WebStorm 2018.3 Early Access Preview: parameter hints in JavaScript, Structure view for tests, redesigned Search Everywhere
Today we are starting the Early Access Program for WebStorm 2018.3. This means that every week through mid-November (that’s when a stable release of v2018.3 is coming), there’s going to be a new EAP build that you can use to try the latest features and improvements.
Toolbox App is the easiest way to get the EAP builds. You can also get notifications right in the IDE when a new EAP build is available: select “Automatically check updates for Early Access Program” in Preferences | Appearance & Behavior | System Settings | Updates.
If you’re not yet familiar with our Early Access Programs, here are some details:
- Every week we publish a fresh build for the upcoming version of WebStorm.
- EAP builds provide access to the newest features we’re currently developing.
- EAP builds are free to use but expire within 30 days of the build date.
- You can install an EAP build side by side with a stable WebStorm version.
- Your feedback is very welcome in our issue tracker: youtrack.jetbrains.com/issues/WEB. Please don’t forget to mention the build number you’re using.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #1 (build 183.2153.10).
New in JavaScript support
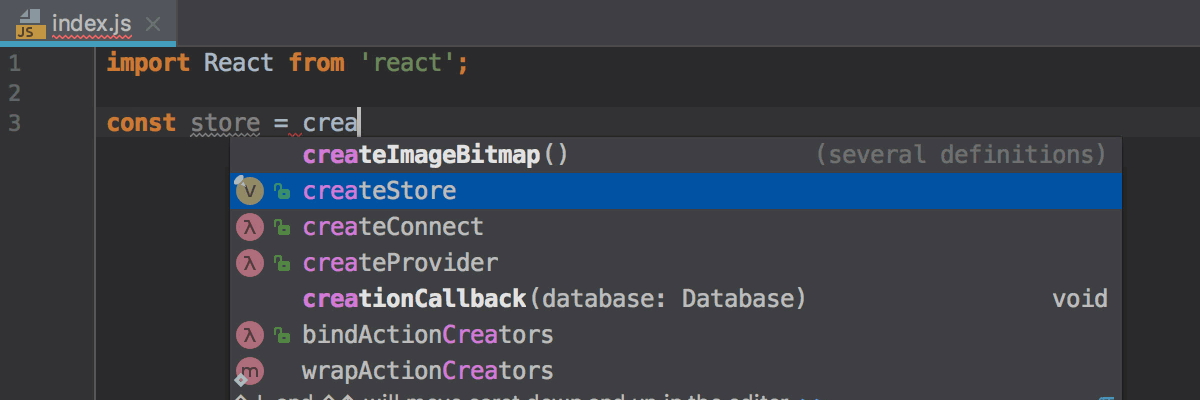
Autoimport symbols from the project’s dependencies
We have extended the autoimports in JavaScript files to symbols defined in the project’s dependencies. This will work if there’s a TypeScript definition file present inside the package (like in moment or redux) or if the package contains sources written as ES modules.

And of course, autoimports in JavaScript work for symbols exported in the ES modules in your project.
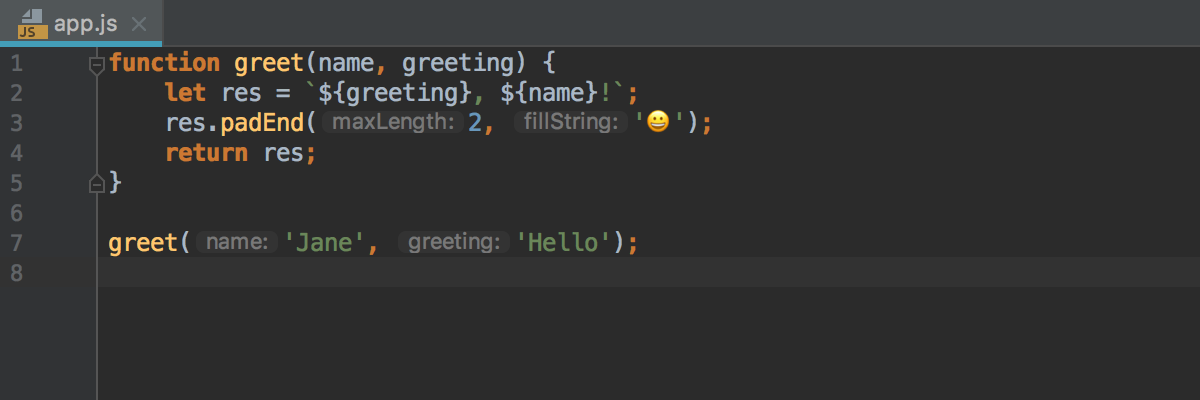
Parameter hints in JavaScript
If you work with TypeScript files in WebStorm, you should be familiar with the parameter hints that show you the names of a method’s parameters. Now, we have enabled similar parameter hints in JavaScript files as well!

