WebStorm 2020.3 EAP #6: Support for Code With Me, Git Staging Area, and More
WebStorm 2020.3 EAP build #6 is now available with a lot of enhancements! Please try them out and share your feedback with us so we can make the v2020.3 release better for you.
If you’re unfamiliar with our Early Access Program, check out this blog post where we explain what the EAP is about and some of the reasons you may want to take part in it (spoiler: you could get a free WebStorm license). To catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Here are some of the highlights of WebStorm 2020.3 EAP #6. For the full list of issues fixed in this update, see the release notes.
- Support for remote collaborative development and pair programming
- Basic support for multiple webpack configs
- Support for Git staging area
- Improved work with branches
Support for remote collaborative development and pair programming
WebStorm 2020.3 now supports Code With Me, our new tool for remote collaborative development and pair programming. The update to this tool lets you configure permissions and includes some important fixes. Read this blog post to learn more about the latest changes to Code With Me.
Basic support for multiple webpack configs
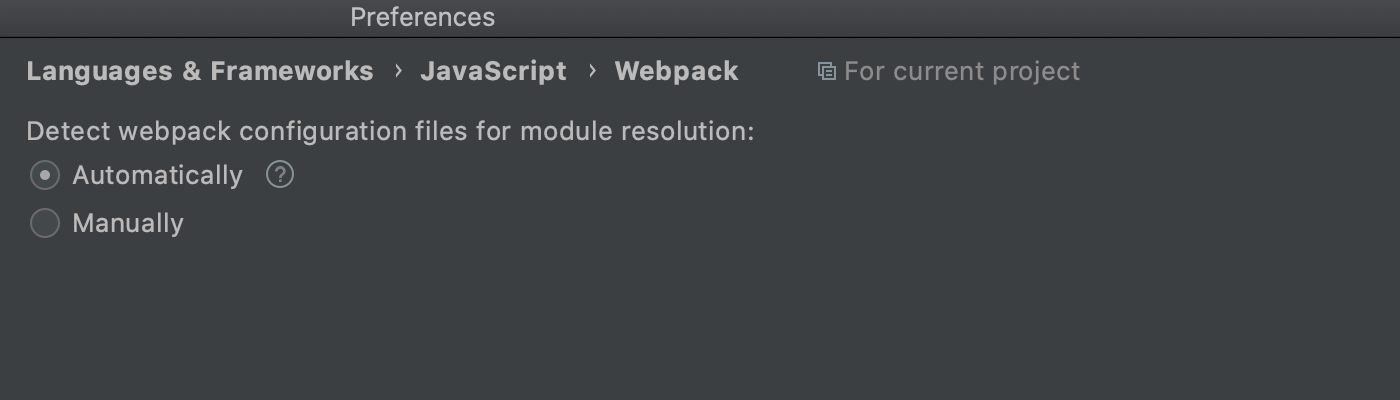
In v2020.3, we’ve taken our first steps towards implementing support for multiple webpack configs. Now, WebStorm will let you choose between detecting webpack configuration files manually or automatically. The new options can be found in Preferences/Settings | Languages & Frameworks | JavaScript | Webpack.

The manual setup works the same as it did before and uses the file you specified in the settings. If you choose the automatic setup, WebStorm will use module resolution rules from the webpack configuration file located in the same folder as the current file or any of its parent folders.
Support for Git staging area
Note: This functionality is only available for the Commit tool window.
With this update, we’ve introduced support for the Git staging area. To turn it on, tick the Enable staging area checkbox in Preferences/Settings | Version Control | Git. Once you do, the support for changelists will be disabled.
