WebStorm 2019.1:用于 JavaScript 的智能意图,改进对 Angular 的支持,更新了 CSS 和 HTML 文档,还有新的调试控制台
⭐️WebStorm 2019.1 已经正式推出!⭐️
WebStorm 2019.1 为 JavaScript 和 TypeScript 新增智能意图,改善了对 Angular 的支持,更新了 CSS 和 HTML 文档,还提供更加强大的调试控制台等等!
欢迎在我们网站上浏览 WebStorm 2019.1 的最新功能并下载使用。
在本文中,我们想与您分享本次 WebStorm 更新的详细发行说明。它们是从我们几个月前在此发布的 EAP 博文 的基础上编译的。
以下是按 WebStorm 子系统分组的功能和改进:
-
对 JavaScript 和 TypeScript 的支持:包括解构、将 Promise 函数转换为异步函数、将构造函数中的属性转换为类字段、switch 语句检查、增加或删除导出、改进了 TypeScript 中的错误消息。
-
对样式表的支持:更新了 CSS 文档,并且检查浏览器兼容性、提取 CSS 变量、在 CSS 模块里支持驼峰式大小写、支持 Less 3.0 的新特性。
-
对 HTML 的支持:改进了 HTML 文档。
-
以 Angular 开发:对 Angular 项目增加了新的检查功能、在 Angular 项目中更轻松的导航。
-
以 React 开发:改进了合并属性的补全;自定义 React Hook 的提取方法重构。
-
以 Vue.js 开发:改进对带有 TypeScript 的 Vue 项目的支持。
-
Node.js 和 npm:npm 脚本补全、对依赖项的版本范围工具提示、使用 Docker Compose 运行和调试 Node.js 应用、Node.js 项目模板。
-
Linters 集成:改进对复杂项目中的 ESLint 和 TSLint 的支持,并支持将 TSLint 作为 TypeScript 插件。
-
调试:新的调试控制台。
-
测试:高亮显示测试失败的行、以 Cucumber 和 TypeScript 测试。
-
IDE 的改进:“最近位置 (Recent Locations)”弹出窗口、将项目保存为模板、选定文件类型的软包装。
-
版本控制:从 VCS 日志的提交中 cherry-pick 文件、传入和传出提交。
支持 JavaScript 和 TypeScript
JavaScript 和 TypeScript 中的解构
通过解构,您可以从数组和对象中将值分拆为变量。此功能的语法非常简洁,当您需要在应用程序中传递数据时,通常会使用这种语法。
如果您还不熟悉解构,我们建议您阅读 Exploring ES6 这本书中的精彩概述。
为了帮助您开始在代码中使用解构,WebStorm 2019.1 新增了一组重构和意图,可以为您的代码引入解构。让我们看看在处理对象和数组时如何使用它们。
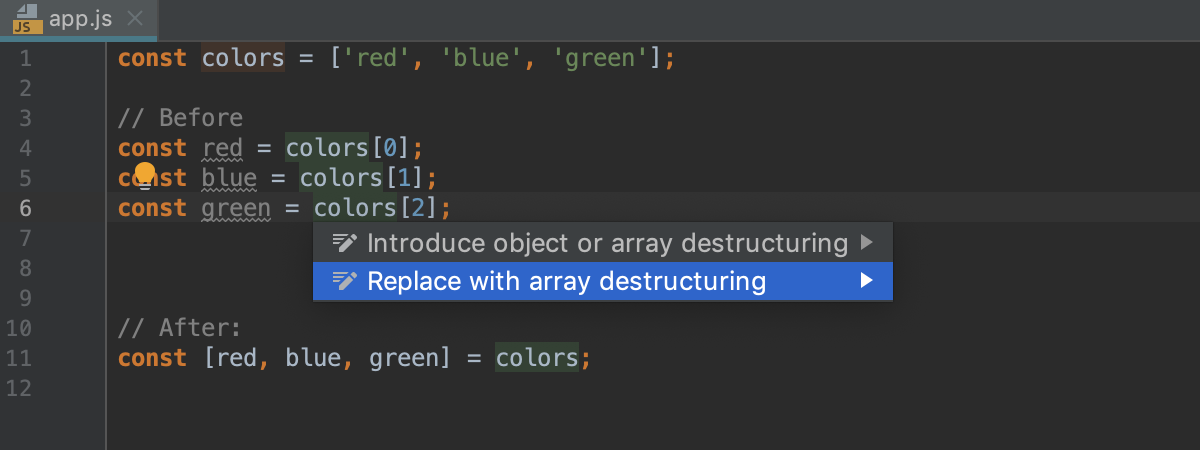
如果您有一段从数组或对象中获取多个值的代码,现在可以使用新的以对象或数组解构替换 (Replace with object or array destructuring) 意图 (Alt-Enter) 简化它:

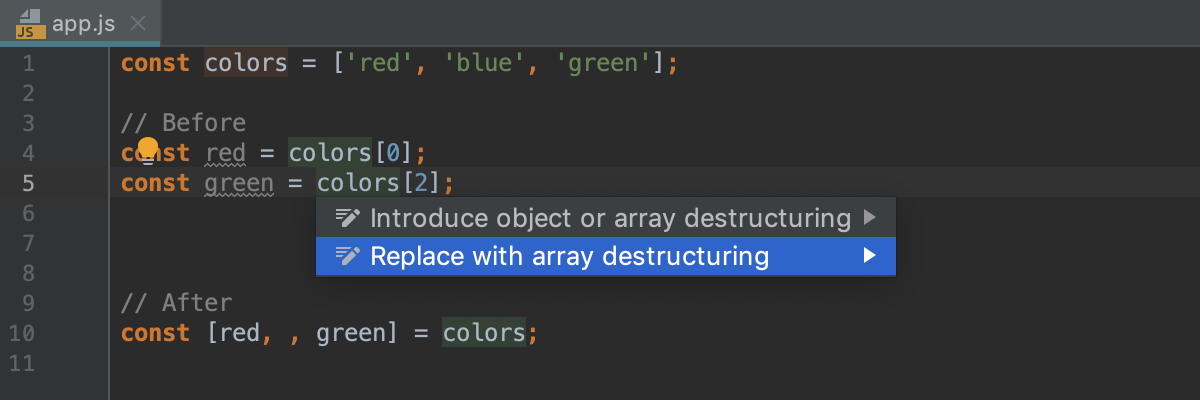
如果不会用到数组或对象中的所有值,则生成的解构将跳过元素:

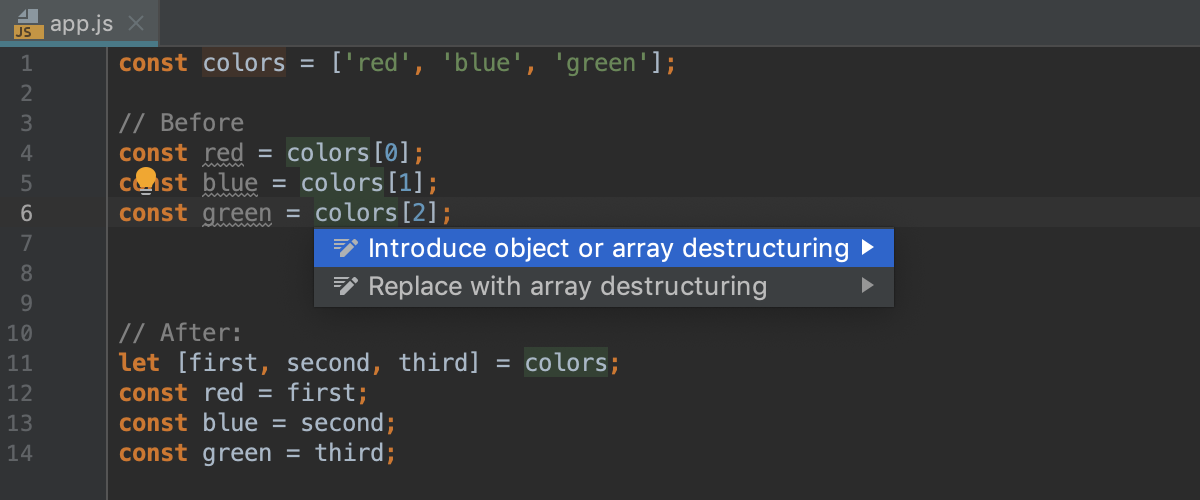
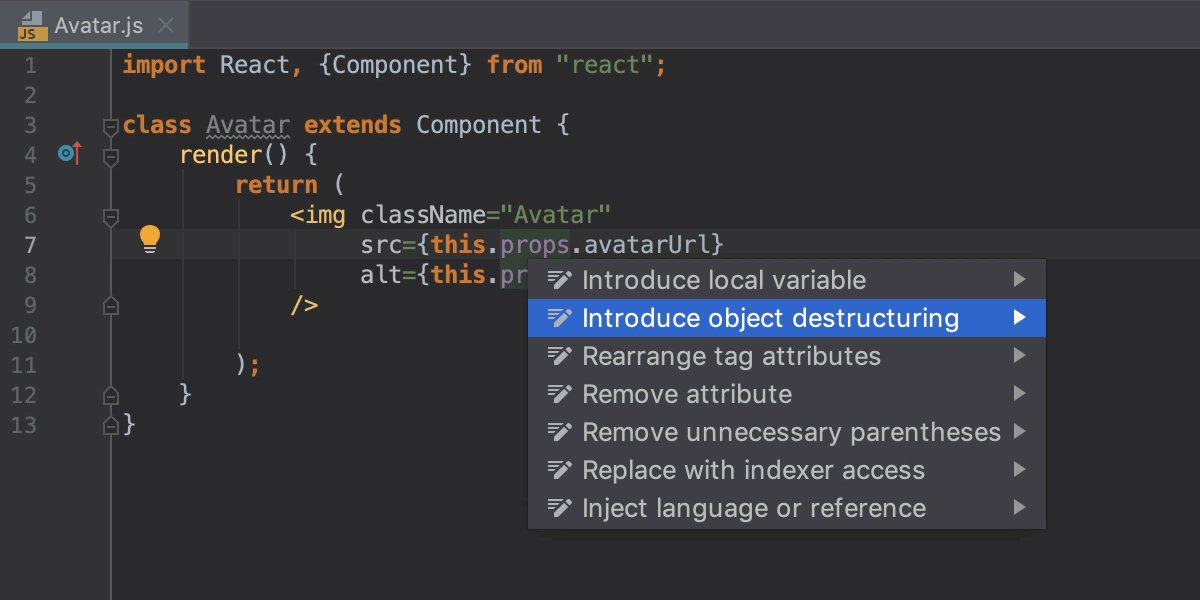
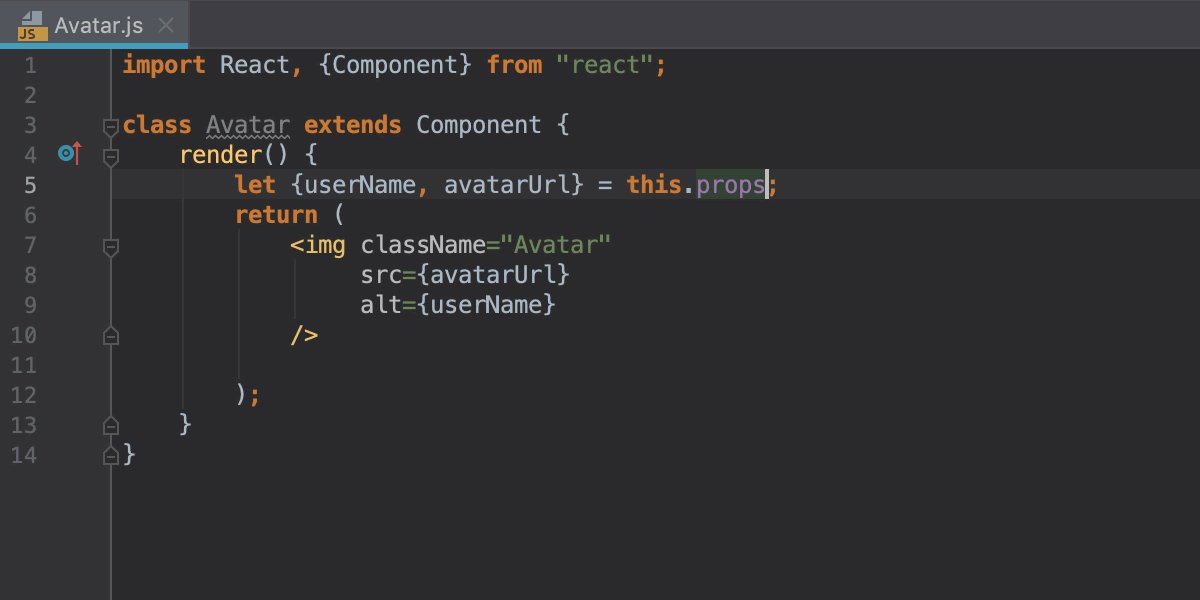
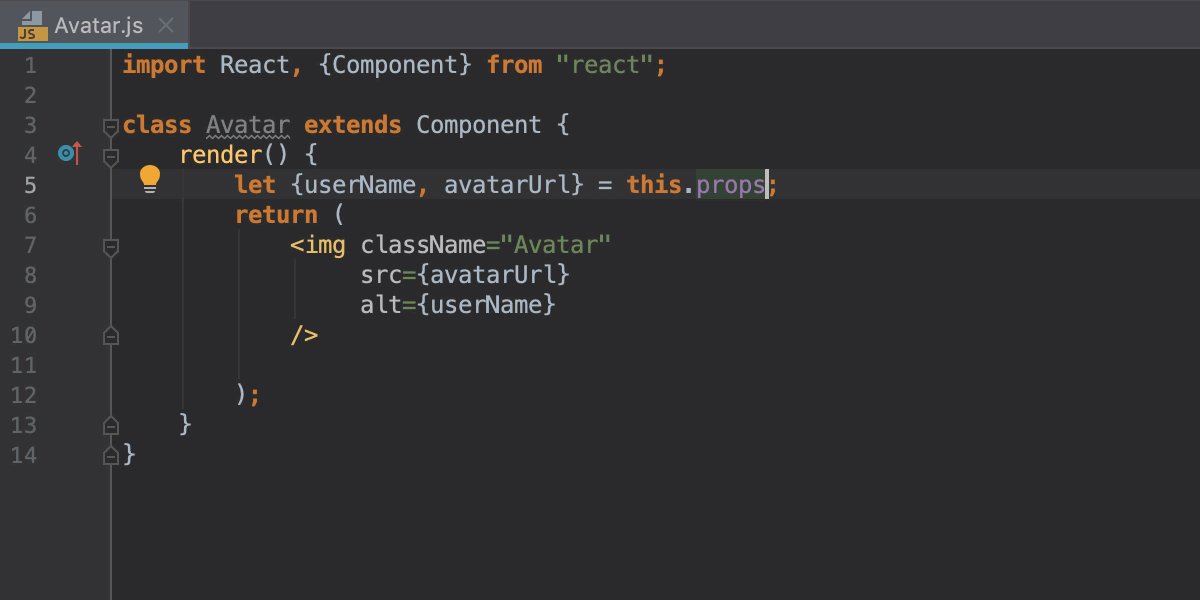
如果想保留原始分配,可以使用引入对象或数组解构 (Introduce object or array destructuring)意图 (Alt-Enter),或使用提取对象或数组解构 (Extract object or array destructuring) 来重构:

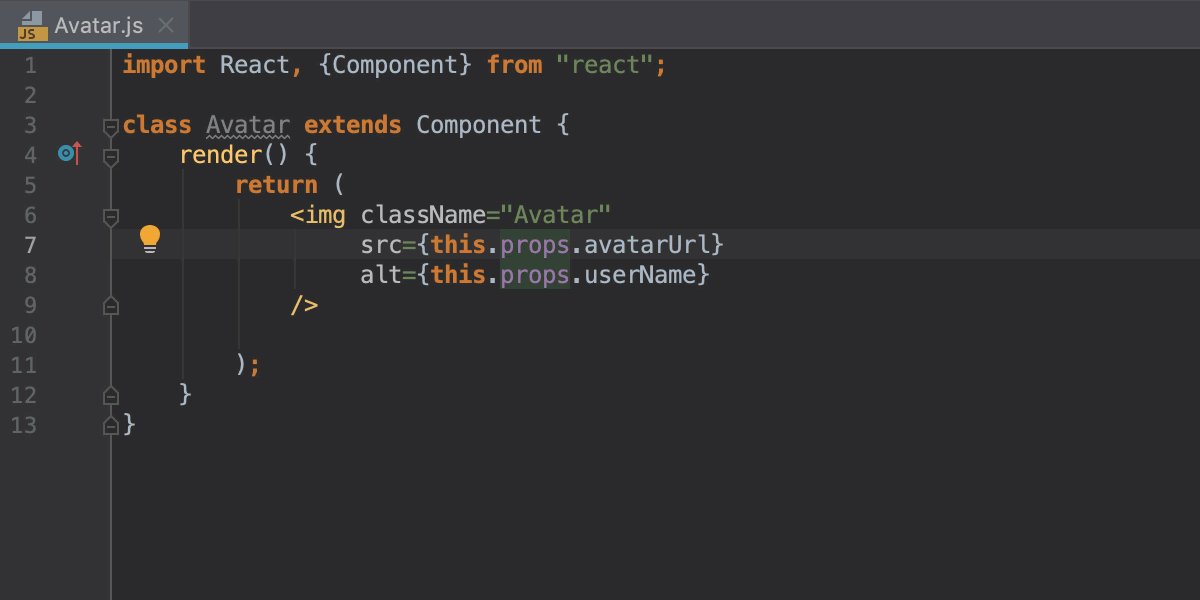
这个意图在编辑 React 类组件时非常方便:

其他一些 IDE 操作现在也默认为解构。
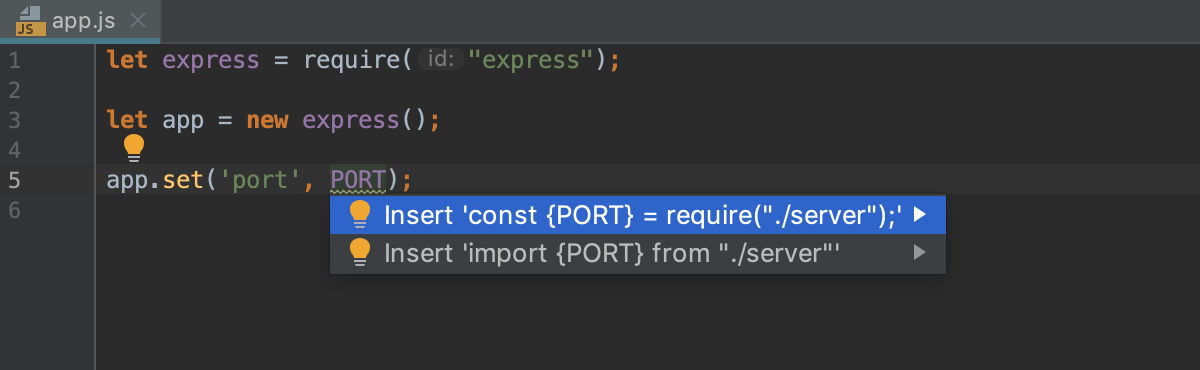
例如,现在可使用解构快速以 Insert ‘require()’ 修复带有 CommonJS 模块的 Node.js 应用

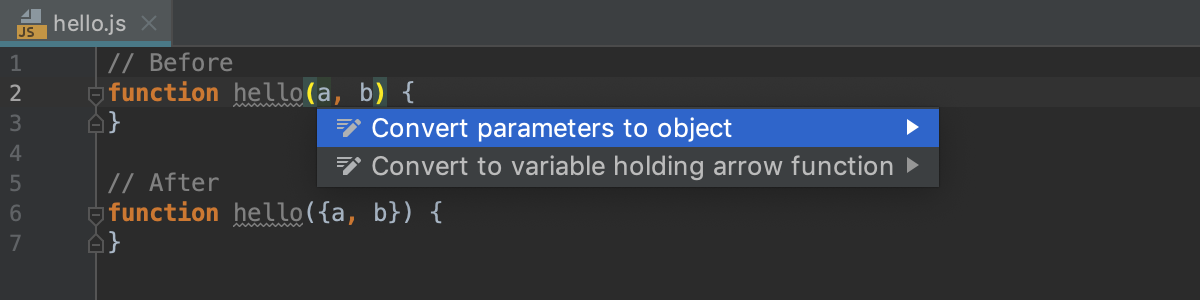
还有一个新的 将参数转换为对象 (Convert parameters to object) (Alt-Enter) 功能,可将函数改成解构参数:

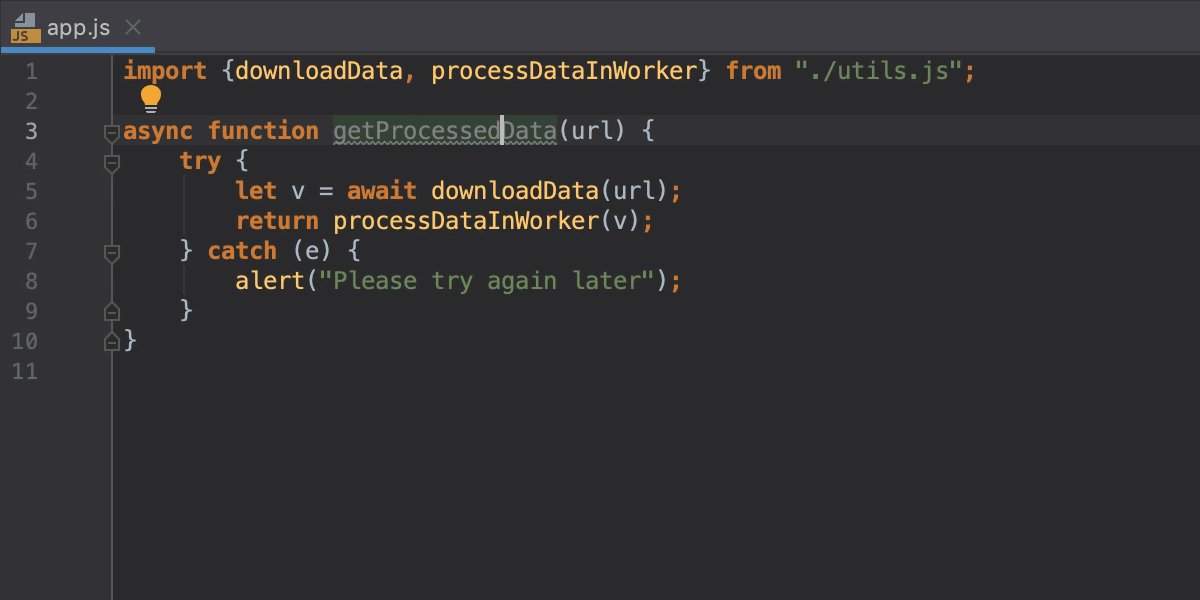
将 Promise 转换为 async/await
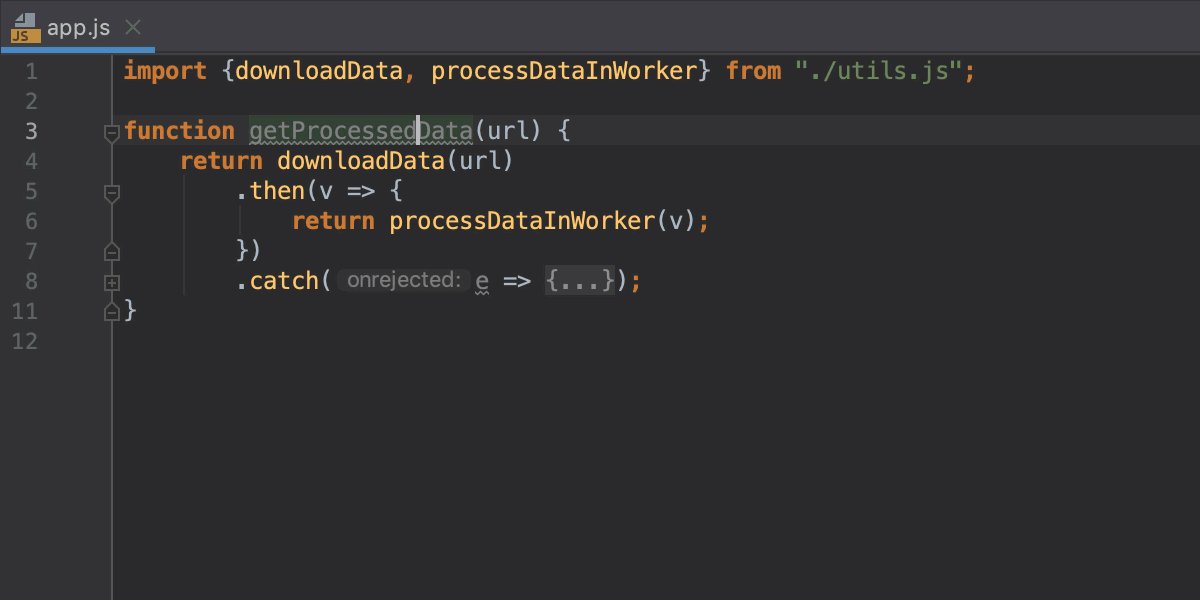
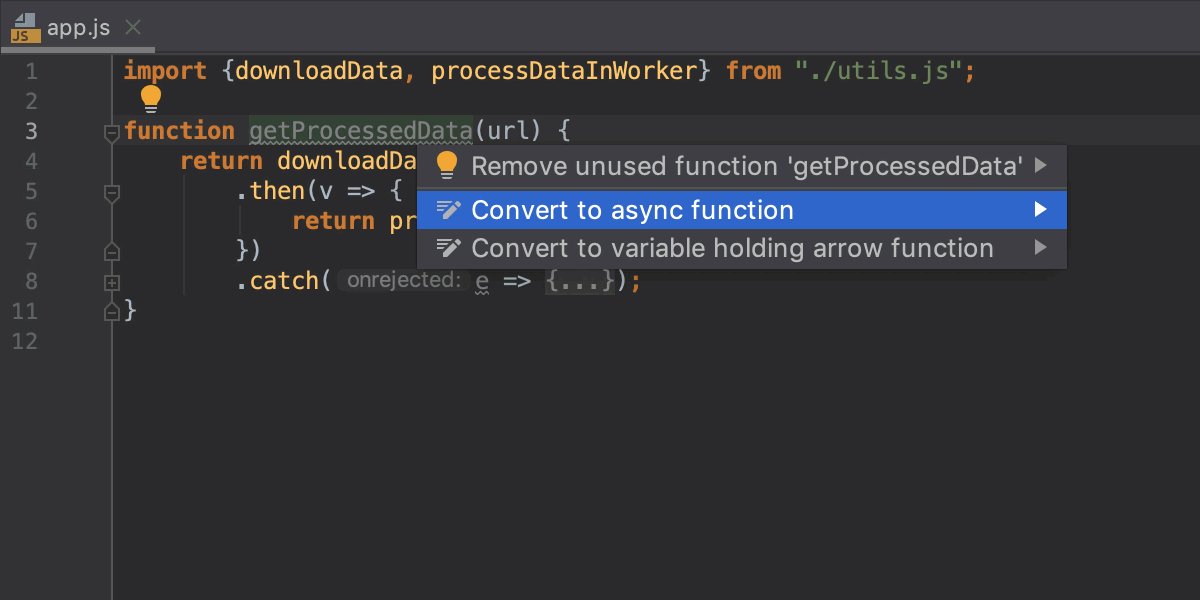
通过 IDE 中的这个新意图,您可以将返回 promise 和 .then() 和 .catch() 调用的函数自动改变为使用 async/await 语法的异步函数 – 不仅在 TypeScript 文件中,也在 JavaScript 和 Flow 中。
只需在函数名称上按下 Alt-Enter,然后选择 转换为异步函数 (Convert to async function)。搞定!