You can configure their behavior or disable them completely in Preferences | Editor | General | Appearance – Show parameter name hints. Let us know what you think about this feature!
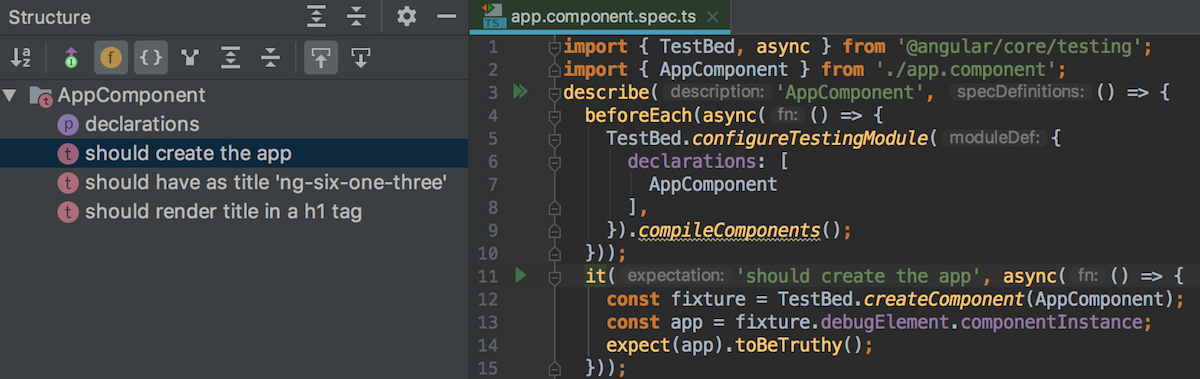
Structure view for test files
The Structure view now works for test files! It shows the names of the tests and suites, as well as other symbols defined in this file. Use it to quickly navigate through the file.

You can jump to the Structure view tool window located next to the editor by pressing Cmd-7 on macOS or Alt-7 on Windows and Linux. Alternatively, you can use it in the editor, as a popup; the shortcut for this is Cmd/Ctrl-F12.
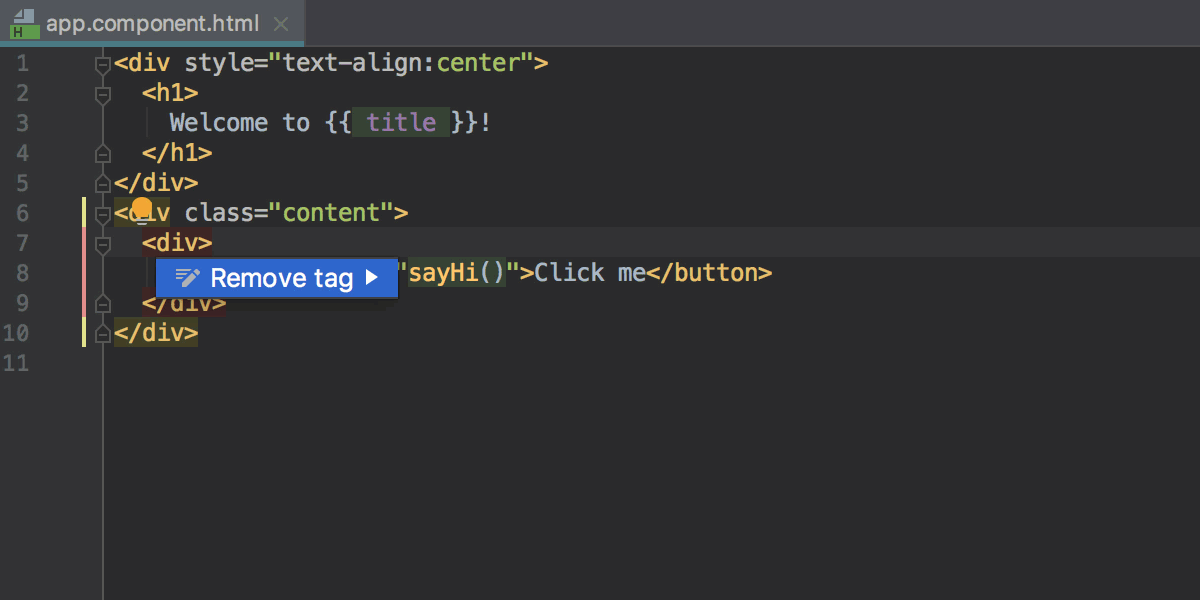
Improved Remove action for HTML and JSX
The Unwrap/Remove action for tags (which, as the name suggests, removes the opening and closing tag) now automatically updates the indents, so you no longer need to run Reformat code or fix them manually.

You can run this action with Shift-Cmd-Backspace on macOS and Ctrl-Shift-Delete on Windows and Linux, or by using the Find Action popup.
Now it is also available as an intention, which means you can just press Alt-Enter on the tag and select Remove tag from the list.
In other good news, the Remove tag action now also works in JSX code.
Updated CSS inspection for shorthand properties
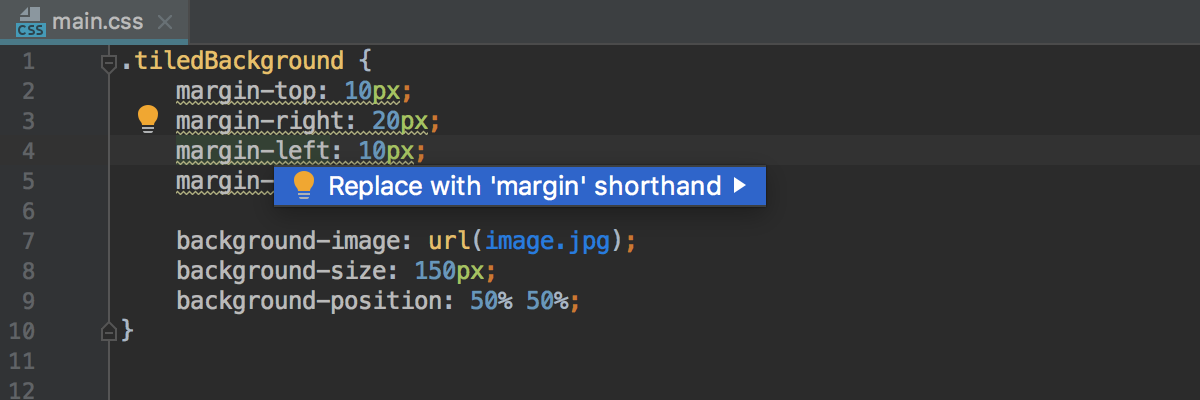
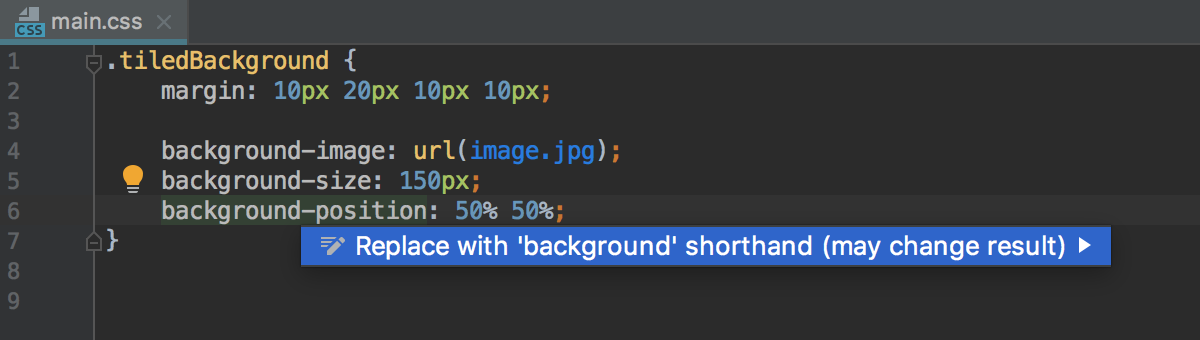
For a long time, WebStorm had an inspection that checked that a set of properties could be replaced with one shorthand property. Unfortunately, that suggested changes that were too aggressive in some cases (e.g. for background-* properties), which changed the code semantics.
We decided to replace the old inspection with two new ones. The first one, Properties may be safely replaced with shorthand, shows a weak warning when there’s a full set of longhand properties and switching to the shorthand one is 100% safe. The second one, Properties may probably be replaced with shorthand, doesn’t highlight the code but provides a quick-fix (Alt-Enter) for cases when the conversion might change the code.
Here are a couple of examples:

The warning is reported because the properties can be safely replaced with the shorthand.

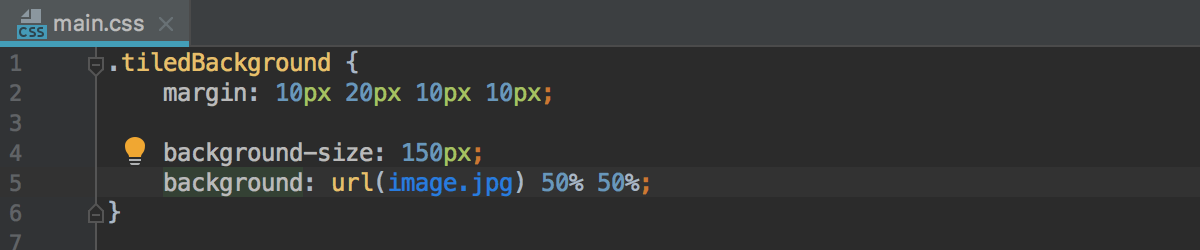
Here we only have an intention when you press Alt-Enter that would result in the following:

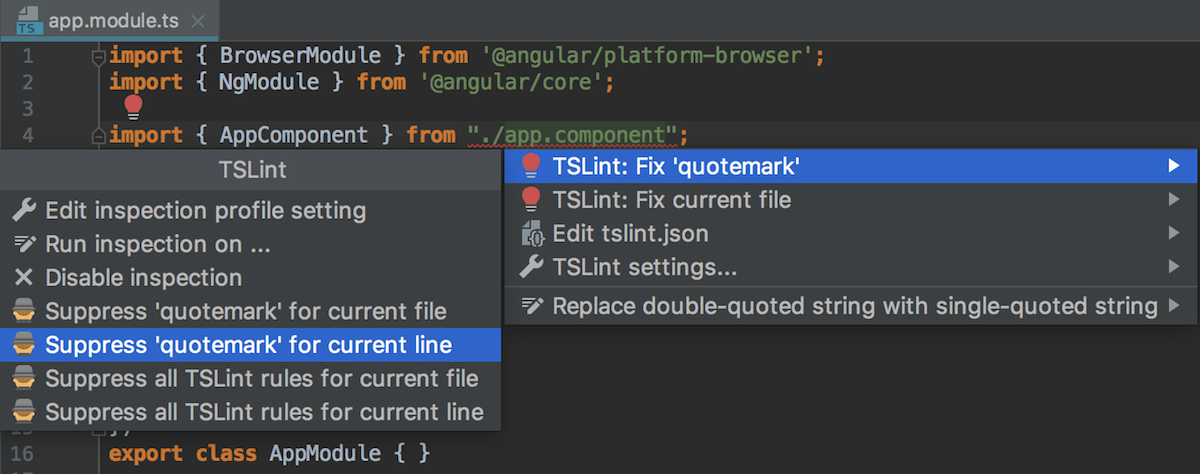
Add comments to disable TSLint rules
If you press Alt-Enter on a warning or error reported by TSLint, and then press the right arrow, you now have an option to add a special TSLint disable comment for this rule. Disable comments follow this format:
// tslint:disable-next-line: or /* tslint:disable:quotemark */

