WebStorm 2018.1 EAP, 181.3986: create new projects with Vue CLI
The new WebStorm 2018.1 Early Preview build (181.3986.8) is now available!
You can update via Toolbox App, or download the build here and install it beside your stable WebStorm version.
To learn more about all the new features added in earlier WebStorm 2018.1 EAP builds, please check out these blog posts.
Create new project using Vue CLI in WebStorm
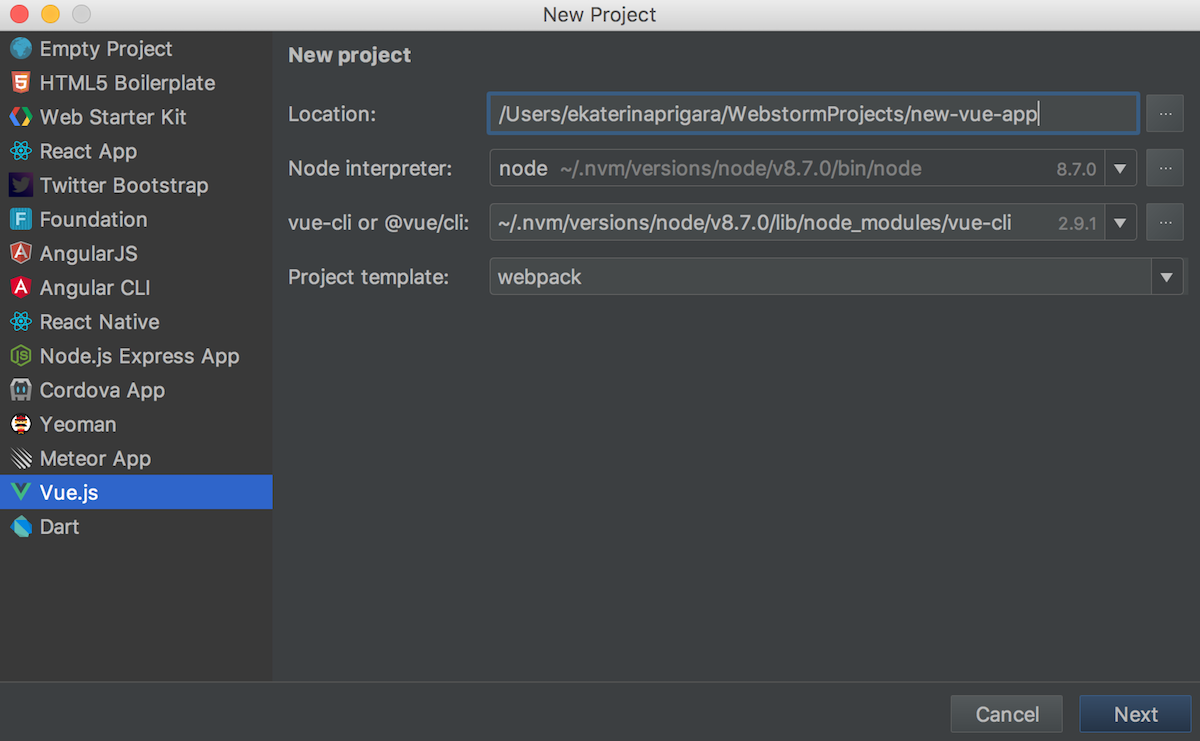
Now you can use Vue CLI to create new Vue projects right from WebStorm’s Welcome screen.

vue-cli is an official tool for scaffolding Vue apps. You’ll need to install it first by running npm install --g vue-cli in the terminal. WebStorm will then use this package to create a new project.
With Vue CLI version 2, you can select one of 6 default project templates and then answer additional questions about tools like linters and test runner that can be added to the project.
Alternatively, you can use Vue CLI version 3 which is currently in beta.
