WebStorm 2024.1: Sticky Lines, Quick Documentation Improvements, Full Line Completion, and More
Our first major release of 2024 is here! In this version, you’ll find sticky lines, quick documentation improvements, full line code completion, Vue Language Server enabled by default, a new Language Services widget, many version control improvements, HTTP Client enhancements, and a whole lot more.

If you only have a few minutes to explore the highlights in WebStorm 2024.1, check out this video in which we give a quick review of the top 3 new features. If you want to dive deeper into what you can expect in the release, just carry on reading!
The new features and improvements in v2024.1 include:
- Key Highlights: Sticky lines, quick documentation popup improvements, full line code completion, Vue Language Server now enabled by default, Component usages for Vue, Svelte, and Astro, and a Language Services widget.
- Frameworks and Technologies: A new TypeScript engine, new quick-fixes for React, and more.
- Version Control: Enhanced GitHub Actions support, in-editor code review, and an option to display review branch changes in a Log tab.
- User Experience: A new Terminal tool window, an option to scale down the IDE, HTTP Client improvements, and more.
Key Highlights
Sticky lines
We’ve introduced sticky lines in the editor for easier navigation in large files and codebases. This feature pins key structural elements, such as function or class declarations, to the top as you scroll, keeping scopes visible for quick navigation.

You can configure the maximum number of pinned lines or turn this feature off entirely in Settings | Editor | General | Appearance:

Quick documentation popup improvements
In WebStorm 2024.1, we’ve improved the look and feel of the quick documentation popup and added new functionality, as well. Quick documentation also now shows interface members, enum constants, and type alias bodies. You can use the Show more link to expand the full list of type members and navigate to the referenced types:

You can configure the delay and appearance of the popup in Settings | Editor | General | Code Completion.
Full line code completion
WebStorm 2024.1 includes a new type of completion: gray-toned single-line suggestions designed to complete the line based on the context of the current file. These suggestions are powered by specialized language models that we’ve trained explicitly for different languages and frameworks. These models run locally without sending any code over the internet. This functionality is not related to the AI Assistant plugin and currently does not require a subscription to JetBrains AI service to use. For more information check out this blog post.

Please note that the appearance of these suggestions depends on the file type and the specific context. Additionally, we validate input from the model to filter out invalid variants. Therefore, do not expect to see such suggestions everywhere.
You can fine-tune this feature in Settings | Editor | General | Code Completion | Machine Learning-Assisted Completion.
Vue Language Server enabled by default
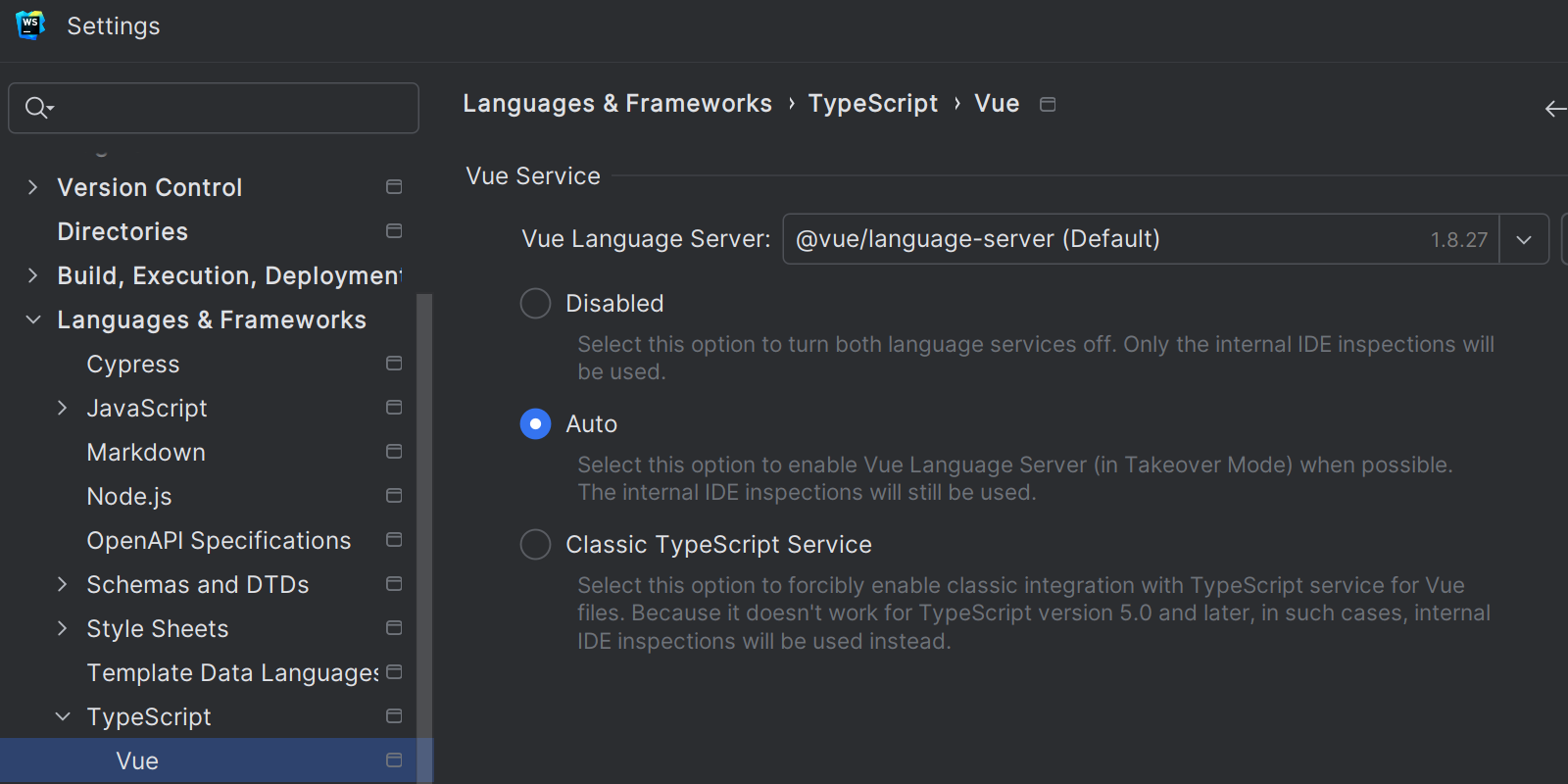
In previous versions of WebStorm, the Vue Language Server was automatically enabled only for projects that explicitly list TypeScript 5.0+ in a project’s dependencies (package.json). The Vue Language Server is now enabled by default for all Vue projects (including Nuxt-based).

You can opt out of using the server in Settings | Languages & Frameworks | TypeScript | Vue.
Component usages for Vue, Svelte, and Astro
WebStorm 2024.1 offers in-editor hints for component usages in Vue, Svelte, and Astro files. This will help you quickly locate all usages of a specific component anywhere in the project.

Language Services widget
In v2023.2, we introduced LSP support to improve the user experience in our IDEs. Given the growing number of language services available in WebStorm, we wanted to make it easier for you to identify the services relevant to your projects and files and help you manage them. We’ve introduced a new widget to the status bar that displays the language services running for the current file and the other services active in the project. From this widget, you can quickly restart a service or navigate directly to its settings.