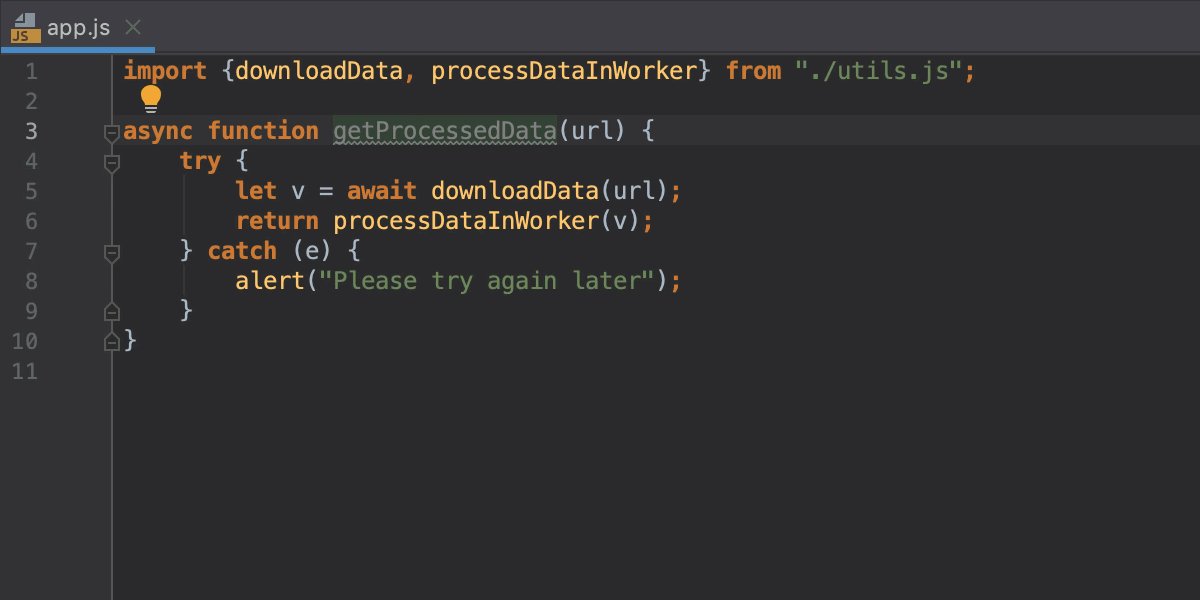
WebStorm 将引入一个新变量,并且以 try-catch 代码块代替 Promise.catch :
// Before:
function getProcessedData(url) {
return downloadData(url)
.then(v => {
return processDataInWorker(v);
})
.catch(e => {
alert("Please try again later");
});
}
// After
async function getProcessedData(url) {
try {
let v = await downloadData(url);
return processDataInWorker(v);
} catch (e) {
alert("Please try again later");
}
}
在本例中,WebStorm 知道 fetch 返回一个 promise,并且建议将 download 函数转换为异步:
// Before:
function download() {
return fetch('https://jetbrains.com').then( result => result.ok)
}
// After:
async function download() {
let result = await fetch('https://jetbrains.com');
return await result.ok;
}
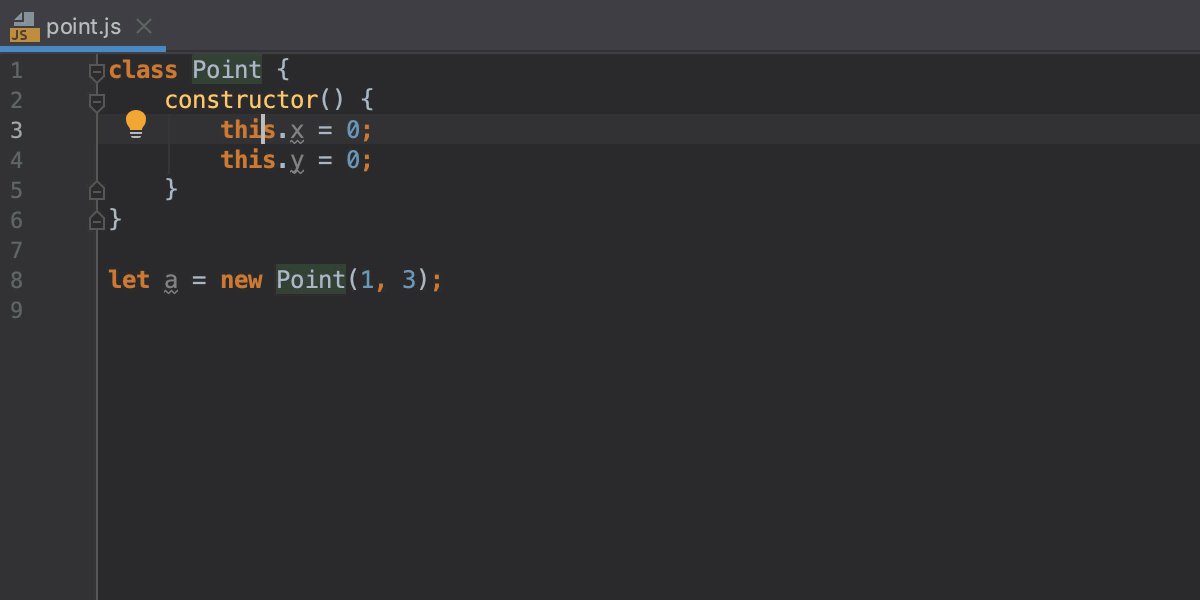
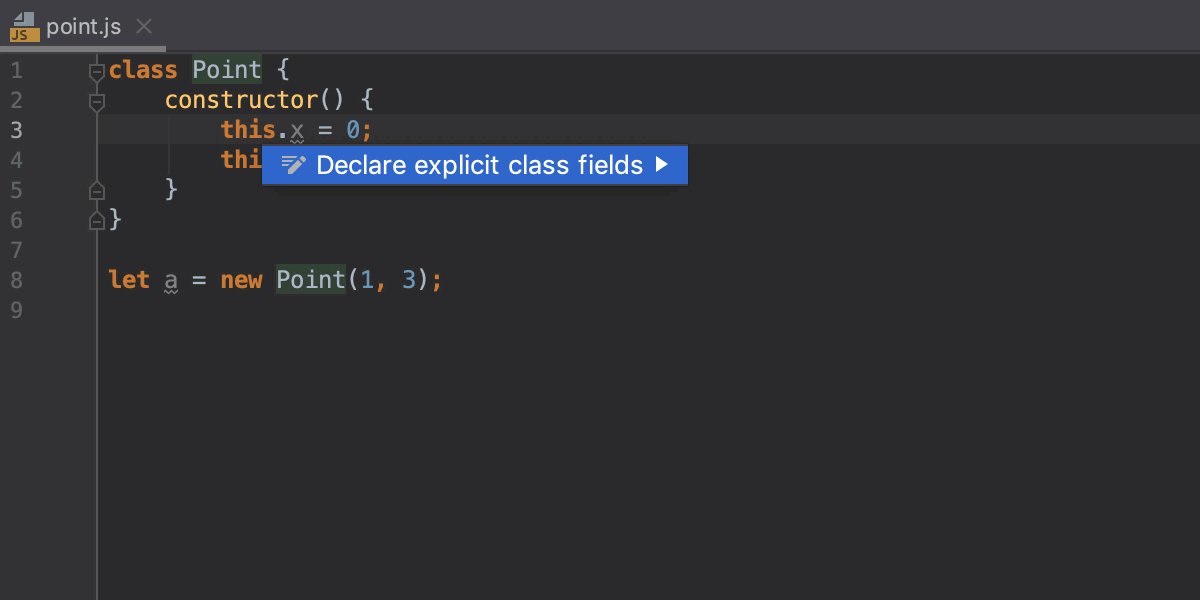
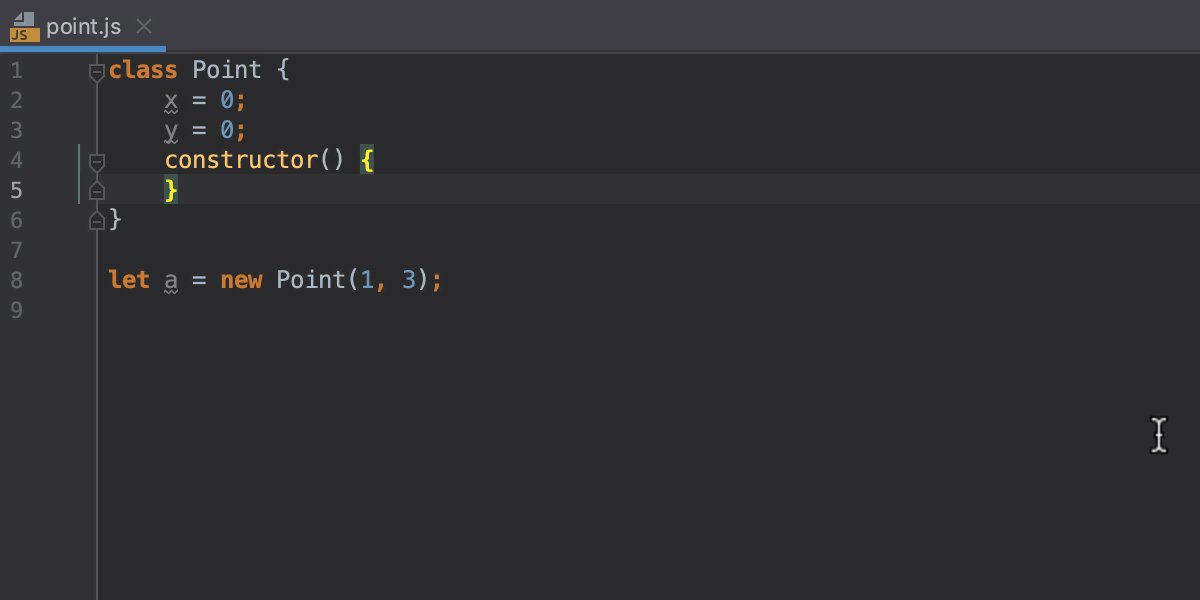
Convert properties in constructor to class fields(将构造函数中的属性转换为类字段)
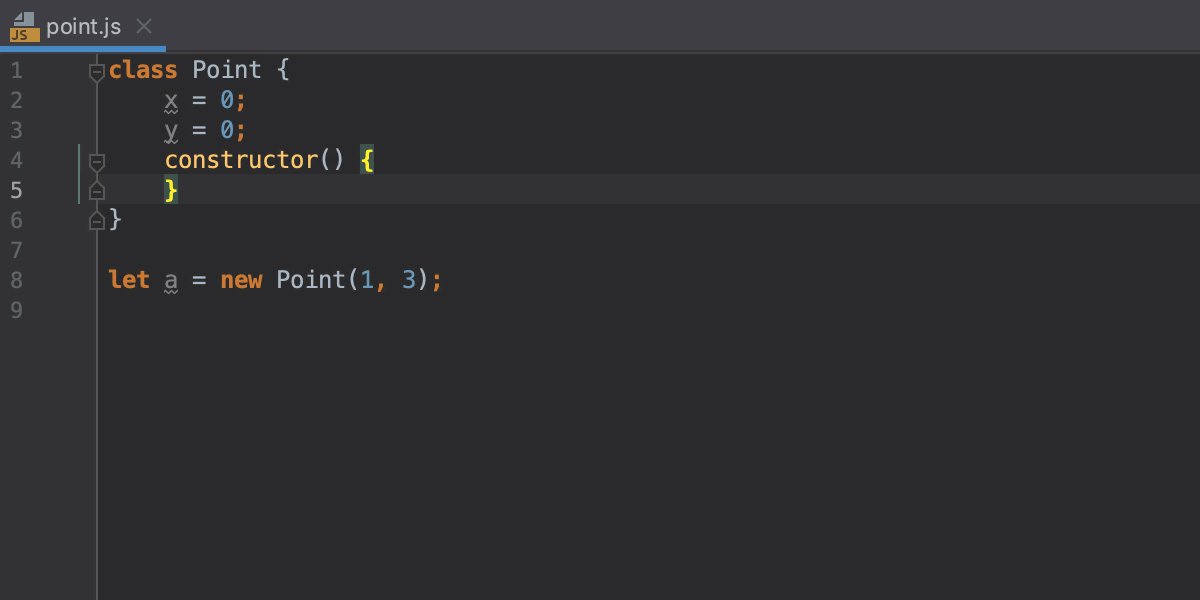
您可以用这个方便的意图 (Alt-Enter),以类字段替换定义在构造函数中的属性:
// Before:
class Point {
constructor() {
this.x = 0;
this.y = 0;
}
}
// After:
class Point {
x = 0;
y = 0;
constructor() {
}
}

switch 语句的新检查
WebStorm 2018.2 增加了一个为‘switch’生成 case 的意图。但是,如果您编辑了代码并且现在在 switch 语句中缺少一个新 case,该怎么办?或者缺少 default ?或者不会进入某些分支,该怎么办?
现在 IDE 可以帮助处理这些情况。我们增加了许多改进,让以上提到的 JavaScript 和 TypeScript 中 switch 语句的问题都能轻松解决。现在,在 switch 中有了代码补全,它根据已有数据提供 case 建议(当它是 TypeScript 枚举或其类型是在 JSDoc 中指定为字符串值列表)。

新检查将会确认是否覆盖了所有 case,如果遗漏了,则可以使用意图补齐它们。

如果有空 switch 语句,IDE 将建议删除该语句。可以打开只有默认子句的 switch 。
IDE 将为任何不会被执行的语句发出警告,并提供快速修复选项来删除它们。
另一个新检查将帮助您避免在一个 case 中声明变量然后在另一个 case 中使用变量的情况。

最后一个值得介绍的新检查是,如果 switch 的参数类型不是严格可枚举的并且没有 default 子句,则会发出告警。

请注意,它的严重级别默认设置为「不要显示,只要快速修复」。意即:按下 Alt-Enter 会提供快速修复,但不会在编辑器中高亮显示。
如果要改变严重性,应导航至偏好 (Preferences) | 编辑器 (Editor) | 检查 (Inspections) | JavaScript | 通用 (General) | 没有默认分支的 switch 语句(‘switch’ statement with no ‘default’ branch)。
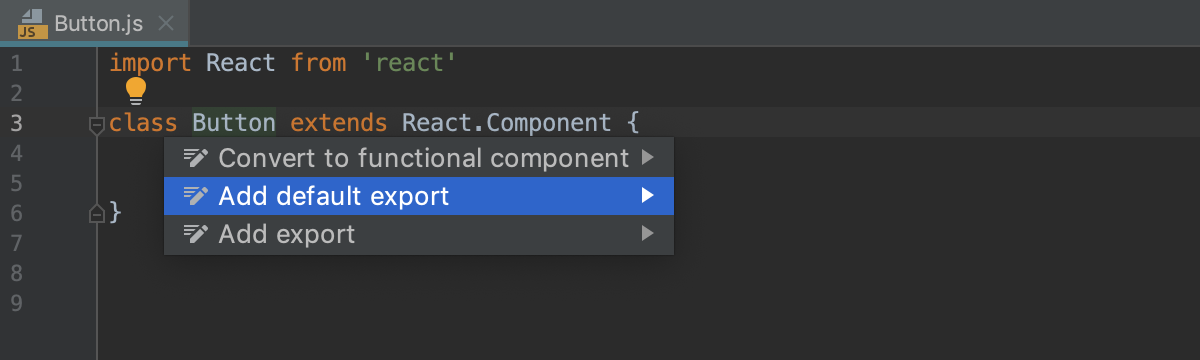
Add or remove export (添加或删除导出)
使用这个新意图 (Alt-Enter),您可以快速为类、变量或函数增加 export 或 export default – 可以节省您的输入时间。
删除导出 (Remove export) 操作,正如您已经猜到的那样,可以自动删除导出语句,不过您得先确保该符号不会在其他文件中使用。

