WebStorm 2019.3:更快的启动速度、更高级的 Vue.js 支持、更智能的 JavaScript 代码补全等等
💫 WebStorm 2019.3 已正式推出! 💫
WebStorm 2019.3 是今年的最后一次重大更新,具有更快的启动速度、对 Vue.js 支持进行了重大改进、能够对 JavaScript 进行更智能的代码补全,并解决了许多积存的 bug。

在本博文中,我们将深入探讨最新变化页面所涵盖的内容,并详细介绍新功能和重大改进。 该博文基于我们以前 EAP 博文中的信息,因此,您如果常常关注我们博客,可能会偶然发现一些您已经熟悉的信息 。
新功能和改进分为以下几类:
- 性能:更快的启动速度和改进了用源代码映射进行调试时的内存使用率。
- 框架:Vue.js 的更高级代码完成、Vue.js 项目中的快速文档编制、 React 组件中对属性的更好支持以及改进的Angular支持。
- JavaScript 和 TypeScript :模板语言注入、新符号的名称建议以及对 TypeScript 3.7 功能的支持。
- HTML 和样式表:用于 CDN 上 CSS 库的完成、更改 CSS 引用样式的选项、以及在 Sass 中对 @use 和 @forward 规则的初步支持。
- IDE 的改进:用于运行工具和配置的单一操作、取消捆绑的 Dart 支持、自动启用的全局 File Watchers 以及仅在选择内容中进行搜索的方法。
- 工具:支持即将发布的 Yarn 2 版本、调试器中的返回值、以及用于重新打开 npm 安装通知的新操作。
- 版本控制:用于克隆项目重新设计的 UI、git 分支的 Compare with Current 操作更新、可从任何分支推送更改的选项、提交更改的更快方法 、以及检查分支的新操作。
性能
更快的启动速度
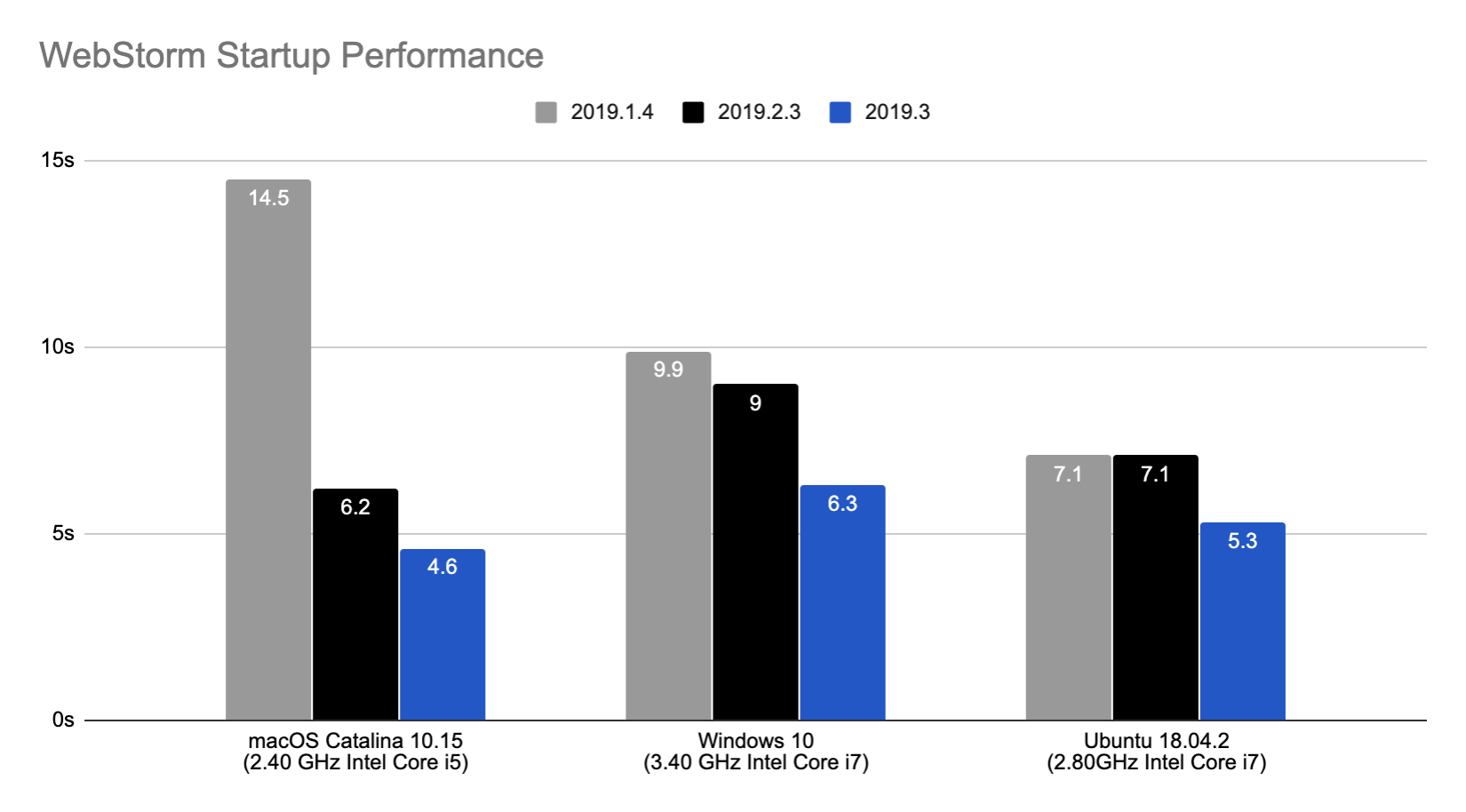
在最近的两个发布周期中,我们投入了大量精力缩短用户等待欢迎屏幕显示的时间和让 IDE 打开已编制索引的项目。 因此,WebStorm 2019.3 的处理速度比以前的版本要快。
让我们澄清 “更快” 的确切含义。我们测量了 WebStorm 2019.3 在不同操作系统上的启动时间,并将这些数字与 v2019.1 和 v2019.2 的启动时间进行了比较。 为了进行有意义的比较,我们在所有测试上都使用了相同的项目 – 使用 create-react-app 生成的 React 应用程序,并在编辑器中打开了 app.js 文件。 这是我们得到的结果:

与以前的版本相比,启动时间平均缩短了 20%。 不过请注意,实际结果可能会有所不同,具体取决于您的网络配置和其他因素,例如工作区大小、计算机的年限以及防病毒配置。
这都还正在进行中。 我们计划为 WebStorm 2020.1 进行其他一些重大更改,包括照常进行项目索引编制的更多优化。
源映射进行调试时的内存使用改进
为了给您更好的使用源代码映射进行调试的经验,我们在这种情况下使调试器使用软引用 – 现在,当达到内存限制时可以轻松释放内存。
如果现在在 IDE 状态栏中看到内存指示 (Preferences/Settings | Appearance & Behavior | Appearance – Show memory indicator),请点击它以释放软引用的内存。
框架
Vue.js 代码补全的重大改进
此发布周期的主要目标之一是使 Vue.js 支持更高级,以便您可以更轻松地构建出色的 Vue.js 应用程序。 我们从不同角度实现了这一目标,从代码完成开始。
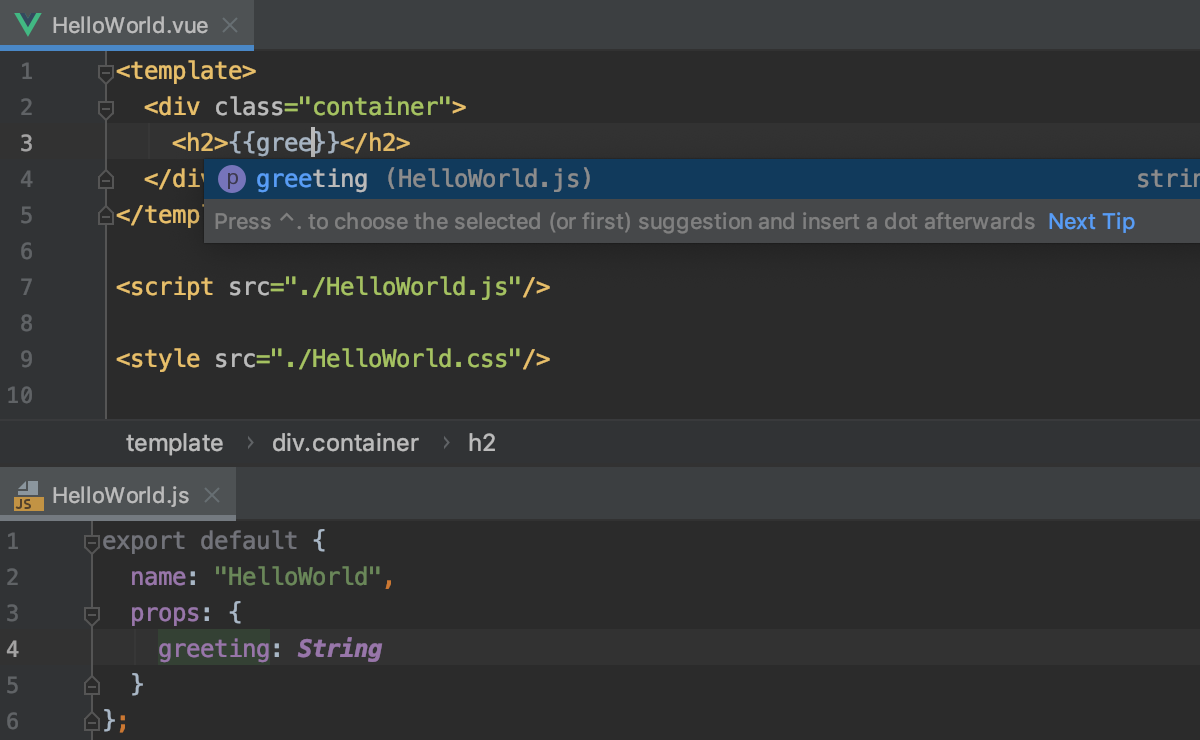
首先,如果您不习惯在单个 .vue 文件中定义所有 Vue.js 组件,有个好消息:WebStorm 现在可以理解位于单独文件中的不同组件部分之间的链接,并为道具、数据和方法提供准确的代码补全建议。

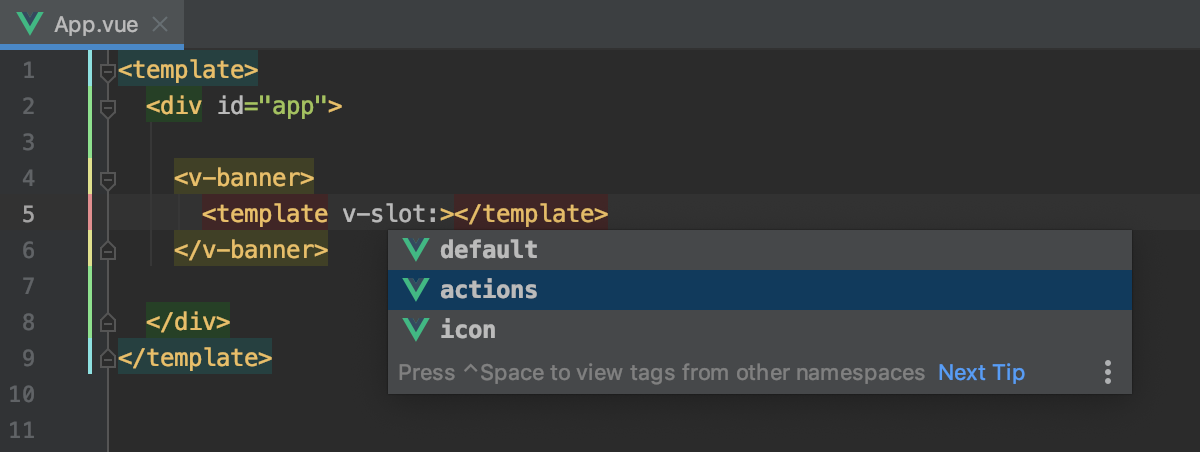
其次,WebStorm 现在显示 slot 名称的代码补全建议。 这适用于项目组件中定义的 slot 名称以及 Vuetify,Quasar 和 BootstrapVue 之类的组件库。

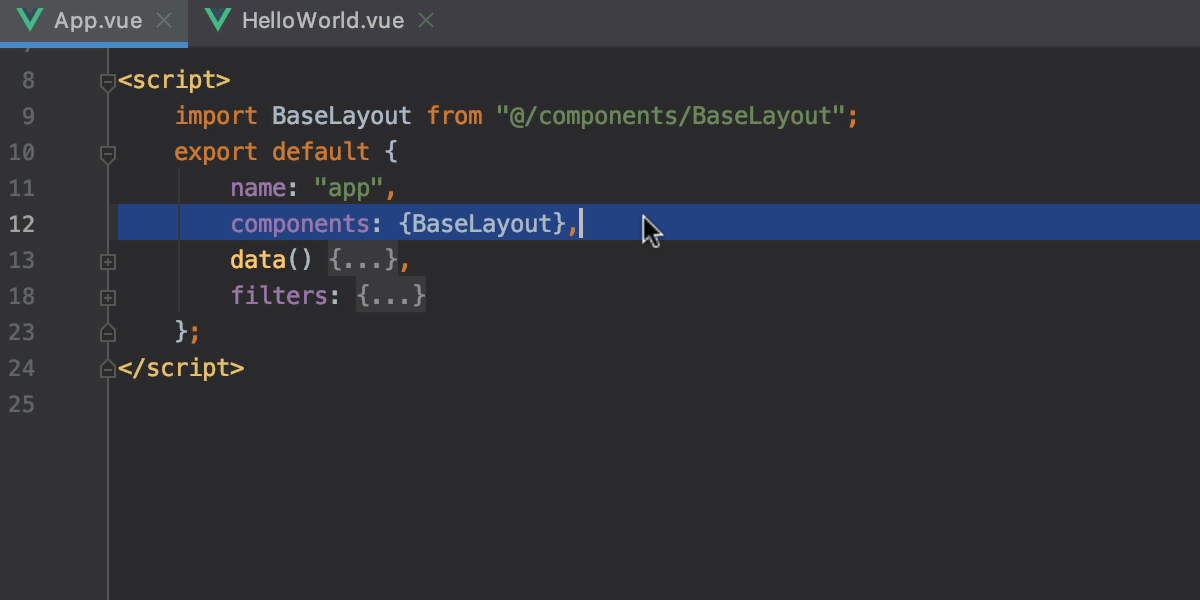
