Getting the Power of Vim in WebStorm and Other JetBrains IDEs
The IdeaVim plugin has been around for a while now, helping developers extend their JetBrains IDEs with the power of Vim. We have a dedicated team inside JetBrains maintaining this plugin to provide you with the best of both worlds – a keyboard-centric editor with the support of an IDE.
Vim provides a lot of flexibility for jumping around in your text and modifying it. Its movement actions have made it one of the most popular text editors among developers. Editing text is very effective in Vim as you can navigate quickly without a mouse.
In this blog post, we’ll take a closer look at the IdeaVim plugin, its key features, and how you can get started using it.
Installing the IdeaVim plugin
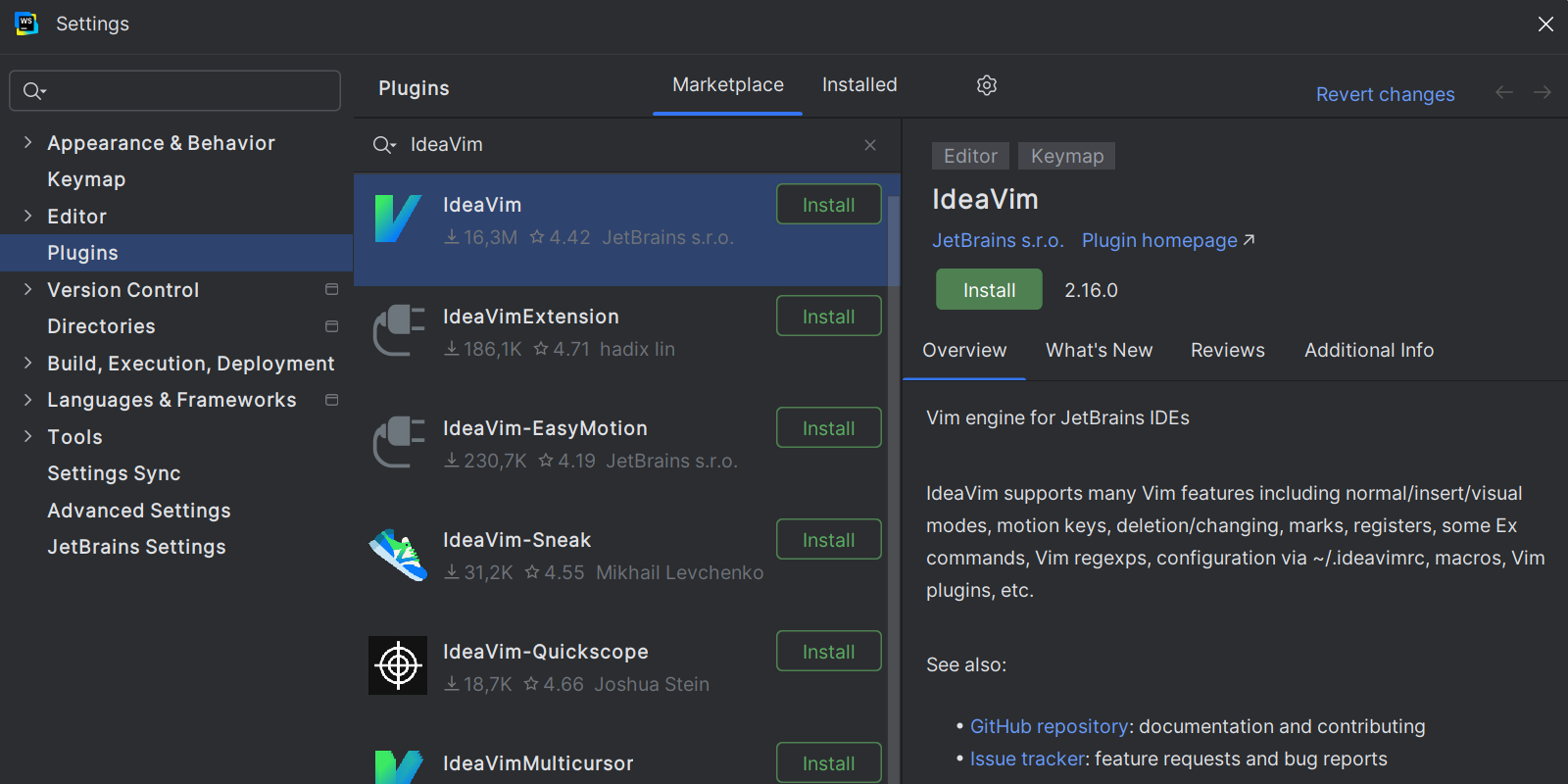
To install the IdeaVim plugin, go to Settings | Plugins and search for IdeaVim under the Marketplace tab. From here, you can install the plugin.