Please note that the Language Services widget is only available in the new UI.
Frameworks and Technologies
Experimental TypeScript engine
We’ve undergone a major rework of our TypeScript language support to fix compatibility issues related to native TypeScript evaluation and boost performance in specific setups that have historically caused problems.
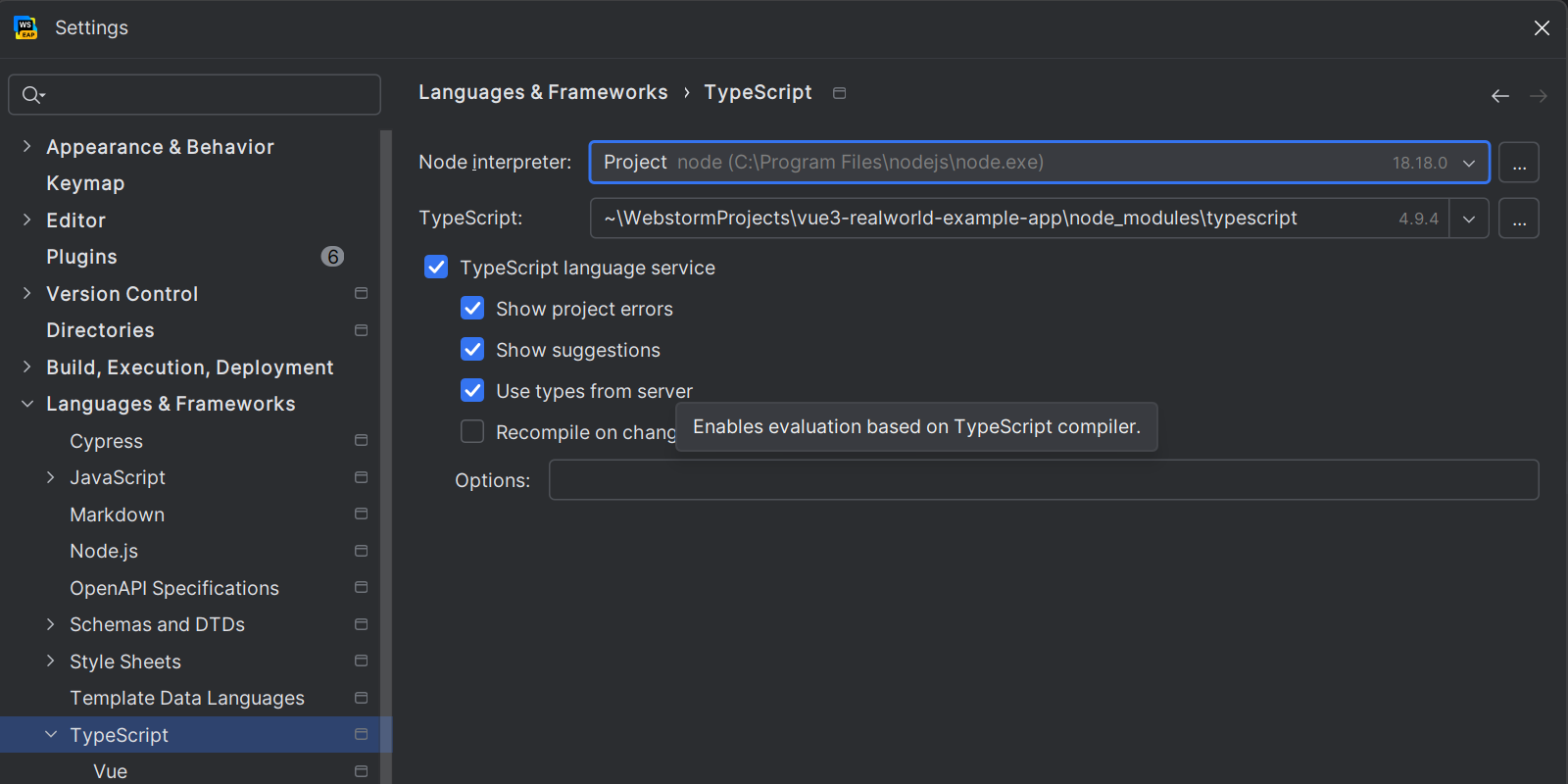
Over this release cycle, we have been polishing our new TypeScript engine, which can be toggled via Settings | Languages & Frameworks | TypeScript with the Use types from server option.
The new TypeScript engine will power future JetBrains IDEs with TypeScript support. It fixes several compatibility issues with the native TypeScript type evaluation and also boosts performance, especially in certain setups where users have historically faced issues.

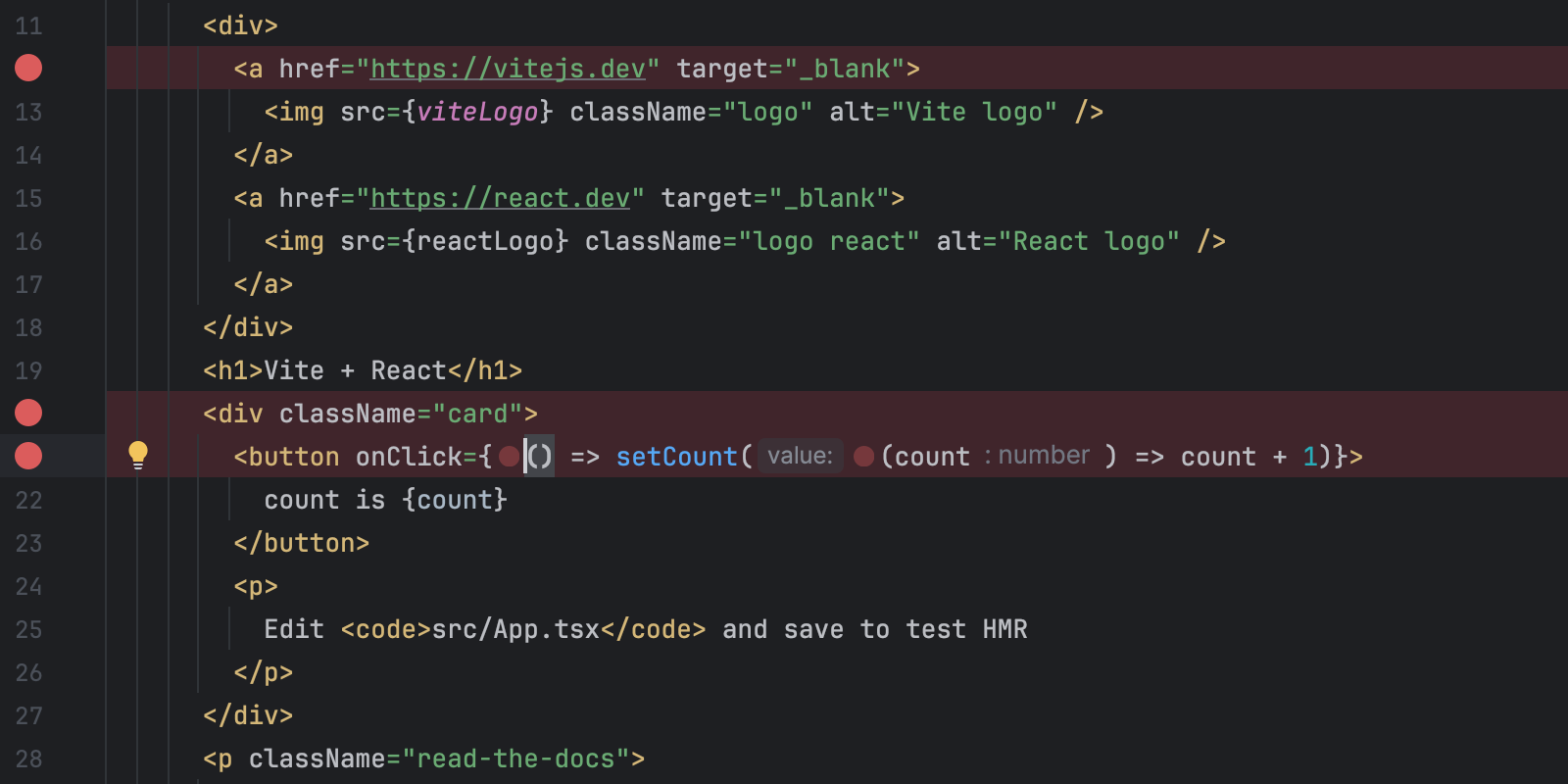
New quick-fixes for React
We’ve added a bunch of quality-of-life quick-fixes to improve your day-to-day React coding in WebStorm. There is now a quick-fix to add a prop when using a non-existent reference in a component. You can also add useState when using a non-existent reference in a component, and add a prop when passing a non-existent prop to a component.