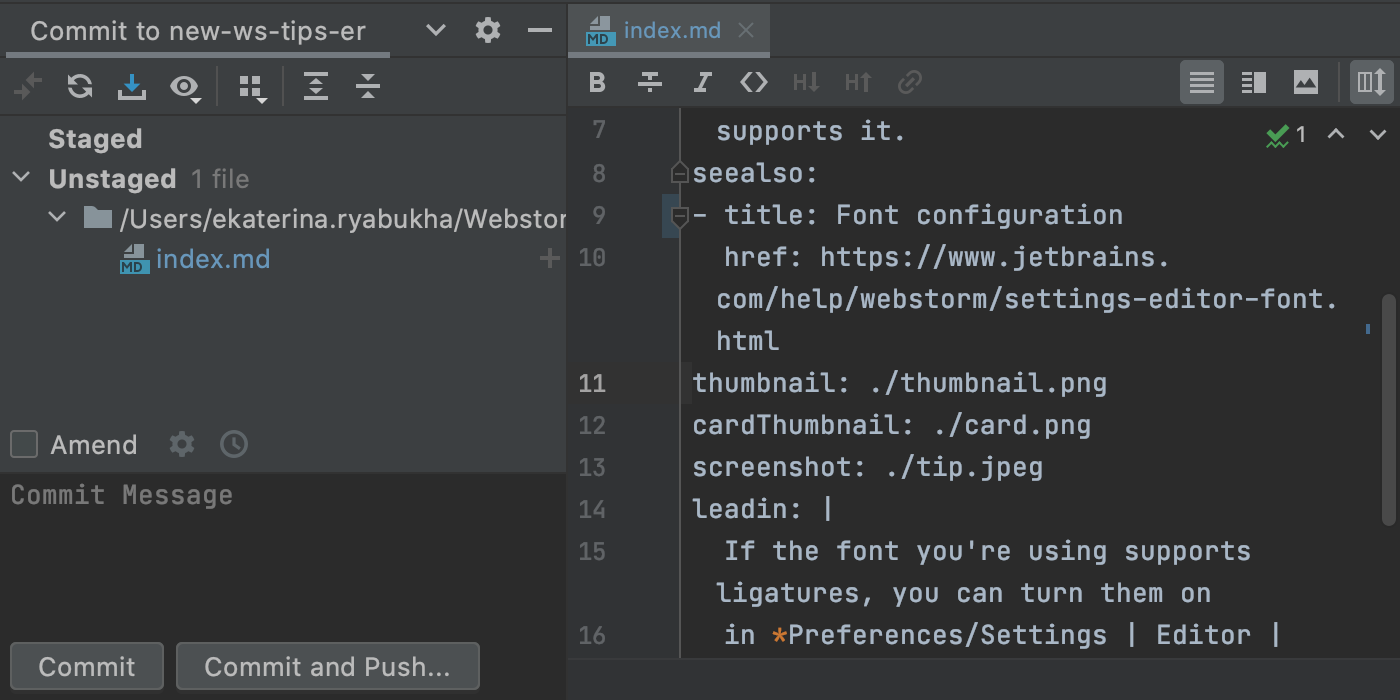
If you go back to the commit UI, you’ll see that it contains staged and unstaged files. When you’re ready to stage a file, simply click the + icon next to it. The file will appear under the Staged node.

