WebStorm 2020.2 EAP #4: WebP Support, Smart Command Handling, and More
WebStorm 2020.2 EAP build #4 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep your stable WebStorm version, as well as any EAP versions up to date. Or you can download the EAP builds from our website. You can also choose to be notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.2 EAP #4 (build 202.5792.46). For the full list of issues fixed in this update, see the release notes.
Support for WebP image format
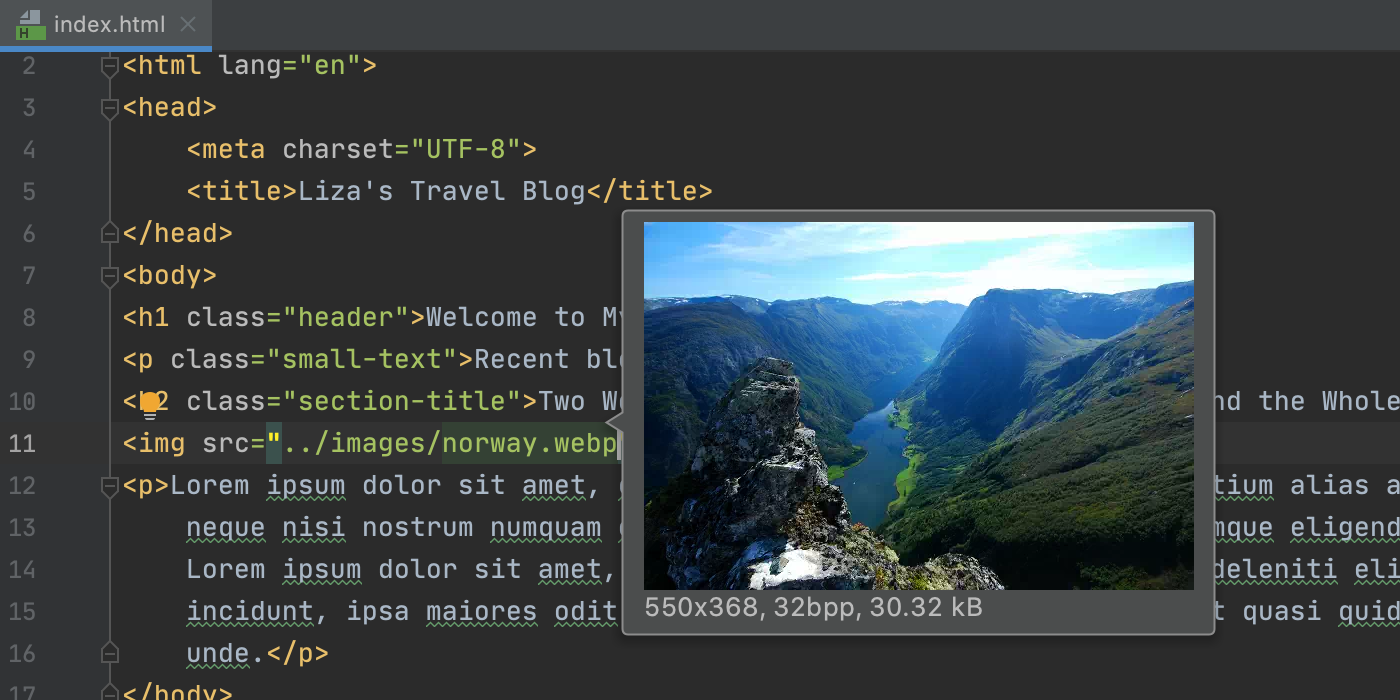
Starting with v2020.2, you can preview .webp images right in WebStorm, the same way you’d preview .jpeg or .png images. Previously, WebStorm wouldn’t recognize the .webp image format, forcing you to switch to another software whenever you needed to have a quick look at such images.
There are several ways to preview an image in WebStorm. For example, you can press Shift and hover over an image link in the code. You can also double-click on an image in the Project tool window to preview it in the editor, or use the Quick Definition feature (Alt+Space/Ctrl+Shift+I).

Smart handling of terminal commands
WebStorm has a lot of features that can help you do specific jobs faster. Starting with v2020.1.2, we’ve made some of those features easier to discover for those who have been using terminal commands. If you run some commands from the built-in terminal, the IDE will now suggest ways to do it more smoothly by using the existing features instead.
