在 WebStorm 中以 Vue.js 构建应用入门
Vue 概述
Vue.js 即“渐进式 JavaScript 框架”,是用于构建丰富且迅速响应的 Web 应用程序的用户接口框架。虽然 Vue 着重于 UI (即视图),但它也能够插入其他库和工具来适用于其他场景,例如访问后端数据或单元测试。
在继续之前,请记住,有多种方法可以完成您在本文中看到的内容。尝试 Vue.js 后,您也许愿意给本文所述方法增添一些小变化。
开始一个新的 Vue 项目
WebStorm 依靠 Vue CLI 新建项目,因此,在尝试新建项目前,必须在终端运行 npm install –g @vue/cli 来安装它。Vue CLI 是 Vue 命令行,可以快速地帮您搭建应用脚手架。
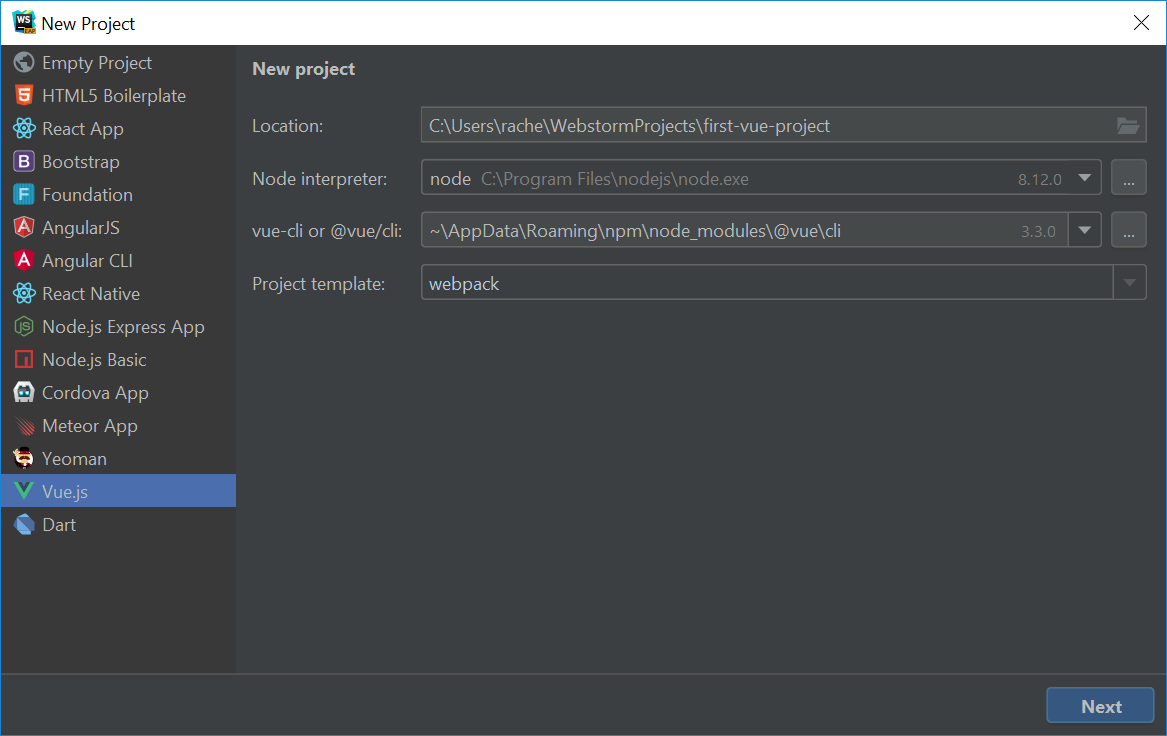
打开 WebStorm 并且在 IDE 的欢迎界面选择 新建项目 (Create New Project)。从项目模板列表选择 Vue.js。输入生成应用程序的位置,以及其他相关配置(如下图所示):
-
Node interpreter:node 所在位置。
-
vue-cli or @vue-cli:您希望使用的 CLI 版本的位置。

按下 Next 后,可以选择默认预设项(Babel 和 ESLint),或人工选择其他选项。
在本文中,我们使用默认的。
项目建好后,将看到类似下面的文件夹结构:
node_modules
public
src
└─assets
└─components
在根目录有比如 package.json 和 babel.config.js 这类的配置文件。
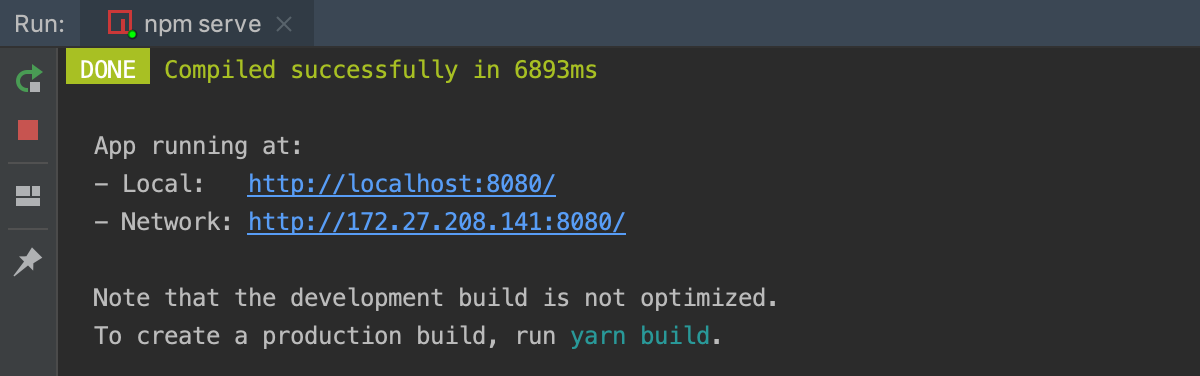
