WebStorm 2019.1 Early Access Preview: improved support for Vue and TypeScript, updated HTML docs, save project as template
We are again opening our Early Access Program – this time for WebStorm 2019.1! This means that every week, all the way through to the end of March (that’s when a stable release of v2019.1 is coming), there’s going to be a new EAP build that you can use to try out the latest features and improvements.
Toolbox App is the easiest way to get the EAP builds and keep both the stable and EAP versions up to date. Of course, you can also download the EAP builds from our website.
If you’re not yet familiar with our Early Access Programs, here are the basics you should know:
- Every week we publish a fresh build for the upcoming version of WebStorm.
- EAP builds provide access to the newest features we’re currently developing.
- EAP builds are free to use but expire within 30 days of the build date.
- You can install an EAP build side by side with a stable WebStorm version.
- Your feedback is very welcome in our issue tracker: youtrack.jetbrains.com/issues/WEB. Please don’t forget to mention the build number you’re using.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights from WebStorm 2019.1 EAP #1 (build 191.4212.27):
- Easier navigation in Angular projects
- Better support for Vue projects with TypeScript
- Save project as a template
- Updated HTML documentation
- Extended error messages in TypeScript
- Improvements in Pug
- Testing with Cucumber and TypeScript
- New inspections for switch statements
To learn about the new features added in the next WebStorm 2019.1 EAP builds, please see these blog posts.
Easier navigation in Angular projects
We know that when working on Angular projects you always have to jump between the different component files such as TypeScript, template, and style files. There are many ways to do this: you can use the Navigation bar, or the Project view, or Go to File, or the Angular CLI QuickSwitch plugin…
We’ve decided to add one more – using the Related Symbol… popup. When you’re in one of the Angular component files, press Ctrl-Cmd-Up on macOS or Ctrl+Alt+Home on Windows and Linux to see the list of other related files. Then you can use the arrow keys to select the file you need and then press Enter to open it.

In the popup, you can also use the numbers associated with each file type: 1. The TypeScript file with the component class; 2. Template; 3. Tests; and 4. Styles. So Ctrl-Cmd-Up / Ctrl+Alt+Home and then 1 will take you to the TypeScript component file.
In the TypeScript file, the Related Symbol popup will also list all the symbols that were imported into this file (hence, the name).
Better support for Vue projects with TypeScript
We have good news for all our Vue and TypeScript fans! WebStorm now uses the TypeScript language service together with its own TypeScript support, for any TypeScript code in .vue files. This means that you’ll now get more accurate type checking and type info, and you will be able to use the quick-fixes provided by the service. All the TypeScript errors in the current file will be listed in the TypeScript tool window at the bottom of the IDE window.
Save project as a template
Do you have a project that you want to use as a template for other new projects? Now with the new action Save as a Template in the Tools menu you can create custom project templates.
To use the template, click Create New Project on the IDE Welcome Screen and simply select the template from the list.

All project settings in the .idea folder will be saved in the template. So if you want your new project to have some predefined run/debug configurations, check the Share checkbox in the configuration before you save the template.
Updated HTML documentation
We updated the HTML documentation to make it much more informative and useful. The quick documentation for a tag (Ctrl+Q on Windows and Linux or F1 on macOS) shows its short description from MDN including its compatibility with the most popular browsers: Chrome (+Android), Safari (+iOS), Firefox, IE, and Edge. (Note that if there’s no available information or if a tag is available in all browsers, then no browser info is shown.)

The docs for the attributes also show the MDN data:

If you want more information about the tag and examples of how it is used, then it is easy to consult the full MDN reference – press Shift+F1M or click the link and it will open in the browser.
Extended error messages in TypeScript
Starting with TypeScript 3, some of the error messages have additional information with links to the related code that can help you to understand the cause of the problem. WebStorm now shows this extended info in its error tooltips, so you can click on the link to jump to the code.

Improvements in Pug
We’ve fixed a bunch of issues related to the use of JavaScript in Pug (ex-Jade) files: arrow functions are supported inside of Pug’s script tag and template strings are now also properly supported.

Testing with Cucumber and TypeScript
If you’re using Cucumber and TypeScript, you will notice some major improvements in WebStorm 2019.1. First, you can now jump from the steps in the .feature file to their definitions in the TypeScript file. Second, you can generate missing definitions using a quick fix (Alt-Enter on the highlighted step).

Please note that at the moment WebStorm only supports step definitions that are written using regular expressions.
To run such tests in the IDE, use a Cucumber.js run/debug configuration and add Compile TypeScript as a Before launch task (if you don’t have any other build step set up for compiling TS): this way, the IDE will run a TypeScript compiler with the selected tsconfig.json file before running Cucumber.


If you want to debug these tests, don’t forget to enable source maps ("sourceMap": true) in your tsconfig.json file.
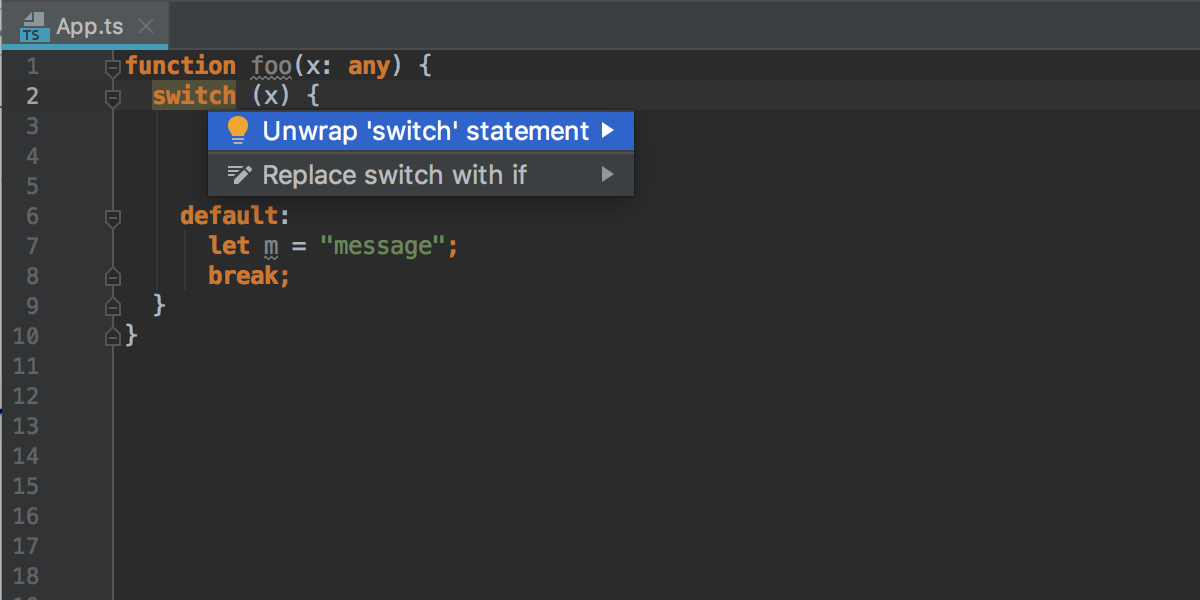
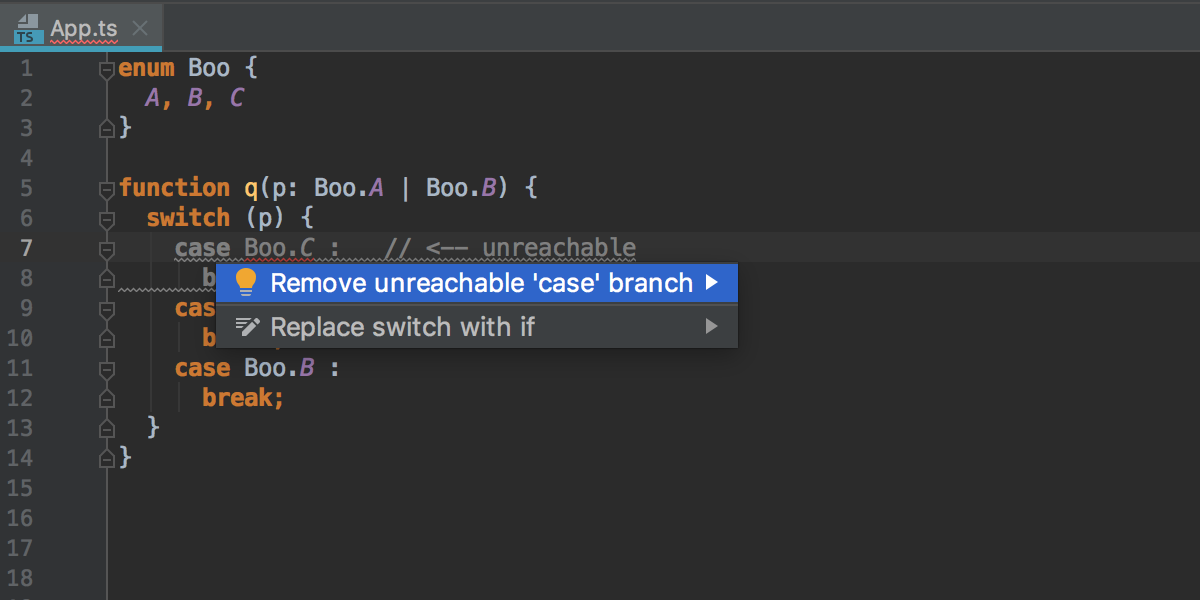
New inspections for switch statements
WebStorm 2018.2 added an intention which generated cases for ‘switch’. But what if you edited your code and are now missing a new case inside the switch statement? Or there’s a missing default? Or what if some branches are unreachable? The IDE can now help with that too. We’ve added a bunch of improvements which may be truly beneficial to handling switch statements in JavaScript and TypeScript.
There’s now code completion inside switch suggests cases based on the available data about the parameter (when it is a TypeScript enum or when its type is specified in JSDoc as a list of string values).

The new inspection will check that all the cases are covered and if any are missing, the intention to create them can be used.

If there’s an empty switch statement, the IDE will suggest that you remove it. You can unwrap a switch that only has a default clause.

The IDE will now warn you about any unreachable branches and provide a quick fix to remove them.

Another new inspection will help you avoid the situation when a variable is declared in one case and then used in another.

The last new inspection will warn you if the type of switch parameter is not strictly enumerable and there is no default clause.

Note that this one is set to the “Don’t show, quick fix only” severity level by default, i.e., it provides the quick fix on Alt-Enter, but it is not highlighted in the editor. To change the severity, navigate to Preferences | Editor | Inspections | JavaScript | General | ‘switch’ statement with no ‘default’ branch.
In total, we have already addressed over 200 issues. You can find a list of issues fixed by the WebStorm team in these Release Notes.
Stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





