WebStorm 2018.3: improved Angular support, better autoimports, GitHub Pull Requests, and more
⭐️WebStorm 2018.3 is now here!⭐️
WebStorm 2018.3 brings lots of exciting new features and enhancements across the board. Much-improved Angular support, GitHub Pull Requests, debug for Node.js worker threads, and lots more await!
Explore the top new features and download WebStorm 2018.3 on our website.
In this blog post we would like to share with you the detailed release notes for the WebStorm 2018.3 update. They are compiled from the EAP blog posts that we’ve been publishing here for the past two months.
Here are the features and improvements grouped by the WebStorm subsystems:
- JavaScript and TypeScript support: autoimports in JavaScript for symbols from the project’s dependencies, parameter hints in JavaScript, convert to a variable with arrow function, better ‘null’ and ‘undefined’ checks, suggestions for variable names, and TypeScript 3.1.
- HTML and JSON support: accessibility inspections for HTML, improved Remove action for HTML and JSX tags, and improvements in JSON support.
- Style sheets: Extract ruleset and move it to another file, new code style options, and updated inspection for CSS shorthand properties.
- Development with Angular: major improvements in the Angular templates support and fixes in AngularJS support.
- Development with React: completion for lifecycle methods and new inspection for the undefined components.
- Development with Vue.js: support for Vuetify.
- Node.js development: completion for previous package versions in package.json and debugging Node.js worker threads.
- Editor: multiline Todos, indent size in the status bar, and disabling code formatting for specific files and folders.
- Accessibility: new high-contrast UI theme and screen reader support for gutter icons.
- Version Control: Git submodules, tool window for GitHub Pull Requests, and better support for precommit hooks.
- Linters integrations: suppress comments for TSLint rules, linting TypeScript files with ESLint, and an option to override severity from ESLint or TSLint config.
- Debugging: Live Edit without Chrome extension, and adding multiple variables to debugger’s watches.
- Testing: Structure view for test files, Go to failure for tests, and running a single Protractor test or suite.
- Other IDE improvements: unified Search popup, a new plugin configuration, and drag folder to Welcome screen to open it.
JavaScript and TypeScript support
Autoimport symbols from the project’s dependencies
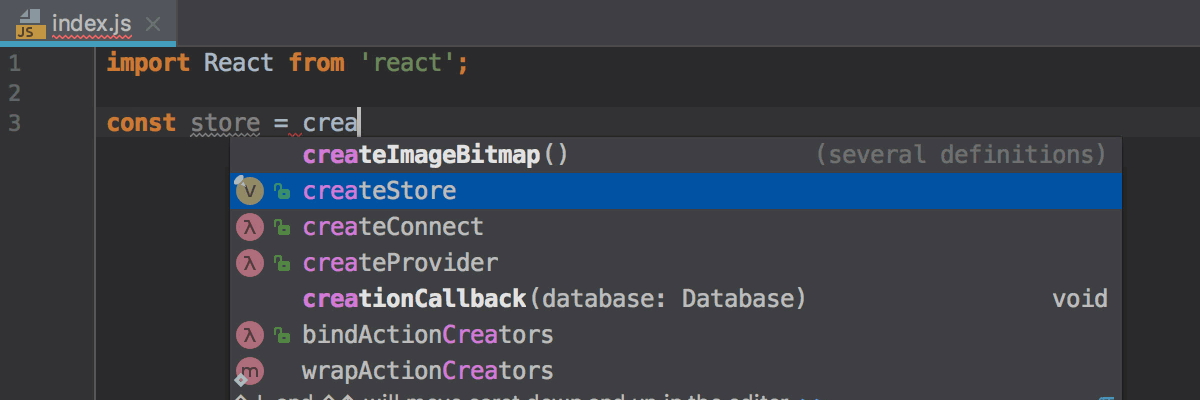
We have extended the autoimports in JavaScript files to symbols defined in the project’s dependencies. This will work if there’s a TypeScript definition file present inside the package (like in moment or redux) or if the package contains sources written as ES modules.

And of course, autoimports in JavaScript work for symbols exported in the ES modules in your project.
Parameter hints in JavaScript
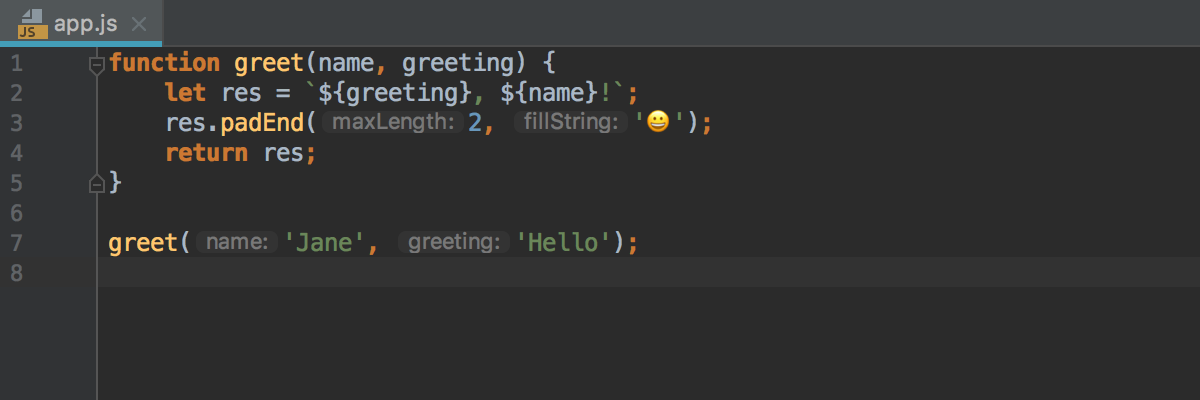
If you work with TypeScript files in WebStorm, you should be familiar with the parameter hints that show you the names of a method’s parameters. Now, we have enabled similar parameter hints in JavaScript files as well!

You can configure their behavior or disable them completely in Preferences | Editor | General | Appearance – Show parameter name hints. Let us know what you think about this feature!
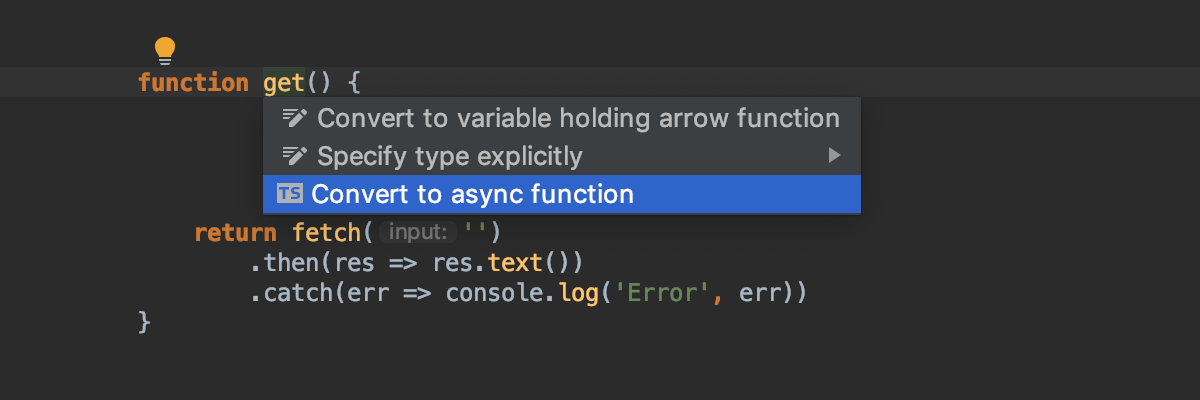
Convert a function to a variable holding arrow function
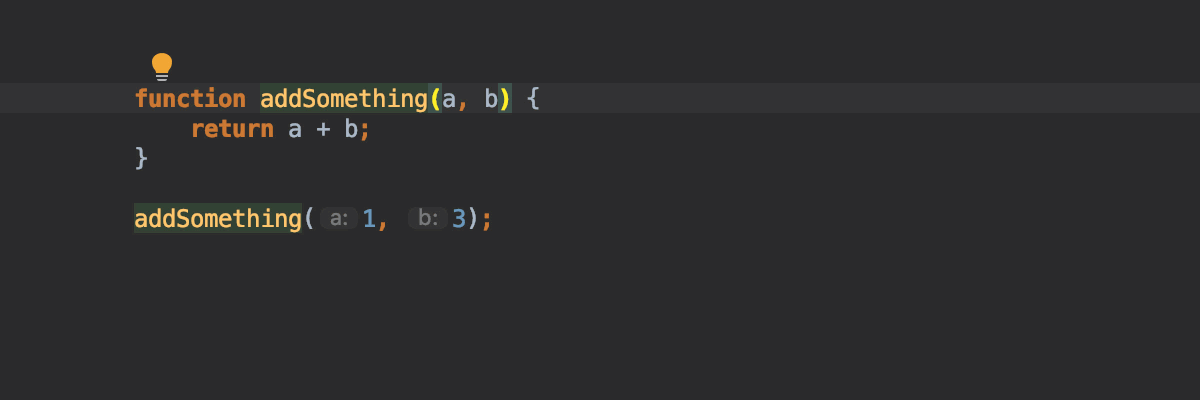
You can now very easily convert a function to a variable that holds an arrow function. Press Alt-Enter on the name in the function definition and select the corresponding intention!

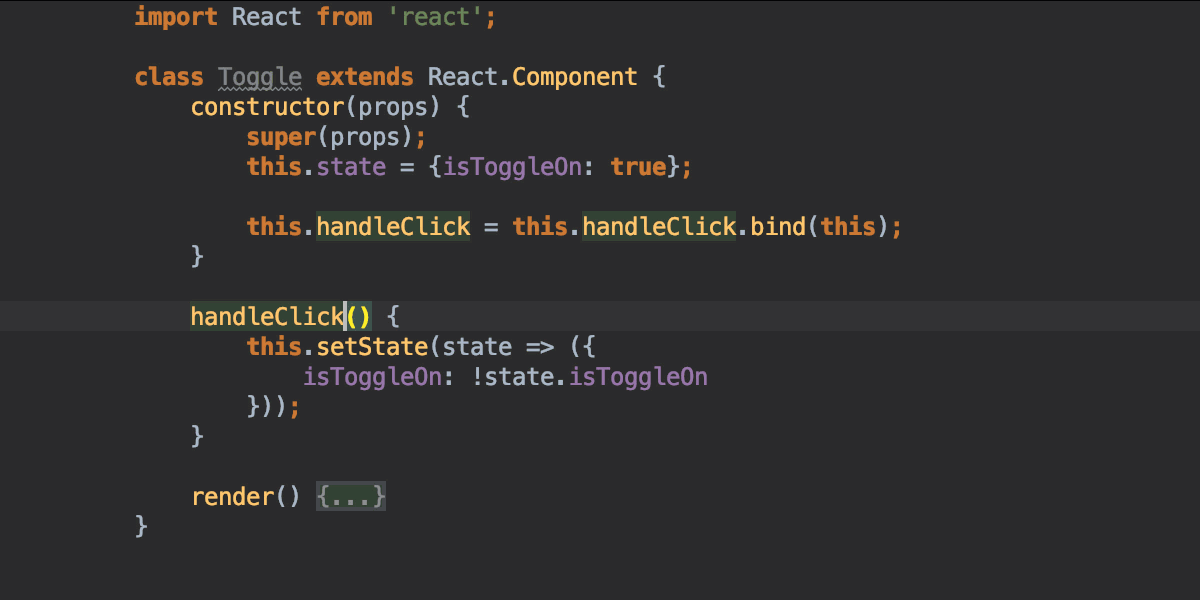
The new intention also works for methods in classes. Here’s an example with a React component: substitute an arrow function for the event handler with the field, and you can now remove the binding in the constructor.

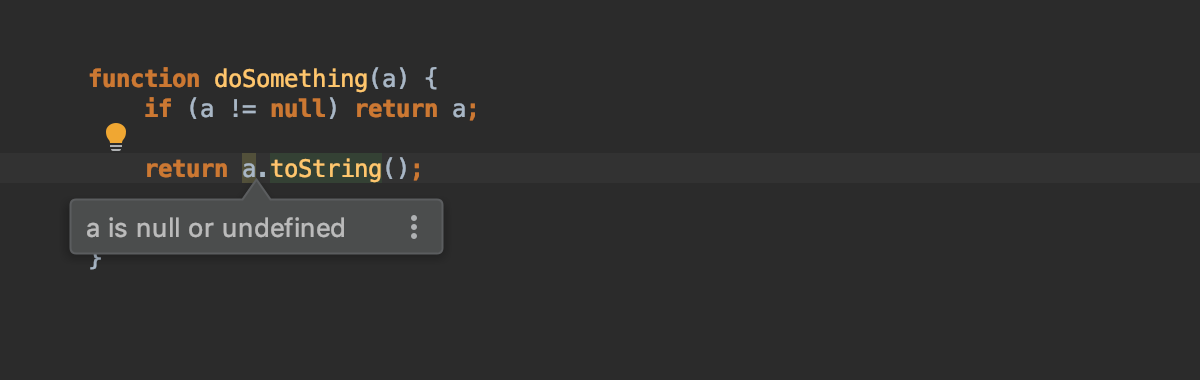
Better ‘null’ and ‘undefined’ check
With the new inspection called Object in ‘null’ or ‘undefined’, WebStorm can now better detect situations when you will get a TypeError because a method is invoked on a value that is undefined or null, or it is passed to a function, or its property is used.

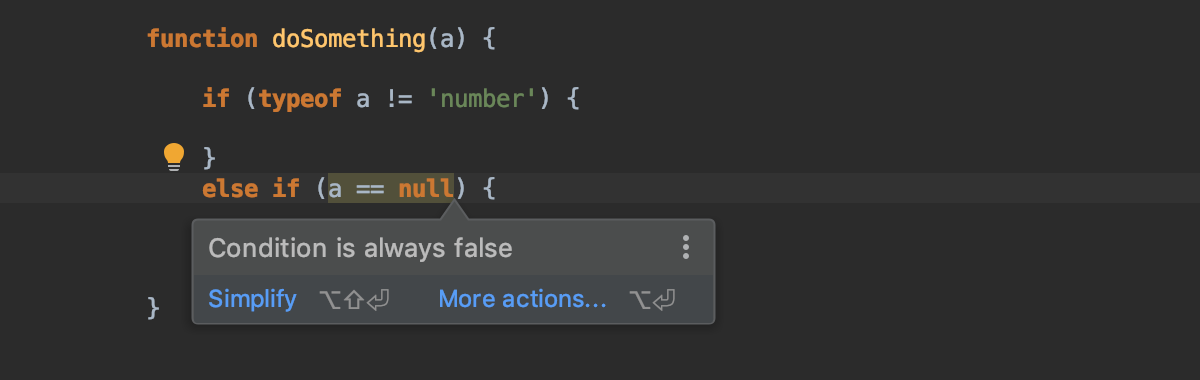
We have also improved the Unsound type guard inspection, which validates the conditions with typeof. Now it can warn you if the == null or != null check is always true or always false.

