Configuring the Style of Imports in JavaScript and TypeScript
Auto import is one of the most-used features in WebStorm because, as its name suggests, it just works automatically and adds required imports as you write your code.
However, sometimes the added import might not look exactly like you want it to – maybe the quotes are single instead of double, or the path is not the one that is recommended in your project. Let’s see how we can configure the style of imports that are added in the project to make sure everything looks just right.
Quotes and spaces
Let’s start with some small but important things – quotes and spaces around curly braces.
In most cases, if you’re using ESLint or EditorConfig and have rules about quotes and spaces enabled in your configuration file, the IDE will follow them automatically.
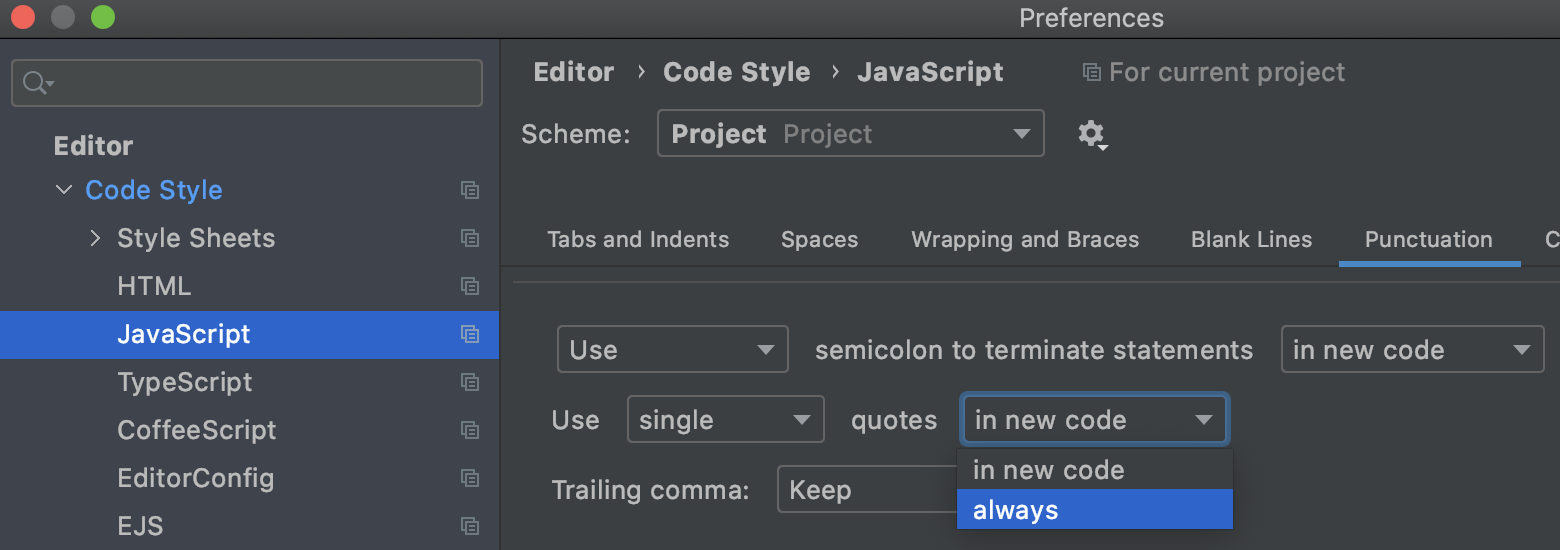
Here’s how you can set the quote style yourself. Go to Editor | Code Style | JavaScript or TypeScript in the IDE Preferences/Settings. On the Punctuation tab, you can choose between single and double quotes. Select “In new code” if you want this option to apply only when new imports or other pieces of code are generated. With “Always”, the quotes will also be changed in your existing code when you run Reformat code.

To use spaces inside the curly braces in import statements, open the Spaces tab and check “ES5 import/export braces” under the Within group.
Relative paths
By default, the IDE will use paths relative to the current file.
For example, if you have App/App.js and Header/Header.js in the src/Components folder, an import of Header in App will look like: import Header from "../Header/Header".
