WebStorm 2022.3 EAP #2: Code Vision for JS and TS, Intention Action Preview, and Vue Improvements
We’re continuing our build-up to WebStorm 2022.3 with our second EAP build. To catch up on all of the new features, check out our previous EAP blog posts.
The Toolbox App is the easiest way to get the EAP builds and keep your stable and EAP versions up to date. You can also manually download the EAP builds from our website.
Important: WebStorm EAP builds are not fully tested and might be unstable!
Below, you’ll find some of the improvements available in WebStorm 2022.3 EAP #2. Please try them out and share your feedback using our issue tracker or in the comments.
Code Vision for JavaScript and TypeScript
You may have heard about our Code Vision feature, which is available in JetBrains Rider and IntelliJ IDEA. It’s now also available for JavaScript and TypeScript in WebStorm 2022.3.
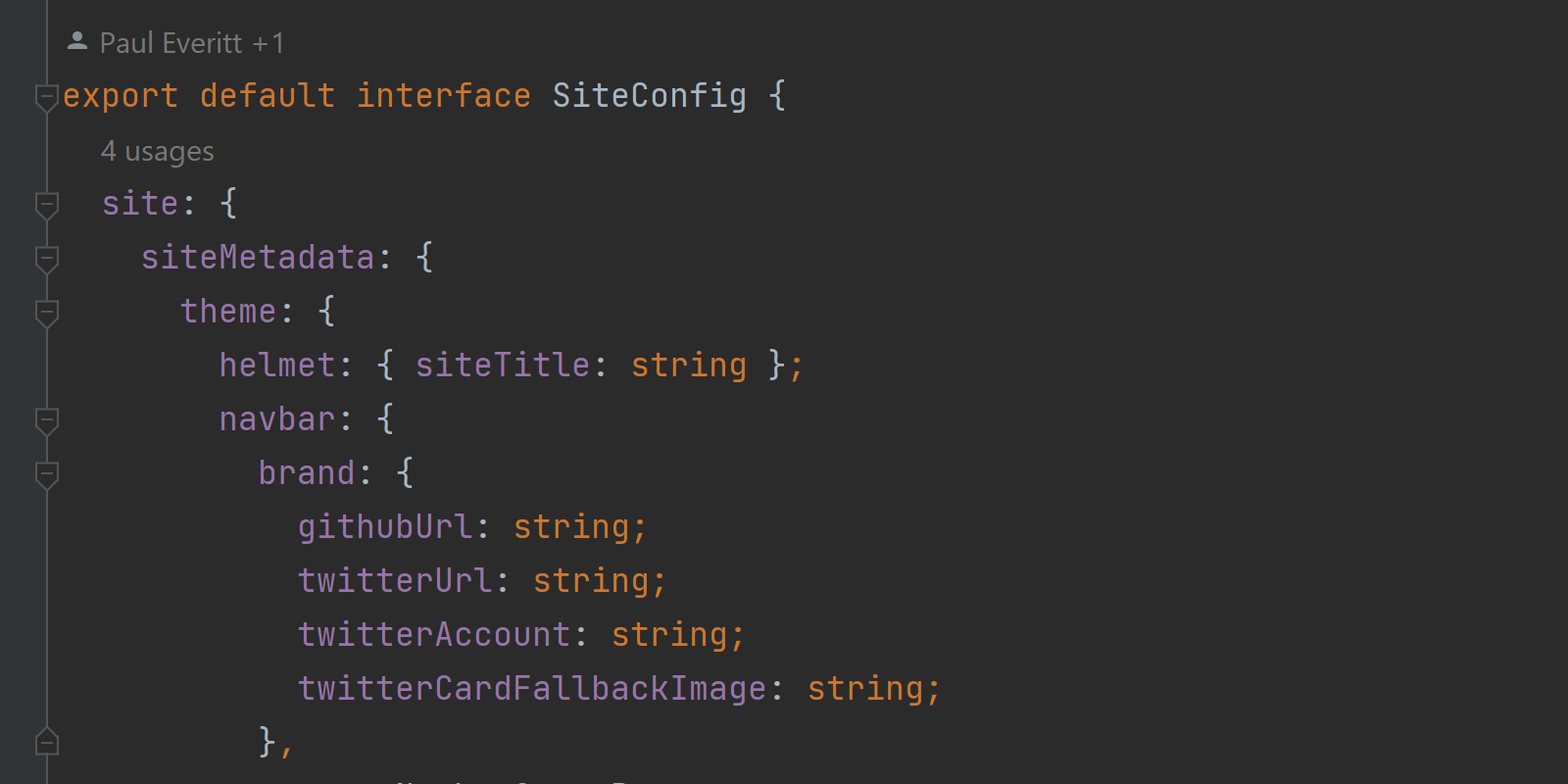
Code Vision gathers various metrics for types and type members and displays this information near their declarations. It makes it easier to track the usages of various classes, methods, type aliases, and interfaces in your code.