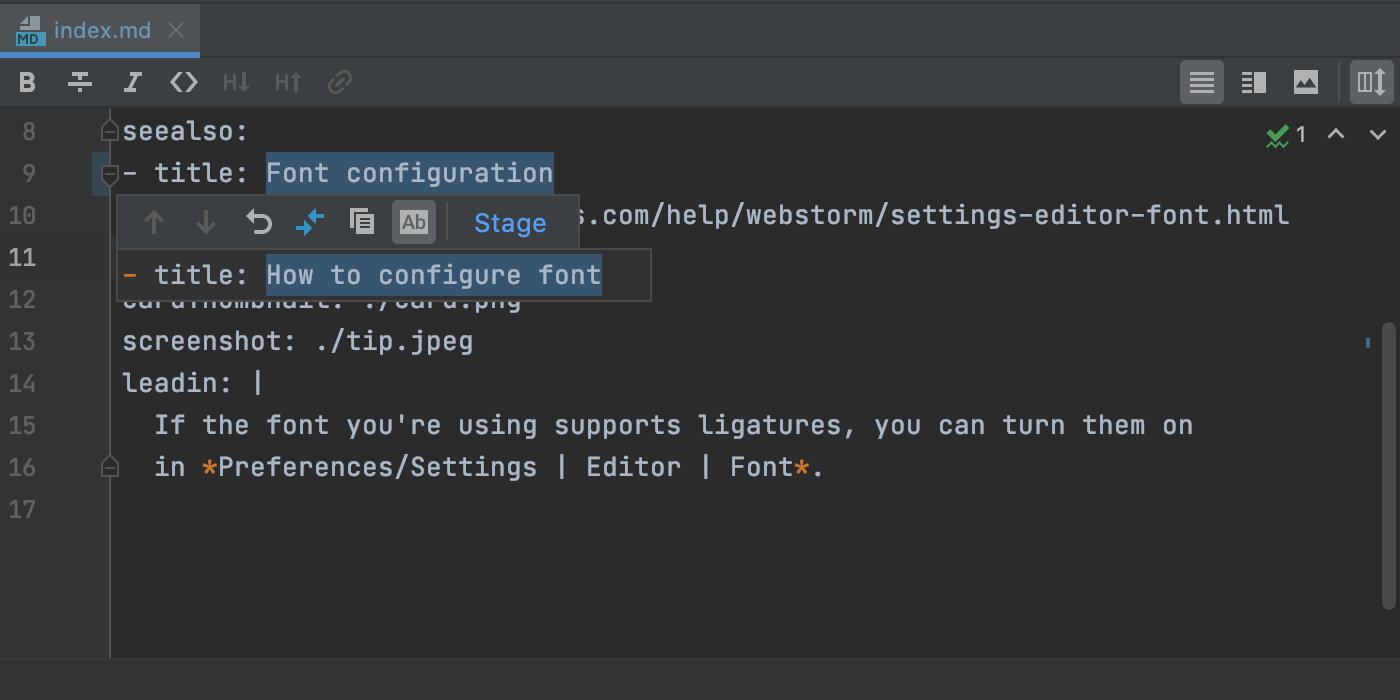
You can also stage changes right from the gutter.

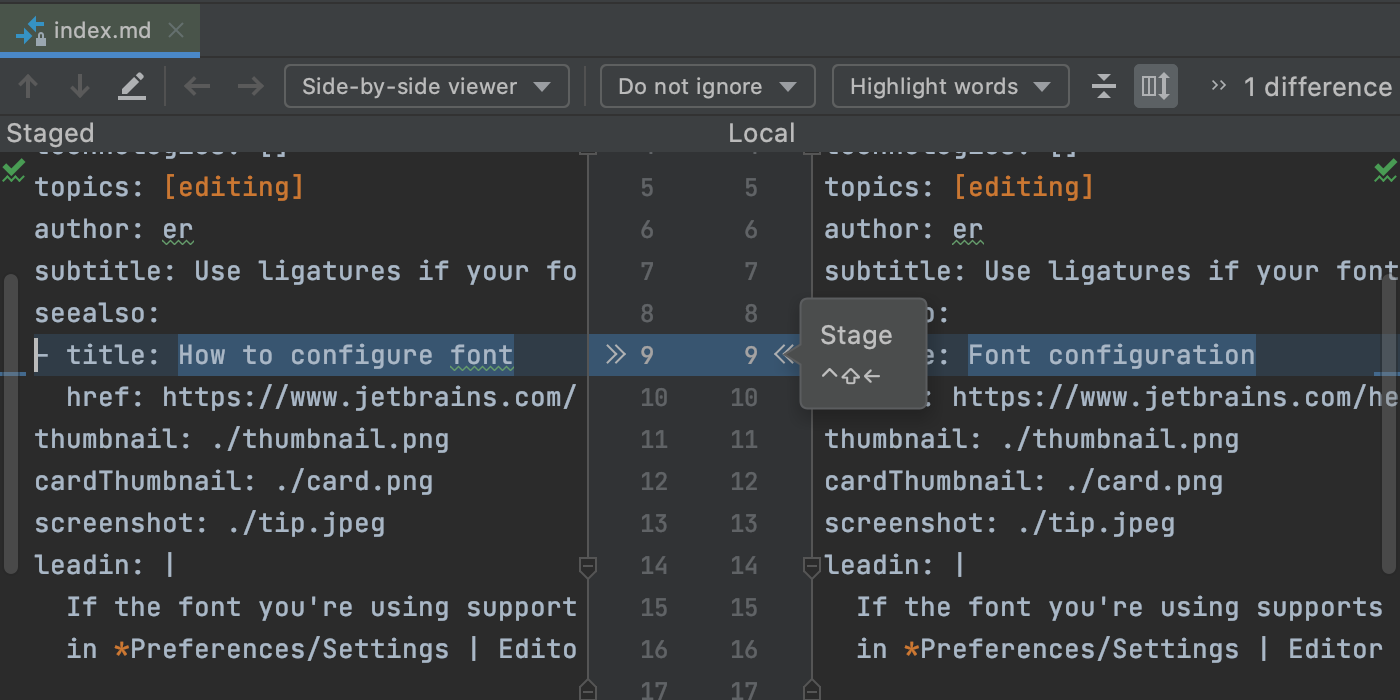
Show Diff is another way to add your changes to the staging area.

