WebStorm 2019.3 EAP #2: timeline for GitHub pull requests, quote style for CSS, Run Anything action
WebStorm 2019.3 Early Preview build #2 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog post.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.3 EAP #2 (build 193.3519.19). For the full list of issues fixed in this update, see the Release Notes.
Dart Support Now Available as a Plugin
Starting with WebStorm 2019.3, if you use Dart, you’ll need to install the Dart plugin in Preferences | Plugins. This is exactly the same plugin that was available out of the box in WebStorm before.
We’re unbundling the plugin in order to have more flexibility when releasing updates for it. Right now, bundled plugins can only be updated together with an update of the entire IDE. When a plugin is available separately, it can have its own release cycle.
The Dart plugin is used a lot in Android Studio that is based on an earlier IntelliJ Platform version, and this change will make it easier to backport the latest fixes to the plugin version compatible with Android Studio and previous versions of IntelliJ IDEA Ultimate and Community.
When launching WebStorm for the first time, you will see the Dart plugin suggested as a recommended plugin. You can also install the plugin via
Preferences | Plugins.
New UI for cloning projects from the version control and GitHub
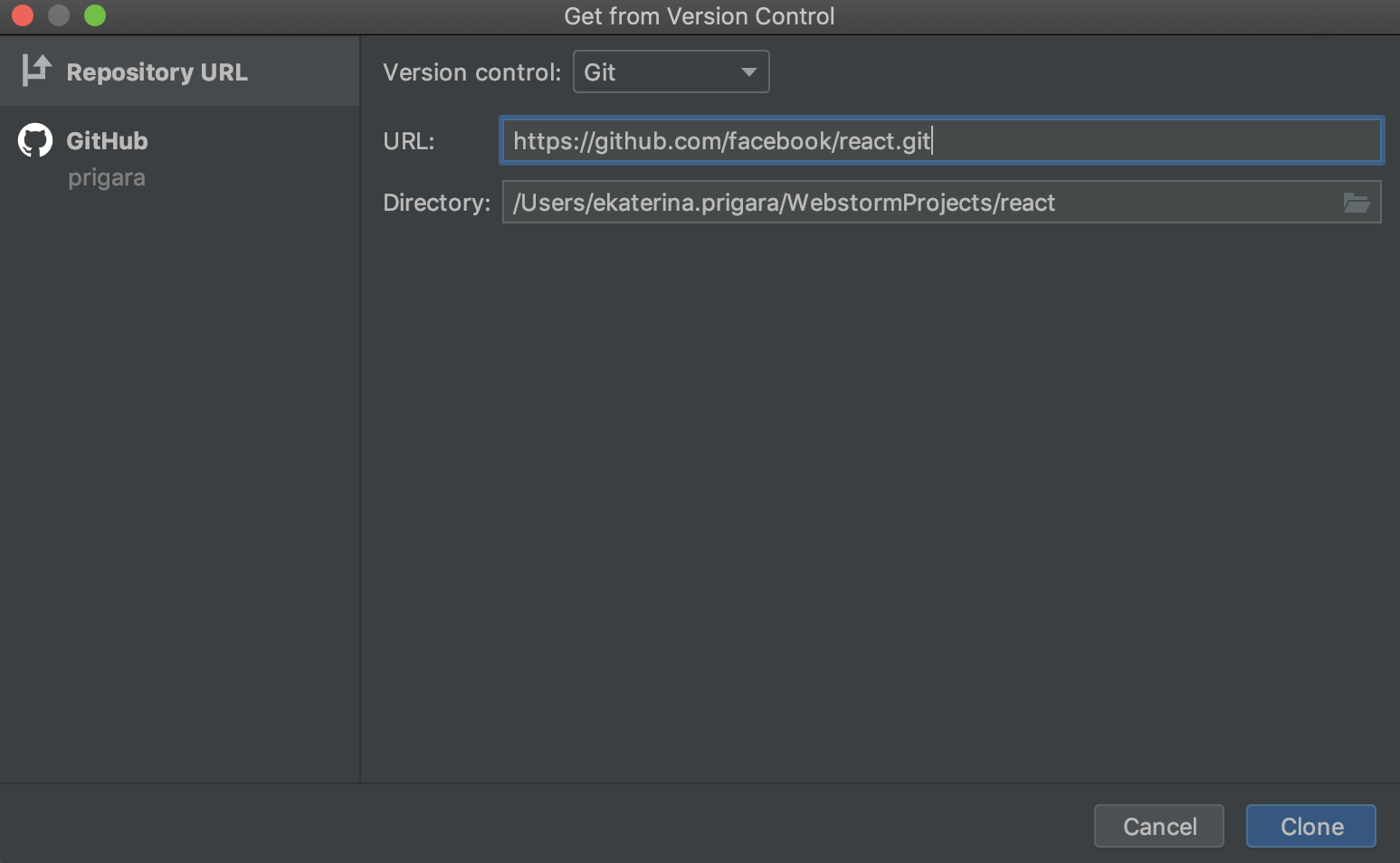
