WebStorm 2019.1 EAP #3: improved support for ESLint and TSLint
WebStorm 2019.1 Early Preview build #3 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
Toolbox App is the easiest way to get EAP builds. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.1 EAP #3 (build 191.5109.10). For the full list of issues fixed in this update, see the Release Notes.
Improved Support for ESLint and TSLint
We have completely redesigned our integration with ESLint and TSLint to improve the way it works in monorepos (including projects managed by lerna and yarn workspaces) and projects with multiple linter configurations.
Before, WebStorm could run only one linter’s service per project. So if you had different linter versions with different configs in different parts of your project, still only one ESLint or TSLint process would run, resulting in some configs being ignored or some plugins working incorrectly.
Now, the IDE will start a separate process for every package.json that lists a linter (ESLint or TSLint) as a dependency, and it will process everything below it as if it were invoked with .bin/eslint **/*.js (in case of ESLint).
This behavior is on by default for all new projects.
To switch to the new mode in the existing projects, go to Preferences/Settings | Languages and Frameworks | JavaScript | Code Quality Tools | ESLint or TypeScript | TSLint and select Automatic ESLint/TSLint configuration.
If you need to run a globally installed linter, pass additional options to it, or add a custom rules directory, you configure all these additional options if you select Manual configuration.
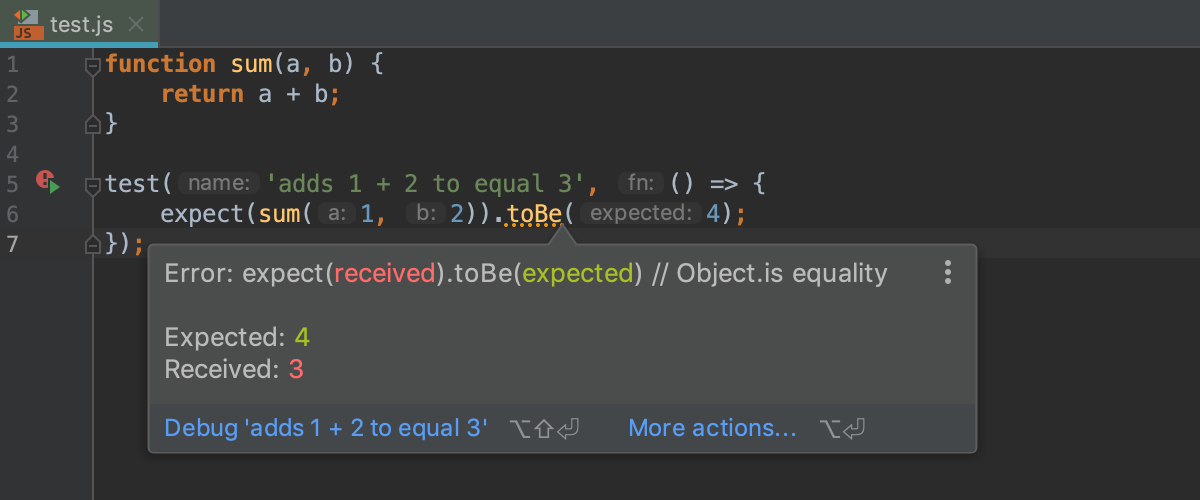
Highlighting for failed line in test
If you’ve run tests in WebStorm and some of them have failed, now you can see where the problem has occurred – right in the editor. The IDE will use the information from the stack trace and highlight the failed code. On hover, you’ll see the error message from the test runner. And you can immediately start debugging the test.

This works with Jest, Karma, Mocha, and Protractor.
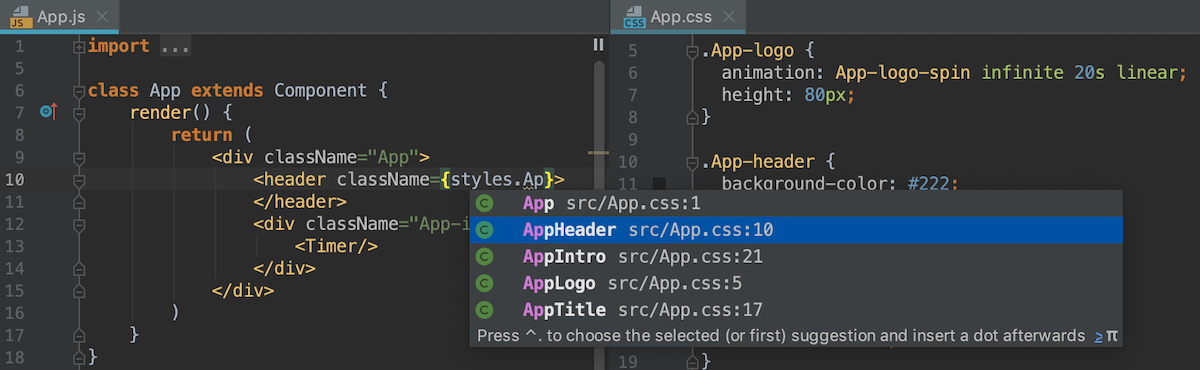
Camel case support for CSS Modules
If you’re using CSS Modules in your project, code completion for classes in the JavaScript file will now suggest camel-cased versions of class names with dashes:

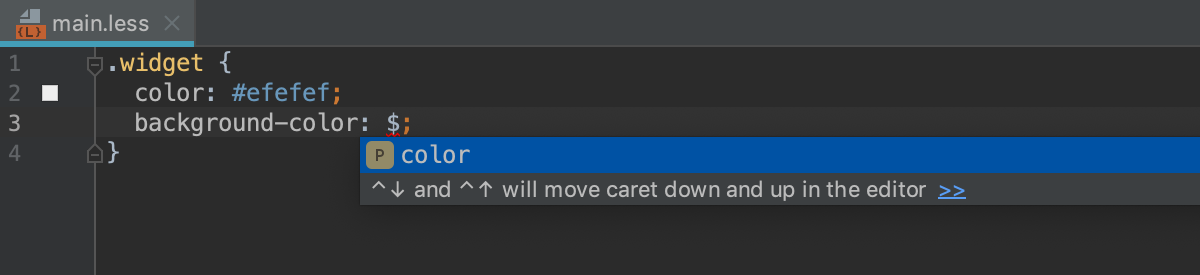
Support for Less 3.0 features
In Less files, we’ve added support for the Less 3.0 feature, properties as variables.
After typing $ as a value, you will now see suggestions for the property names used in this scope that can be used as variables:

WebStorm now also supports the if syntax in Less.
Please report any issues on our issue tracker. And stay tuned for the next week’s update!
WebStorm Team
Subscribe to WebStorm Blog updates