When you click Commit, all staged files will be committed.
Improved work with branches
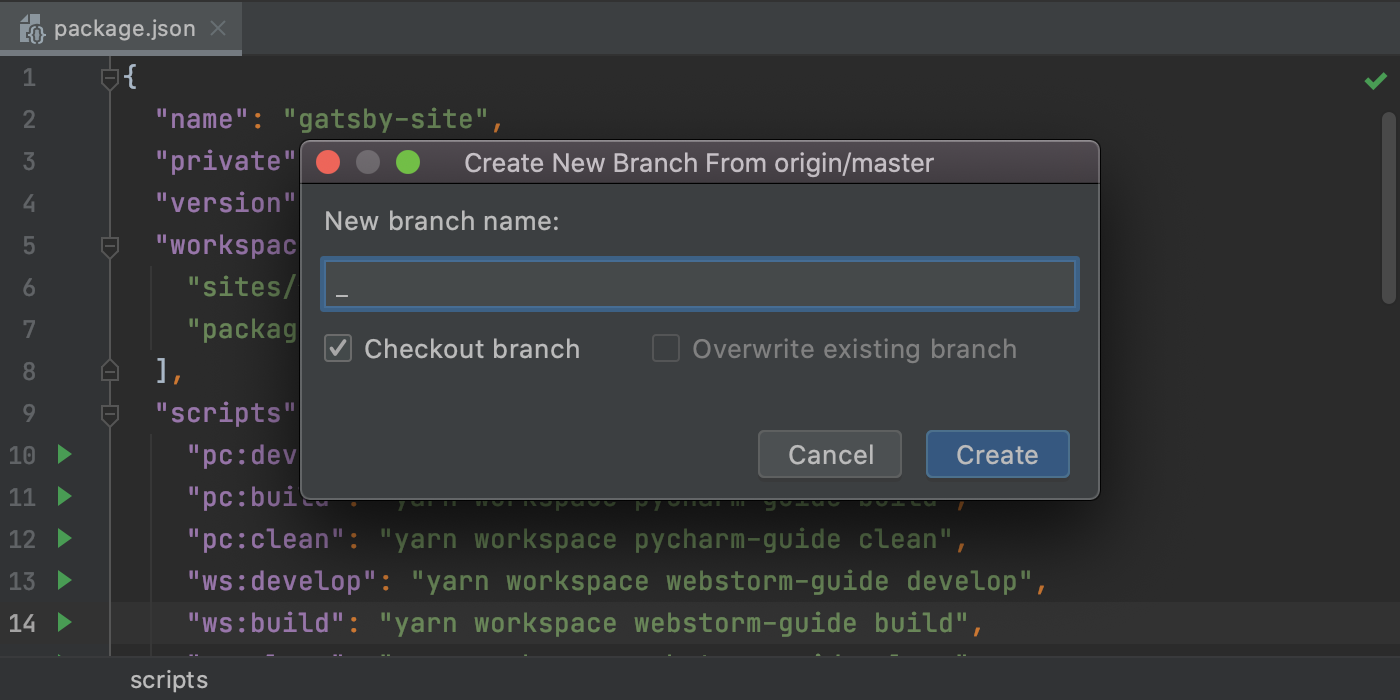
Several enhancements in this EAP touch upon branches. First, the IDE now automatically corrects unaccepted symbols in the names of new branches, helping you create branches in line with the accepted format.