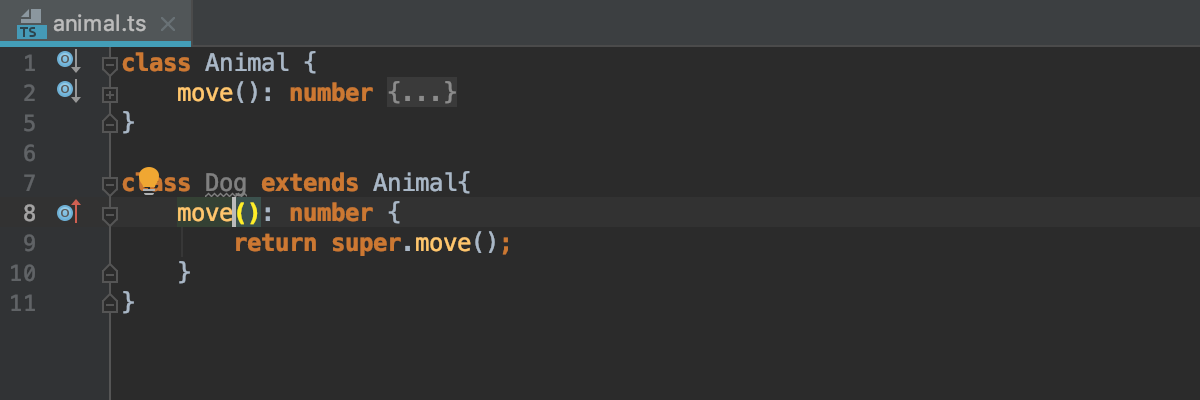
Completion for overrides adds method body
Now, when you want to override a method from the parent class or interface and select it from the completion suggestions, WebStorm will automatically add parameters, super() call and, if possible, the type info. Here’s an example of the generated method:

You can disable this behavior in Preferences | Languages and Frameworks | JavaScript – Expand method bodies in completion for overrides.
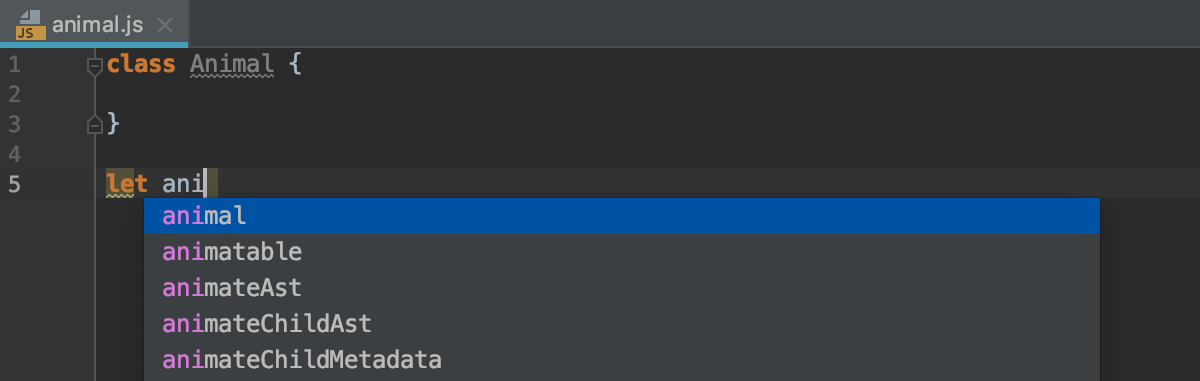
Suggestions for variable names
Among the IDE JavaScript preferences, you can find a new option called Suggest variable names. This feature comes from IntelliJ IDEA’s support for Kotlin, where it first appeared and is on by default.
This new option provides suggestions for variable names based on the names of classes, types, and interfaces defined in the project, and the libraries you use and those found in standard APIs.

TypeScript 3.1
TypeScript 3.1 has been released and WebStorm now supports its new features: mappable tuple and array types, and new property assignments.
We have updated WebStorm’s bundled TypeScript to version 3.1 which was released just recently. You can select this version in Preferences | Languages and Frameworks | TypeScript.
The new intention to convert Promises to async functions, which was added in TypeScript 3.1, works in TypeScript files in WebStorm as well. Note that the compilation target in your tsconfig.json file should be set to “es6”.

Other improvements
- We have sped up the Redundant local variable inspection in JavaScript and TypeScript making code analysis faster. In case of the TypeScript sources that we use for performance testing, the project-wide code analysis (via Inspect code) now runs 30% faster than before.
- In the JavaScript and TypeScript code style settings, there’s now a new option Spaces within array brackets.
HTML and JSON support
Accessibility inspections for HTML
To help you to write more accessible HTML code, we’ve added a bunch of new inspections that are based on recommendations from the Web Content Accessibility Guidelines 2.0 (WCAG) developed by W3C. Even though these inspections can’t guarantee that the resulting website is going to be 100% accessible, we still think that they can help and have a lot of value.
You can find the new inspections under the group HTML – Accessibility in Preferences | Editor | Inspections. We have enabled most of them by default, with the exception of one inspection that suggests adding a title attribute for the link tags (technique H33 in WCAG), as this should be used with caution, and another one that suggests adding a summary attribute to a table (H73 in WCAG) which is recommended only for tables with a complex structure.
All these inspections have quick fixes that you can see and apply if you press Alt-Enter.
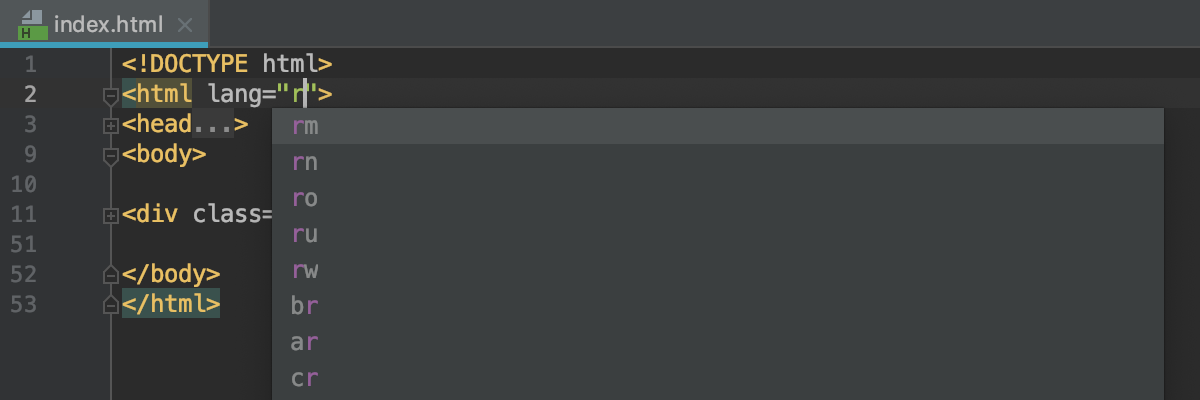
In addition to the inspections that warn you about missing lang attributes for the html tag, we’ve added completion for language two-letter codes.

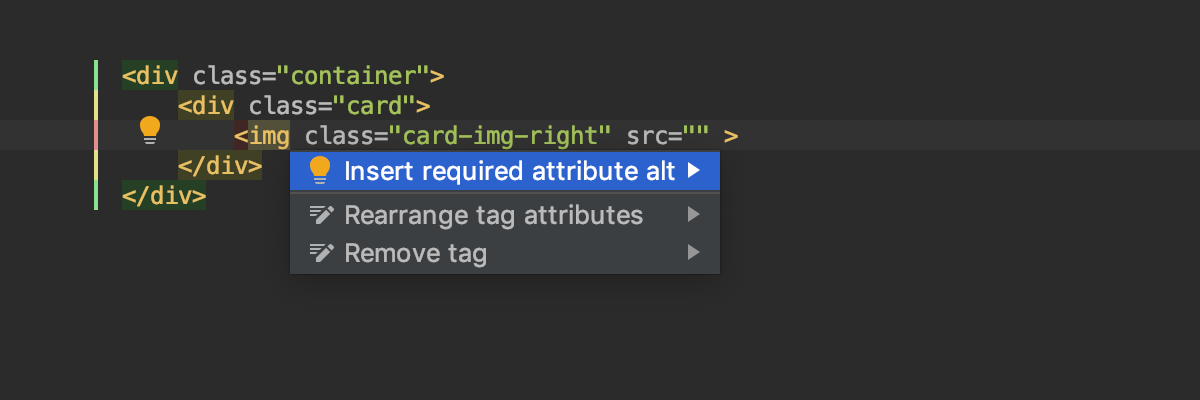
Here are examples of other inspections in this group.
Add an alt attribute for the image:

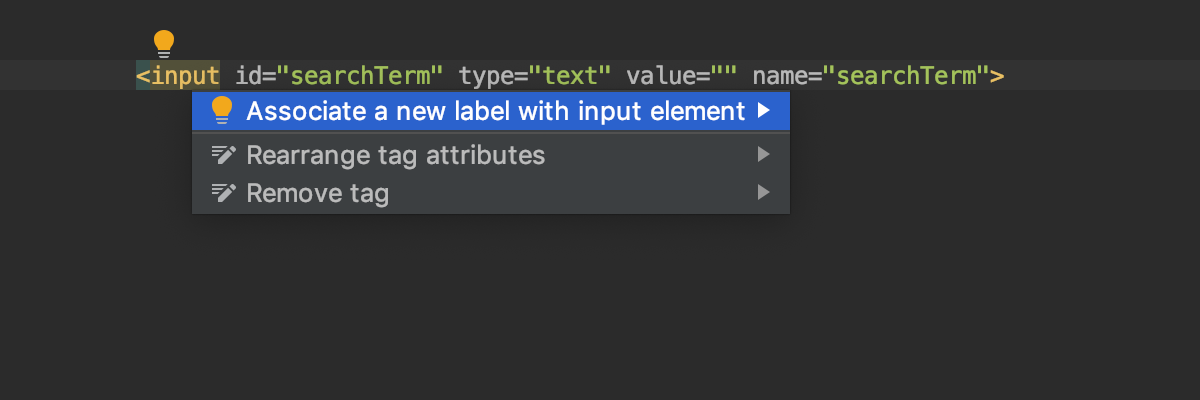
Add a label for input and textarea elements:

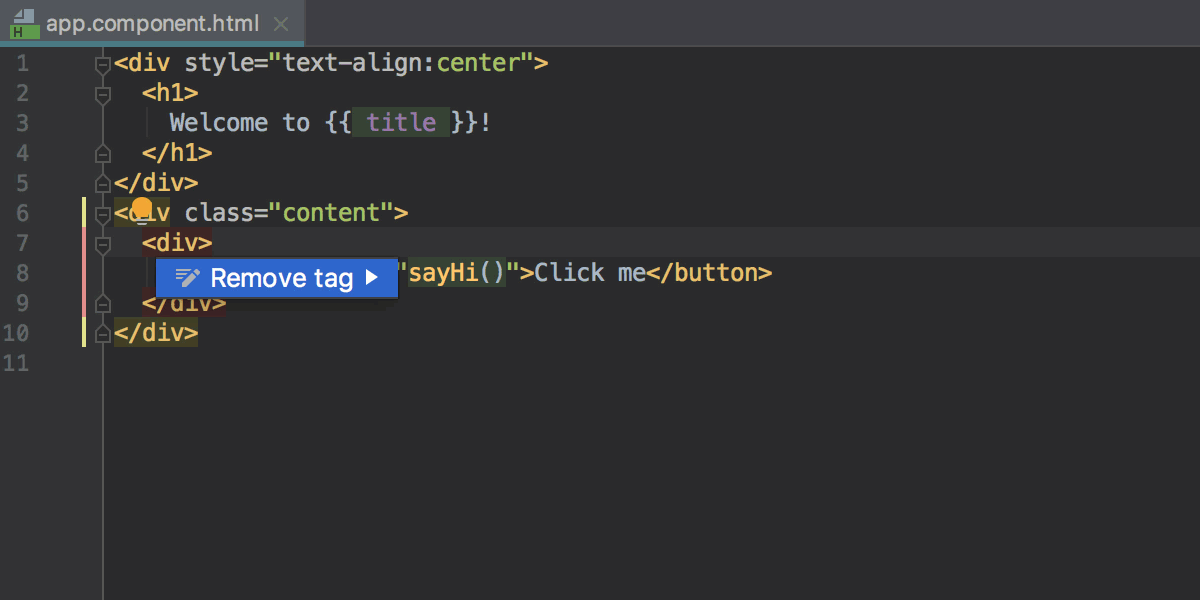
Improved Remove action for HTML and JSX tags
The Unwrap/Remove action for tags (which, as the name suggests, removes the opening and closing tag) now automatically updates the indents, so you no longer need to run Reformat code or fix them manually.

You can run this action with Shift-Cmd-Backspace on macOS and Ctrl-Shift-Delete on Windows and Linux, or by using the Find Action popup.
Now it is also available as an intention, which means you can just press Alt-Enter on the tag and select Remove tag from the list.
In other good news, the Remove tag action now also works in JSX code.
Improvements in JSON support
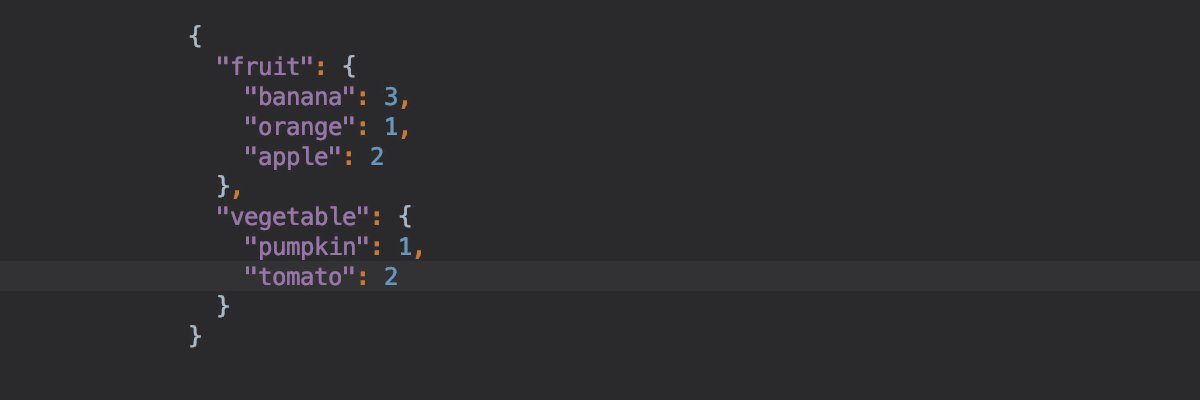
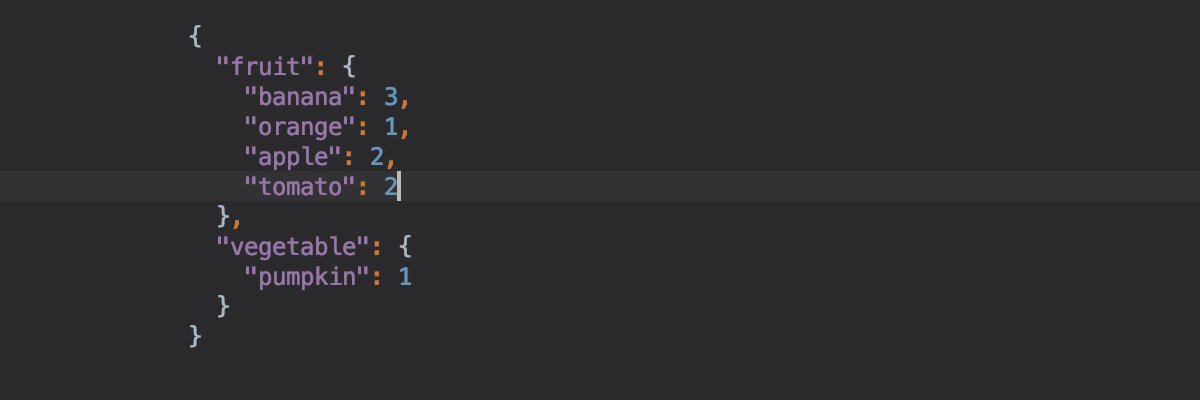
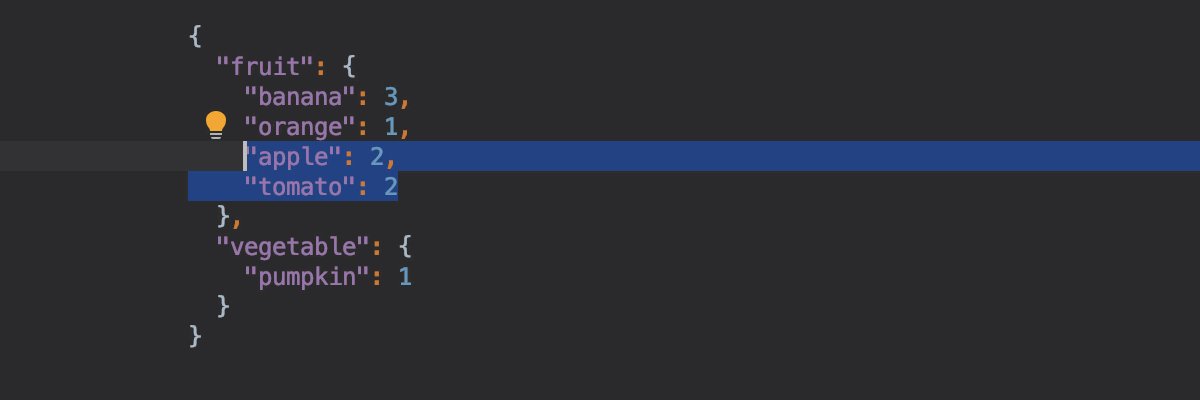
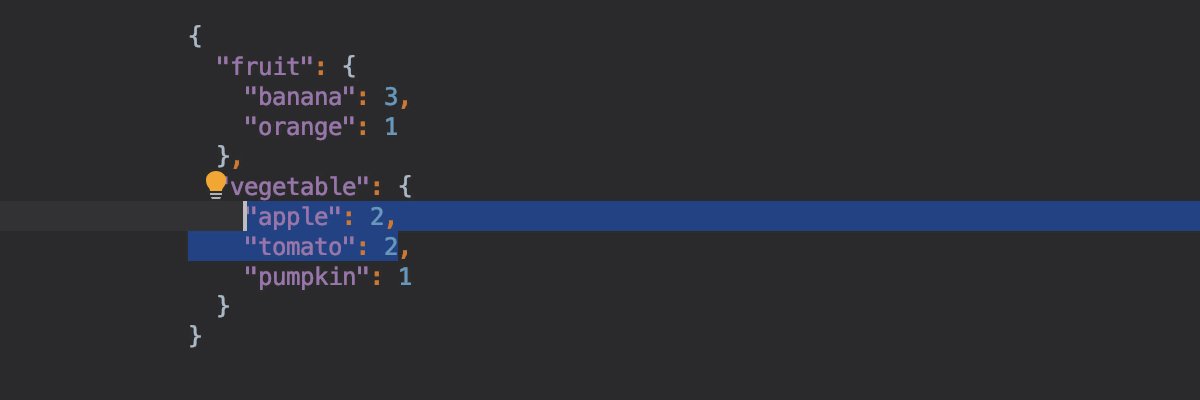
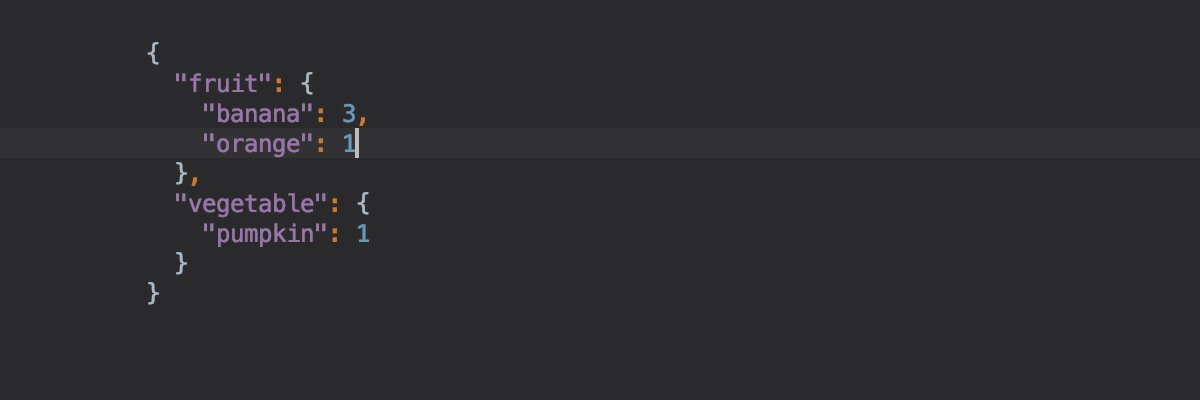
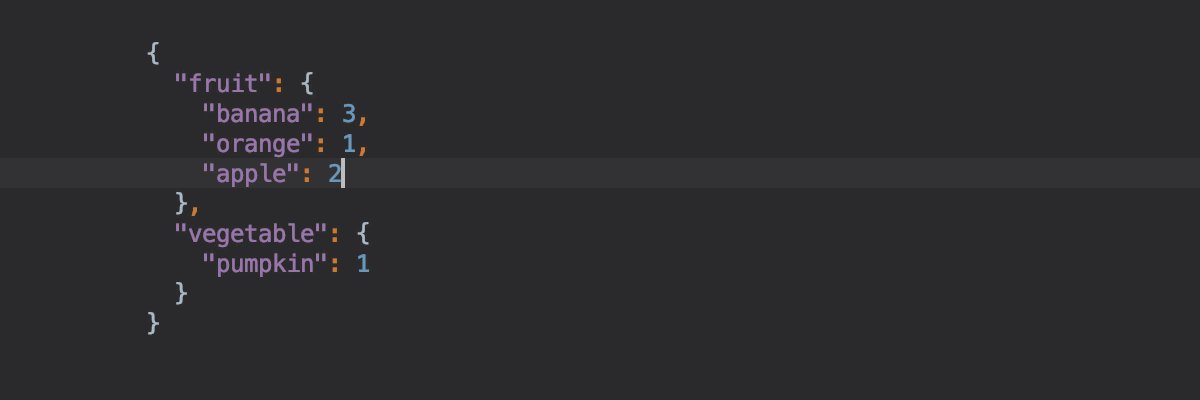
We’ve made some improvements to make editing JSON files easier. First, WebStorm will add or remove commas when you move lines in JSON with the Move statement up or down actions (Cmd/Ctrl-Shift-Up/Down).

