WebStorm 2022.1: Better Next.js Support, Volta Integration, and More
WebStorm 2022.1, the first major update of the year, is now available. It features improved support for Next.js, full integration with Volta, the ability to run commands from Markdown files, updates for Docker, and much more.

If you only have a few minutes to explore what’s new in WebStorm 2022.1, watch this video where Paul Everitt, Developer Advocate at JetBrains, walks you through the most notable changes. If you feel like diving deeper, read on.
The key new features and improvements in v2022.1 include:
- Frameworks and Technologies: better support for Next.js, full integration with Volta, improvements for Vue and Docker, and more.
- Editor: the ability to run commands from Markdown files, an updated Markdown editor floating toolbar, dry run mode support in the command-line formatter, and more.
- JavaScript and TypeScript: changes to the Structure view, improved Join Lines, and configurable highlighting colors for enums.
- User Experience: a new Notifications tool window, an improved debugger UI, an updated Structural Search and Replace dialog, and more.
- Version Control: improved functionality of Annotate with Git Blame, updates to the Commit Details pane in the Git tool window, and support for suggested changes in pull request comments.
Frameworks & Technologies
Better Next.js support
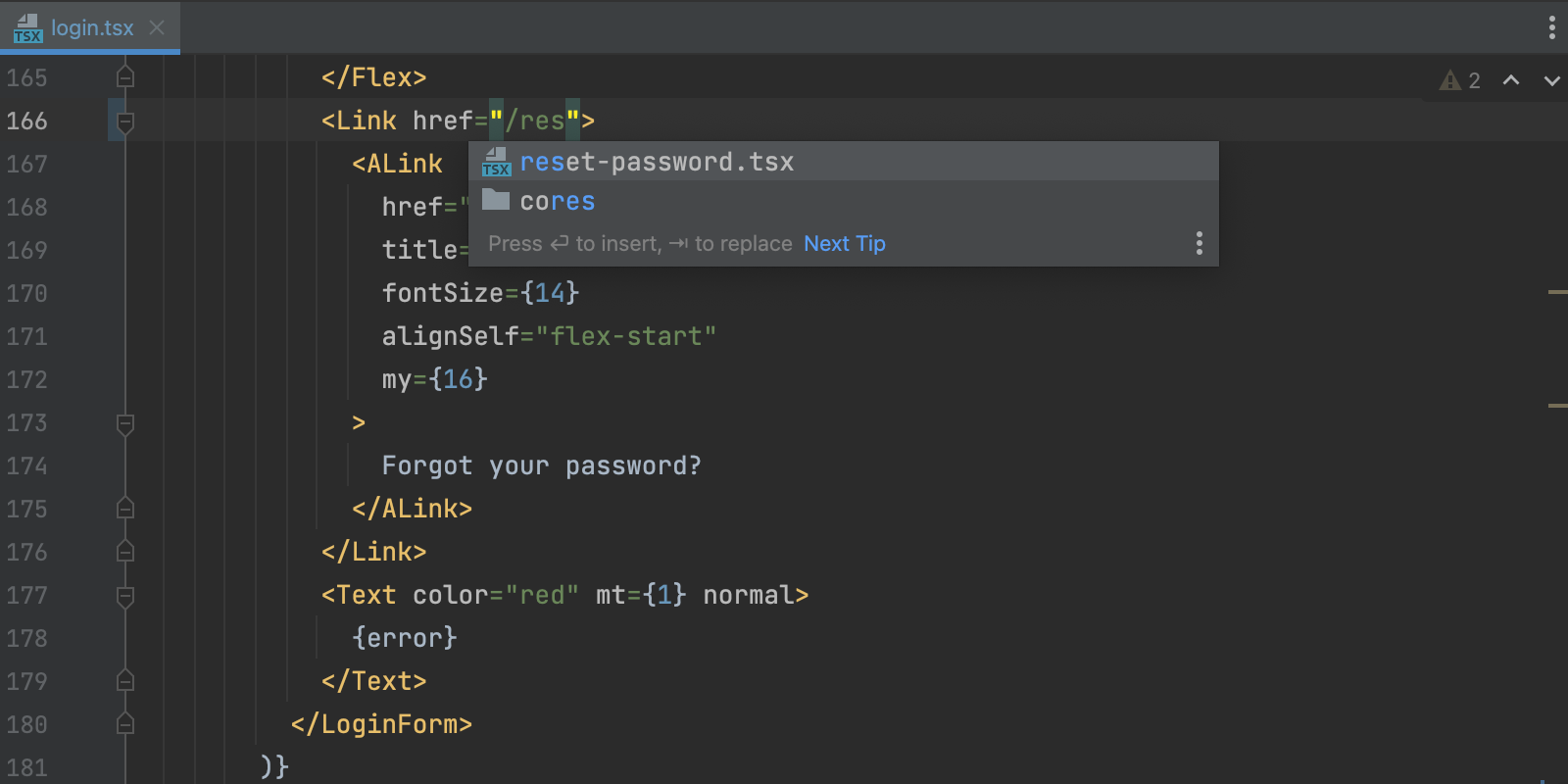
In this release, we’ve improved support for the popular Next.js framework. Thanks to WebStorm’s built-in React support, all of the key features should have already been working in your Next.js projects. WebStorm 2022.1 adds support for some framework-specific things, such as pages. The IDE will resolve paths used in the href attribute of your Link components as well as in form and other tags. Code completion, navigation, and refactorings will work, too.

Support for Volta
WebStorm 2022.1 will also get proper integration with Volta, a JavaScript tool manager. It will automatically recognize Yarn and npm installed using Volta.

Corepack support for Yarn and pnpm
Another thing that made it into this release is Corepack support. Corepack is an experimental Node.js tool that lets you use Yarn and pnpm without having to install them. If you want to give it a try, make sure you run corepack enable in the built-in terminal – the feature isn’t turned on by default. For more information, see the official Node.js documentation.
Improvements for Vue
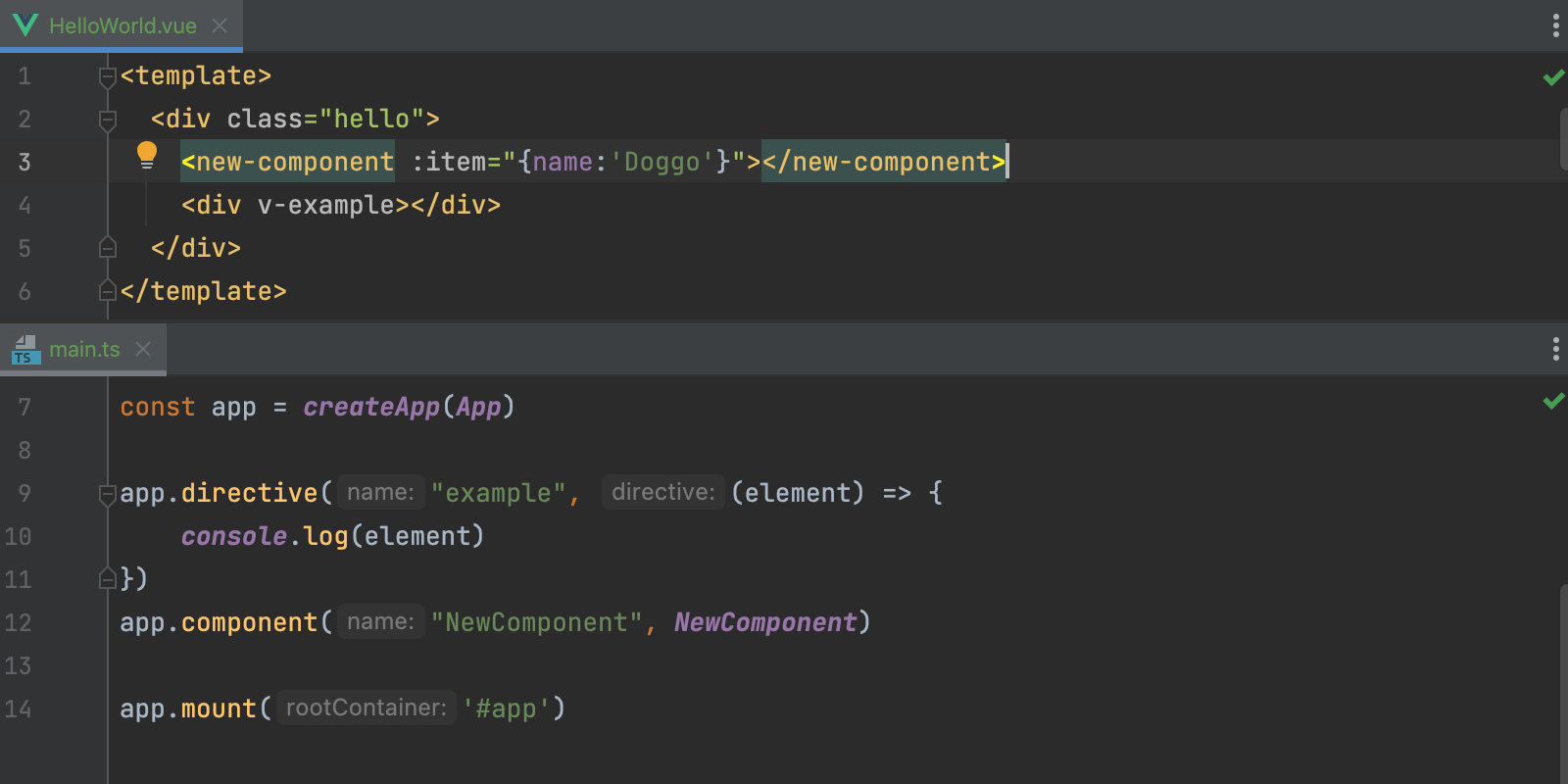
WebStorm 2022.1 comes with several improvements for Vue 3. If you define components globally, the IDE will now recognize them in your .vue files. WebStorm will support the createApp syntax. It will correctly match applications created using createApp with their related elements.

