WebStorm 2021.2: Reload Pages on Save, Auto-Import for require, and More
WebStorm 2021.2, the second update of the year, is out! This update is packed full of features, including reloading pages in the browser on save, auto-import for require(), a rename refactoring for React useState hooks, and much more.

If you only have a few minutes to explore what’s new in WebStorm 2021.2, check out this video in which Paul Everitt, Developer Advocate at JetBrains, reviews the most notable changes. If you feel like diving deeper, read on!
The list of features and improvements is divided into these categories:
- Code Editing: the ability to reload pages in browser on save, actions on save, scratch files improvements, and synchronized code completion for Code With Me.
- JavaScript and TypeScript: auto-import for
require(), support for TypeScript types in JSDoc, a new arrow function live template, and the ability to use the preview tab when debugging. - Frameworks and Technologies: improvements for React, code completion for private npm packages in package.json, better completion for endpoints URLs, and extended support for web-types.
- Version Control: GPG signature support, enhancements for pre-commit checks, and more.
- Usability: a faster way to reorganize tool windows, automatic cache and logs cleanup, and more.
Code Editing
Reload pages in the browser on save
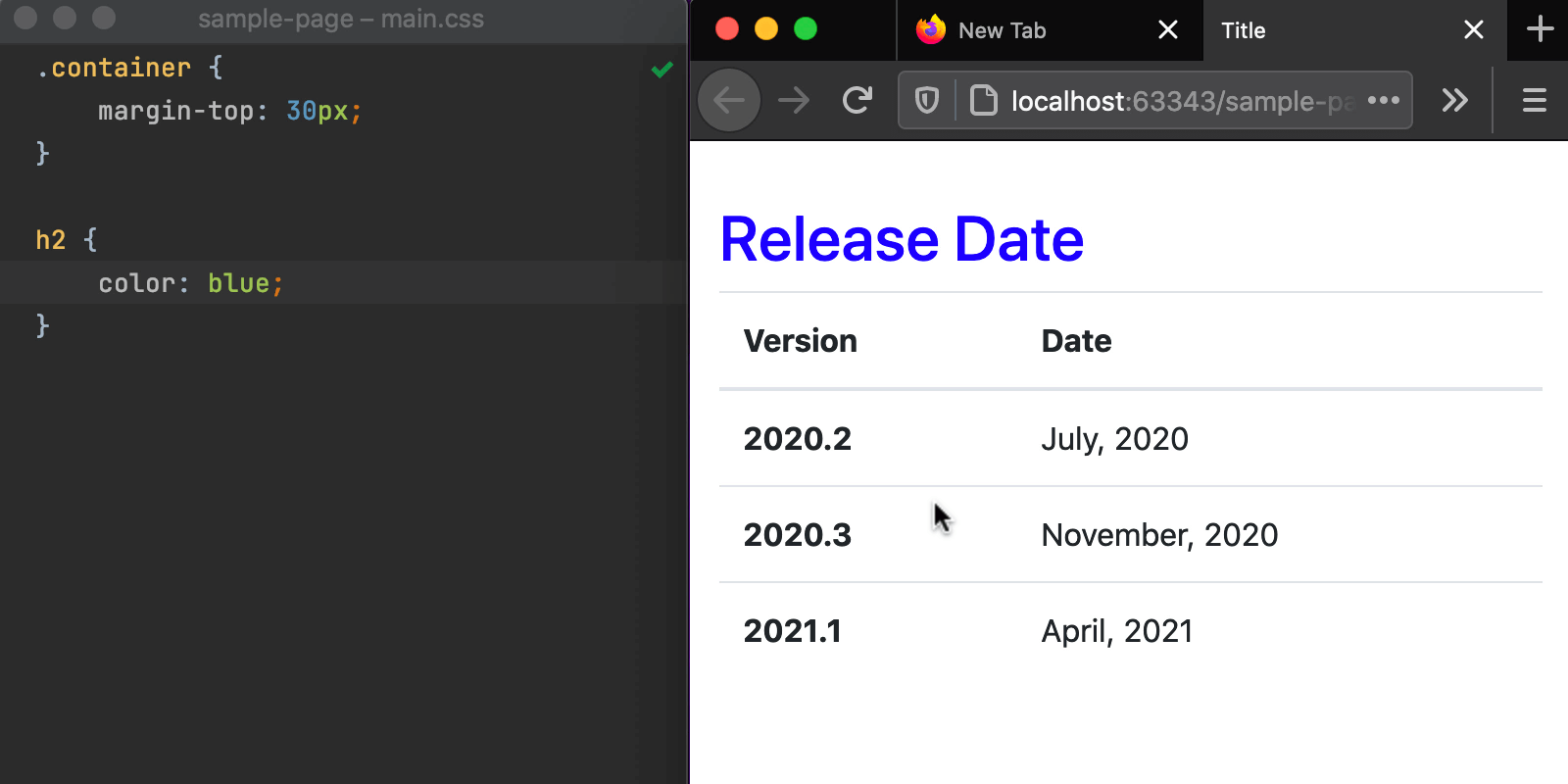
WebStorm lets you preview HTML files in a browser using the built-in web server, and now it will automatically update the pages in a browser as you edit and save your HTML, CSS, and JavaScript files.
To get started, open an HTML file in the editor, hover over it, and click on the icon for the browser you want to use – all browsers are supported. You can also preview the file in a browser by going to View | Open in Browser in the main menu.

The new feature may sound similar to the Live Edit feature that WebStorm has had for some time already. You can and may still need to use Live Edit if you want to see changes when you can’t open the page on the built-in IDE server. With the new feature, we wanted to provide a more straightforward experience and make the reloading process more predictable and available in all browsers.
Built-in HTML preview update
The built-in HTML preview that was introduced in 2021.1 now has a new workflow. Instead of automatically saving the file and reloading the page on typing, it will now only update the page on save, just like the preview in the browser. We will add the option to choose between these behaviors in the next release cycle.
Actions on save
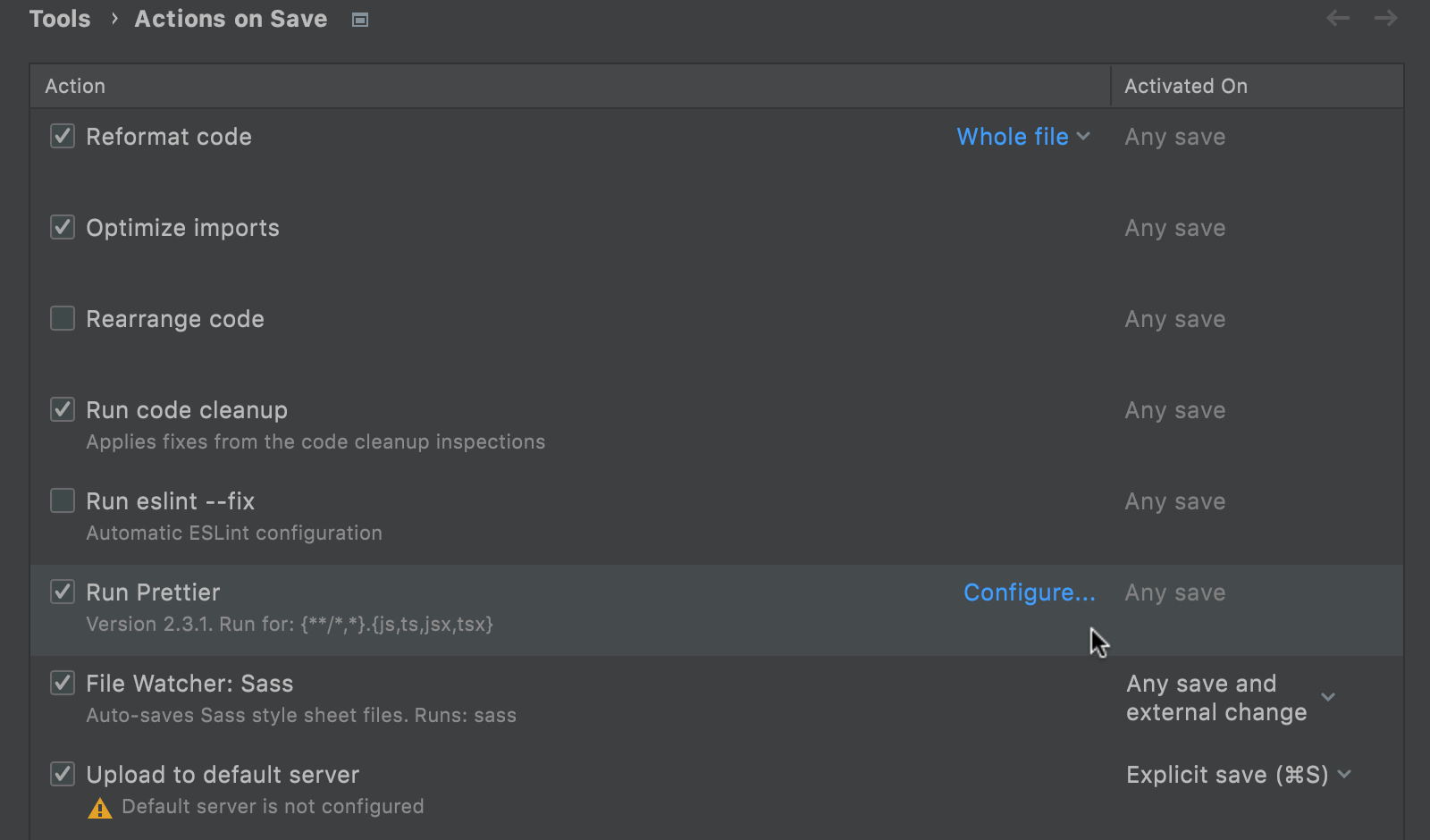
Would you like to perform certain operations on the explicit save action? From now on, WebStorm will properly support this workflow. There have already been quite a few things that you could set up to work on saving files. For example, WebStorm would let you run Prettier on save. With this release, we’ve reworked all the existing functionality and collected it in one place, topping it off with the ability to reformat code and optimize imports on save.
To customize WebStorm’s behavior on save, go to Preferences / Settings | Tools | Actions on Save. There you’ll find a list of actions that can be triggered with ⌘S / Ctrl+S.