The usages info is also interactive, so you can navigate to the usages by simply clicking on the desired one. To configure the position of the metrics and other preferences, go to Preferences / Settings | Editor | Inlay Hints > Code vision.
Improvements for Vue
We’re working on issues and functionality to improve Vue support in this release. In this EAP, we’ve resolved a bunch of issues:
- Nuxt 3 global components now get properly resolved when they are in the components.d.ts file (WEB-56566).
- Auto-imported functions used in Nuxt 3 are now recognized (WEB-56392).
- We’ve fixed the issue causing Nuxt components not to resolve unless imported explicitly when their name doesn’t conform to the Nuxt nested components rule (WEB-52830).
- We’ve added type inference support for Vue
v-slotscope variables (WEB-41084). - The bug with the “Unrecognized slot name” warning when the slot name was generated dynamically has now been fixed (WEB-54649).
- WebStorm will no longer show a false positive “Unrecognized slot name” warning for global components (WEB-55493).
- We’ve fixed the issue with prop types being incorrectly inferred when using the Quasar component framework (WEB-56857).
- We’ve added type narrowing for string literal discriminated unions (WEB-56136).
There will be more updates for Vue coming in WebStorm 2022.3. Stay tuned!
Intention action preview
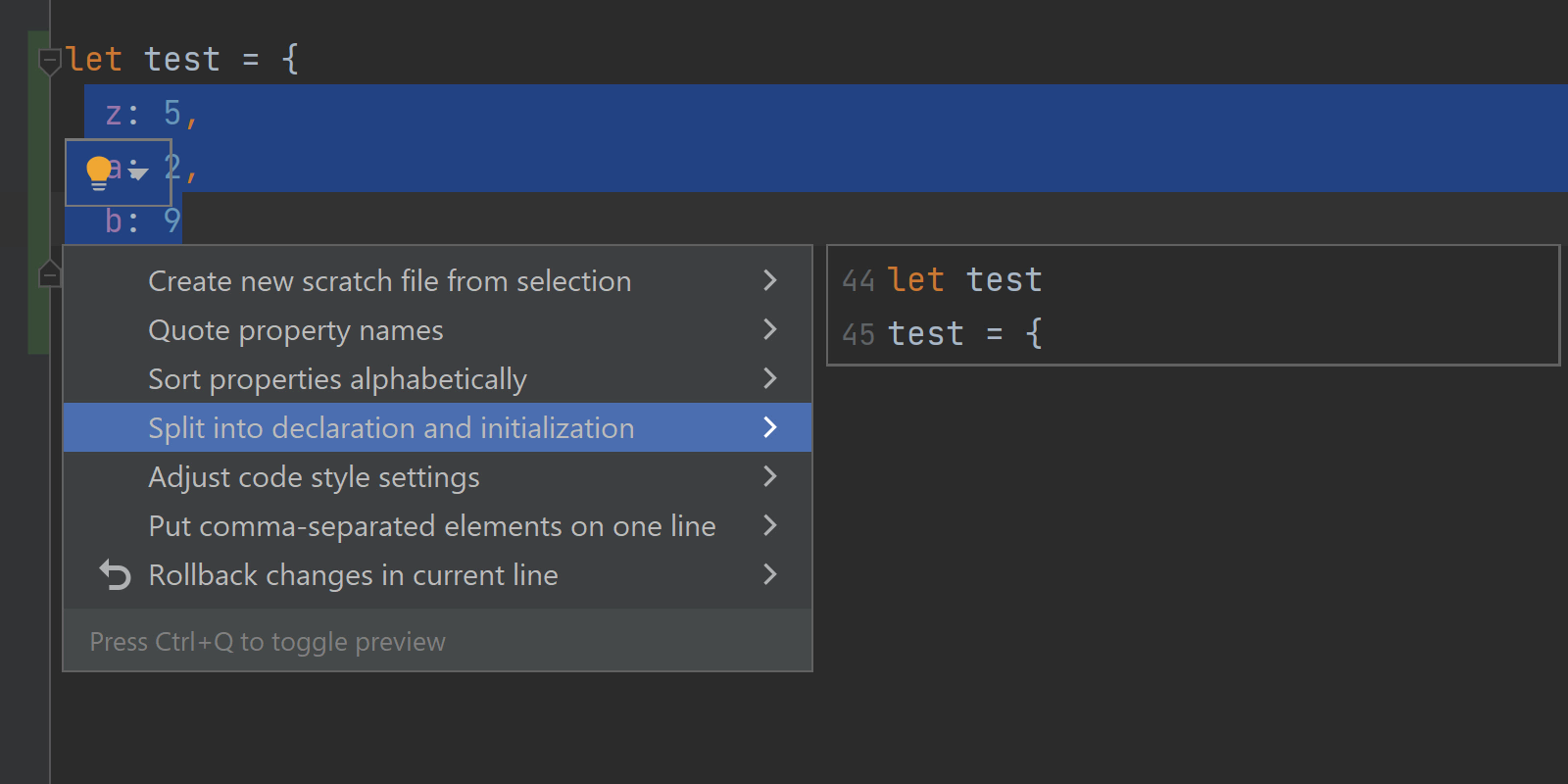
We’ve added new preview functionality that will explain what happens if you apply the selected action. The preview appears when you open the list of available intention actions and hover over the different options. You can disable the preview feature by pressing F1 / Ctrl+Q while the list of intention actions is open.

