WebStorm 2020.1 Beta 2: Completion for Vue in HTML Files with CDN Links, Bundled Spell Checker, and Full Support for Angular 9 Metadata
WebStorm 2020.1 Beta 2 is now available! To catch up on what has already been implemented in v2020.1, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also choose to be notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights from WebStorm 2020.1 EAP Beta 2 (build 201.6668.22). For the full list of issues fixed in this update, see the release notes.
Completion for Vue in HTML files with CDN links
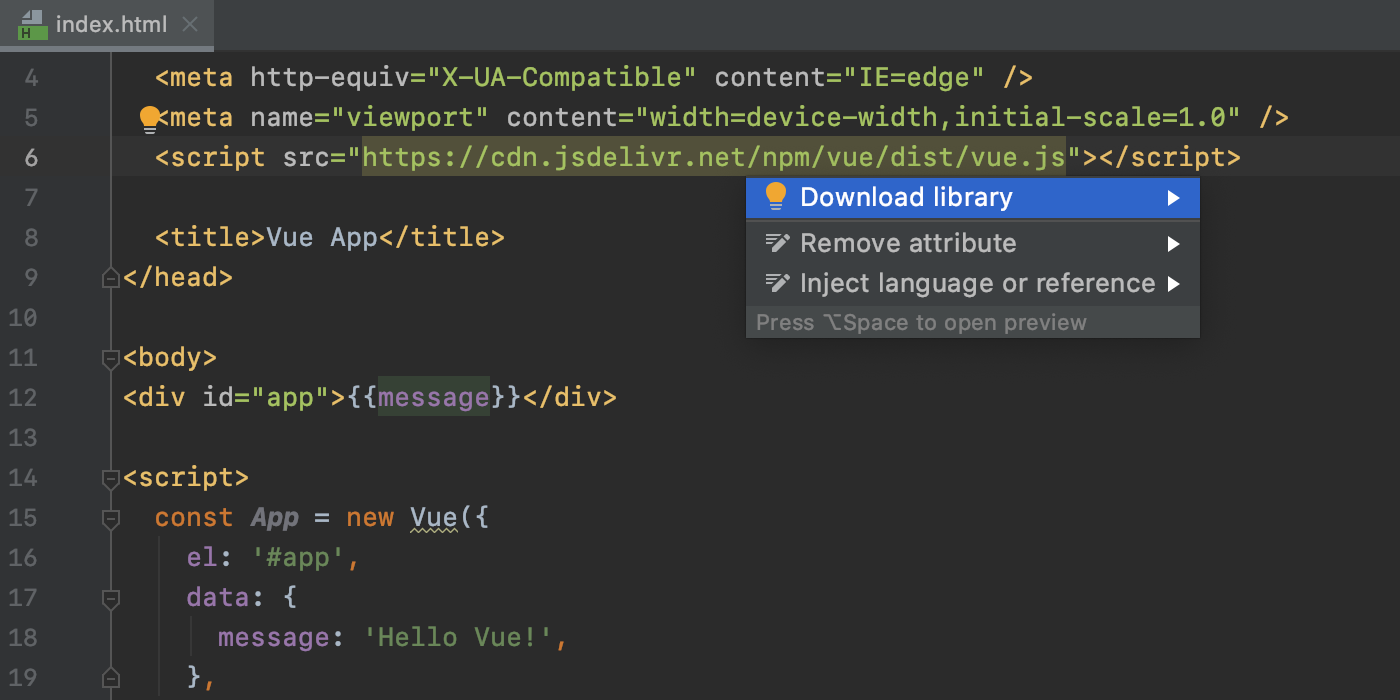
If you set up Vue by injecting code into a static HTML file, WebStorm will now properly recognize the Vue syntax. If you have a Vue library linked from a CDN in that HTML file, you can also download it, which will allow the IDE to provide code completion that is more helpful. To download the library, press Alt+Enter on the link in the HTML file and select Download library.

Code completion will also work for libraries added locally to your project.
Bundled spell checker
Starting with v2020.1, WebStorm will come bundled with Grazie, our intelligent spelling, grammar, and style checking tool. Grazie supports over 15 languages, including English, German, Russian, and Chinese. We hope it helps you avoid grammar mistakes when adding comments, commit messages, and various language constructs.
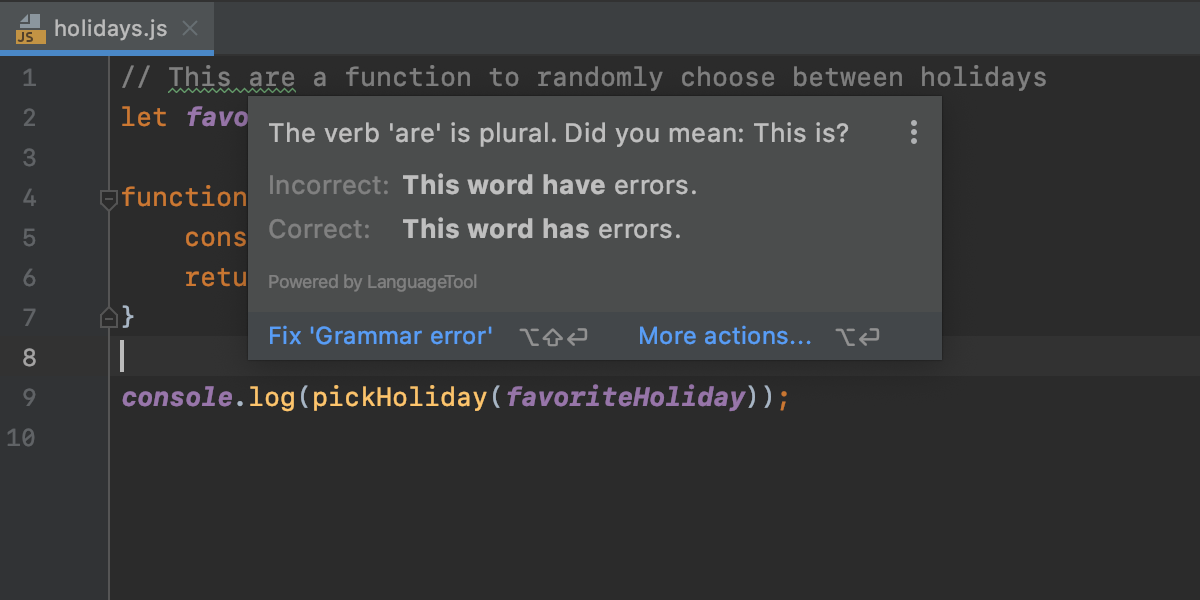
Let’s take a brief look at how Grazie works. If there’s a grammatical error in your code, you’ll see it highlighted the same way the IDE highlights other problems in your code – by showing a squiggly line. To fix the error, hover over it and click Typo: Change to…/Fix ‘Grammar error’ or place the caret on the problematic word, then press Alt+Enter and apply a quick fix.

