WebStorm 2022.2 EAP #4: Built-In Remote Development Workflows
WebStorm 2022.2 EAP build #4 is now available! To catch up on all the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep both your stable and EAP versions up-to-date. You can also manually download the EAP builds from our website.
Important! WebStorm EAP builds are not fully tested and might be unstable.
Below you can find the biggest improvements in WebStorm 2022.2 EAP #4. Please try them out and share your feedback with us in the comments below. If you want to report a bug or submit a feature request, you can do so directly in our issue tracker.
Built-in remote development workflows
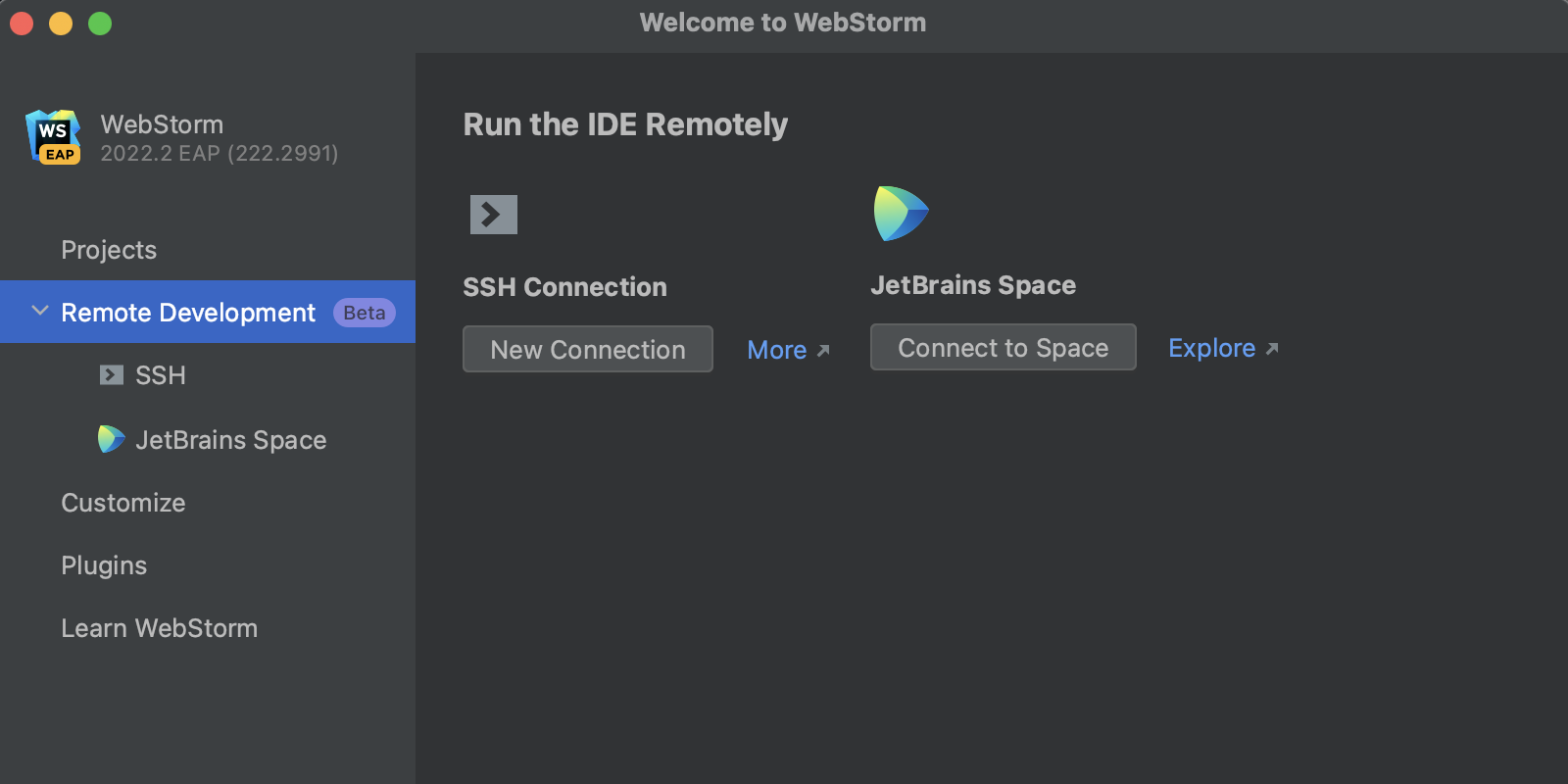
Support for remote development workflows, which we introduced last year, is now available out of the box, under the Beta label. You can connect to a remote machine with an IDE backend running and work on a project located there as if it were located on your local machine. To get started, go to the Remote Development tab on WebStorm’s Welcome screen. You can also use the standalone JetBrains Gateway app. For more information, see our documentation.