Now when you clone a project from a version control system (from the IDE Welcome screen or the VCS menu), you will see an updated Get from Version Control dialog.

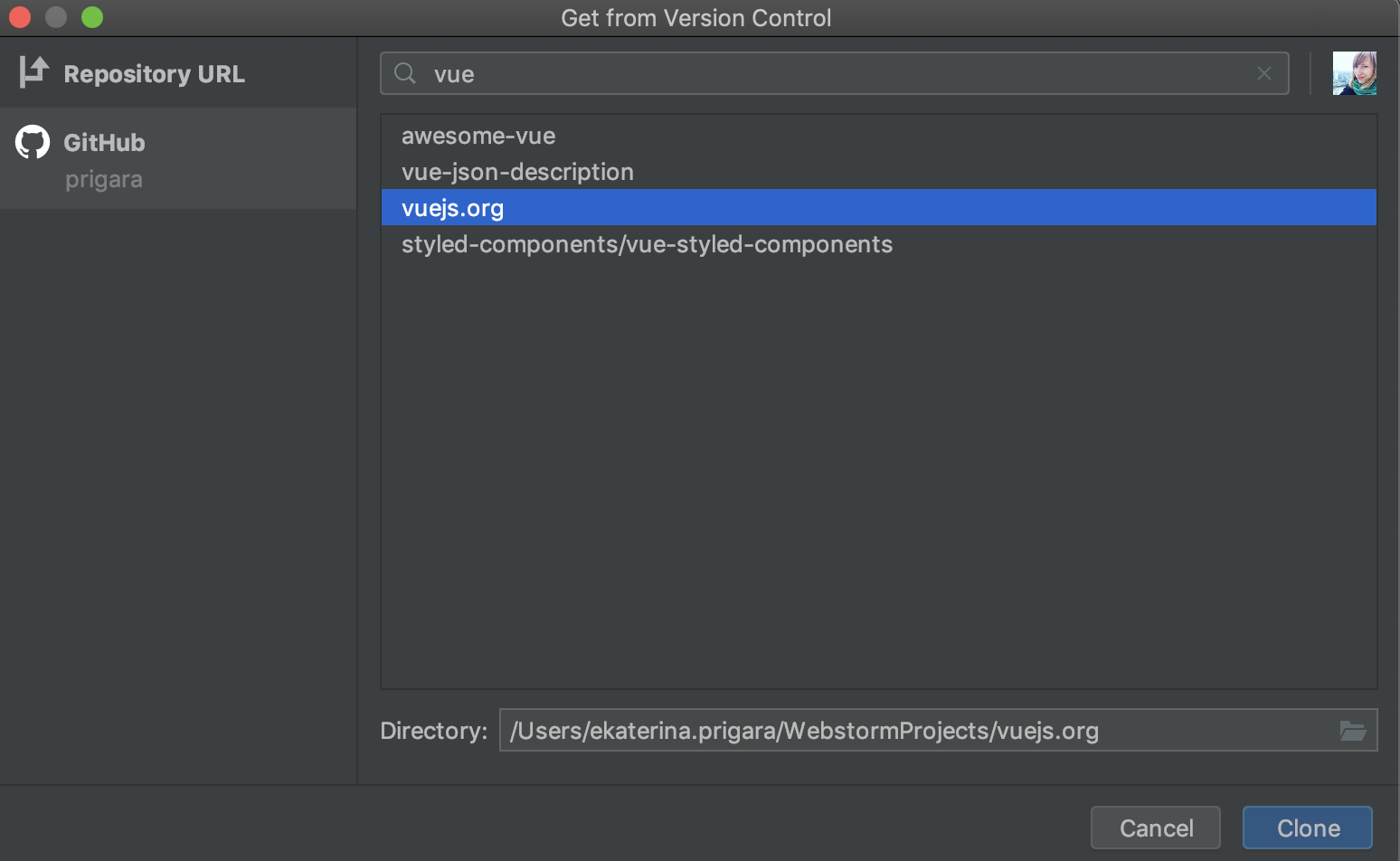
With this redesign, we mainly want to improve your experience of getting the project from your GitHub account. You can now select GitHub on the left side of the dialog and log in to your account right from there.
After you’ve done that, you can scroll through the list of repositories in your account and in organizations you belong to, and find the one you want to clone and start working with.

Timeline for GitHub Pull Requests
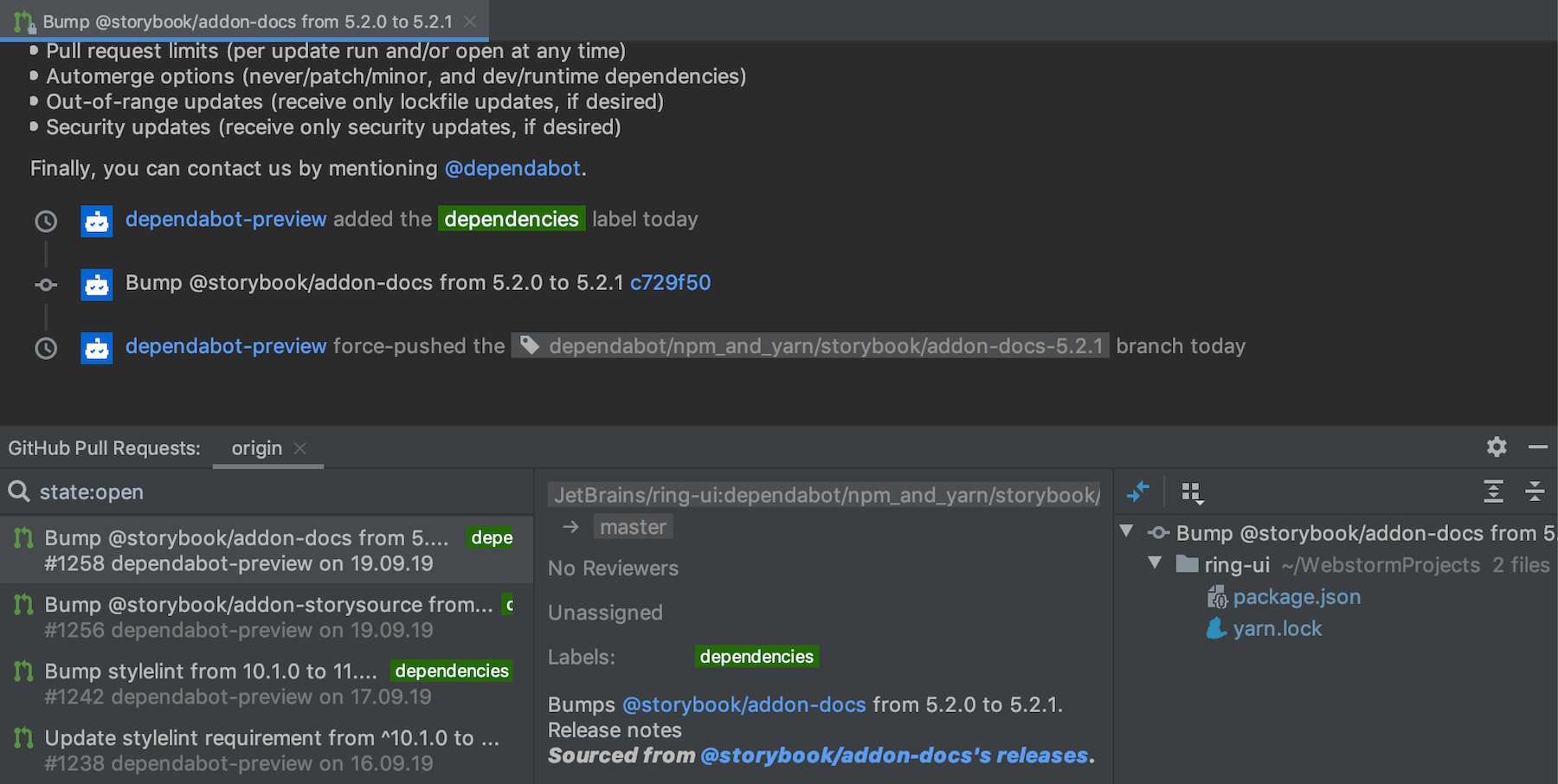
In WebStorm 2018.3, we’re adding a GitHub Pull Requests tool window (menu VCS – Git – View Pull Requests), which shows you