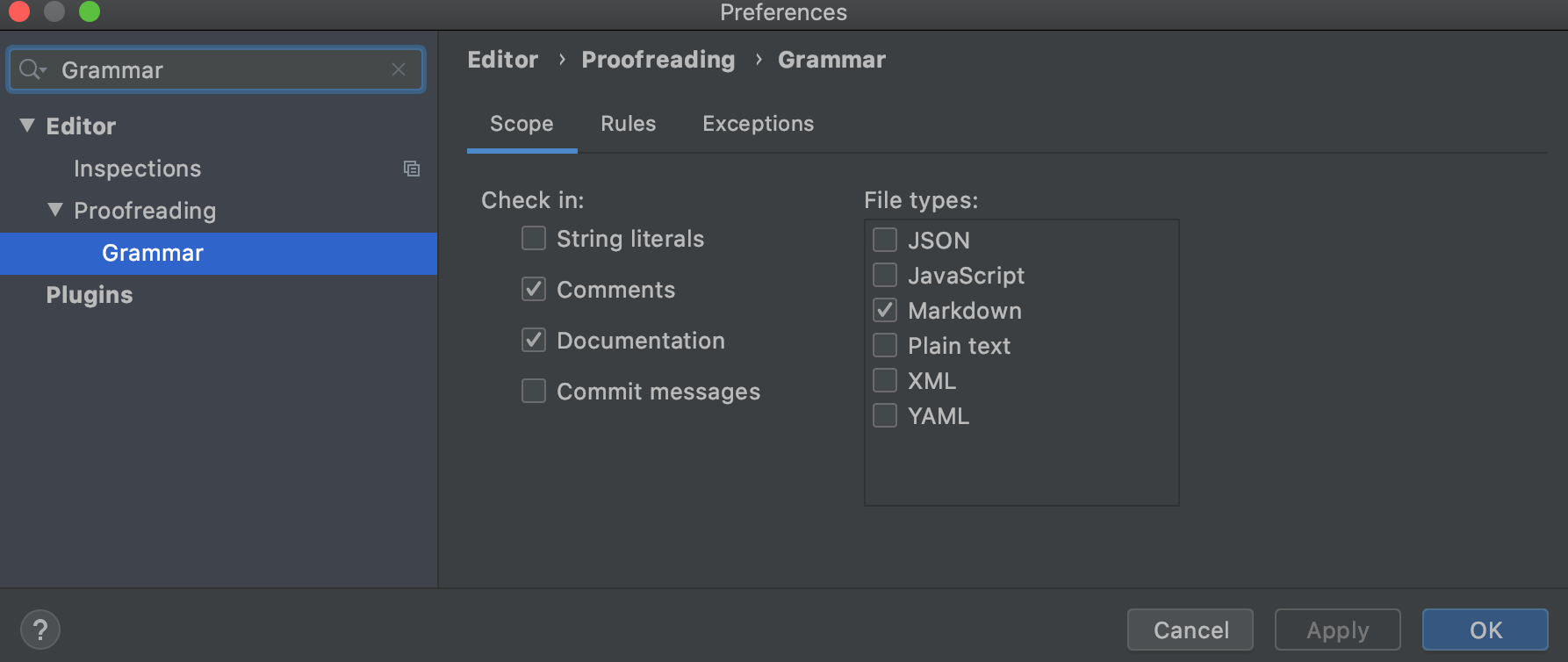
By default, Grazie is only enabled for English and doesn’t check all file types for potential grammar mistakes. You can add more languages and change the default behavior in Preferences/Settings | Editor | Proofreading (go to the Grammar section to adjust the scope of the checks, review existing rules, and add exceptions).

To learn more about Grazie, please read this blog post.
Full support for the new Angular metadata format
The latest update of the Angular framework, Angular 9, introduced a new approach to defining additional metadata in `.d.ts` files, as a replacement for the infamous `.metadata.json`. If you’ve been working with Angular 9 projects in WebStorm 2019.3, you may have already noticed that this new approach helps the IDE provide you with faster code completion and inspection results. However, some parts of the new approach were still being polished, so we didn’t enable support for it by default in WebStorm 2019.3 (see this blog post for more details).
Now that the Angular team has implemented some important changes with the latest update to Angular 9, we’ve enabled full support for the new metadata format in WebStorm. You can now benefit from both faster compilation times with the Ivy compiler and faster coding assistance with WebStorm when working on Angular 9 projects. As usual, our Angular support doesn’t require any additional configuration, so you can immediately use features like code completion or auto imports in TypeScript and Angular template files.
Those are the most notable highlights. Please report any issues on our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