扩展了 TypeScript 中的错误消息
从 TypeScript 3 开始,某些错误消息还有其他信息,其中包含到相关代码的链接,可以帮助您理解问题原因。WebStorm 现在在其错误工具提示中显示这些扩展信息,可以点击链接跳转到代码。

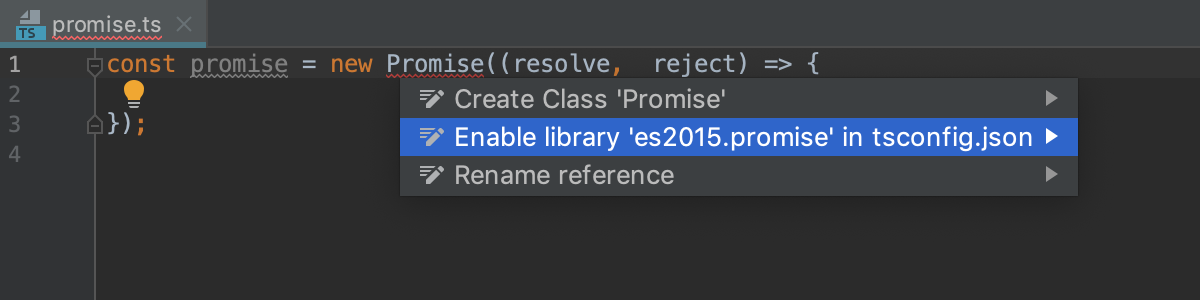
将缺失的库加入 tsconfig.json
使用 TypeScript 时,您需要在 tsconfig.json 文件中明确列出 TypeScript 将在编译中包含的标准库,例如:DOM、ES2015.Promise 等。WebStorm 可以帮助您做到这一点。在未列出的库中定义的符号上按下 Alt-Enter,然后使用快速修复将要求的库添加到 tsconfig.json。

TypeScript 3.3 和 3.4
我们已经将内置的 TypeScript 版本更新为 3.3。为了迎接 TypeScript 3.4 版,我们已计划支持该版本的新语法。
支持样式表
更新了 CSS 文档和浏览器兼容性检查
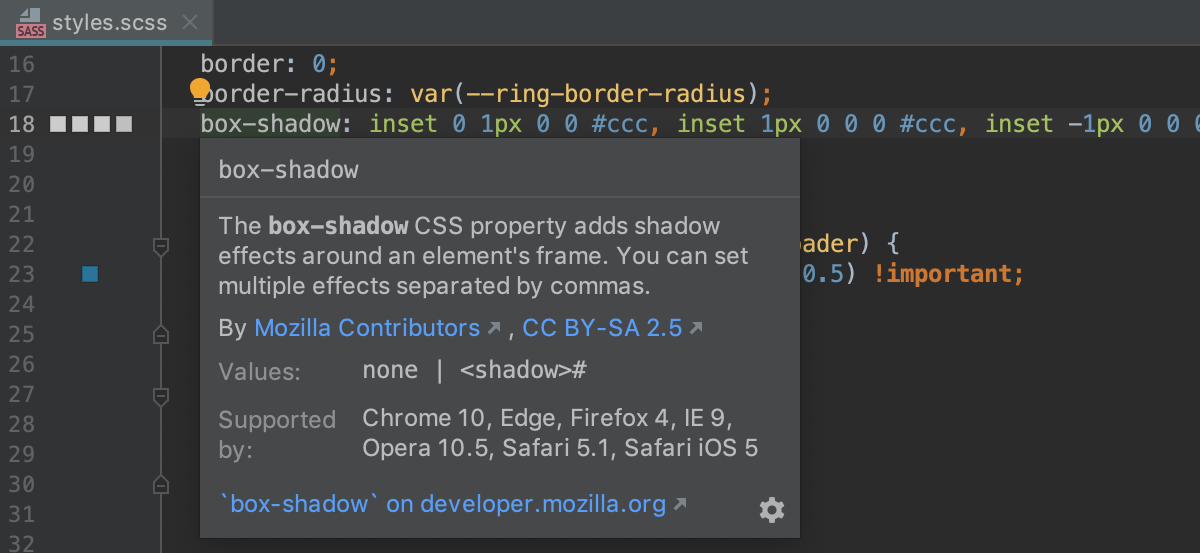
我们更新了 CSS 属性和伪元素的文档。按下 F1 即可查看属性及其值的简要说明,以及有关浏览器支持的信息。

文档及浏览器兼容性数据是从 MDN 加载的。通过点击文档弹出窗口底部的链接,或按下 Shift-F1,您可以在浏览器中快速打开完整文档,以查看更多详细信息和示例。
如果您离线工作或 IDE 无法访问 developer.mozilla.org,WebStorm 将从内置的架构文档来补全和验证属性。可能与 MDN 上的不同,但依然非常有帮助。
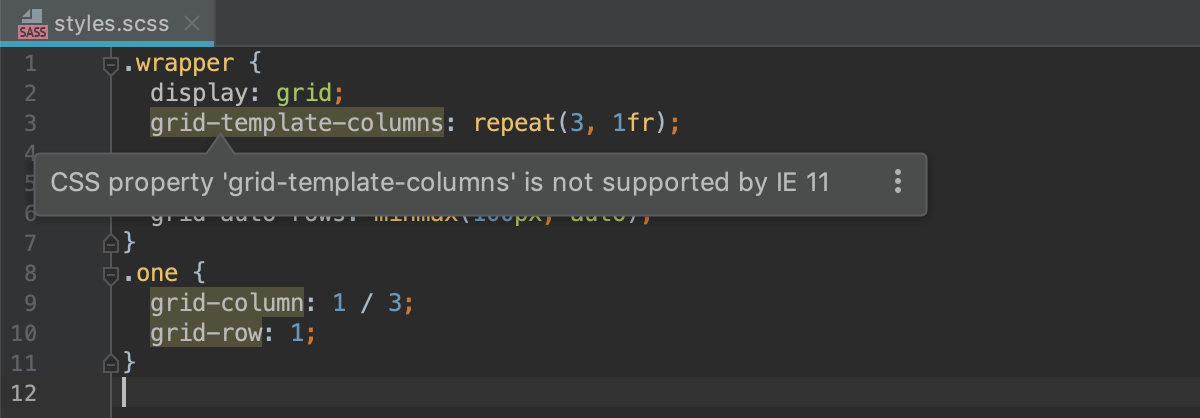
因为 WebStorm 知道哪些浏览器支持特定的 CSS 属性(根据 MDN 浏览器兼容数据 ),所以您可以使用这些新的兼容性检查。您可以到 偏好/设置 | 编辑器 | 检查 – CSS,然后选择“浏览器兼容性 (Browser compatibility)”,再选择您的目标浏览器的最低版本来配置检查的功能。如果目标浏览器不支持该属性,您将在编辑器中看到警告。

Extract CSS (提取 CSS )变量
通过新的 Extract CSS 变量重构,现在在 .css 文件中引入使用 var(–var-name) 语法的变量变得非常简单。
选择希望声明为变量的值,按下 Alt-Cmd-V (macOS) 或 Ctrl-Alt-V (Windows 和 Linux)。或者在重构 (Refactor) 菜单选择提取变量 (Extract Variable)。然后键入名称并确定是否要在当前文件中仅替换该值的一个用法或替换所有用法。

提得一提的是,编辑器侧边栏上的颜色预览现在也适用于 CSS 变量。
支持驼峰式大小写的 CSS 模块
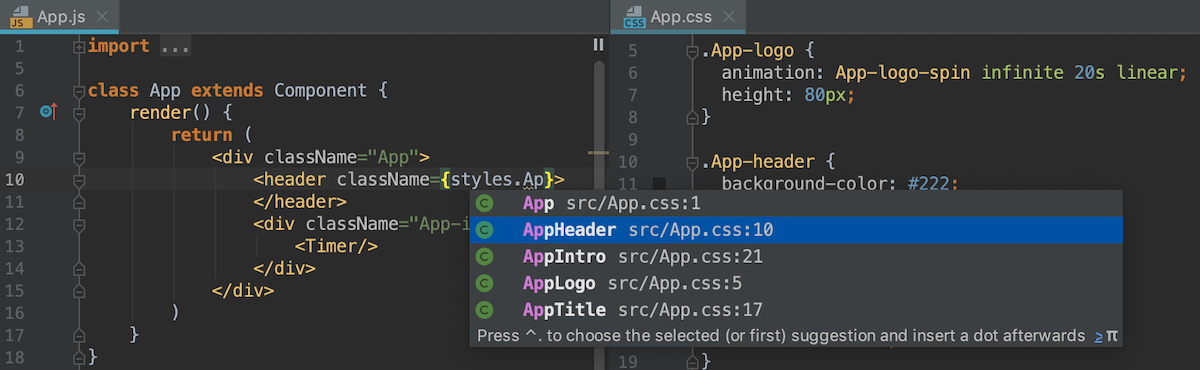
如果在项目中使用 CSS 模块,JavaScript 文件中的类代码补全现在将建议带有破折号的驼峰式大小写类名:

支持 Less 3.0 功能
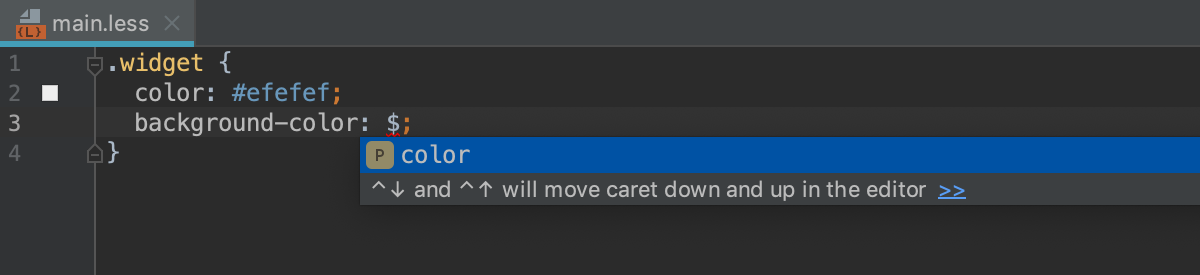
在 Less 文件中,我们增加了对 Less 3.0 功能的支持,属性作为变量。
敲入$ 作为值后,您将看到对在此范围中使用的属性名称可用作变量的建议:

WebStorm 现在还支持 Less 的 if 语法。
支持 HTML
更新的 HTML 文档
我们更新了 HTML 文档,使其信息更具实用性。标记的快速文档 (Windows 和 Linux:Ctrl+Q,macOS:F1) 显示了 MDN 的简述,包括它与最流行的浏览器的兼容性:Chrome (+Android)、Safari (+iOS)、Firefox、IE 和 Edge。(请注意,如果没有可用信息或所有浏览器都支持该标签,则不会显示相关信息。)

属性文档也会显示来自 MDN 的数据:

如果您想了解有关标记的更多信息以及如何使用它的示例,那么可以按下 Shift+F1 或点击链接,完整的 MDN 参考将在浏览器中打开,供您查阅详细信息。
Pug 的改进
我们修复了一系列在 Pug (以前的 Jade)文件中使用 JavaScript 的相关问题:在 Pug 的脚本标记内支持箭头函数,现在也可以正确支持模板字符串。

以 Angular 开发
Angular 项目的新检查
我们为 Angular 应用程序增加了 17 个新检查,将在您编辑代码时检测应用中特定于 Angular 的错误。这些检查将取代在 IDE 中与 TypeScript 服务并行运行的 Angular 语言服务器的集成。我们的目标是通过更多检查和快速修复,让您在编辑 TypeScript 和 Angular 模板文件时提供更好的体验。
下面是几个示例:
新检查建议可以将组件添加到模块中:

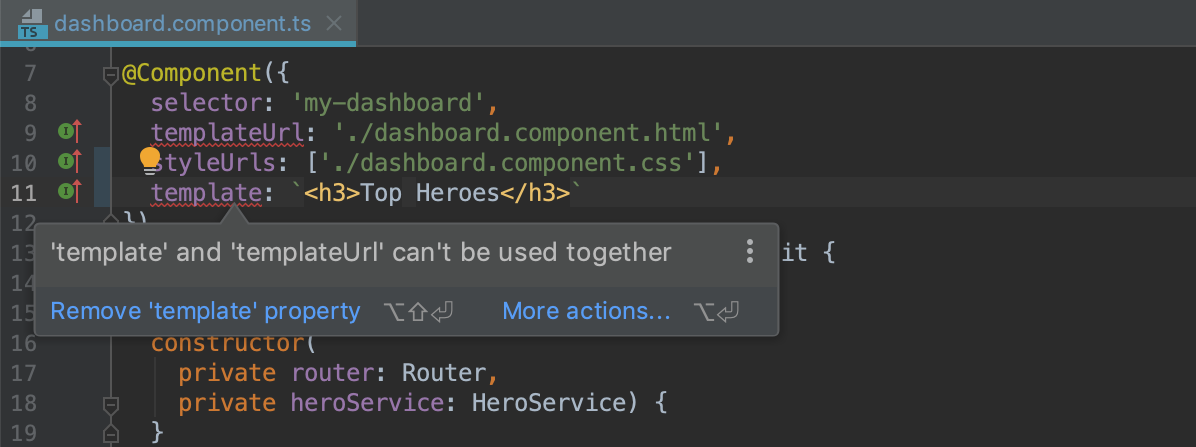
此检查警告您同时使用了 template 和 templateUrl 属性,并建议删除其中一个:

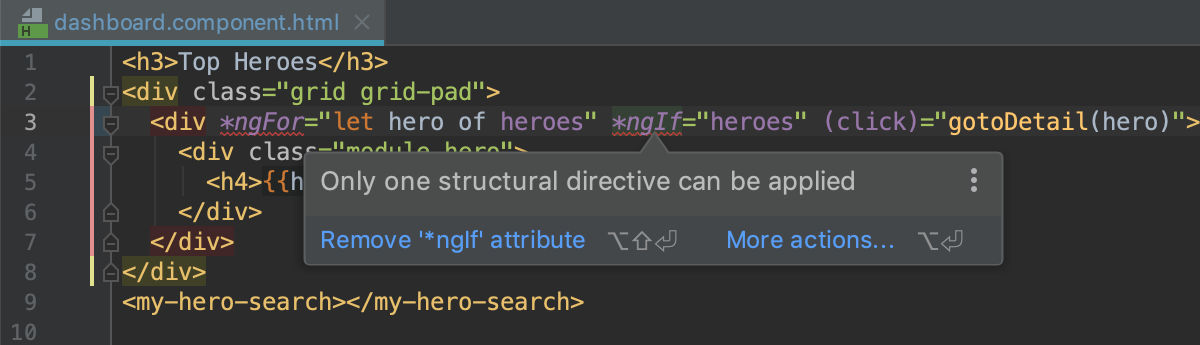
在这里,检查会警告您结构指令的使用错误:

要查看并配置完整的检查列表,请转到偏好/设置 | 编辑器 | 检查– Angular。
在 Angular 项目中导航更轻松
我们知道,在处理 Angular 项目时,总是必须在不同的组件文件(如 TypeScript、模板和样式文件)之间切换。有很多方法可以做到这点:可以使用导航条、项目视图、转到文件 (Go to File) 或 Angular CLI 快速切换 (Angular CLI QuickSwitch) 插件…
我们决定再增加一个 – 使用相关符号 (Related Symbol)… 弹出窗口。当您在其中一个 Angular 组件文件中时,在 macOS 系统按下 Ctrl-Cmd-Up、在 Windows 和 Linux 系统按下Ctrl+Alt+Home 可查看其它相关文件的列表。接下来可以使用箭头键选择所需文件,然后按 Enter 键将其打开。

在弹出窗口中,您还可以使用与每种文件类型关联的数字:1.有组件类的 TypeScript 文件;2.模板; 3.测试;和 4.样式。
因此,先按 Ctrl-Cmd-Up / Ctrl+Alt+Home 然后按下 1,会将您带到 TypeScript 之间文件。在 TypeScript 文件中,相关符号弹出窗口还将列出导入到此文件的所有符号(也就是名称)。
以 React 开发
改进了属性补全
WebStorm 现在为使用延展操作符合并的 React 属性提供了更好的代码补全。
提取方法 (Extract Method) 现在适用于自定义 React Hook
在 React 最新稳定版里包含了 React Hook。我们立即收到的一个功能建议是创建自定义 React hook 的重构 – 而 Extract Method 重构非常适合这项工作!
我们已经实现了一些改进,即允许 Extract Method 用于本地函数并使用解构作为返回值。

请依照这样的工作流程:
-
选择要提取的代码。
-
使用 Refactor this… (macOS:Ctrl-T,Windows 和 Linux:Ctrl+Shift+Alt+T)或 Extract Method (Alt-Cmd-M / Ctrl+Alt+M)。
-
选择提取函数所定义的范围。
-
为其命名。
以 Vue.js 开发
改进对带有 TypeScript 的 Vue 项目的支持
我们为所有 Vue 和 TypeScript 粉丝带来了好消息!对于任何在 .vue 文件中使用了 TypeScript 代码,WebStorm 现在集成了 TypeScript 语言服务及自身的 TypeScript 支持提供更好的支持。这意味着您现在可以获得更准确的类型检查和类型信息,并将能够使用该服务提供的快速修复。当前文件中的所有 TypeScript 错误都将列在 IDE 窗口底部的 TypeScript 工具窗口中。
Node.js 和 npm
npm 脚本的补全
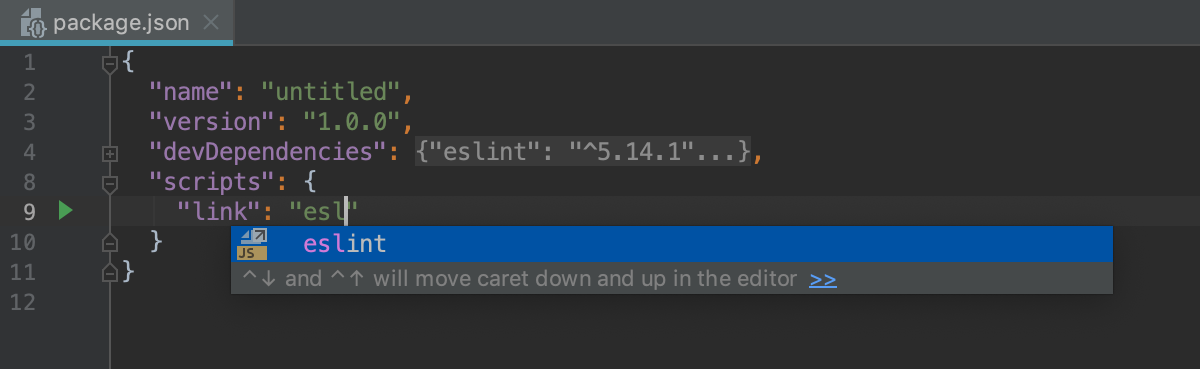
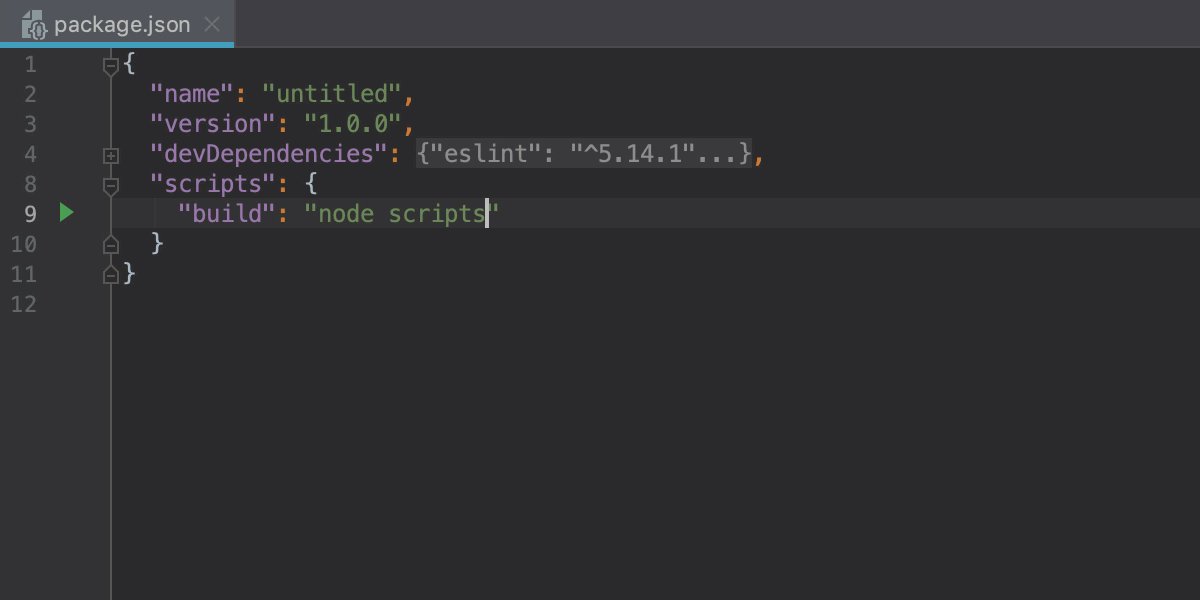
在向 package.json 文件中新增脚本时,WebStorm 现在会提供关于可用命令的建议。您可以看到已安装的包(从 node_modules/.bin 文件夹)提供的命令列表:

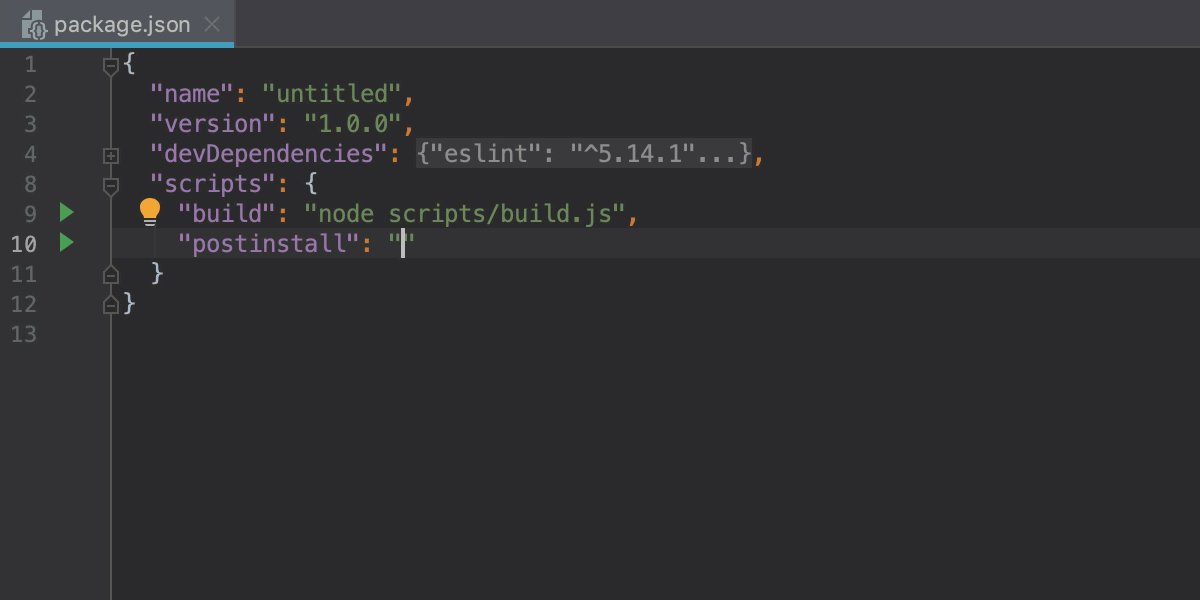
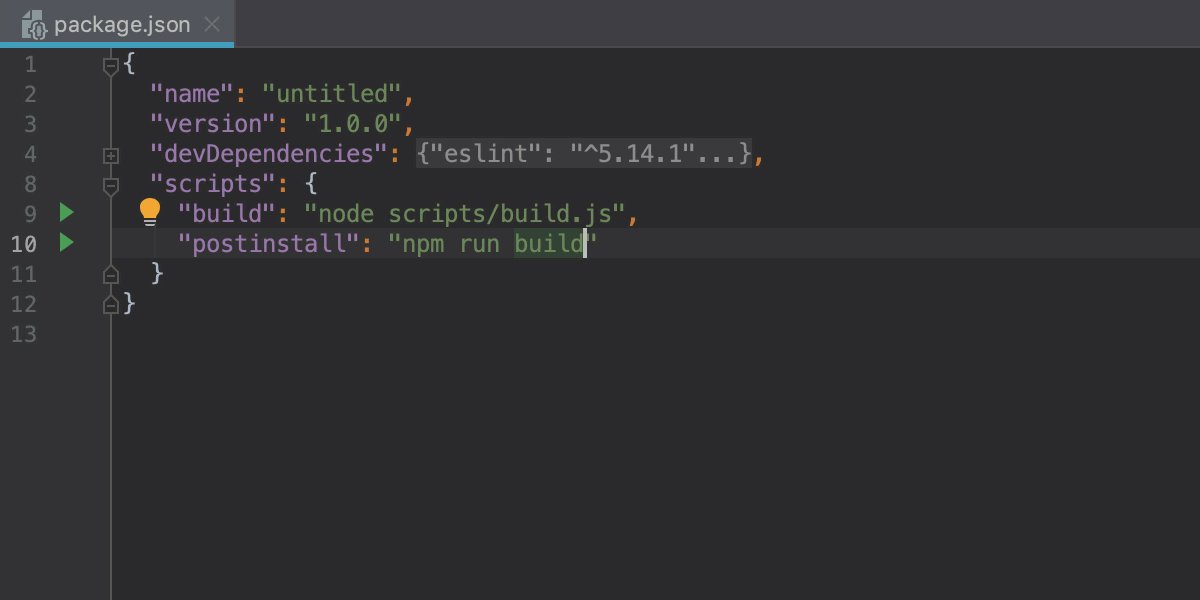
敲入 node 后,IDE 将提供您可以运行的文件夹和文件的补全。敲入 npm run 后,您将看到在当前文件中定义的任务列表。在任务名称上按下 Cmd/Ctrl-click 后,会将带您到同一文件中的定义:

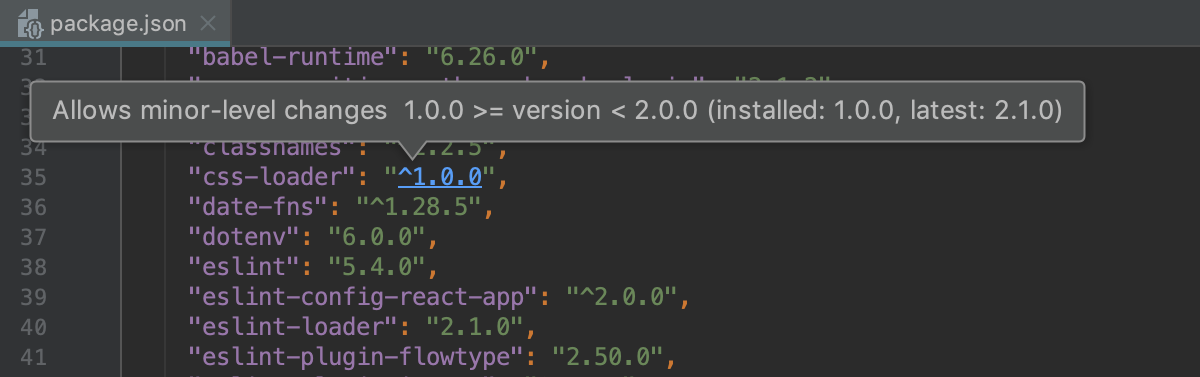
依赖项的版本范围工具提示
与 package.json 文件相关的另一项改进是运行 npm install 或 yarn install 时,新的工具提示可以显示安装的版本范围。 按下Cmd/Ctrl 并将鼠标悬停在版本上以查看信息。

使用 Docker Compose 來运行和调试 Node.js 应用
如果您使用 Docker 來测试 Node.js 应用程序,您现在可以使用 Docker Compose 文件中描述的配置从 IDE 轻松地运行和调试应用。
请注意,只有在 Docker Compose 文件的命令字段中使用 node 或 npm 来运行应用程序时,所述步骤才有效,例如:command: node ./src/app.js
-
使用运行 (Run) 菜单中的编辑配置 (Edit Configurations)… 操作新建 Node.js 运行/调试配置。
-
点击 Node.js 解释器字段旁边的 … 图标,然后点击 + 并选择增加远程 (Add Remote…)
-
在打开的对话框中,选择 Docker Compose。如果您未曾在 WebStorm 中用过 Docker,则需要配置 Docker 连接 – 点击新 (New)… 图标,接着按这份文档所述,根据您的操作系统选择连接选项。

-
设置到 Docker Compose 文件的路径,然后选择要运行的服务。
-
在 Node.js 运行/调试配置中,如果您希望 WebStorm 使用在 Docker Compose 文件中指定的命令,则将 JavaScript 文件字段留空。如果要覆盖它,可以使用配置中的字段(JavaScript 文件、node 和应用参数…)。
-
保存配置。
现在,您可以使用该配置来运行或调试您的应用 – IDE 将使用 docker-compose up 命令把应用部署到 Docker 容器,如果运行在调试模式下,则将调试标志传递给 Node.js 并附加到调试过程。
如果您不使用 Docker Compose,或者想进一步了解 WebStorm 对将 Docker 用于 Node.js 的支持,请参阅博客 WebStorm 和 Docker 快速指南 (“Quick tour of WebStorm and Docker”)。
简单 Node.js 项目模板
为了更容易开始简单 Node.js 应用,我们新增一个名为 “Node.js” 的模板。当您在 IDE 的欢迎界面点击 新建项目 (Create New Project) 时,可以选择这项。
这个项目生成器运行 npm init 命令,该命令增加一个 package.json 文件并且启用 Node.js 核心 API 的代码补全。
集成 Linter
改进了在复杂项目中对 ESLint 和 TSLint 的支持
我们重新设计了与 ESLint 和 TSLint 的集成,以改进它在 monorepos 中的工作方式(包括被lerna 和 yarn 工作空间管理的项目),和具有多个 linter 配置的项目。
过去,WebStorm 在每个项目中只能运行一个 linter 的服务。因此,如果在项目的不同部分使用不同配置、不同版本的 linter,只会运行一个 ESLint 或 TSLint 进程,从而导致忽略某些配置或某些插件工作不正确。
现在,IDE 将为每个 package.json 启动一个单独的进程,该进程将 linter(ESLint 或 TSLint)列为依赖项,并且它将处理它下面的所有内容,就像它被 .bin/eslint **/*.js 调用一样(以 ESLint 為例)。
所有新项目都默认启用此行为。
要在现有项目中切换到新模式,请转到偏好/设置 (Preferences/Settings) | 语言和框架 (Languages and Frameworks) | JavaScript | 代码质量工具 (Code Quality Tools) | ESLint 或TypeScript | TSLint,然后选择自动 ESLint/TSLint 配置 (Automatic ESLint/TSLint configuration)。
如果需要运行全局安装的 linter、向其传递其他选项或添加自定义规则目录,则可以通過手动配置 (Manual configuration)的方式配置所有附加选项。
支持 TSLint 作为 TypeScript 插件
如果在 .vue 文件中使用 TypeScript,并且想要在脚本标记内部使用 TSLint 来 lint 代码,现在可以将 typescript-tslint-plugin 插件用于 TypeScript。
通过这个功能 TSLint 检查成为 TypeScript 语言服务的一部分,您将能够在 IDE 工具窗口里 TypeScript 错误旁边看到所有 TSLint 错误,当然还可以在编辑器中看到。
可以按下 Alt-Enter 后提供的意图来修复和抑制 TSLint 错误和警告。
使用的步骤是:首先,通过 npm install typescript-tslint-plugin 安装该插件,然后在项目的tsconfig.json 文件中启用它:
{
"compilerOptions": {
"plugins": [
{ "name": "typescript-tslint-plugin" }
]
}
}
顺便说一句,如果已启用需要类型信息的 TSLint 规则(比如 “deprecation” 或 “prefer-readonly”),您可能也想使用 typescript-tslint-plugin – 这样,这些类型的错误将在您敲入时在编辑器中突出显示。
调试
新的调试器控制台
我们已经在 JavaScript 和 Node.js 调试工具窗口中完全重新实现了调试器控制台。此控制台显示堆栈跟踪以及代码中记录的所有内容(例如,使用 console.log() )。可以使用此交互式控制台来评估任意 JavaScript 语句 – 只需在控制台面板底部的输入中敲入它们即可。
以下是我们推出的一些新特性和改进。您可以在 WebStorm 2019.1 EAP 中调试这个演示文件,查看所有这些功能的实际效果。
-
现在可以使用树形视图很好地显示对象。