此时,您已经用 WebStorm 新建了一个 Vue 项目。在导航条选择 npm serve run/debug 配置,然后点击 Run,即可在浏览器看到此应用。然后点击 “App running at:” 底下的本地链接 (http://localhost:8080),以便启动浏览器并验证它是否工作。

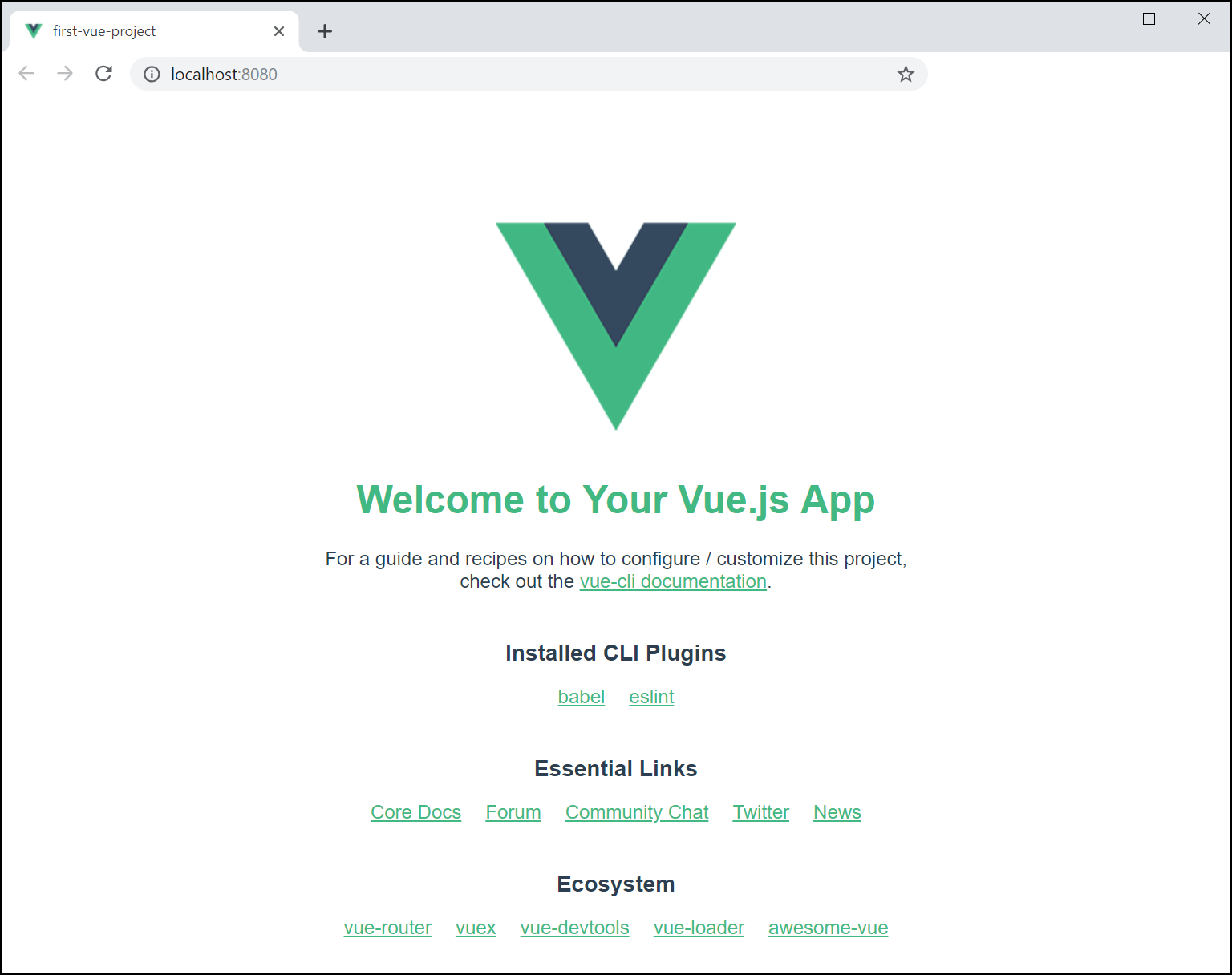
您将在浏览器中看到以下页面:

保持浏览器开启,此页将自动刷新来显示代码的变化,您可以随时切换回浏览器观看。
Vue 实例
为了管理网页活动,Vue 需要一个实例,作为包含根 DOM 元素的包装器,从而跟踪该元素及其子元素的所有活动。通过这种跟踪方式使 Vue 成为反应式框架。
这种反应式的应用程序会实时显示数据变化。
新建 Vue 项目时,CLI 在 main.js 文件添加代码模板,从而生成一个新的 Vue 实例,如下所示:
import Vue from 'vue';
new Vue({
router: router,
render: h => h(App)
}).$mount('#app');
调用$mount(‘#app’) ; 时,将 Vue 实例附加到根 DOM 元素,该元素的 id 是 “app”。你可以在public\index.html 文件内找到根元素。
Vue 组件
Vue 是用于构建模块化前端应用程序的框架,所以它把扩展名为 .vue 的文件视为组件。组件的行为类似于黑盒功能,但可以通过属性或状态管理而相互通信。你可以嵌套组件或将相关组件组织在一起。组件包含三个代码部分:模板 (HTML)、脚本(JavaScript 或 TypeScript)和样式(CSS 或任何样式表语言)。
项目模板创建名为 App.vue 的文件,该文件是附加到 Vue 实例中定义的根元素的主要组件。