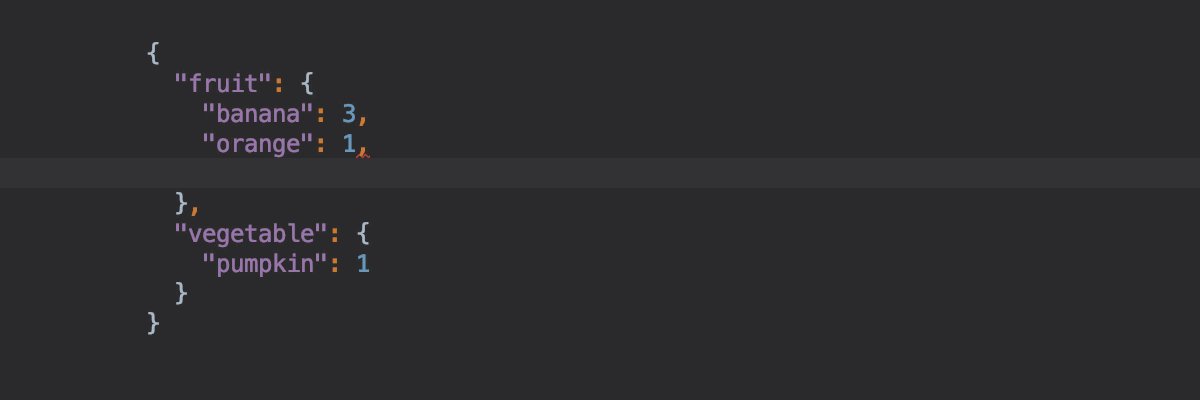
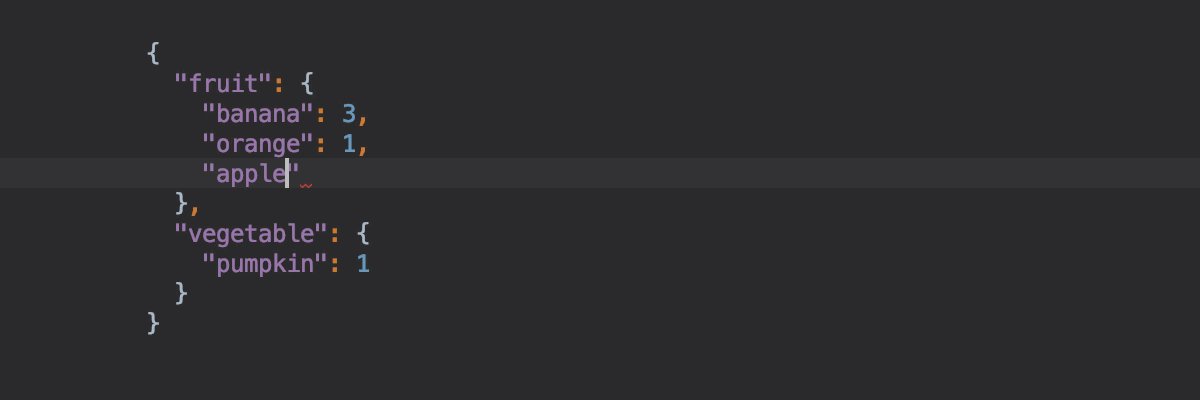
Second, now when you add a new line inside an object, the IDE will add a comma.

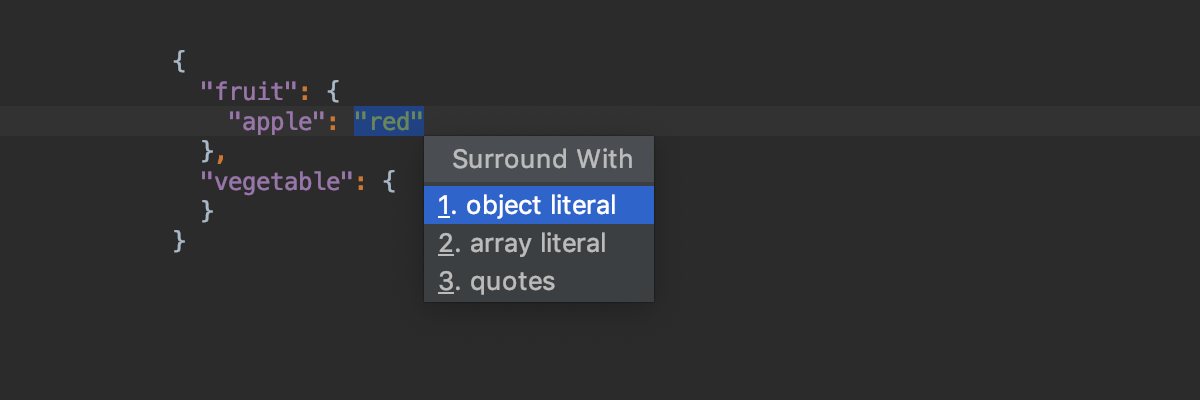
Third, you can now use the Surround with action (Alt-Cmd/Ctrl-T) in JSON to surround items with quotes, curly or square braces.

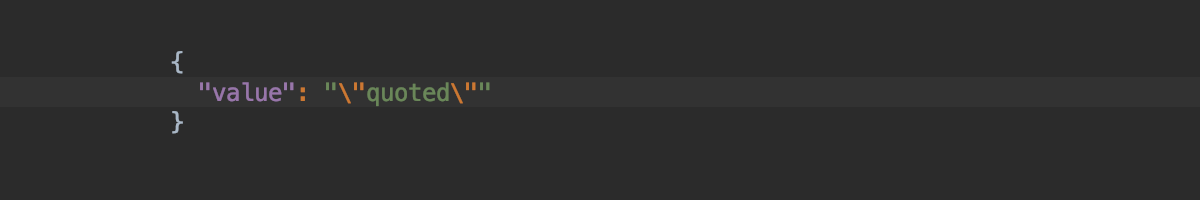
Last but not least, now when you paste a key or a value in JSON, WebStorm will automatically escape symbols.

Improved support for style sheets
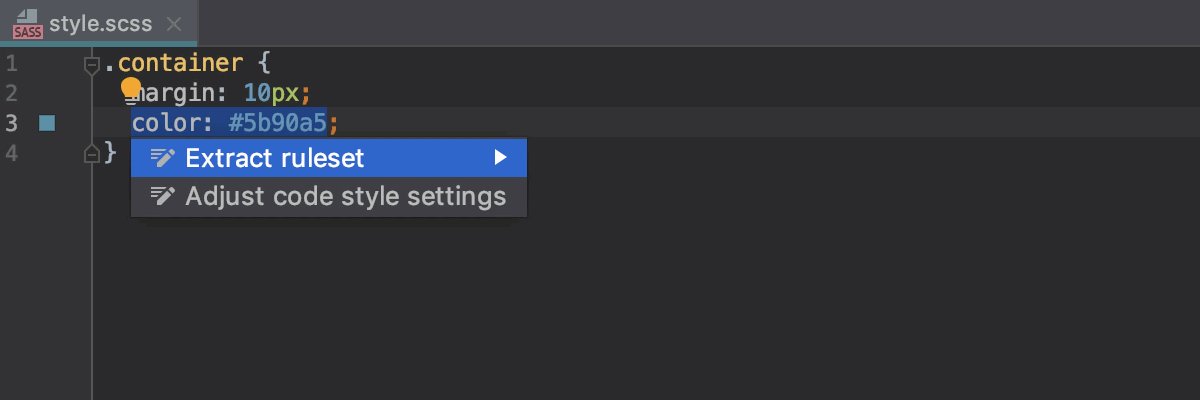
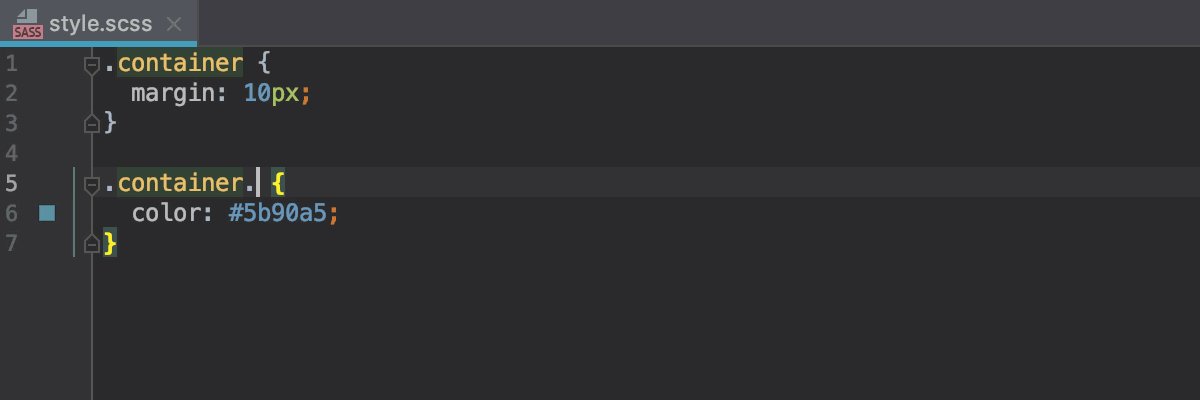
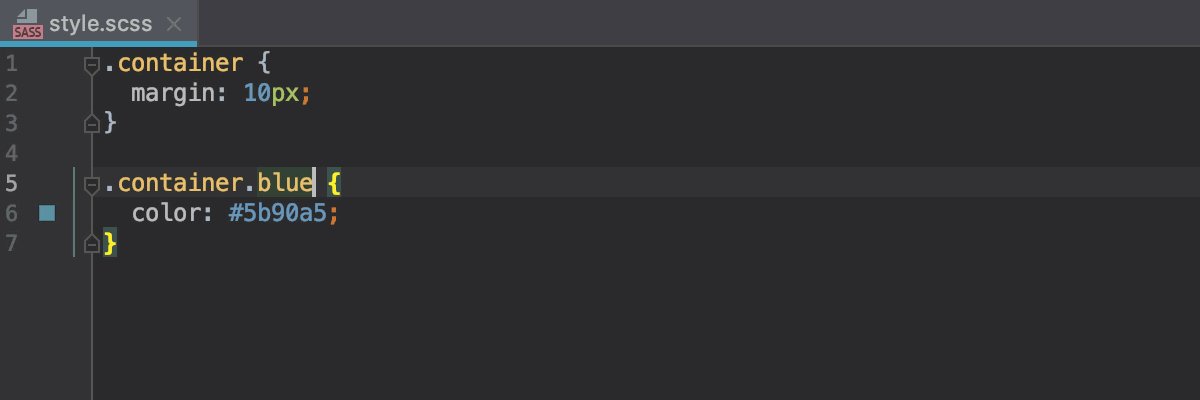
Extract ruleset and move ruleset to another file
With the new Extract ruleset intention, you can move selected properties to a new block and then modify its selector.

