WebStorm 2020.2 EAP #5: Problems View, In-editor JSDoc Comment Rendering, Better @use and @forward Support
WebStorm 2020.2 EAP build #5 is now available!
If you’re unfamiliar with our Early Access Program or if you want to catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep your stable WebStorm version, as well as any EAP versions up to date. Or you can download the EAP builds from our website. You can also choose to be notified right from the IDE when a new EAP build is available: go to Preferences/Settings | Appearance & Behavior | System Settings | Updates and select Automatically check updates for Early Access Program.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.2 EAP #5 (build 202.5958.22). For the full list of issues fixed in this update, see the release notes.
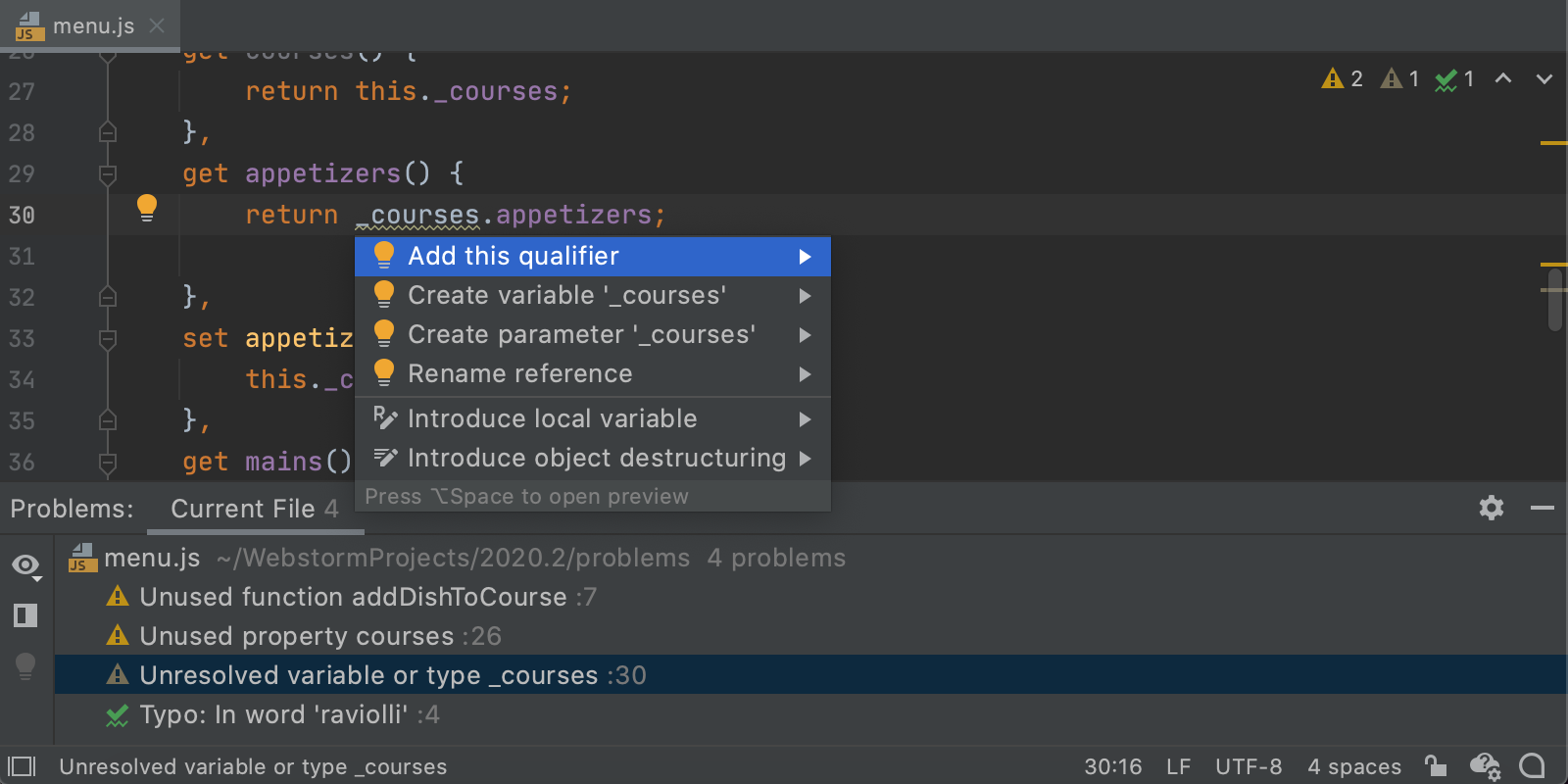
New tool window for going over problems in your code
We keep making it easier to see warnings and errors in your code as well as navigate around them. In addition to the new Inspections widget, we’re happy to introduce the Problems tool window which gives you an overview of warnings and errors in the current file. To open it, click on the Inspections widget or go to View | Tool Windows | Problems from the main menu.
