WebStorm 2018.3 EAP #7: GitHub Pull Requests, HTML accessibility inspections
WebStorm 2018.3 Early Preview build #7 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2018.3 EAP #7 (build 183.3795.15). For the full list of issues fixed in this update, see the Release Notes.
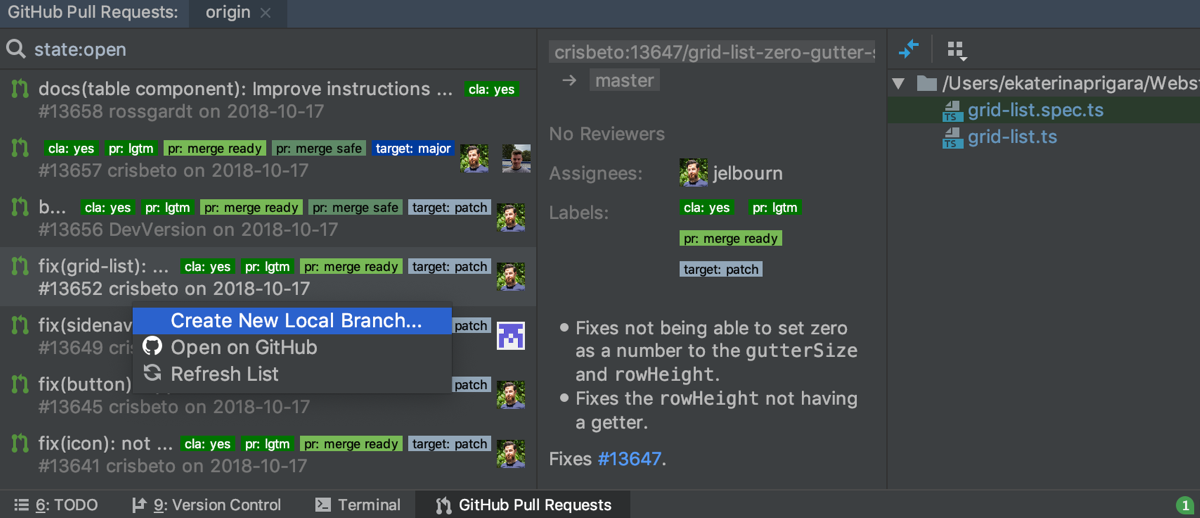
GitHub Pull Requests
This update brings with it an exciting new feature – GitHub Pull Requests. In the menu VCS – Git select View Pull Requests to open a new tool window with a list of all the pull requests in your project. You can see the description, assignee, labels, and changed files from the pull request. Right click on the pull request to create a new local branch from it.

We plan to add further features like merge, close, comment, and more in the upcoming releases.
Accessibility inspections for HTML
To help you to write more accessible HTML code, we’ve added a bunch of new inspections that are based on recommendations from the Web Content Accessibility Guidelines 2.0 (WCAG) developed by W3C. Even though these inspections can’t guarantee that the resulting website is going to be 100% accessible, we still think that they can help and have a lot of value.
You can find the new inspections under the group HTML – Accessibility in Preferences | Editor | Inspections. We have enabled most of them by default, with the exception of one inspection that suggests adding a title attribute for the link tags (technique H33 in WCAG), as this should be used with caution, and another one that suggests adding a summary attribute to a table (H73 in WCAG) which is recommended only for tables with a complex structure.
All these inspections have quick fixes that you can see and apply if you press Alt-Enter.
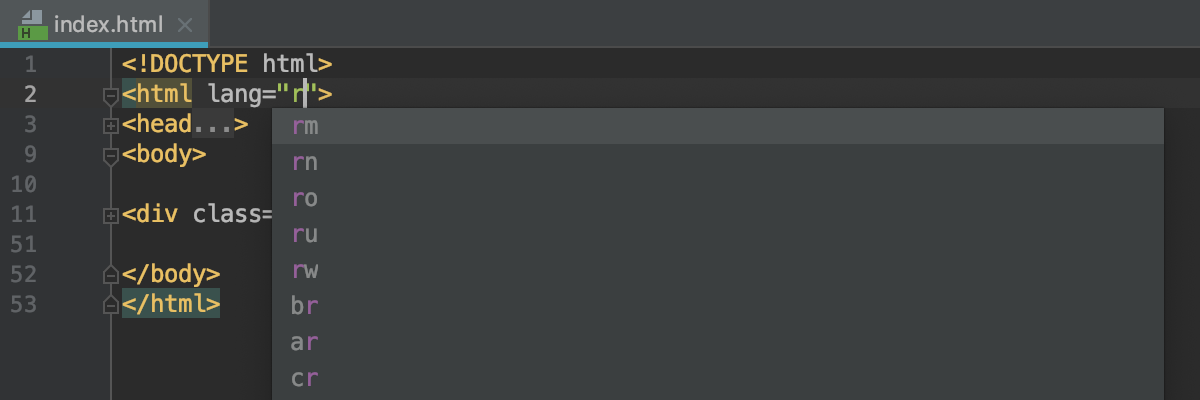
In addition to the inspections that warn you about missing lang attributes for the html tag, we’ve added completion for language two-letter codes.

