WebStorm 2022.1 EAP #4
WebStorm 2022.1 EAP build #4 is now available. To catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the biggest improvements in WebStorm 2022.1 EAP #4. Please try them out and share your feedback with us. You can share it here or in the comments below.
Better Next.js support
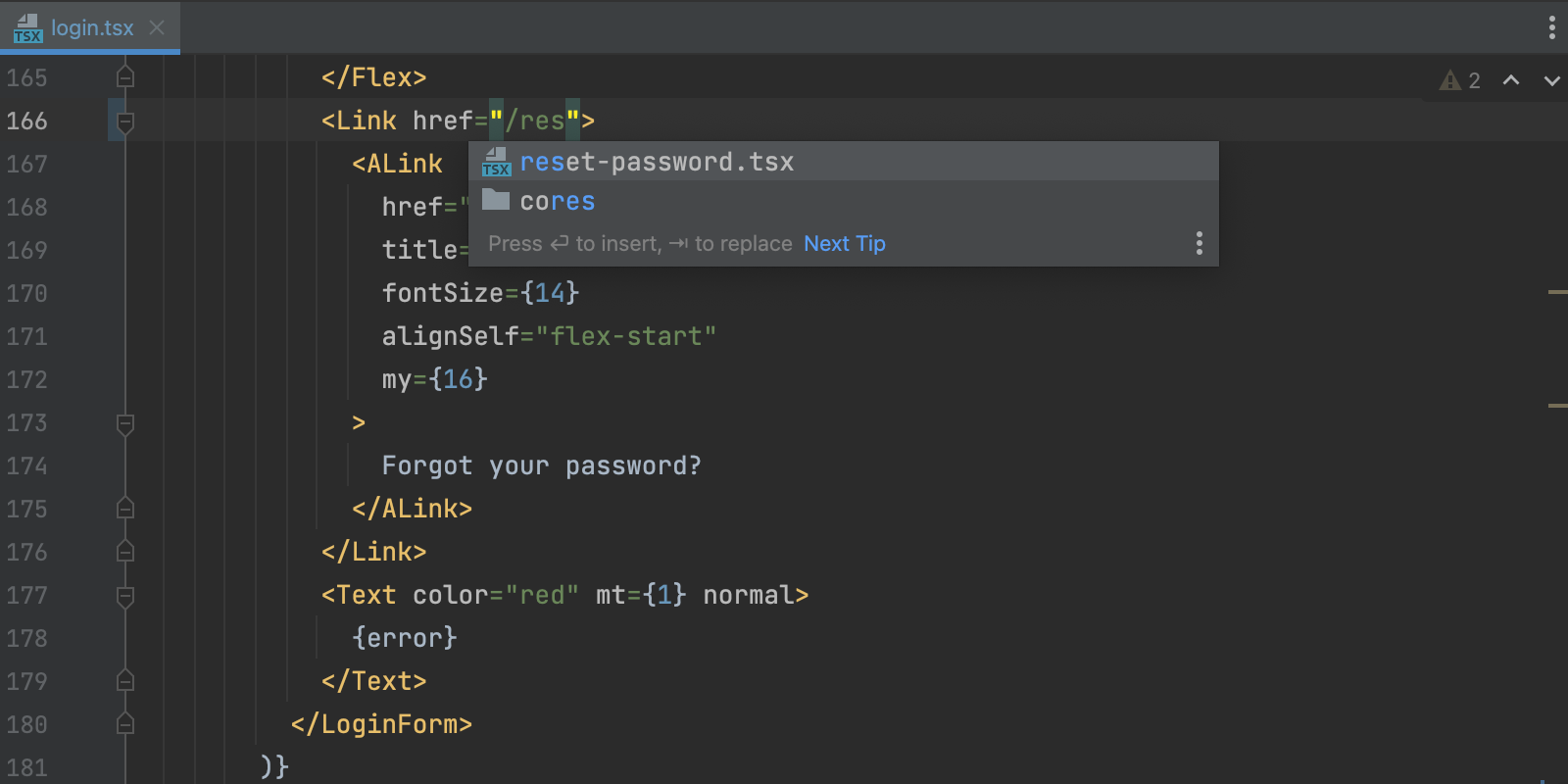
In this release, we’ve improved support for the popular Next.js framework. Thanks to the out-of-the-box support for React, all of the basic functionalities should have already been working in your Next.js projects. Some of the framework-specific things didn’t work as expected, though. One of them was support for pages. Starting from v2022.1, this should no longer be a problem. WebStorm will resolve paths used in the href property of your Link components. Code completion, navigation, and refactorings like Rename will work, too.

There are a few more fixes for Next.js planned for the upcoming releases. Stay tuned!