Now you’re ready to use Vim in your IDE.
Key differences when working with IdeaVim
If you already have experience with Vim, then working with IdeaVim should be very familiar. For those who don’t, here are some basics to help you get started. IdeaVim also has a Tutor option. You can open it by clicking on the IdeaVim logo at the bottom right corner of the IDE window and going to Learn | Tutor.
First time using Vim
If you’re new to working with Vim, be prepared! The workflow can provide a very different experience from what you’re used to. Vim is extremely keyboard-centric, and getting used to the Vim keyboard bindings will take time. The first thing you need to know about Vim is that it has different modes: Normal, Insert, Visual, and Command.
Normal mode: Esc
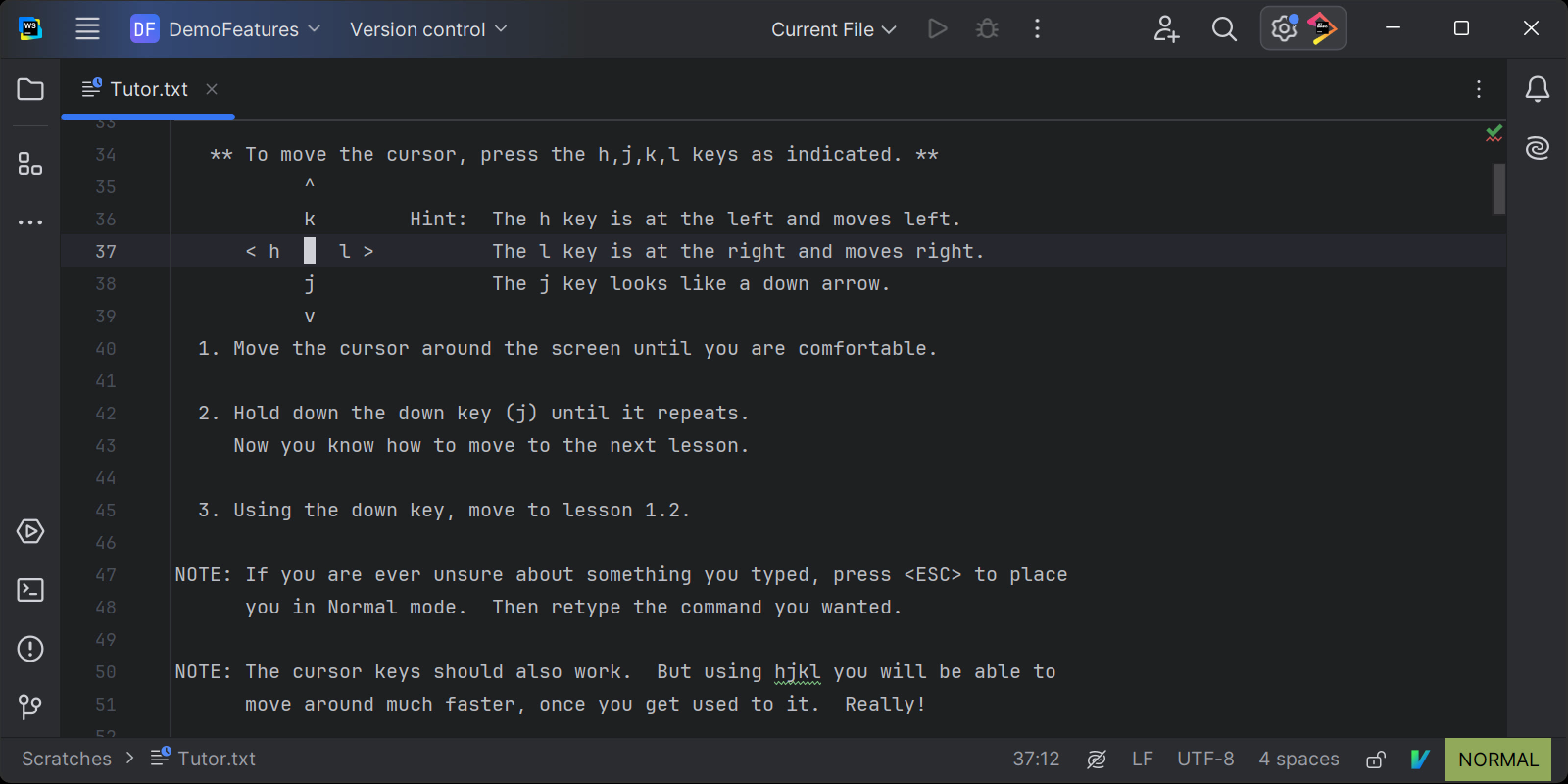
Normal mode is what makes Vim unique. In this mode, your key presses won’t change the text. Instead, they are like shortcuts that take you around the editor. You’ll know you are in Normal mode as the caret will be thicker than usual.