To turn an action on, tick the checkbox next to its name. Most of the actions will be triggered on any save, which includes autosave and explicit save actions. For file watchers and the Upload to default server action, you can choose between two options whenever you want them to be activated.
If you want to adjust settings for a specific action, hover over that action – you’ll see a link to the configuration options available for it. Click on it to jump to the related page in the IDE settings.
Improvements for scratch files
With scratch files, you can make notes or draft code outside of the project context. To make them easier to work with, we’ve included two improvements in this release.
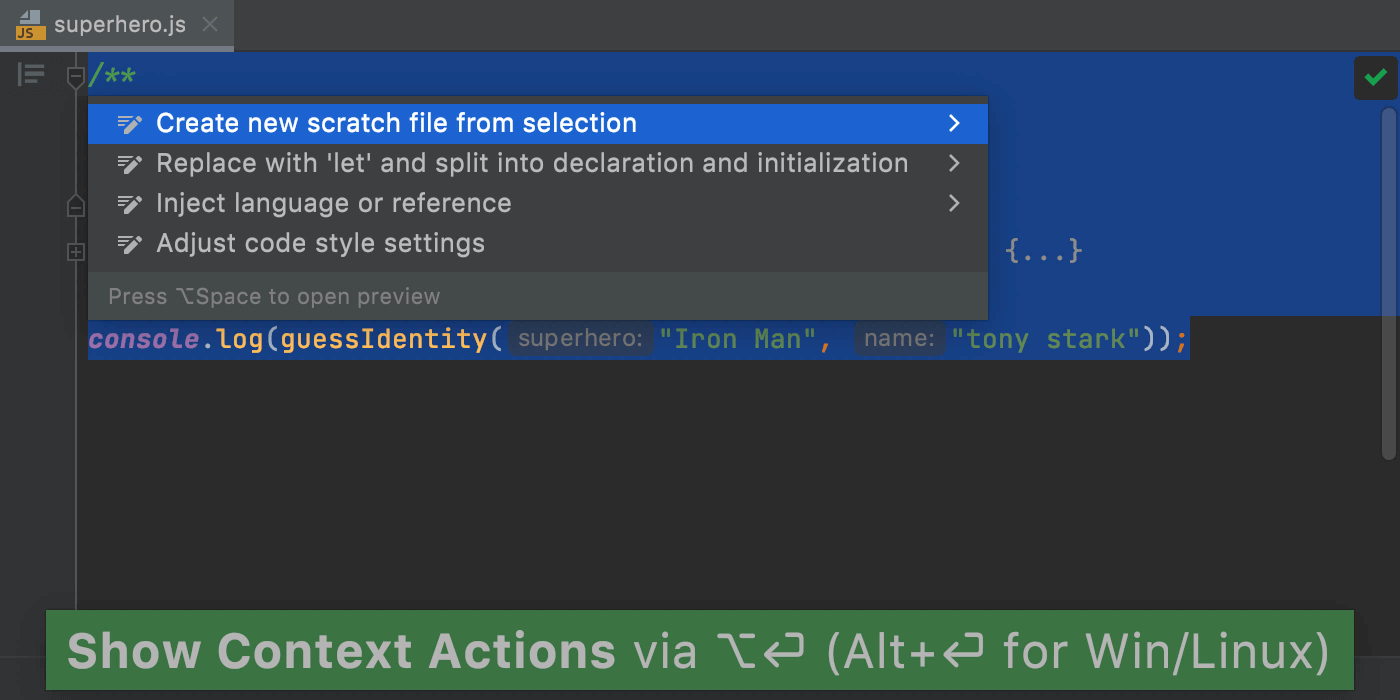
First, you can now select some code, press ⌥⏎ / Alt+Enter, and then choose Create new scratch file from selection to quickly create a new scratch containing the same code.

In addition to that, WebStorm will automatically remove empty scratch files as soon as you close them to help keep your workspace clean.
Improvements for Code With Me
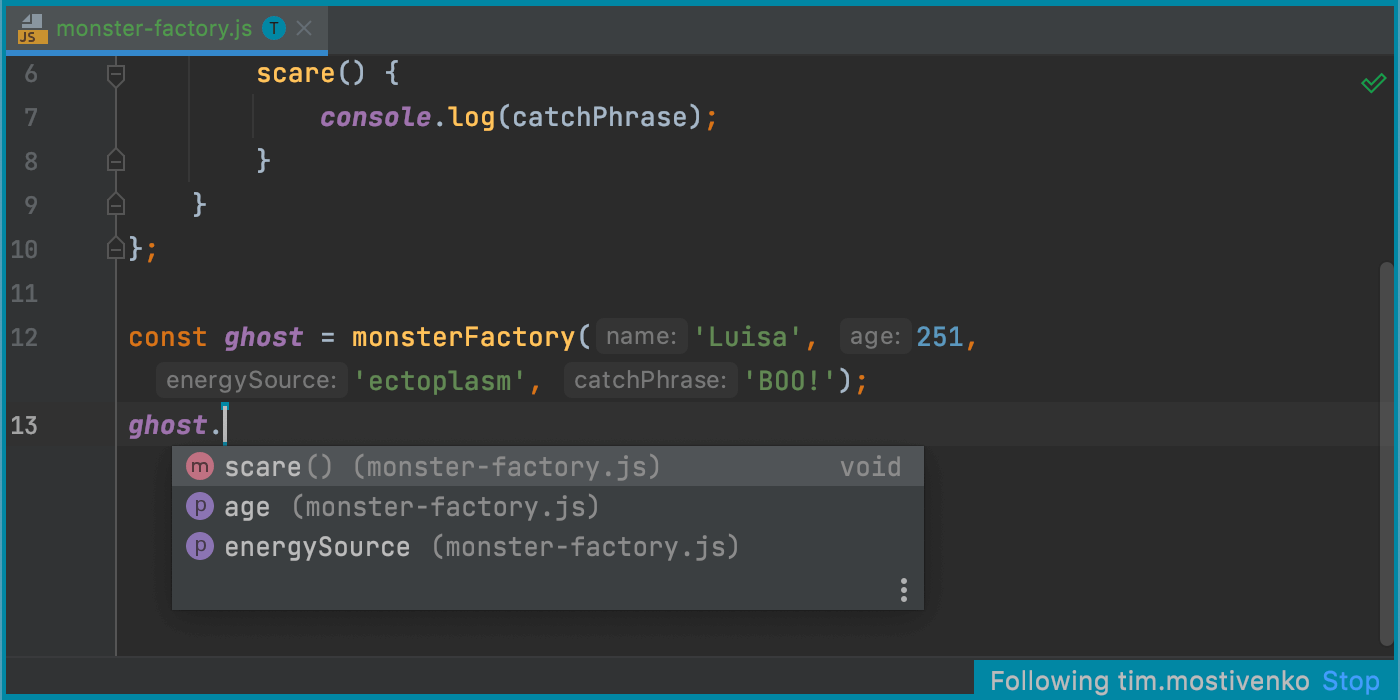
When you’re in Following mode during a Code With Me session, you can now keep track of what code completion suggestions the person you’re following uses.

Additionally, Code With Me recently launched two new relay servers: one on the west coast of the US and another one in South Africa. This has made the ping almost three times faster.
JavaScript and TypeScript
Auto-import for require()
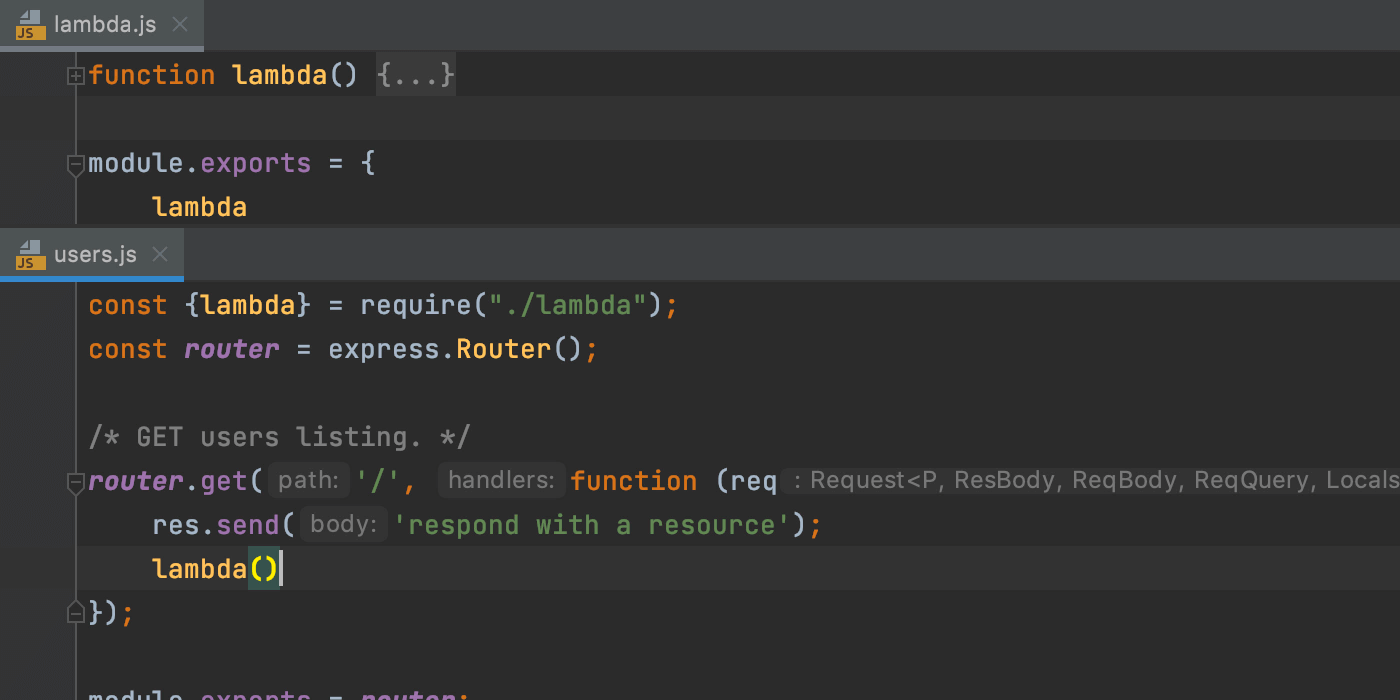
The next improvement in this release is for Node.js developers. As you may know, WebStorm adds missing import statements as you complete symbols in ES6 modules. It will now do the same in the CommonJS modules – require statements will be inserted on code completion.

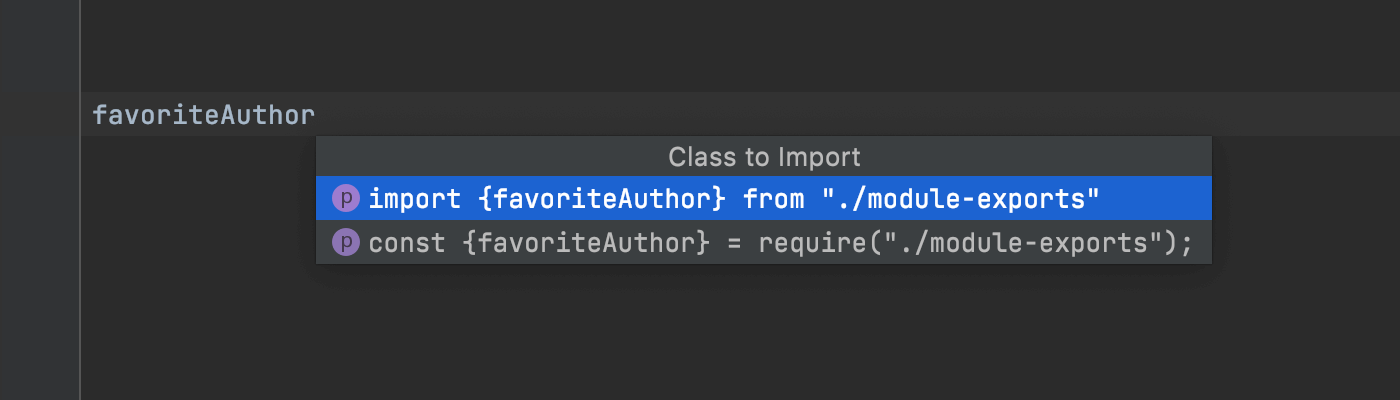
Whenever the IDE isn’t sure which syntax should be used in a file, it will show you a popup allowing you to choose between ES6 and CommonJS syntax.

Support for TypeScript types in JSDoc comments
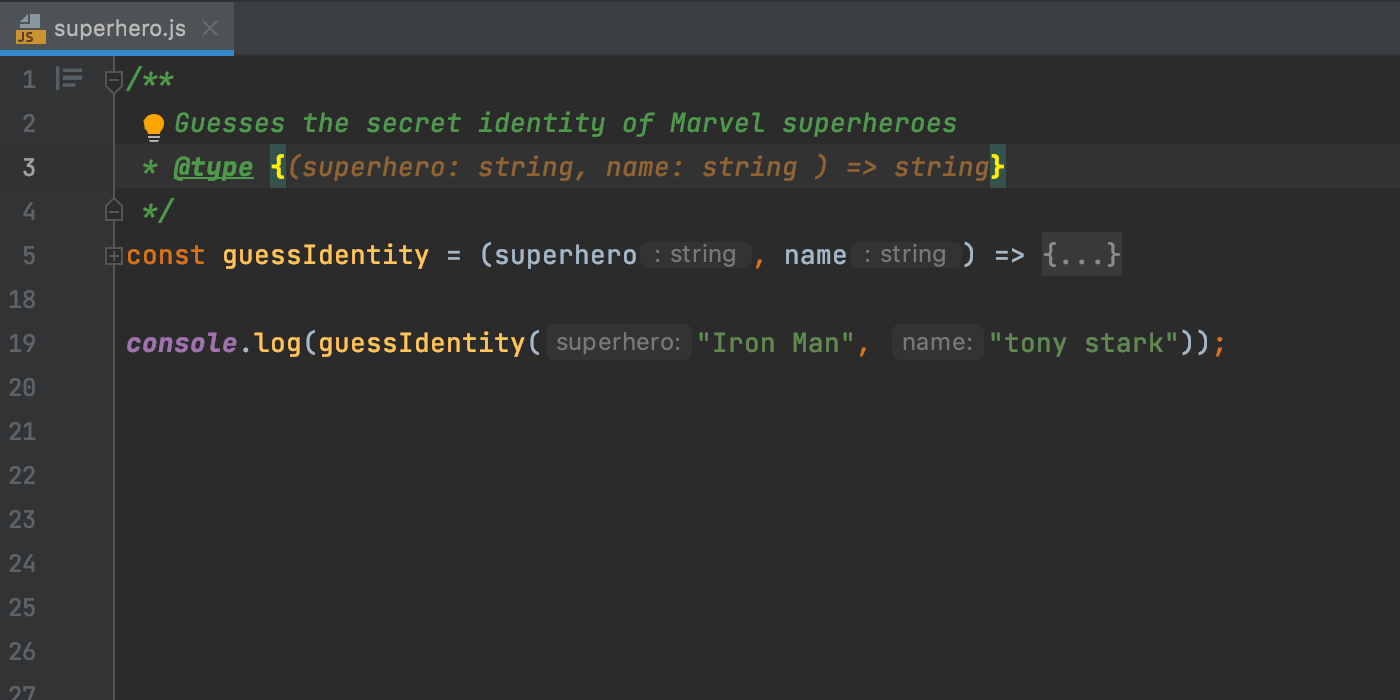
One of the most anticipated improvements in v2021.2 – WebStorm now properly supports the TypeScript syntax used within JSDoc comments in your .js files. With this release, we’ve reworked and expanded the existing support, making WebStorm recognize more syntactic constructs. We’ve also fixed a lot of known issues. For example, optional properties in @typedef declarations are now supported.

New action for adding arrow functions
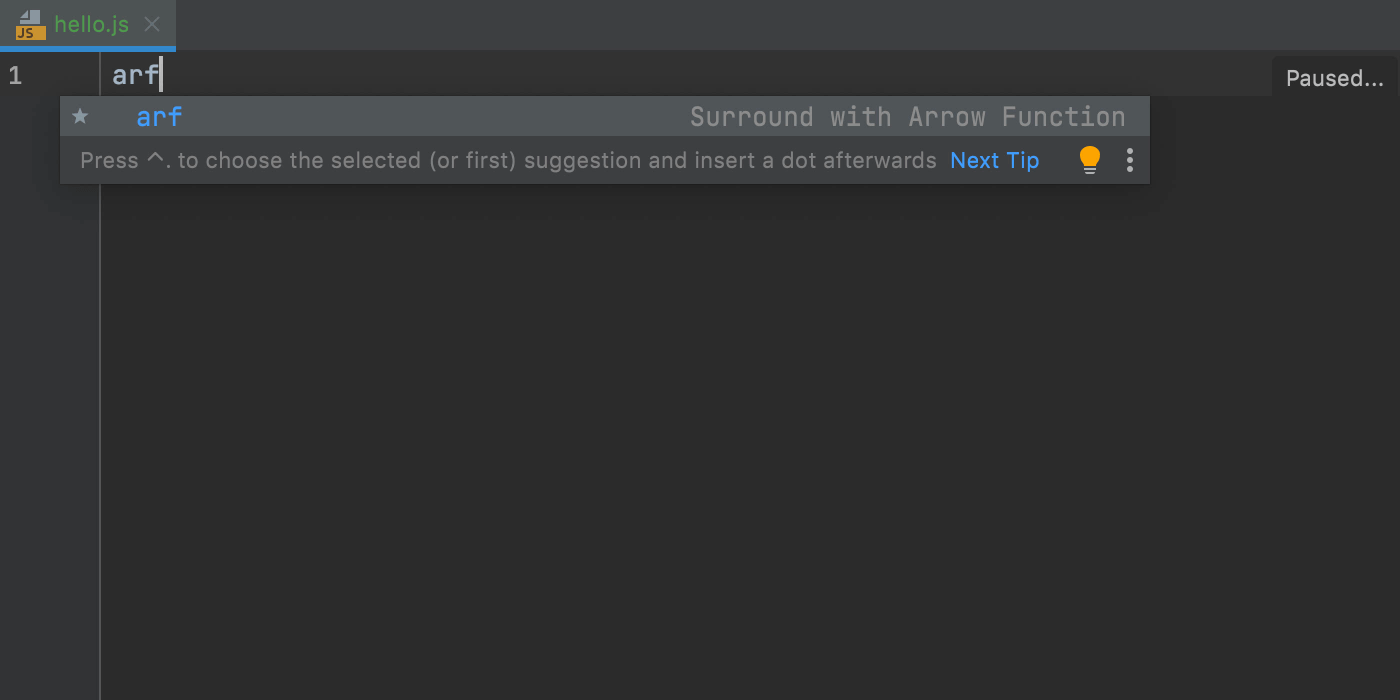
We added a new live template to help you add arrow functions more quickly. You can use it to surround a block of code with an arrow function using ⌥⌘J / Ctrl+Alt+J. You can also type arf and press ⇥ / Tab to expand the template and add an empty arrow function, as shown below.

Previewing files when debugging
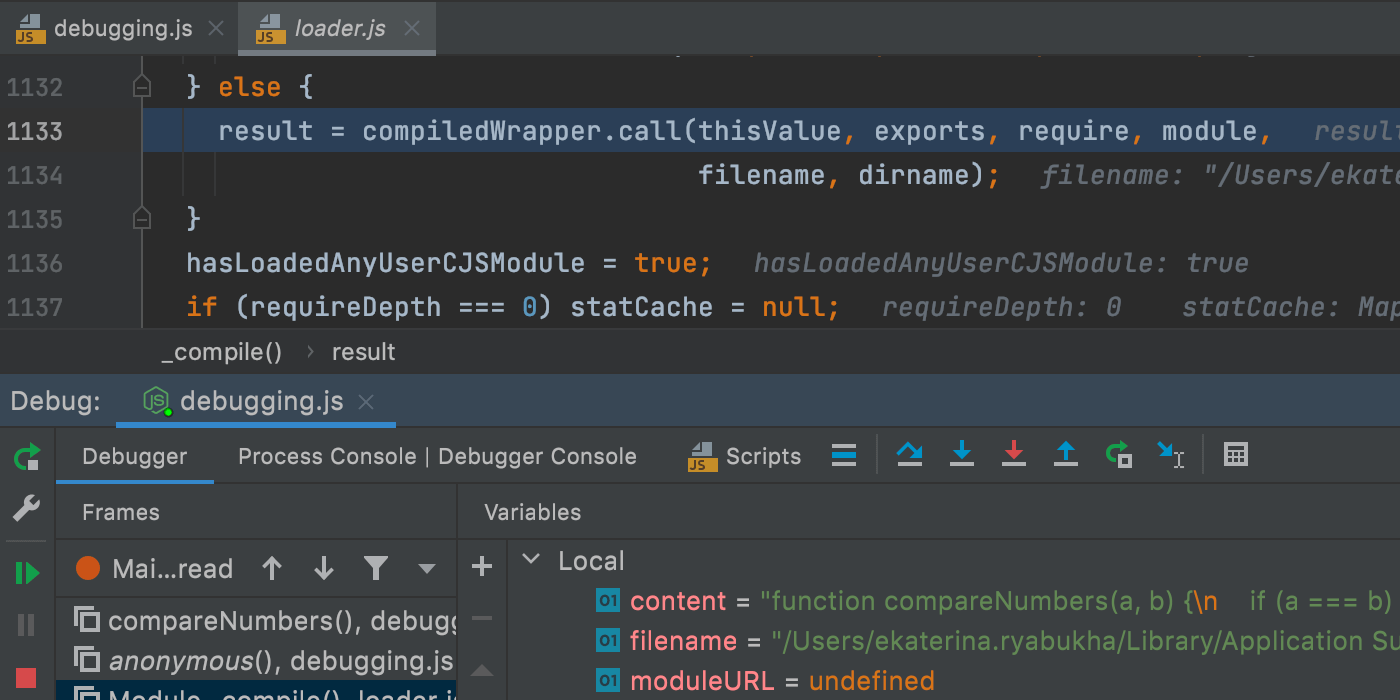
The preview tab that used to work only for files in the Project tool window now works for files that open during debugging. This can help you avoid polluting the editor with multiple files that open in separate tabs when you stop at a breakpoint or step through the code.
If you enable the preview, these files will all appear successively in one tab. You can turn this feature on in Preferences / Settings | Editor | General | Editor Tabs.

Frameworks and Technologies
Code completion for private npm packages
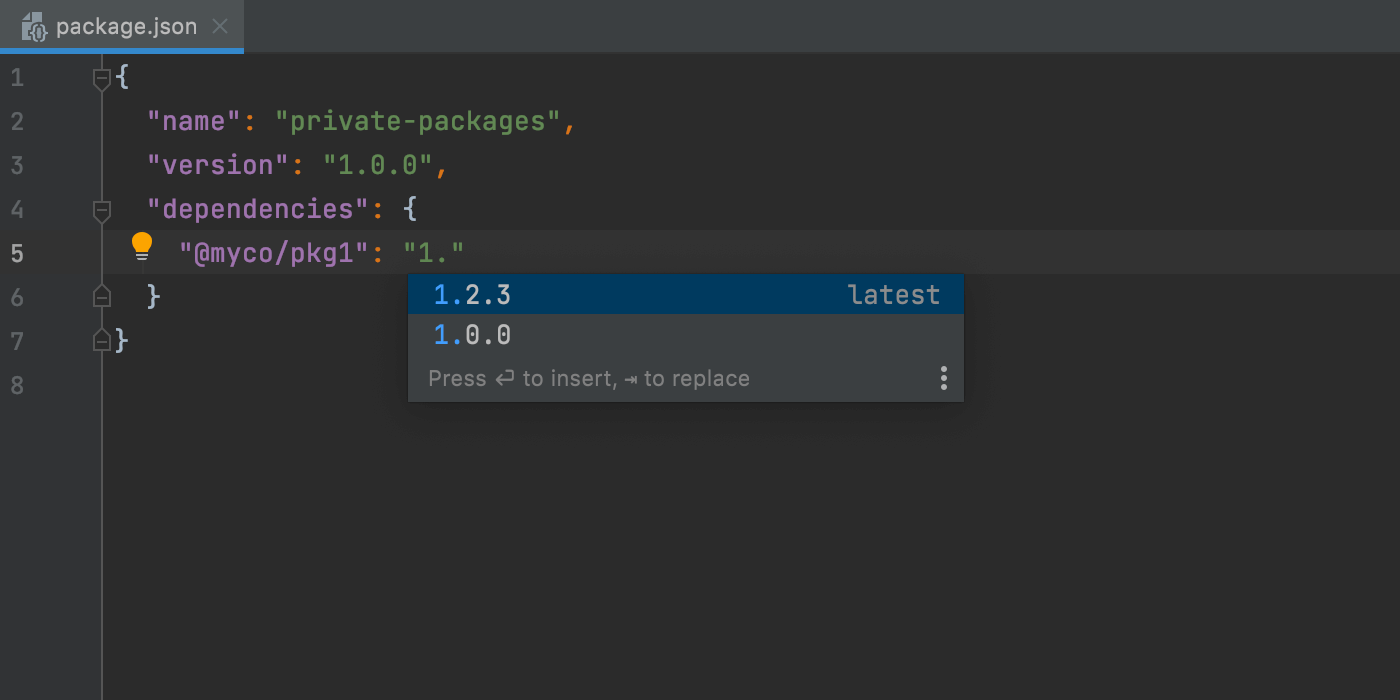
Adding new project dependencies to package.json has become even easier, as code completion now works for private npm packages. The IDE will let you browse information about the latest versions of the package, just like it does for public packages.

Rename refactoring for React useState hooks
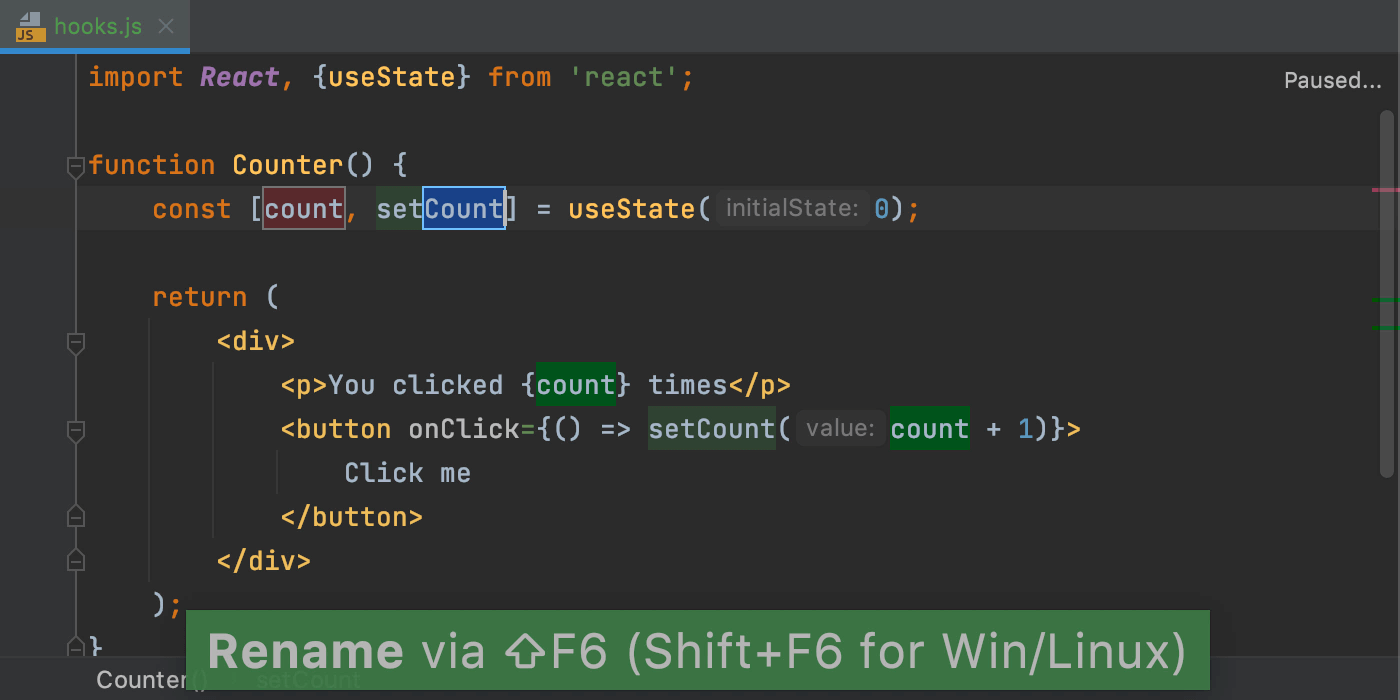
You will no longer need to spend a lot of time on refactoring useState values and functions one by one in React hooks – WebStorm can now rename both for you! To try this out, place the caret on a state value and invoke the Rename refactoring with ⇧F6 / Shift+F6 or by going to Refactor | Rename from the right-click context menu.

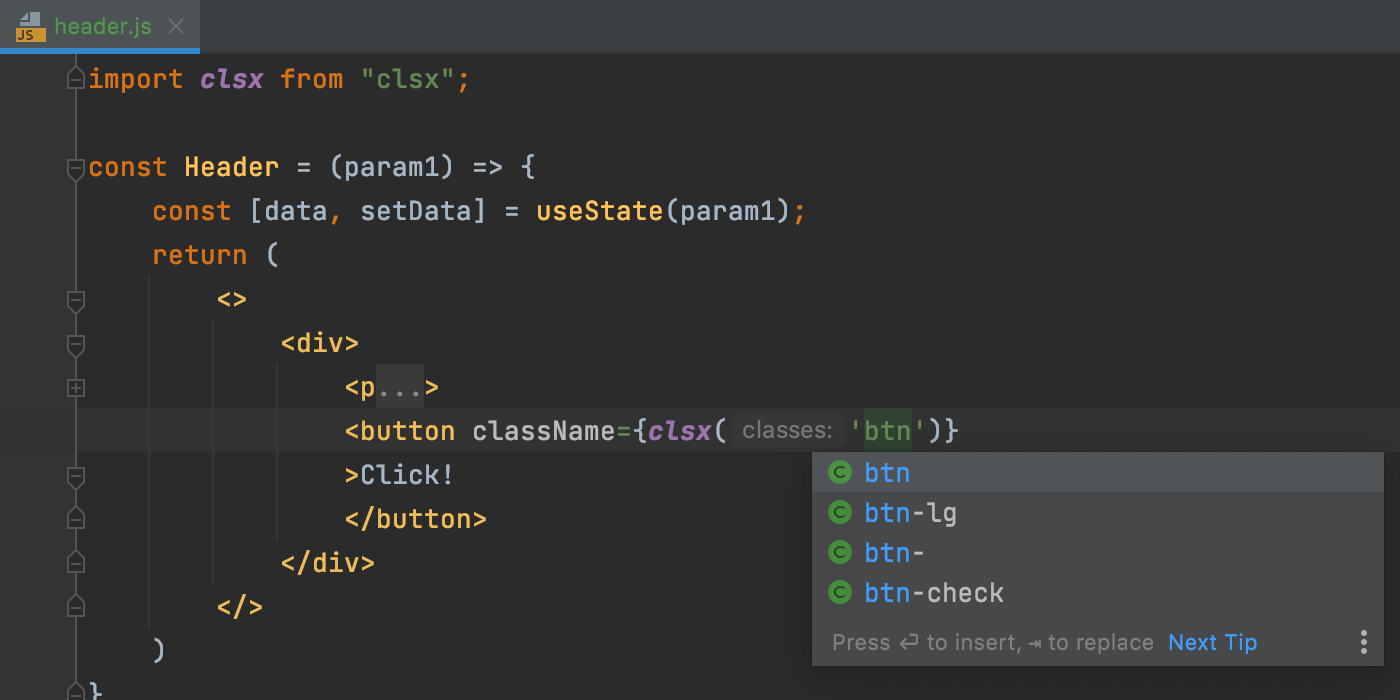
Support for classnames and clsx libraries
We’ve got another useful improvement for React users in this release. WebStorm now supports popular classnames and clsx libraries, helping you deal with your CSS class names more efficiently. The IDE will show completion suggestions for your CSS classes and resolve all symbols in string literals and properties with literal names.

The IDE will show completion suggestions for strings as you type. To see completion suggestions for objects used within your classNames functions, press Ctrl+Space.
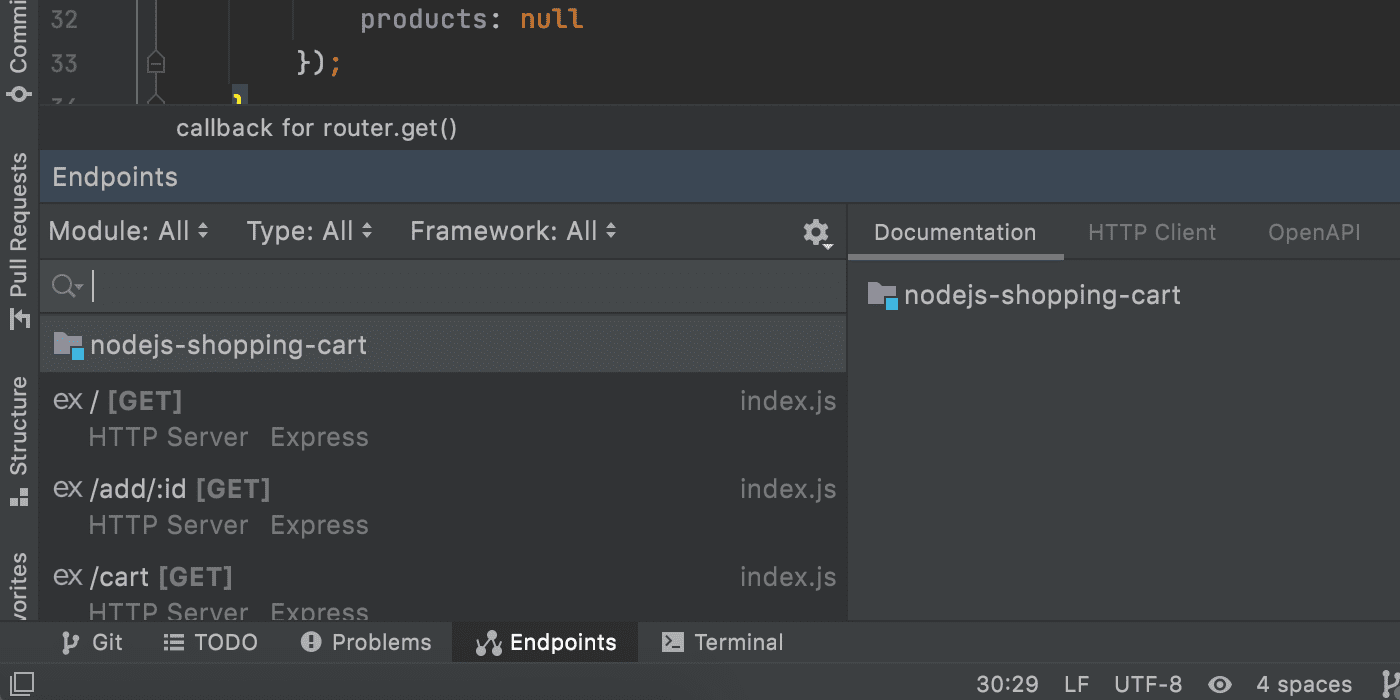
Better completion for endpoint URLs
If you’re working with Express.js, you can now get an overview of route handlers in the Endpoints tool window. This tool window isn’t available in WebStorm by default, but you can add it by installing the corresponding plugin from Preferences / Settings | Plugins. The tool window can also come in handy if you need to work with APIs.