Support for Nuxt 3, a new version of a popular Vue framework, has been added, too.
Improvements for Docker
New Services view UI
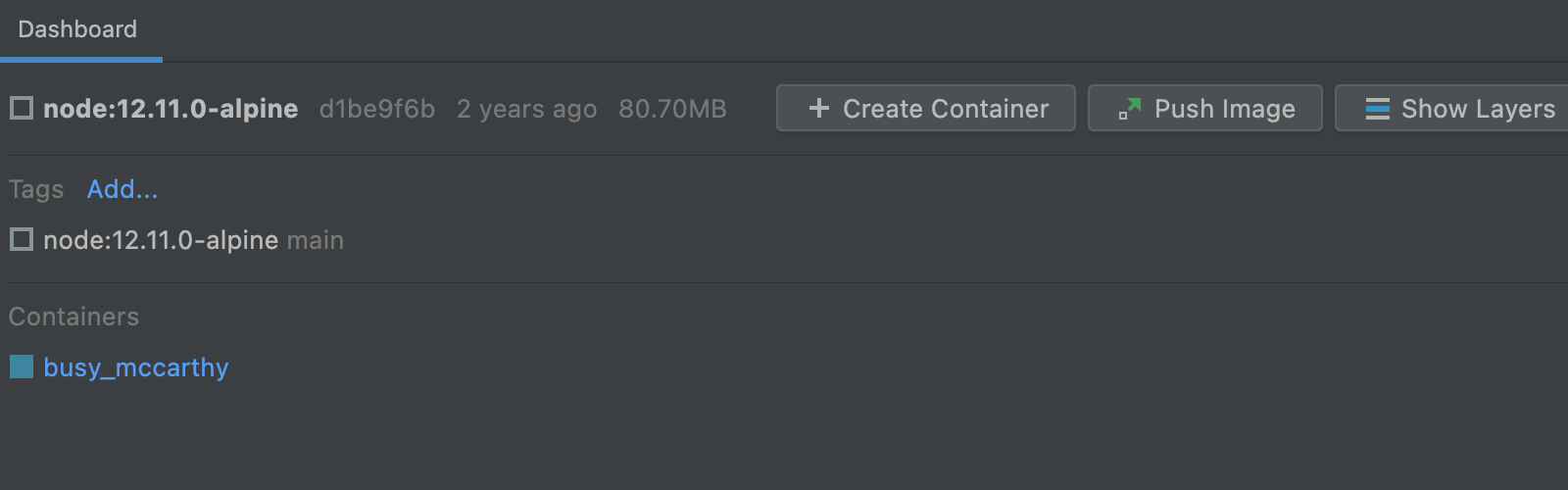
We’ve reworked Docker’s UI in the Services tool window. The makeover has been implemented for containers, images, networks, and volumes.

Docker Registry V2 support
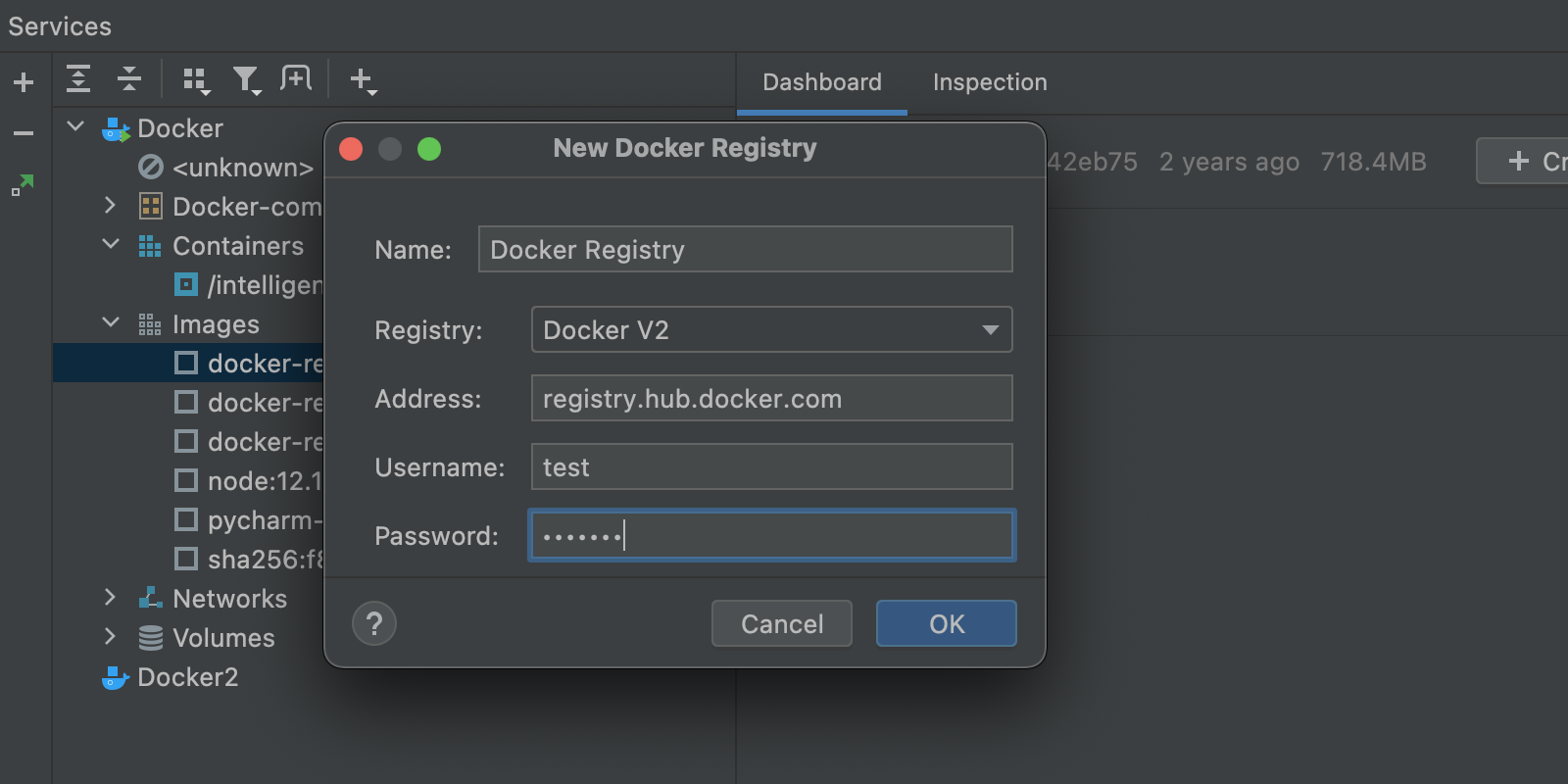
We’ve added support for Docker Registry HTTP API V2 to use with Docker 1.6+. You can create simple or password-protected Docker V2 registries and perform all of the usual actions like viewing, pushing, and pulling images.

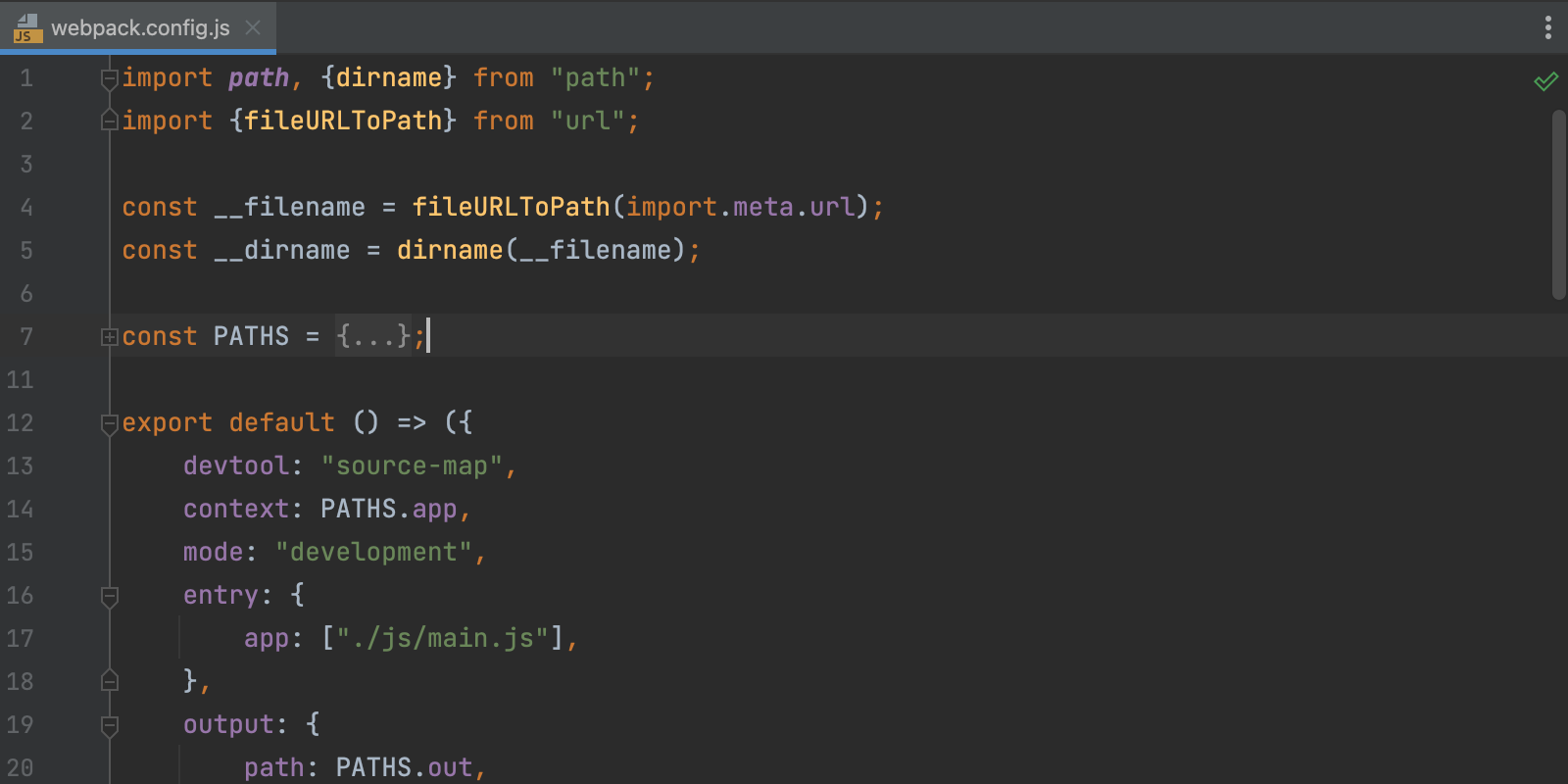
ESM support for webpack configuration
Another nice addition to this release that may be useful to you. From now on, webpack coding assistance will work with ES modules in your webpack.config.js files.

