WebStorm 2021.2 EAP #4: Support for TypeScript Types in JSDoc
WebStorm 2021.2 EAP build #4 is now available! To catch up on all the new features, check out our previous EAP blog posts.
If you’re not familiar with our Early Access Program, check out this blog post where we explain what the EAP is and why you should take part in it. TL;DR: aside from helping steer development in the direction you want it to go, you could also get a free WebStorm license.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. Or you can manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the most notable improvements available in WebStorm 2021.2 EAP #4. Please try them out and share your feedback with us.
- Support for TypeScript types in JSDoc
- Auto-imports for CommonJS modules
- Generic support for web-types
- Synchronized code completion for Code With Me
- Other notable improvements
Support for TypeScript types in JSDoc
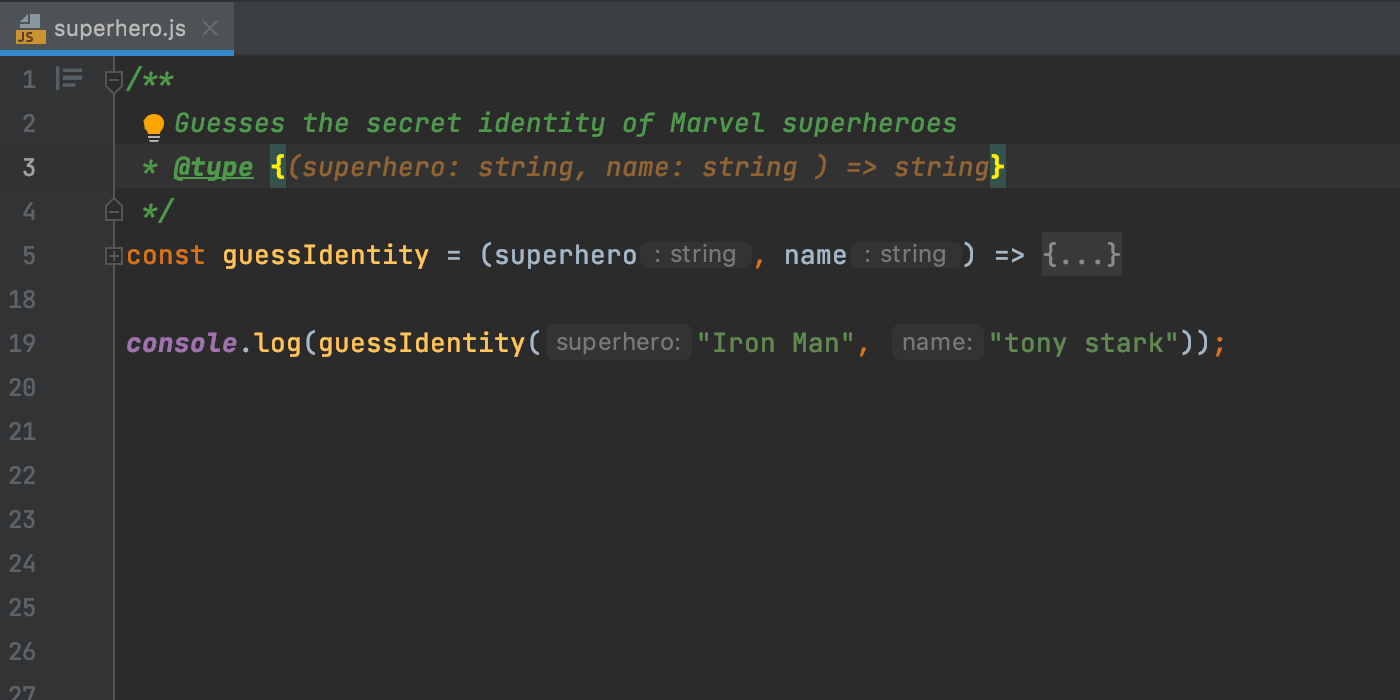
We’ll start off with one of the most anticipated improvements – WebStorm now properly supports the TypeScript syntax used within JSDoc comments in your .js files. Support for some syntactic constructs, such as union types, has already been available for a while. With this release, we’ve reworked and expanded the existing support, making WebStorm recognize more syntactic constructs. We’ve also fixed a lot of known issues. For example, optional properties in @typedef declarations are now supported.

You can learn about other improvements that are underway by looking at the list of related issues here. If you notice that we’ve missed any other niche cases, please file a new issue.
