WebStorm 2023.1.1 Is Now Available
WebStorm 2023.1.1, the first bug-fix update for WebStorm 2023.1, is now available! It’s packed with improvements including a better New Vue Component action, various bug fixes for Angular, Astro, Tailwind CSS, and more.
You can update to v2023.1.1 by using the Toolbox App, installing it right from the IDE, or downloading it from our website.
Vue support improvements
We have good news for our Vue users – this bug-fix update includes a large number of Vue-related improvements that didn’t make it into the release on time. Here are the biggest ones.
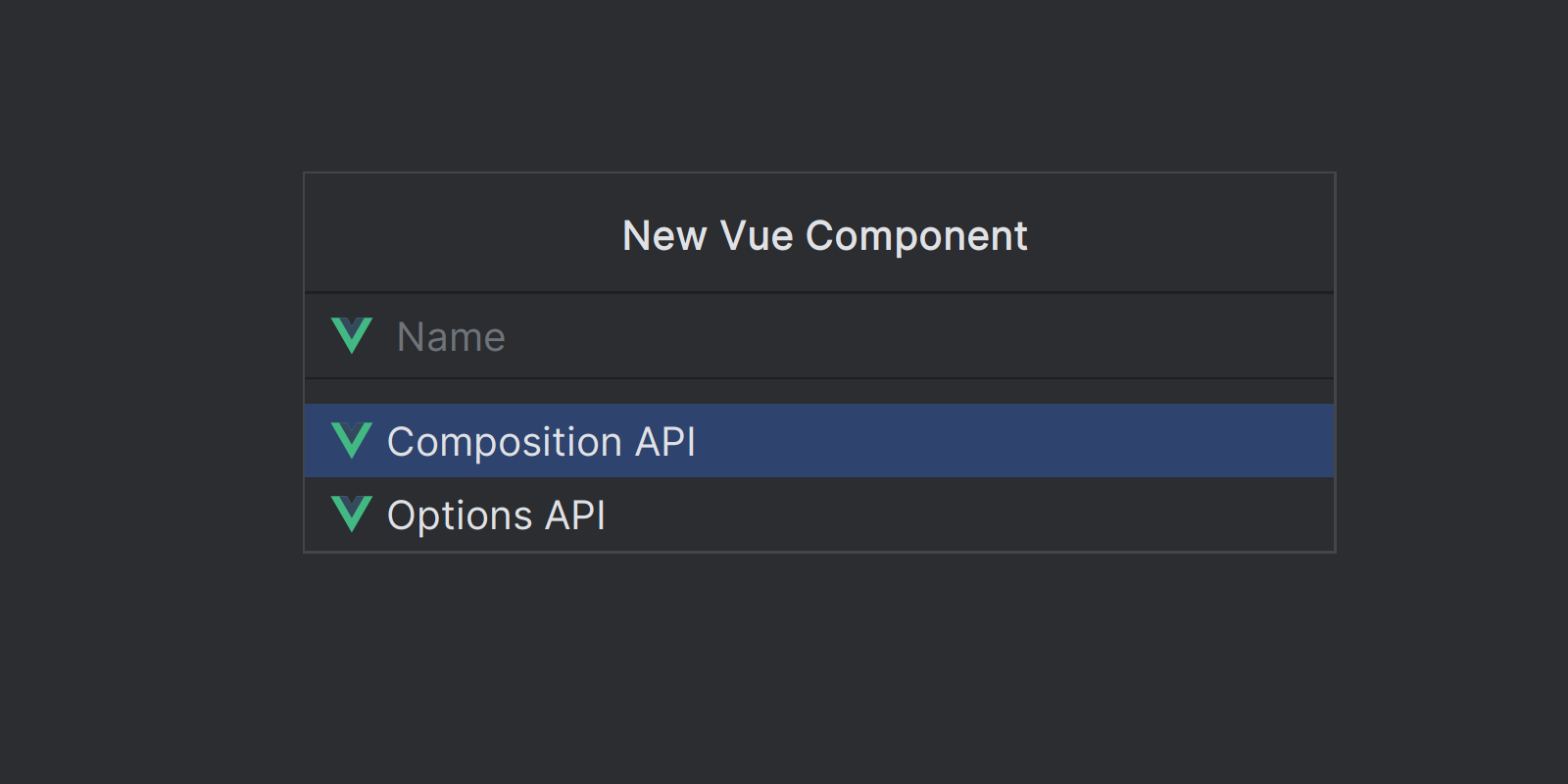
Better New Vue Component action
We’ve improved the New Vue Component action, which now allows you to choose the style of the component API – Options API, Composition API, and Class API – depending on the Vue version and the presence of the library for Class API. The component file will be scaffolded with TypeScript if tsconfig.json is present in any parent folder. It will also use the CSS preprocessor most used across the Vue files in the project.