the list of all pull requests (PRs) in the project, their status and changed files. Now you can double-click a PR in the list to see the comments, information about reviews, and other things in the pull request – right in the WebStorm editor.

A Merge button is coming soon. Stay tuned!
Configure quote style for CSS
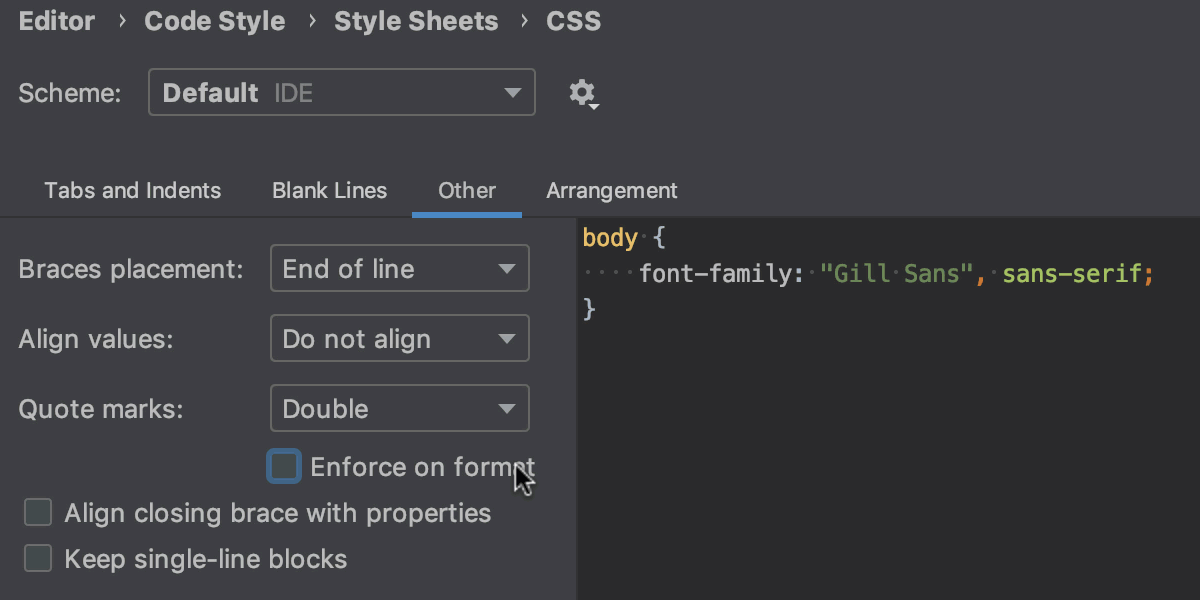
You can now configure whether double or single quotes should be used in CSS (as well as SCSS and Less files). The new option Quote Marks is available in Preferences | Editor | Code Style | CSS, SCSS or Less – Other. Select Enforce on Reformat if you want to apply the selected quote style not only when using code completion to add new code, but also when reformatting the code.

