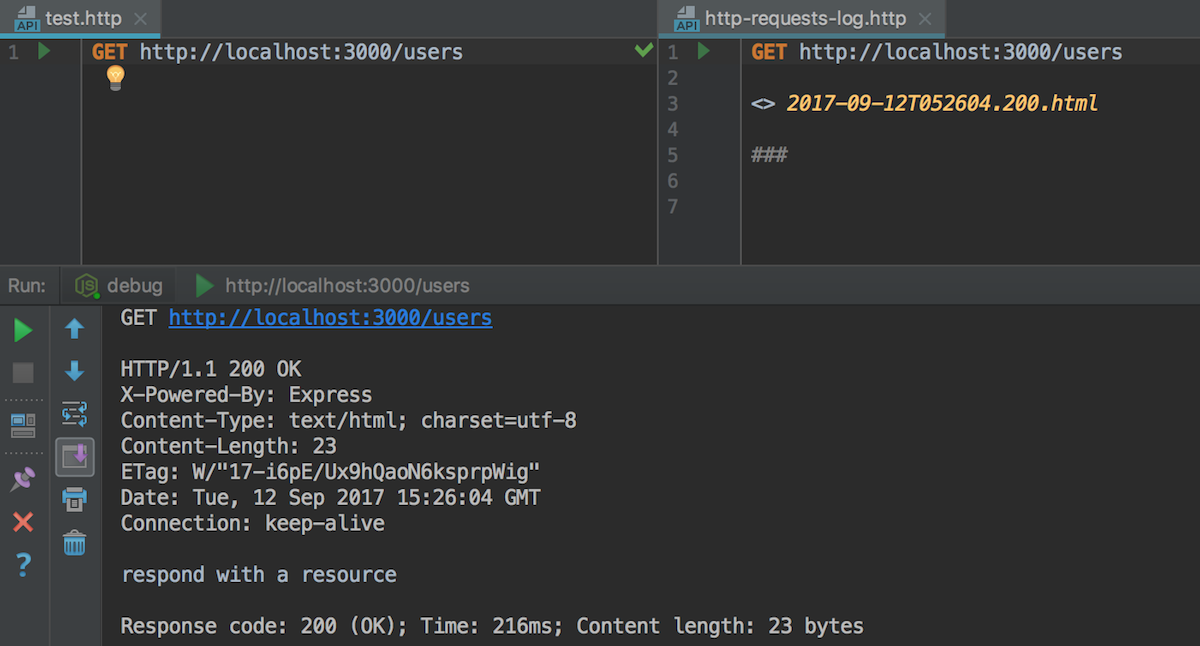
New REST Client
WebStorm introduces a new way to test APIs from the IDE. Now you can create a file with the .http extension, write the HTTP requests in it and then run them with the icons on the editor gutter. Find out more about it in this blog post.

We believe that new editor-based REST client will help you to overcome many of the limitations of the existing REST Client (available via menu Tools – Test RESTful Web Services), and will make testing and debugging your web services much easier.
Import code style from the ESLint and TSLint configs
Now when you open a project that uses ESLint or TSLint and has code style-related rules defined in their configuration, WebStorm automatically applies those rules to the IDE code style settings. You’ll see a list of rules that were changed in the log tool window. Click Revert to rollback the changes.
Notable Changes
- Various improvements in the Stylus support
- The built-in TypeScript compiler can now also compile JavaScript files: for that add the
"allowJs": trueoption to tsconfig.json. - Improvements in the Dart support: postfix completion; Chrome is now used by default for the JavaScript run configurations for Dart Web apps.
You can find a list of addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