The Problems tool window lets you do several things. First, you can quickly jump to any problem by double-clicking it, or by right-clicking it and selecting Jump to Source. Second, you can review the available fixes by right-clicking a problem and selecting Show Quick Fixes or using Alt+Enter. To apply a fix, choose it from the list and press Enter.

If you want to change what’s shown in the Problems tool window, click the View Options icon on its left-hand side and untick the options you don’t want to be shown. You can also open the preview pane by clicking the Open Editor Preview icon.
We plan to extend the functionality of the Problems tool window in the future. We want it to have better integration with the TypeScript Language Service and be capable of analyzing errors across entire projects. Stay tuned!
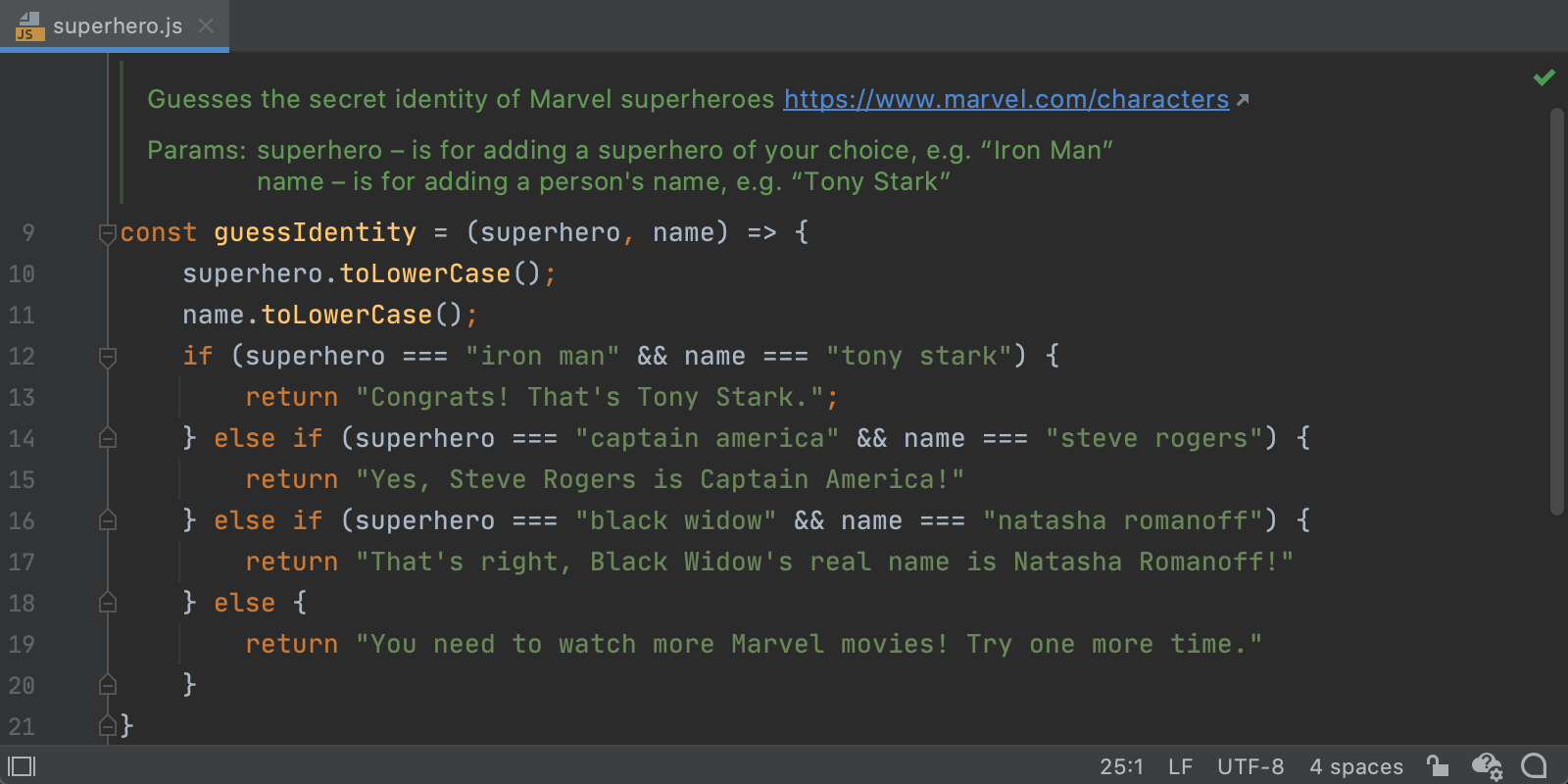
In-editor documentation comment rendering
Reading JSDoc comments in the editor can be a challenge because of all the tags you have to wade through. To make it a bit easier, we’ve added a way to render those comments right in the editor. To turn the new feature on, go to Preferences/Settings | Editor | General | Appearance and tick Render documentation comments.