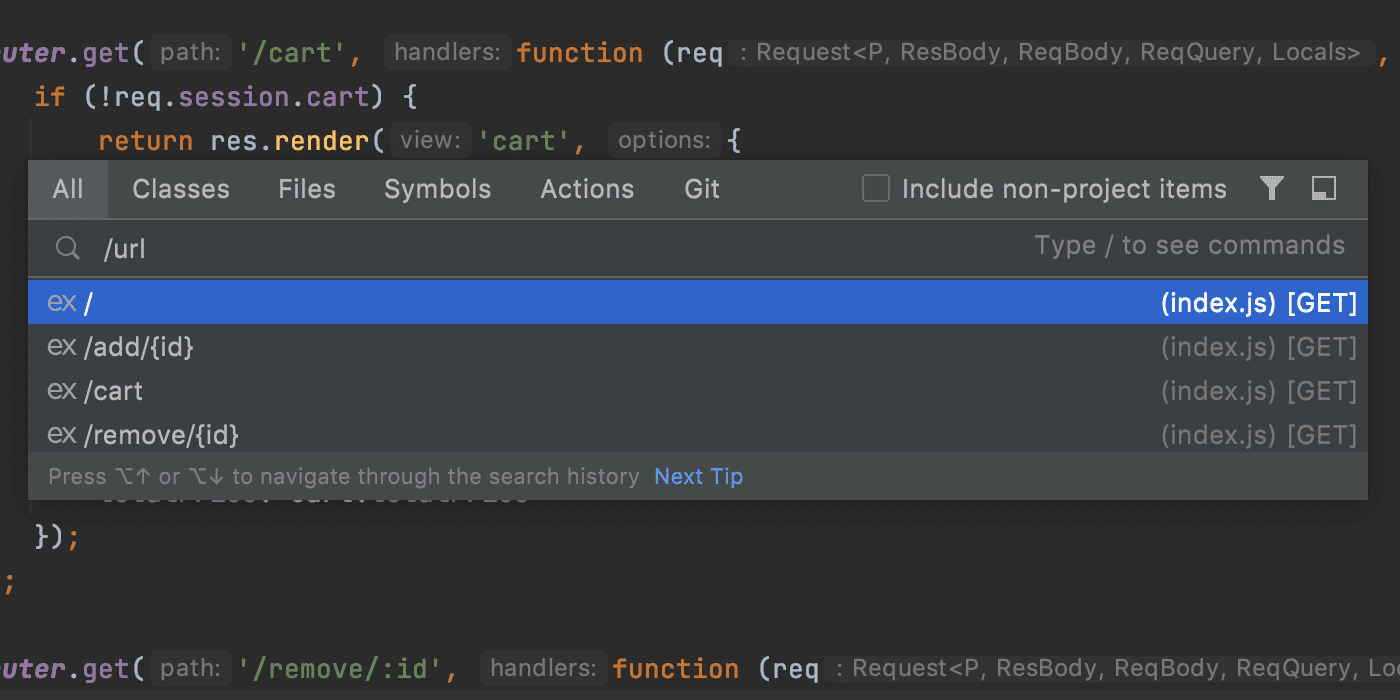
Also, it’s now possible to search for Express route declarations. For this, go to Navigate | URL Mapping…. from the main menu.

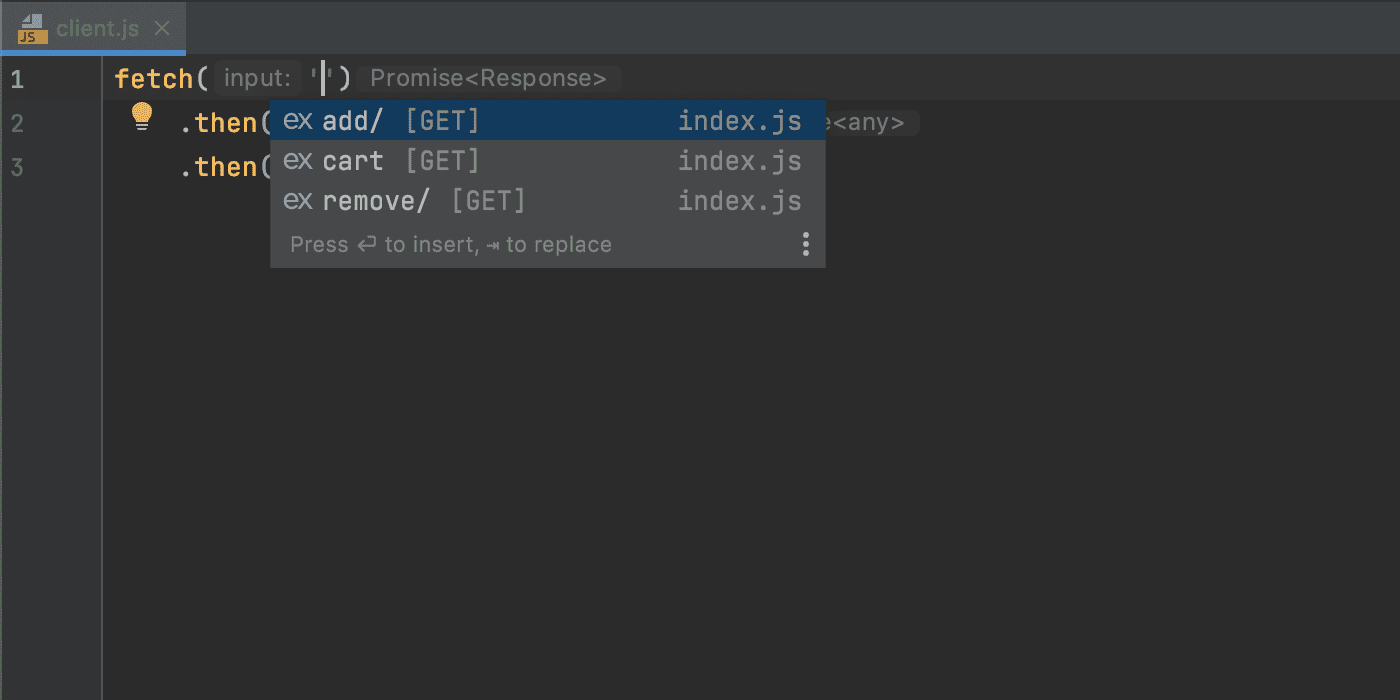
In your client-side code, completion suggestions for Express routes have become more informative as WebStorm now shows you details about the request type.

There are two more nice improvements for your client-side code:
- If you work with AngularJS, you can use completion for the endpoint URLs detected in the project’s $http methods.
- For Axios, completion works for the endpoint URLs in the methods of a new Axios instance.
Generic support for web-types
We’ve extended support for web-types, an open-source standard for documenting web frameworks. It was previously focused on Vue support, but now you can use it to enrich the coding assistance for custom components in your HTML files. Watch this webinar recording to learn more.
Other notable improvements
- Starting from v2021.2, you will no longer find the Firefox Remote option under the available run/debug configurations. This run/debug configuration stopped working with the release of Firefox 65 in January 2019, so we decided to remove it from WebStorm to avoid any confusion (WEB-50869).
- Quick fixes suggested by WebStorm are now shown before the fixes like Suppress for current file suggested by linters. We’ve made this change because the actions suggested by the IDE may be more relevant in a lot of cases. We’ve also removed the Linter settings… and Edit linter config file quick fixes (WEB-47440).
- We’ve reviewed the list of browsers shown by default in the browser icon popup and removed less popular options. On macOS or Linux, you will no longer see Opera and Edge. The latter is still shown by default on Windows (WEB-50871).
- To avoid potential security issues, the values of variables stored in .env files will no longer be shown during code completion if those files are excluded or added to .gitignore (WEB-46834).
Version Control
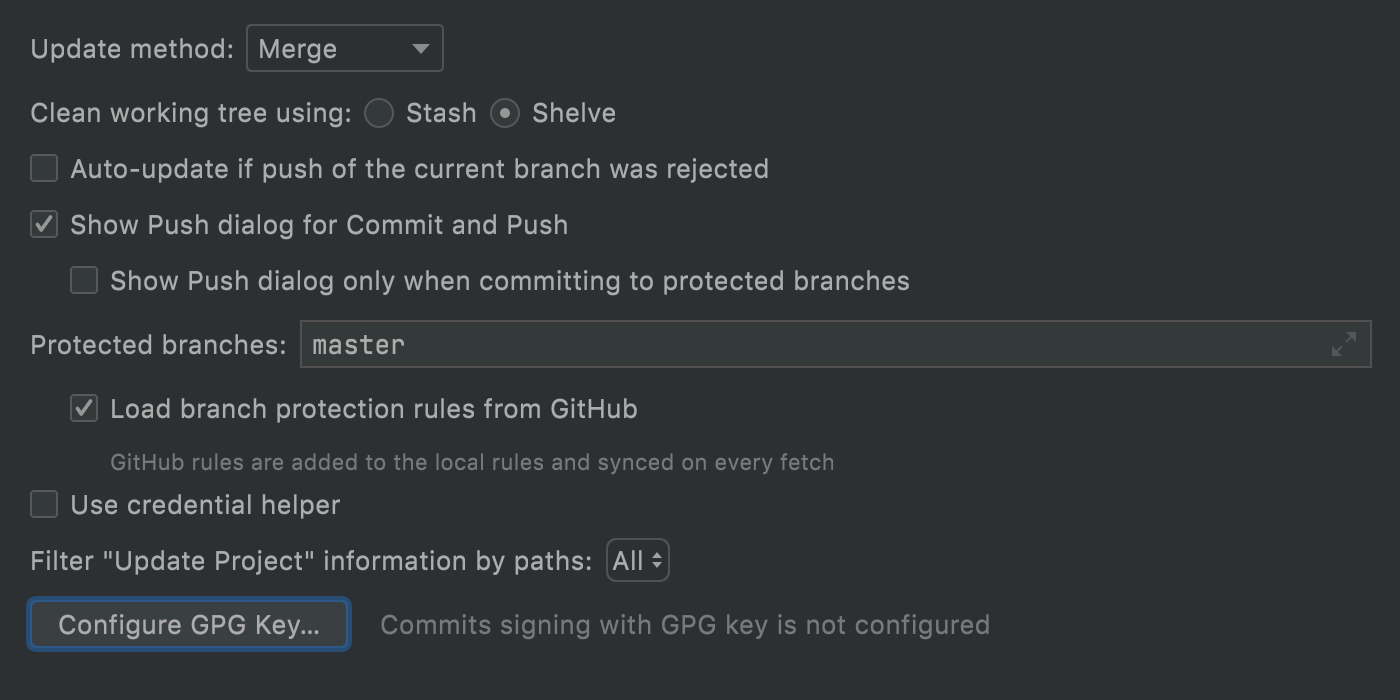
GPG signature support
You can now sign your commits with a GPG key to secure them. You can enable this feature via Preferences / Settings | Version Control | Git. If it’s your first time using a GPG key, you’ll need to configure it. To use an existing preconfigured GPG key, you can just select it from the drop-down list.