以下来自 HelloWorld.vue 的示例包含一个templat e 标记,在里面有一个div 元素,其中包含一张图片和一个HelloWorld 标记,但它不是标准 HTML 标记,而是 Vue 组件在项目中的名称。如您所见,创建 Vue 组件时,可以像 HTML 标记一样使用它。组件标记中的属性是参数,可以传入组件进行处理。在此示例中,参数/属性被命名为msg 。
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
CLI 创建的 script 包含一些基本代码,这些代码导入并导出 HelloWorld 组件。
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'app',
components: {
HelloWorld
}
}
</script>
查看 HelloWorld 组件会发现有相同的模块 – 一个 template、script、和 style 部分,完全类似 App 组件。
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
但您可以在 template 中看到一些有趣而不同的语法:
<h1>{{ msg }}</h1>
在前面的代码段中,{{ msg }} 是一个字符串插值。字符串插值是一种代码构造,它用变量或简单表达式的结果替换双括号及其内容。检查 HelloWorld.vue 文件 script 里的代码,发现 msg 变量作为组件的属性(称为 props)。在上一个示例中,msg 是 HelloWorld 标签的属性,数据就是这样传递到 HelloWorld 组件中。
<script>
export default {
name: 'HelloWorld',
props: {
msg: String
}
}
</script>
