WebStorm 2019.3 EAP #9: Yarn 2, Further Improvements in Vue Support
WebStorm 2019.3 Early Preview build #9 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out the previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also get notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select “Automatically check updates for Early Access Program”.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2019.3 EAP #9 (build 193.5096.13). For the full list of issues fixed in this update, see the Release Notes.
Support for the Upcoming Yarn 2 Release
A new major Yarn version is coming later this year with the Plug’n’Play feature – a completely new installation strategy for project dependencies.
In the past month, we’ve worked together with the Yarn team and put a lot of effort into making sure that all WebStorm key features work fine when using Yarn 2.
The first and most important thing we had to do was to locate and properly index a project’s dependencies (which are actually no longer located in the node_modules folder) to provide code completion and navigation. As before, WebStorm creates a JavaScript Library from these files, called Dependencies from package.json. You can disable it or configure its scope in Preferences | Languages and Frameworks | JavaScript | Libraries.

The second thing we did was to make sure that all integrated tools like linters and test runners can still be used when installed using Yarn 2.
Please note that since Yarn 2 hasn’t yet been officially released, there might still be some unexpected changes in it that might affect the way WebStorm integration works. Also please note that some tools and libraries don’t fully support Yarn 2.
If you want to give Yarn 2 a try now, you can find the installation instructions in their docs.
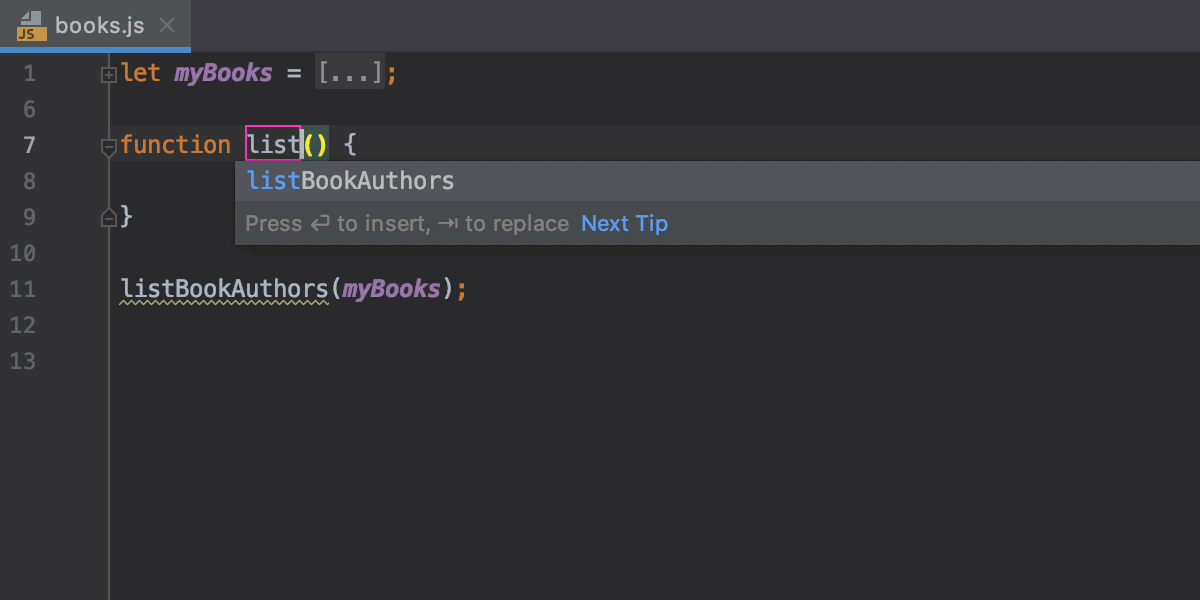
Better name suggestions for new variables, functions, and classes
When you create a new variable, function, class, or interface, WebStorm now suggests names that were already used in the same scope but were not defined anywhere and are marked as unresolved.
For example, if you’ve decided that you want to use some new function, you can first call it and then type function to create it and see this name suggested. Of course, you can also press Alt-Enter on the usage and use the Create Function quick-fix.

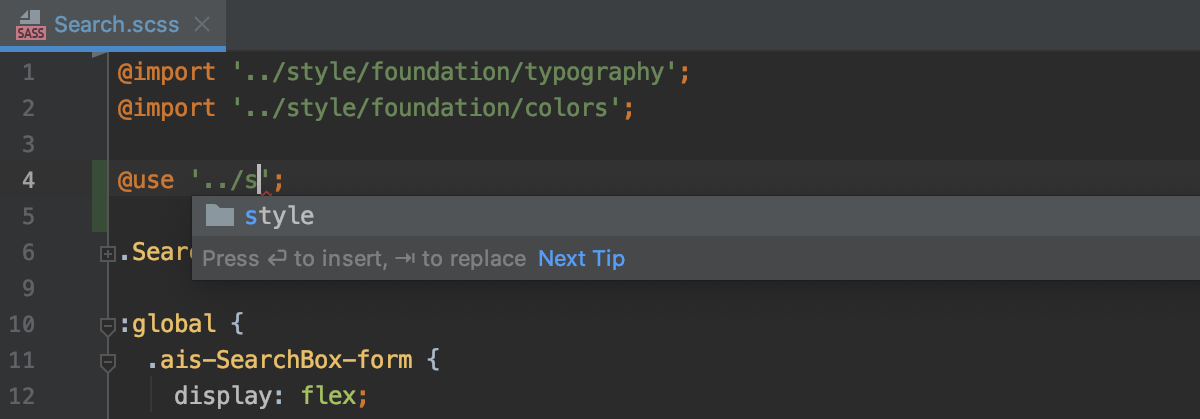
Initial support for Sass’s @use and @forward rules
WebStorm now understands Sass’s new @use and @forward rules and provides completion for the path after them. Smarter completion and resolve for imported symbols are coming soon.