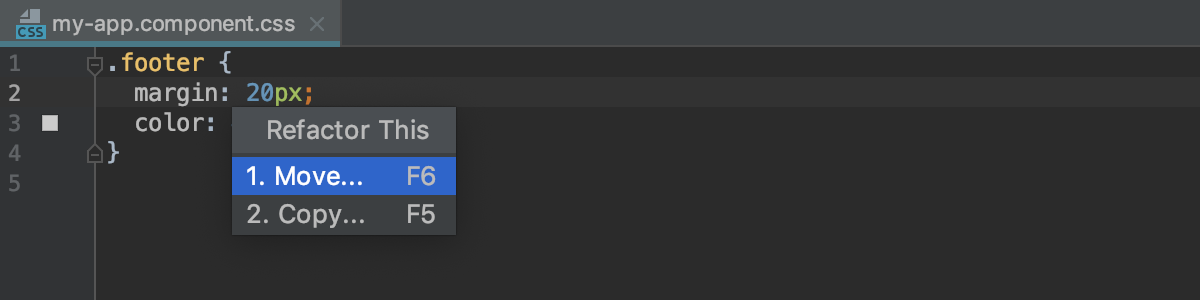
Want to move a set of rulesets from one style sheet file to another? Now you can use the Move refactoring for that – select one or several rulesets in a CSS, SCSS, Sass, or Less file, then press F6 or select Move

Extract ruleset and move ruleset to another file replace var() with its fallback value
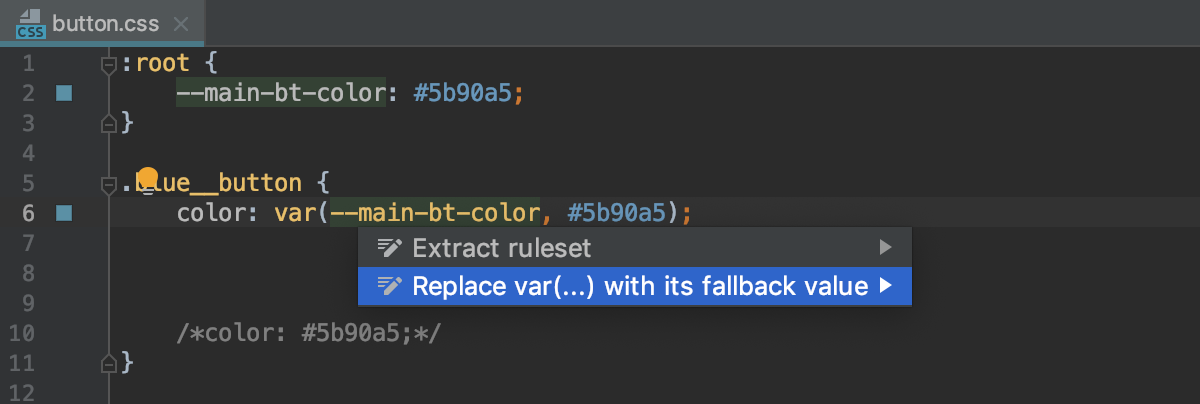
Replace var() with its fallback value
The new intention Replace var() with its fallback value allows you to quickly remove CSS custom properties/variables from the code:

New code style options for style sheets
We have updated the code style options for style sheet languages. First, each language now has its own configuration with a full set of options. Before, most of the options were inherited from the CSS code style and only indents could be configured for each language.
Second, we’ve made the use of blank lines in the files more configurable. There are 3 new options located on the Blank lines tab for each language under Preferences | Editor | Code Style | Style Sheets.
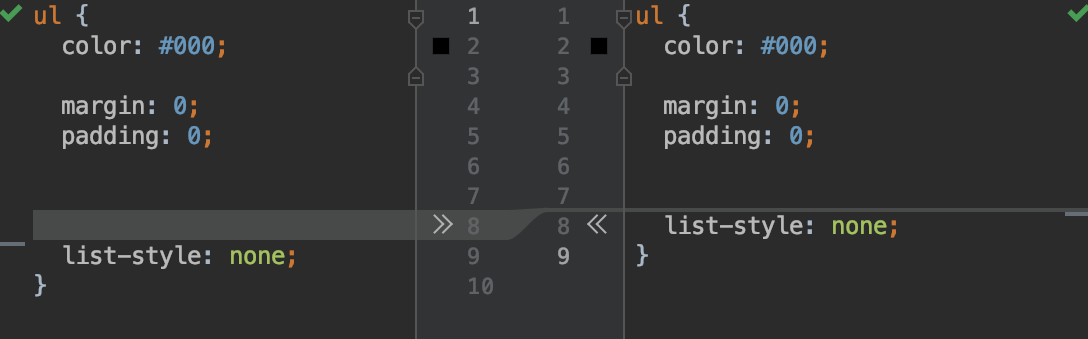
Keep Maximum Blank Lines in Code will remove extra empty lines when you reformat the code (Alt-Cmd-L / <>). In this example, with the option set to 2, WebStorm will remove one extra empty line. Note that this option doesn’t add any lines but only removes extra (the resulting code is on the right):

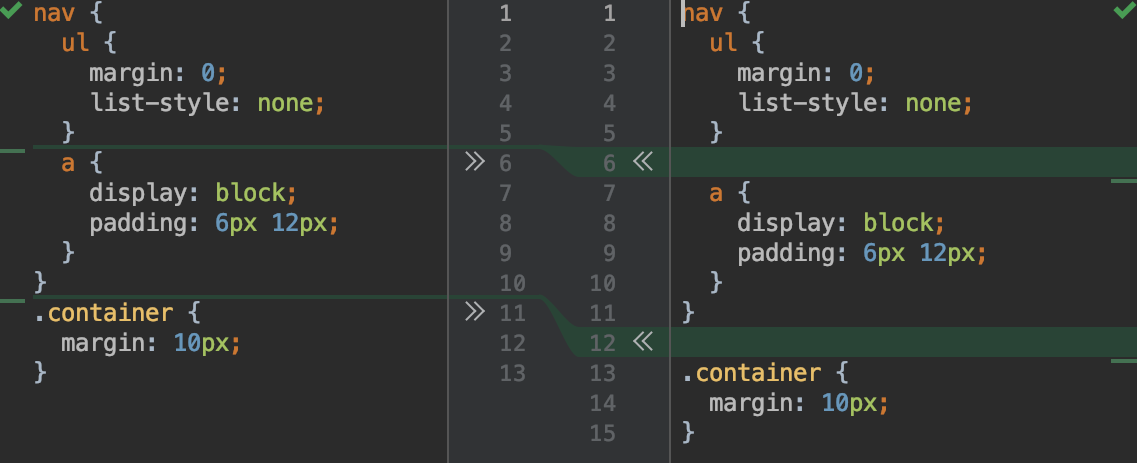
Minimum Blank Lines Around Top-level Block and Around Nested Selector will, on the contrary, add empty lines. Here both options are set to 1:

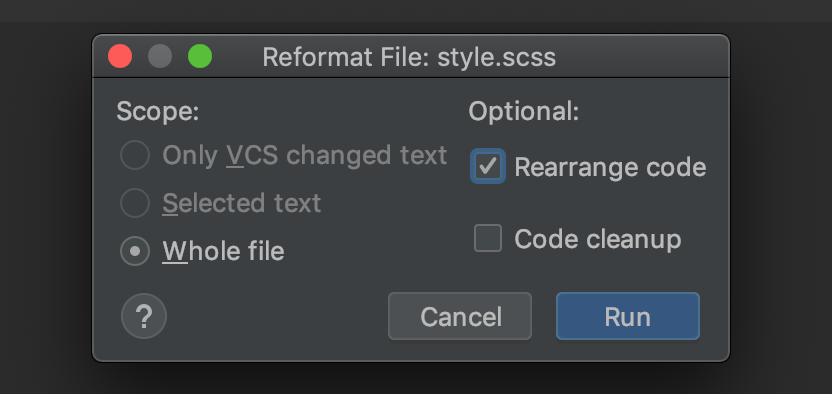
In addition, CSS code style configurations now have the new Arrangement tab. Use it to enable and configure sorting for the properties inside rulesets. Once enabled, you can use the Rearrange code action to sort the properties. In the advanced formatting dialog (Shift-Alt-Cmd-L), you can enable running Rearrange code every time you reformat the code.

Updated CSS inspection for shorthand properties
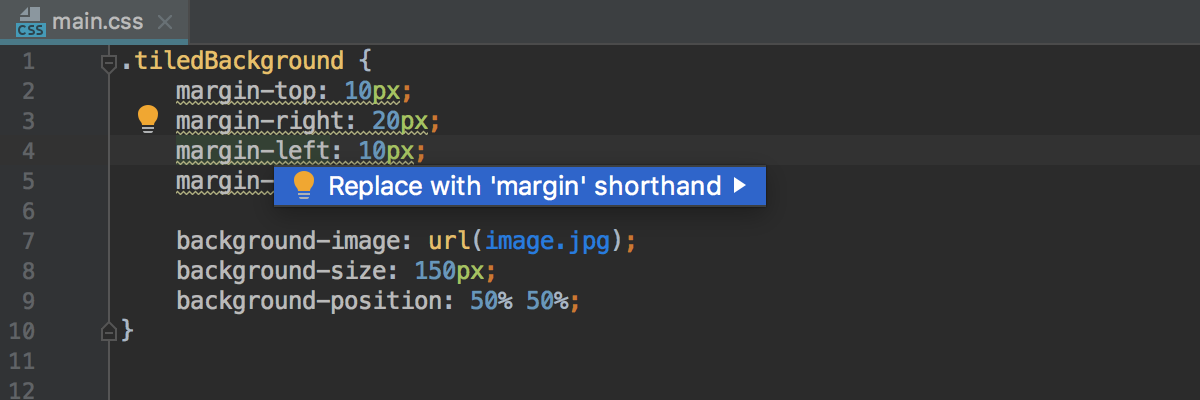
For a long time, WebStorm had an inspection that checked that a set of properties could be replaced with one shorthand property. Unfortunately, that suggested changes that were too aggressive in some cases (e.g. for background-* properties), which changed the code semantics.
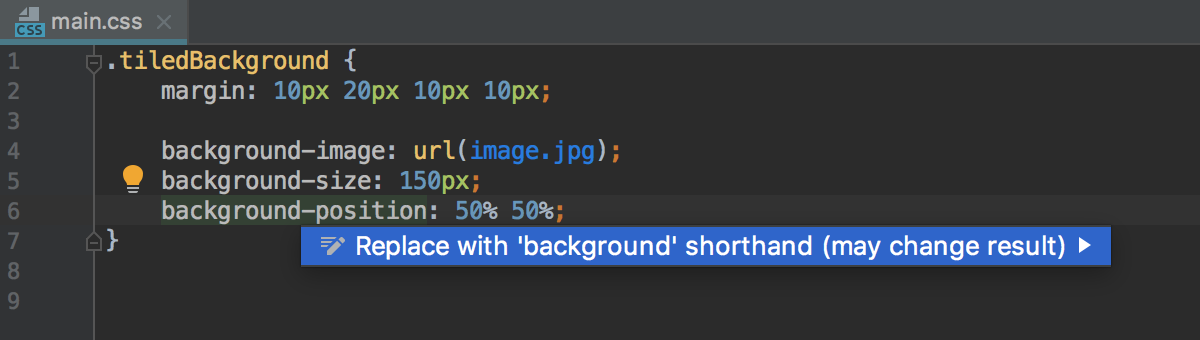
We decided to replace the old inspection with two new ones. The first one, Properties may be safely replaced with shorthand, shows a weak warning when there’s a full set of longhand properties and switching to the shorthand one is 100% safe. The second one, Properties may probably be replaced with shorthand, doesn’t highlight the code but provides a quick-fix (Alt-Enter) for cases when the conversion might change the code.
Here are a couple of examples:

The warning is reported because the properties can be safely replaced with the shorthand.

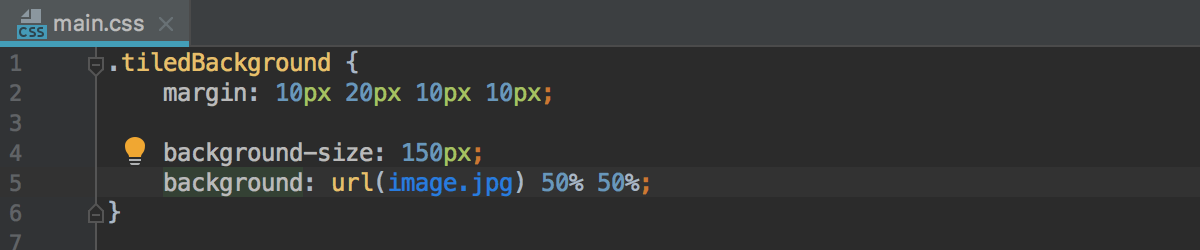
Here we only have an intention when you press Alt-Enter that would result in the following:

Developing with Angular
Major improvements in Angular support
For the past few weeks, we’ve been completely re-implementing support for the Angular template language. We’ve written a new parser and lexer, and improved the way metadata available in the Angular sources is used for coding assistance for pipes and type evaluation.
As a result of these changes, we’ve been able to enhance the overall experience of working with templates (both inline templates in the TypeScript files and external templates in the HTML files) and fixed tons of known issues.
Here are some of the improvements that are already available:
- Code completion and the resolve for variables inside HTML templates have become much more accurate. This also includes a fix for the problem where some variables were being marked as unused (WEB-33907 and WEB-34522), and another one where private properties created in the constructor were marked as unresolved in the templates (WEB-23606).
- In general, code completion in expressions inside templates is now more type-accurate. For example, here WebStorm knows about the variable’s type and can provide better suggestions for its properties:

- Completion and resolve for template reference variables also works better now. The unused variable inspection is more accurate, and the Rename refactoring works correctly:

- Much better code assistance is provided when using pipes and async pipes (WEB-34352, WEB-27239, and more). For example, WebStorm will suggest the available pipes:

- Improved coding assistance for the
*ngFormicrosyntax and in the*ngForcontext:
- Performance has also been improved, thanks to better caching that WebStorm can perform with the new implementation.
In our tracker, you can file a list of over 50 issues related to Angular support that have been fixed.
AngularJS improvements
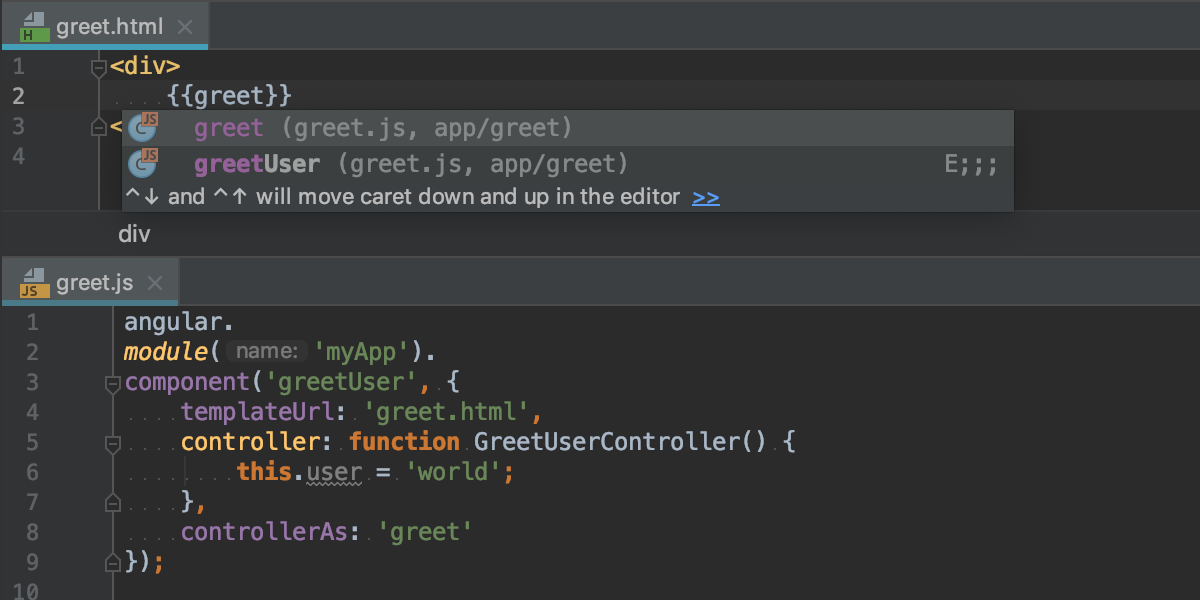
We know that many people still use AngularJS. This is why we’ve fixed the top-voted problem affecting AngularJS support in WebStorm: completion and resolve for $ctrl, or for the name defined using the controllerAs property in the template.

Development with React
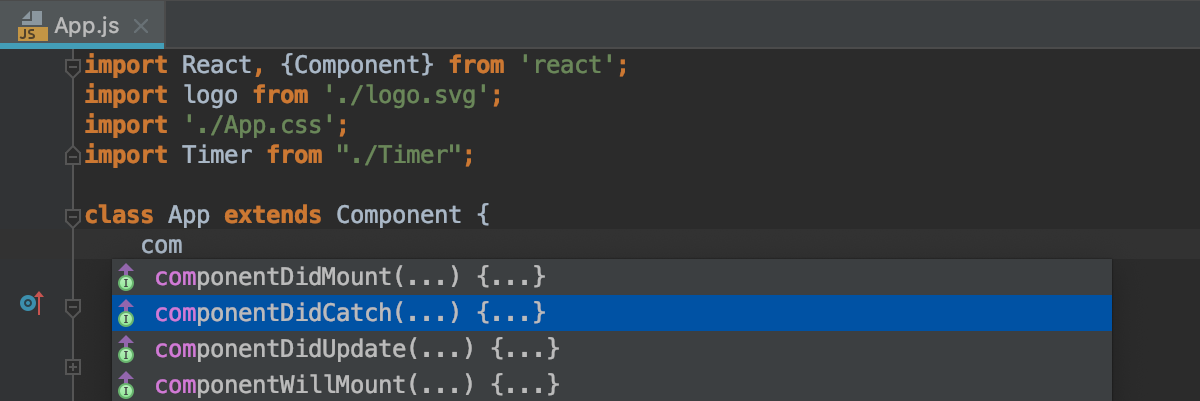
Completion for lifecycle methods
In React apps, code completion now suggests all component lifecycle methods.