Enhancements to the Structure tool window for React and JSX
The Structure tool window now displays React components and hooks, along with the structure of JSX. This includes nodes for conditional rendering and list rendering:

Other JSX-powered libraries, such as Preact and Solid, are also supported.
Improvements for GraphQL
We’ve been working hard to improve the GraphQL plugin and the support it provides. In WebStorm 2024.1, we’ve optimized indexing performance and added support to handle schemas in node_modules, locate schemas in external libraries, and render deprecated fields with a strikethrough line through them.

Generate arrow functions with the Extract Method refactoring
The Extract Method refactoring now introduces an in-place option to generate the extracted function as an arrow function:

Version Control
Enhanced GitHub Actions support
WebStorm 2024.1 introduces extensive autocompletion support for various GitHub Action contexts, including github.*, env.*, steps.*, and inputs.*.

We’ve also added completion for the image and main Docker configuration properties:

In-editor code review
WebStorm 2024.1 introduces an enhanced code review experience for both GitHub and GitLab users with the implementation of a new review mode. Integrated within the editor, this feature facilitates direct interaction between authors and reviewers. Upon checking the pull/merge request branch, review mode activates automatically and pink markers appear in the gutter, indicating that code changes are available for review. Clicking on these markers reveals a popup displaying the original code so you can quickly identify what has been changed. Gutter icons help you swiftly initiate new discussions, as well as view and hide existing ones. They also provide easy access to comments, making it easy to review, reply, and react to them.

Support for reactions on code review comments
WebStorm 2024.1 brings support for posting reactions to review comments for GitHub pull requests and GitLab merge requests, with a set of emojis already available to choose from.

Option to review branch changes in the Log tab
WebStorm 2024.1 streamlines the code review workflow by offering a focused view of branch-related changes. For GitHub, GitLab, and Space, it is now possible to see changes in a certain branch in a separate Log tab within the Git tool window. To do so, click on the branch name in the Pull Requests tool window and select Show in Git Log from the menu.

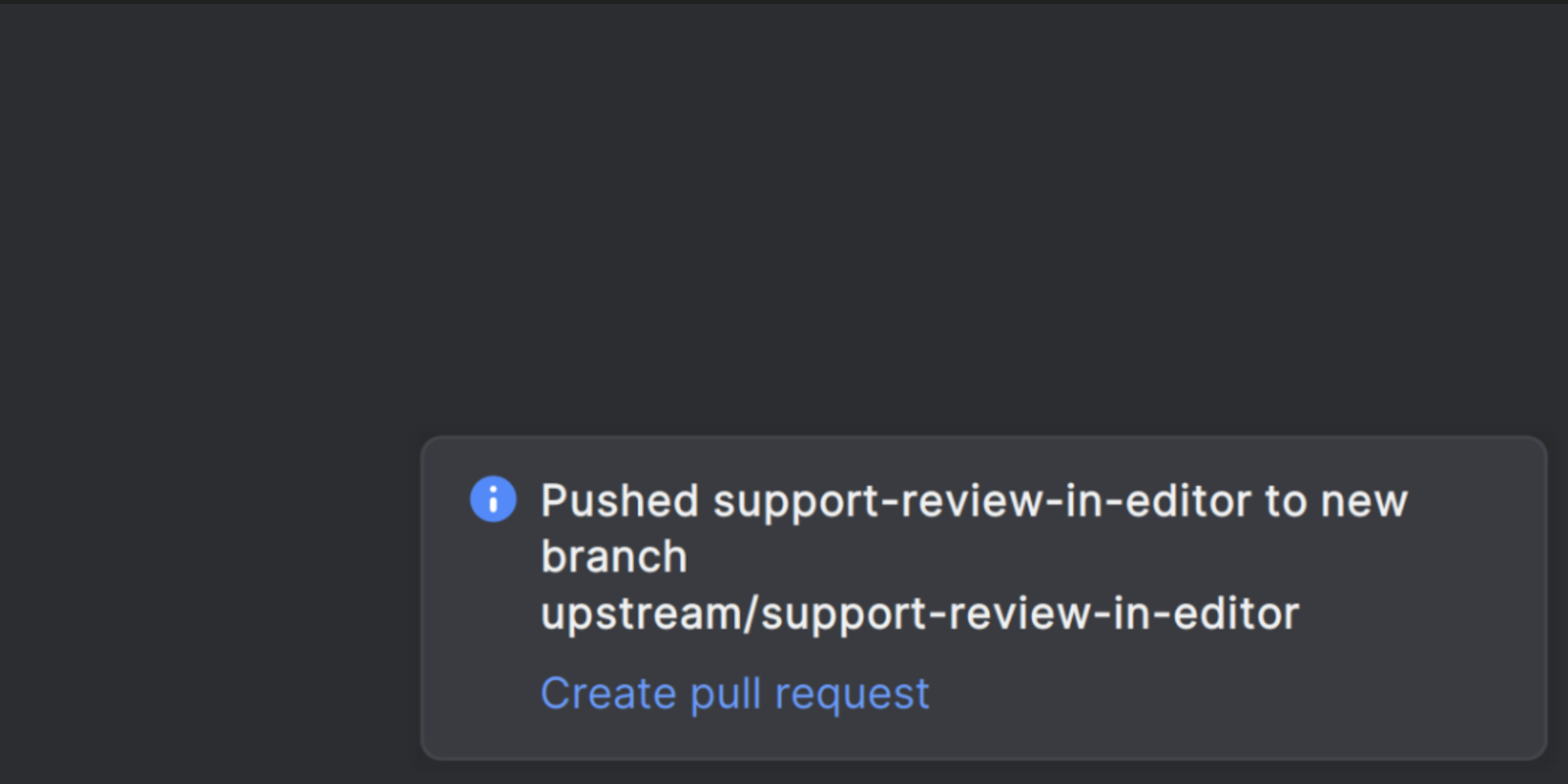
Create pull/merge requests from push notifications
After successfully pushing your changes to the version control system, the IDE will now alert you with a single notification informing you about the successful push and suggesting an action to create a pull/merge request.