Alphabetical sorting intention
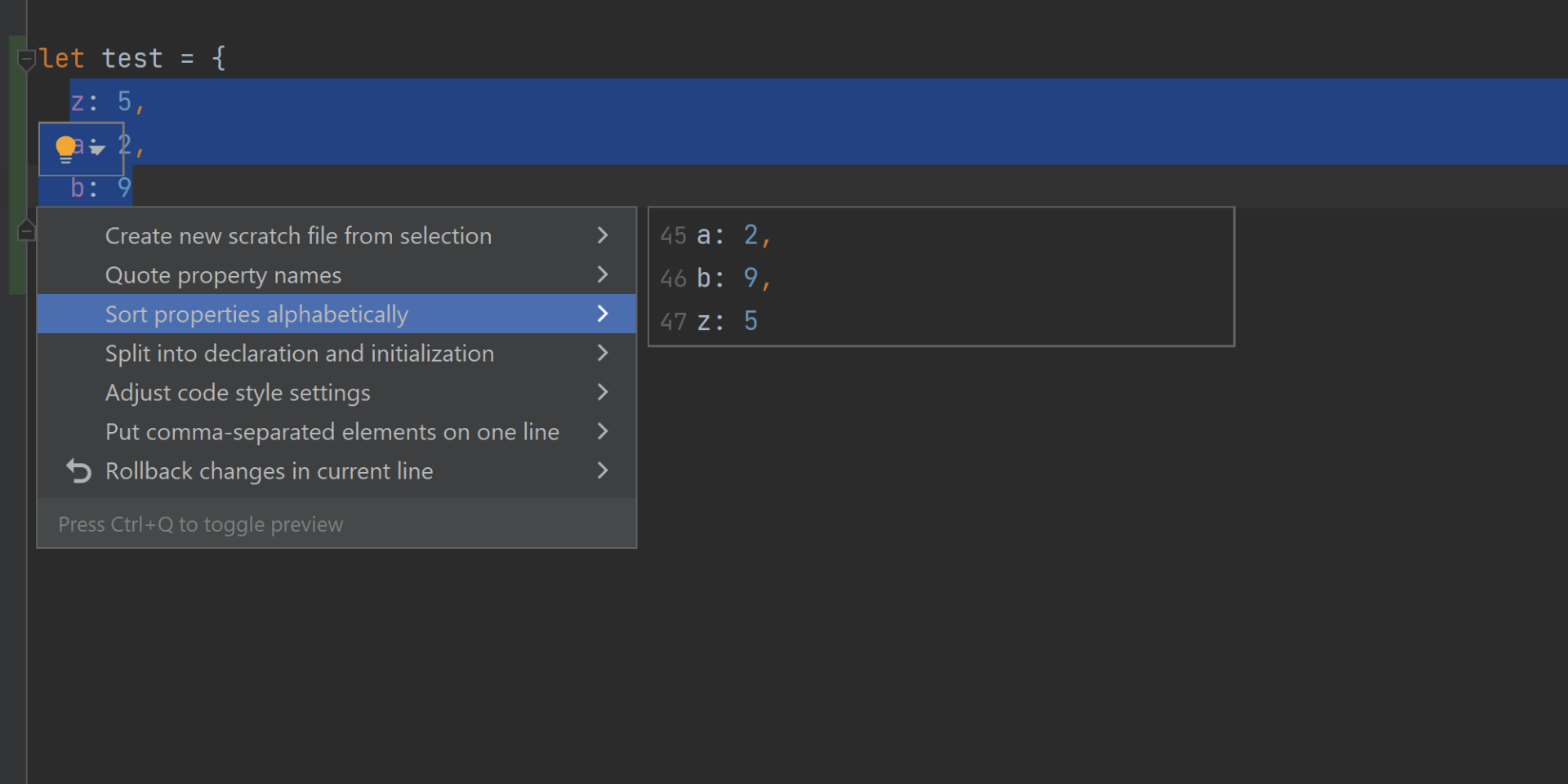
There is a new intention available to sort JavaScript and TypeScript objects alphabetically. When you run this intention, it will reformat the code for all properties inside an object in alphabetical order. To use this intention, highlight the objects in the method and press ⌥Enter / Alt+Enter or click on the intention lightbulb and select Sort properties alphabetically.

That’s about it! For the complete list of the latest enhancements available in WebStorm 2022.3 EAP #2, check out the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates




