JetBrains 教育产品:课程创新者的新功能
JetBrains教育产品现已支持Java、Kotlin和Python。
技术层面上,所有教育功能都是作为特殊EduTools插件实现的,因此您可以在学习和教学中选择使用哪些IDE:IntelliJ IDEA、Android Studio或PyCharm。
我们作为开发人员制作插件时的众多优势之一就是可以自由地分享新功能。无论我们的IDE在什么发布阶段,我们都可以随时更新插件,让您在所有新功能新鲜出炉时即可尝试。不久之前,我们将EduTools插件更新到1.5版,接下来看看您现在可以尝试哪些主要的新功能。
作为教师打开课程
将课程分组到节中
创建具有依赖答案的占位符的任务
IDE全面支持书写任务说明
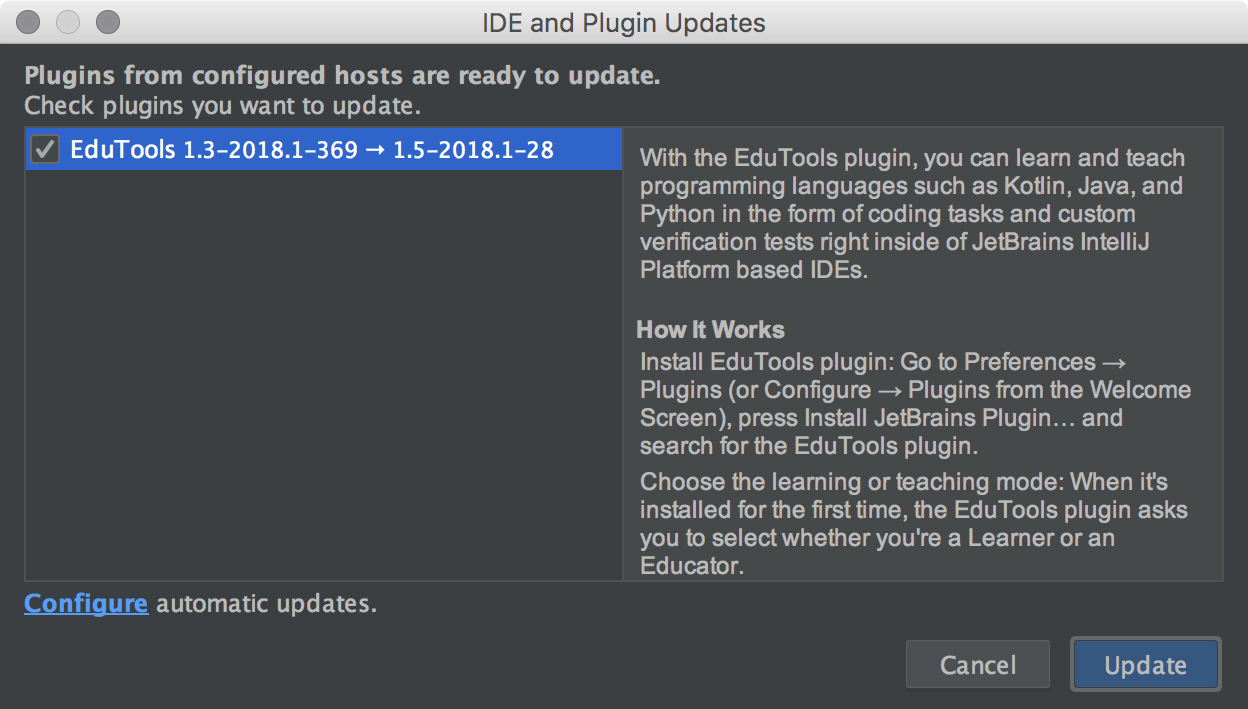
更新插件时,从主菜单选择帮助 | 检查更新(适用于Windows或*NIX)或<Your IDE> | 检查更新(适用于macOS):

作为教师打开课程
新建课程时,以现有课程作为模板通常比从头开始创建容易。如果您选择教师作为主要角色,现在可以在编辑模式下打开任意可用课程。
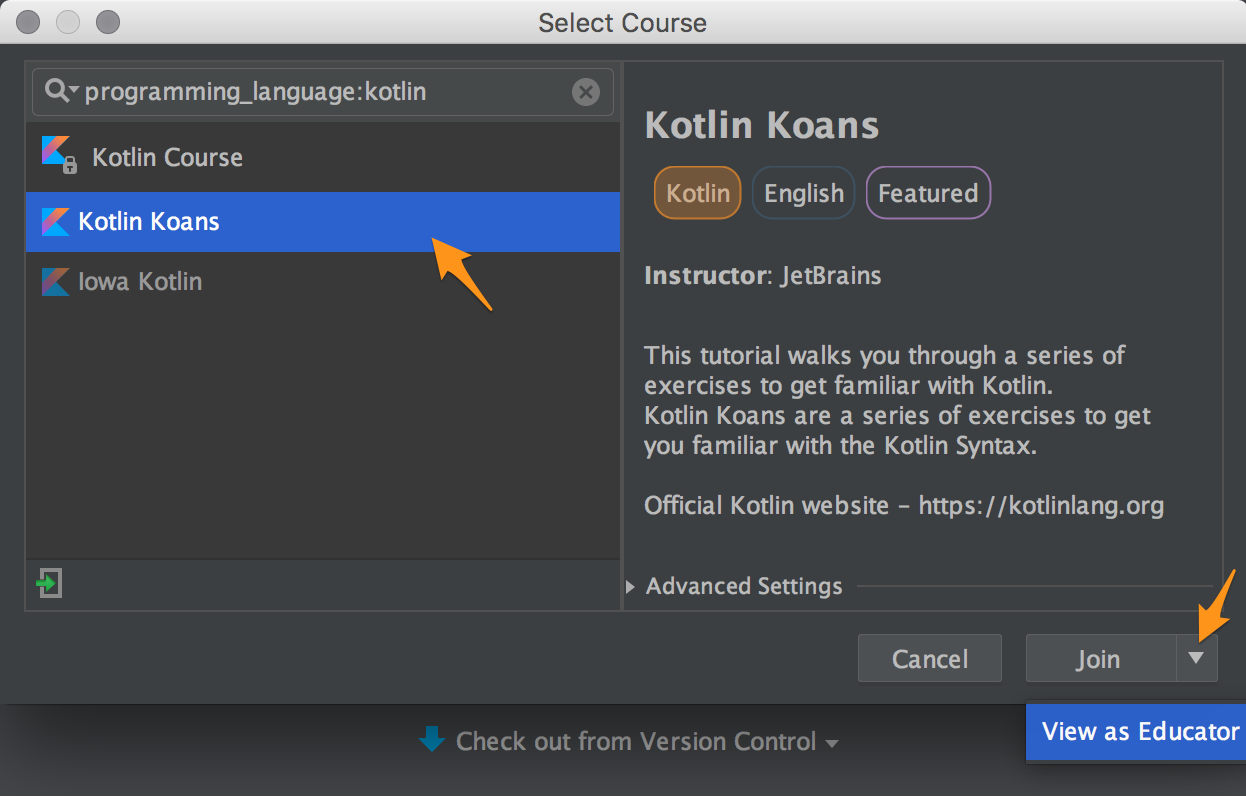
例如:您可以选择我们的Kotlin Koans课程,以详细了解所有代码任务和测试。从欢迎界面浏览课程,找到Kotlin Koans课程,然后点击加入按钮旁边的(全新的)箭头图标:

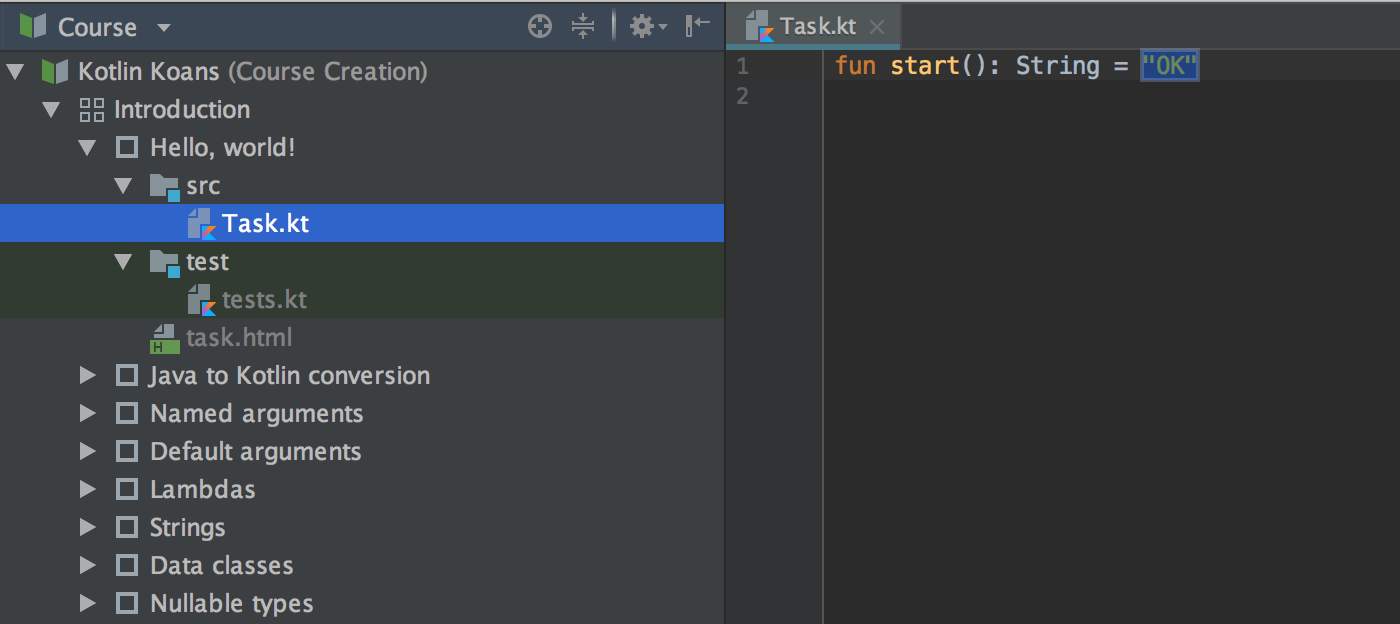
IDE将创建课程的本地副本,并且可以研究和定制所有源文件:

将课程分组成各个章节
目前为止,用IDE创建的每个课程都被整理为一个课程列表,其中每堂课程包含一些作业任务。
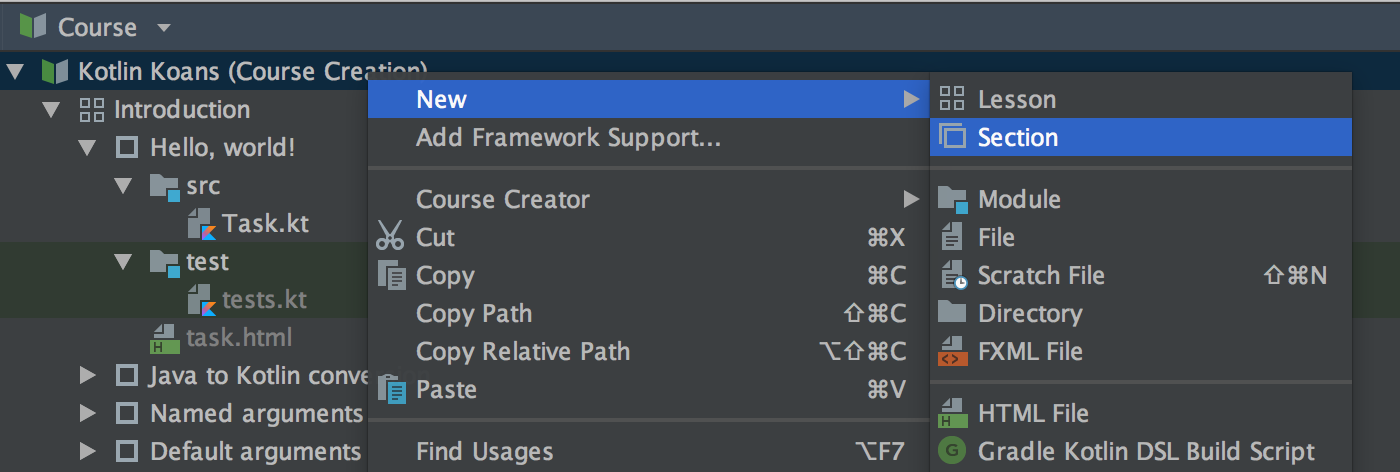
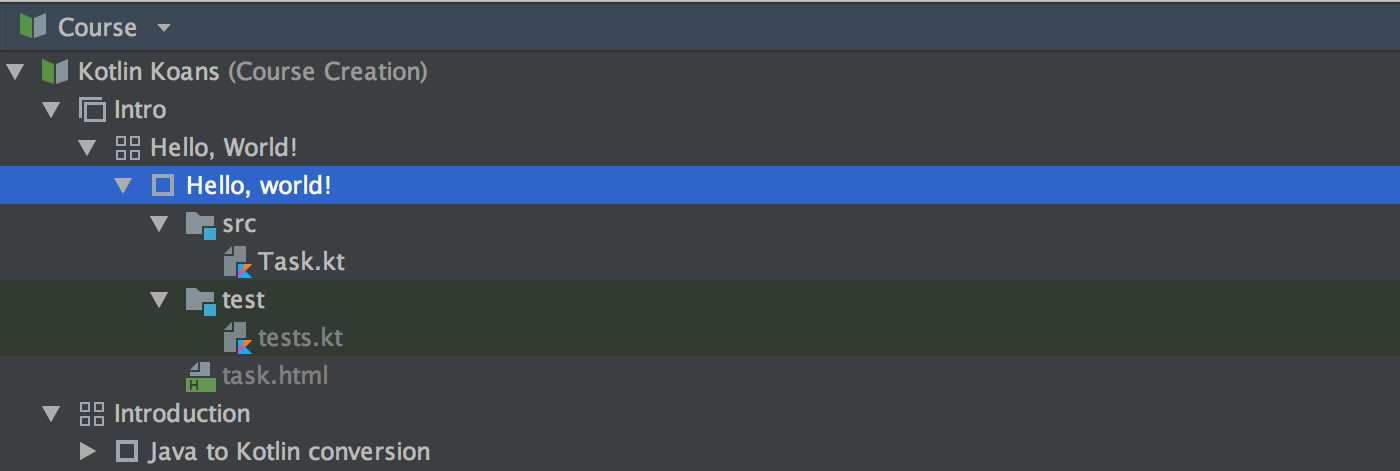
现在,您可以将课程分组到各章节。让我们回到之前创建的Kotlin Koans课程的副本并稍作调整。假设我们要向课程中添加一个新的简介节,并添加第一课Hello, World!。要新建节,应右键单击该课程,然后选择“新建->”部分:

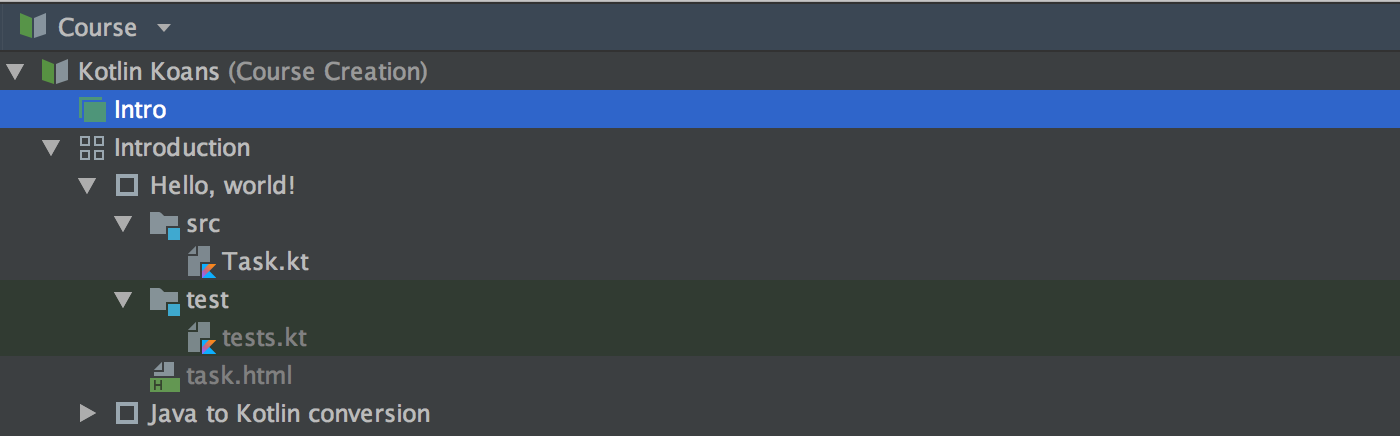
然后将新节拖到课程顶部:

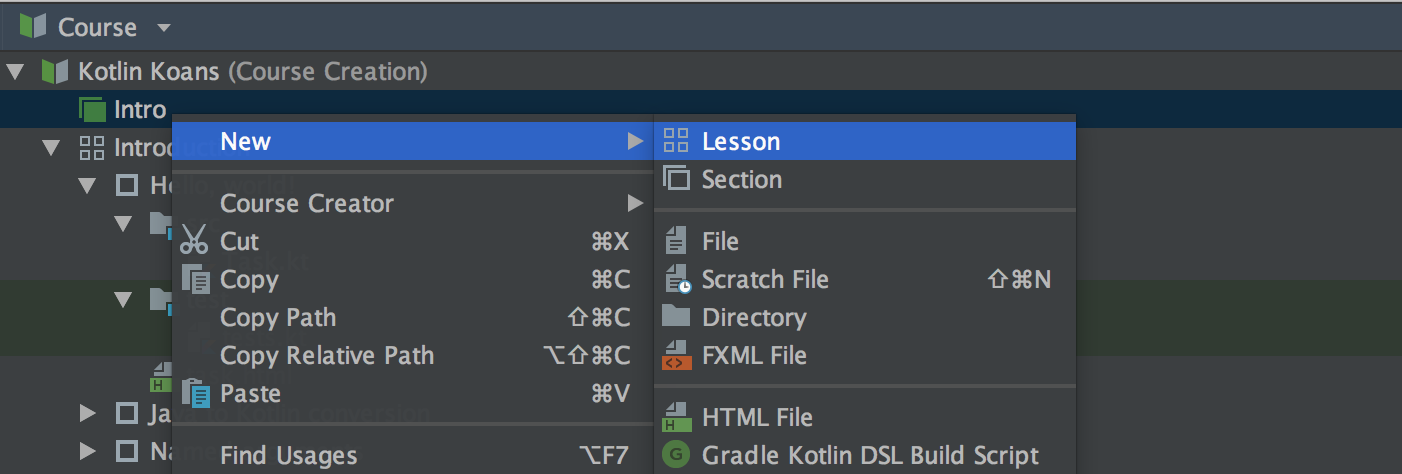
现在,我们可以新建Hello, World!课程:右键点击Intro,然后选择新建->课程:


现在,我们可以新建<0>Hello, World!课程:右键点击<0>Intro,然后选择新建->课程:
创建具有依赖答案的占位符的任务
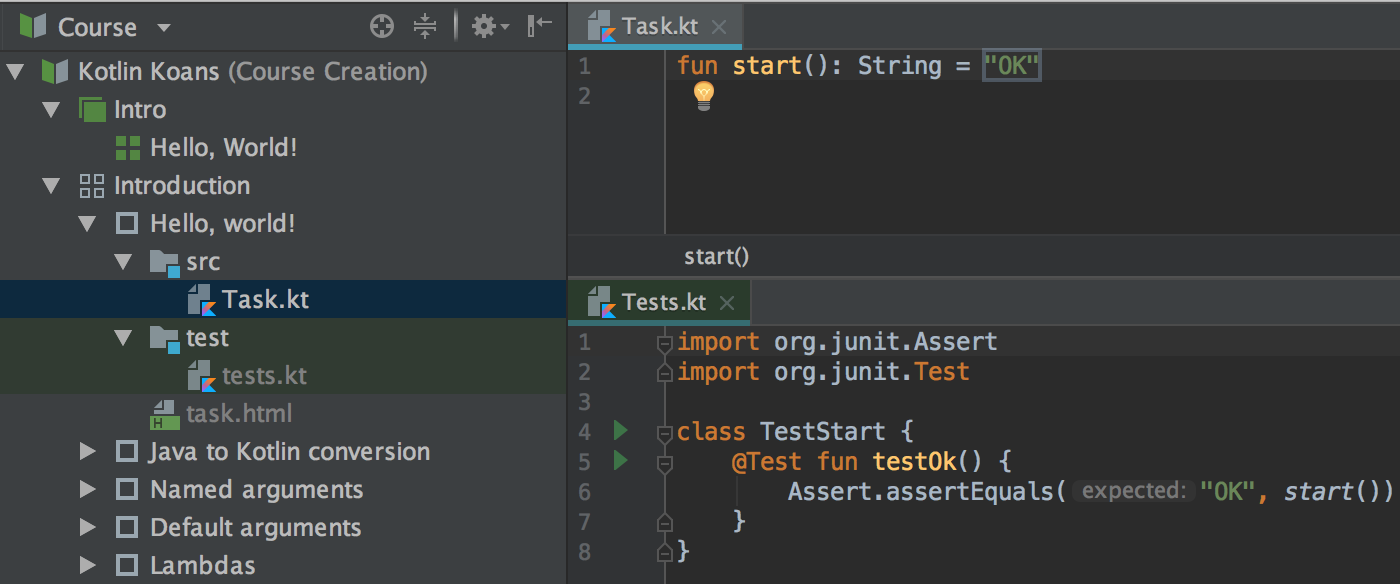
如果您想让学习者有机会使用相同的代码片段和重复使用他们在之前任务作业中编写的代码,您会很乐意知道现在这样的想法已经可以实现。在本文的示例中,我们有一个简单的Hello, world!任务。
学习者应该编写
start函数,并返回“OK”:
这是第一个非常简单的任务,通常用于向学习者证明其环境是有效的。
它还展示了一些简单的函数语法。
如果我们想再添加一个步骤,向学习者展示一些简单的变量语法,该怎么办?
我们也可以让学习者认识到,即使简单的程序也可以用多种方式编写,并且都产生相同的结果。
作为第一个任务,我们将要求学习者编写返回“OK”的函数:
fun start(): String = “OK”
在第二个任务中,我们希望他们改变代码,并使函数返回提取的字符串变量的值:
var str: String = “OK” fun start(): String = str
请注意,在第二个任务中,我们希望重用第一个任务中的字符串值”OK”。
让我们看看如何实现这一点。
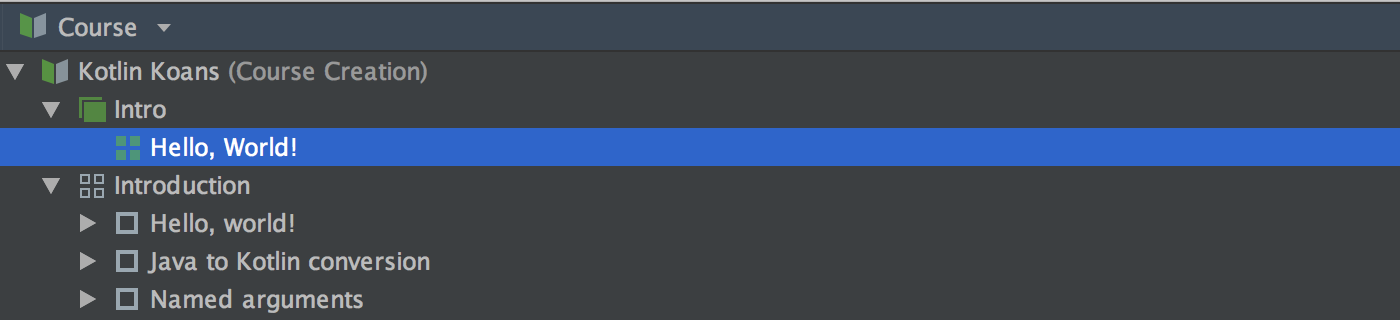
我们已在新课程中新建Hello, World!课程。
我们将使新Hello, World!课程这个第一个新任务与初始的Kotlin Koans课程中已有的Hello, World!任务完全一样。
所以我们把现有的Hello, World!任务拖放到到新的Hello, World!课程中:

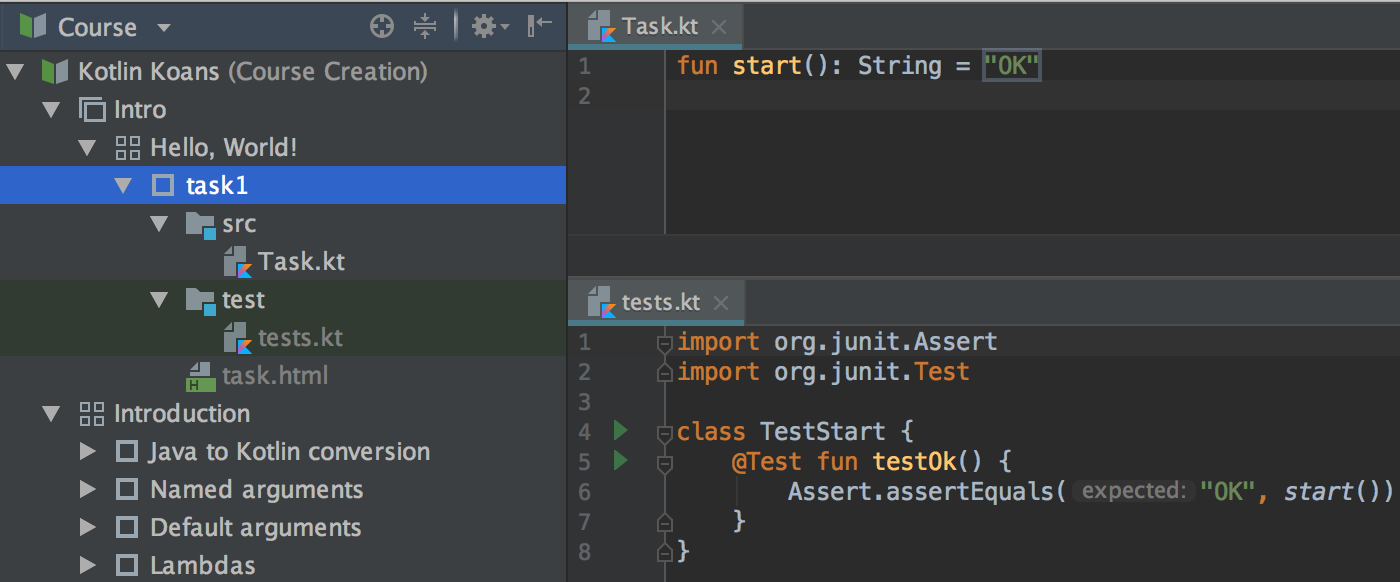
然后将其重命名为task1(在右键菜单中选择重构 -> 重命名任务):