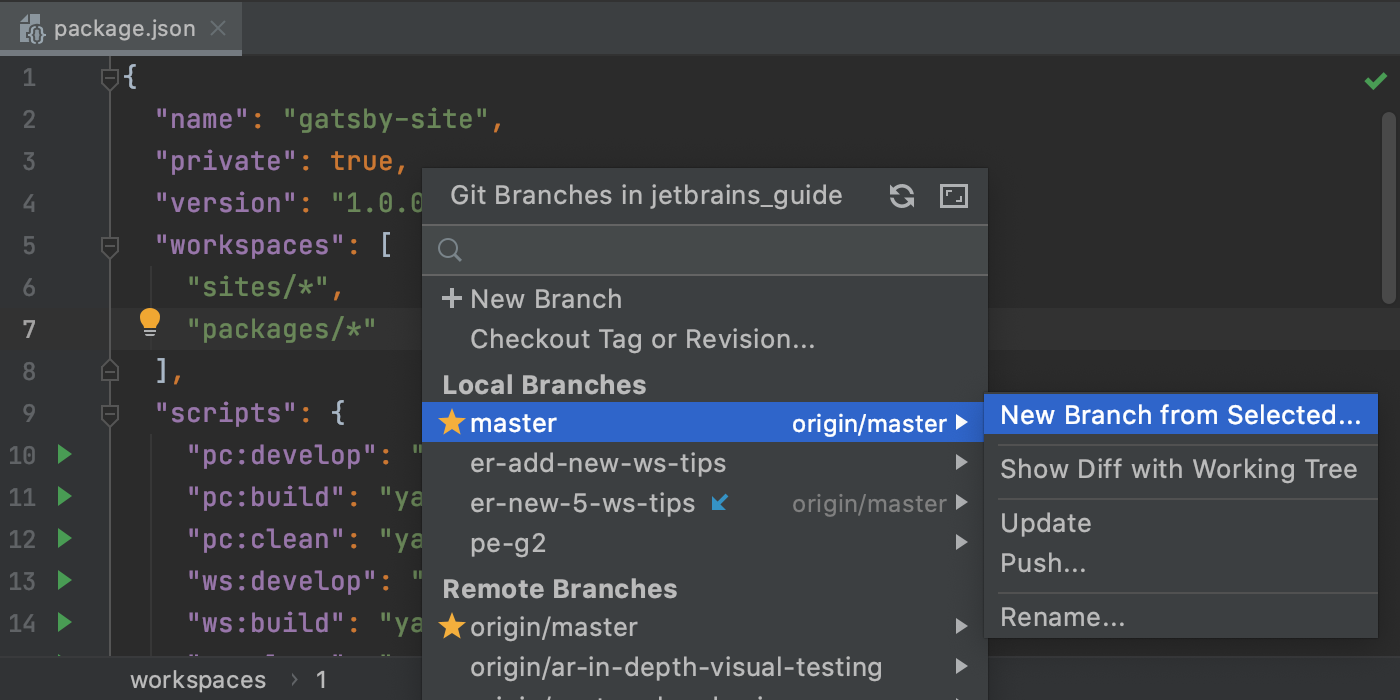
Second, the IDE will now show you all the actions available for the currently selected branch, just like it would for other branches.

Finally, for remote branches, we’ve renamed the Merge into Current and Rebase Current onto Selected actions to Pull into Current Using Merge and Pull into Current Using Rebase, respectively.
That’s it for the biggest highlights. This build also comes with some smaller, but still important changes such as:
- In the past, the patch format varied depending on the version control that was used. We’ve got feedback that this was inconvenient and slowed work down. In light of these concerns, we’ve changed the default format for patches. They are now created in the Git format.
- WebStorm now comes bundled with TypeScript 4.0.
- We’ve fixed several issues with the links in the output of tools not being clickable (WEB-22867, WEB-37265, WEB-47897, WEB-44742, and WEB-46790).
- We’ve removed the React JSX option from Preferences/Settings | Languages and Frameworks | JavaScript. If you’re using the JSX syntax in your JavaScript code, the language version will be set to ECMAScript 6+. If you want to be warned when the JSX syntax is used by mistake, you can turn the React JSX syntax inspection on in Preferences/Settings | Editor | Inspections.
Please report any issues you encounter to our issue tracker, and stay tuned for next week’s update!
The WebStorm team
Subscribe to WebStorm Blog updates