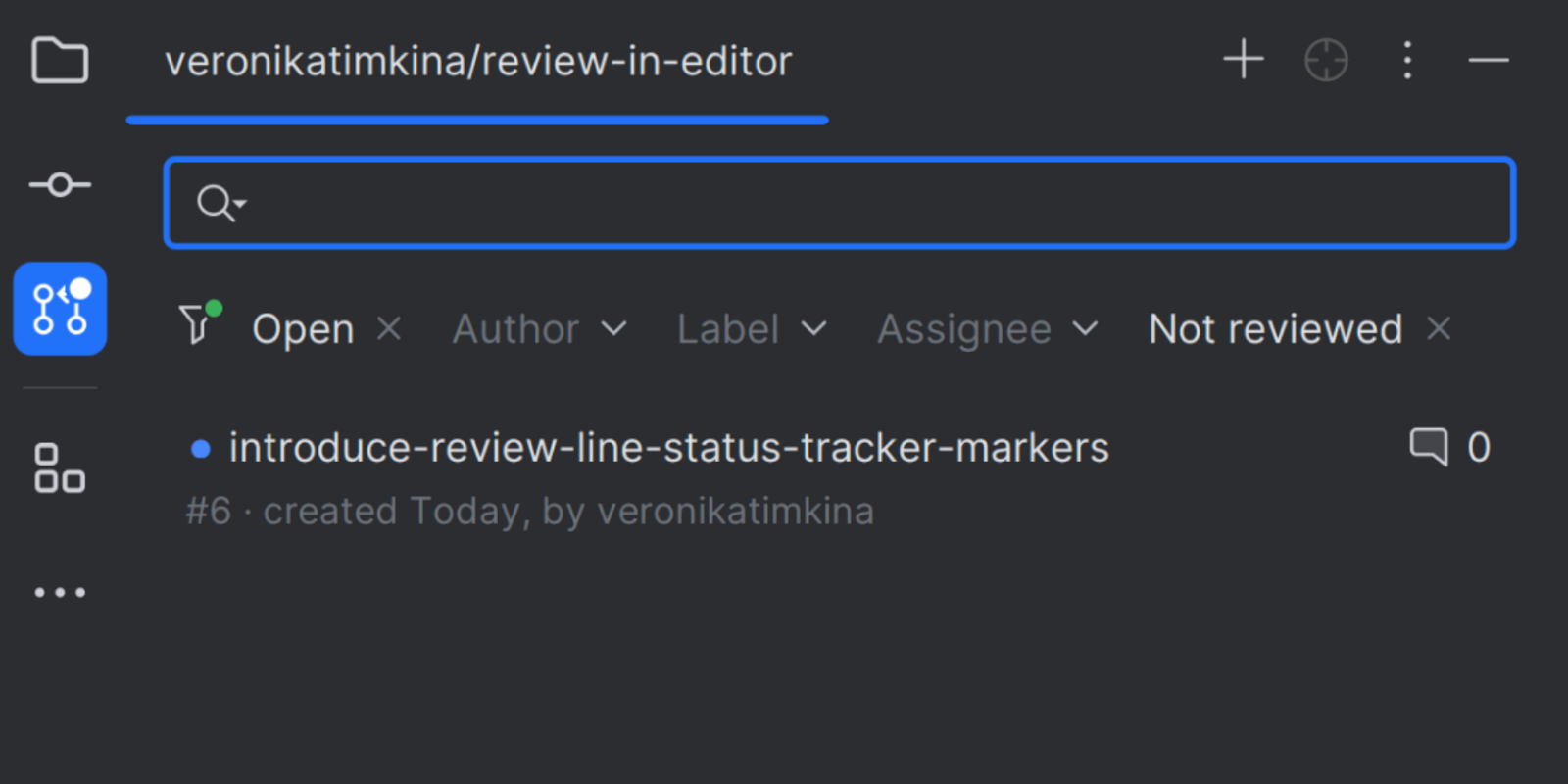
Visual indicators for pending GitHub updates
We’ve introduced visual indicators to inform you about pending updates within your code review workflow. When there are changes that require your attention, a dot will appear on the tool window icon. Unseen pull requests will also be marked with a blue dot, ensuring you don’t miss updates in your code review process.

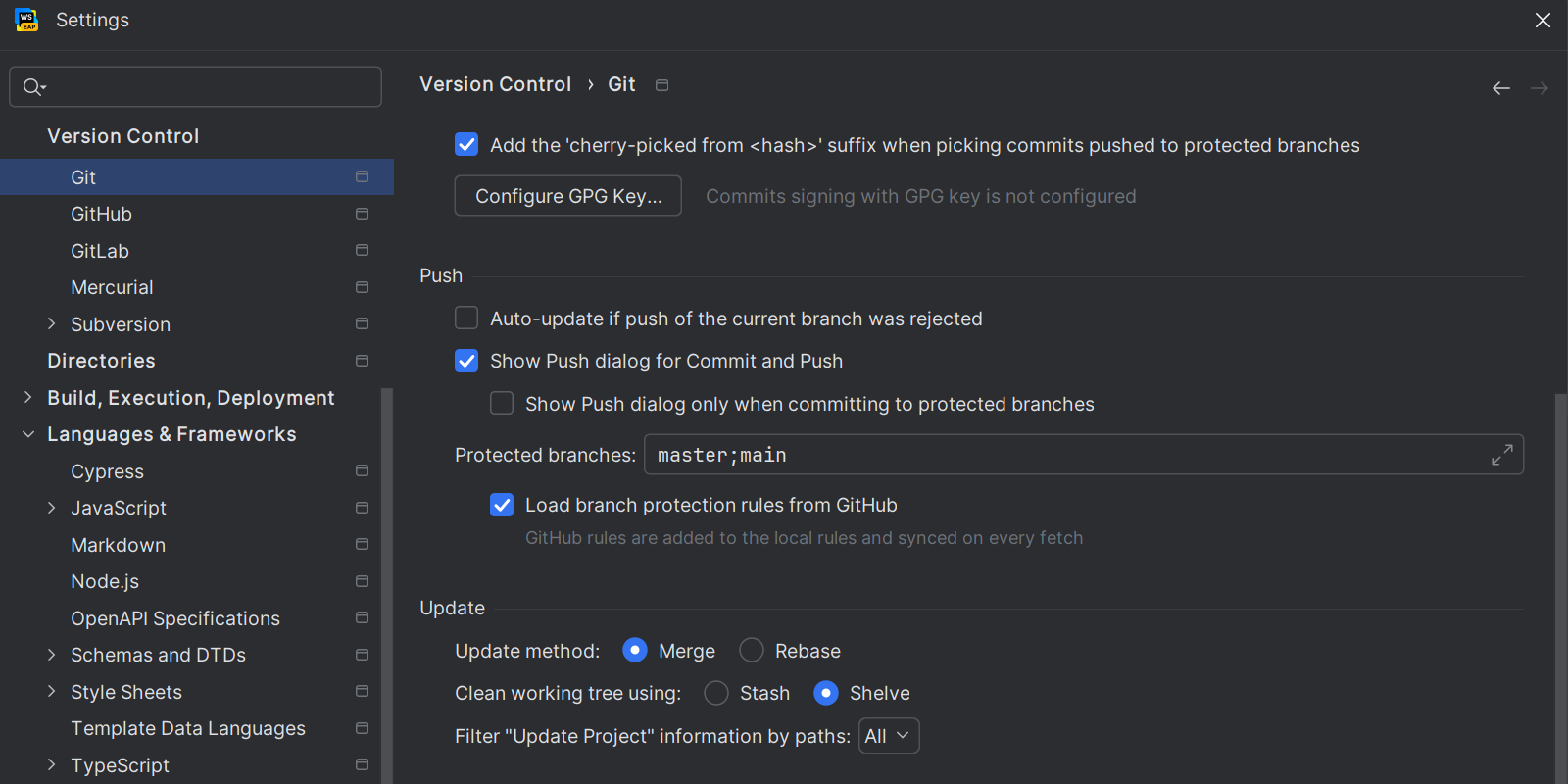
Stash tab in the Commit tool window
For users who rely on stashes to store temporary uncommitted changes, we’ve introduced a dedicated tab within the Commit tool window for convenient access. If you use both stashes and shelves, you have the option to enable a combined Stashes and Shelves tab via a corresponding checkbox in Settings | Version Control | Git.

