WebStorm 2020.2 EAP #2: Using Prettier as the Default Formatter, New Inspections Widget, and VCS Improvements
WebStorm 2020.2 EAP build #2 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep your stable WebStorm version and any EAP versions up to date. Or you can download the EAP builds from our website. You can also choose to be notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.2 EAP #2 (build 202.5103.5). For the full list of issues fixed in this update, see the release notes.
Using Prettier as the default formatter
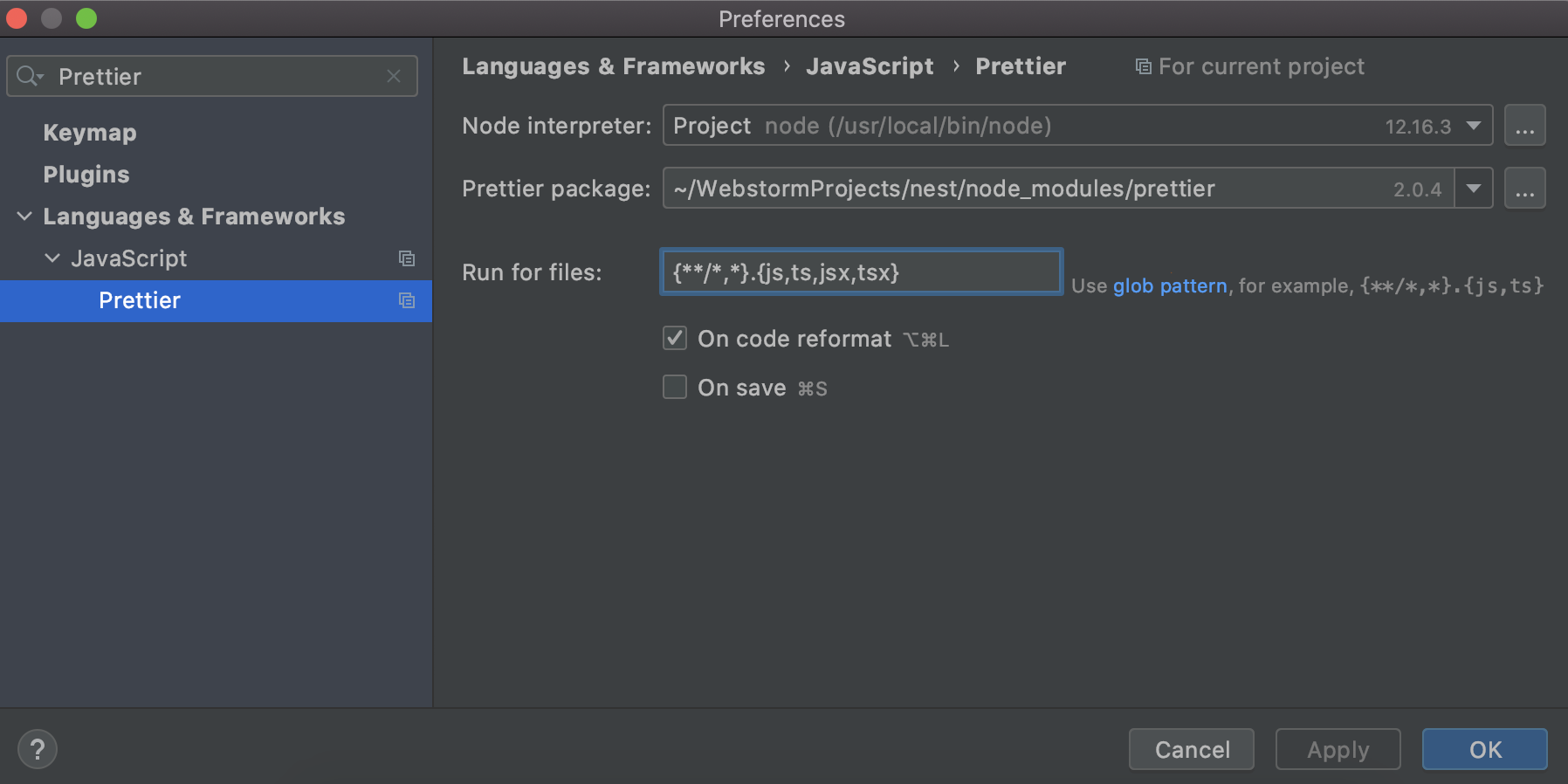
We continue to make the experience of working with Prettier as seamless as possible for WebStorm users. In addition to the recently added option for running Prettier on save, we’ve made it easier to use Prettier with the default formatting action. Now, if you don’t rely on the built-in formatter and want to use Prettier instead, you can tick the On code reformat option in Preferences/Settings | Languages & Frameworks | JavaScript | Prettier.