Basic movement commands include:
h– moves the cursor left by one character.l– moves the cursor right by one character.k– moves the cursor up one line.j– moves the cursor down one line.w– hop forward by a word.b– hop backward by a word.0– jump to the beginning of the line.$– jump to the end of the line.
This is by no means an exhaustive list of movement commands, but it should help you to get started and highlight some of the most common cursor movement options available to you. You can combine movement commands with numbers, too. For example, 8j will move the cursor down eight lines and 6k will move the cursor back up six lines.
Insert mode: i
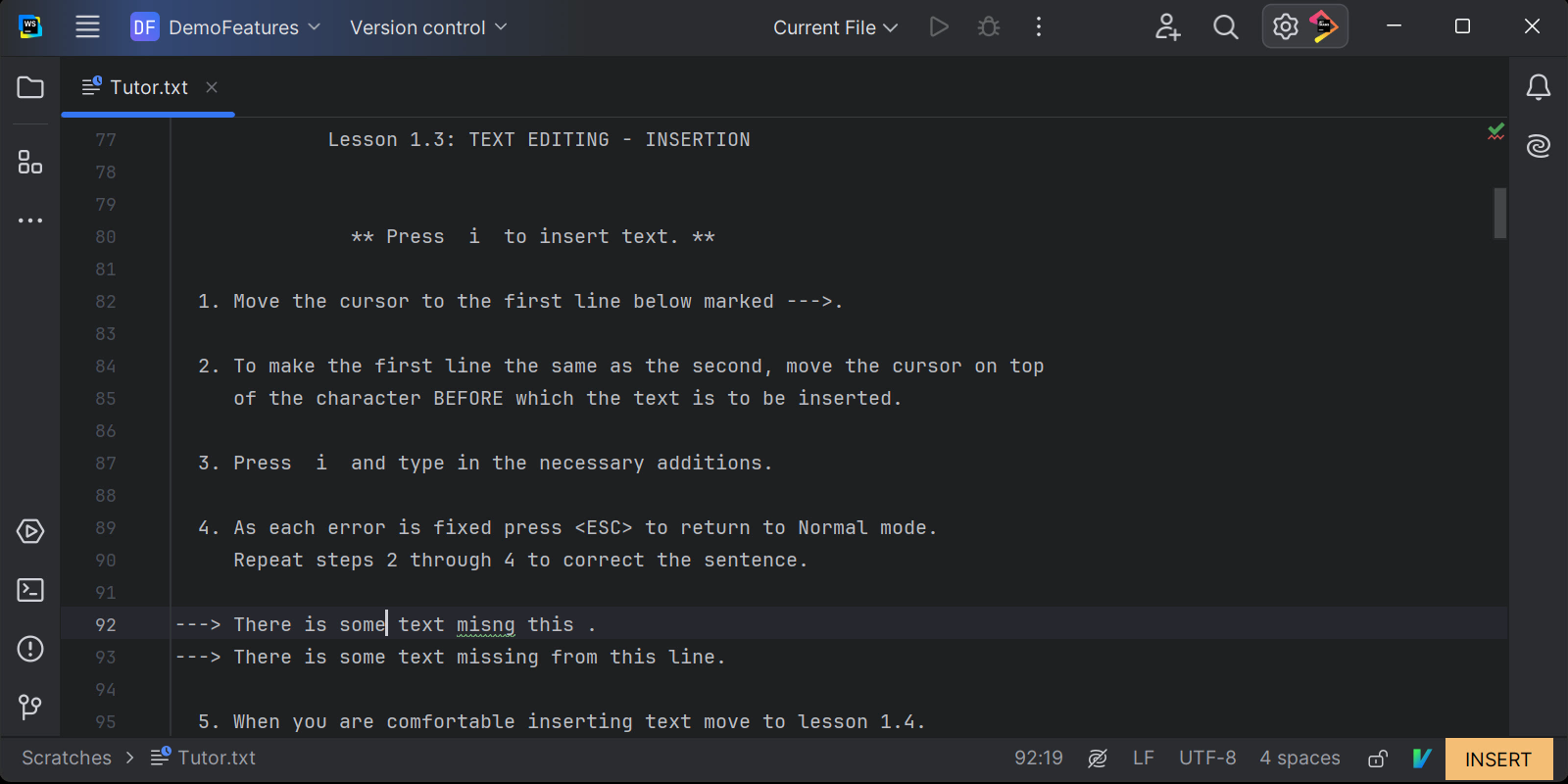
Insert mode is the kind of behavior most people are likely already familiar with. When you’re in Insert mode, the characters will be added as you type – like a regular text editor. To switch to Insert mode, you need to use one of the insert commands. You’ll know you are in Insert mode as the caret will appear thin.

