WebStorm 2019.3 EAP #3: Lots of Improvements in Vue.js Support, Updated “Compare with Current” Action for Branches
WebStorm 2019.3 Early Preview build #3 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.3 EAP #3 (build 193.3793.13). For the full list of issues fixed in this update, see the Release Notes.
Support for Vue.js components defined in separate files
The most requested feature around WebStorm’s Vue.js support – by far – is support for components not defined in a single .vue file but in separate files.
We have some great news for anyone using these patterns: WebStorm can now understand the link between different parts of the component located in separate files, and provide proper code completion for props, data, and methods.
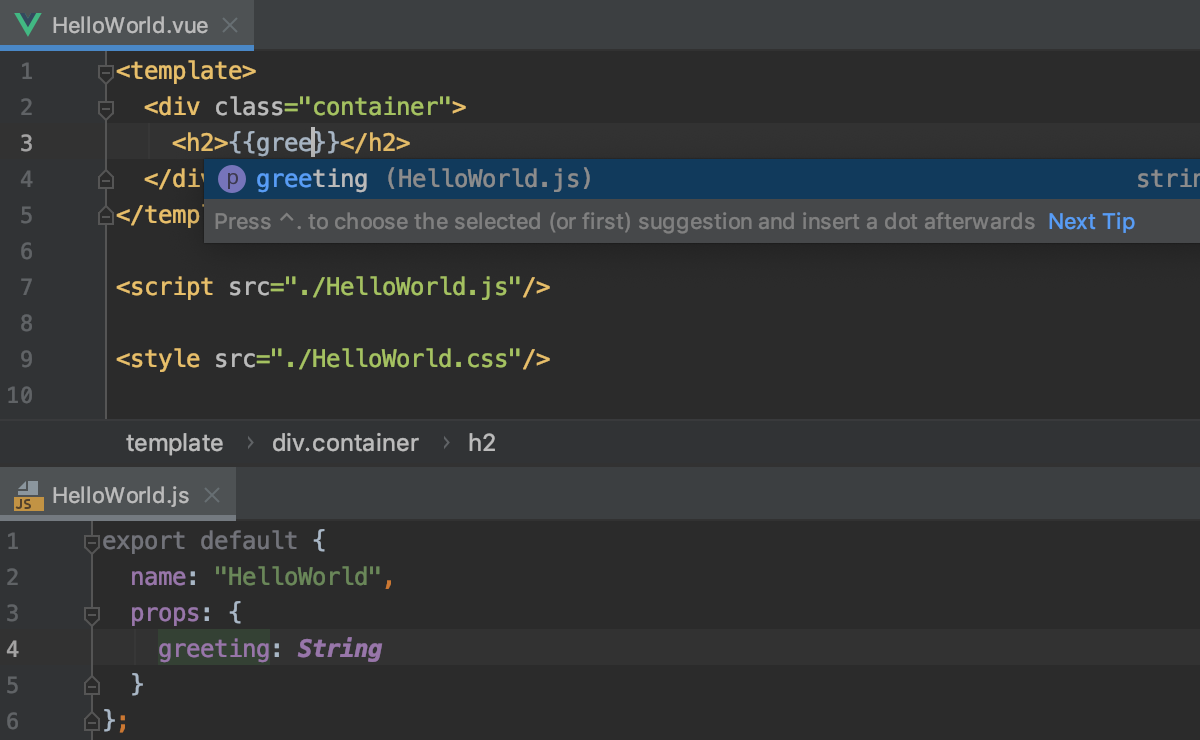
Here’s an example – we have separate JavaScript and stylesheet files that are linked in the vue file though the `src` attribute. Props defined in JavaScript are now properly completed in the template as do methods.