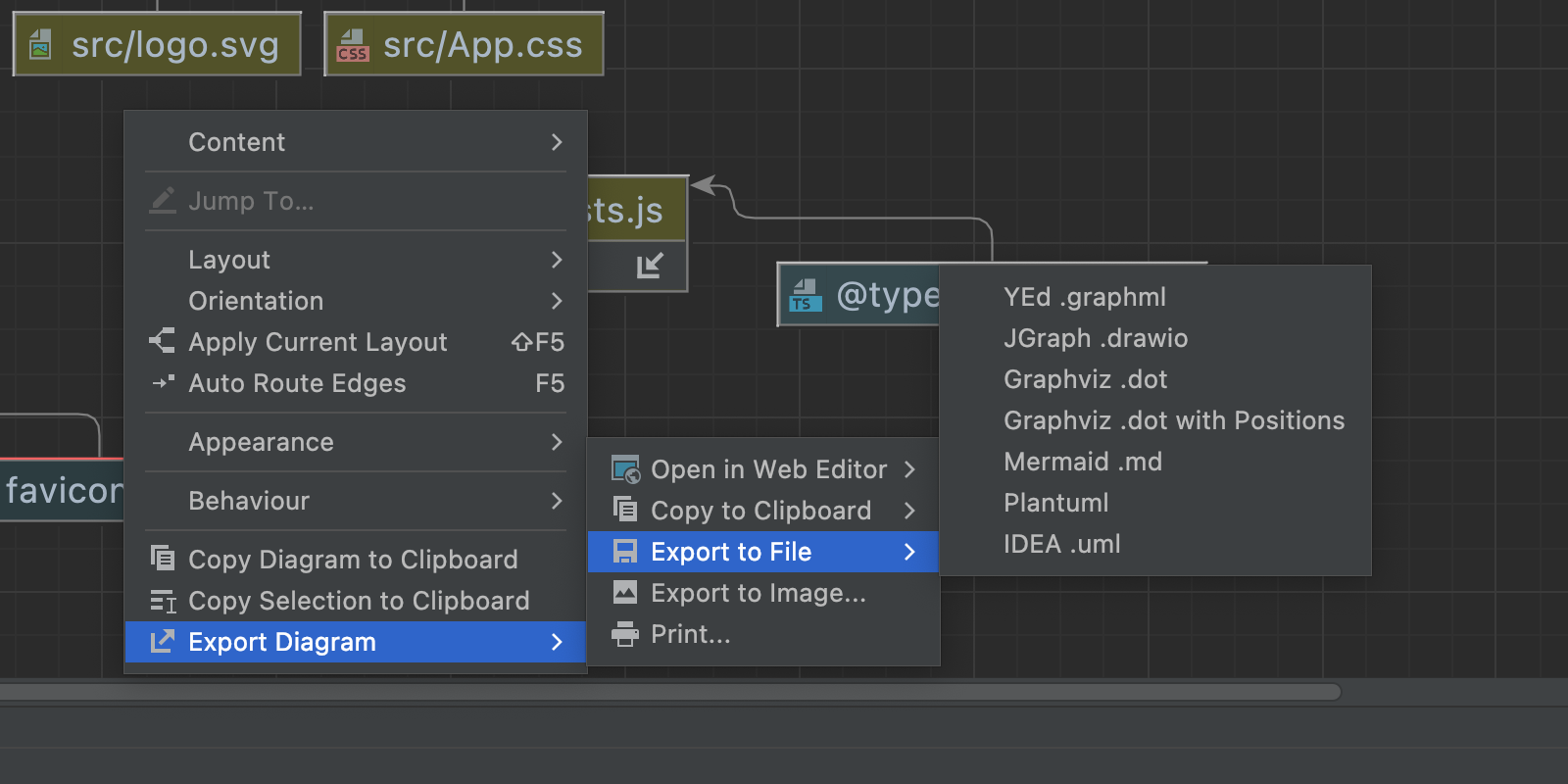
Exporting UML diagrams to other formats
It’s now possible to export UML diagrams as YEd .graphml, JGraph .drawio, Graphviz .dot, Graphviz .dot with Positions, Mermaid .md, Plantuml, and IDEA .uml files, which makes them compatible with third-party tools. To export, use the corresponding action from the context menu available on right-click.

Editor
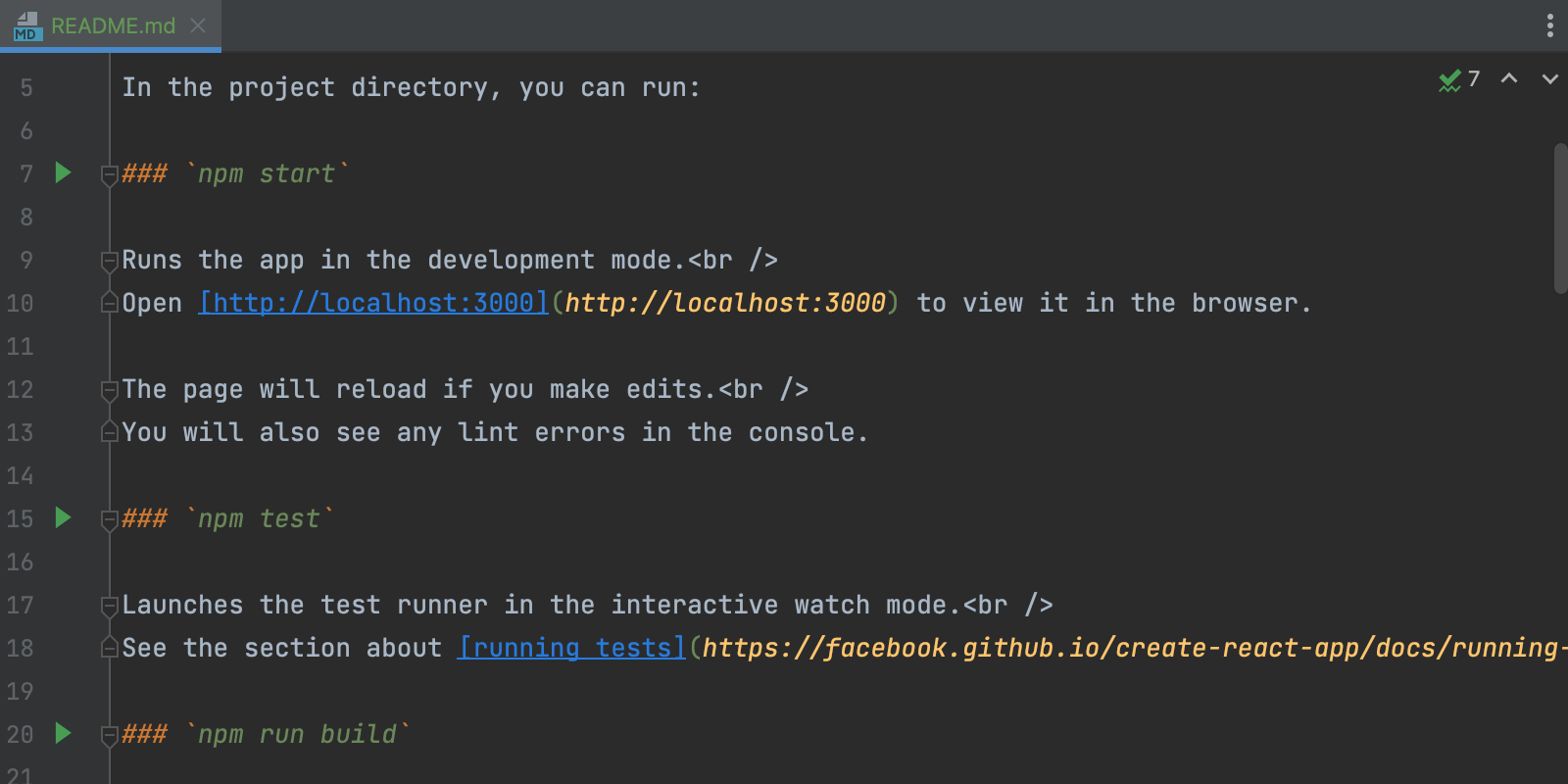
Run commands from Markdown files
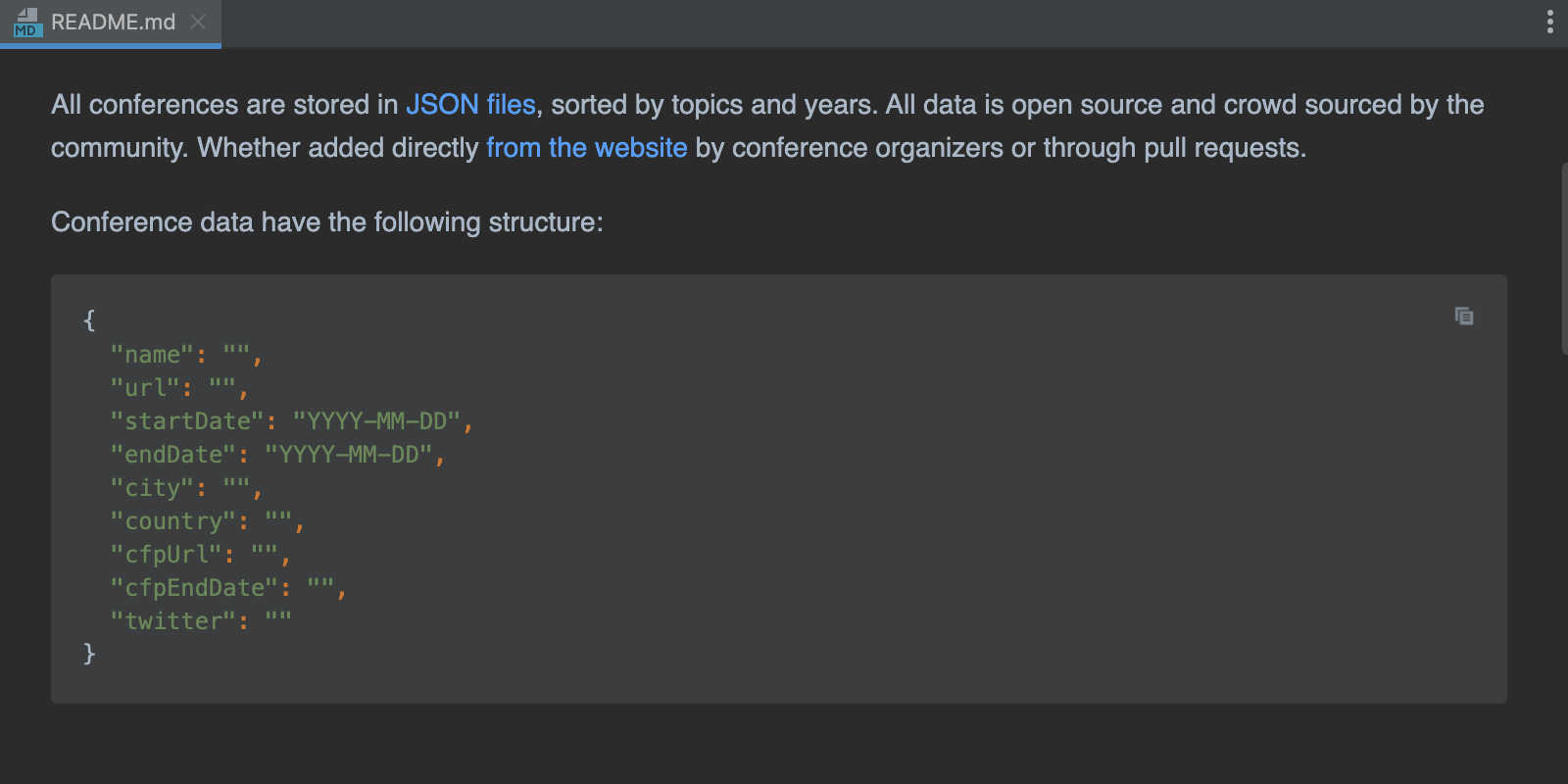
If you like the nice little touches in WebStorm, you’ll definitely like this addition. README files often describe steps for running an app, listing a bunch of commands to be used. WebStorm 2022.1 will let you run those commands right from the README file – just click on the Run icon to the left of the command.