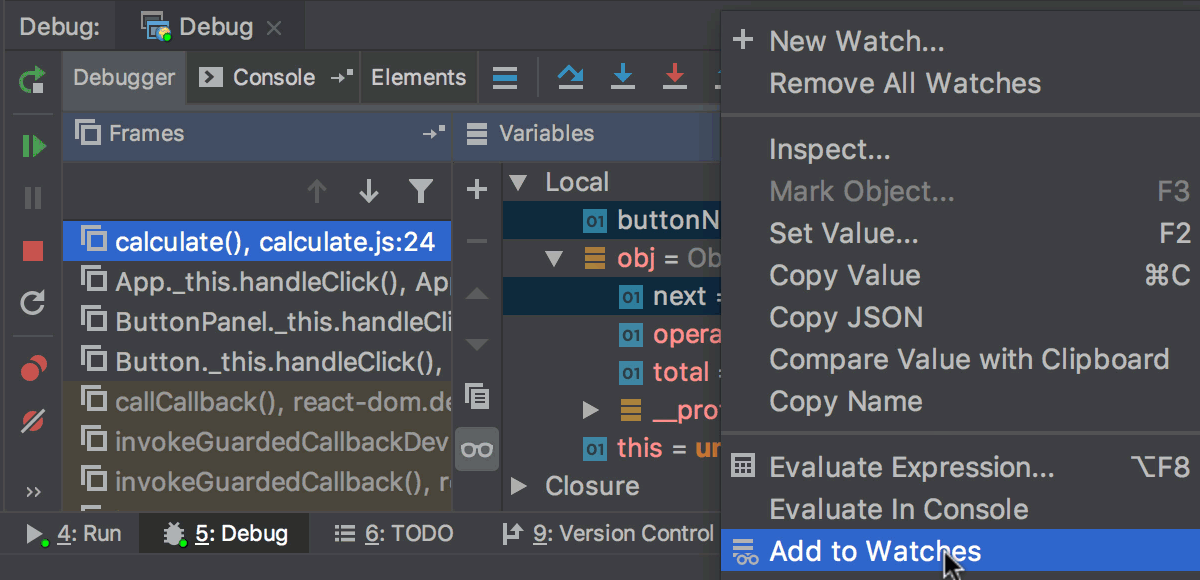
Add multiple variables to debugger’s watches
You can now select several variables in the debugger’s Variables view and add them all to Watches. This is a small but hopefully useful improvement.

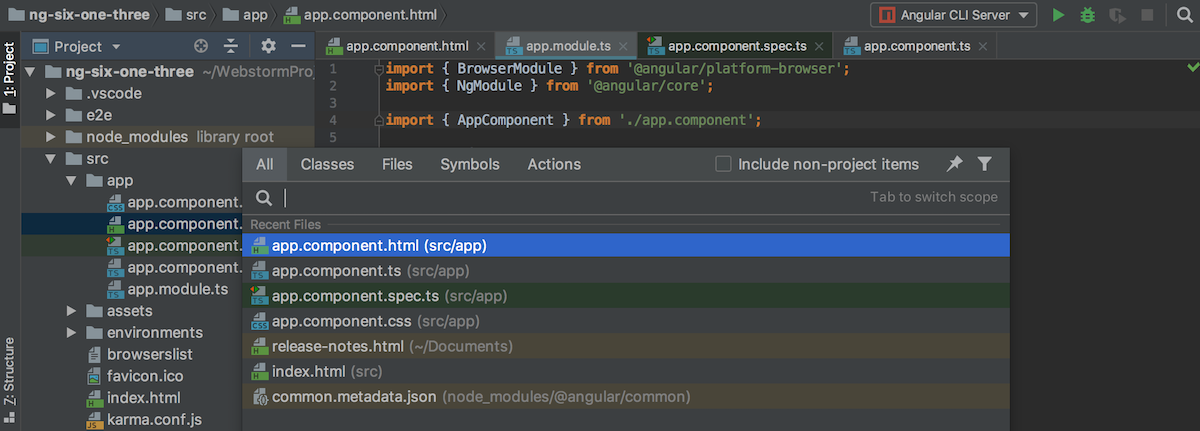
New Search Everywhere popup
A big new feature that has landed in the whole IntelliJ Platform is the new Search Everywhere popup. Actually, it’s much more than just Search Everywhere (Shift-Shift): now it incorporates the Find Action (Cmd/Ctrl-Shift-A), Go to class (Cmd-O/Ctrl-N), Go to file (Shift-Cmd-O/Ctrl-Shift-N), and Go to symbol (Alt-Cmd-O/Ctrl-Alt-Shift-N) actions!

One of the main reasons we’ve decided to completely redesign and reimplement the popup was to tackle and confront dozens of different problems and bugs that kept cropping up in this old dialog. The new Search Everywhere doesn’t lose focus, the size of the dialog doesn’t depend on the contents, it’s size doesn’t change unexpectedly, and there are many more fixes that have come about as a result, including IDEA-170407, IDEA-117031, IDEA-130670, and IDEA-142909. We hope you’ll like the new popup!
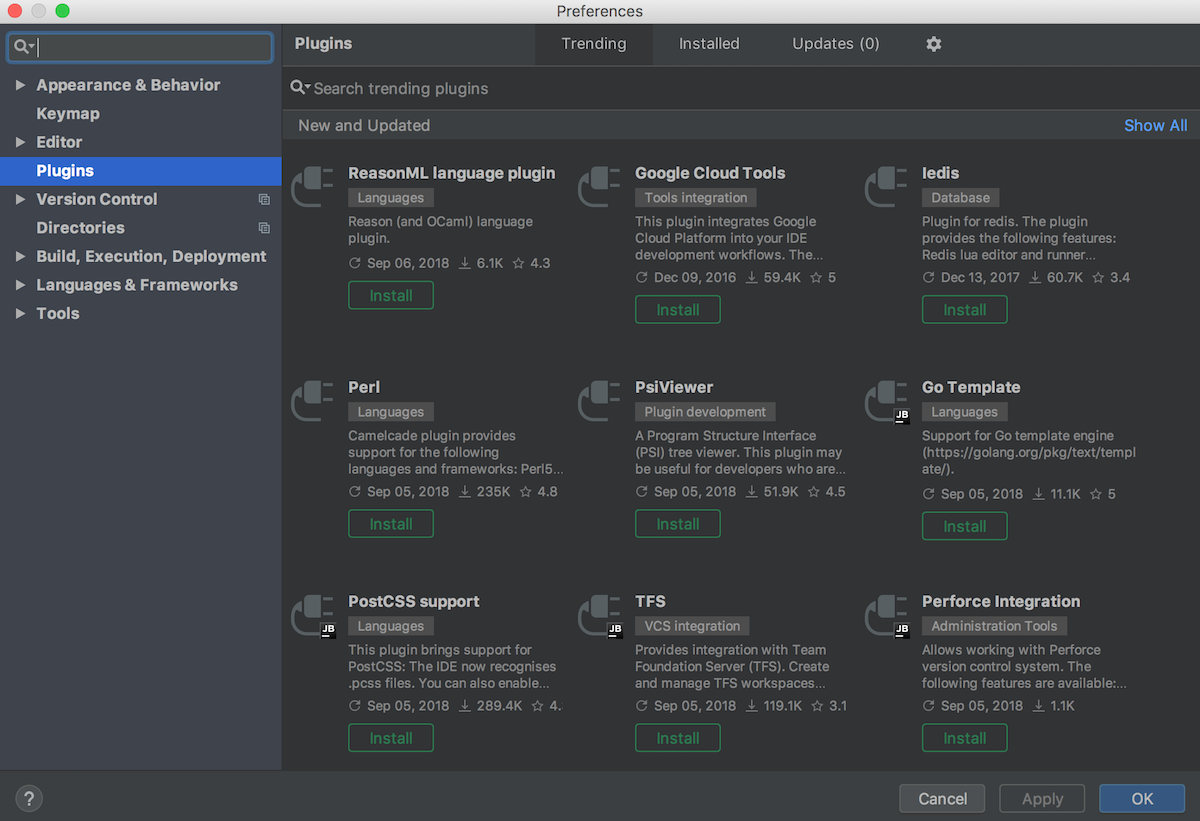
New Plugins configuration
Another big change in the platform is the redesigned Plugins pages in Preferences. We wanted to make it easier to manage the existing plugins and to search for and install new ones. You can now search plugins by categories, and you can sort the search results by the number of downloads, rating, or update date.

You can also view all the new and updated plugins, the top downloaded plugins, and the top-rated plugins.
The IDE now shows all the downloaded and bundled plugins separately in the Installed tab. To see the plugins that need to be updated, use the Updates tab.
You can find a list of issues fixed by the WebStorm team in these Release Notes.
Stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





