WebStorm 2018.2 EAP, 182.3458: integration with ng add, support for TypeScript 3.0, improved support for React Native
WebStorm 2018.2 EAP #7 is now available!
With less than a month left before the official release of WebStorm 2018.2, we are announcing the final features it will include.
Toolbox App is the easiest way to get EAP builds. You can also get notifications right in the IDE when a new EAP build is available: simply go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
If you’re not yet familiar with our Early Access Programs, or if you want to find out what features were added in WebStorm 2018.2 EAP, check out this page.
Here are some highlights from WebStorm 2018.2 EAP #7 (182.3458.21):
- Integration with
ng add - Support for the new TypeScript 3.0 features
- Code completion for props for standard React Native components
Adding new features to an Angular app with ng add
The Angular and Angular CLI 6 update introduced lots of new features, including the new ng add command to help add new capabilities to your app. It will install the selected dependency and then invoke the installation script to take care of all the rest.
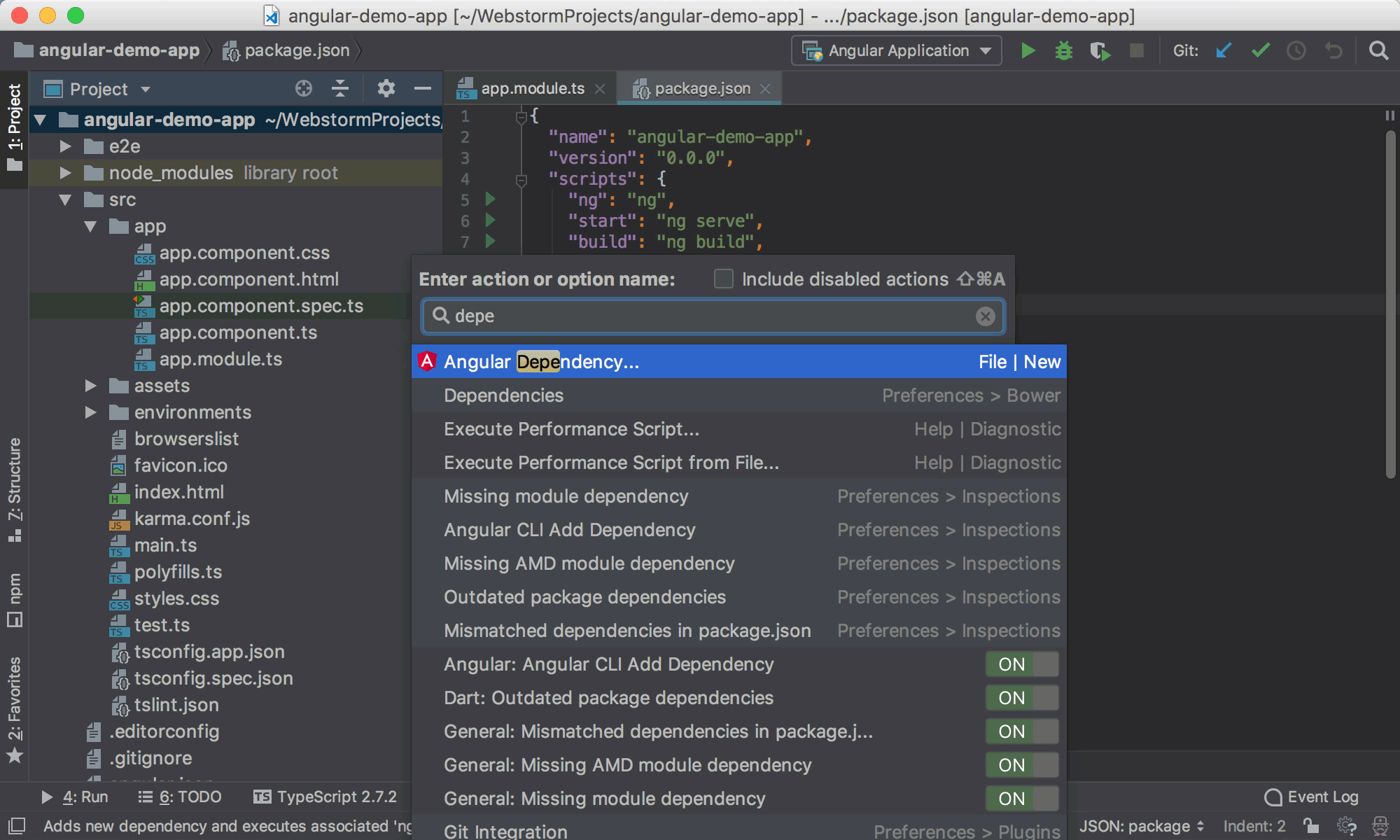
In WebStorm, you can now use the new Angular Dependency… action to install libraries that support installation with ng add without using the terminal. This action is available via the Find Action (Cmd-Shift-A/Ctrl+Shift+A) popup or the New… popup (Cmd-N/Alt+Insert) in the Project view.
In the list you can select the library you want to add. Right now it contains only the libraries that we know have ng add support, but you can also specify any package name you want. By the way, the list is available on GitHub and you can send us Pull Requests to add more libraries.
In this example, we are adding Angular Material to our project:

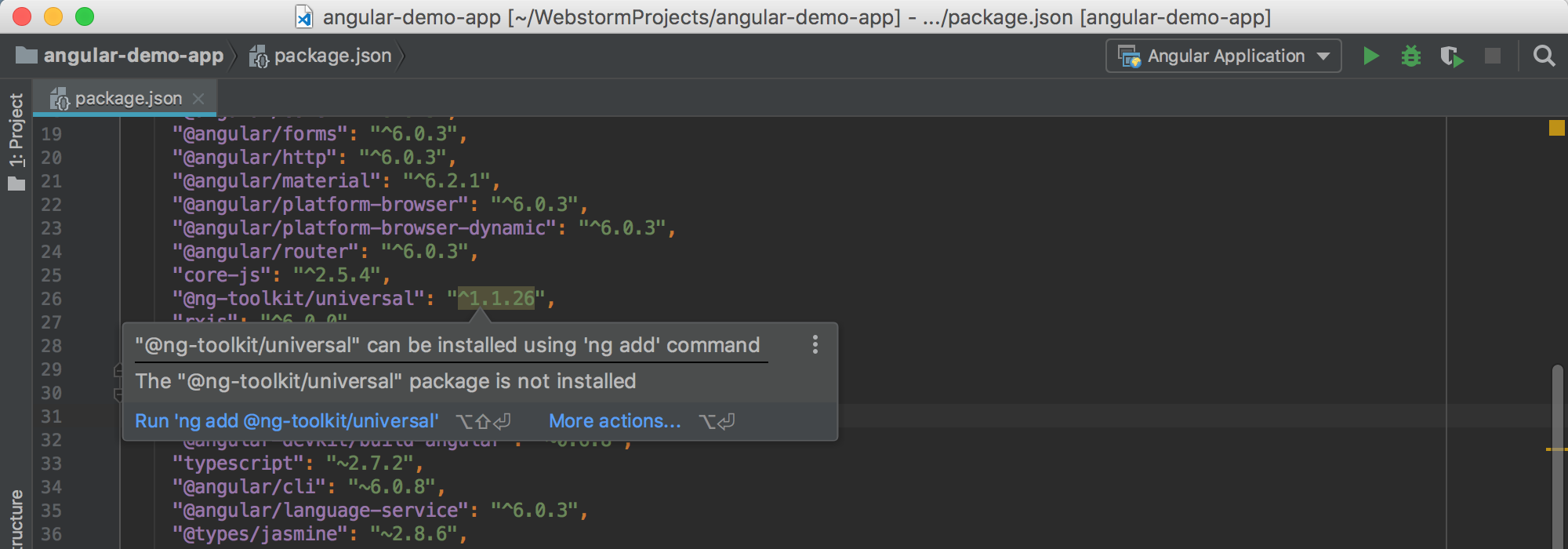
If you add a dependency to package.json that WebStorm knows supports ng add, the IDE will suggest installing it with ng add:

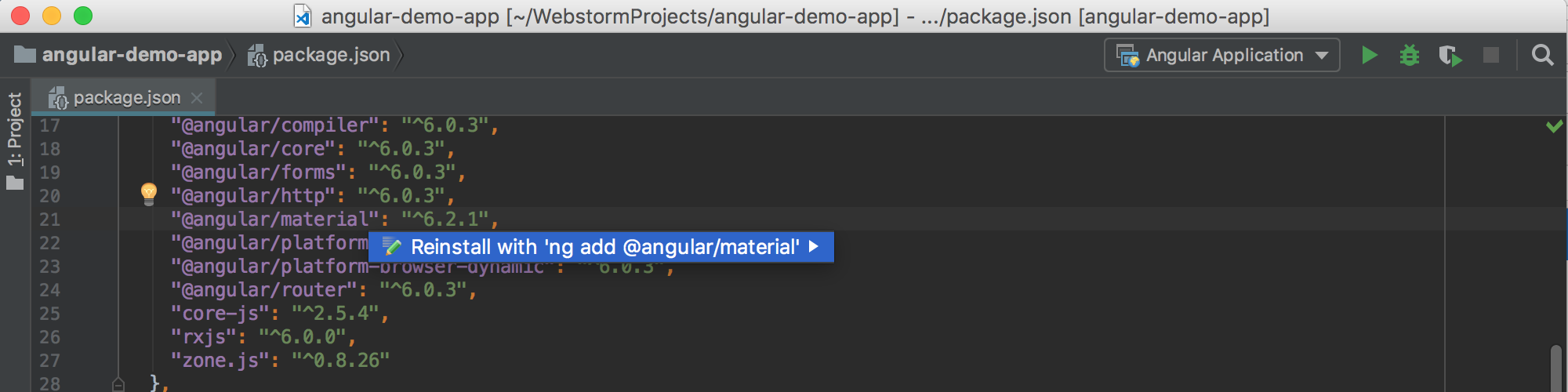
And even if a dependency is already installed, it can still make sense to reinstall it with ng add. To do so, press Alt-Enter on the package name in package.json and select Reinstall with `ng add`:

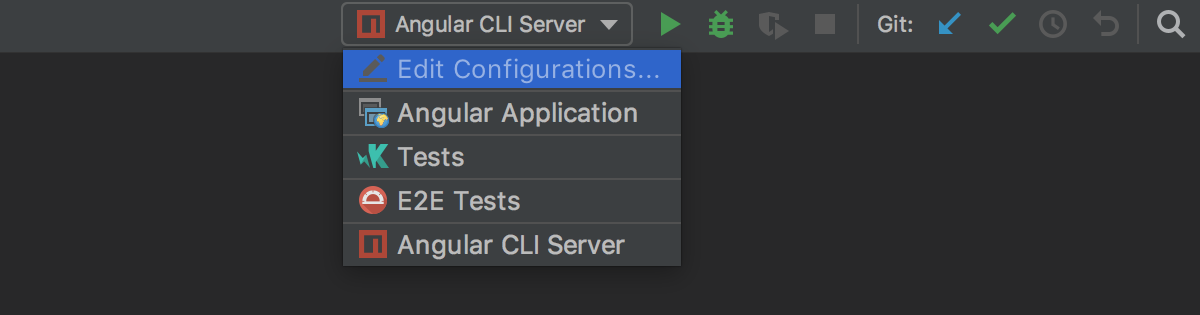
Run configurations for new Angular projects
If you create a new Angular project using Angular CLI in the IDE, WebStorm now automatically adds run/debug configurations that will help you start and debug the app and run Karma and Protractor tests in the IDE.

Support for the new TypeScript 3.0 features
The next TypeScript release is coming in July and WebStorm already adds support for its new features:
- Tuples in rest parameters and spread expressions
- New unknown top type
- Named type arguments & partial type argument inference
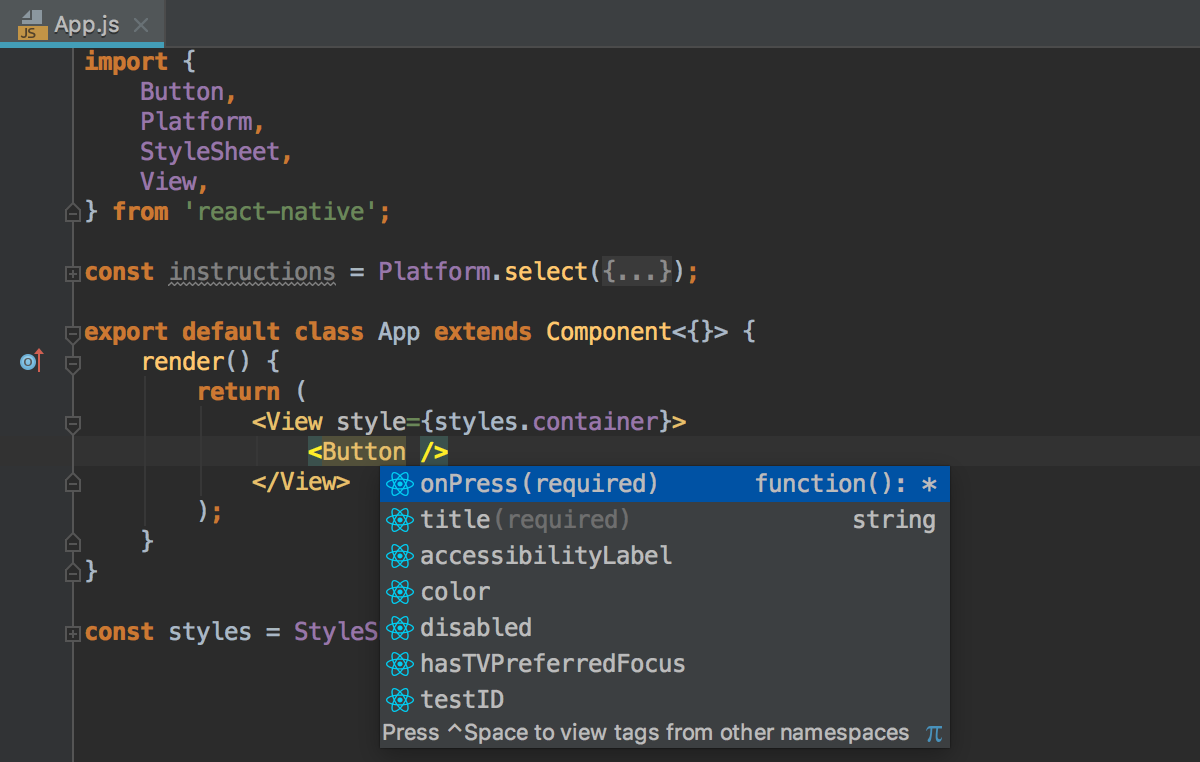
Completion for properties for React Native components
For standard React Native components, WebStorm now provides completion for available props. If the component is not yet imported, press Alt-Enter on the component name to add a missing import.

WebStorm Team
Subscribe to WebStorm Blog updates