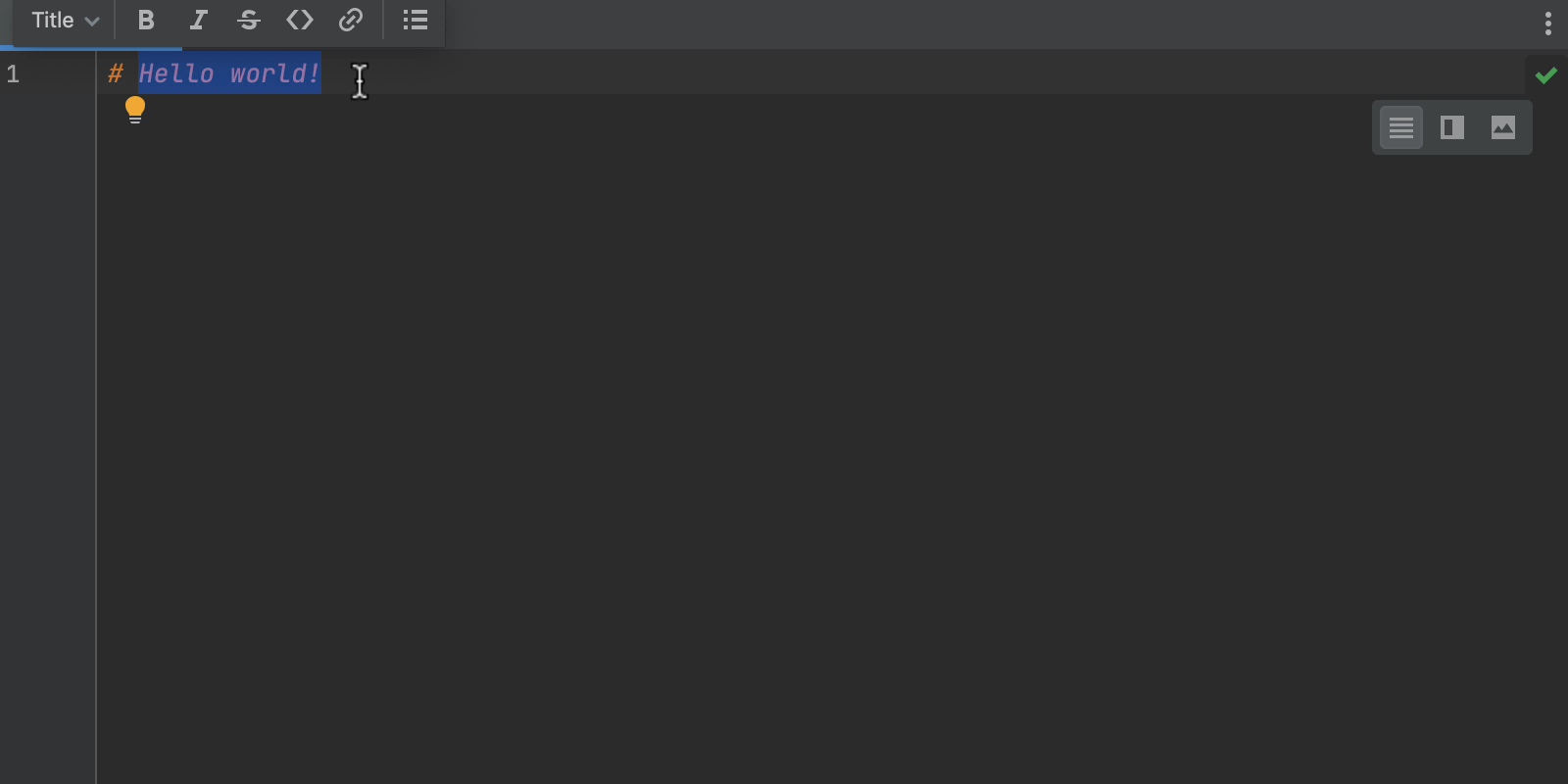
Updated Markdown editor floating toolbar
To make it easier to format Markdown files, we’ve reworked the floating toolbar that appears on text selection. Besides the new design, the toolbar now offers list creation functionality and a dropdown menu that allows you to select header styles.

The toolbar is customizable, so you can fill it up with the options you need. To do so, go to Preferences / Settings | Appearance & Behavior | Menus and Toolbars | Markdown Editor Floating Toolbar.
Copy code snippet for Markdown
We also added a new Copy code snippet action to Markdown blocks. This will allow you to quickly copy their contents to the clipboard.