Basic insert commands include:
i– puts vim into Insert mode wherever the cursor is.a– moves the cursor to after the current character and enters Insert mode.o– inserts a new line below the current line and enters Insert mode on the new line.
These commands have slightly different effects when done with their capital variants:
Shift+I– moves the cursor to the beginning of the line and enters Insert mode.Shift+A– moves the cursor to the end of the line and enters Insert mode.Shift+O– inserts a new line above and enters Insert mode on the new line.
Visual mode: v
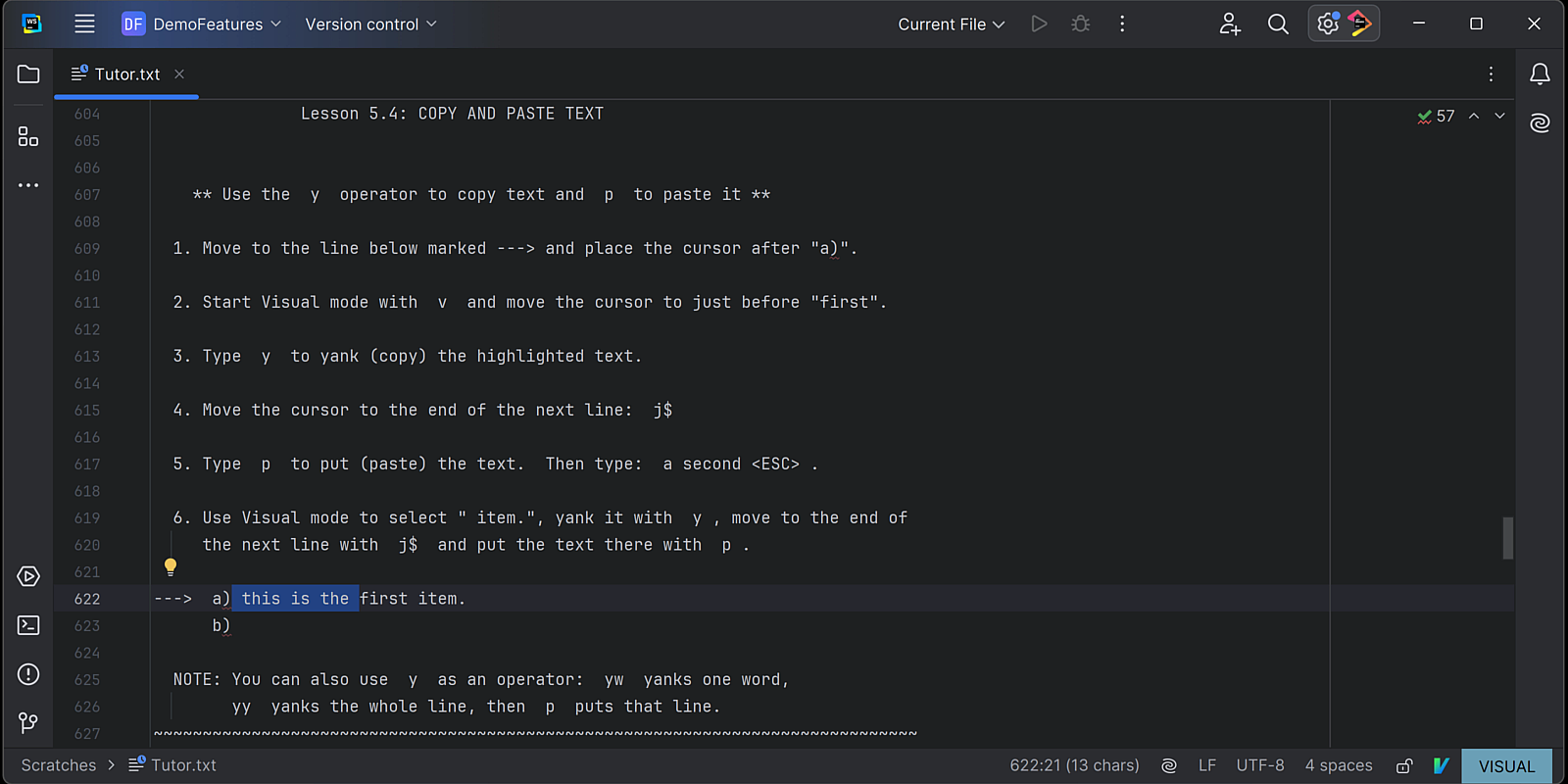
The final primary mode type is Visual mode. In Visual mode, you can use the movement commands to adjust the selection and then use other commands like `d` for deleting selected text or `y` (from the word “yank”) to copy the highlighted text. In a nutshell, this mode lets you select text to perform commands on.