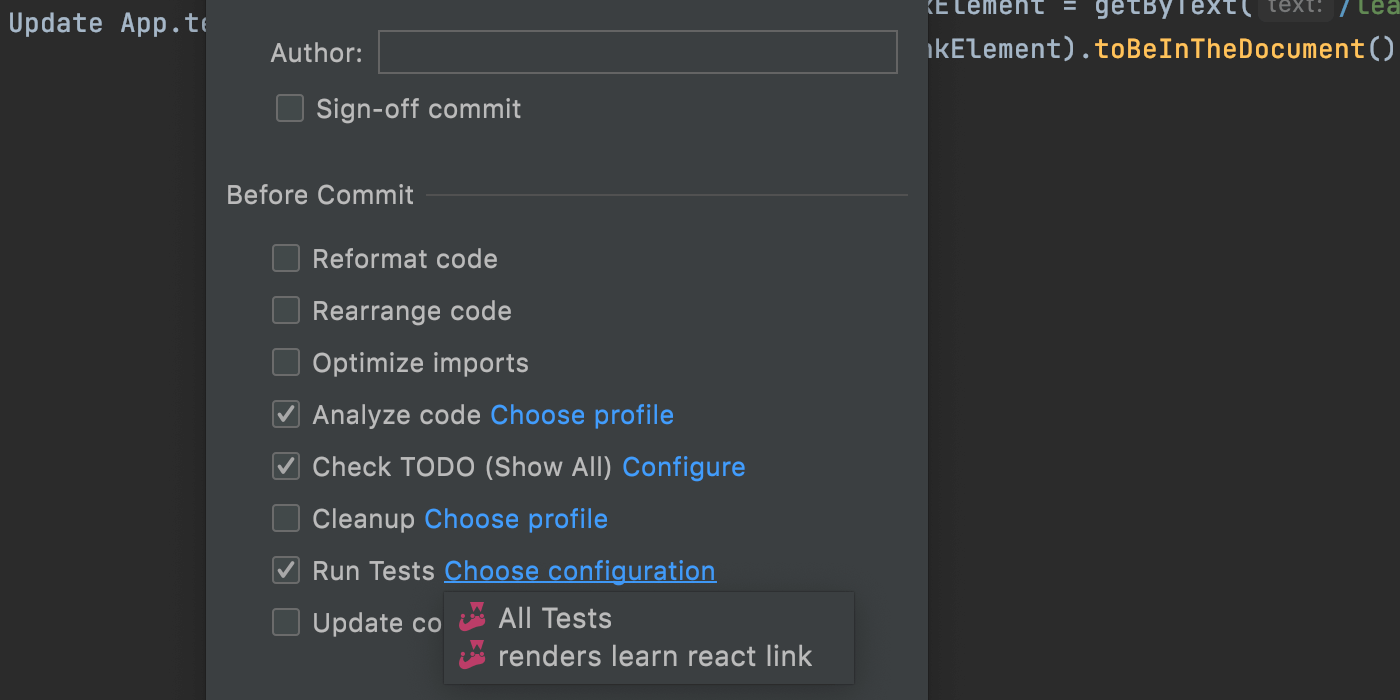
Enhancements for pre-commit checks
WebStorm allows you to perform a wide range of actions before a commit. With v2021.2, we’ve expanded the list of these actions with the ability to run tests. To try it out, click the gear icon in the Commit tool window, select the Run Tests option, and choose the necessary run configuration. The IDE will test your file and let you know if anything goes wrong.

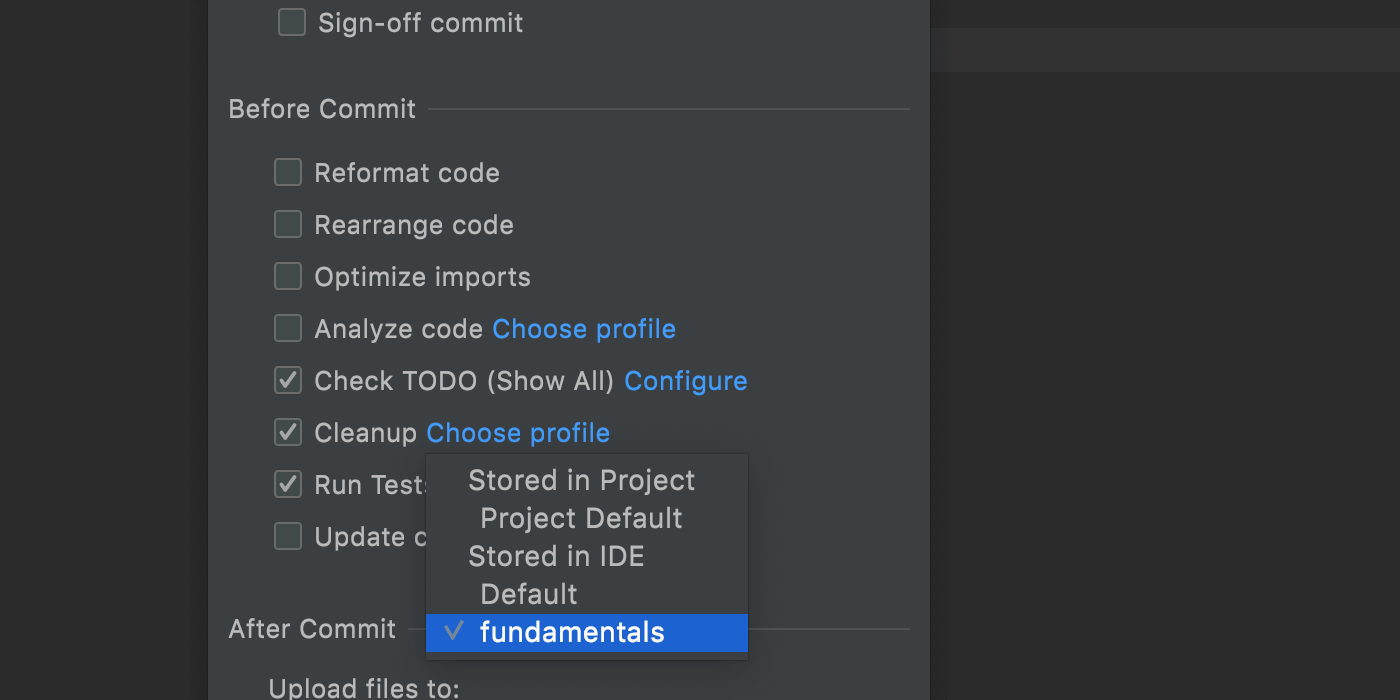
Additionally, you can now customize the Cleanup option by clicking Choose profile next to it, just like you could for Analyze code.

Lastly, the progress and results of pre-commit checks are now shown in the Commit area, without disturbing you with additional modal dialogs.
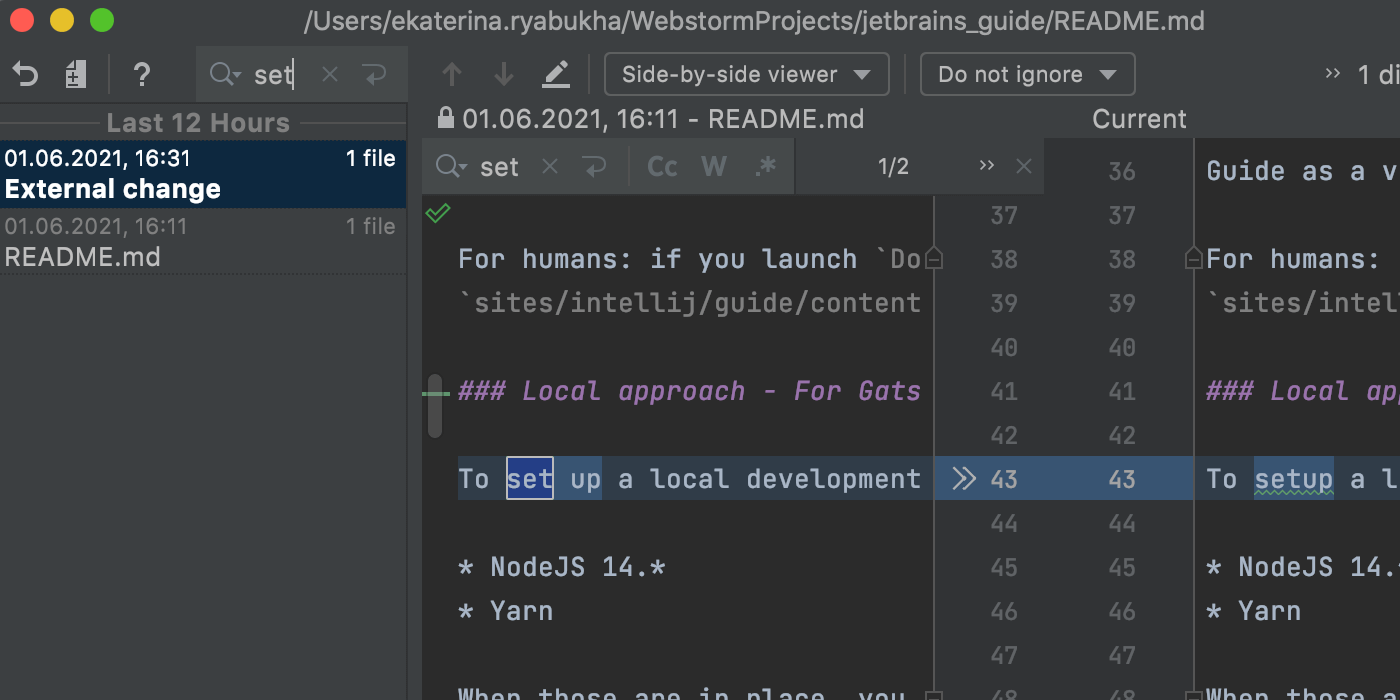
Text search in Local History revisions
We’ve added a search field to the Local History dialog to help you quickly get to the necessary text in your revisions. Now, when you right-click on any changed file and select Local History | Show History in the context menu, you can navigate around your file history by typing the query in this field.