Dry run mode support in the command-line formatter
This is another small but useful feature that made it into WebStorm 2022.1 release. The command-line formatter now supports a dry run mode to validate project files.
Code reformatting in LightEdit mode
We enhanced LightEdit mode, the functionality that allows you to edit your files without creating or loading the whole project, with a new feature – you can now reformat your code while in LightEdit mode. To do this, go to Code | Reformat Code in the main menu or press ⌥⌘L / Ctrl+Alt+L. For more information on LightEdit mode, see our documentation.
JavaScript & TypeScript
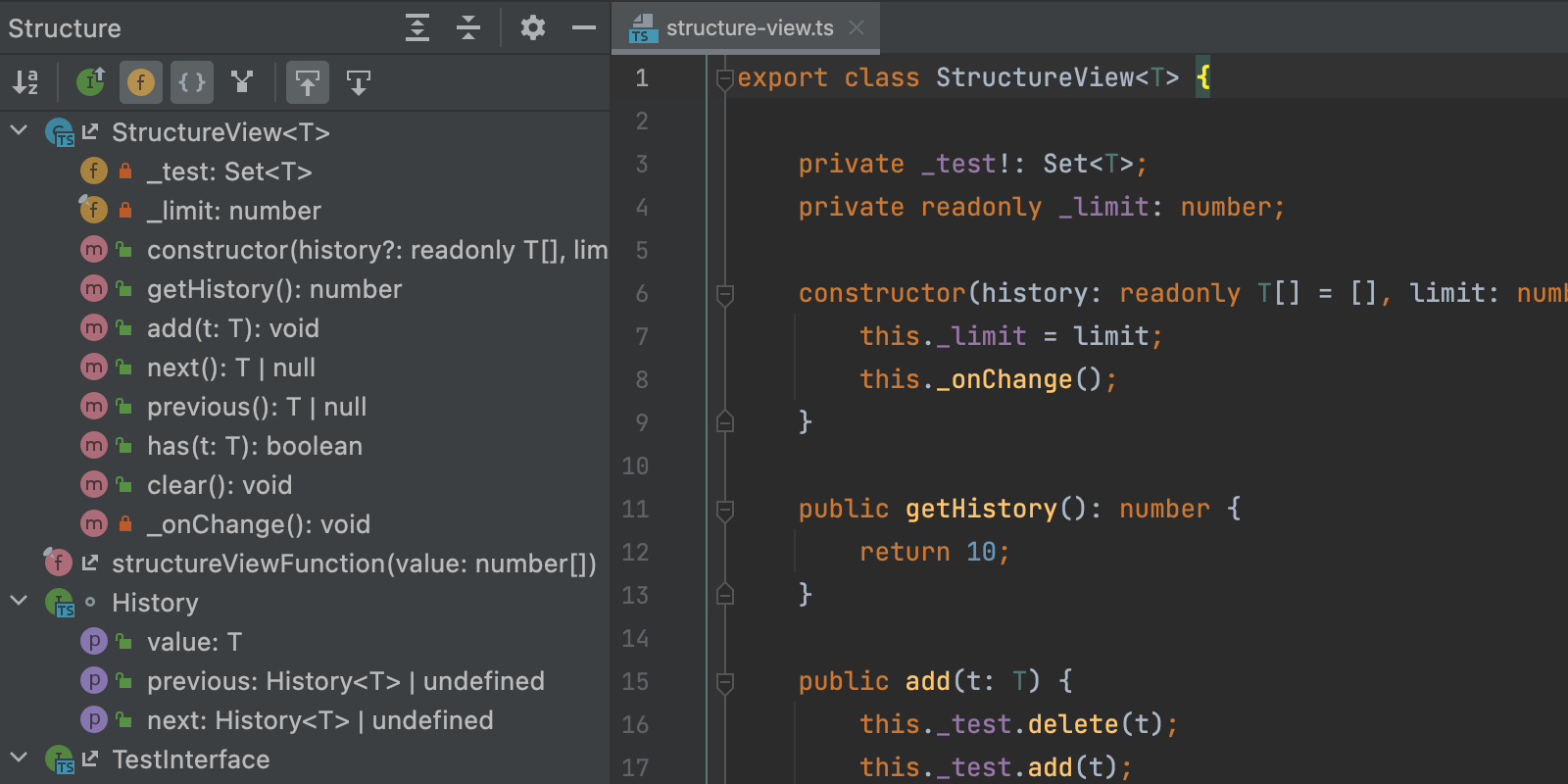
Improved Structure view
With the Structure view, you can examine your files and jump to their specific parts faster. In this release, we’ve made it simpler to examine JavaScript and TypeScript files. The symbols in a file are now presented in a more logical order. Also, WebStorm will now show export icons next to exported symbols to make them easier to distinguish.

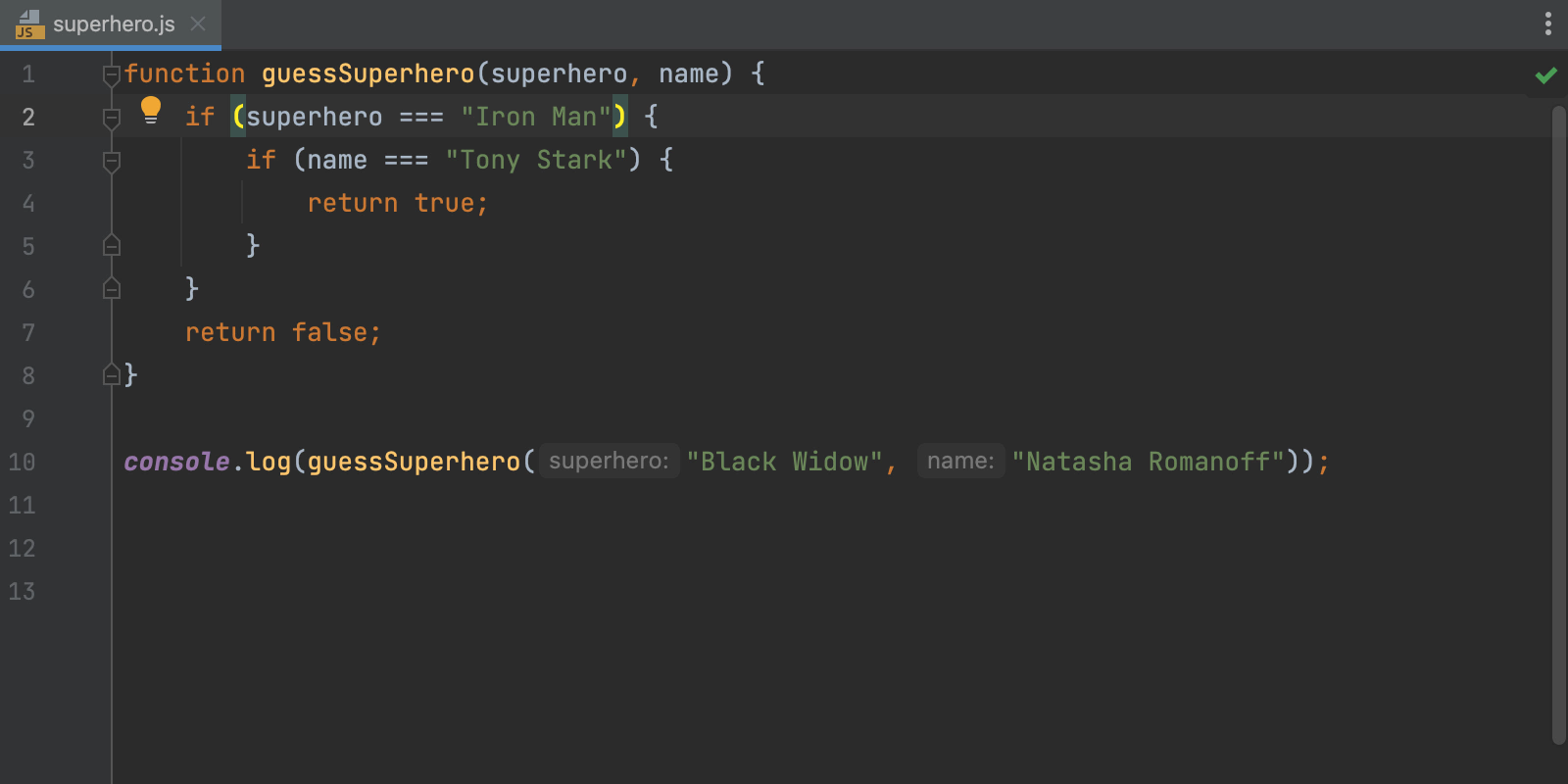
New cases covered by the Join Lines action
Did you know WebStorm lets you join lines or blocks of code using ⌃⇧J / Ctrl+Shift+J? Now this action will work for nested if statements, producing the same result as the Merge if statements quick-fix. In addition, WebStorm will remove redundant braces when you use the Join Lines action on if, while, for-of, and other similar statements with single-lined blocks.

Configurable highlighting colors for enums
We’ve introduced new Enum and Enum member options in Preferences / Settings | Editor | Color Scheme | TypeScript. Their default values are inherited from Class for Enum and from Static member variables for Enum members.
User Experience
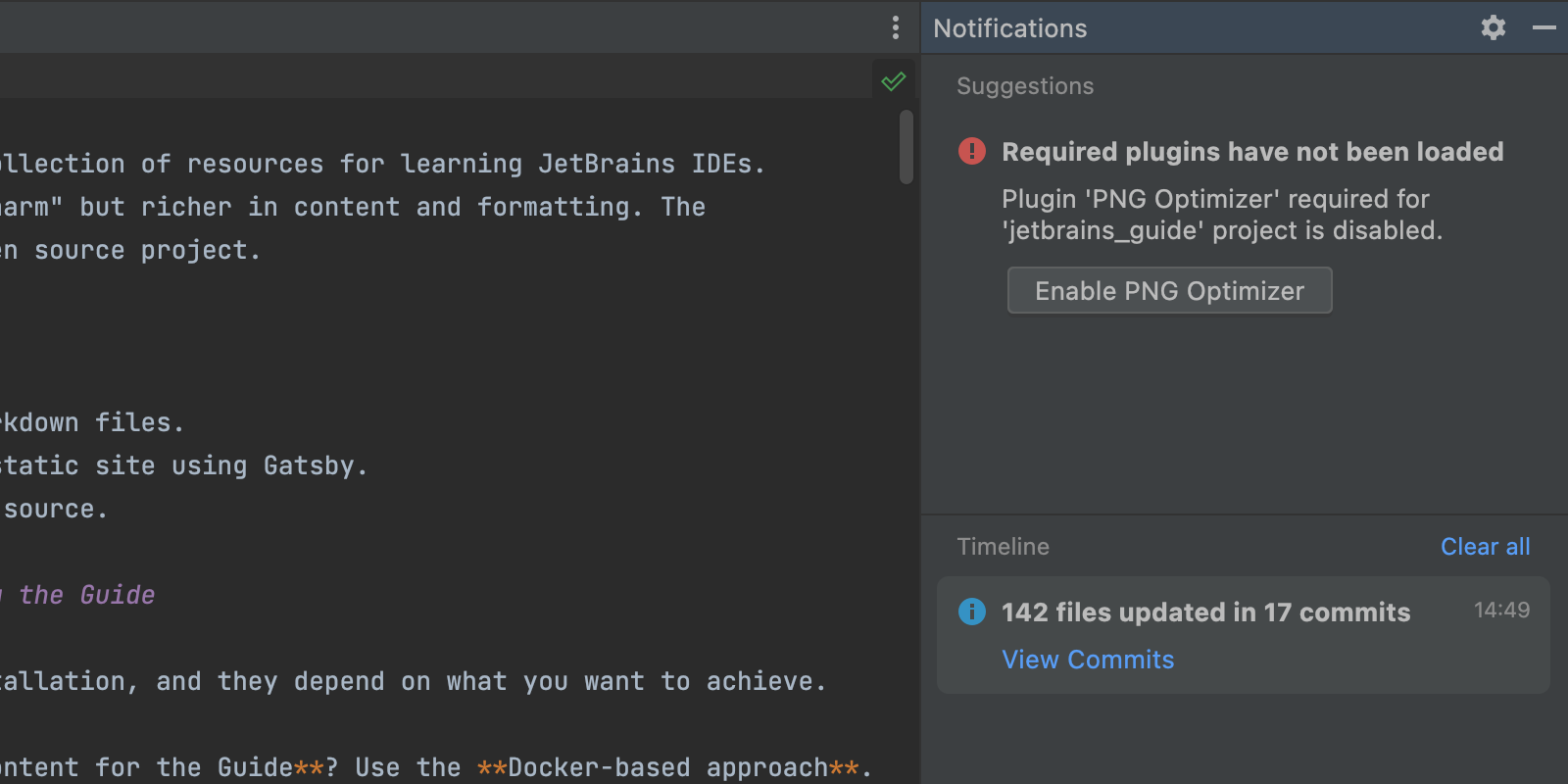
New Notifications tool window
We replaced WebStorm’s Event Log with a new Notifications tool window. We hope it helps you maintain a better overview of notifications from the IDE so you don’t miss anything important.
By default, the new tool window is located to the right of the editor. All notifications that appear in it can be divided into two categories: Suggestions and Timeline. Here’s an example of what the Notifications tool window may look like for you:

We will continue working on the Notifications tool window to improve the overall workflow of receiving and managing suggestions, warnings, and other helpful messages.
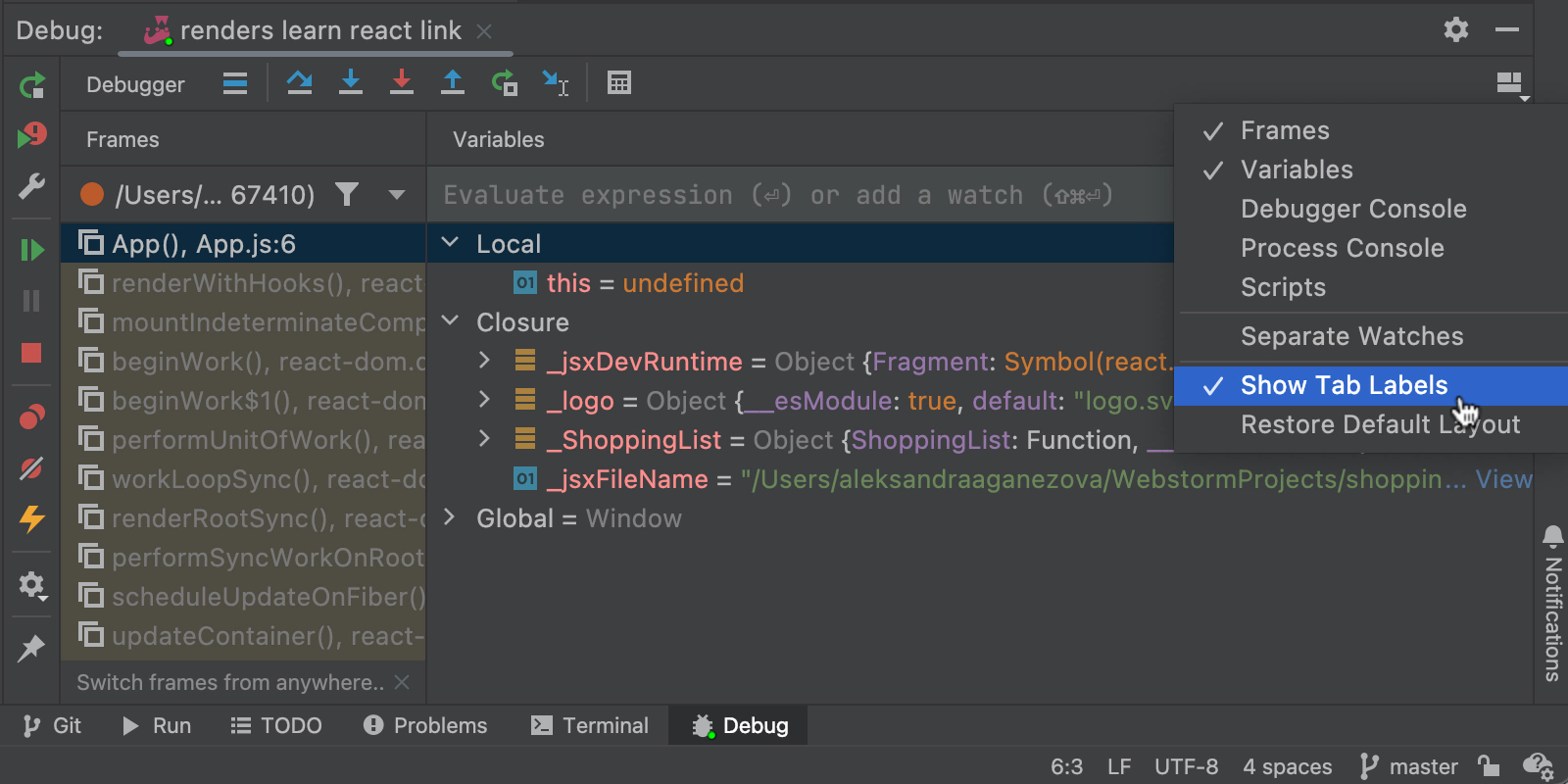
UI improvements for the debugger
To maximize the usable space in the Debugger tool window, we’ve hidden the tab labels by default. To make them visible again, or to customize their location, use the Show Tab Labels option in the Layout Settings or call it via the Search Everywhere dialog (⇧⇧ / Shift+Shift) with the Debug tool window in focus.

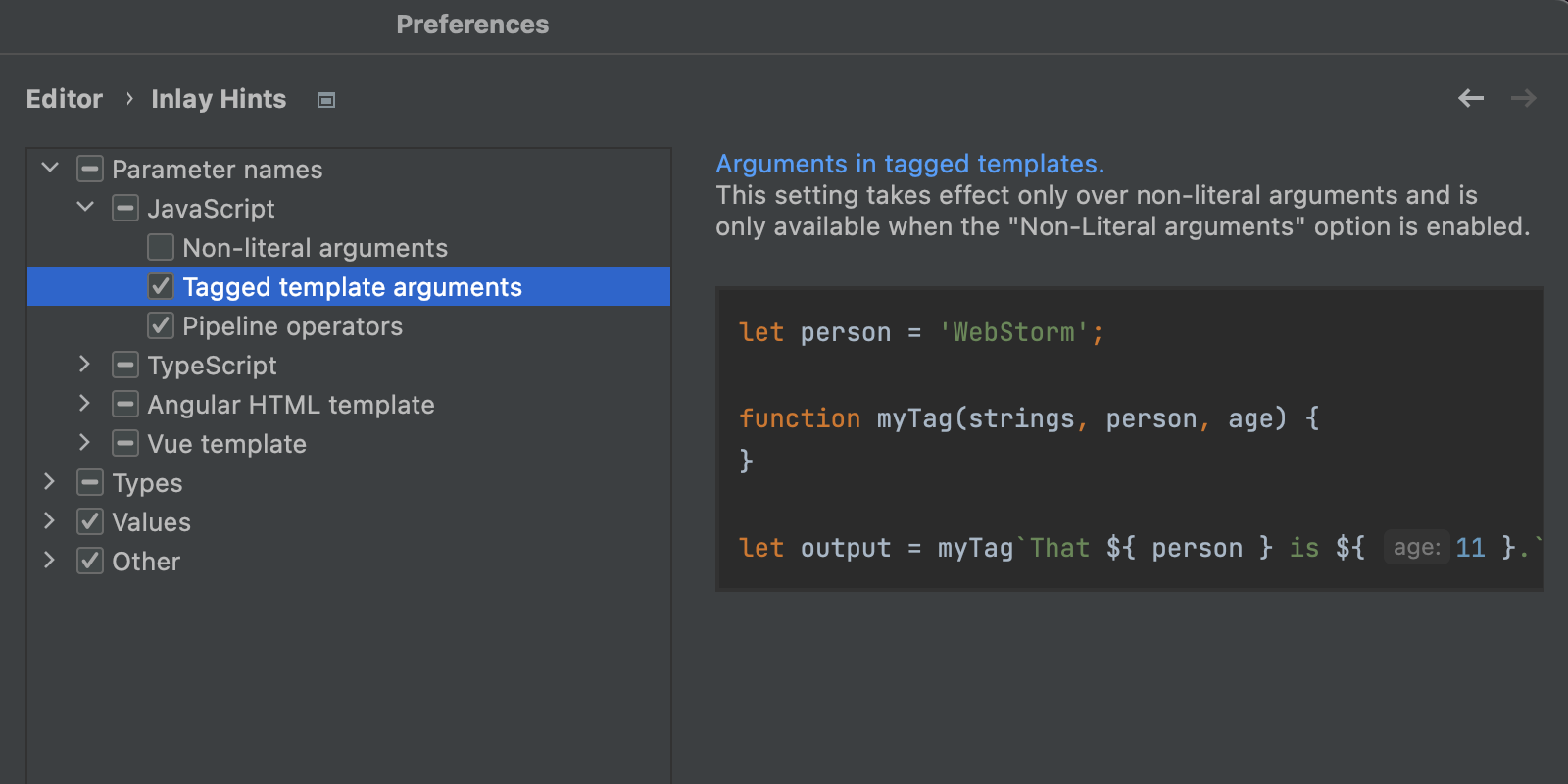
New UI for inlay hint settings
The Inlay Hints settings feature a new UI and updated workflow. You can now configure your preferences based on the type of hints you want the IDE to provide you with.

