Get Started Developing TypeScript Apps With WebStorm
TypeScript Language Overview
TypeScript is a superset of JavaScript that contains features that make it easier to write and maintain than standard JavaScript. Types are at the heart of TypeScript, and it performs type checking when compiling to JavaScript.

While JavaScript does contain a few primitive types, its type system is loosely typed, and types are inferred by their usage. Developers are free to change the data type of variables during a program’s execution. This might sound easy, and it is – an easy way to get into trouble! This is especially true if some data is accepted from an input source that doesn’t match the expected type. TypeScript offers a full type system, since types are important to create correct code.
In addition to data types, TypeScript, like JavaScript, is object-oriented, so you can create models that mirror data stores or objects in the real world. It also performs module resolution and has the notion of namespaces, so you can more easily organize code. Finally, TypeScript has many syntactical enhancements and features from ECMAScript even before they’re standardized. TypeScript makes writing JavaScript apps quite easy because of these new programming features!
Install and Configure TypeScript
You don’t need to do anything to use TypeScript with WebStorm. You can use it in any WebStorm project, including built-in project templates using JavaScript frameworks or existing projects.
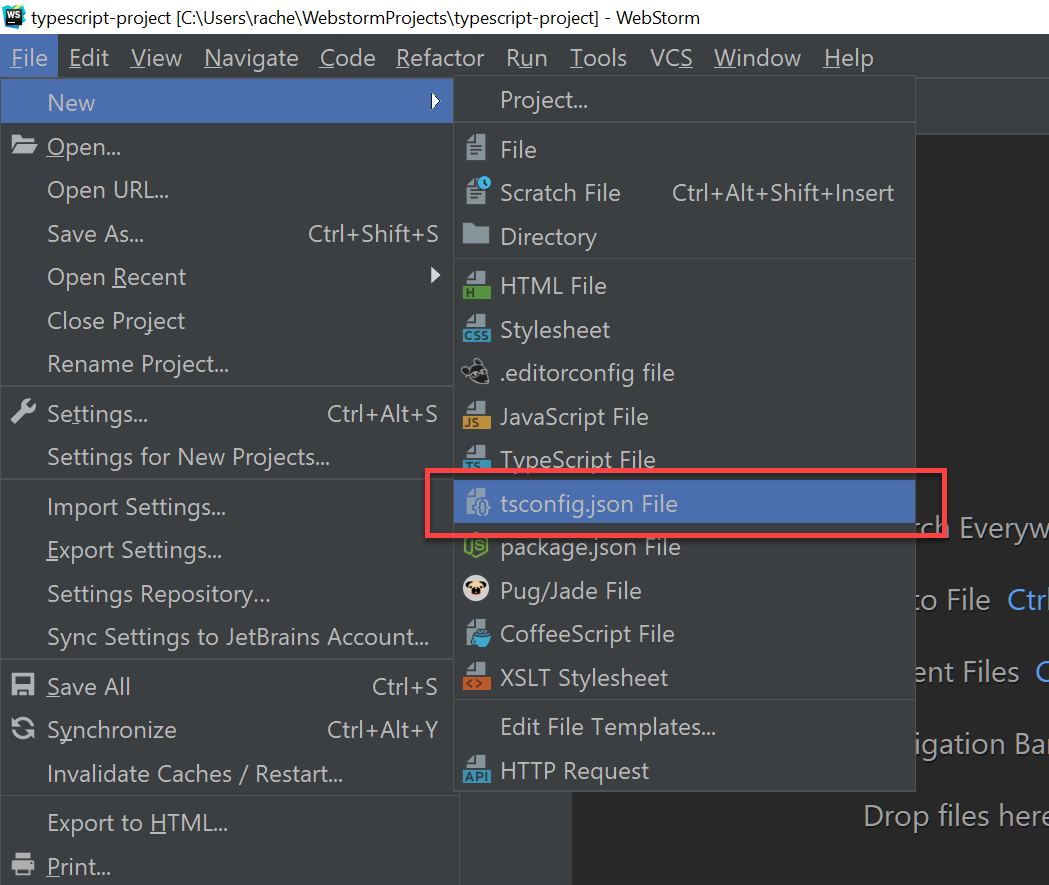
When you’re ready to start writing TypeScript code, add a tsconfig.json file (TypeScript configuration file) to the project. The tsconfig.json file is a JSON file that tells the TypeScript compiler how to compile TypeScript to JavaScript. In WebStorm, add a tsconfig.json file by choosing File – New tsconfig.json File from the menu. Most developers add this file to their root directory.