第三,如果您从 Vue 组件的脚本部分复制一些代码并将其粘贴到另一个组件中,WebStorm 也会粘贴所需的 import 语句,这与常规 JavaScript 文件相同。

最后,我们发现并解决了 Vue 模板中补全的性能问题。这在使用 Vuetify 的项目中尤为明显,因此,标记及其特性现在会立即显示在补全弹出窗口中。
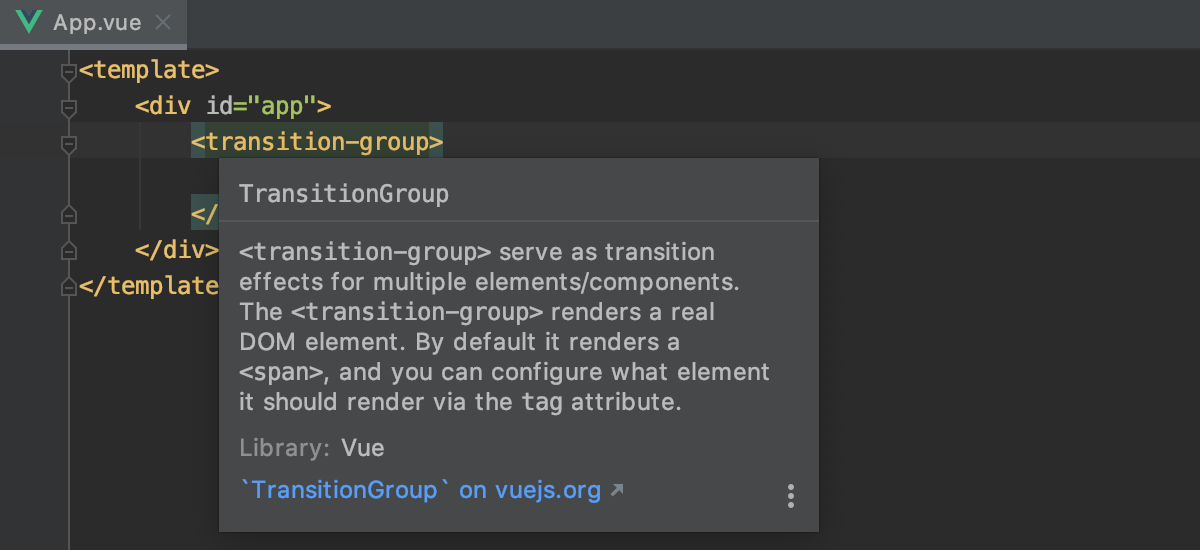
Vue.js 项目中的快速文档编制
利用 WebStorm 2019.3,您现在可以查看 Vue.js 和一些流行组件库中定义的组件和指令的文档。 要执行此操作,仅需在代码中的组件或指令的名称上按 F1。

还可以当完成弹出窗口打开时按F1。 要跳转到库网站上的扩展文档和示例,请按Shift-F1或点击弹出窗口底部的链接。
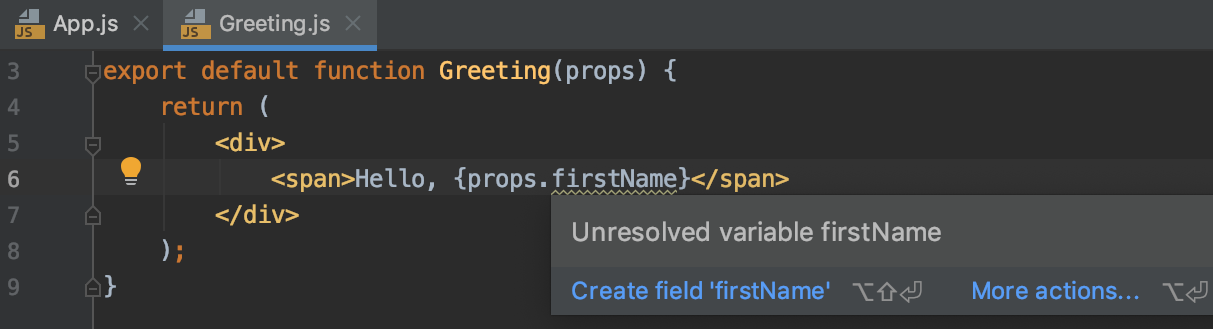
更好地支持在 React 组件中没有 propTypes 的属性
对于没有 propTypes 的组件,如果发现属性在组件用例中传递,WebStorm 在组件定义中不会再为 props.something 报告未解析的属性。