此外,您还可以使用 template、script 和 styles 设置组件的数据、方法和其他部分。
数据绑定和指令
正如上一个代码示例所示,{{ }} 表达式是 Vue 中最简单的数据绑定方法。但通过 {{ }} 绑定只能实现单向输出绑定。
Vue 组件也有指令的概念。Vue 中的指令看上去类似 HTML 属性,但以 “v-” 开始。
一些常见的例子有:v-bind 、v-on 、v-model 、v-show 和 v-pre 。
以下是这些指令的一些详情:
-
v-bind :将一个或多个属性或一个 prop 绑定到表达式。
-
v-on :将元素绑定到事件,比如点击、键盘或鼠标事件。
-
v-model :帮助根据用户输入而更新和同步数据,提供双向数据绑定。
-
v-show :有条件地显示元素。
-
v-pre :显示原始 HTML。
Vue 指令文档显示更多指令及其更深入的信息。
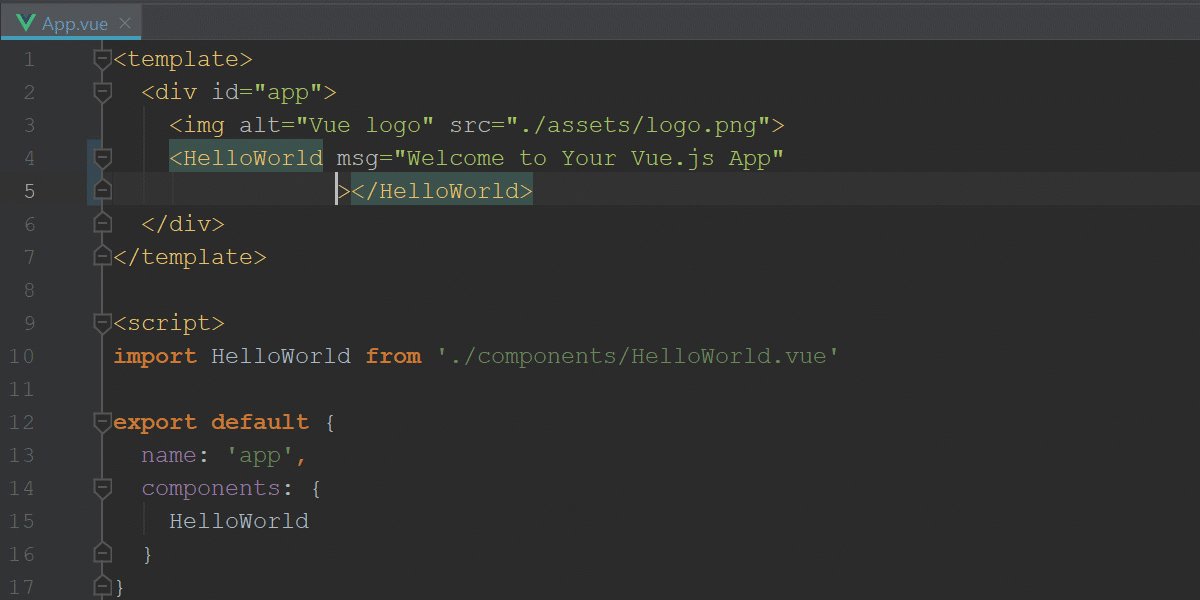
通常,指令允许您传入参数,例如 v-bind 的情况。例如:v-bind:href=”url” 表示此锚标记绑定到 url 数据字段,或组件 script 部分描述的属性,而且像 href 属性显示链接一样显示该变量的值。让我们将欢迎消息改为带链接的欢迎消息。
首先,修改 HelloWorld 中的 props ,使您拥有一个名为 link 的属性,该属性包含一个字符串,如下所示:
props: {
msg: String,
link: String
}
接着按如下所示修改 HelloWorld 的标题行:
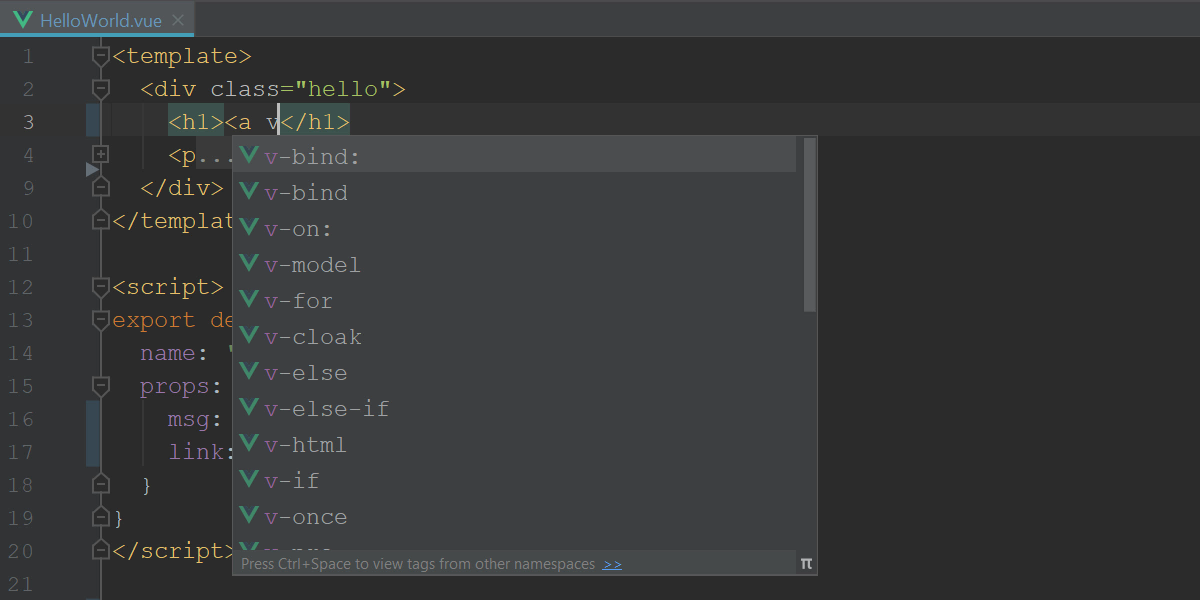
<h1><a v-bind:href="link">{{ msg }}</a></h1>
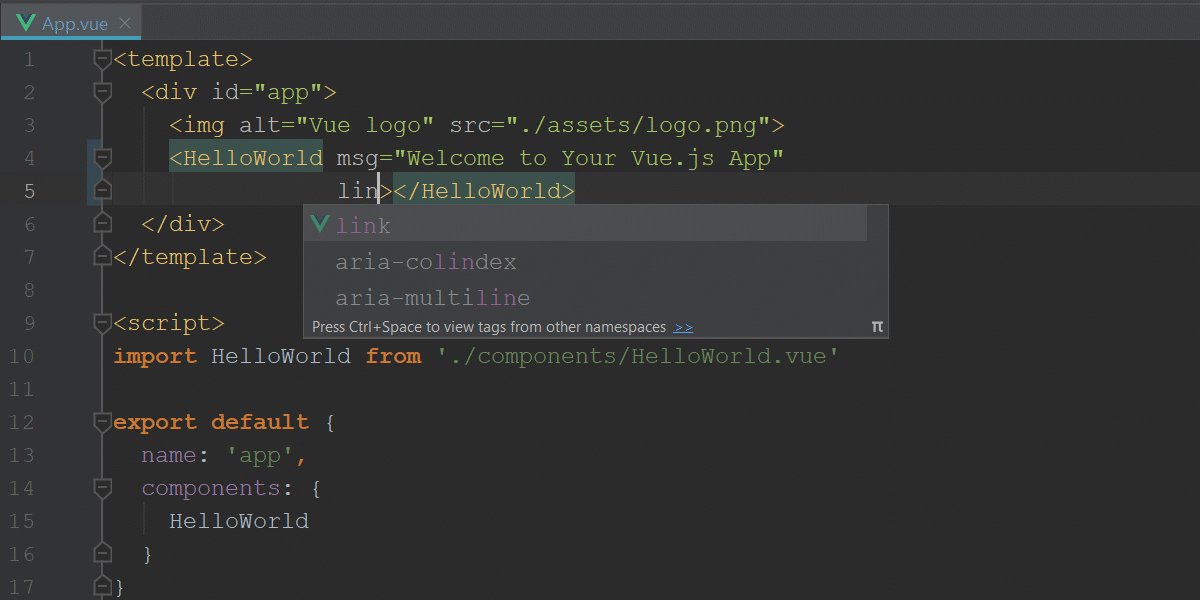