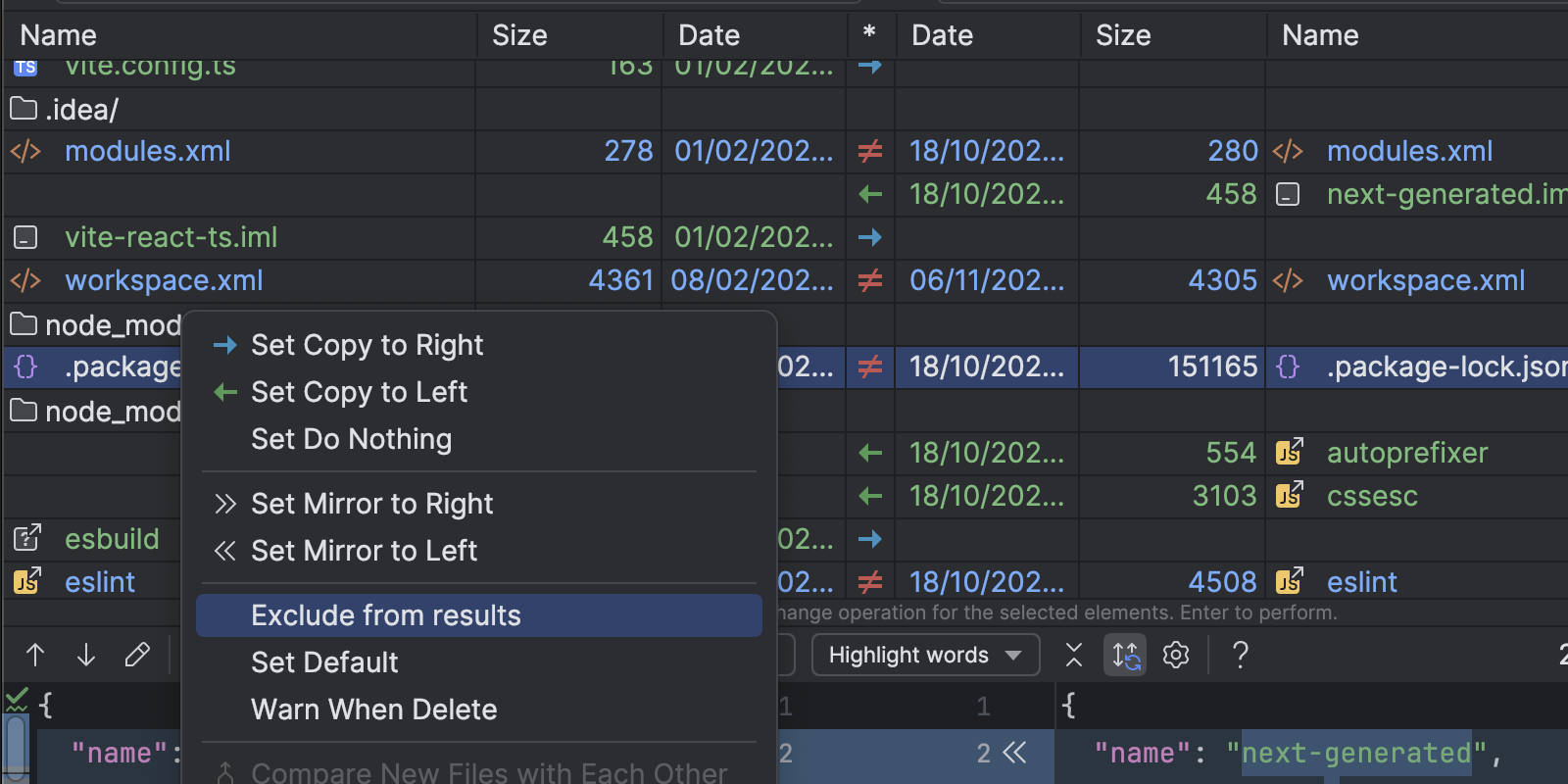
Option to exclude folders and files from comparison
In the diff viewer, you can now specify folders and files to be ignored during the comparison process in order to focus solely on relevant changes. Just right-click on any file or folder you don’t want to appear in the comparison results and select Exclude from results from the context menu.

