WebStorm 2017.3 EAP, 173.3622: Vue code snippets and alias for system’s default node
The new WebStorm 2017.3 Early Preview build (173.3622.29) is now available.
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2017.3 EAP builds, please check out these blog posts.
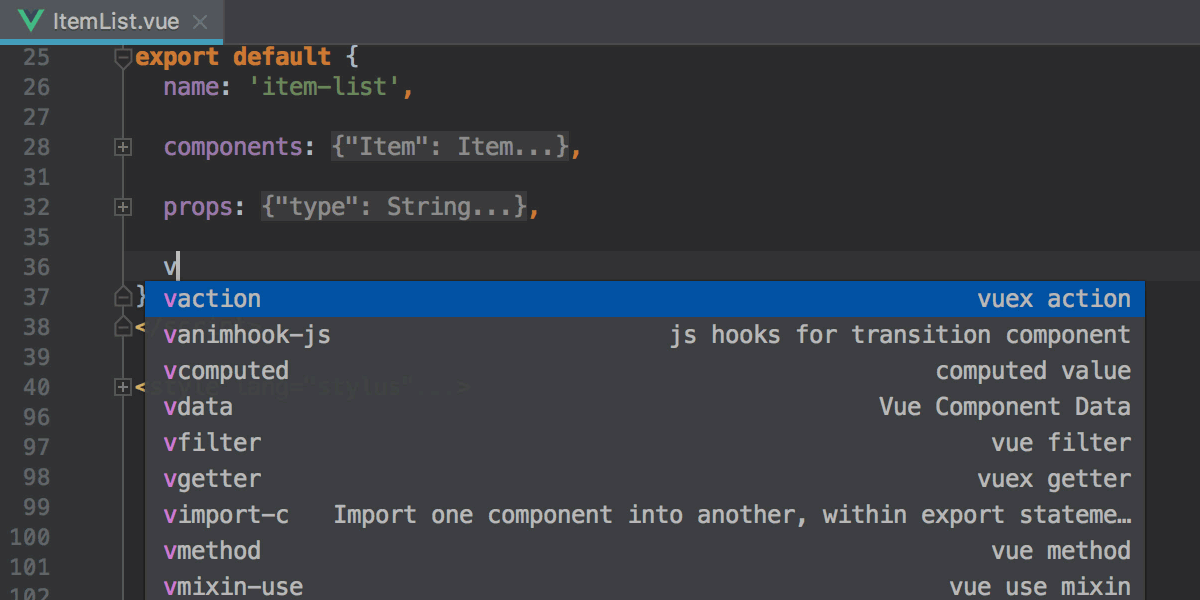
Code snippets for Vue.js
With this EAP build we’re adding a collection of Live templates for Vue.js. These code snippets has been adapted from the collection created by Sarah Drasner.

To use a code template, type its abbreviation or select it from the list of available templates (Cmd-J on macOS or Ctrl-J on Windows and Linux) and press Tab to expand it. Press Tab again to move from one variable to another inside the template.
For the full list of available Vue templates, go to Preferences | Editor | Live templates – Vue.
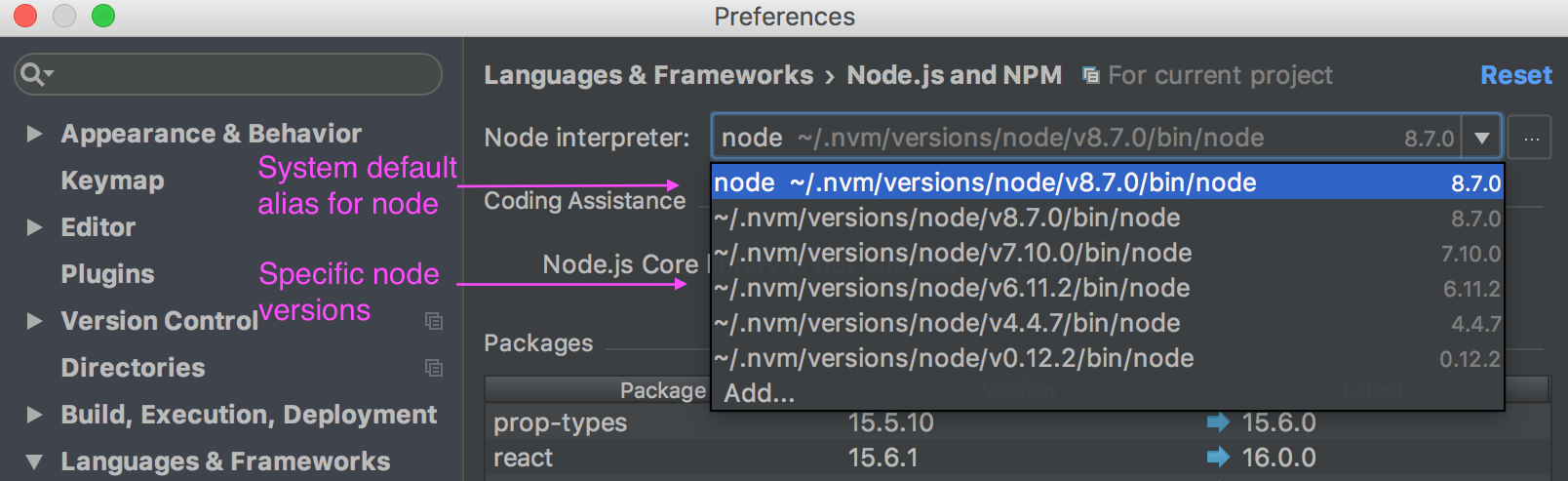
Alias for system’s default node
Good news for everyone who uses nvm to manage node versions!
You can now set the default system node alias as your project’s Node.js version. This means that if you install a new node version and make it the default in your system, all the tools and run configurations in WebStorm that have this system alias in the Node.js interpreter field will use this newer version.

Please note that right now you need to restart the IDE to apply the updated node version. The reason is that WebStorm reads the environment variables (and specifically $PATH) only once, when you start the IDE, so the changes will not be applied on the fly.
You can find a list of all addressed issues in the Release notes.
WebStorm Team
Subscribe to WebStorm Blog updates