Bundled JetBrains Space integration
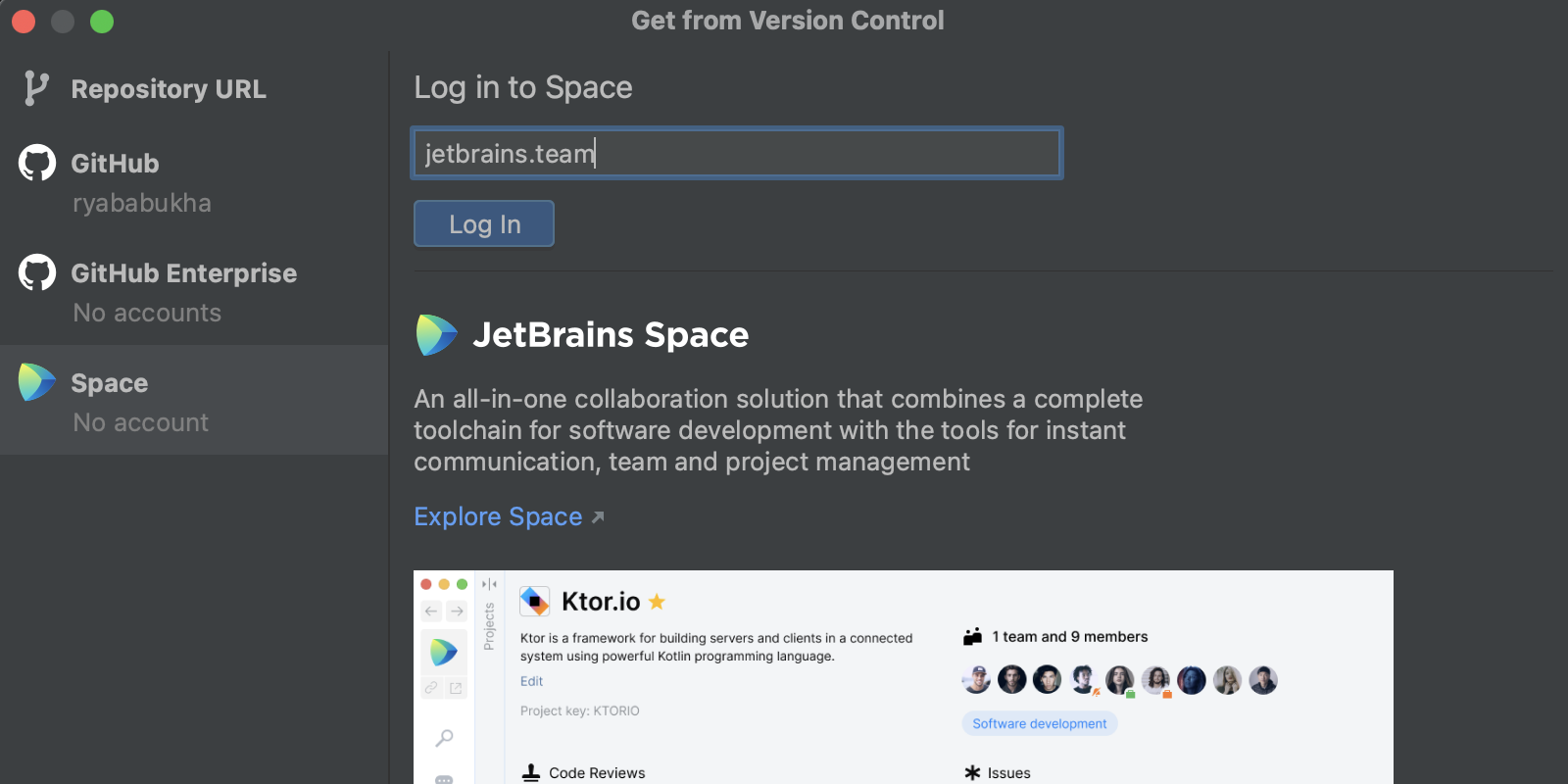
WebStorm now comes with built-in integration for JetBrains Space, our all-in-one solution for software teams. This will allow you to connect your IDE to your organization in JetBrains Space to view and clone your project repositories, write complex scripts that use Space APIs, and review your teammates’ code. To log in to Space, click the Get from VCS button on the Welcome screen, select Space on the left, and enter your organization’s URL in the dedicated field. It’s also possible to log in from the main menu via Tools | Space | Log in to Space.

Once logged in, you can clone the desired repository and open it in WebStorm. When you open it, Space Code Reviews will appear on the left-hand pane. From there, you can see a list of issues that need your attention. For example, if you’re a reviewer, you can open an issue to see its author, look at the timeline, add comments inside diff view, and more.
Other notable changes
- Fixed the issue causing global components to be unresolved in Vue Router projects (WEB-55665).
- Fixed the issue with Tailwind CSS coding assistance not working in Angular
inlineTemplateandinlineStyles(WEB-52742). - Added support for the TypeScript
typesVersionsfield in package.json files (WEB-42898). - Unbundled the interactive training course that was available under the Learn WebStorm tab on the Welcome screen. If you’d like to install it as a plugin, search for “IDE Features Trainer” in Preferences / Settings | Plugins.
For the full list of improvements available in WebStorm 2022.2 EAP #4, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates