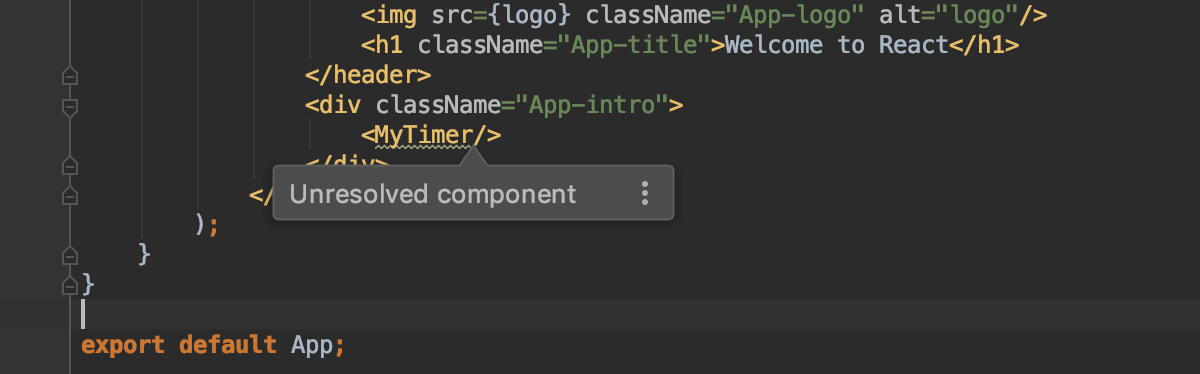
Detect undefined React components
We have enabled the Unresolved variable inspection for React components – this means that WebStorm will now warn you about the possibly undefined components.

Development with Vue.js
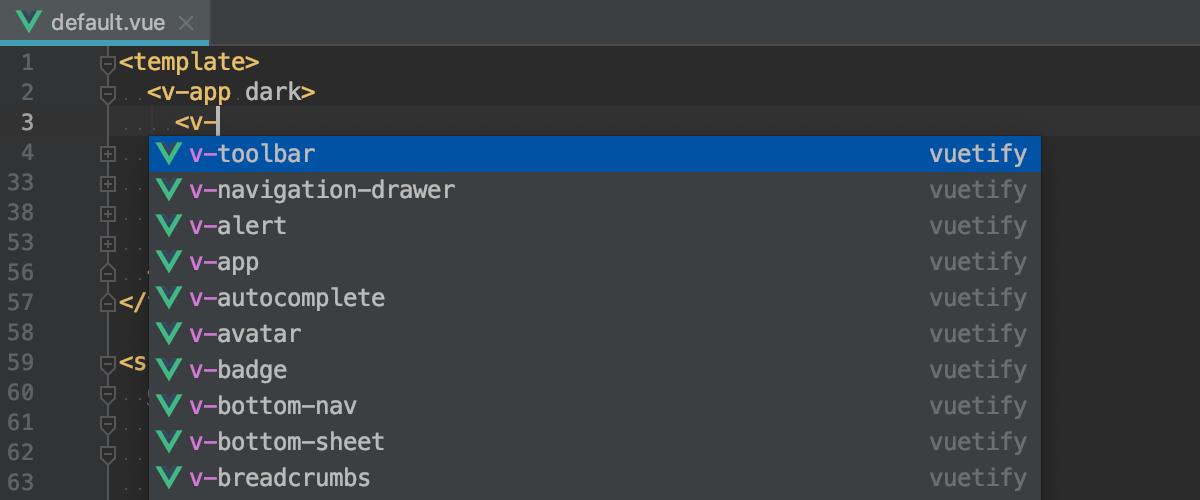
Support for Vuetify
WebStorm now provides code completion for components from Vuetify version 1.1 or above. Type the name of a component in the template section of the .vue file, or press Ctrl-Space to see the list of all components and then select the one you need.

Node.js development
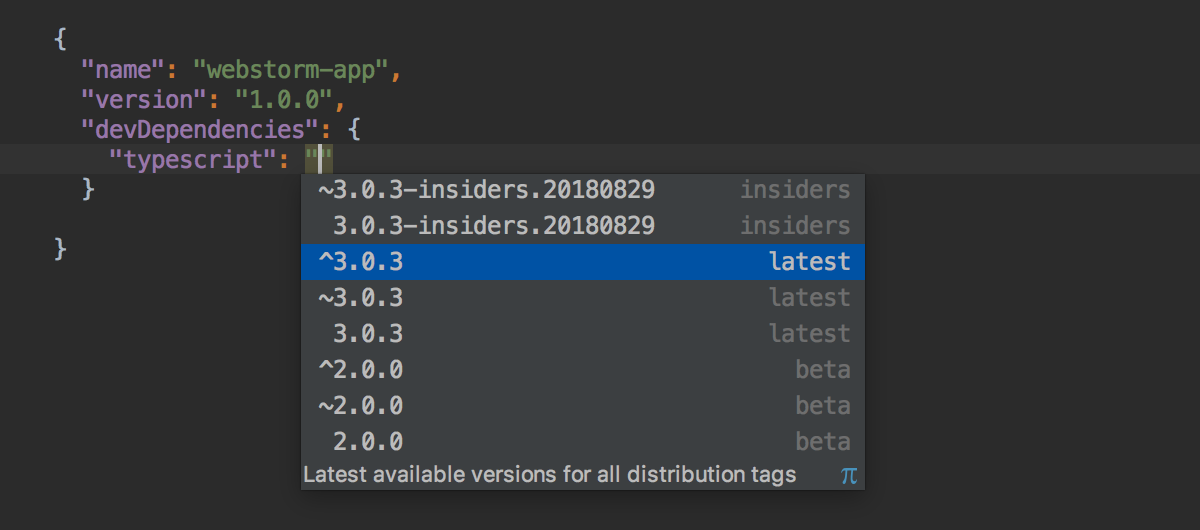
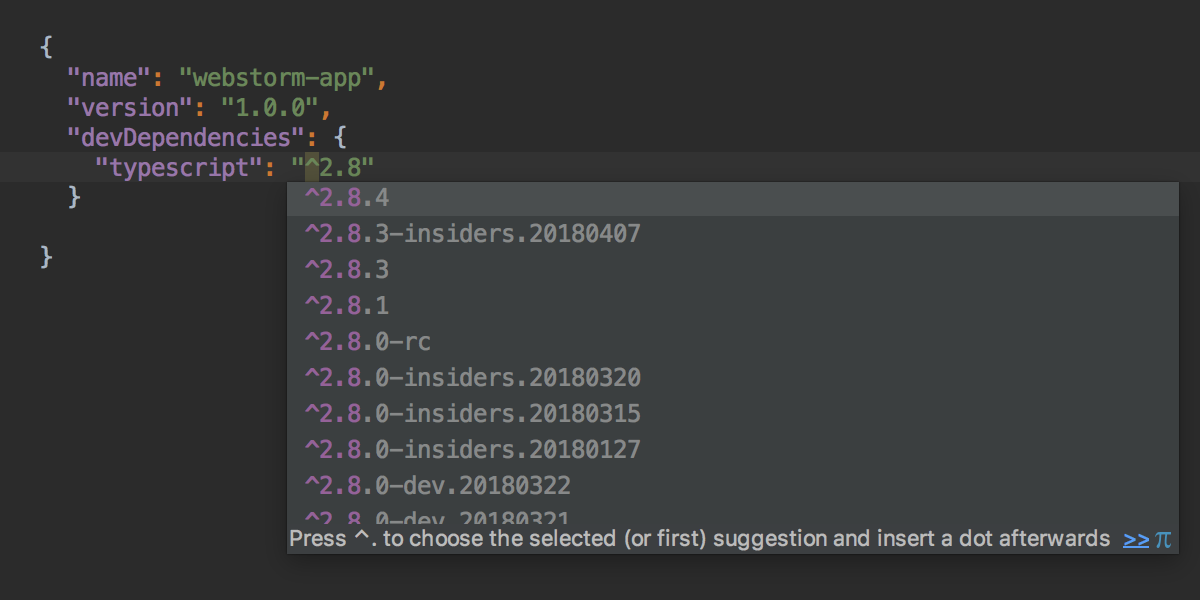
Completion for previous package versions in package.json
For the dependencies in a package.json, WebStorm now provides more suggestions for the available versions. After you add the name of the dependency, you will first see suggestions for the latest versions for each tag.

Then, if you press Ctrl-Space or start typing a different version number, WebStorm will provide suggestions of all the previous versions of the package.

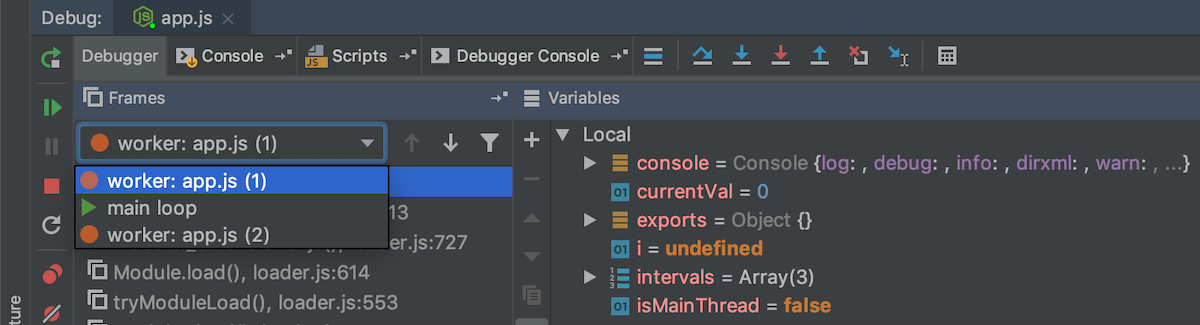
Debugging Node.js worker threads
Node.js 10.5 introduced a new experimental feature – worker threads, which can be used for CPU-intensive tasks (check out this blog post for a great overview of the feature).
WebStorm now provides code completion for the worker threads API and allows you to debug workers. Debugging workers is available in Node.js 10.12 that was released today. You also need to pass the –experimental-worker flag to the node.
When debugging workers in WebStorm, you will see in what thread the breakpoint was hit and you will be able to switch between threads to see the call stack and variables.

NODE_OPTIONS environment variable
When debugging a Node.js app, WebStorm now uses the NODE_OPTIONS environment variable that has landed in Node.js 8 to pass the debug flags. Thanks to this, you no longer need to explicitly pass the –inspect flag to the forked processes.
Editor
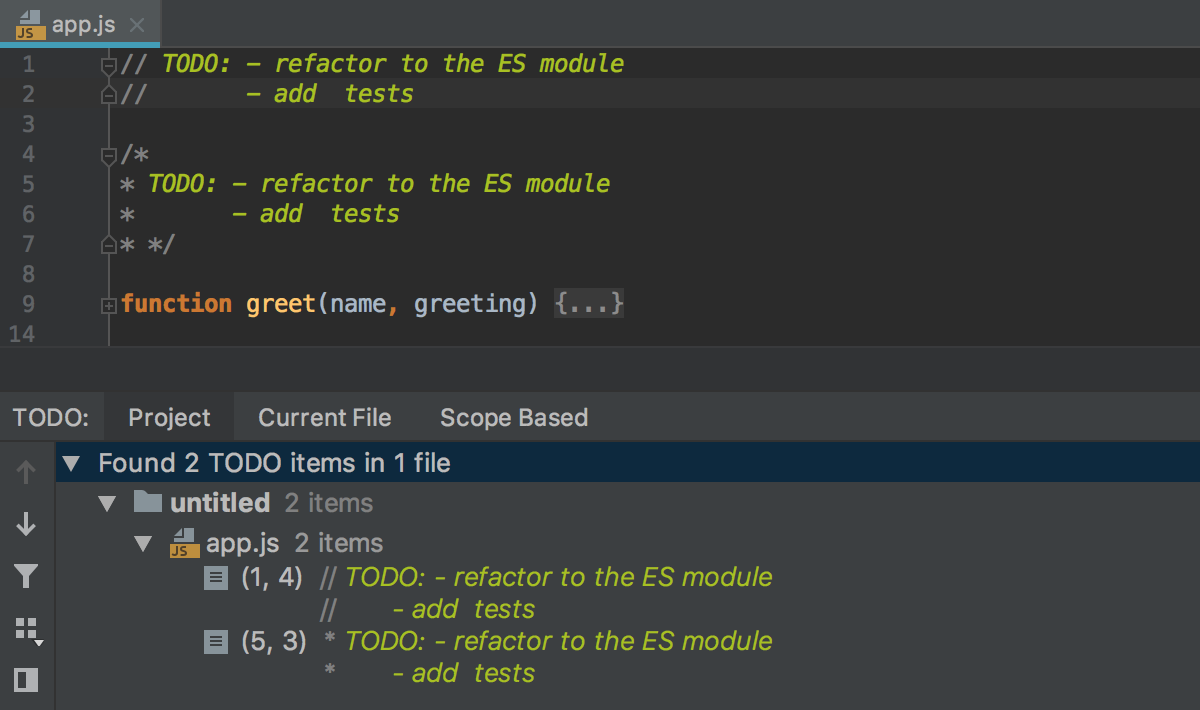
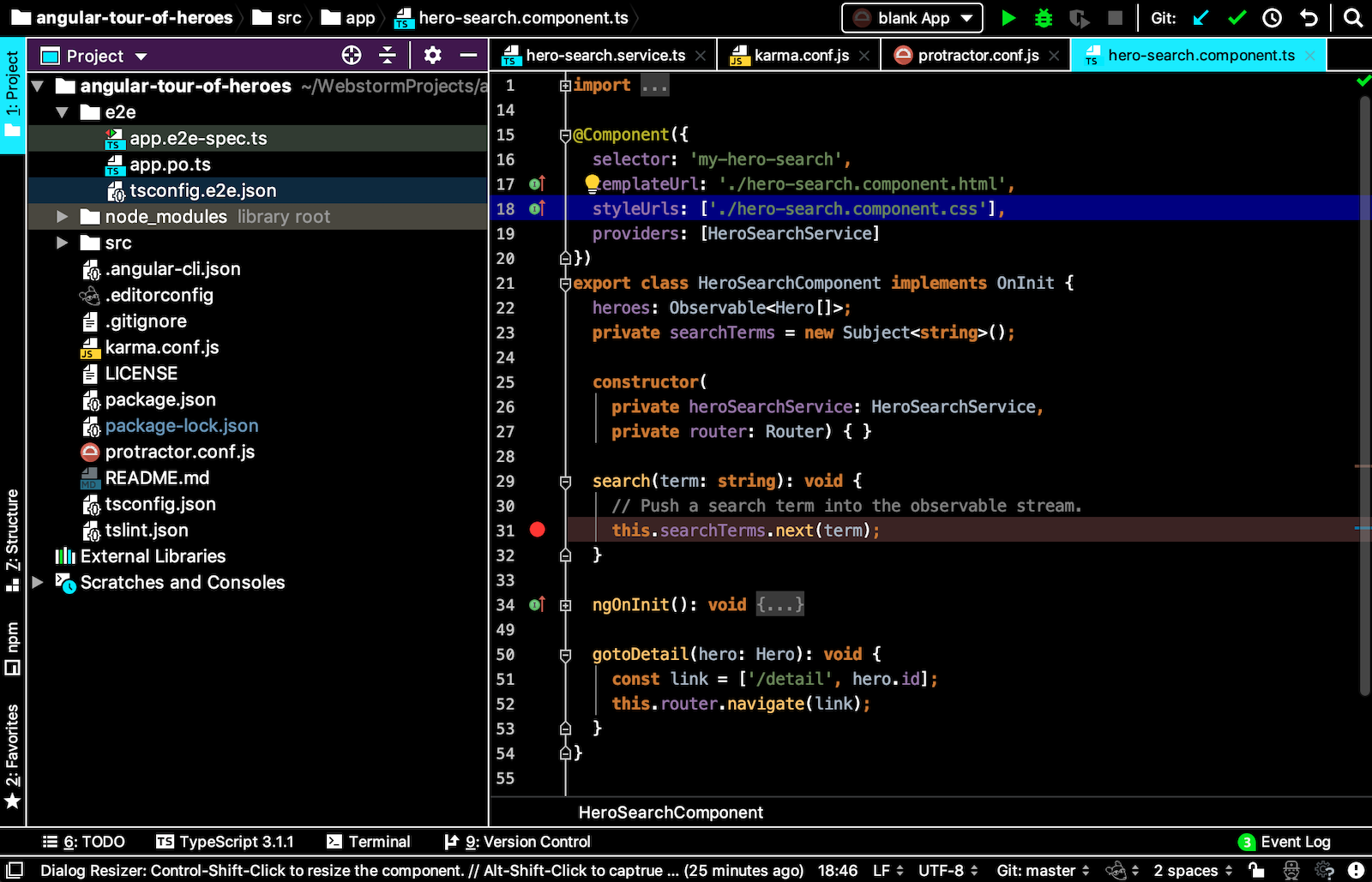
Multiline TODOs
As you may know, you can leave reminders in code comments, which you can then see in the TODO tool window. The comment should start with `Todo`, `Fixme`, or any other custom pattern that you add to Preferences | Editor | Todo.
Now WebStorm also supports multiline TODO comments in JavaScript and TypeScript files as well as in HTML, CSS, Sass, SCSS, and Less!
Start a TODO comment with the usual `Todo` and then add extra indents on the next lines to continue the TODO. If you remove the indentation, WebStorm will treat it as a normal comment.