Process and Debugger consoles in the Node.js debugger
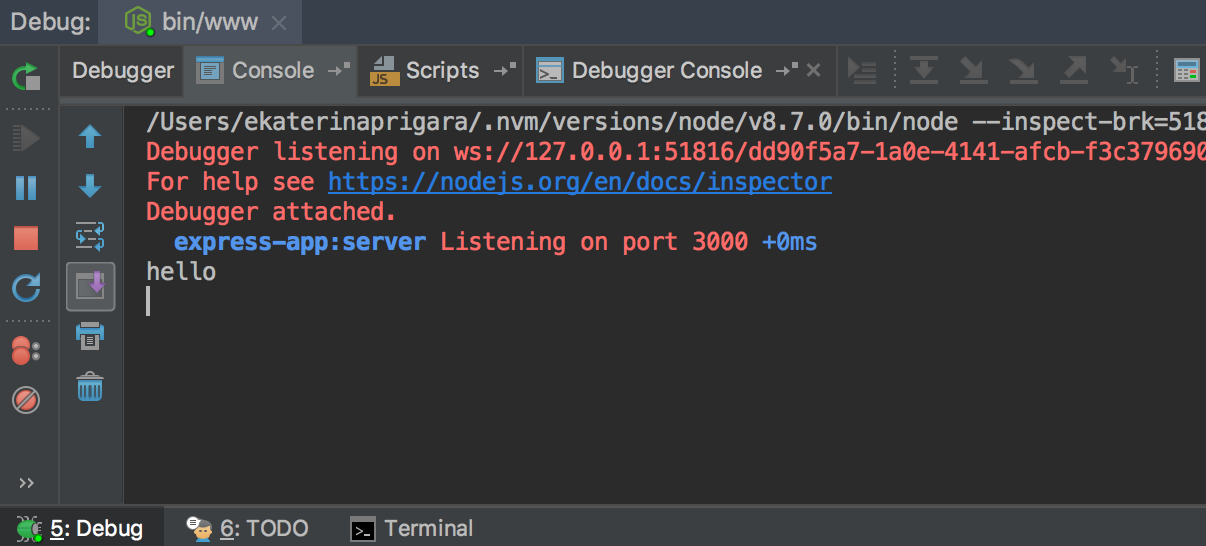
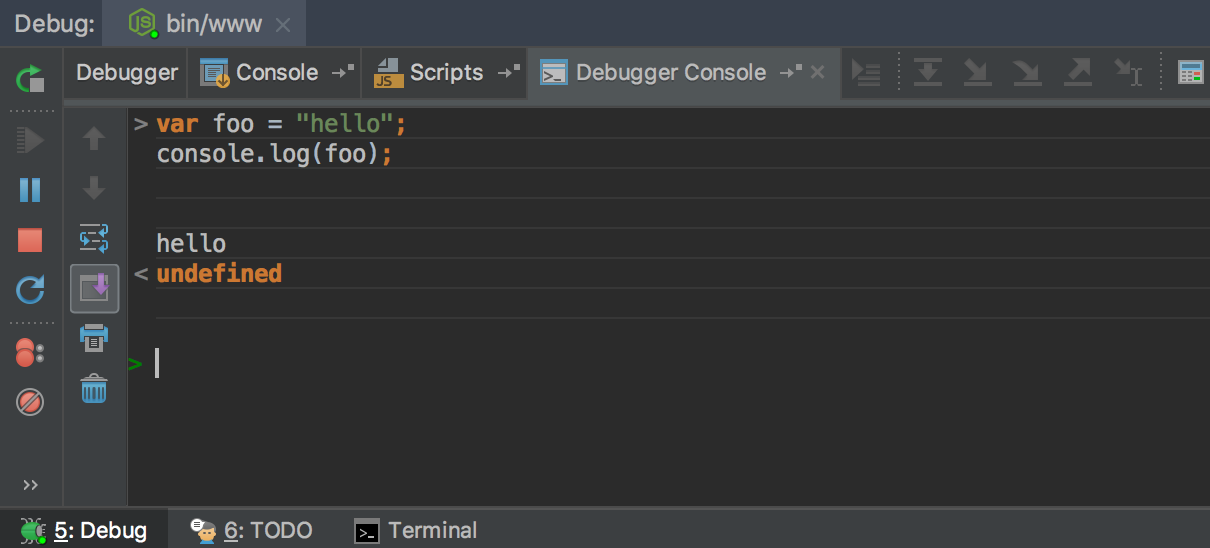
When debugging a Node.js application in WebStorm, you can now see two console tabs – the Console and the new Debugger Console.
The Console shows the output of the node process itself – everything written to the process.stdout and process.stderr directly or logged using console.*.

The new Debugger Console, on the other hand, lets you do more: execute JavaScript, see the console.log messages, jump to the location where console.log was called, and use other features of the console provided by the Inspector debug protocol.

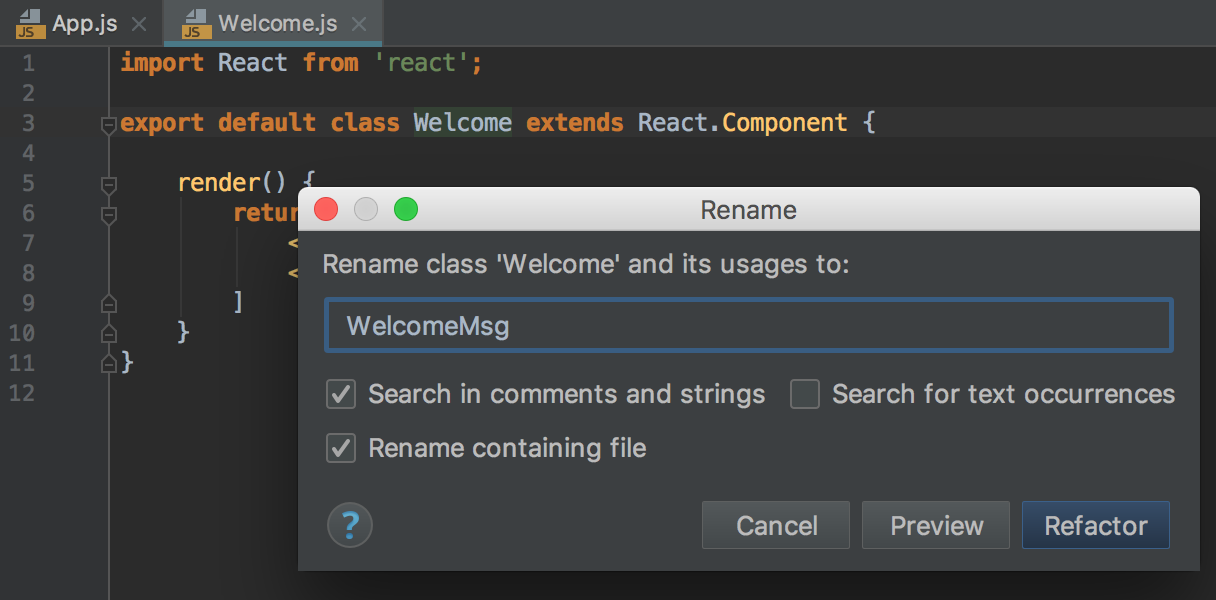
Renaming default export
It’s a common pattern to use export default for a class and then import it with the same name in another file. Now, when you rename this class, WebStorm will also rename its usages with the same name (even though the import will work properly even with the old name).


Among other improvements:
- Support for the overriding mapped type modifiers in TypeScript 2.8 (WEB-31364)
- Support for a number of ECMAScript proposals:
You can find a full list of issues fixed in the WebStorm project in the Release Notes.
Please share your feedback and report issues on our tracker. Thank you!
WebStorm Team
Subscribe to WebStorm Blog updates