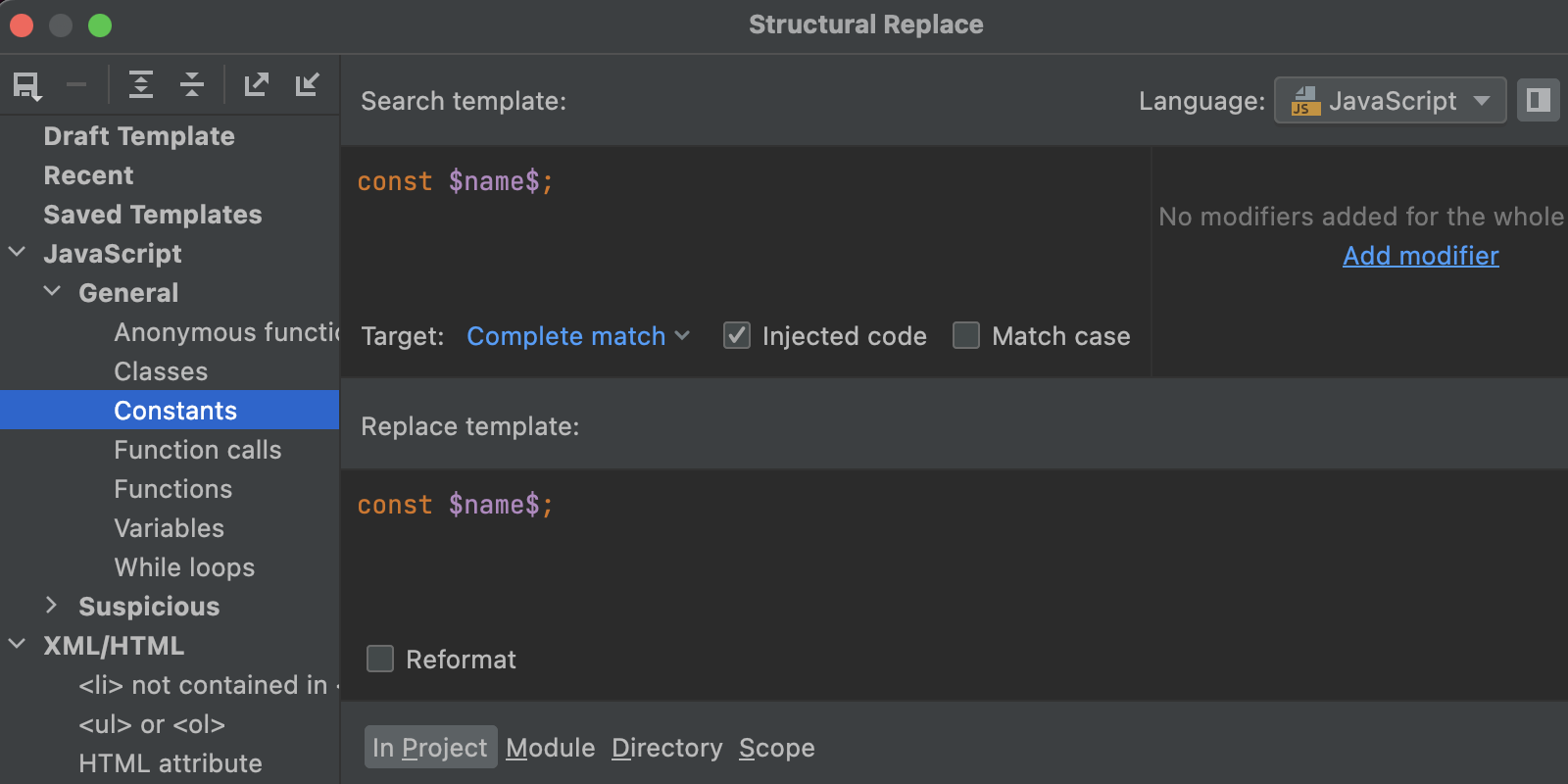
Updated Structural Search and Replace dialog
The Structural Search and Replace dialog now features a list of all the templates to make it easier to navigate between them. We’ve also added a Pin Dialog icon to the upper right corner of the dialog and moved the Injected code and Match case checkboxes to the bottom of the Search template pane.

Accessibility improvements
We’ve introduced updates and fixes for WebStorm’s accessibility features to better accommodate the needs of our users.
To facilitate navigation in the Log tab, the screen reader now reads the names and descriptions of the branches’ trees. It provides a voice prompt to use ⌘L to navigate through other Log filters.
The accessibility support for macOS users has been improved. In this release, we’ve resolved the VoiceOver issue that was causing multiple unnecessary repetitions of list elements. Additionally, VoiceOver can now read combo box lists, and we’ve fixed the incorrect positioning of the VoiceOver cursor when working on an external display.
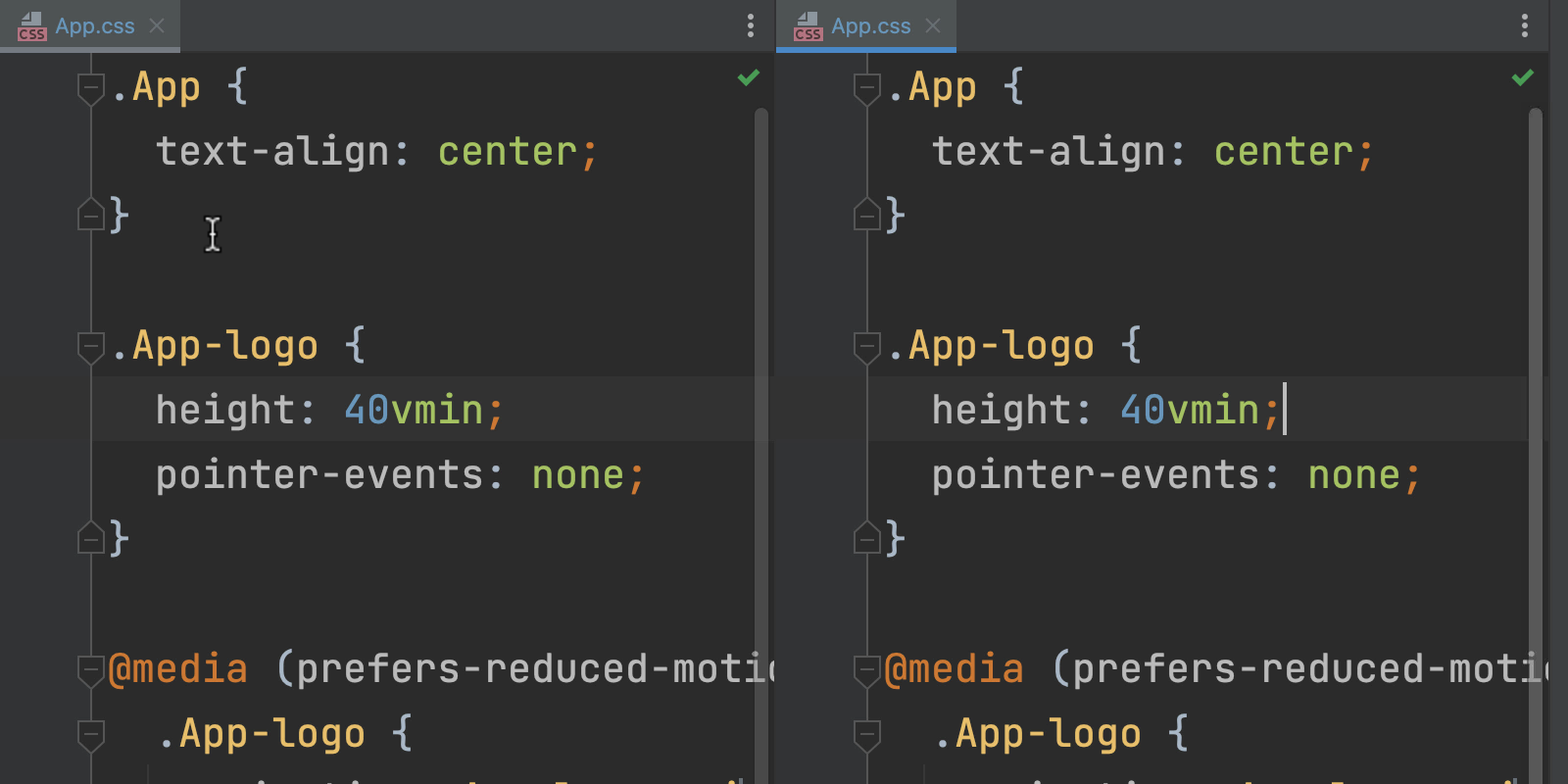
Ability to split the editor evenly
We’ve implemented a small refinement for those who like to reorganize their workspace by splitting the editor. You can now configure the split tabs to have the same width. To do this, go to Preferences / Settings | Advanced Settings and select the new Equalize proportions in nested splits option.