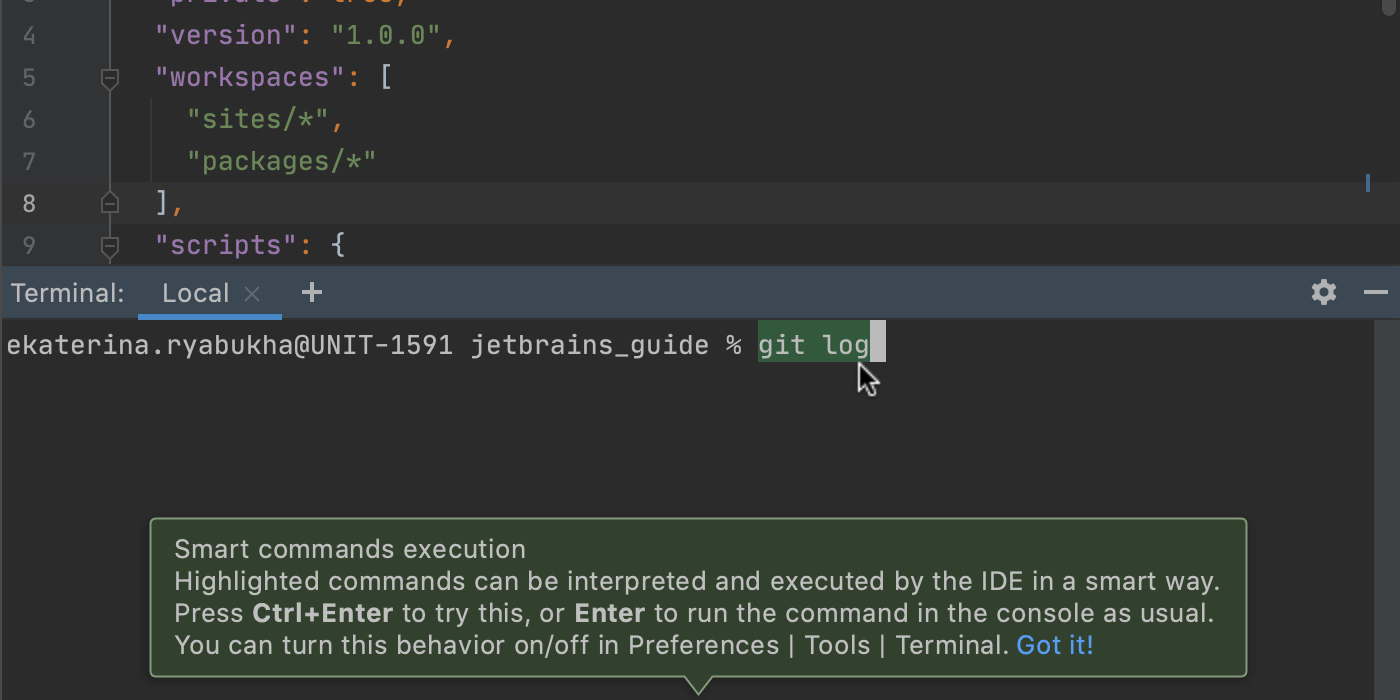
Let’s say you want to check commit logs. If you type git log in the built-in terminal, the IDE will highlight commands that it can handle in a smart way in a different color. Press Ctrl+Enter to try the new functionality out. Once it’s done, the IDE will open the Git tool window on the Log tab so you can explore commit logs with less effort.

Although this is still a work in progress, WebStorm can already handle quite a few commands in a smart way. Apart from some VCS-specific commands, the new functionality will work for npm ... and node ... commands. With the current behavior, if you decide to run a command like npm start in a smart way, the IDE will start a debug session. We’ve implemented it this way on purpose. While running code can be done from the terminal quite comfortably, the debugging process is more complex, and using a dedicated UI can make that process a lot easier.
We understand that not everyone will find this smart handling of commands helpful. If you’re one of the people who don’t, you can turn it off by unchecking Smart command handling in Preferences/Settings | Tools | Terminal.
New action for adding carets at the end of each selected line
We’ve added a new action for working with multiple carets. It lets you quickly place carets at the end of each selected line and removes the selection as soon as all carets are added. The new action is called Add Caret Per Selected Line. To try it, select some code and press Alt+Shift+G.
That’s it in terms of the biggest highlights. This build also comes with some smaller, but still important changes, such as:
- WebStorm can now automatically detect if you’re using a screen reader. If so, the IDE will turn its accessibility features on.
- Support for such technologies as Yeoman, JSCS, Closure Linter, and JSLint is no longer available out of the box. If needed, you can still get support for these technologies by installing the corresponding plugins from Preferences/Settings | Plugins.
- We’ve extended Vue-specific code style settings by adding a few more options to them. From now on, you can also configure interpolation formatting under Preferences/Settings | Editor | Code Style | Vue.
Please report any issues you find to our issue tracker. And stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