Support for Volta
WebStorm 2022.1 will also get proper integration with Volta, a JavaScript tool manager. It will automatically recognize Yarn and npm installed using Volta.

Corepack support for Yarn and pnpm
Another thing that made it into this release is Corepack support. Corepack is an experimental Node.js tool that lets you use Yarn and pnpm without having to install them. If you want to give it a try, make sure you run corepack enable in the built-in terminal – the feature isn’t turned on by default. For more information, see the official documentation.
A new way to run the current file
WebStorm allows you to run, debug, and test your code, among other things. To do so, it uses the concept of run configurations. As new users often get confused about this concept, we’ve decided to introduce an easier way to get started with running and debugging your code.
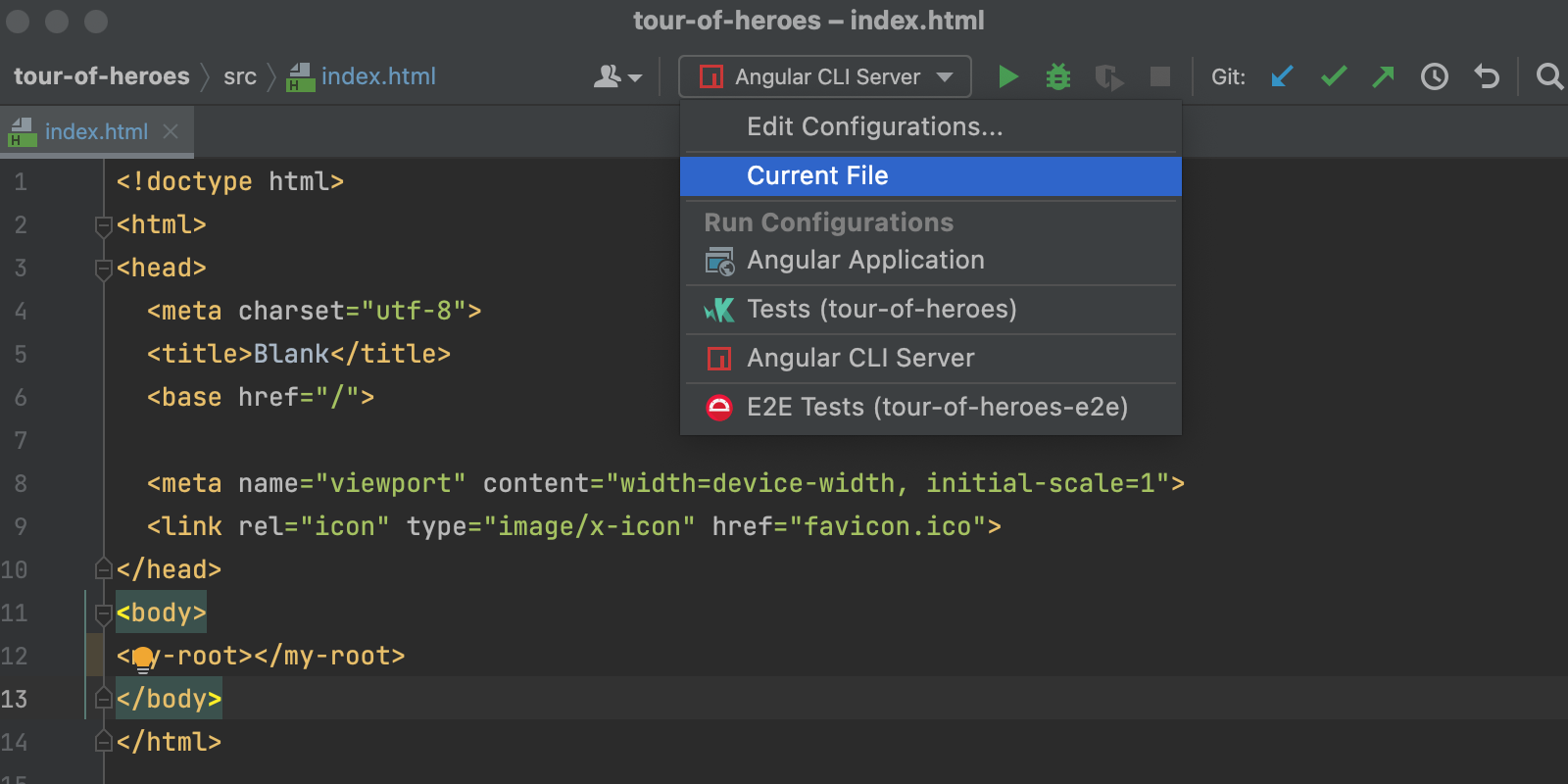
There’s now a new Current File option on the toolbar. With its help, you can run and debug the currently open file using the corresponding button on the right. The IDE will automatically use the run configuration type best suited for this file, the same way it does when you run a file from the context menu. To run the current file, make sure the editor is focused.

The new option shows up only if there are no existing run configurations in your project. If some do exist, you can still find the Current File option in the dropdown menu with run configurations.

Please let us know what you think about this new feature. We’re going to refine it further based on your feedback.
Other notable changes
Here are some other notable changes in this build:
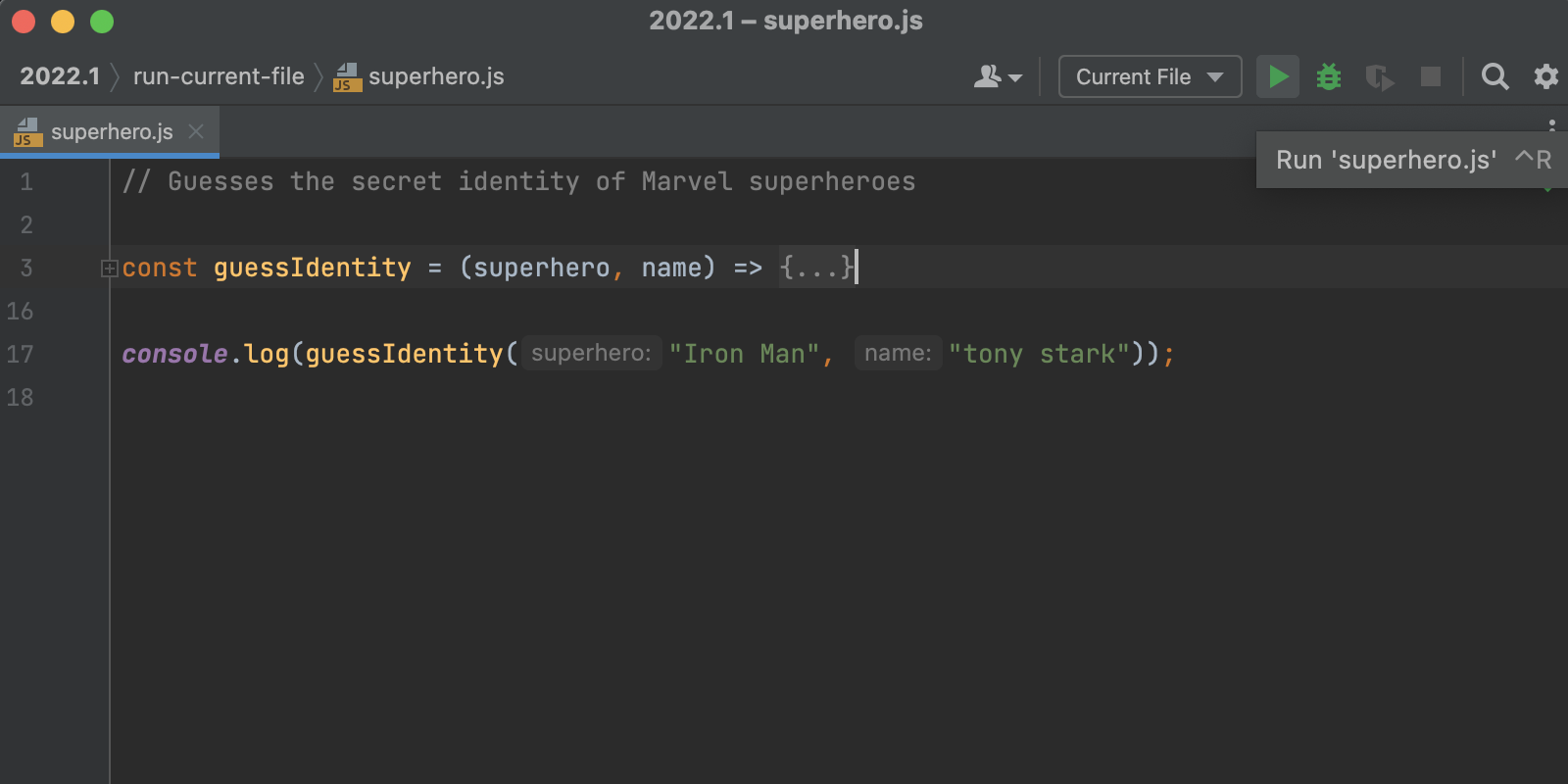
- Lists with multiple arguments can now be folded in the editor (WEB-29242).
- We’ve added some initial support for Hermes debugging (WEB-53699).
- Tailwind CSS completion should now work in FreeMarker templates (WEB-54820).
For the full list of improvements available in WebStorm 2022.1 EAP #4, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





