WebStorm 2018.1.1 is now available
WebStorm 2018.1.1, the first bug-fix update for the recently released WebStorm 2018.1 is now available!
In WebStorm 2018.1 please use Check for Updates… in the WebStorm menu on macOS or in the Help menu on Windows and Linux to update to WebStorm 2018.1.1.
Unfortunately, you will not automatically get the update notification if you’re using WebStorm 2018.1 without Toolbox App. We apologize for that!
You also can install WebStorm 2018.1.1 using Toolbox App or download it from our website.
What’s new in WebStorm 2018.1.1:
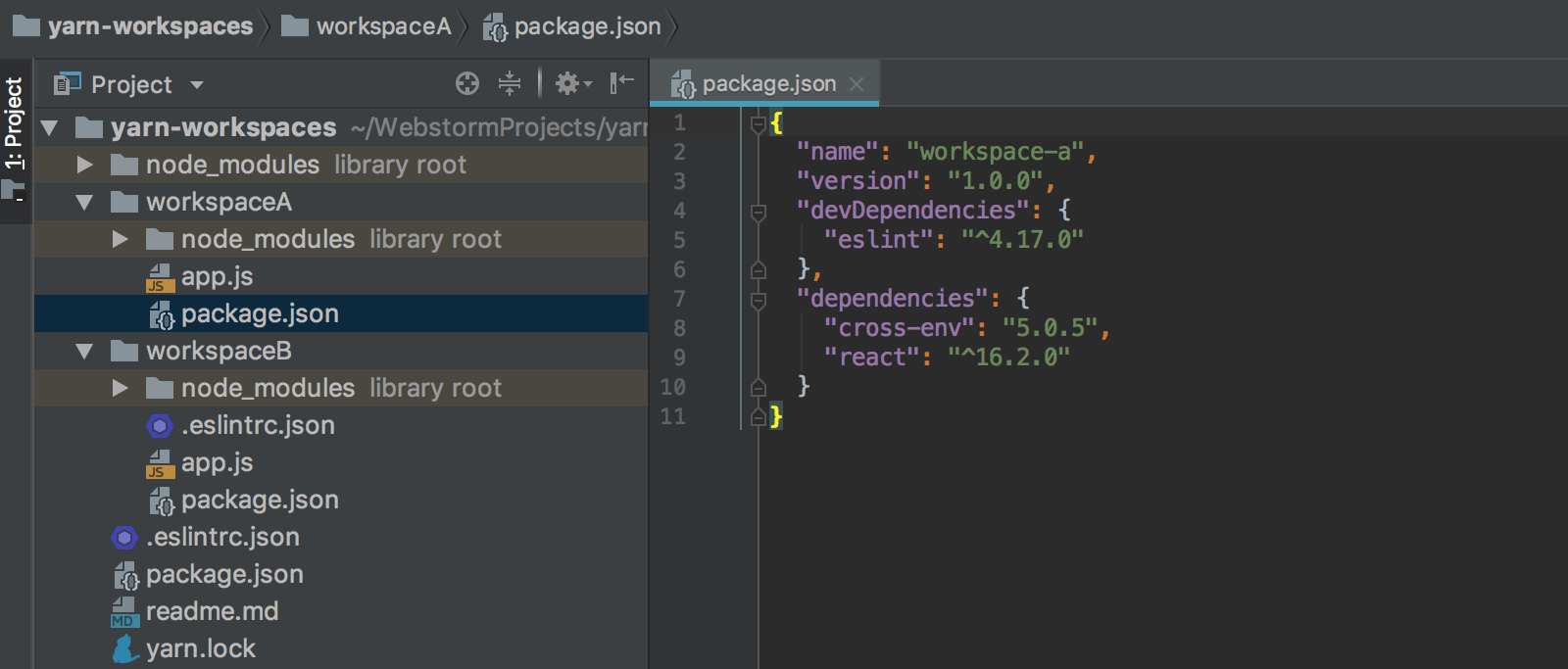
- Better support for Yarn workspaces: WebStorm now provides proper code completion for the dependencies listed in the workspace’s package.json
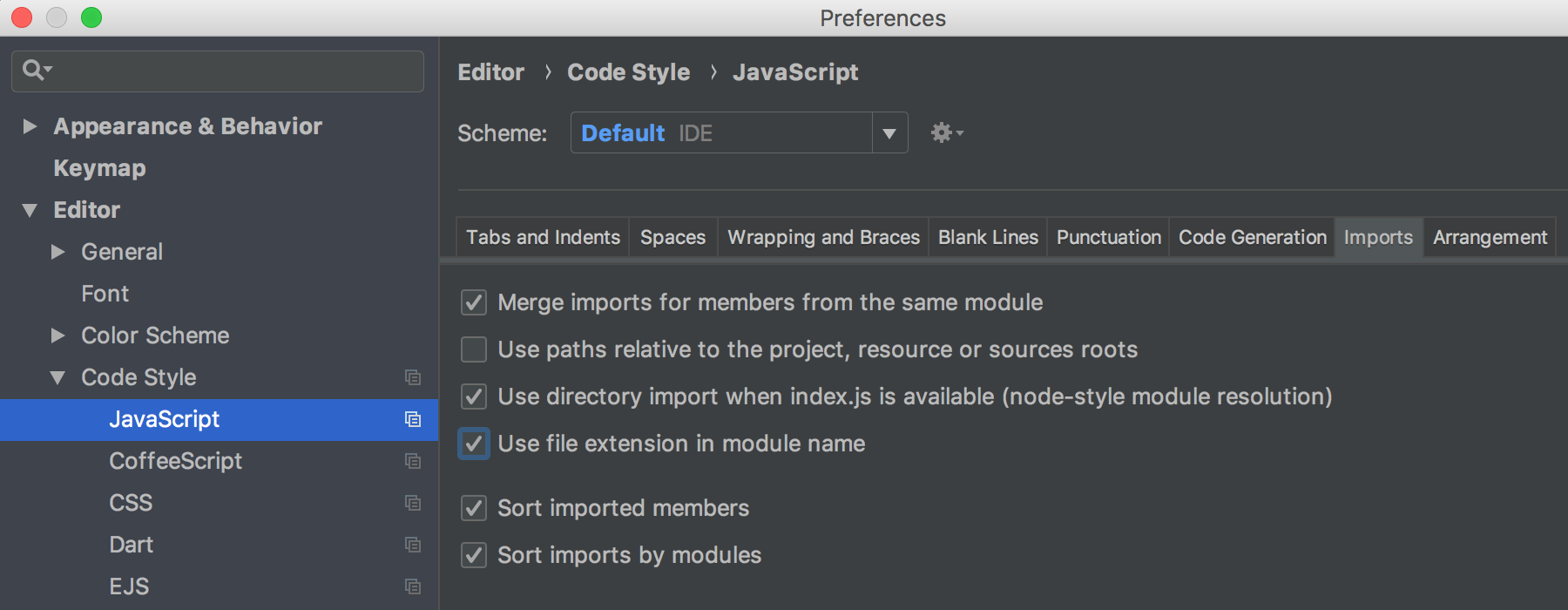
- In the JavaScript and TypeScript code style settings you can now configure whether to add file extensions in imports or not
- The bundled TypeScript package has been updated to version 2.8
- Stylelint now works in the Vue single-file components and the HTML files
What’s fixed:
- Move statement up and down now works for the JSX code (Shift-Cmd-Up/Down on macOS or Ctrl-Shift-Up/Down on Windows and Linux) (WEB-18490)
- The code completion for methods and properties defined in the CommonJS modules has been improved (WEB-28158, WEB-26937, WEB-24161, WEB-22342)
- The problem with editing the Pug files is now fixed (WEB-31990)
There is more about some of the improvements below.
Support for Yarn workspaces
Yarn workspaces help you organize multiple packages into a single repo. When using Yarn workspaces, the dependencies of all the packages are installed together and are put into the node_modules folder at the root of your project and not next to the package.json file of each workspace.
Because of that approach, WebStorm wasn’t fully indexing the project dependencies and wasn’t able to provide code completion for their APIs.
Starting with this update, WebStorm detects projects with Yarn workspaces, and for them, it indexes all the dependencies listed in the package.json files of the workspaces but located in the root node_modules folder.

This is the first step we are making towards the support of Yarn workspaces. In future updates, we plan to improve the way imports are added and optimized in such projects. Stay tuned!
Code style option for imports: file extension in module name
In the JavaScript and TypeScript code style settings, you can now configure whether the file extension is added to the import path or not. This configuration applies to the auto imports and code completion for paths. You can find the new option in Preferences | Editor | Code Style | JavaScript or TypeScript – Imports tab.

In the JavaScript files WebStorm will add the actual file extension, and in the TypeScript files, it will always add .js to the module name.
You can find a full list of addressed issues in the Release Notes.
WebStorm Team
Subscribe to WebStorm Blog updates