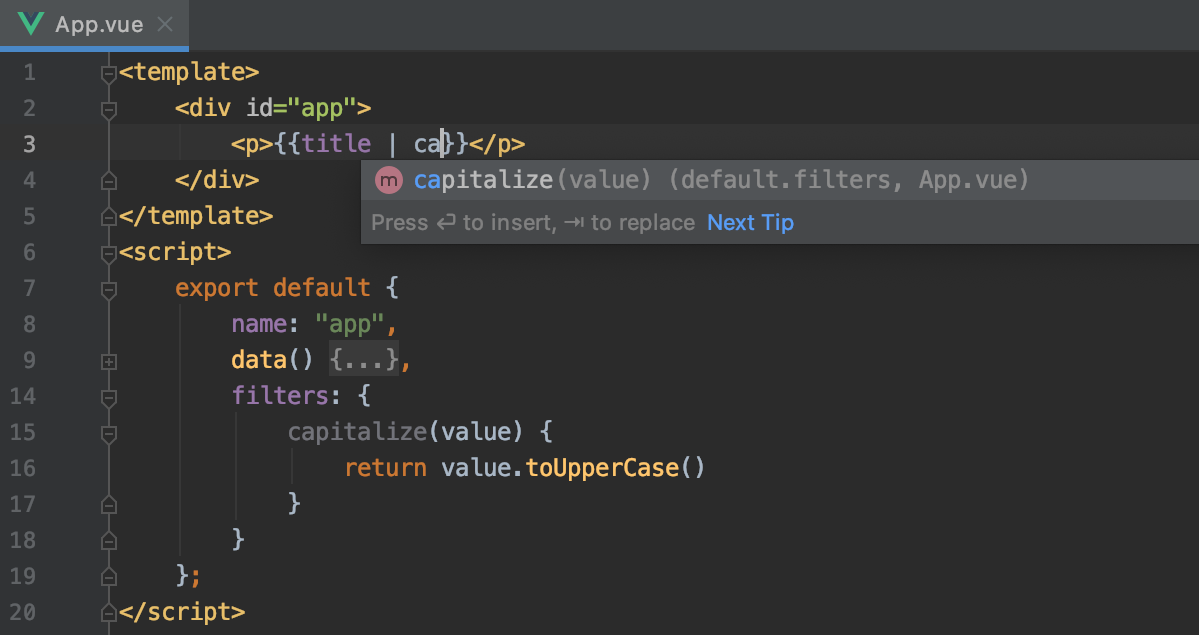
Further improvements in Vue support
Now you can get code completion for filters in interpolations and v-bind expressions. This works for filters defined in the component or globally.

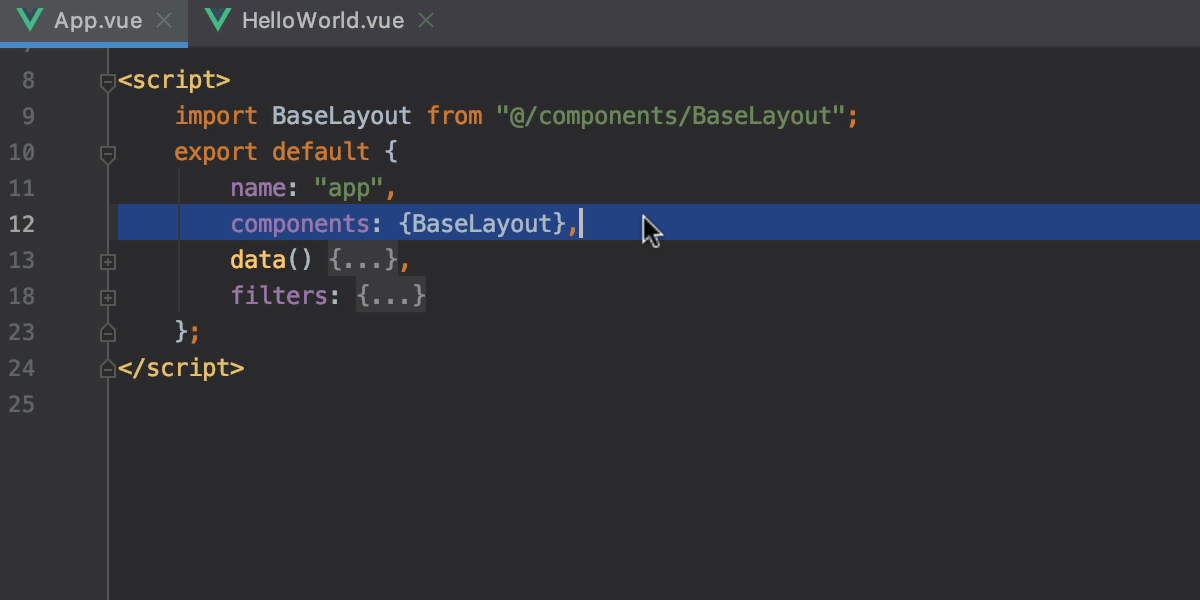
If you copy some code from the script section of one Vue component and paste it into another component, WebStorm will paste the required import statements as well, the same way it works for regular JavaScript files.

Please report any issues on our issue tracker, and stay tuned for the upcoming release announcement!
The WebStorm Team
Subscribe to WebStorm Blog updates