Basic visual commands include:
v– highlights the character where the caret is at.Shift + V– highlights the whole line.d– deletes the highlighted text.y– copies the highlighted text.
Command mode: :
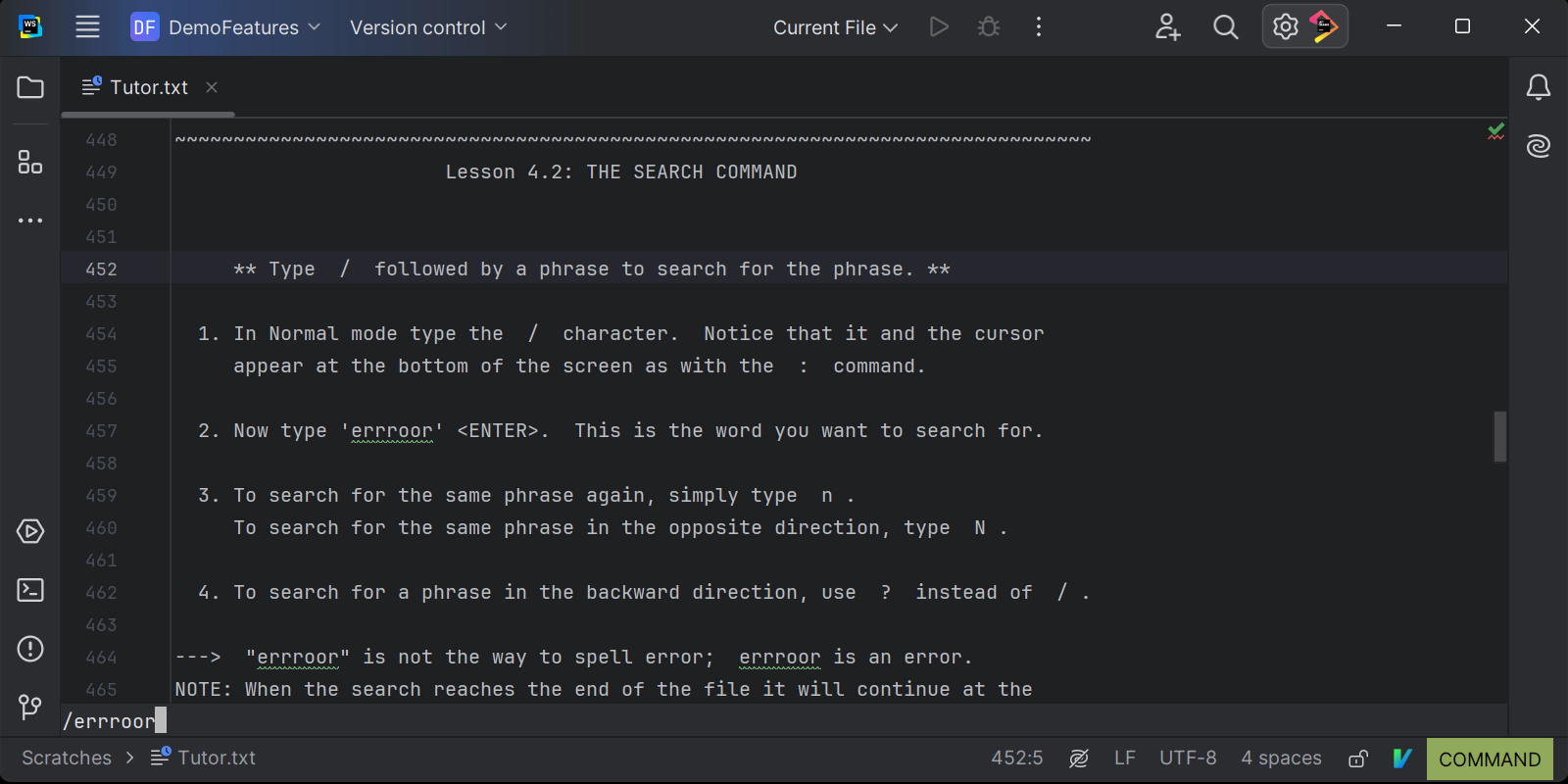
You can use Command mode to perform various commands across the code. Command mode can be entered by pressing ‘:‘. This will open a command box at the bottom of the editor window where you can type in your commands. Similarly, you can use ‘/‘ to open a search box at the bottom of the editor window where you can search for patterns.

Basic commands include:
:w– save file:100– Jump to line 100/– search
These are just some of the very basic keymappings in IdeaVim. As you get more familiar with Vim-style movement, navigating through the text editor can become much faster. There are many other commands available for Vim that are supported in IdeaVim, which you’ll be able to utilize effectively with a bit of time and practice.
Exiting out of the Vim
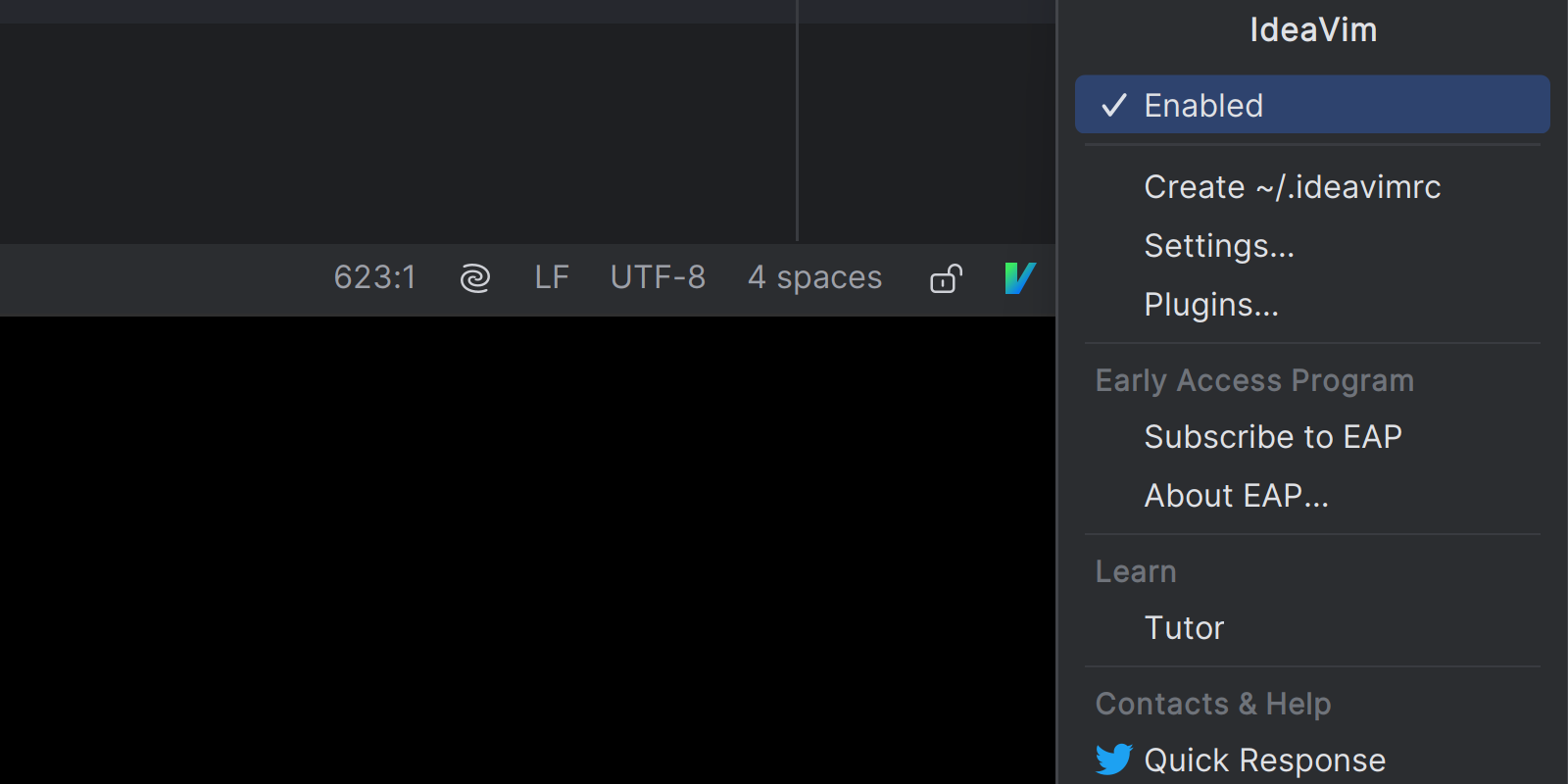
Getting good with Vim takes a lot of practice. If you’re trying to become fluent with Vim-style editing in your IDE, it’s best to fully immerse yourself and only use Vim. But there may be times when working like this gets in the way of your productivity. If you ever want to stop the Vim emulation, you can do so at any time by clicking on the IdeaVim icon in the status bar and deselecting Enabled.