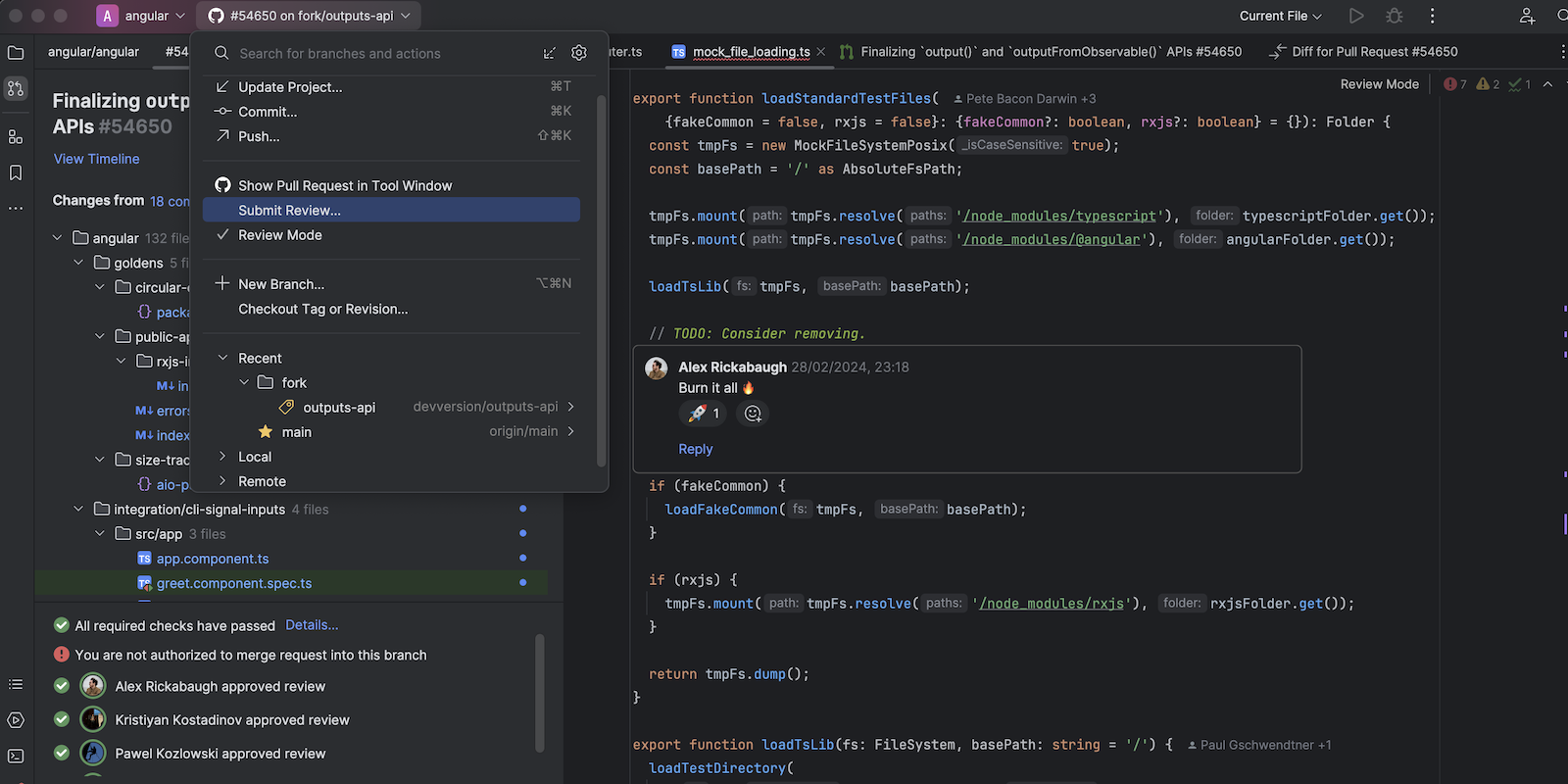
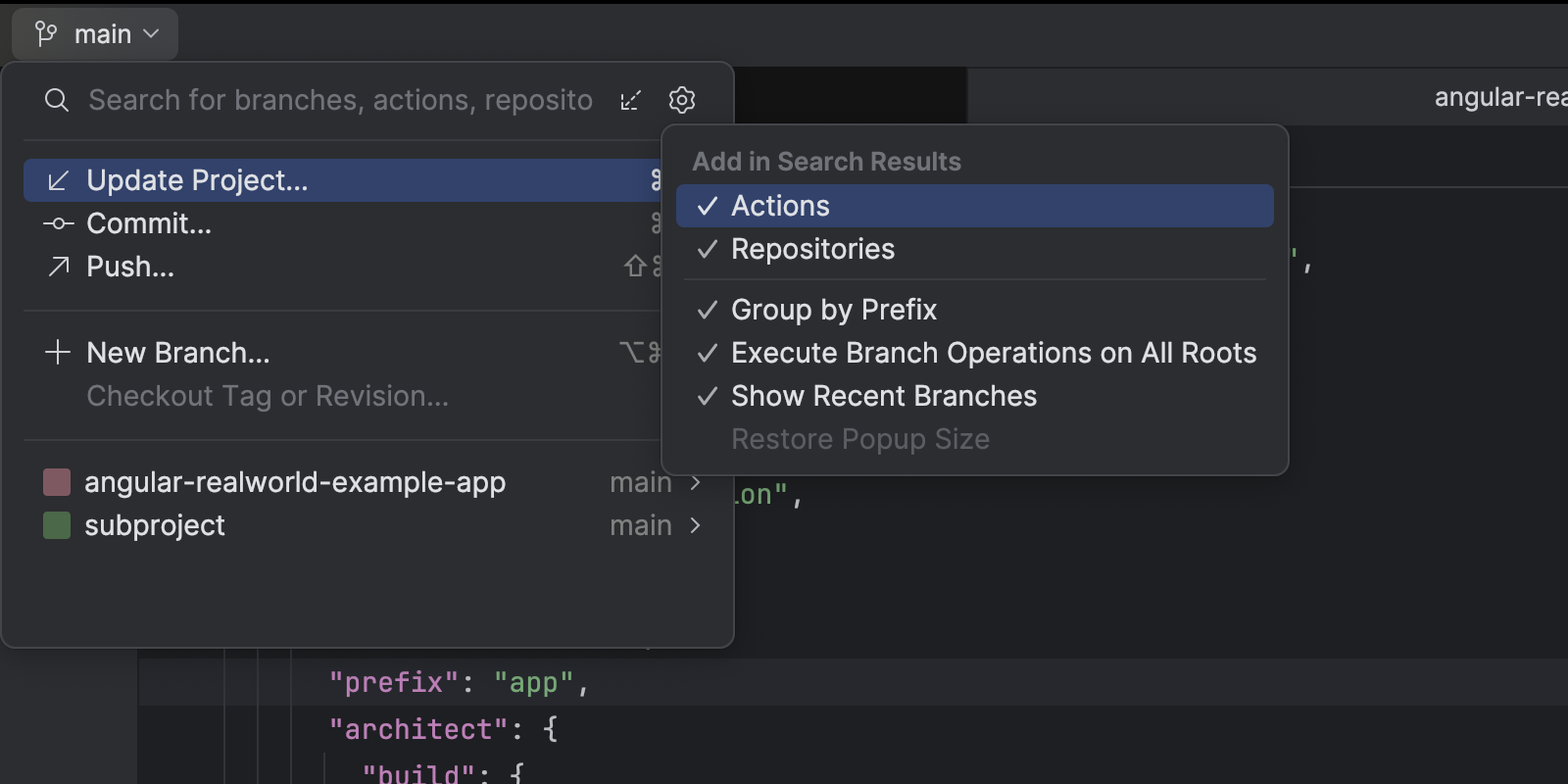
Improved search in the Branches popup
In the Branches popup, you can now filter search results by actions and repositories for quicker and more precise navigation within your version control system.