Here are examples of other inspections in this group.
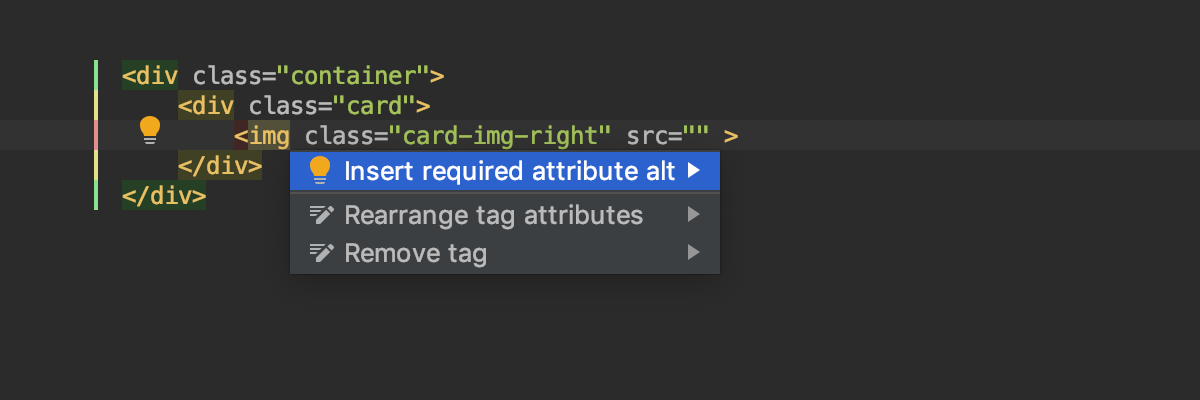
Add an alt attribute for the image:

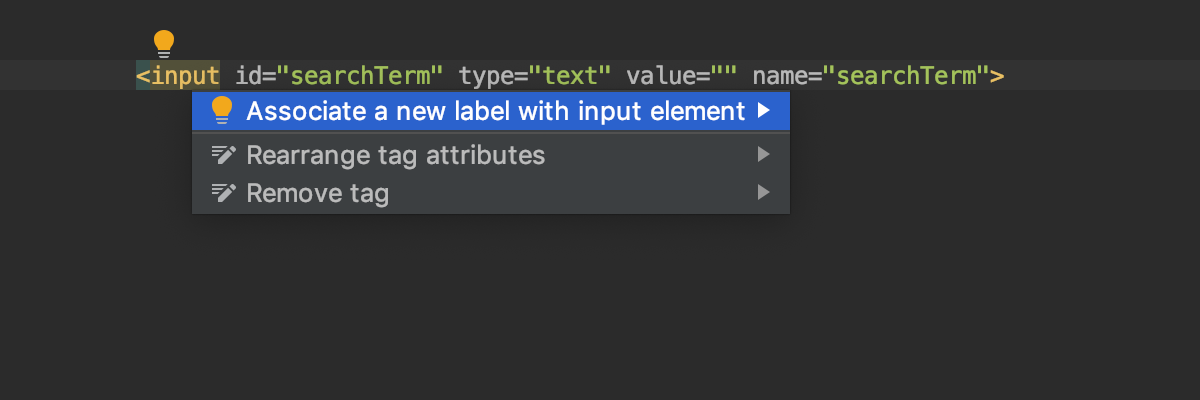
Add a label for input and textarea elements:

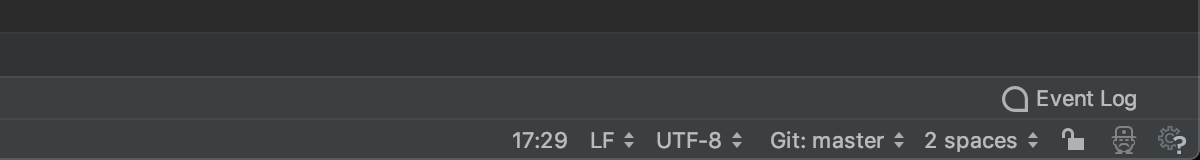
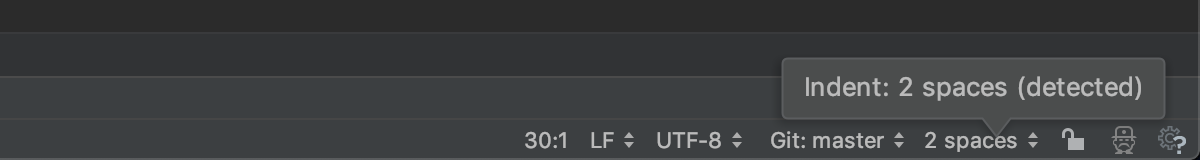
Indent size in the status bar
We know that the indents used by WebStorm can sometimes not be what you expected: there could be an .editorconfig file in the project root that overrides the IDE code style settings, or WebStorm would detect and follow the currently used indentation in a file.
That’s why we’ve decided to show the size of the indent directly in the status bar. This indent will be applied to the current file when you start editing the code or if you decide to reformat it.

Hover over the value to see why it was applied.

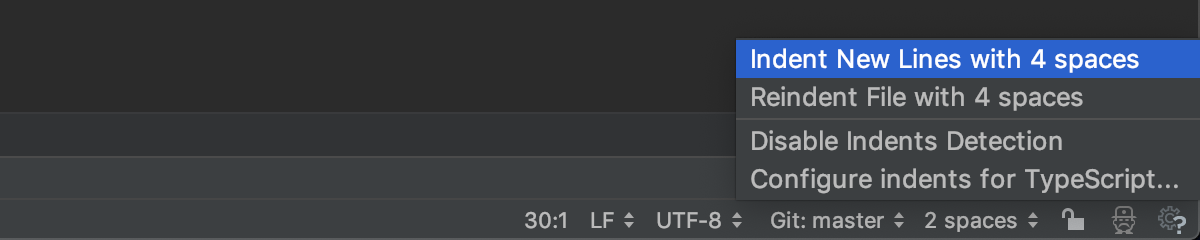
And if you click on the value, you’ll see the different options available for adjusting the indent style:

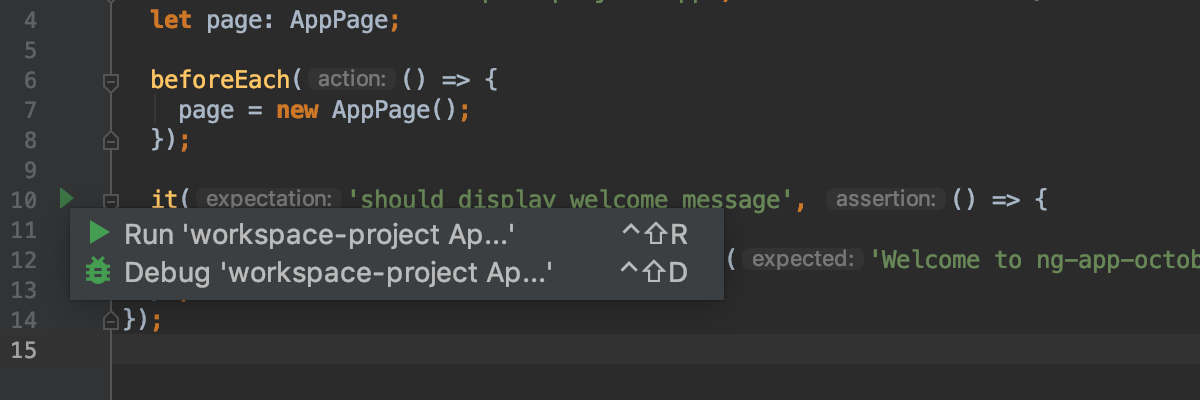
Running single Protractor test or suite
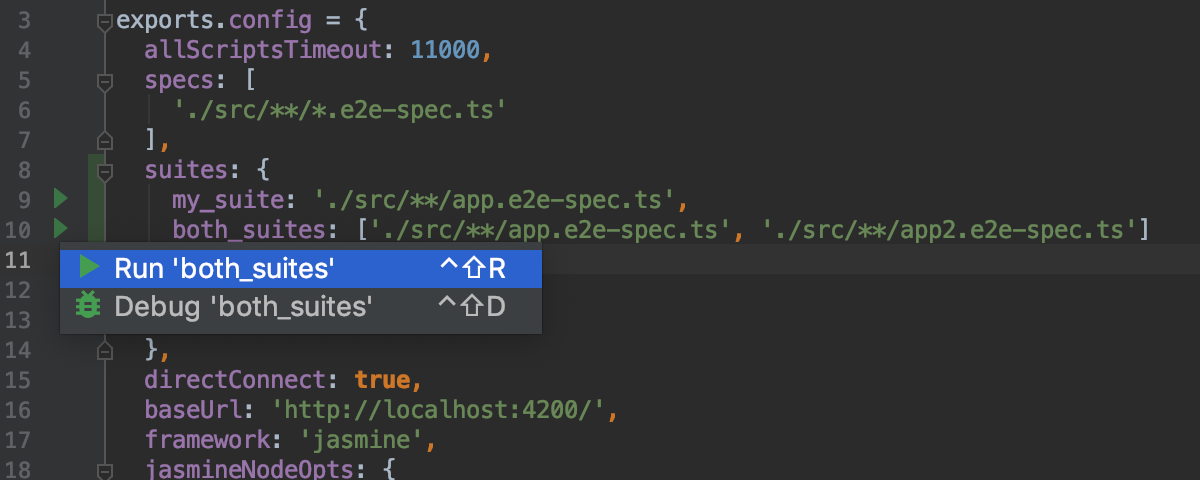
You can now run a single Protractor test from the editor – click on the icon next to the test in the editor and select run or debug.