Now, if you get back to the editor, you’ll see a new icon in the gutter, next to the comments. Click it, and you’ll see those comments shown without any distractions. You can click the links to go to the referenced web pages, or view quick documentation for the referenced topics. You can also adjust the font size with a right-click for better readability.

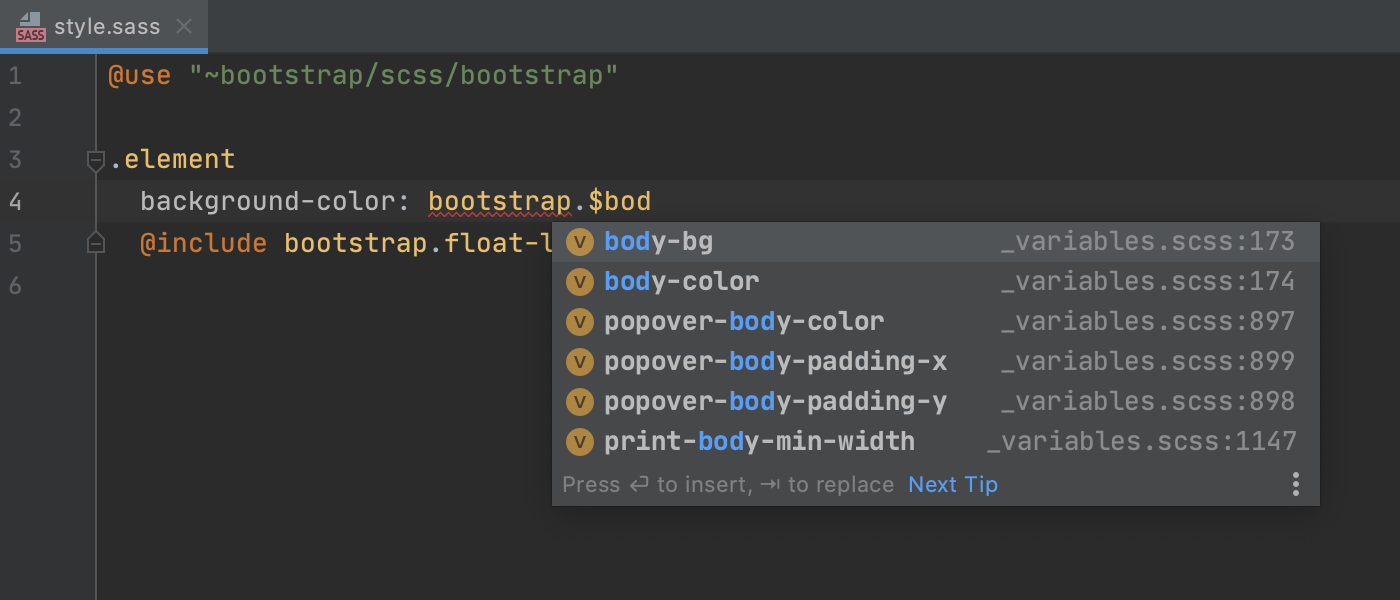
Better support for @use and @forward rules in Sass/SCSS
Last year we introduced some initial support for the @use and @forward rules used in Sass and SCSS. In WebStorm 2020.2, we’ve extended this support. You can now expect to get smarter completion and improved resolution for imported symbols.

That’s it in terms of the biggest highlights. This build also comes with a couple of smaller but still important changes:
- We’ve improved the way the TypeScript Language Service works with .vue files. Vue files are now treated the same way as TS or TSX files. Their non-script content is stripped away and Vue file imports inside other Vue or TypeScript files should no longer cause any trouble.
- If you click on Get from Version Control located on the Welcome screen, you’ll now see a new option in there, GitHub Enterprise. This option makes it easier to log into GitHub Enterprise and clone projects from there.
Please report any issues you find to our issue tracker. And stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