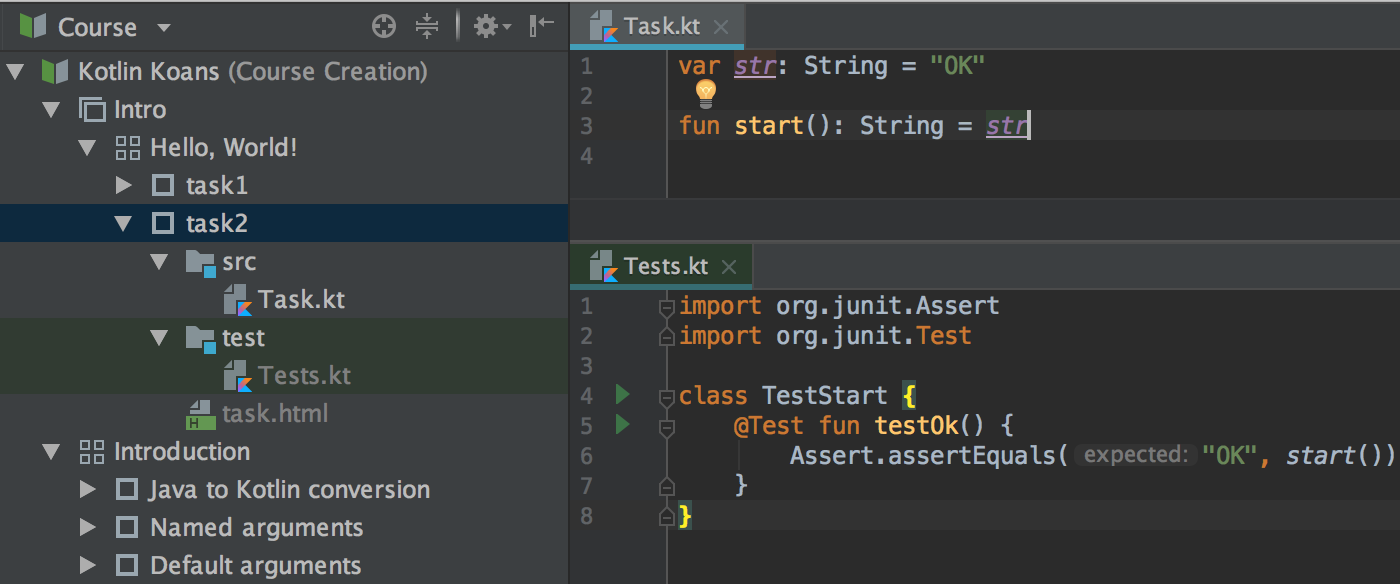
我们还需要在此课程中创建task2(右键菜单新 -> 来自课程的任务),然后将包含字符串变量的代码加入任务文件:

测试结果将会一样,因为start函数应返回“OK”。
现在我们需要向task2添加占位符。我们将添加两个占位符,但第一个依赖于来自task1的占位符,因为它含有我们希望重用的代码。
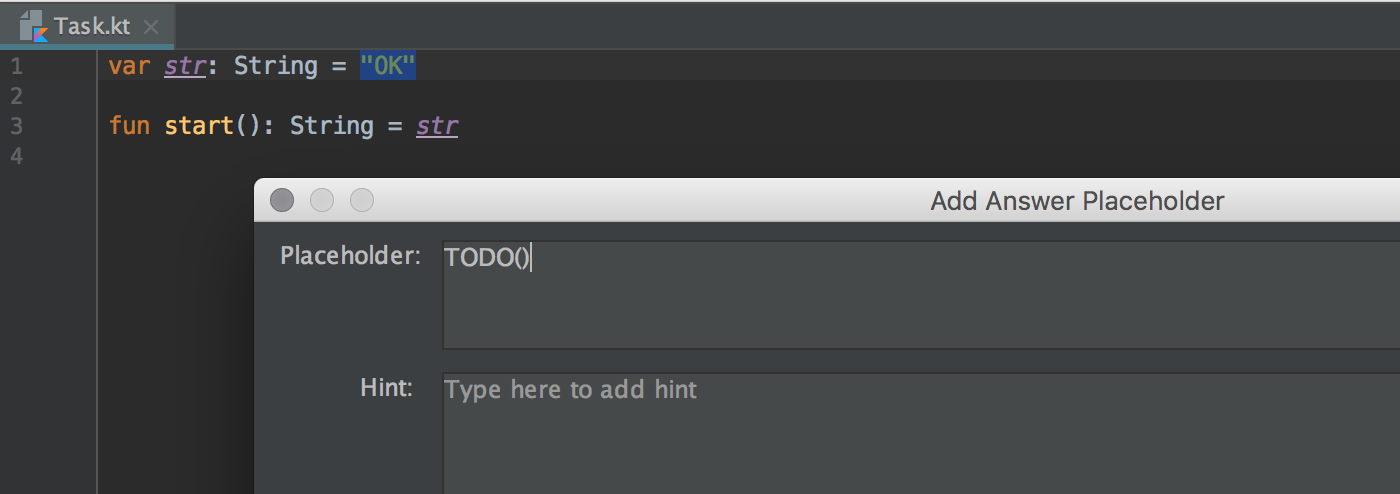
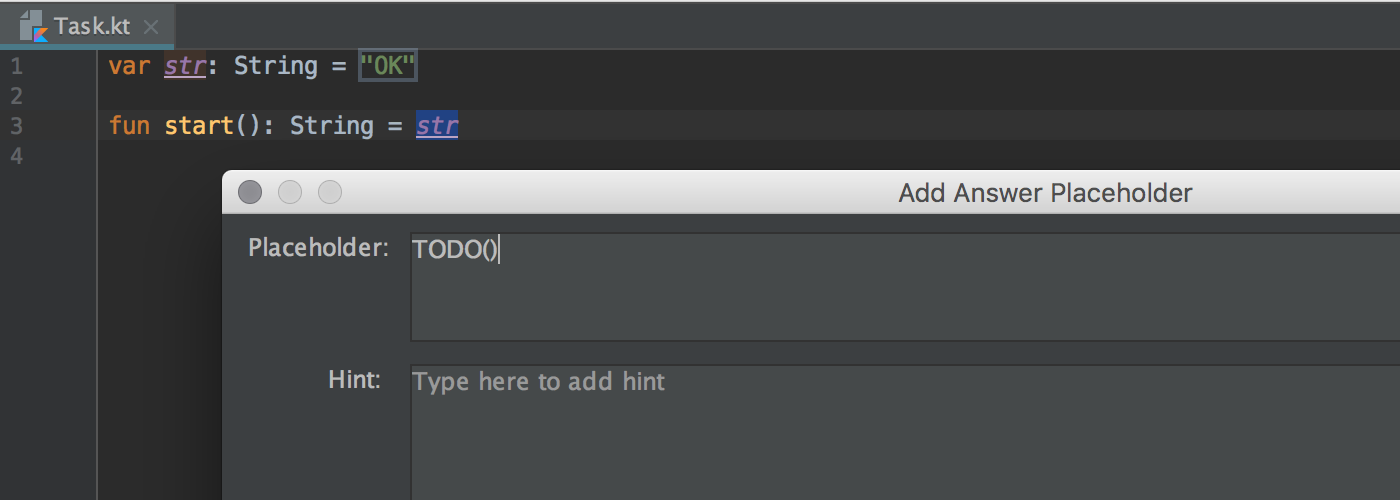
首先创建它:

现在需要添加一个依赖。
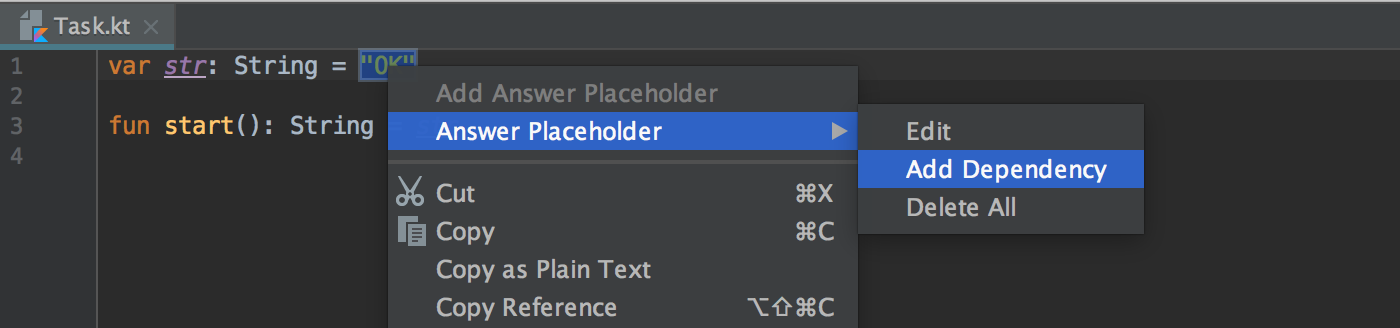
右键点击答案占位符,然后选择答案占位符 -> 添加依赖:

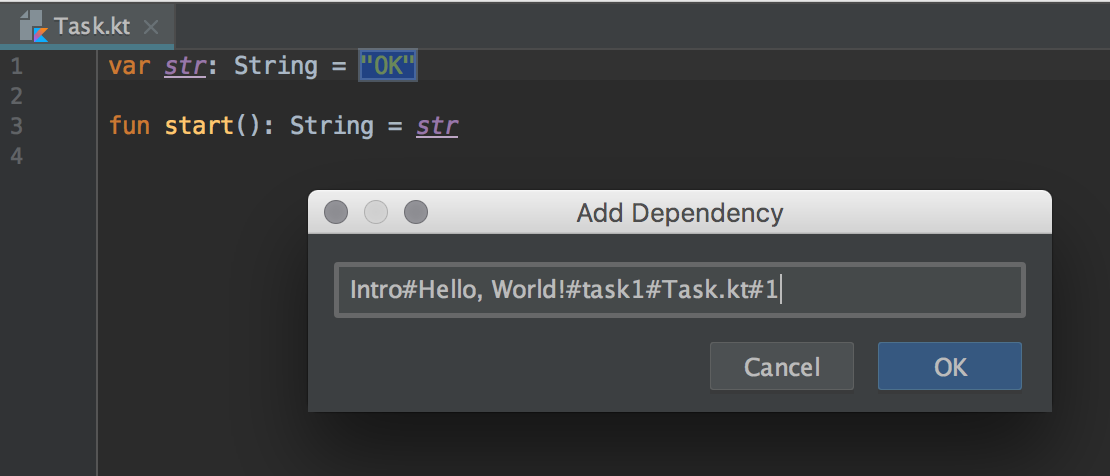
我们还需要为来自task1的占位符编写完整路径<section name>#<lesson name>#<task name>#<task file>#<placeholder number>:

现在创建第二个占位符:

最后,从学习者的角度看看全部是什么样子。
我们做一个课程预览(右键点击课程,然后选择课程创建人 -> 创建课程预览),然后选择学习者外观。
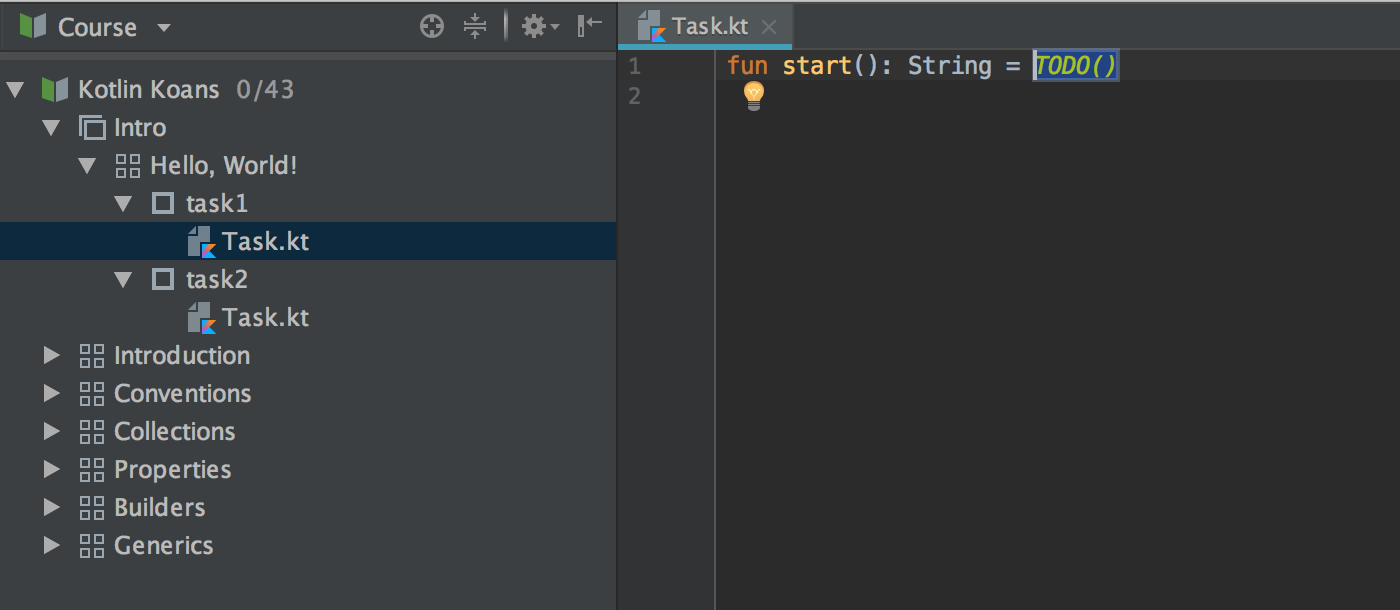
在他们看来,第一个任务与初始的Kotlin Koans课程中的一样:

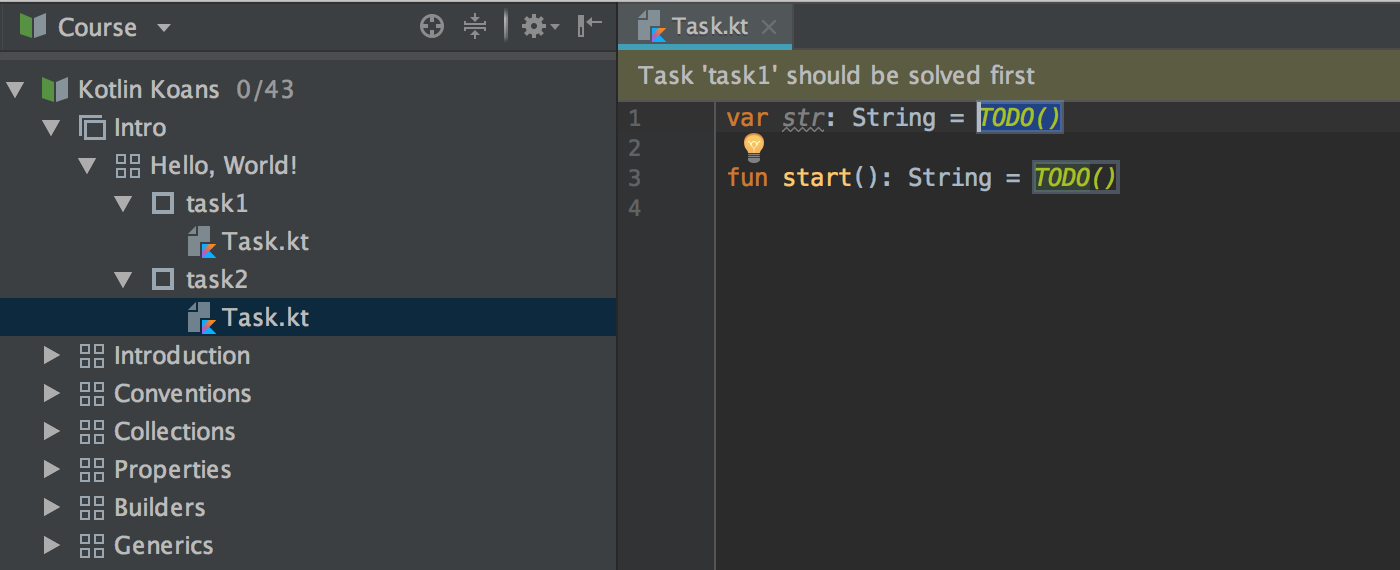
但也有第二个任务,并有学习者应该首先解决task1的提示:

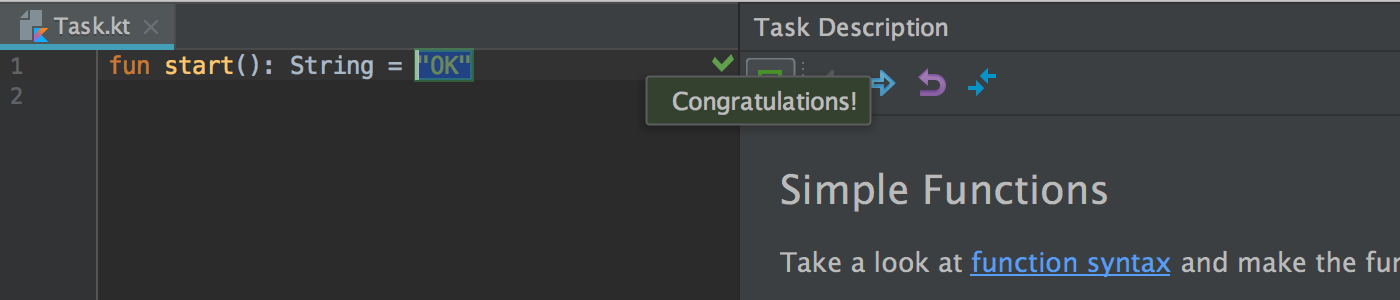
解决第一个任务后…

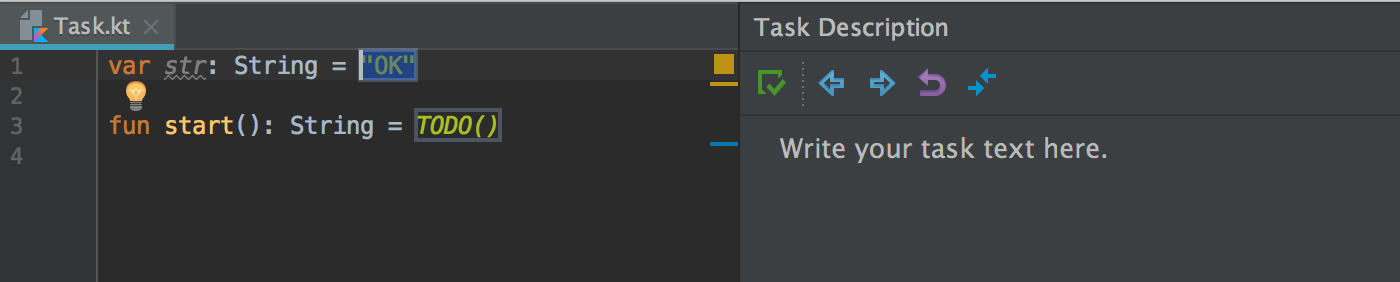
…自动以正确的答案替换第二个任务中的依赖占位符,因此,学习者可以将注意力放在第二个占位符上:

编写任务说明,得到IDE完全支持
编写任务说明是创建课程的重要部分。我们希望您做这部分工作时能够充分发挥IDE提供的可能性和功能。
这正是您可以直接在编辑器中编辑任务说明的原因,凭借所有HTML代码补全和其他IDE功能,包括可在任务说明面板即时预览。
让我们返回课程并为task2添加说明。
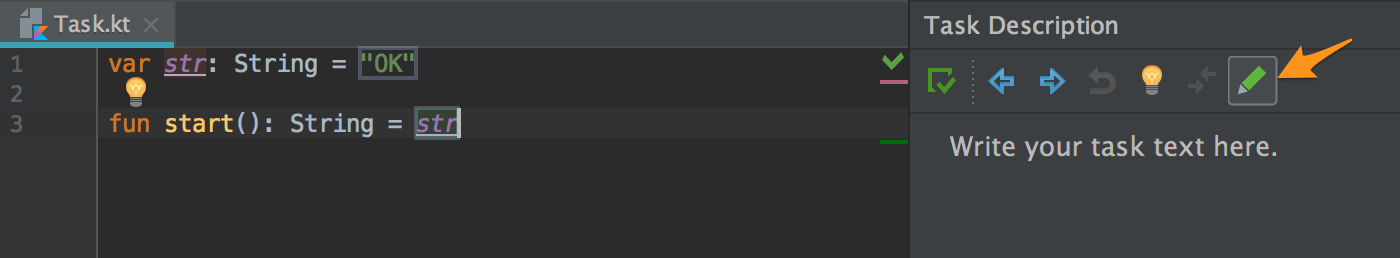
点击任务说明面板的编辑按钮。

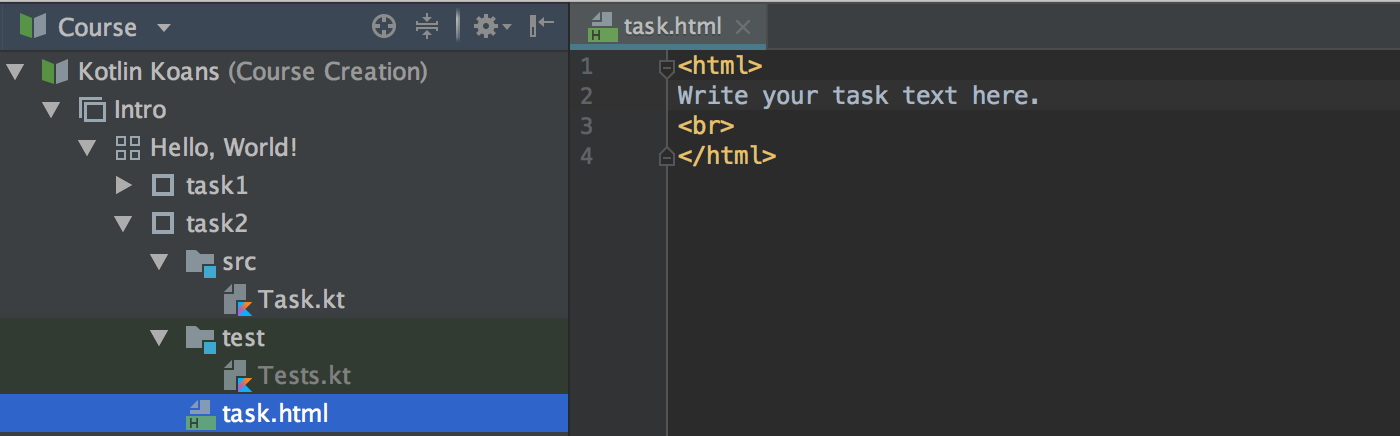
这会打开task.html以供编辑:

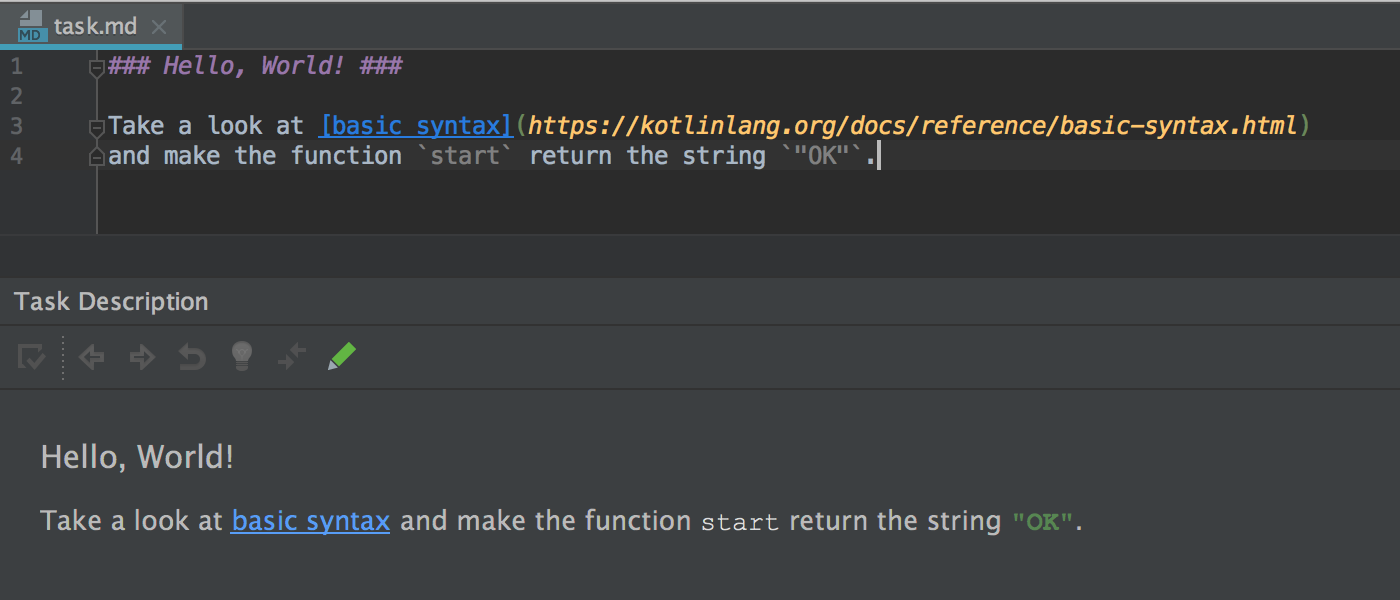
请注意,如果希望使用Markdown而不是HMTL,可以将该文件重命名为task.md:

文件的任何更改都会立刻反映在任务说明面板中。
这些新功能仍在开发中。
我们将改善和优化它们,但我们需要您的反馈来指引方向!
欢迎您试试这些功能,并在这里留下建议,或关注我们的微博@JetBrains中国,和我们的微信


Subscribe to JetBrains Blog updates