Version Control
Updated Annotate with Git Blame
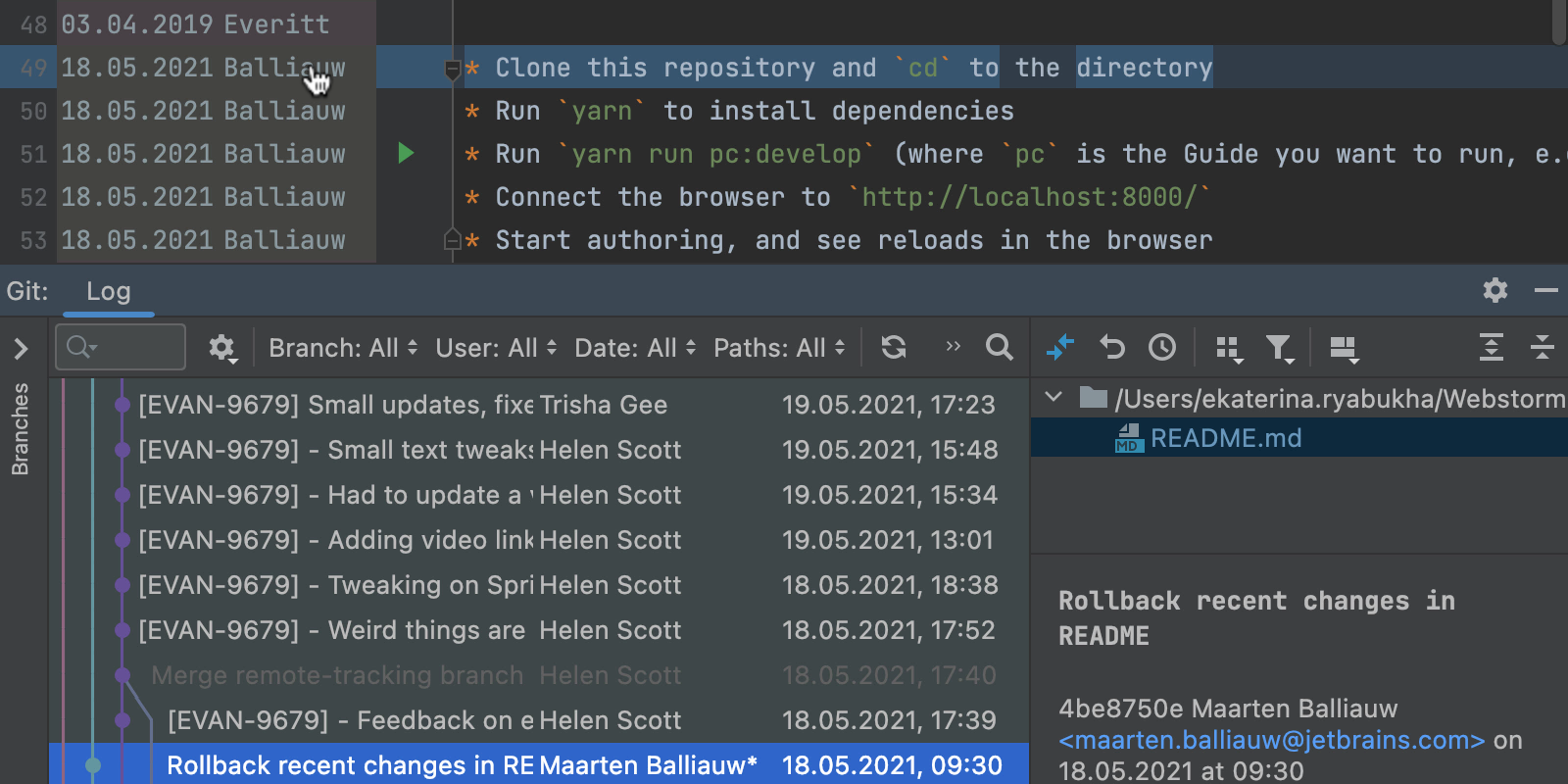
We’ve improved the functionality of Annotate with Git Blame to make investigating introduced changes easier. The IDE highlights the differences in lines right in the editor when you hover on an annotation and opens the Log tab under the Git tool window when you click on it.

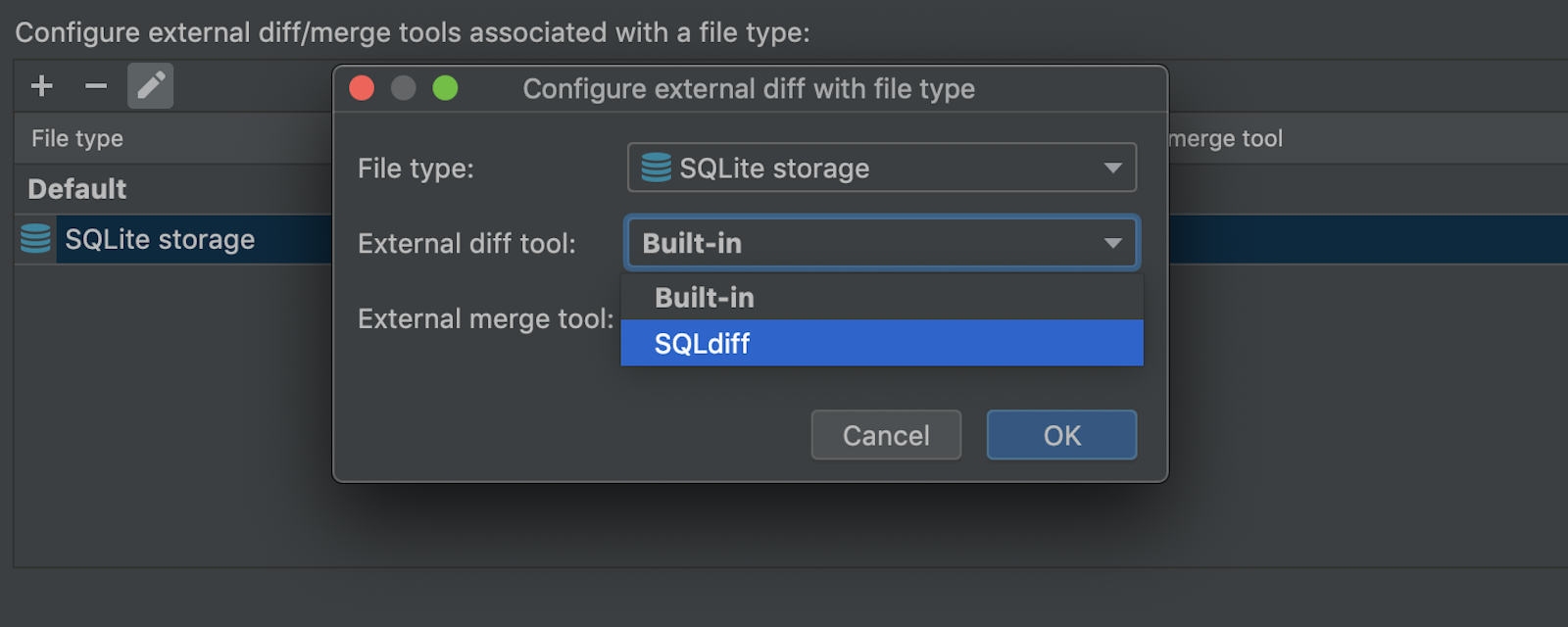
Define external diff and merge tools
WebStorm 2022.1 now allows specifying different external diff and merge tools based on the file type. To configure them, go to Preferences / Settings | Tools | Diff & Merge | External Diff Tools.

Updated Commit Details pane in Git tool window
The Commit details pane now includes information about GPG signatures and build status. Previously, this data was shown only as a column in the Git log.
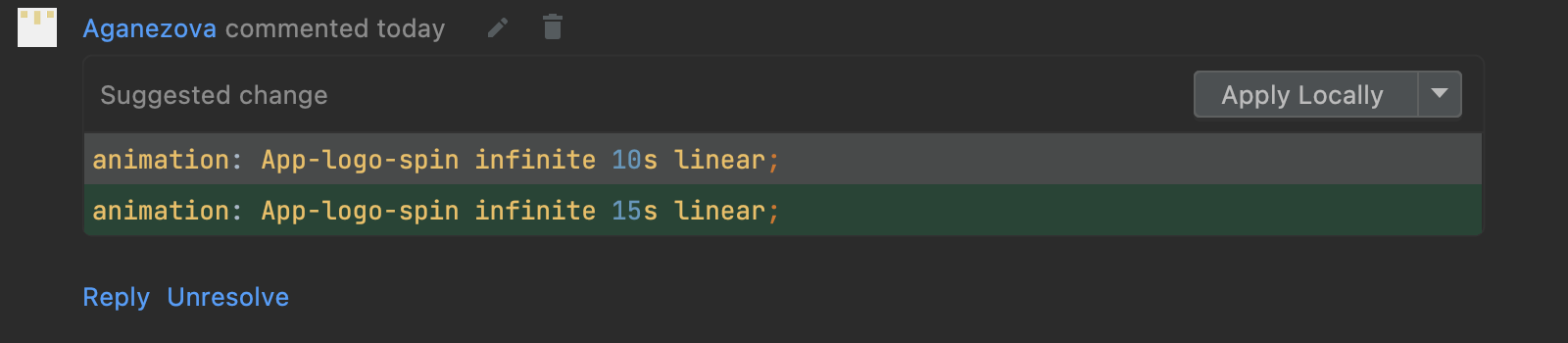
Suggested changes in pull request comments
It’s now easier to work with suggested changes in WebStorm. We’ve added the ability to apply or commit changes in pull request comments locally right in the IDE. To see comments, go to the Pull Requests tool window and double-click on the required pull request.

Those are the most notable highlights. For the full list of new features and enhancements available in WebStorm 2022.1, see the release notes. Please share your feedback with us and report any issues you encounter to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates