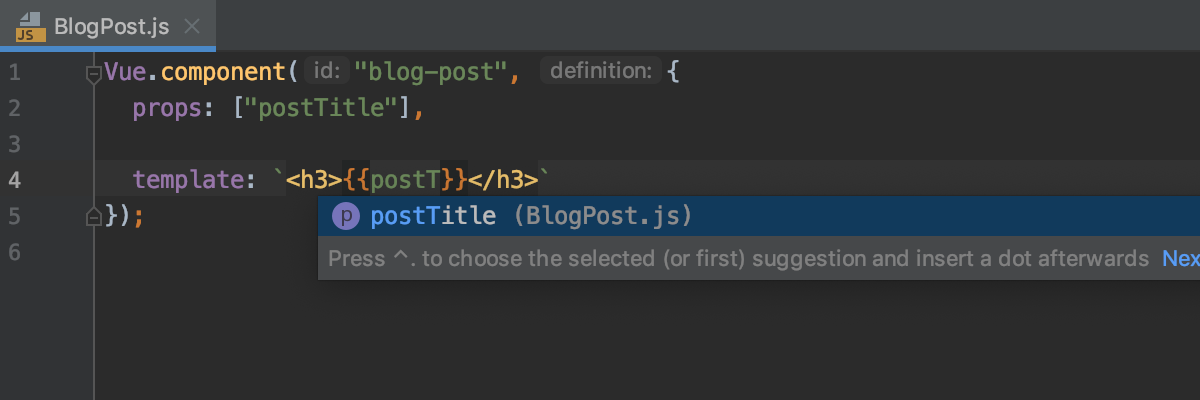
Another case now supported is when a template is inside a template literal in the template property of a component. You will now have the same experience working with this Vue template code as if it were inside the template tag.

The same applies to cases where the template is in a separate HTML file and then linked to the template property.
Faster completion in Vue templates
We’ve found and fixed a performance problem with completion in Vue templates (which was especially noticeable in projects with Vuetify), so now tags and their attributes show up in the completion popup faster, without any delay.
We plan to backport the fix to the current stable WebStorm (and the Vue plugin) version too.
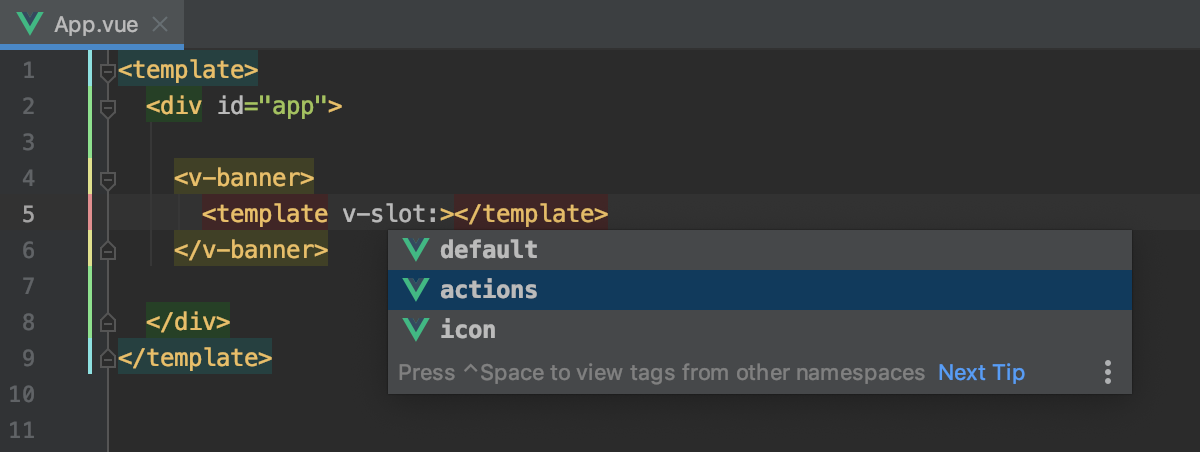
Completion for slot names for Vue components from libraries
If you’re using Vuetify, Quasar, or BootstrapVue, you will now get code completion for the slot names.

This is implemented via web-types, the JSON format for describing components that we introduced with the WebStorm 2019.2 release. By the way, Quasar 1.1.1 now ships web-types definitions with it.
Completion for slots in your project components is coming next week.
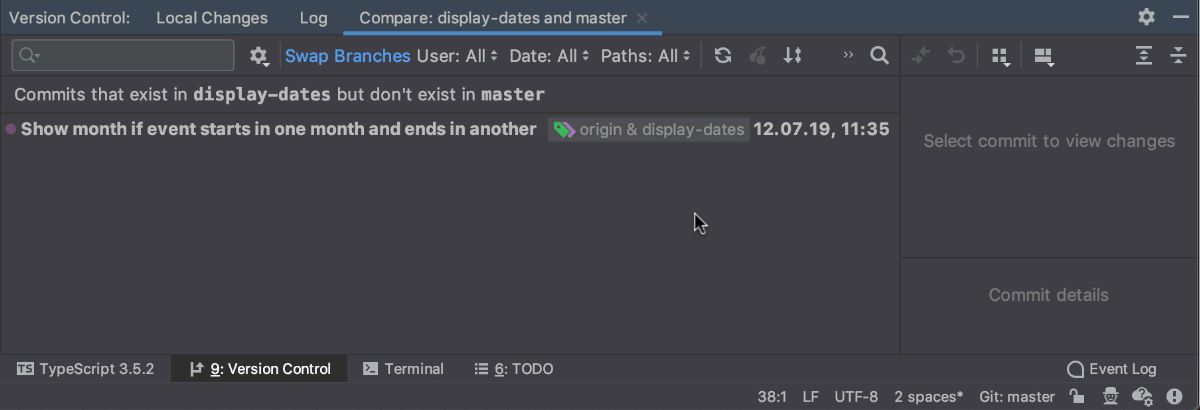
Updated “Compare with Current” action for git branches
Based on your feedback we’ve started a new iteration over the Compare with Current action in the Branches popup.
With this action, you can see the difference in commits between two branches in the Log tab. We’ve added a new title that explains what commits are shown (“Commits that exist in branch X but don’t exist in master”). With the Swap branches action, you can compare the branches the other way around (e.g. see commits that are in master but not in branch X).

With the Show Diff with Working Tree action in the Branches popup, you can see what files differ between the branches. You’ll find a similar Swap branches action at the top of this dialog.
Search only in selection
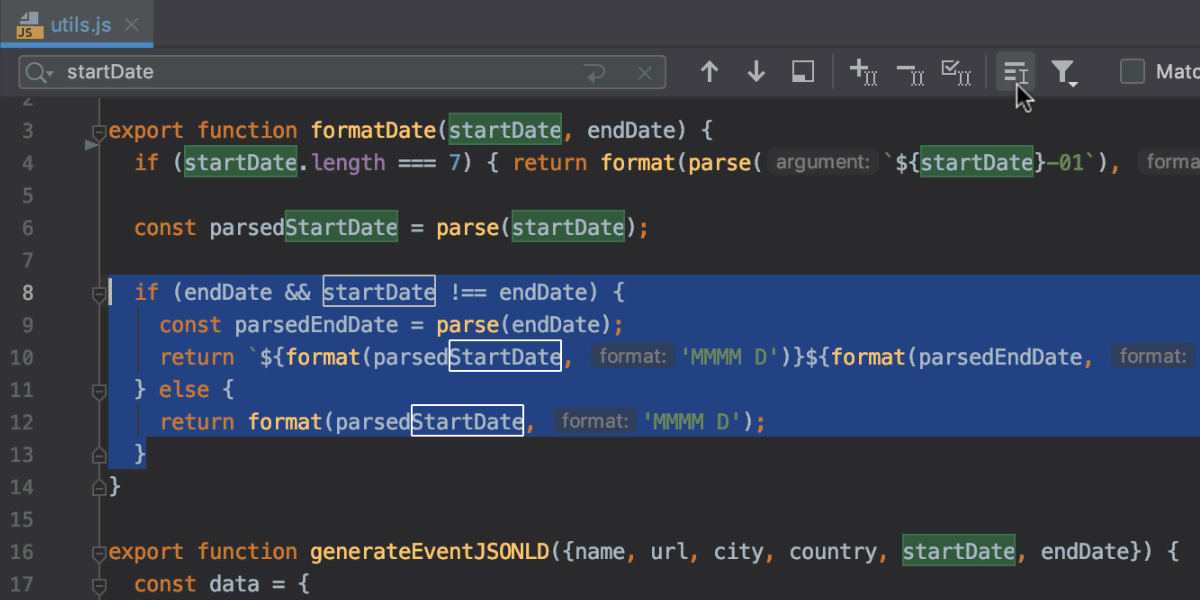
When searching for text in a file with Cmd/Ctrl-F, you can now limit the search to only the selected part of the code:
- Select the code, press Cmd/Ctrl-F, and type the search query.
- Or press Cmd/Ctrl-F first and type your query, then select the code and click the
In Selection icon, or press Cmd/Ctrl-F once again. This way you’ll switch from searching the whole file to searching within the selection.

Please report any issues on our issue tracker, and stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