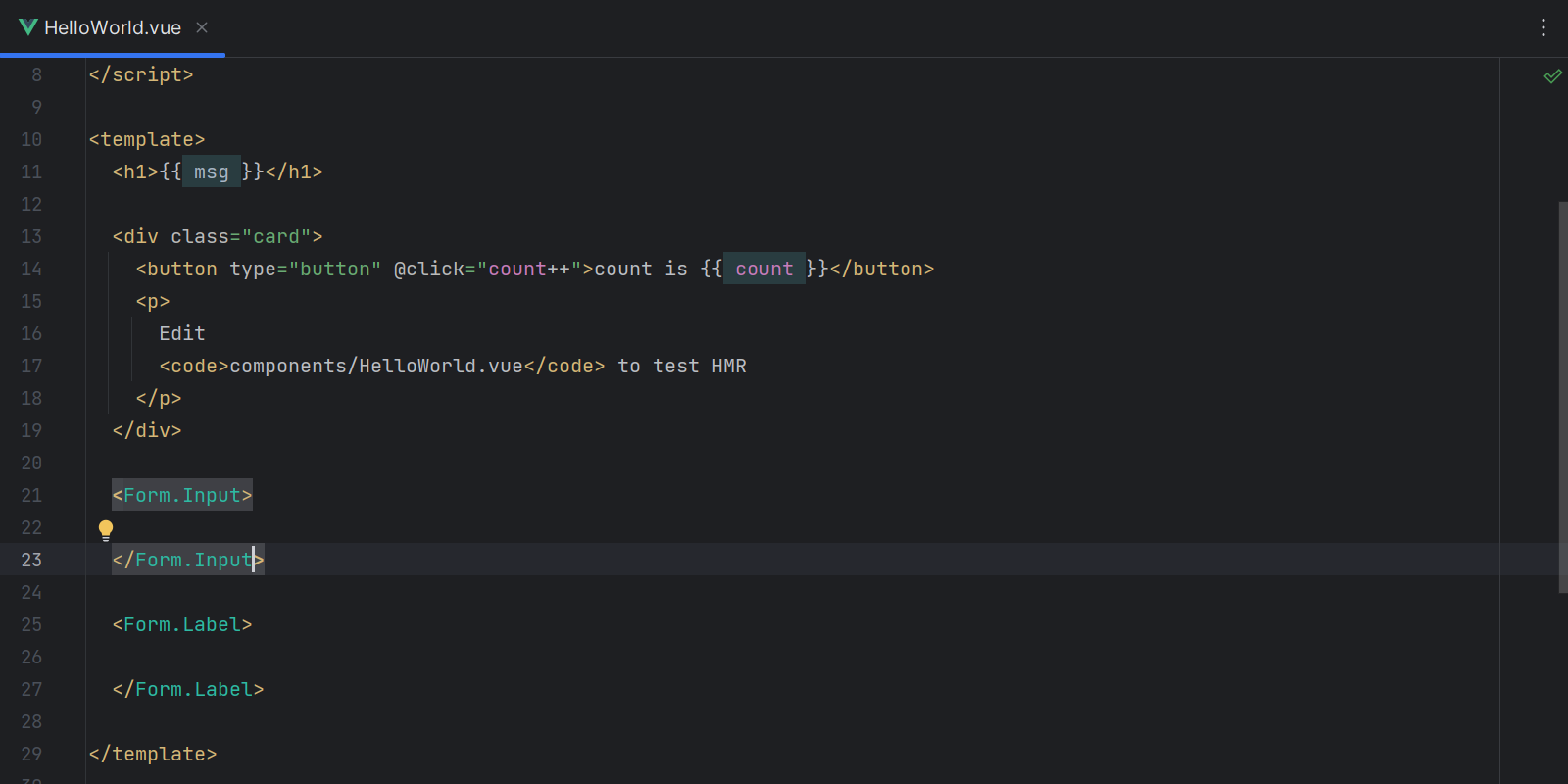
Support namespaced components in script setup syntax
We’ve added support for Namespaced Components. Components used in <template> tags are now correctly resolved and the navigation works as expected.

Other fixes for Vue
- We’ve fixed the issue causing WebStorm to falsely mark Vue lifecycle event methods as unused (WEB-38671 and WEB-36212).
- We’ve fixed the issue causing component props and methods defined in separate files to not be recognized (WEB-52495).
Angular fixes
We’ve made several minor fixes for Angular in this bug-fix update, including:
- We’ve fixed the type mismatch errors for the Angular Material datepicker that were happening in Angular templates (WEB-56339).
- We’ve fixed the issue causing deprecated Angular components to not be displayed as “struck out” (WEB-43558).
- We’ve fixed the issue causing the highlighting in Angular HTML templates to stop working when editing code while debugging (WEB-60374).
Astro fixes
We introduced Astro support in WebStorm 2023.1 through our new plugin. This support is still quite basic, so we’ll be working on improving it. Thank you to everyone who has tried this out and filed issues and feedback on this feature. Please continue sharing any issues you run into in our issue tracker – we really appreciate it!
Here are the fixes that made it into this bug-fix update:
- We’ve fixed the issue causing
Fragmentto be marked as unknown in Astro components (WEB-59858). - We’ve fixed the issues causing completion to not work on tags and to not show up after
<in HTML (WEB-58792 and WEB-59265). - We’ve fixed the TypeScript support in Astro client-side scripts, which was causing the false error “Types are not supported by current JavaScript version” (WEB-60003).
Tailwind CSS fixes
This bug-fix release includes several improvements to the Tailwind CSS support.
- We’ve added support for ESM-based config files and you will now get completion suggestions (WEB-60296).
- We’ve fixed the issue causing Tailwind CSS autocompletion not to work when a folder name contains brackets (WEB-58635).
- We’ve fixed the issue causing the autocompletion not to work properly in some instances (WEB-56637).
Other notable improvements
Here are some of the other notable fixes in v2023.1.1:
- We’ve fixed the issues causing screen flickering when using the IDE (JBR-5417 and JBR-4939).
- We’ve fixed the issue in our SvelteKit support path mapping, which was causing errors such as “Corresponding file is not included in tsconfig.json” (WEB-59399).
That’s all for today! For the full list of issues addressed in WebStorm 2023.1.1, please see the release notes.
The WebStorm team
Subscribe to WebStorm Blog updates