The default tsconfig.json file looks like the following:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true
},
"exclude": [
"node_modules"
]
}
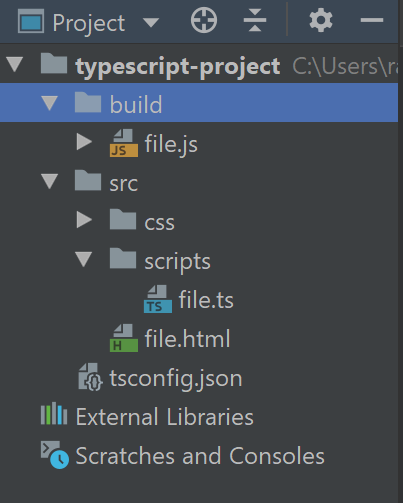
Project directories and assets can be organized into any structure, however, a popular convention is to create a structure where TypeScript files are in a src directory and the compiled output from them in another, such as a build folder, similar to the following:

To configure this folder structure, you must first add "outDir": "build" under "compilerOptions" in the tsconfig.json file. You can alert TypeScript to build particular folders in the build by adding the "include" directive as a top-level entry. This is the resulting tsconfig.json file:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"sourceMap": true,
"outDir": "build"
},
"exclude": [
"node_modules"
],
"include": [
"src/scripts/**/*"
]
}
If you prefer, you can use a JavaScript bundler, e.g. webpack, to combine the output into a single JavaScript file.
Write TypeScript Code
Since many TypeScript apps are part of client-side apps, we’ll add in some simple HTML to the body of an HTML file that defines a button and an element to display the output.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="../build/file.js"></script>
</head>
<body>
<button id="totalButton"
onclick="displayTotalPerPerson('Tom Foolery', 15)">See Total</button>
<div><span id="totalMessage"></span></div>
</body>
</html>
The click on the button will be handled by the displayTotalPerPerson function that we’ll write in a moment. The code will be written in a TypeScript file and the compiler to JavaScript. This compiled JavaScript file is included using the script tag in our HTML file.
In order to output the message, you must add some code to a .ts file. The following code shows how we display a message using TypeScript:
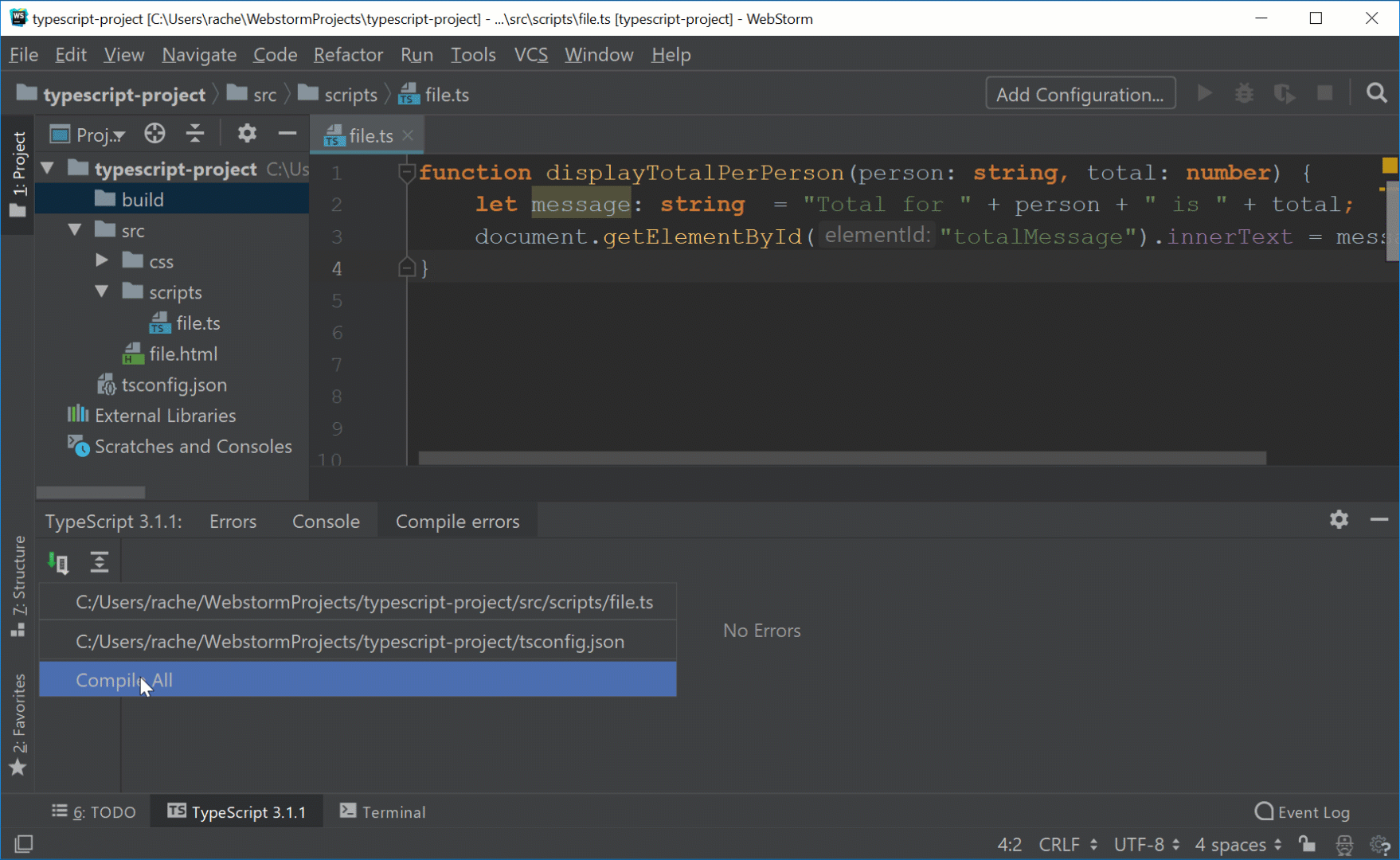
function displayTotalPerPerson(person: string, total: number) {
let message: string = "Total for " + person + " is " + total;
document.getElementById("totalMessage").innerText = message;
}
There are only tiny differences between the above TypeScript code and JavaScript, though in a sizable app you’ll see many more. Notice the type annotations on the person and total function arguments, as well as the message variable. TypeScript provides a full type system so you can write code that’s easy to read and maintain. You can write both in TypeScript and JavaScript in .ts files.
When ready, compile to JavaScript using the Compile button on the top left corner of the TypeScript tool window in the IDE. Notice that WebStorm builds both a JavaScript file and a .map file. Mapping files map the TypeScript code to its JavaScript output, and exist so that tools can allow developers to debug TypeScript code. When compiling for production use, mappings are usually not built, unless they are needed for production debugging. To turn off mapping, change the "sourceMap" setting under "compilerOptions" to false in the tsconfig file.

Test the TypeScript App
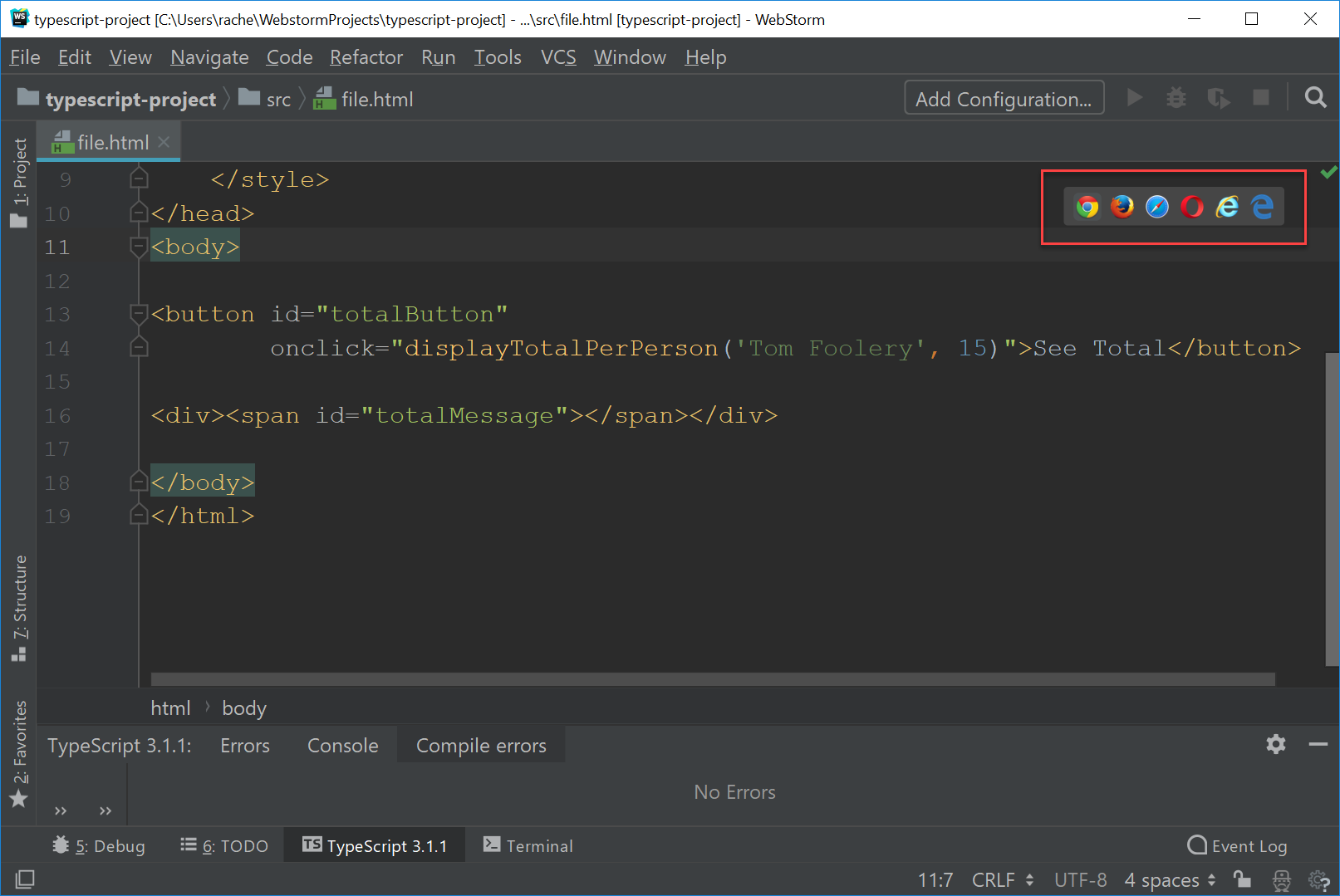
Once your code is compiled, run the app in the browser to test it. In WebStorm, navigate to the page that you want to launch, and click on the browser icon of your choice in the top-right of the editor. You can also debug TypeScript apps using WebStorm’s excellent debugging tools.

Notice the localhost:port address in the browser that specifies that this is WebStorm’s web server for testing.

Summary
WebStorm has many features for developing apps in TypeScript out of the box. It makes getting started easy, without needing to add any plug-ins or extensions.
Keep an eye out for more posts showing how to develop applications using TypeScript with WebStorm. Or visit WebStorm docs to find out more about the TypeScript support.
Subscribe to WebStorm Blog updates