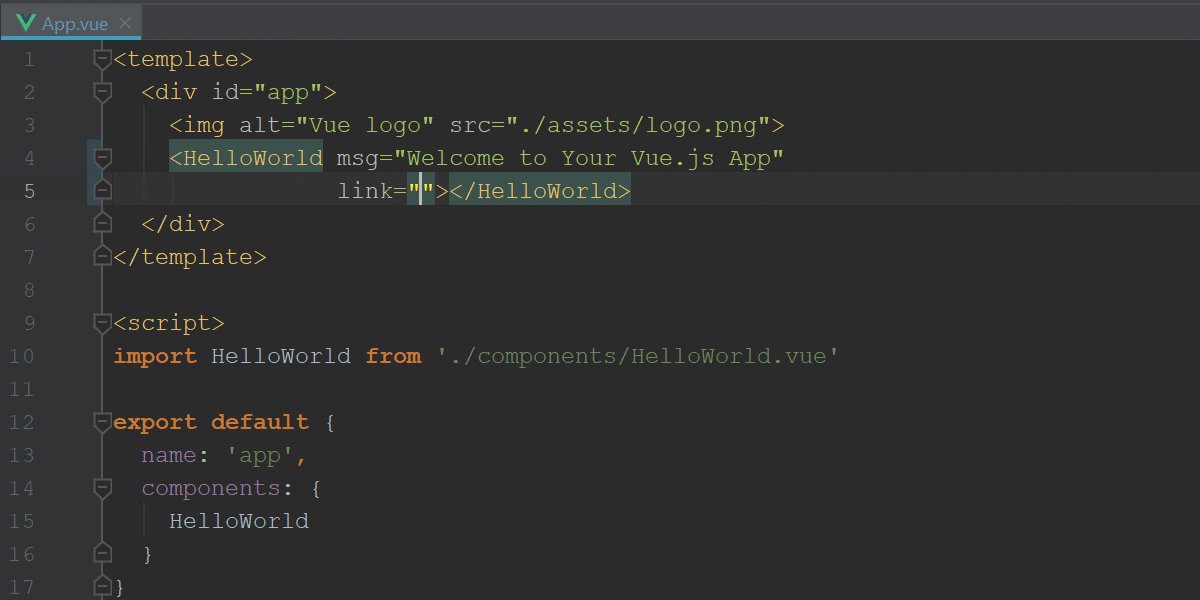
您会看到,我们正在使用两种绑定风格。锚标记中的 v-bind 指令现在绑定到链接 prop ,而msg 保持原样。WebStorm 可以自动补全 Vue 指令列表。

最后一步是修改在App 组件中调用 HelloWorld ,以便将 url 传递给 HelloWorld:
<HelloWorld msg="Welcome to Your Vue.js App" link="http://vuejs.org"/>

切换到浏览器,或点击 Run 工具窗口的链接,可以查看结果。应该可以看到相同的消息,但它现在应该可以将您键结到 http://vuejs.org。
方法和事件
如果想要响应 DOM 事件但不失去 Vue 提供的反应能力,那么可以采用与绑定数据类似的方式来绑定事件。Vue 提供处理事件的指令,比如 v-on 。例如:如果要修改 HelloWorld.vue 组件,使其改变欢迎消息,需要做几件事。首先,从 props 注释或删除 msg ,并将其作为数据添加。方法是在 data 属性创建一个返回名为 msg 消息的函数。
props: {
//msg: String,
link: String
},
data: function() {
return { msg: "Welcome to Your Vue.js App" };
}
下一步是在组件中添加响应点击事件并且显示一条新消息的代码。注意:您通过 this 关键字引用 msg 。
整个 script 区段的代码如下:
export default {
name: 'HelloWorld',
props: {
//msg: String,
link: String
},
data: function() {
return {msg: "Welcome to Your Vue.js App"};
},
methods: {
changeMessage: function() {
this.msg = "Vue.js is awesome!";
}
}
}
在 HelloWorld 的 template 部分,使用 v-on 指令,以便按下按钮时调用 changeMessage 方法。
<button v-on:click="changeMessage">Change Message</button>
在 App.vue 文件中删除 HelloWorld 的 msg 属性,因为不再需要它了。
<HelloWorld link="http://vuejs.org"></HelloWorld>
返回浏览器,然后确认点击按钮时消息内容会跟着改变。

更多 Vue 功能和 Vue 生态系统一篇博文不足以囊括 Vue 提供的所有内容。
Vue 指南可以帮您找到此处没介绍的更多高级功能。
如果您想了解更多 Vue 可以做的事情,请查看框架文档及其生态系统的其他资讯:
-
Vuetify.js:UI 组件框架,有助于构建漂亮的 Vue 应用。
-
VueX:Vue.js 应用的状态管理库。
-
Vue-resource、Axios 和 Fetch:发出 Web 服务请求和管理 HTTP 请求对象的库。
-
Vue-router:以 Vue 组件创建 SPA 样式应用的实用程序。
总结
本文阐述了您可以使用 WebStorm 来加快 Vue.js 的开发速度。
留意更多 Vue.js 的内容,关于如何构建组件,使用来自 Vue 生态系统的框架,和其他高级 Vue 主题。
原文发表于2019年3月21日,作者Rachel Appel
Subscribe to JetBrains Blog updates