Auto-imports for CommonJS modules
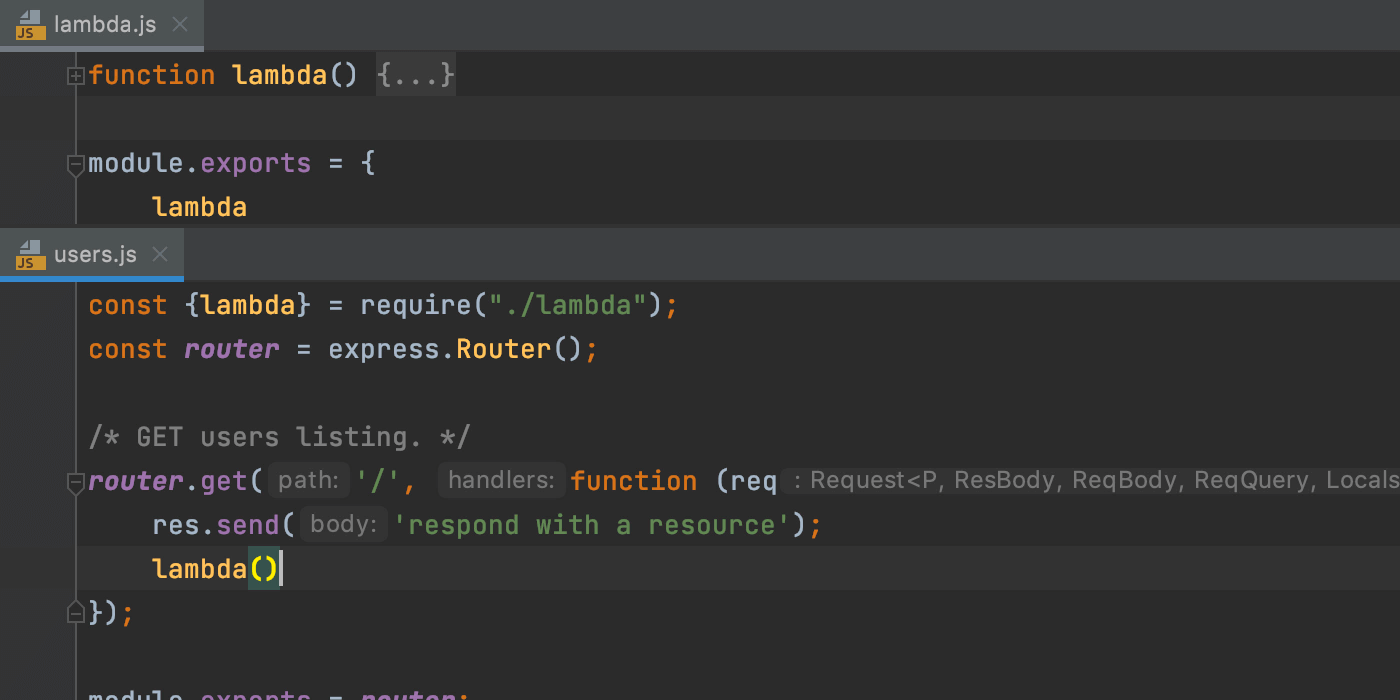
The next improvement in this release is for Node.js users. As you may know, WebStorm adds missing import statements as you complete ES6 symbols. It will now do the same for CommonJS modules – require imports will be inserted on code completion.

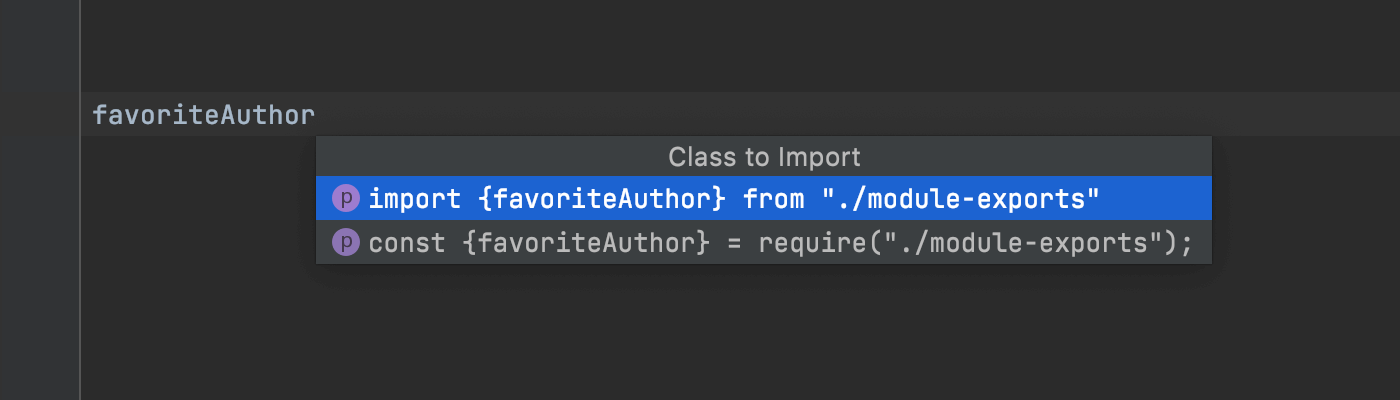
Whenever the IDE isn’t sure what syntax should be used in a file, it will show you a popup allowing you to choose between using the ES6 and CommonJS syntax.