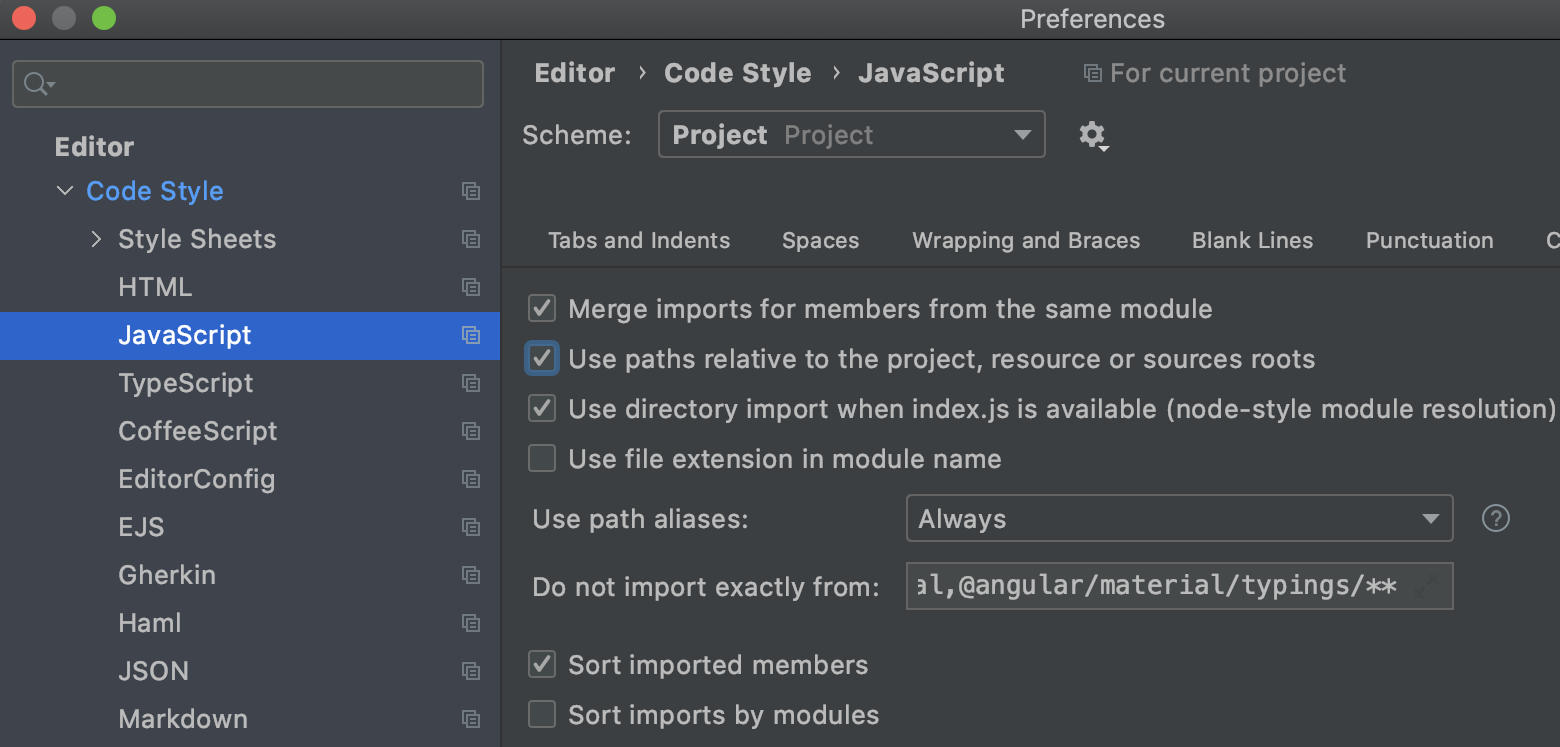
In some projects you might want to have imports that are relative to a project root or some other folder. To control that for auto imports, open the Imports tab and check the option “Use paths relative to the project, resource or sources root”.
With this option on, the import for Header will look like this because it will be relative to the project root:
import Header from "src/Components/Header/Header";
Here’s a more complex example. Let’s say we have the following resolve rule configured in a project’s webpack configuration file – webpack will search in src when searching for modules:
module.exports = {
//...
resolve: {
modules: ['src']
}
};
To make sure that WebStorm knows about this rule and follows it in imports, we need to specify the path to the config in Preferences/Settings | Languages & Frameworks | JavaScript | webpack. After that the IDE will analyse the config and set src as the root for resolving imports and we’ll no longer see this warning on the path in the editor.
However, since both Components/Header/Header and ../Header/Header are valid paths for Header.js in App.js, we still need to check the “Use paths relative to the project, resource or sources root” option in the Imports tab of the code style settings to make the IDE default to the former.