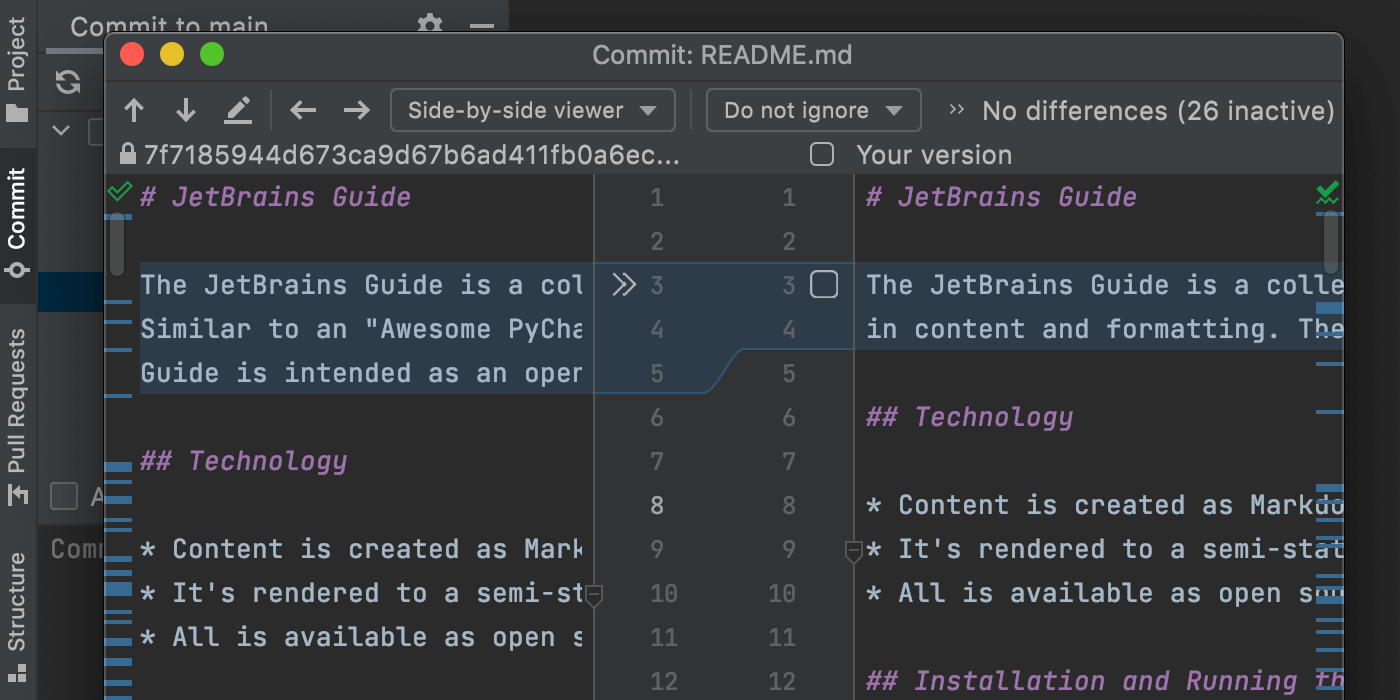
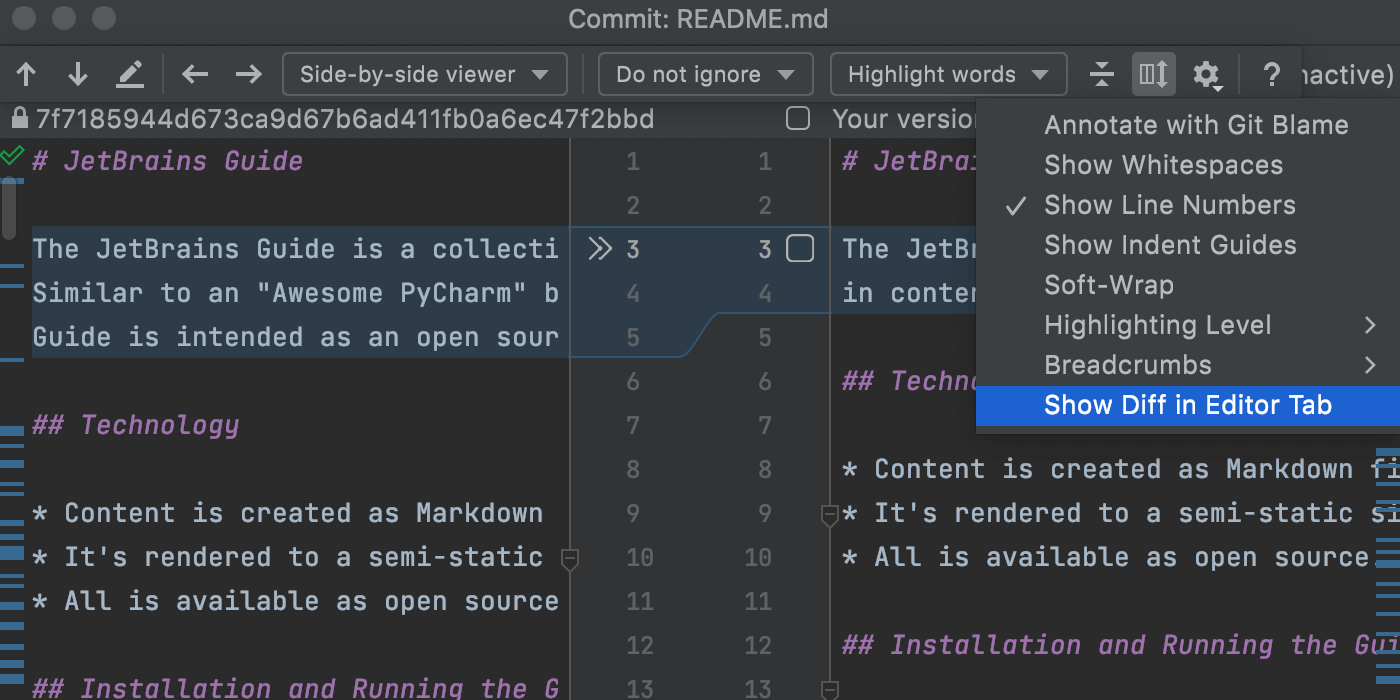
Unified behavior for the Show Diff action
Starting from v2021.2, WebStorm will display the difference between the initial and changed files in the editor. It doesn’t matter how you invoke the Show Diff action – via a shortcut, icon, from the context menu, from Log or File History, or by clicking on a file in the Commit tool window – the IDE will open the diff in the editor by default.
If you find it more convenient to track changes in a separate window, you can drag the desired file from the editor. If you do, WebStorm will remember this and will open future diffs in a separate window.

To go back to the default display, click the gear icon and select Show Diff in Editor Tab.

Usability
Faster way to reorganize tool windows
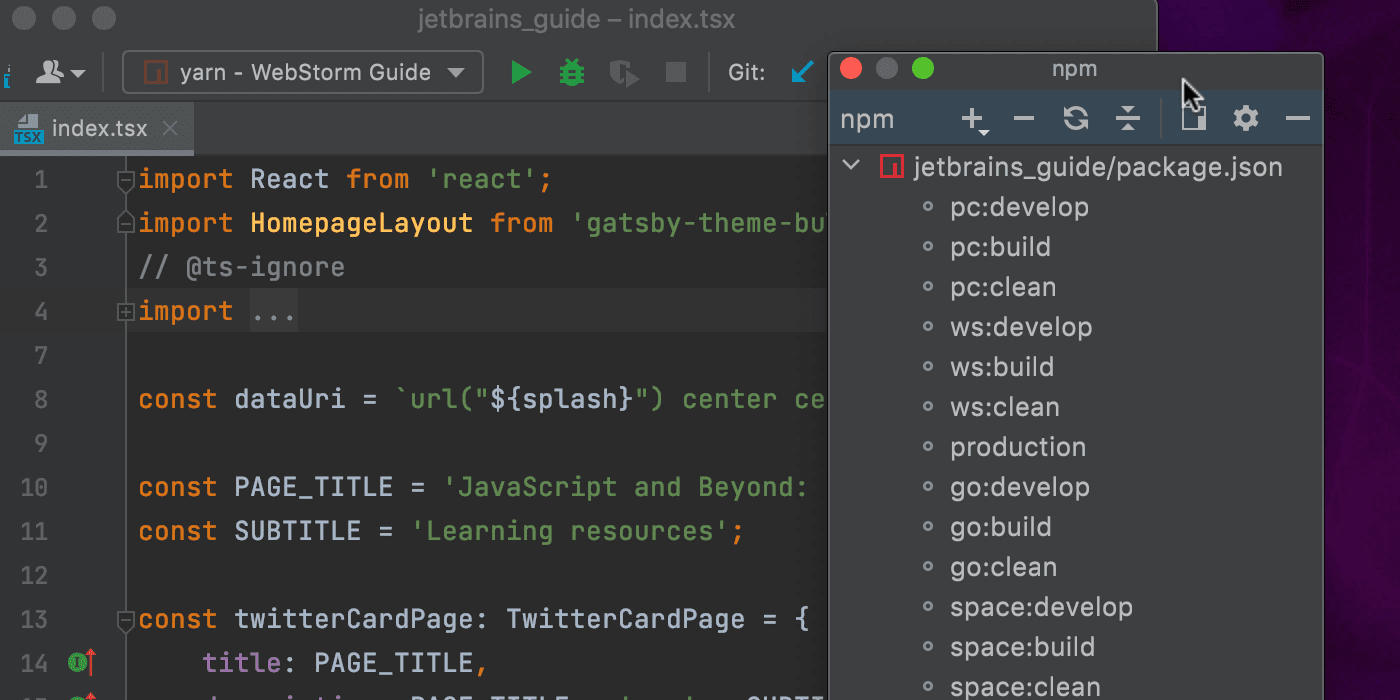
It is now easier to reorganize tool windows. Hover over the top of the tool window you want to move, then drag it to where you want it and drop it there. This will work if you want to detach a tool window from the main WebStorm window, too – just drag it outside of the IDE frame.

Easier customization of project icons
Did you know you can change your project icons? You can do this in the projects list on the Welcome screen. Upload custom icons by right-clicking on any project and selecting Change Project Icon… from the context menu. We’ve reworked the dialogue window from which you can download your SVG icon to make this process more straightforward.
![]()
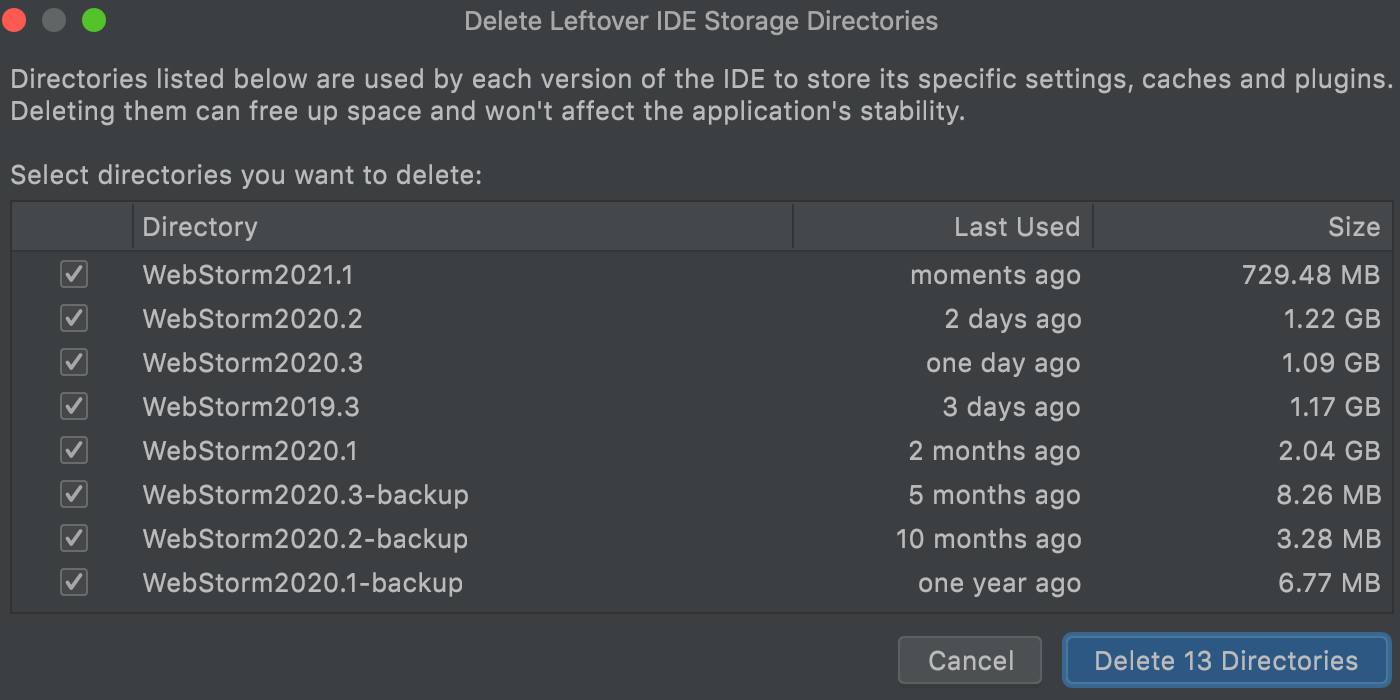
Automatic cache and logs cleanup
Now, after each major update, your IDE will automatically clean up any cache and log directories that were last updated more than 180 days ago. The system settings and plugins directories will stay intact. To trigger this process manually, go to Help | Delete Leftover IDE Directories… in the main menu.

To learn more about the directories used by the IDE and their locations, check out this article.
Improvements for the Preferences / Settings dialog
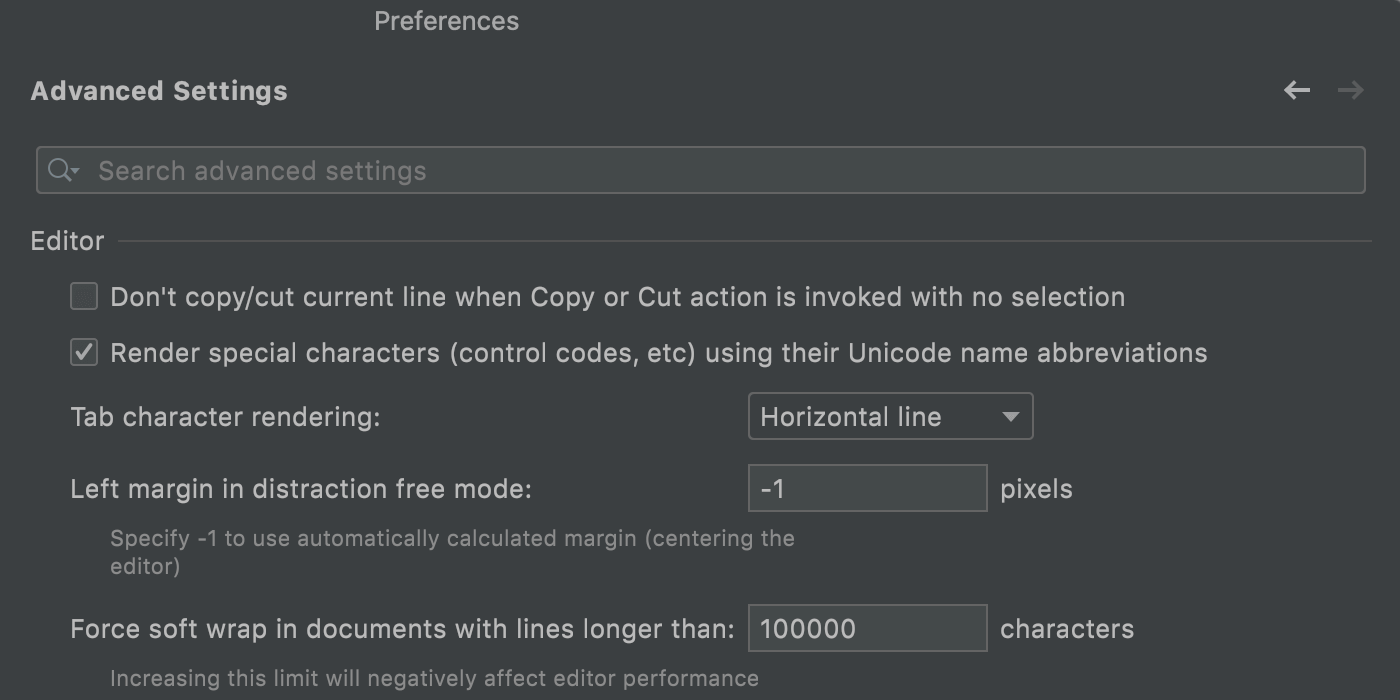
There is now a node with advanced settings in your Preferences / Settings dialog. You can find some new configuration options there, including the ability to set a left margin in Distraction-free mode.

Additionally, you can now navigate back and forth between open sections in your Preferences / Settings dialog. To do so, use the arrows in the right-hand corner of the window.
New features for the built-in terminal
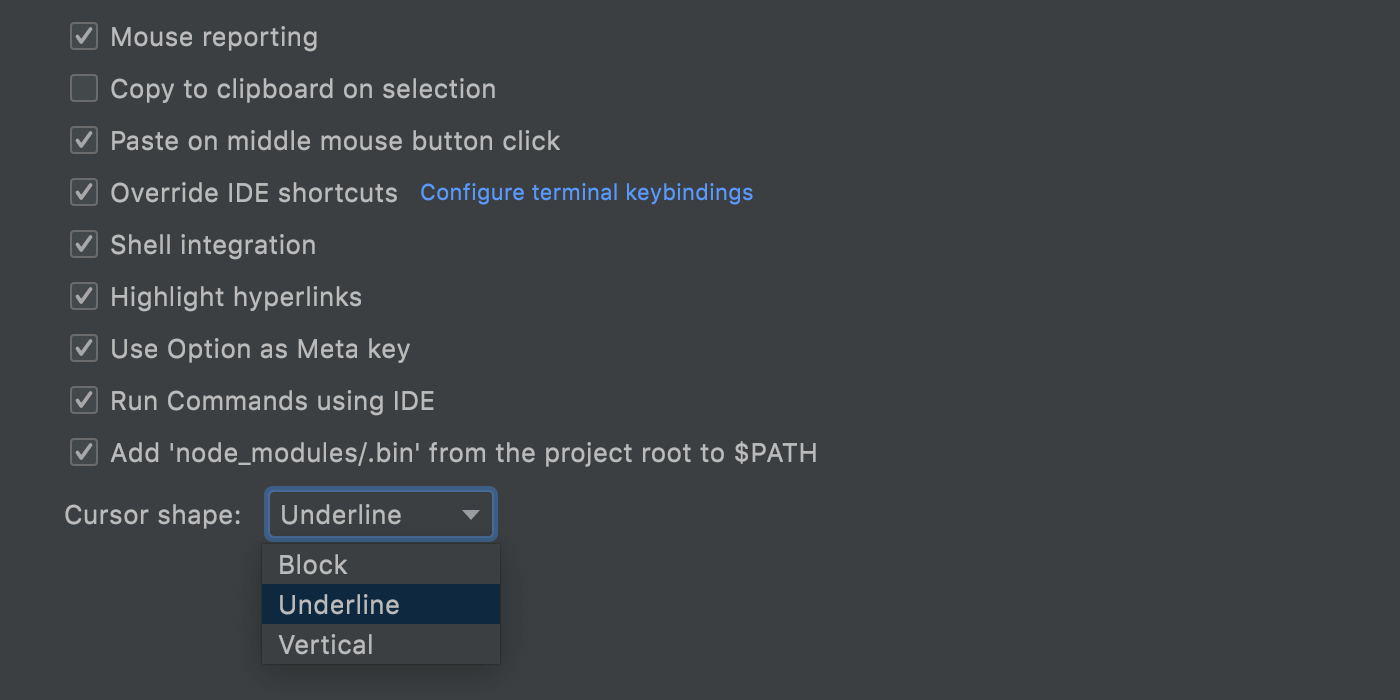
We’ve added three new features to our built-in terminal. First, you can now select the cursor shape. Choose whichever you like best!
Second, WebStorm now supports Use Option as Meta key, similar to the same-name option in the native Terminal on macOS. This allows the ⌥ key on the keyboard to act as a meta modifier that can be used in combination with other keys instead of just as an Escape key. For example, you can use the following shortcuts:
- ⌥F – go to the next word
- ⌥B – go back a word
- ⌥D – delete the next word
You can find the new options in Preferences / Settings | Tools | Terminal.

We’ve made it more convenient to work with the http links shown in the terminal output. You can now copy those links or open them in the browser of your choice. For this, use the corresponding actions from the context menu available on right-click.
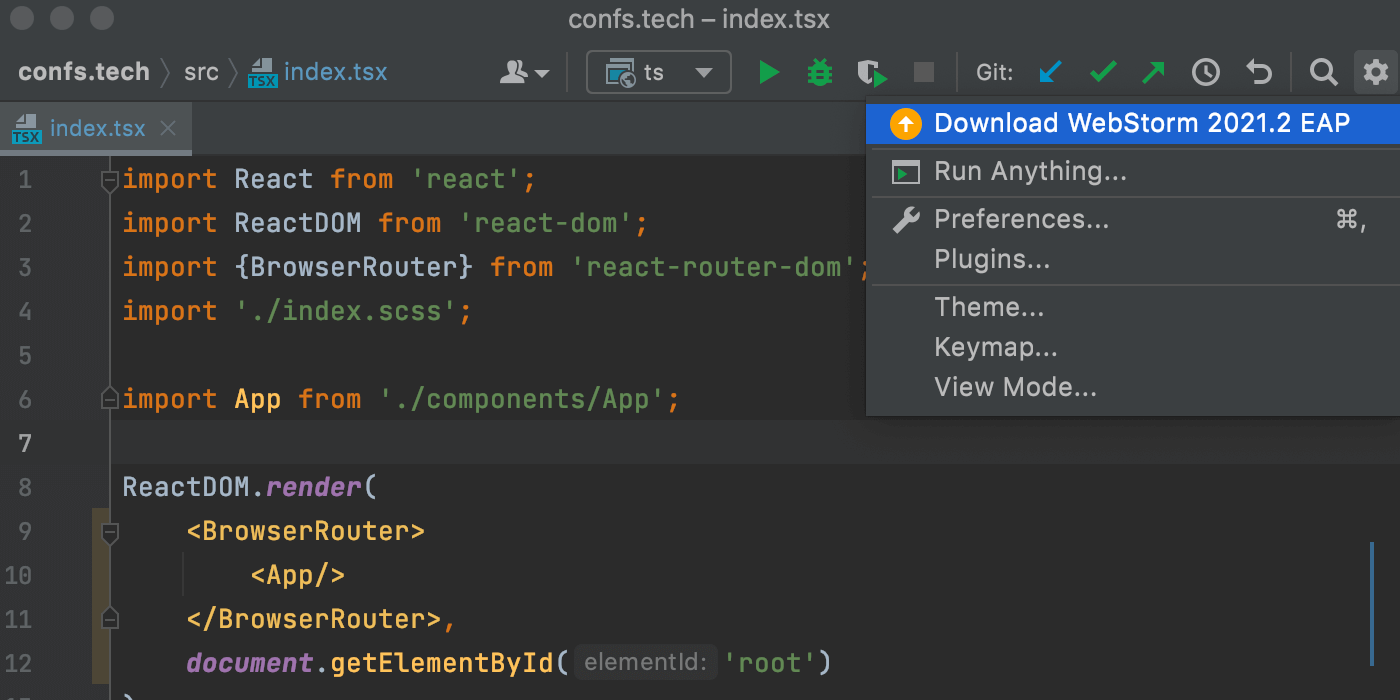
Update notifications from the Toolbox App
Now you won’t miss any critical product updates from the Toolbox App. WebStorm will inform you if a new version is available for download and offer you to upgrade to it. You’ll need to have Toolbox App 1.20.8804 or later for this.

Those are the most notable highlights. For the full list of new features and enhancements available in WebStorm 2021.2, see the release notes. Please share your feedback with us and report any issues you encounter to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates