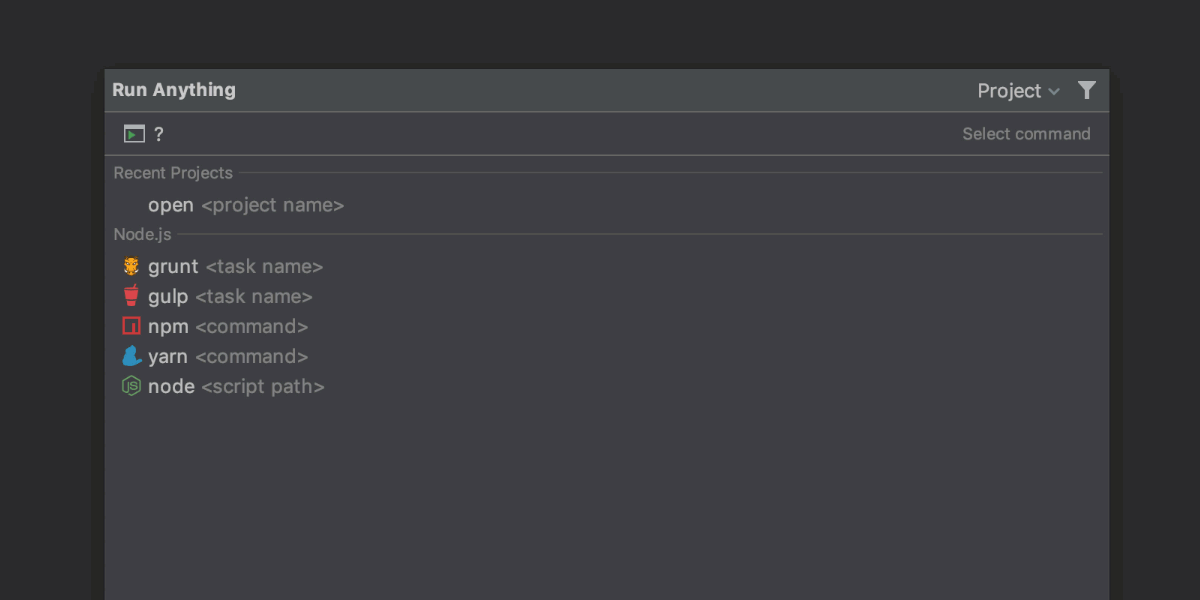
Run Anything
If you’ve used any other JetBrains IDEs, you may already be familiar with the Run Anything action which we added about a year ago. We’ve finally decided to enable it in WebStorm.
With Run Anything, you can quickly start run configurations and tools like npm and yarn, as well as open recent projects. To use it, press
Ctrl twice (Ctrl-Ctrl) or click the icon on the right-hand side of the navigation bar.
To launch an existing run configuration, enter its name and then press Enter to start it.
If you want to run an npm script, you can type in npm run and then select the script name from the suggestions. To see all available commands, type in ?.

Other improvements in this EAP #2
- There’s now a separate refactoring for extracting a constant (Alt-Cmd-C on macOS, Ctrl-Alt-C on Windows and Linux).
- You can notice some improvements around slots in Vue components. We’ll share more details about it once we implement a couple of other related things.
- The bundled TypeScript was updated to version 3.6.2.
Please report any issues on our issue tracker. And stay tuned for the next week’s update!
The WebStorm Team
Subscribe to WebStorm Blog updates