For TypeScript, you can use the paths that are relative to the nearest tsconfig.json file with the option “Use paths relative to tsconfig.json”, which is in the Imports tab in Preferences/Settings | Editor | Code Style | TypeScript.
Node.js-style directory imports
Tools like webpack and TypeScript follow the Node.js resolution strategy by default when looking for modules: the index.js (or .ts, or .tsx) file in the folder is considered to be the “main” file in it and therefore a path like ../Footer/Footer can be used instead of ../Footer/Footer/index.
WebStorm also follows this approach by default when adding imports. If you want to use full paths to index files, you can uncheck the “Use directory imports when index.js is available” option in the Import tab of the JavaScript or TypeScript code style settings.
File extensions in paths
There’s usually no need to add the .js or .vue file extension to the path in the import statement (and if you do so with .ts you will even get an error). But if you want to have a file extension added, there’s a “Use file extension in module name” option in the Imports tab.
Selecting between different import paths
Sometimes the code is structured in such a way that there’s more than one way to import something. For example, to import a component in the Material-UI library you can use:
import Component from '@material-ui/core/Accordion';
or
import { Component } from '@material-ui/core';
The option “Do not import exactly from” allows you to tell the IDE that you don’t want any imports that are from the specific path (e.g. @material-ui/core) or path pattern (e.g. @material-ui/core/**). The IDE will then use an alternative path if there is one.
Selecting between file paths and path aliases
Aliases allow you to use shorter paths in imports. You can configure them using webpack’s resolve.alias or the path mapping feature in TypeScript.
However, there’s one scenario when you might not want to use an alias and would prefer to instead use a regular path – when you import a symbol defined inside the aliased folder to another file in the same folder. If that often happens in your project, you can select “Use path aliases” – “Only in files outside specified paths” instead of the default, “Always”.
Here’s an example. We have a utils folder in the project which is aliased to utils in tsconfig.json:
"compilerOptions": {
"paths": {
"utils/*": ["src/utils/*"]
}
}
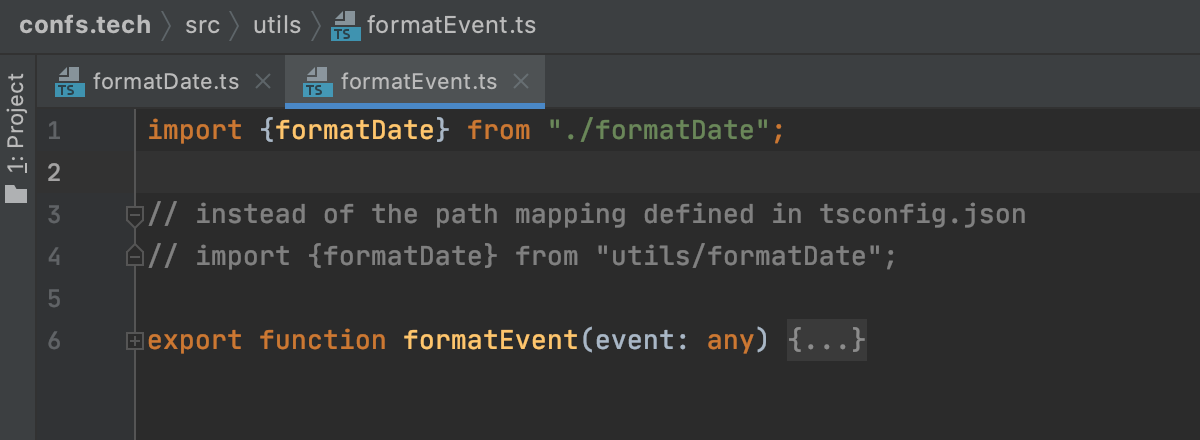
When we use the formatDate method from src/utils/formatDate.ts somewhere in the project, we want to have import {formatDate} from "utils/formatDate".
But in src/utils/formatEvent.ts we want to use the short relative path ‘./formatDate’. The “Only in files outside specified paths” option lets us do that.

And of course, you can also opt to ignore aliases completely by choosing “Never”.
We hope this post has given you a good understanding of how JavaScript and TypeScript imports are configured in WebStorm and other JetBrains IDEs. If you have any questions, feel free to leave them in the comments below or tweet them to us.
The WebStorm team
Subscribe to WebStorm Blog updates