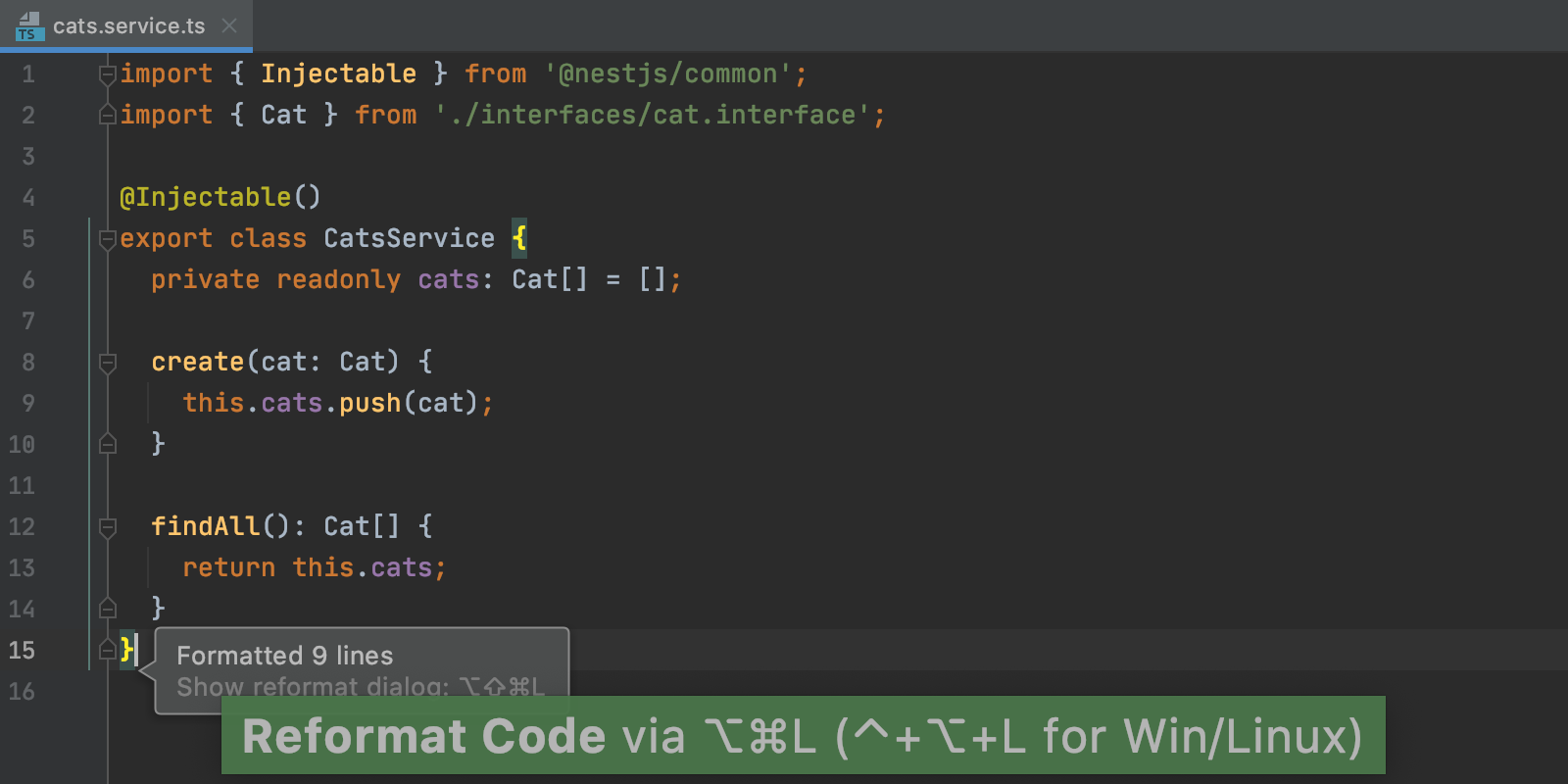
With the new option checked, Prettier will be invoked whenever you use the default formatting action (Alt+Cmd+L/Alt+Ctrl+L). By default, WebStorm will apply formatting to all .js, .ts, .jsx, and .tsx files that you’ve edited in your project, just like it does for running Prettier on save. To apply the formatting to other file types, or to files located in specific directories only, you can customize the default configuration by using glob patterns.

If you want to have Prettier set as the default formatter in all new projects, then from the main menu, go to File | New Projects Settings | Preferences/Settings for New Projects and select the same option from there, updating the default list of file types if needed.
Lastly, what if you’re happy with the old way of doing things, such as having both the built-in formatter and the Reformat with Prettier action (Alt+Shift+Cmd+P/Ctrl+Alt+Shift+P)? Or what if you have a custom shortcut assigned to the Reformat with Prettier action that you’ve gotten used to? You can, of course, keep using it. However, you may want to give the new functionality a go to see if it works better for you.
New widget for going over problems in your code
WebStorm 2020.2 comes with the new Inspections widget located in the top right-hand corner of the editor. This widget provides detailed information about the number of warnings, errors, and other issues in the current file, making it easier for you to view all the problems and navigate between them. For navigation, you can use the arrow icons or F2.

You can also configure the highlighting level right from the new widget, choosing between None, Errors Only, and All Problems. It was already possible to do this by using the Inspector icon on the status bar or the icon in the top right-hand corner of the file, however it was harder to discover this functionality.
Squashing local commits from the log
Speaking of changes in the Version Control subsystem, you can now select a number of local commits in the Log tab of the Git tool window and squash them into one. This action is available from the context menu, which can be invoked with a right-click.
Better presentation of results when comparing branches
We’ve also improved the way the result of the Compare branches action is presented. When comparing two branches in WebStorm, the IDE will now open the logs of those branches in the editor instead of the Git tool window. This will ensure that there is enough space to display all the information.

That’s it in terms of the biggest highlights. We’ve also decided to deprecate support for the JavaFX runtime for plugins in the IntelliJ Platform. As an alternative to JavaFX APIs, we provide a new integration with JCEF which offers better stability and performance. It also simplifies the implementation of new features that show web content in the IDE. For you, it will only result in a slightly different rendering of preview for .md files and JavaScript debug console.
Please report any issues you find to our issue tracker. And stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