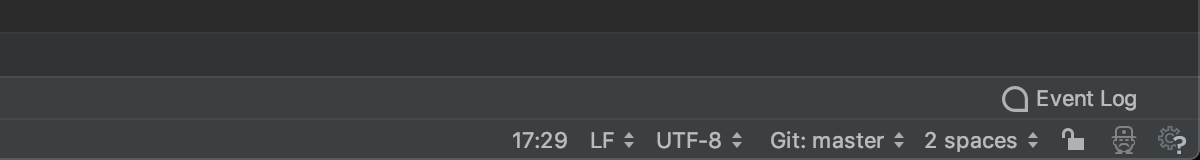
Indent size in the status bar
We know that the indents used by WebStorm can sometimes not be what you expected. There could be an .editorconfig file in the project root that overrides the IDE code style settings, or WebStorm may detect and follow the currently used indentation in a file.
That’s why we’ve decided to show the size of the indent directly in the status bar. This indent will be applied to the current file when you start editing the code or if you decide to reformat it.

Hover over the value to see why it was applied.

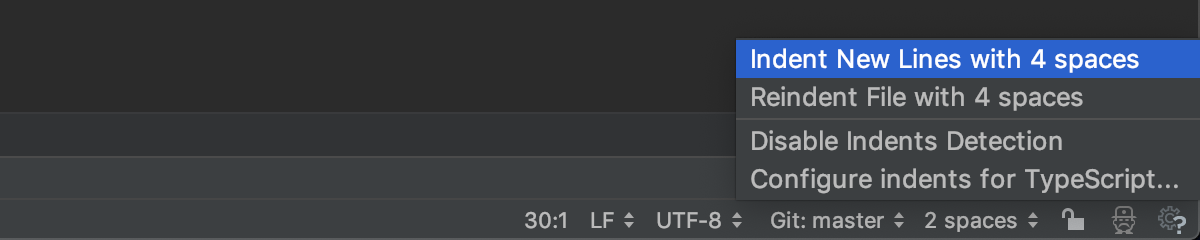
If you click on the value, you’ll see the different options available for adjusting the indent style:

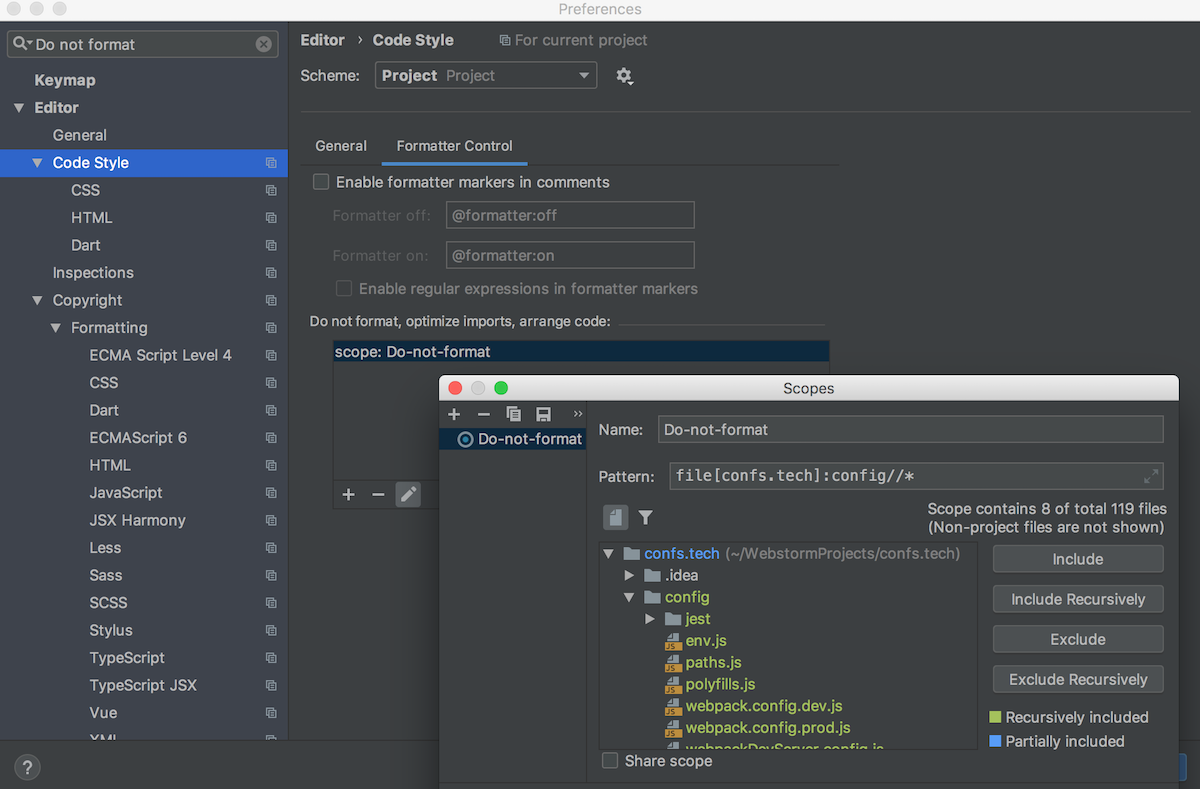
Disabling code formatting for specific files and folders
You can now disable the Reformat code, Optimize imports, and Rearrange code actions in a specific set of files. For that, go to Preferences | Editor | Code Style, and open the Formatter Control where you can now configure and select the scope in which the code formatting will be disabled.

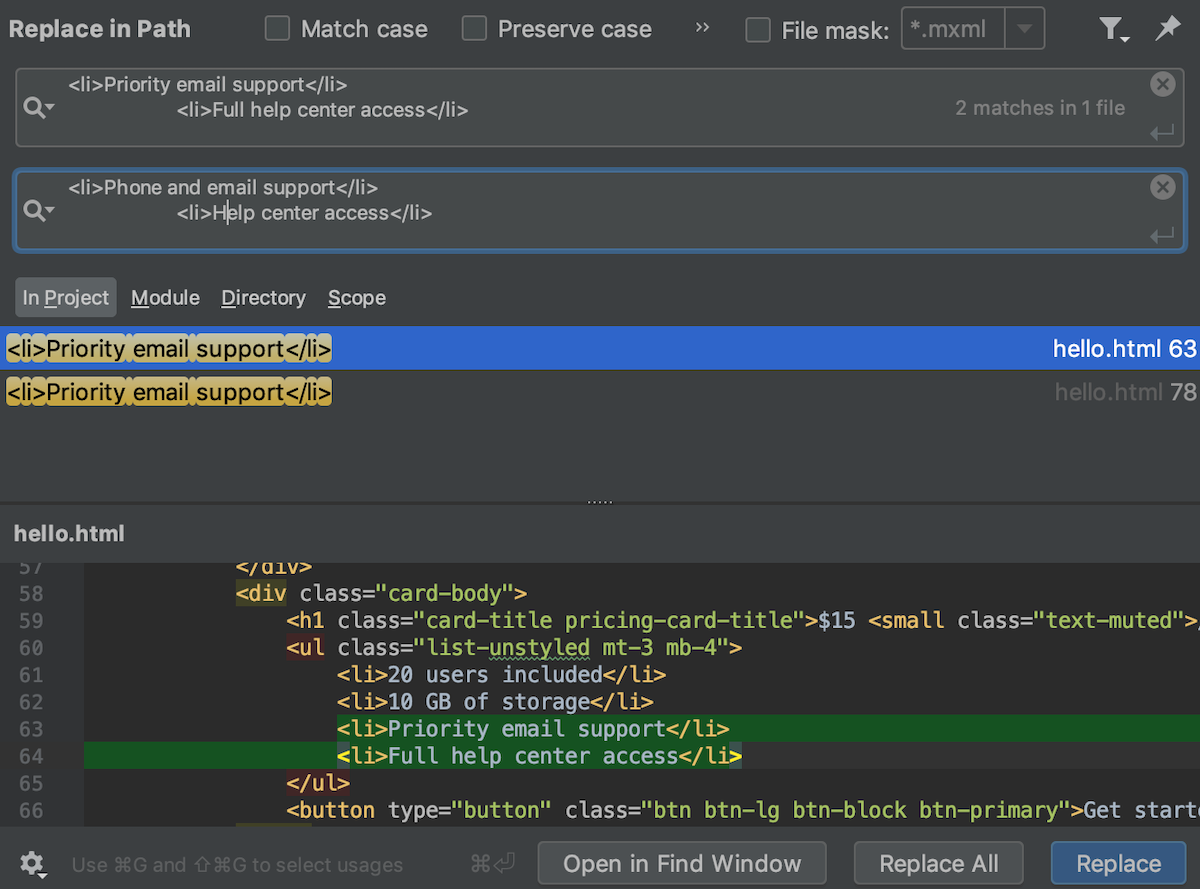
Multiline code snippets in Find and Replace
The Find and Replace in Path dialogs now have better support for multiline code snippets. Paste the code you want to search for or type the query. Then, when you need to add a new line, click the icon on the right-hand side of the input field or press Cmd/Ctrl-Shift-Enter. Please note that search is indent-sensitive.

Accessibility
High-contrast theme and accessibility improvements
The big feature from IntelliJ Platform that has landed in this update is the new high-contrast theme. It is part of our long-term commitment to make the IDE more accessible to everyone, and we plan to keep adding to this effort.
You can enable the new theme in IDE Preferences | Appearance and Behavior | Appearance. Or, use the Ctrl-` shortcut and select Look and Feel – High Contrast.

In addition, WebStorm now allows a screen reader to read the line numbers, VCS annotations, breakpoints, and other gutter icons. To enable screen reader support, please follow the instructions in our docs. Then, use the screen reader by following these steps:
- Use the [Alt + Shift + 6] + F key combination to focus on the gutter.
- Move between the lines and gutter elements using the arrow keys.
- When the focus is on the gutter icon, press [Alt + Shift + 6] + T for the screen reader to read a tooltip on the icon.
- To get back to the editor, press Esc.
What’s more, with valuable help from our contributor Mohammed Laachir, it is now possible for screen readers to access the tables in the dialog.
Version Control
Git Submodules
WebStorm 2018.3 now supports working with Git submodules!
When you clone a repository that has submodules, WebStorm will clone the root repo and all its submodules. Moreover, when you update your project, all the submodules will now be correctly updated according to their state. The Diff, History, and Conflict resolution now all work for submodule folders too.
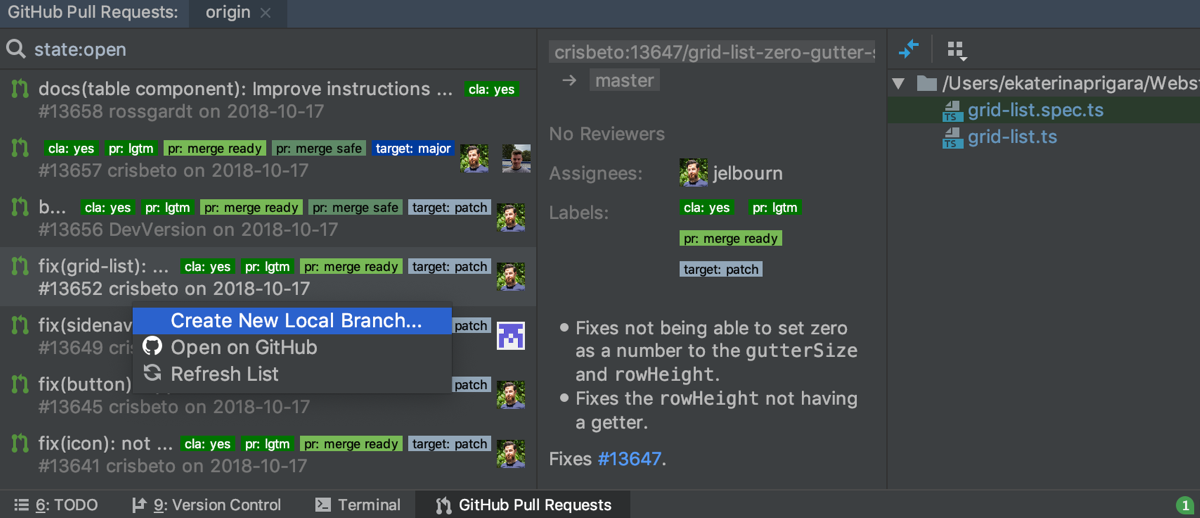
GitHub Pull Requests
WebStorm 2018.3 brings with it an exciting new feature – GitHub Pull Requests. In the menu VCS – Git, select View Pull Requests to open a new tool window with the list of all pull requests in your project. You can see the description, assignee, labels, and changed files from the pull request. Right click the pull request to create a new local branch from it.

Better support for precommit hooks
The Commit dialog now correctly shows and handles changes made to files with the precommit hook (for example, when you’re using lint-staged).
Ignore whitespaces
You can now ignore or trim whitespaces while merging. The configuration is available in the new drop-down on top of the Merge Revisions for… dialog. Whitespaces are also ignored by default when you use Annotate for a file.
Linters integrations
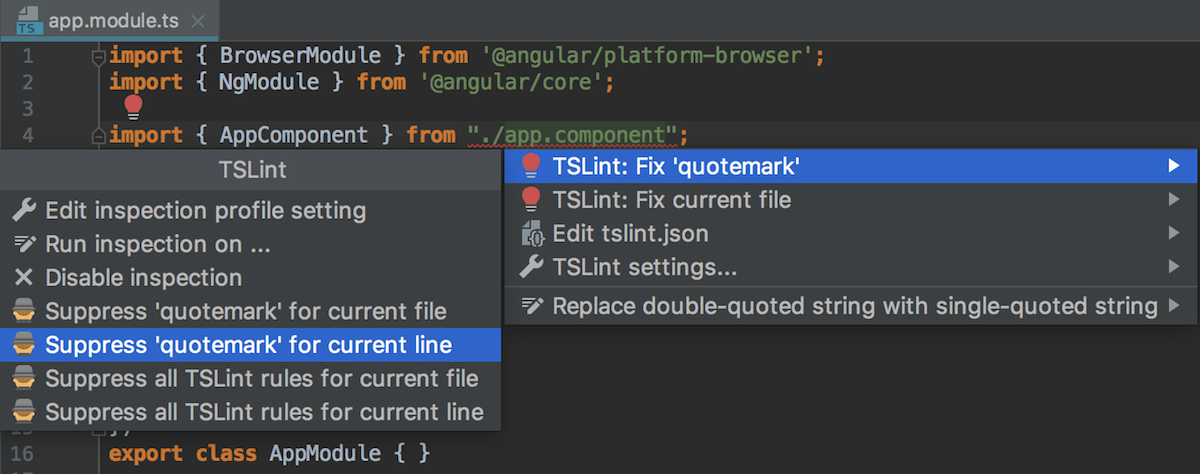
Add comments to disable TSLint rules
If you press Alt-Enter on a warning or error reported by TSLint, and then press the right arrow, you now have an option to add a special TSLint disable comment for this rule. Disable comments follow this format:
// tslint:disable-next-line: or /* tslint:disable:quotemark */

Linting TypeScript files with ESLint
If you’re using ESLint to check your TypeScript files, we have some good news for you: now it’s possible to see ESLint errors and warnings in .ts files in WebStorm. To get this working, you’ll need to have "parser":"babel-eslint", "parser":"typescript-eslint-parser" or “eslint-plugin-typescript” in your ESLint configuration.
If you use these parsers or the plugin but don’t want to lint TypeScript files with ESLint, add *.ts to .eslintignore.
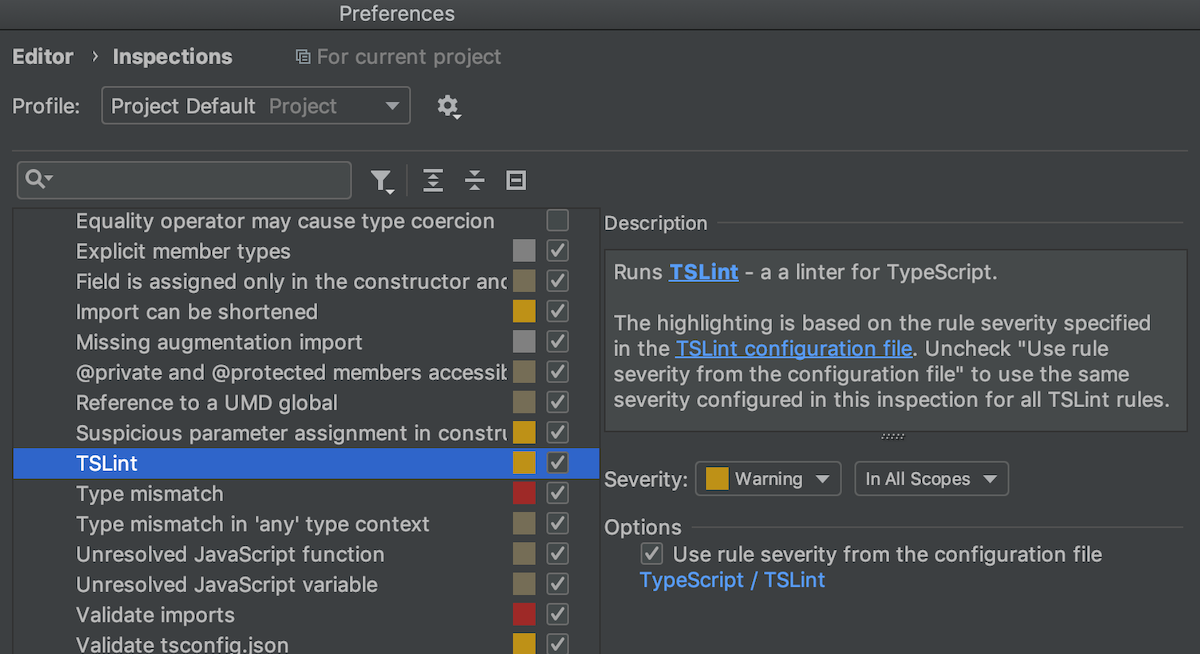
Override severity from ESLint or TSLint config
By default, WebStorm uses the severity levels from the ESLint or TSLint configuration files, to highlight errors and warnings from these linters in the editor. Based on your requests, we have made it possible to ignore the severity levels in the config file and show everything reported by the linter as errors, warnings, or in custom color.
To use this, go to Preferences | Editor | Inspections – TSLint or ESLint and clear the checkbox “Use rule severity from the configuration file”. Then select the new severity level you want to use in the drop-down above the checkbox.

Debugging
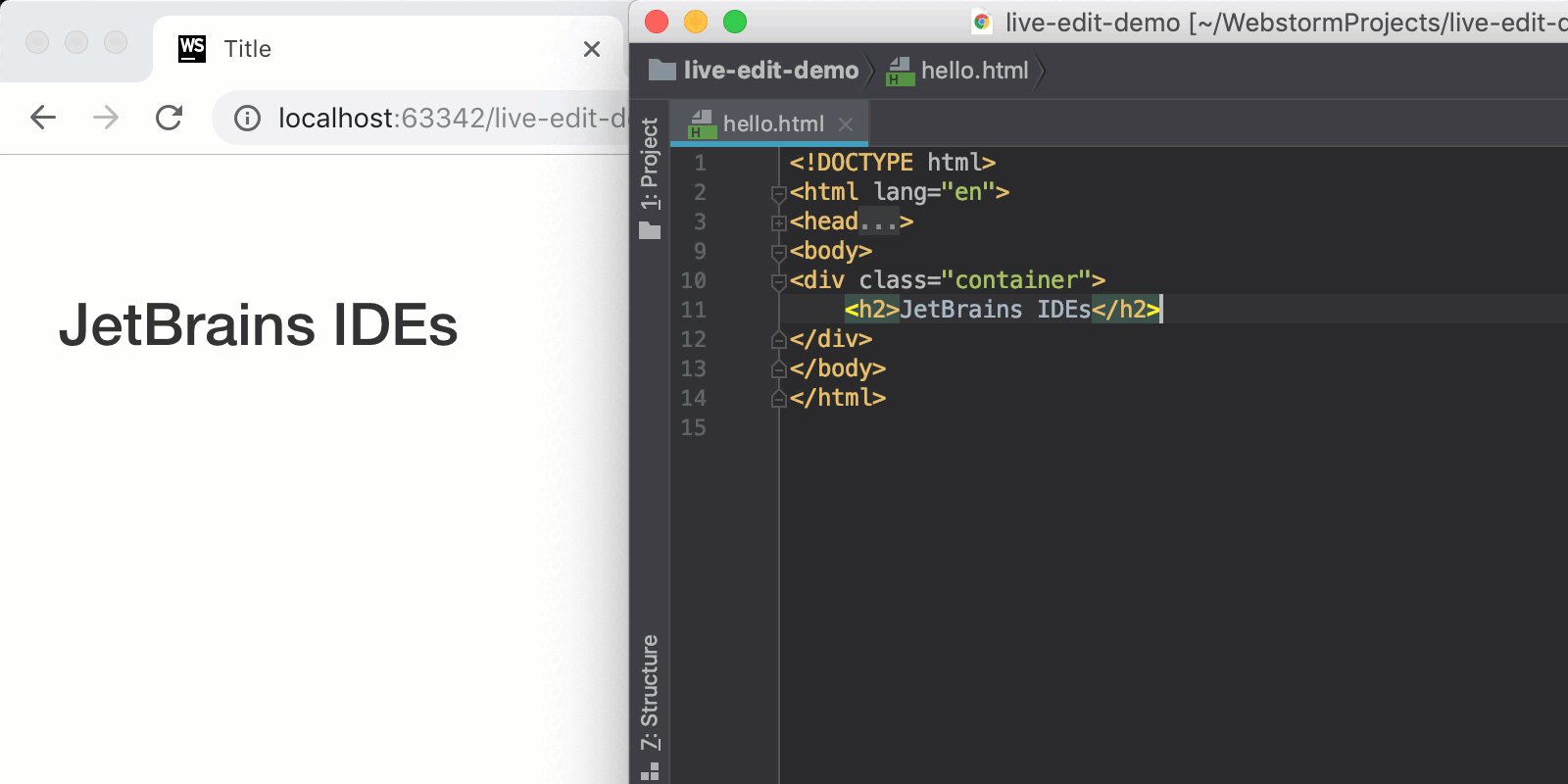
Live Edit without Chrome extension
For a while now, WebStorm has included a feature called Live Edit that worked during the JavaScript debug session. Live Edit helps you see the changes you make in your HTML and CSS files – immediately in the browser. To use it, WebStorm previously required you to install a Chrome extension called “JetBrains IDE Support”.
Starting with WebStorm 2018.3, you can use the Live Edit feature without installing the plugin! Open the HTML file you want to “live edit”, and in its context menu select Debug. This will start a JavaScript debugger in WebStorm and open your file in a new instance of Chrome. As you start editing your HTML code or the linked CSS file, you will see the changes you make in the browser, without ever having to reload the page.

In Preferences | Build, Execution, Deployment | Debugger | Live Edit, you can configure how quickly the browser reacts to the changes you make. You can also enable the Live Edit feature for the client-side JavaScript code (that doesn’t require compilation) and Node.js.
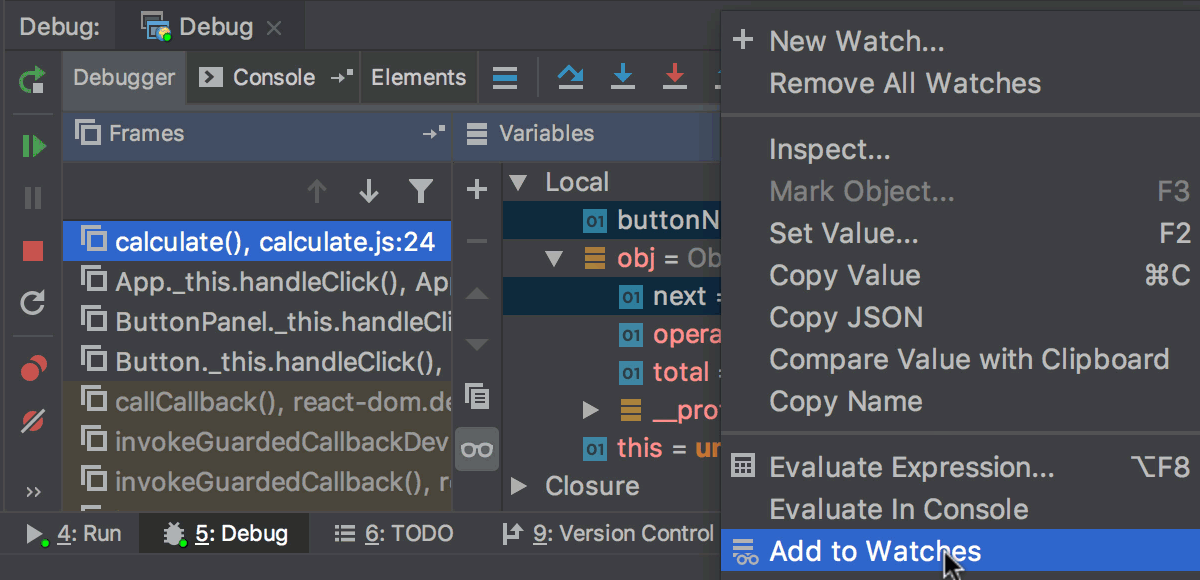
Add multiple variables to debugger’s watches
You can now select several variables in the debugger’s Variables view and add them all to Watches. This is a small but hopefully useful improvement.

Debugging linked modules
If your project uses modules linked with npm link, you can now put breakpoints in these linked files when debugging your app in WebStorm. Stepping into these files should work fine as well.
Testing
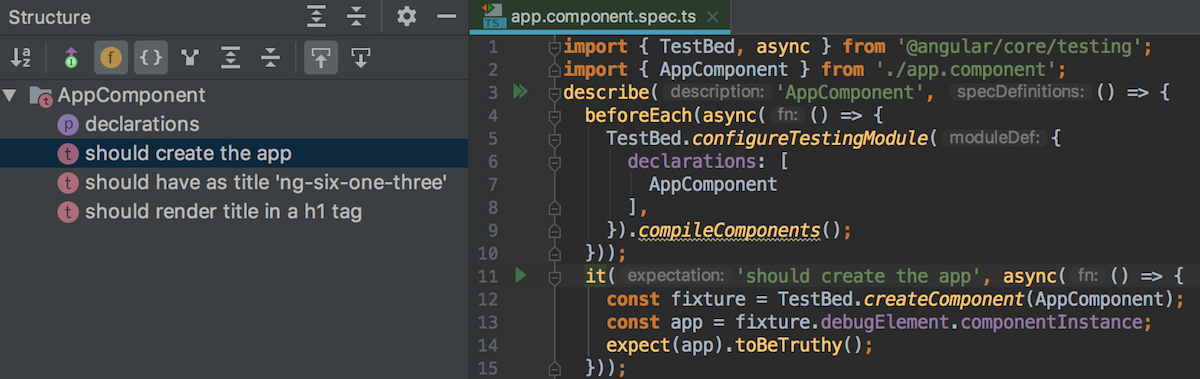
Structure view for test files
The Structure view now works for test files! It shows the names of the tests and suites, as well as other symbols defined in this file. Use it to quickly navigate through the file.

You can jump to the Structure view tool window located next to the editor by pressing Cmd-7 on macOS or Alt-7 on Windows and Linux. Alternatively, you can use it in the editor, as a popup; the shortcut for this is Cmd/Ctrl-F12.
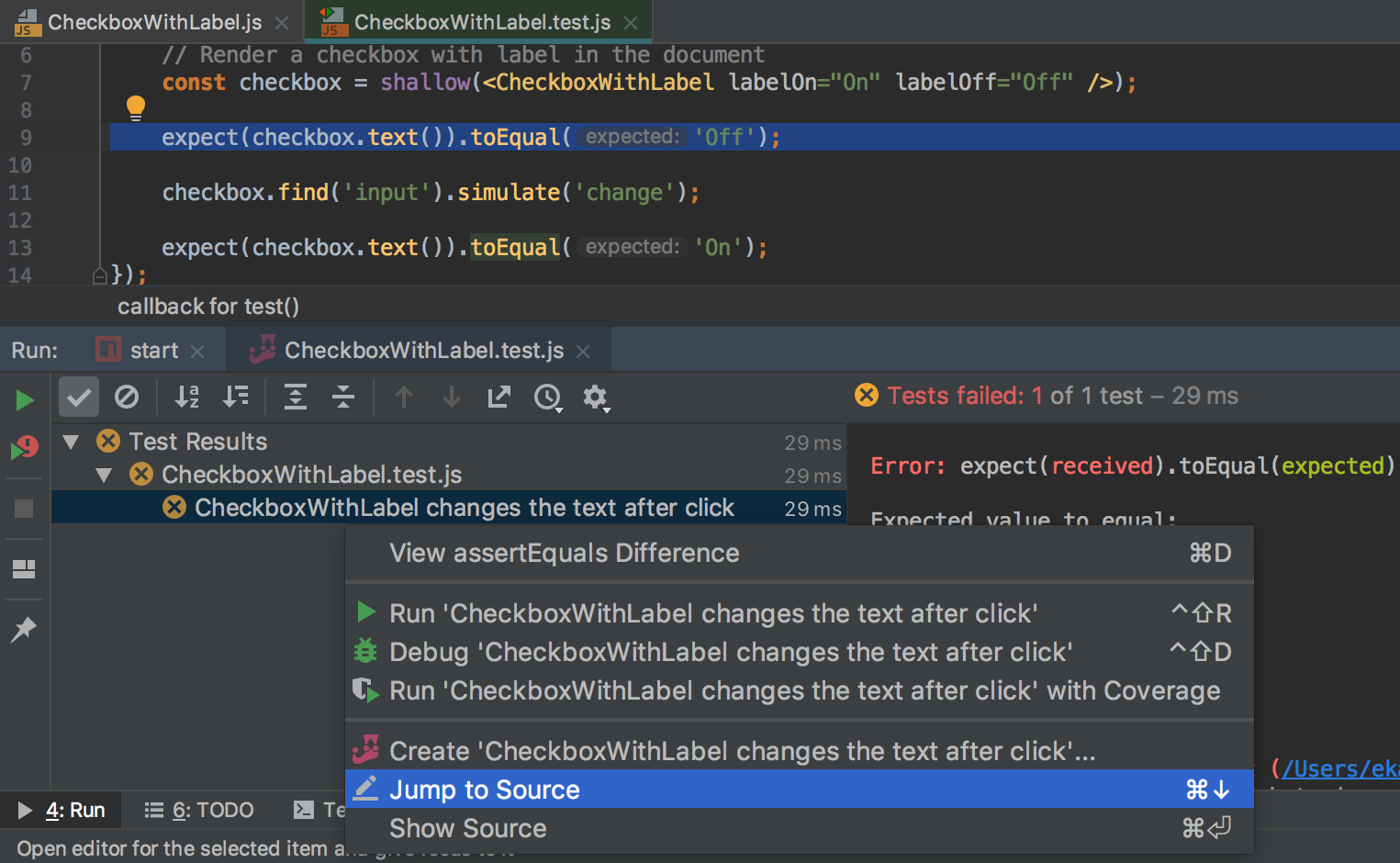
Jump to failure for tests
For failed tests, Jump to source (Cmd-Down on macOS or F4 on Windows and Linux) in the test tool window will now take you to the failure line in the test from the stack trace.

This works for Jest, Karma, and Mocha tests.
If the exact line is not in the stack trace, you will be taken to the test definition.
Running single Protractor test or suite
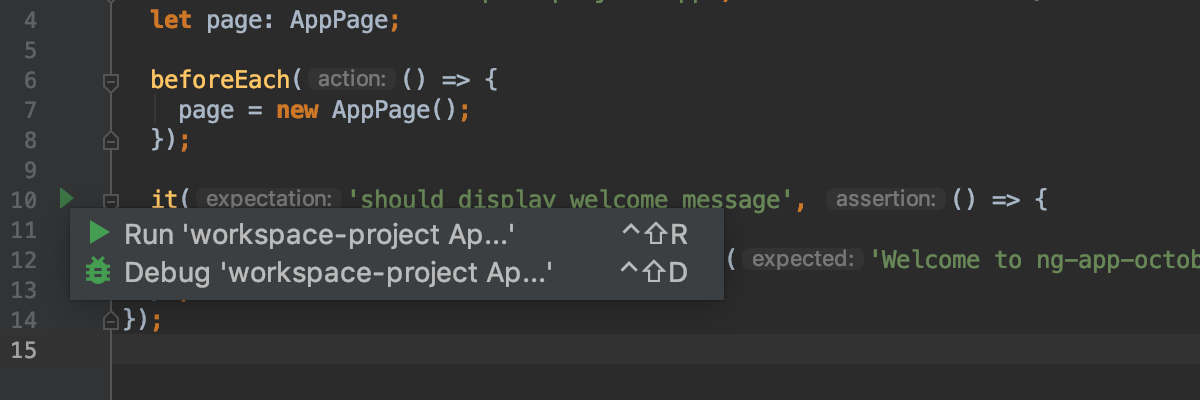
You can now run a single Protractor test from the editor – click on the icon next to the test in the editor and select run or debug.

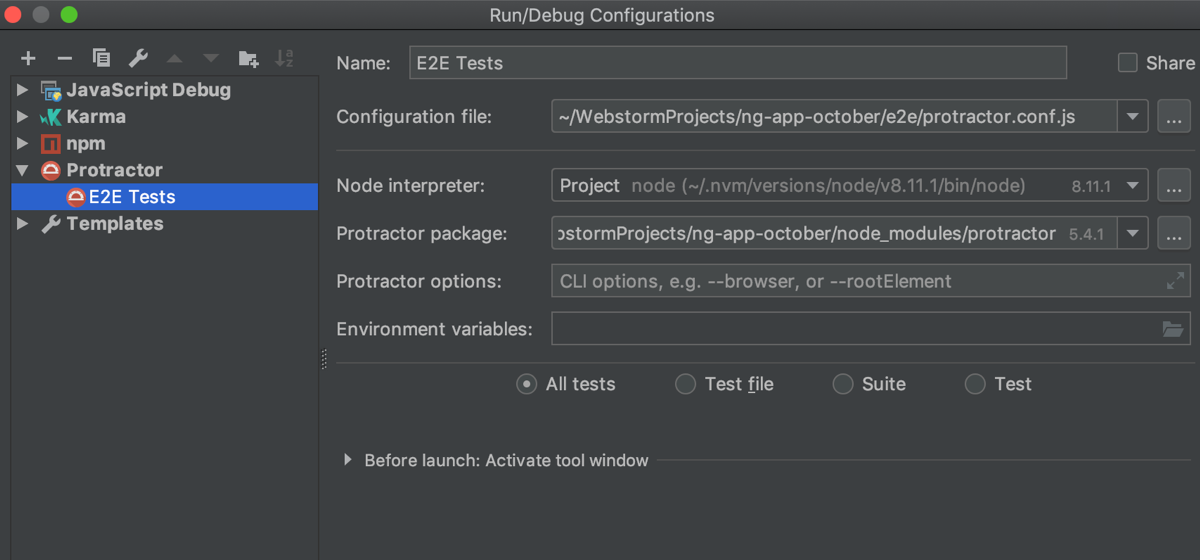
In the Protractor run/debug configuration, you can now select if you want to run all tests, a test file, or a single specific test.

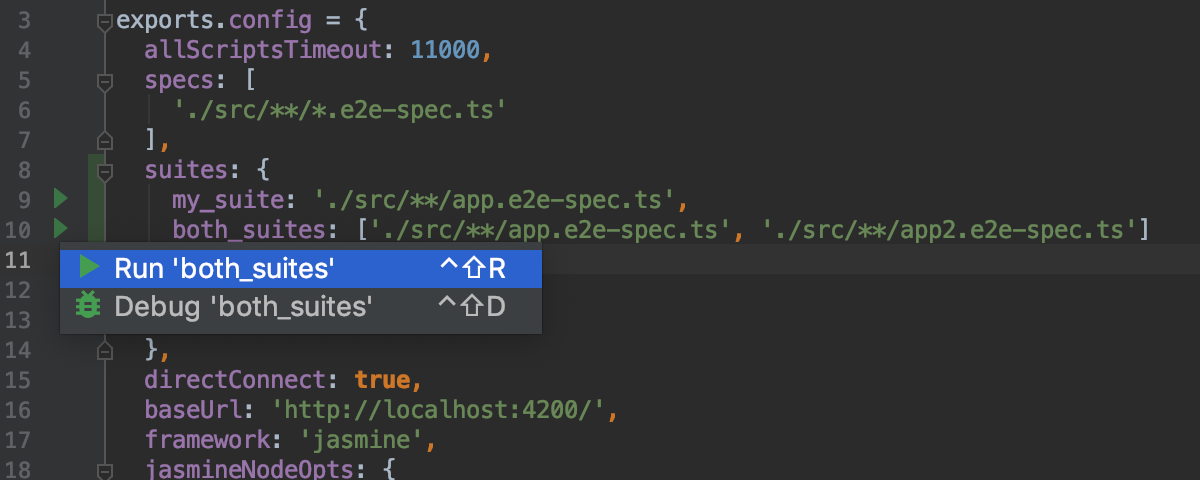
If you have suites defined in the Protractor configuration file, you can also run them with the gutter icon – the suite name will be passed to Protractor with the --suite=suite_name option.

By the way, you can add additional command line options to the new Protractor options field in the run/debug configuration.
Other IDE improvements
New unified Search popup
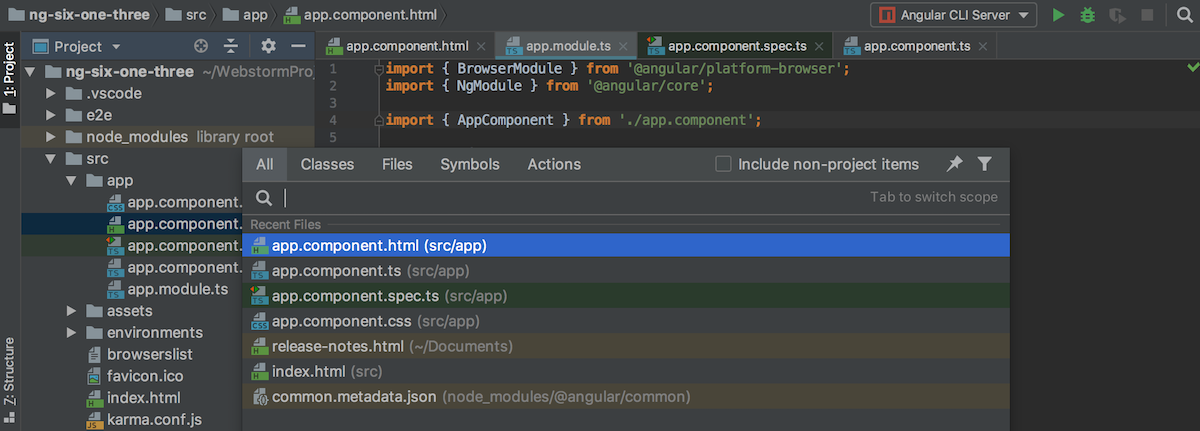
A big new feature that has landed in the whole IntelliJ Platform is the new Search Everywhere popup. Actually, it’s much more than just Search Everywhere (Shift-Shift): now it incorporates the Find Action (Cmd/Ctrl-Shift-A), Go to class (Cmd-O/Ctrl-N), Go to file (Shift-Cmd-O/Ctrl-Shift-N), and Go to symbol (Alt-Cmd-O/Ctrl-Alt-Shift-N) actions!

One of the main reasons we’ve decided to completely redesign and reimplement the popup was to tackle and confront dozens of different problems and bugs that kept cropping up in this old dialog. The new Search Everywhere doesn’t lose focus, the size of the dialog doesn’t depend on the contents, and its size doesn’t change unexpectedly. There are many more fixes that have come about as a result, including IDEA-170407, IDEA-117031, IDEA-130670, and IDEA-142909. We hope you’ll like the new popup!
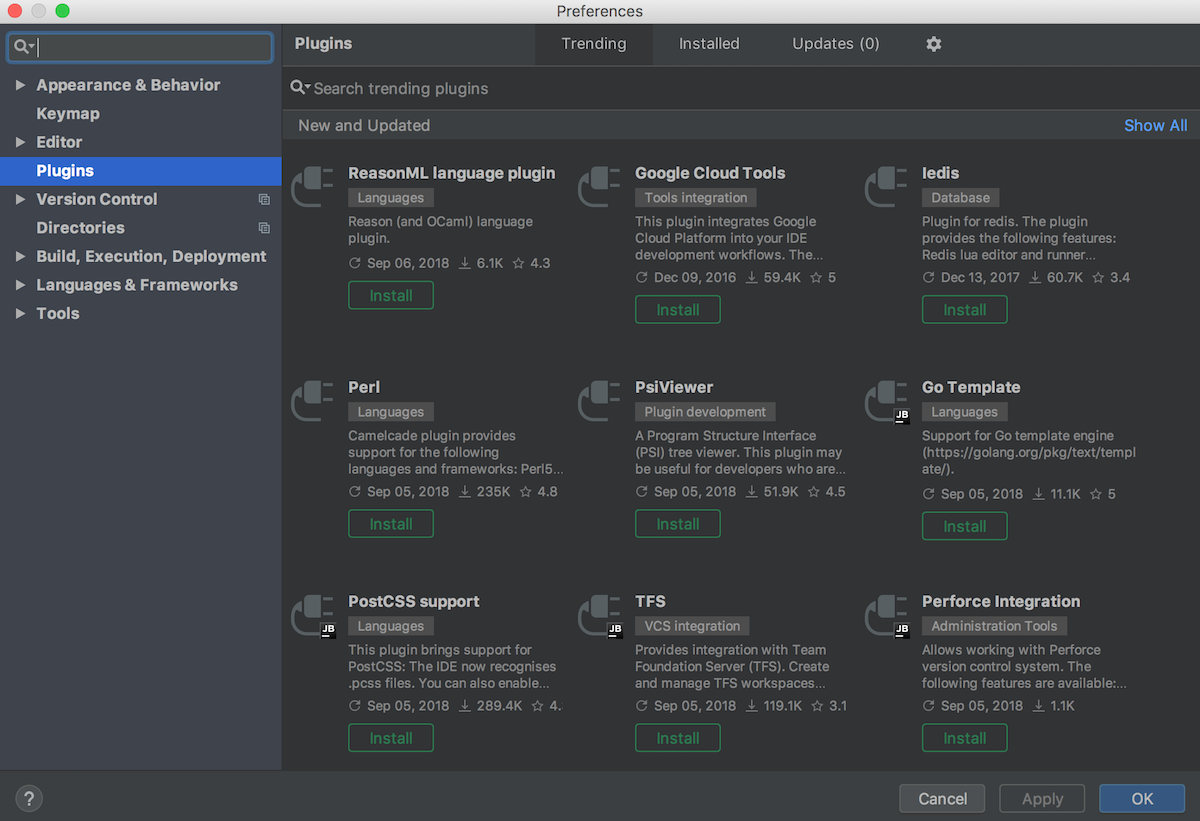
New Plugins configuration
Another big change in the platform is the redesigned Plugins pages in Preferences. We wanted to make it easier to manage the existing plugins and to search for and install new ones. You can now search plugins by categories, and you can sort the search results by the number of downloads, the rating, or the update date.

You can also view all the new and updated plugins, the top downloaded plugins, and the top-rated plugins.
The IDE now shows all the downloaded and bundled plugins separately in the Installed tab. To see the plugins that need to be updated, use the Updates tab.
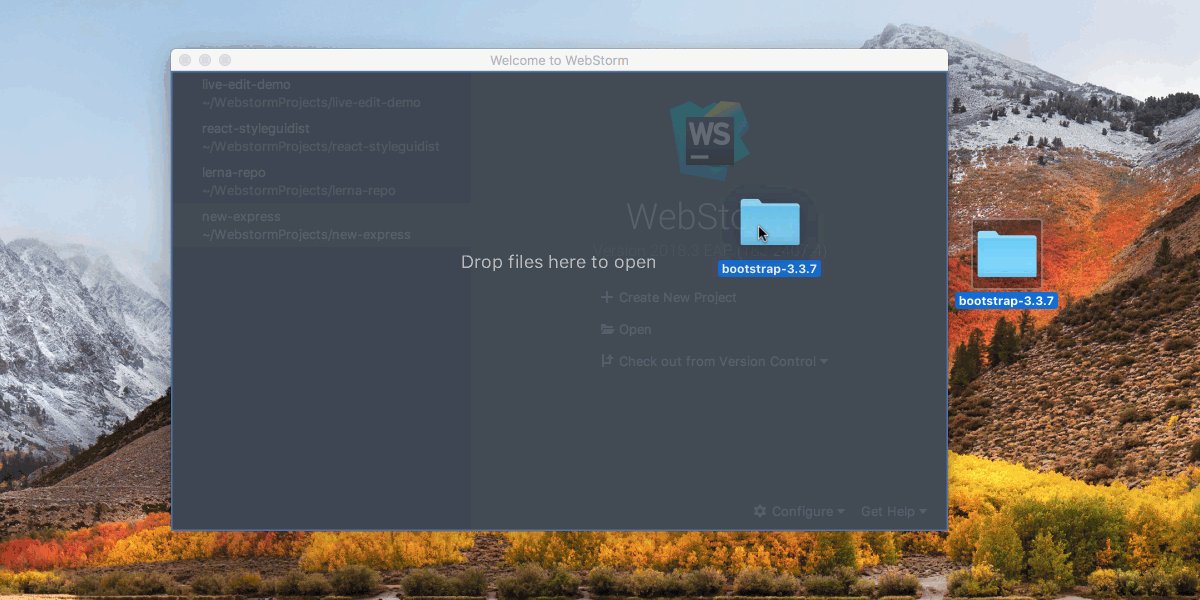
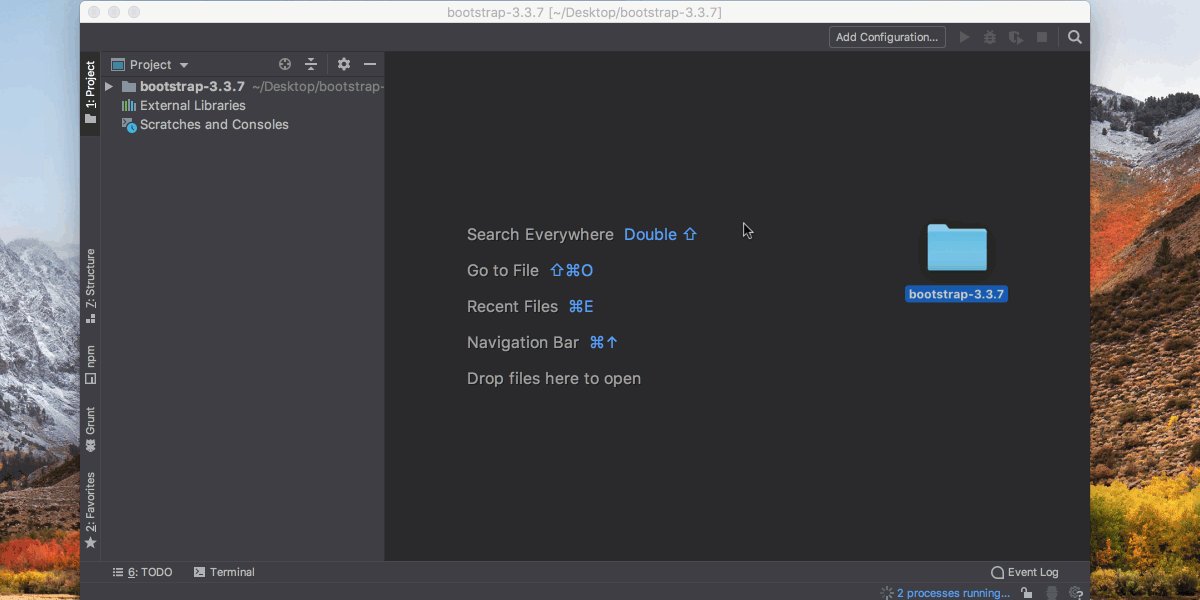
Drag folder to Welcome screen to open it
If you want to open a new project in WebStorm, you can now simply drag its folder to the IDE’s Welcome Screen from the file manager or the desktop.

Your WebStorm Team
Subscribe to WebStorm Blog updates