Difference between Vim and IdeaVim
The one key difference you may find between using Vim and IdeaVim is that, by default, IdeaVim doesn’t work outside of the editor. If you want the full Vim experience, several plugins are available to extend IdeaVim and make the experience even more Vim-like.
Additional Vim plugins
It emulates vim-easymotion, and its goal is simple: It minimizes the number of keystrokes you need to jump to whatever point in your code you want.
First, you’ll need to install an additional plugin. Then you’ll need to add the following snippet to your .ideavimrc file:
Plug 'easymotion/vim-easymotion'
The NERDTree plugin lets you navigate the project pane using Vim-style key bindings. It emulates NERDTree.
Add the following snippet to your .ideavimrc file:
Plug 'preservim/nerdtree`map <c-t> :NERDTree<CR>
You can add more commands for NERDTree using the .ideavimrc file.
These are just a few plugin extensions available to make the experience more Vim-like. Check out this page for a complete list of some essential Vim plugins for IdeaVim.
Using IdeaVim with your JetBrains IDE
Configure the ideavimrc file
One key difference between IdeaVim and Vim is that JetBrains IDEs use the ~/.ideavimrc configuration file instead of ~/.vimrc.
If you’re a Vim user already and have set up your vimrc file just the way you like it, you can use those settings in IdeaVim, too. Simply add source ~/.vimrc to your ideavimrc file.
If this is your first time using Vim, you might want to pay particular attention to this part. In Vim, and by extension IdeaVim, there is a configuration file you can set up that will be executed when you start up your IDE. You can add sets of commands to this file, which basically enables you to configure your settings.
You need to create this file yourself in the home directory.
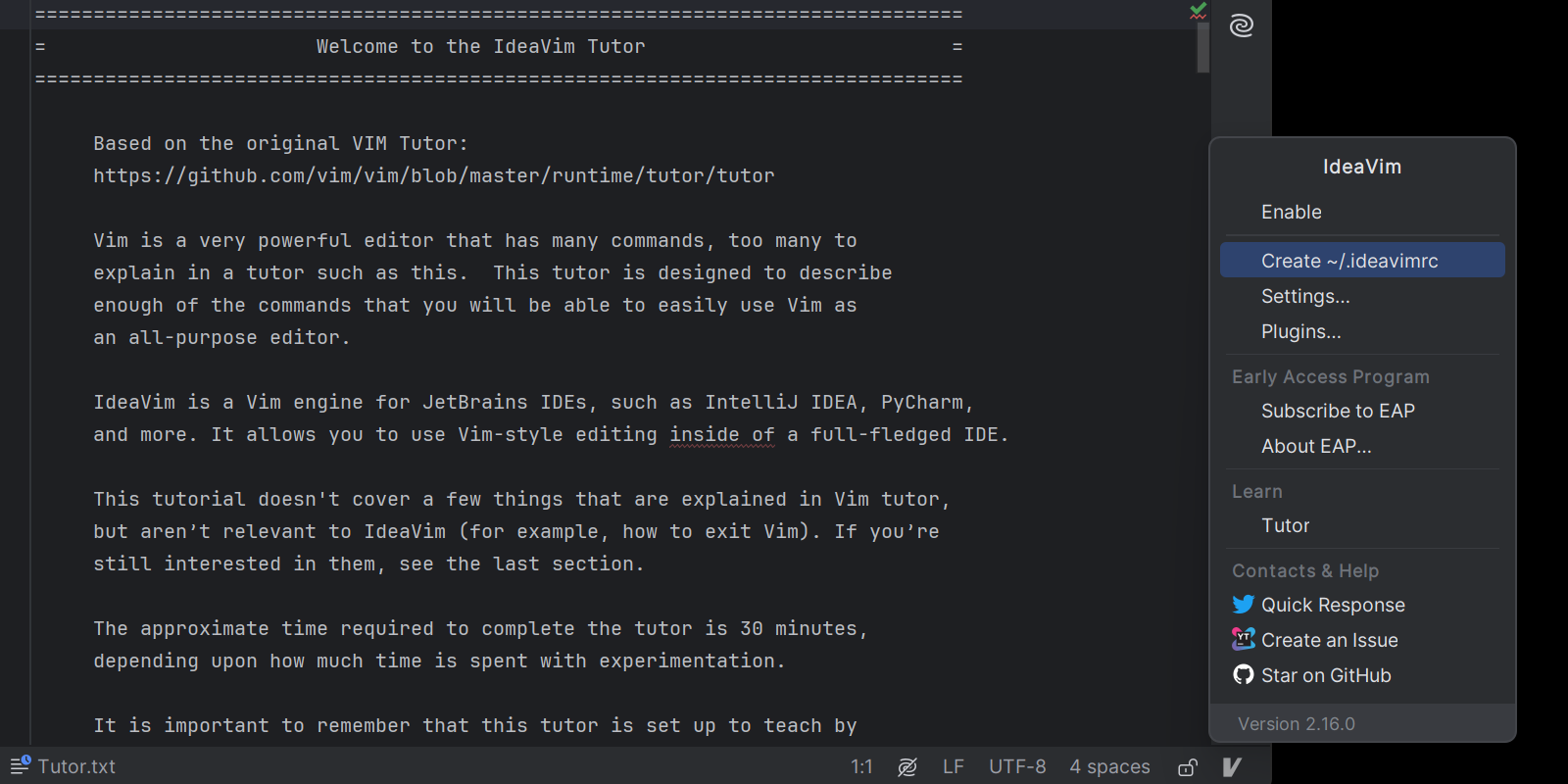
Create ideavimrc file
In the status bar, you’ll find an IdeaVim icon. Click on the IdeaVim icon and select Create ~/.ideavimrc – that’s all that you need to do. You can then modify this file in the IDE. Check out this discussion to see some nice examples of how other people have set theirs up.

Bind Vim shortcuts to IDE actions
IdeaVim can act as a bridge between Vim and IDE, providing you with the best of both worlds. You can bind Vim shortcuts to IDE actions, like map \r <Action>(ReformatCode). This will mean that when you use \ryou can invoke Reformat code in the IDE, and it will use the IDEs code reformatting functionality.
IdeaVim adds various commands for listing and executing IDE actions as executable commands and via :map command mappings.
For mappings, you can use a special <Action> keyword. For example:map gh <Action>(ShowErrorDescription)
This will execute hover when you press gh.
Some popular actions include:
QuickJavaDoc– Quick Documentation (for all languages).ShowErrorDescription– Shows a description of the error under the caret (cursor hovering).QuickImplementations– Provides a tooltip with a bit more detail about the symbol under the text caret.
Note: It’s also possible to run actions from the command box if you just want to use them once.
To run actions use the following sequence :action {action_id}. This command will run the corresponding action on the code. For example, :action ShowErrorDescription would run the Show Error Description action from the IDE.
ideajoin
JetBrains IDEs have the Smart Join feature, which understands the code context and can format code accordingly when it’s joined. So when you use the standard Vim join command j, the IDE will still use the Smart Join functionality. To enable this functionality, just add set ideajoin to your ~/.ideavimrc file. Examples of how Smart Join treats the code can be seen here.
ideaput
A final gap to bridge is to enable ideaput for clipboard. This will let you use the IDE insertion, so you can paste things normally from the clipboard; without this, it can be kind of frustrating.
We hope that this has been useful for all of you who want to use Vim with WebStorm or any other JetBrains IDE. If you have any tips or tricks you would like to share, please feel free to use the comment section below. If you enjoy this kind of content and would like to see a more advanced guide on using IdeaVim, please let us know.
The WebStorm team
Subscribe to WebStorm Blog updates