-
堆栈跟踪现在默认以折叠的方式显示。
-
现在以不同图标和背景色显示警告 (
console.warn())、错误 (console.error()) 和信息 (console.info()) 消息,以便于注意。 -
可以使用控制台面板左侧的过滤器图标筛选任何类型的日志消息。

-
现在可以看到使用 CSS 样式和
%c标记设置的日志消息。
-
使用
console.group()和console.groupEnd()分组日志消息,并且以树形显示。 -
如果使用
console.groupCollapsed(),默认折叠输出。
测试
高亮显示测试失败的行
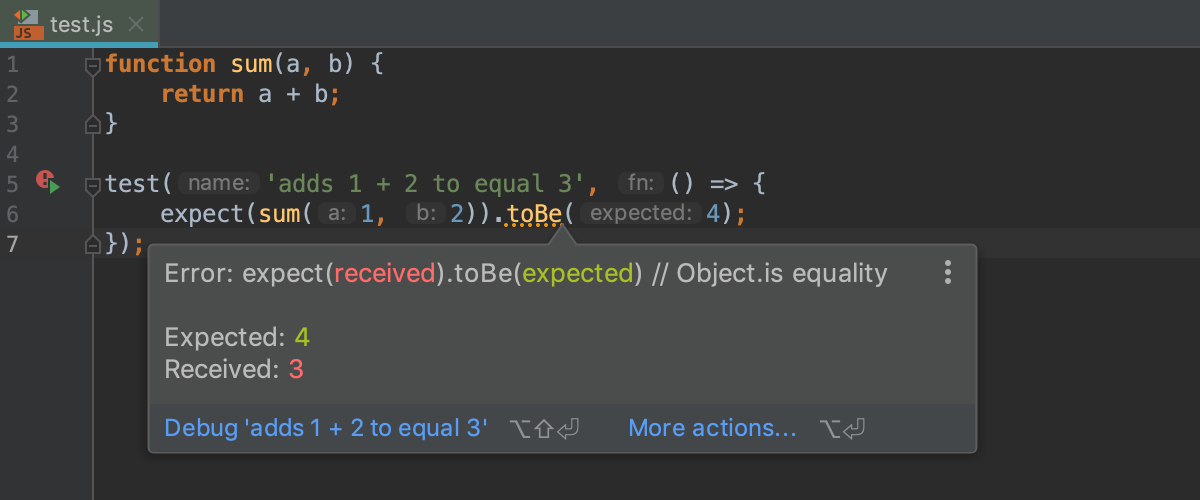
如果在 WebStorm 中运行测试而且有的失败了,现在可以直接在编辑器中查看问题发生的位置。IDE 将使用堆栈跟踪中的信息并且高亮显示失败的代码。悬停在上时,您将从测试运行程序看到错误消息。您可以立即开始调试测试。

这个功能适用于 Jest、Karma、Mocha 和 Protractor。
以 Cucumber 和 TypeScript 测试
如果使用 Cucumber 和 TypeScript,您将注意到 WebStorm 2019.1 的一些重大改进。首先,您现在可以从 .feature 文件中的步骤跳到其在 TypeScript 文件中的定义。其次,您可以使用快速修复(在高亮显示的步骤上按下 Alt-Enter)生成缺失的定义。

请注意,目前 WebStorm 仅支持用正则表达式编写的步骤定义。
如果要在 IDE 中运行这类测试,请使用 Cucumber.js 运行/调试配置,并且将编译 TypeScript (Compile TypeScript) 添加为启动前 (Before launch) 任务(如果没有为编译 TS 设置任何其他构建步骤):这样,在运行 Cucumber 之前,IDE 将使用选定的 tsconfig.json 文件运行 TypeScript 编译器。


如果要调试这些测试,别忘了在 tsconfig.json 文件中启用源映射 (“sourceMap”: true )。
IDE 改进
新的 UI 皮肤
现在 WebStorm 支持更丰富多彩的 UI 皮肤,这些皮肤是以插件的方式提供。可以选择深紫色、灰色和浅青色皮肤,也可以自定义。

最近的位置
WebStorm 2019.1 新增一种项目导航方式 – 最近的位置 (Recent Locations) 弹出窗口。其打开方式为,macOS:Cmd-Shift-E,Windows 和 Linux:Ctrl+Shift+E。

它显示了您最近在编辑器中打开的文件和代码行列表(使用 “Go to” 操作导航到定义或用法,或者只是从项目视图打开文件)。
弹出窗口打开后,敲入以筛选结果,并且找到所需代码(搜索适用于代码和文件名)。当然,也可以使用向上和向下箭头选择所需位置。

如果只想查看已更改的代码片段,则选择仅显示改变 “Show only changed” 的复选框。
将项目另存为模板
您是否想把某个项目作为其他新项目的模板?现在,通过工具 (Tool) 菜单的新操作 另存为模板 (Save as a Template),您可以创建自定义项目模板。如果要使用模板,点击 IDE 欢迎界面的新建项目 (Create New Project),随后只需从列表中选择模板即可。

在 .idea 文件夹中的所有项目设置都将被保存到模板中。因此,如果您希望新项目具有一些预定义的运行/调试配置,请在保存模板之前勾选配置中的共享复选框。
所选文件类型的软包装
您现在可以在编辑器中为特定文件类型启用软包装。要做到这点,请打开偏好/设置 | 编辑器 | 一般,在软包装文件 “Soft-wrap files” 字段指定文件类型:

通过软包装,IDE 将在编辑器中显示包含的长行,而不会实际添加换行符。
拖动以添加多个游标
如果要在多行上相同位置添加光标,现在需要按 Alt-Shift(而不是 Alt),然后按住鼠标键并向上或向下拖动光标。可以改变 偏好/设置 | 键盘映射 (Keymap) 中的组合键:搜索添加矩形选择 (Add rectangular selection) 操作。
版本控制
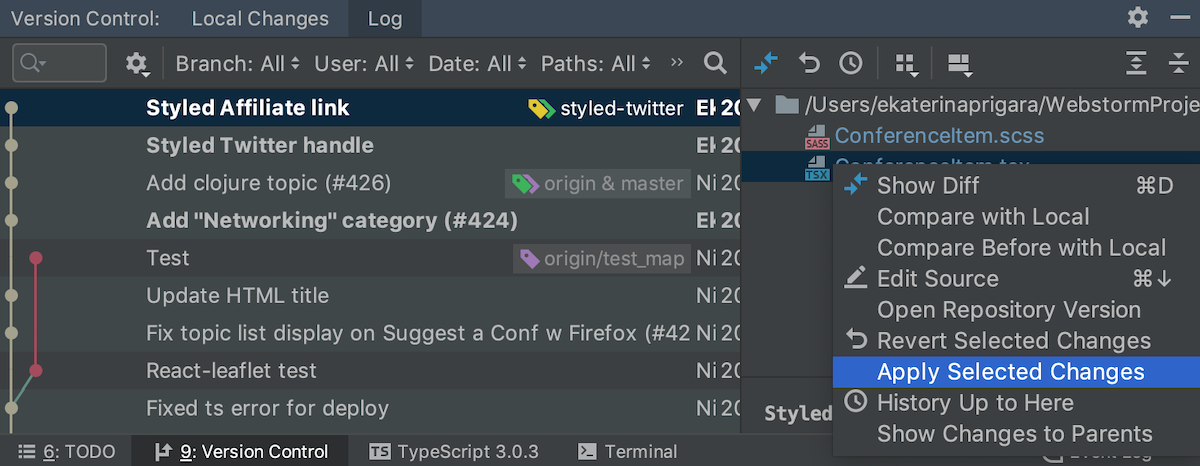
从 VCS 日志的提交中 cherry-pick 文件
现在,您可以直接从 VCS 日志的上下文菜单中 cherry-pick 提交内的文件:

传入和传出提交
IDE 现在可以指出分支 (Branches) 弹出窗口中的各分支的传入和传出提交是否可用。要查看该信息,请打开偏好/设置 | 版本控制 (Version Control) | Git,并且启用新选项,在分支弹出窗口中标记有传入/传出提交的分支 (Mark Branches that have incoming/outgoing commits in the Branches popup)。
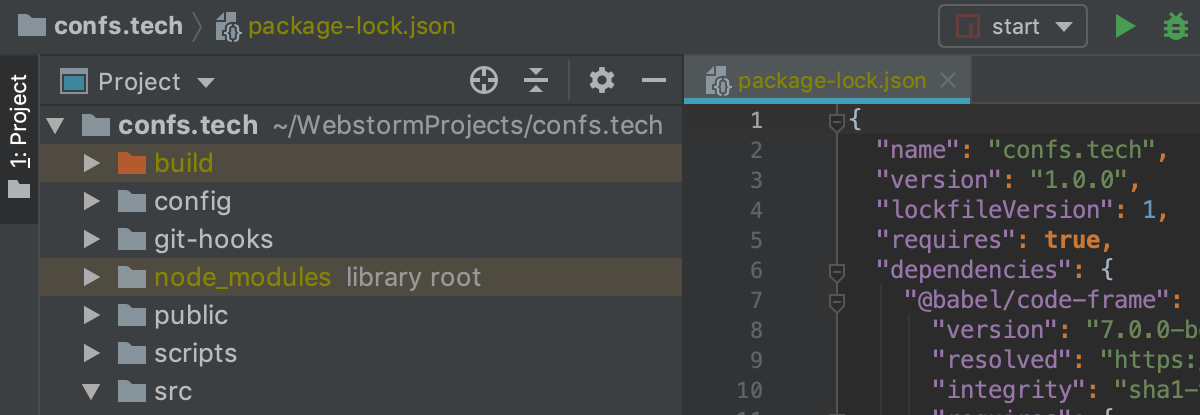
已忽略文件和文件夹的文件状态
在项目视图中,现在使用橄榄绿表示忽略的文件和文件夹,以便更容易将它们与其他文件区分开来。可以在偏好/设置 | 版本控制 | 文件状态颜色 (File Status Color) 中修改颜色。

您的 WebStorm 团队
原文发表于2019年3月25日,作者
Subscribe to JetBrains Blog updates