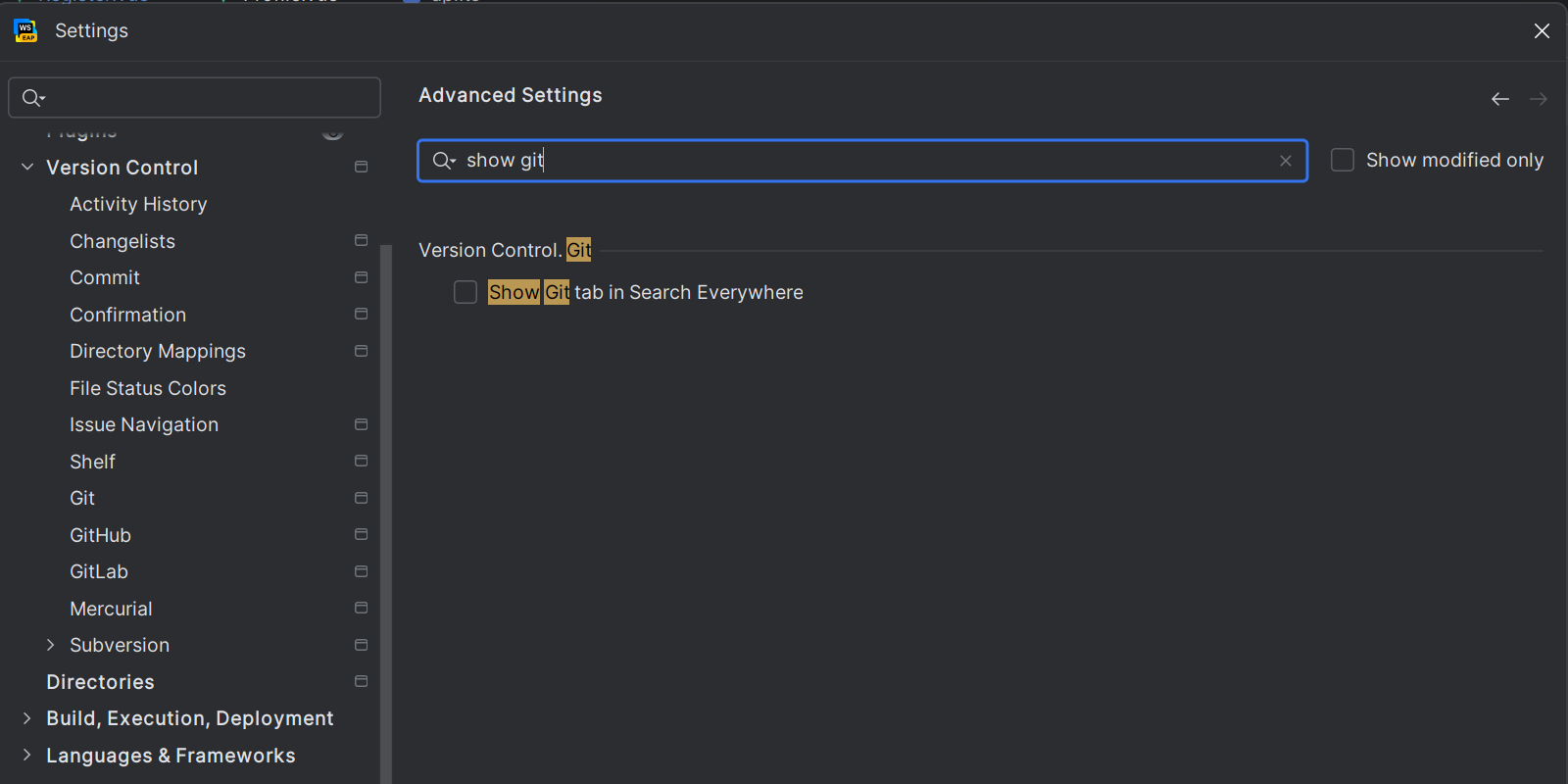
Git tab removed from the Search Everywhere dialog
After analyzing the usage statistics, we’ve removed the Git tab from the Search Everywhere dialog by default. If you want to bring it back, you can do so via the Show Git tab in Search Everywhere checkbox in Settings | Advanced Settings | Version Control. Git.

User Experience
New Terminal tool window
The new terminal UI has been introduced in WebStorm 2024.1. It is not enabled by default, so if you do wish to use it, you can enable it under Settings | Tools | Terminal | Enable New Terminal.
One standout improvement is the presentation of each command in a distinct block. You can jump between blocks using the arrow keys or switch the focus between the prompt and output with the ⌘↑ / Ctrl+↑ and ⌘↓ / Ctrl+↓ keyboard shortcuts. Another significant addition is the implementation of code completion for commands, paths, arguments, options, and more:

The new terminal supports Bash, Zsh, and PowerShell (currently only for Windows 11). We are actively working on supporting more shell integrations.
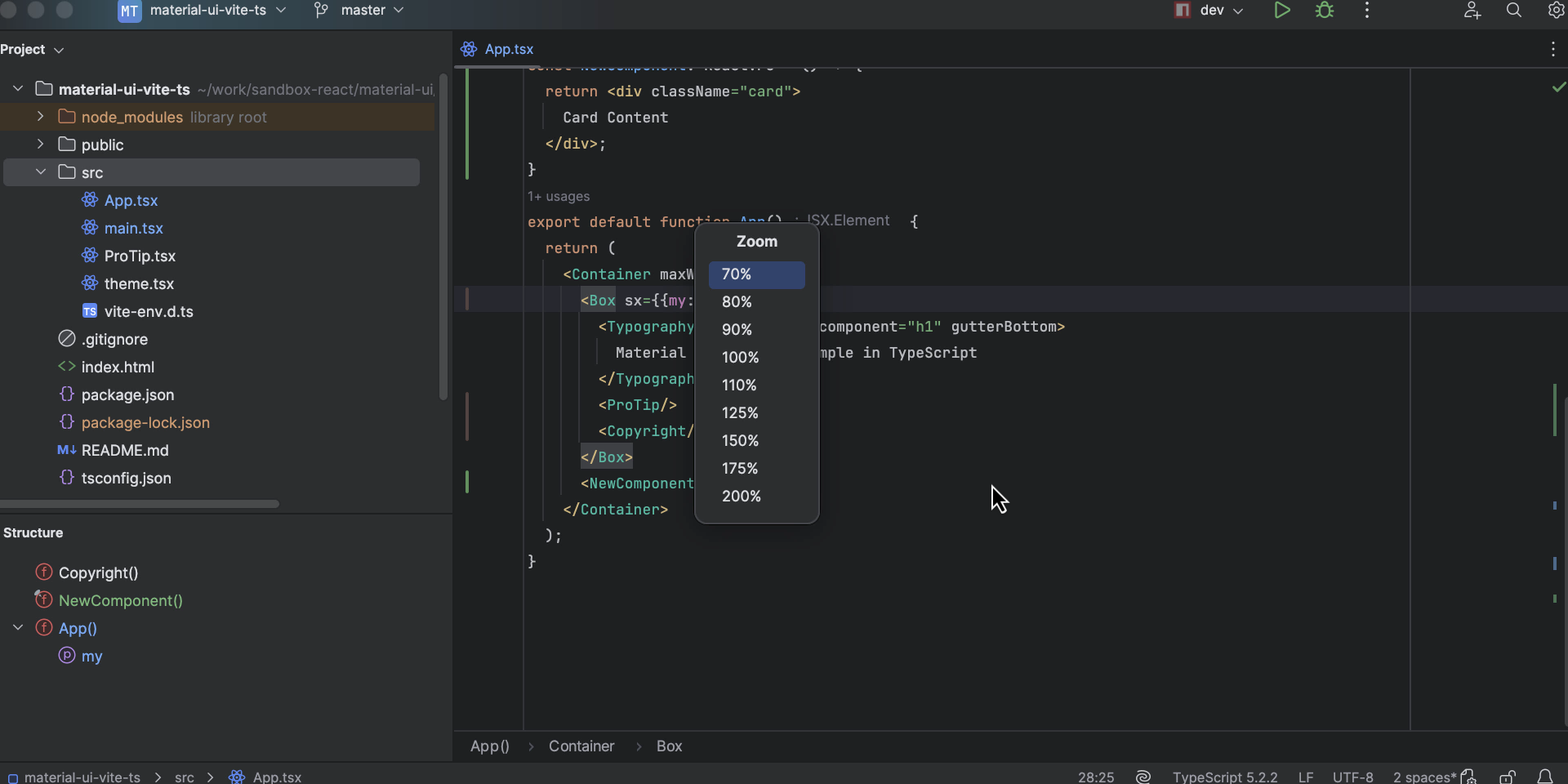
Option to scale down the IDE
The option to zoom in and out across the entire IDE, simultaneously resizing all UI elements, was added to WebStorm 2023.3. However, the original scaling was limited to the ranges of 100% to 200%. In WebStorm 2024.1, we’ve added the ability to scale down the IDE to 70%, providing more options for adjusting the UI size to fit more in the space.

HTTP Client improvements
We’ve upgraded the HTTP Client to utilize Netty as its low-level networking library. With support for SSL, proxies, and HTTP/2, this change allowed us to implement HTTP/2 support in the HTTP Client.

The HTTP Client now offers more authentication options, including the PKCE-enhanced Authorization Code and Device Grant flows. It also supports extra parameters for token and authentication requests. Now, the HTTP Client automatically handles the generation of code_challenge and passes code_verifier for token retrieval during PKCE requests.
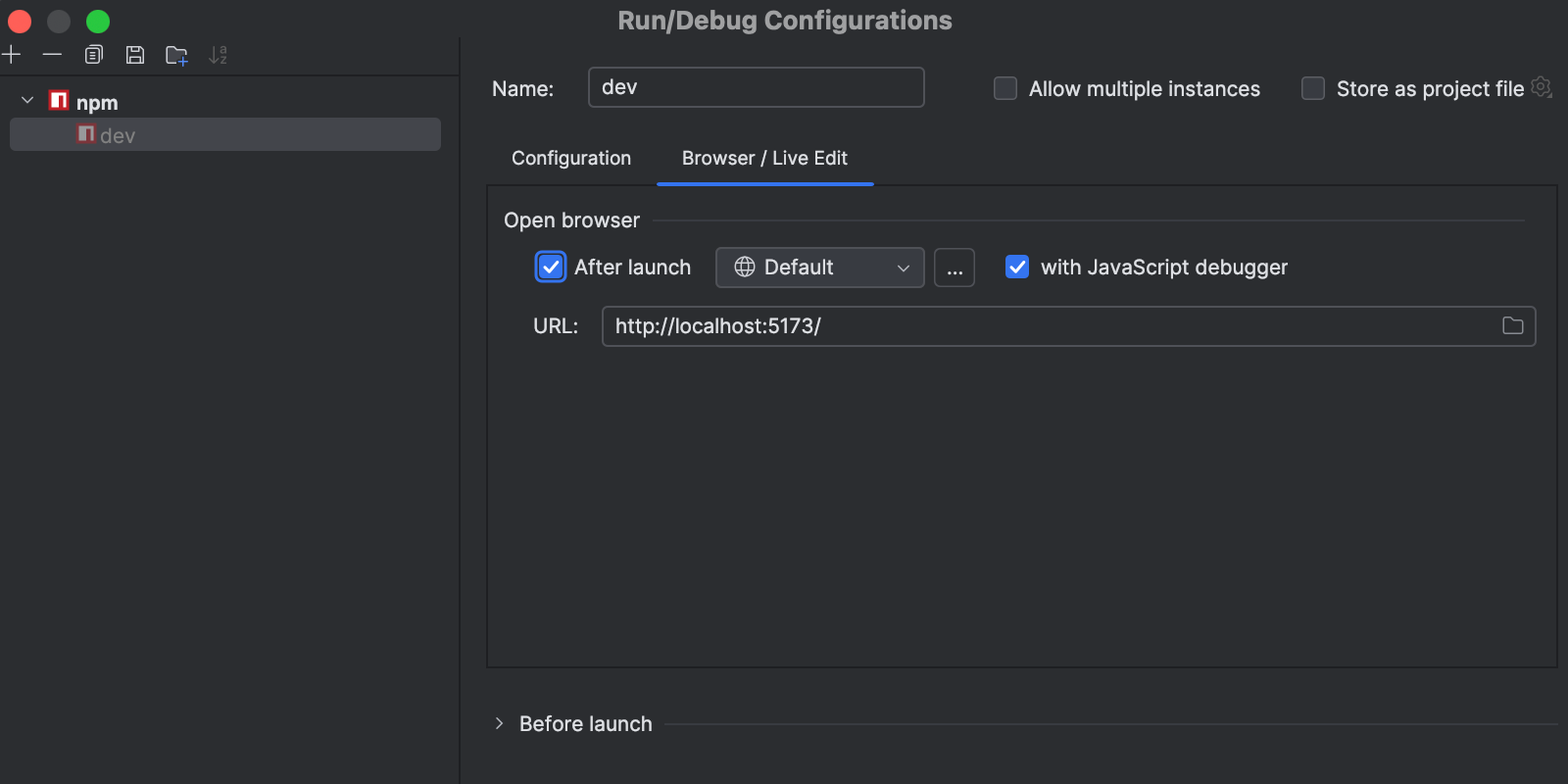
Run/debug both client and server in a single npm configuration
You can now use the same npm configuration to run and debug both the server and client sides of your application. The new Browser / Live Edit tab in the Run/DebugConfigurations editor allows you to set up a run configuration to open a browser automatically after launch. If needed, you can attach the debugger to the opened browser right away.

Inline breakpoints for multiple statements
WebStorm 2024.1 offers a more convenient workflow for setting breakpoints in lines. Once you set a breakpoint by clicking on the gutter, the IDE automatically displays inline markers where additional breakpoints can be set. Each breakpoint can be configured independently, unlocking advanced debugging capabilities.

Other notable changes
JavaScript, TypeScript, Markup, and style sheet languages
- Now
js(x)andts(x)files containing.test,.spec, or.cypostfixes in filenames are designated as test files regardless of test structure presence in a file (WEB-65218). - Built-in CSS functions such as
var(),calc(),min(),max(), andclamp()now appear in completion suggestions (WEB-36033). - We’ve fixed module referencing using dot notation inside Sass/SCSS (WEB-52031).
Frameworks and technologies
- Vite is now suggested as a preferred way for bootstrapping a new React.js project (WEB-60533).
- We added support for typed slots in the Options API introduced in Vue 3.3 (WEB-63801).
- Boolean attributes in Vuetify components no longer cause attribute requires value warnings (WEB-61631).
- We’ve added support for the
v-bindsame-name shorthand introduced in v3.4 of the framework (WEB-64877). - We’ve updated the default Vue language server version to 1.8.27 (WEB-65480).
- The Prisma Language Server has been updated to 5.9.1 (WEB-65545).
- We’ve improved the resolve in Vue to navigate to component instead of
components.d.ts(WEB-57530). - We’ve discontinued support of Spy-js. The corresponding plugin will no longer be available for installation as of version 2024.1 of WebStorm and other JetBrains IDEs.
- Deprecated GraphQL types and fields are marked as strikethrough text (WEB-63597).
User experience
- We’ve added an option to apply Stylelint fixes on file save (WEB-50148).
- We have changed the default position of Code Vision to display on the right (WEB-65272). You can granularly tune the position of Code Vision hints in Settings | Editor | Inlay Hints > Code vision group.
- WebStorm terminates the browser process when a client debug session ends (WEB-37367).
There are lots of new features and enhancements to try out in this release of WebStorm. If you’d like a list of everything included in WebStorm 2024.1, please check out the release notes. We hope you enjoy this release. As always, please share your feedback with us and report any issues you find to our issue tracker.
The WebStorm team
Subscribe to WebStorm Blog updates