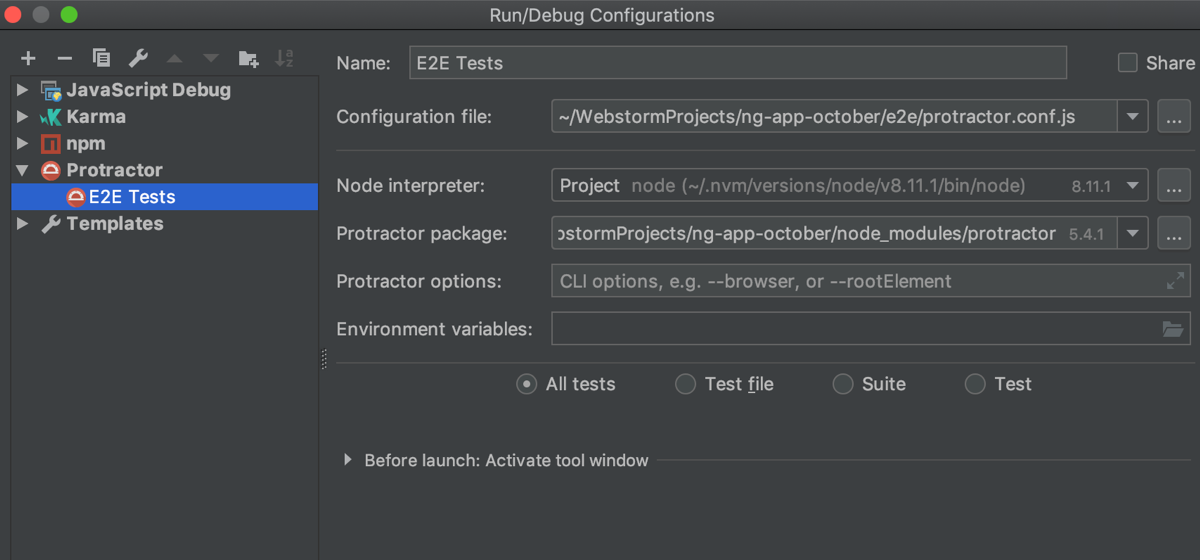
In the Protractor run/debug configuration you can now select if you want to run all tests, a test file, or a single specific test.

If you have suites defined in the Protractor configuration file, you can also run them with the gutter icon – the suite name will be passed to Protractor with the --suite=suite_name option.

By the way, you can add additional command line options to the new Protractor options field in the run/debug configuration.
Other improvements:
- When debugging a Node.js app, WebStorm now uses the NODE_OPTIONS environment variable that has landed in Node.js 8 to pass the debug flags. Thanks to this, you no longer need to explicitly pass the –inspect flag to the forked processes.
- We have disabled the notification that suggested compiling TypeScript to JavaScript when using the IDE’s built-in TypeScript compiler. You can still enable the compilation on changes in Preferences | Languages & Frameworks | TypeScript or use the Compile action on the TypeScript tool window or via the Find action.
Please report any issues on our tracker. And stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