Generic support for web-types
For the past couple of months we’ve been working hard on implementing general support for web-types. Our goal is to build a new architecture for the support of JavaScript frameworks in WebStorm to make it easier to support new frameworks and extend support for the existing ones. There might be some regressions around Vue.js support while the migration is still in progress. We’re hoping to stabilize the support in the next couple of weeks. Please let us know if you spot any issues.
Synchronized code completion for Code With Me
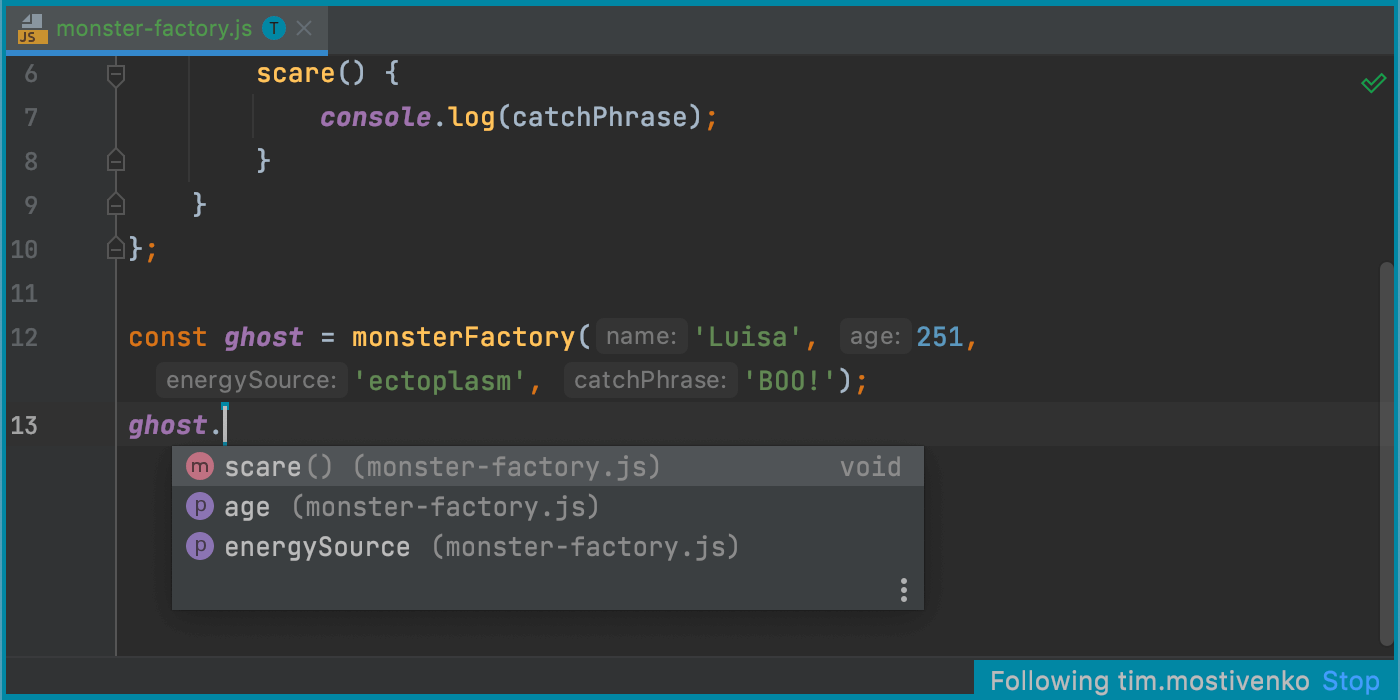
When you’re in Following mode during a Code With Me session, you can now keep track of what code completion suggestions the person you’re following uses.

Other notable improvements
Those were the biggest highlights. Here are some other important enhancements available in this build:
- We’ve reviewed the list of browsers shown by default in the browser icon popup and removed less popular options. On macOS or Linux, you will no longer see Opera and Edge. The latter is still shown by default on Windows (WEB-50871).
- To avoid potential security issues, the values of variables stored in .env files will no longer be shown during code completion if those files are excluded or added to .gitignore (WEB-46834).
- We’ve fixed the regression bug causing the Stretch to Right / Stretch to Left actions not to work as expected (IDEA-267294).
- On Big Sur, it’s now possible to use a shortcut to switch project tabs (IDEA-259660).
For the full list of the latest enhancements available in WebStorm 2021.2 EAP #4, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