下面是一个示例。 以前,除非使用 propTypes ,Greeting 定义中的 `props.firstName` 始终被标记为未解析的变量:

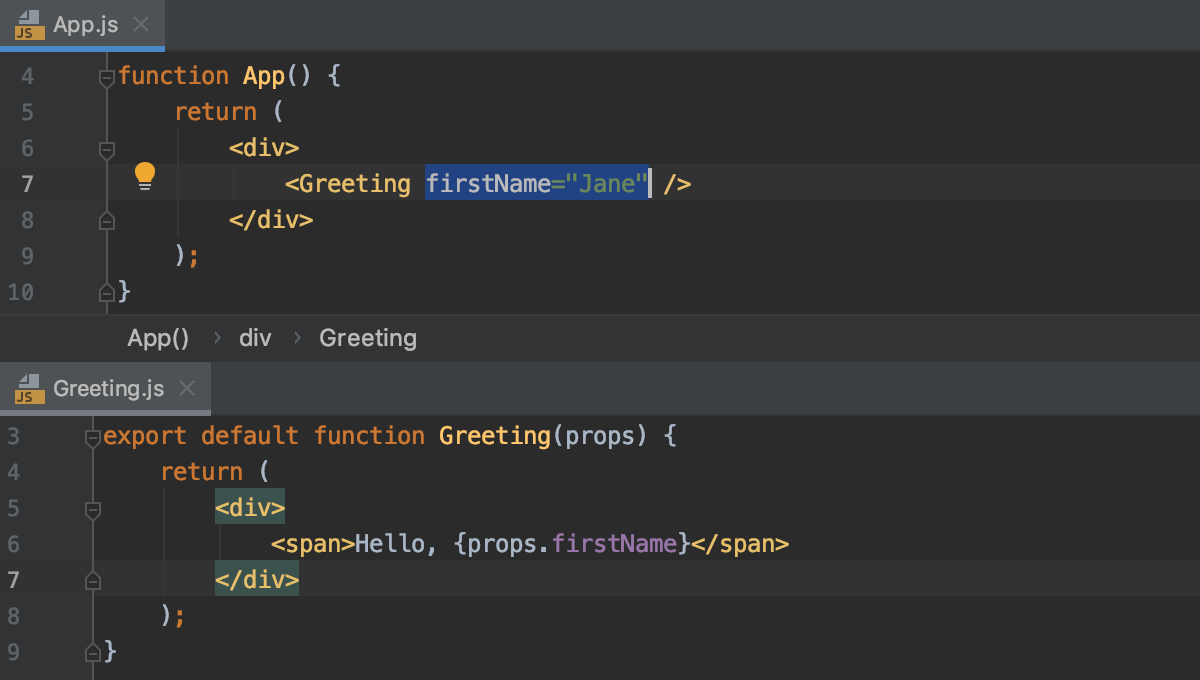
在 WebStorm 2019.3 中,如果使用 Greeting 并具有特性 firstName,则不会将其标记为未解析:

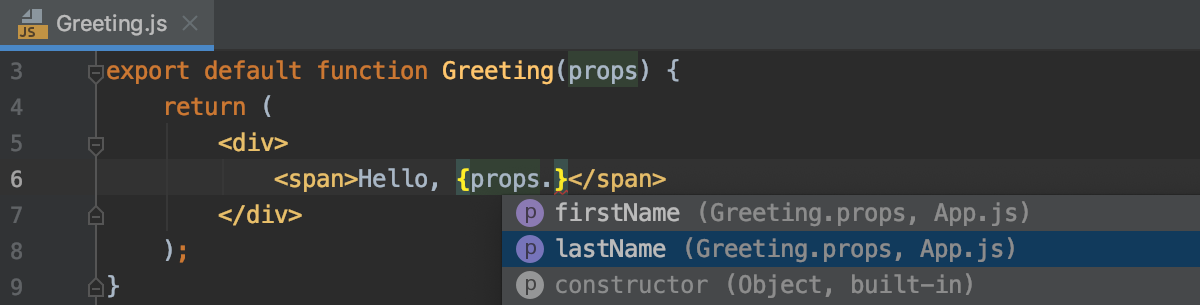
如果添加了特性,则会在 `props` 或 `this.props` 之后的补全建议中看到此名称:

增强的 Angular 支持
在 WebStorm 2019.3 中,我们添加了对使用 SVG 作为 Angular 模版 的支持,这意味着 IDE 现在可以理解 SVG 标记和 .svg 文件中的指令和绑定。 此外,WebStorm 2019.3 支持 Angular 9 示意图。
JavaScript 和 TypeScript
模板语言注入
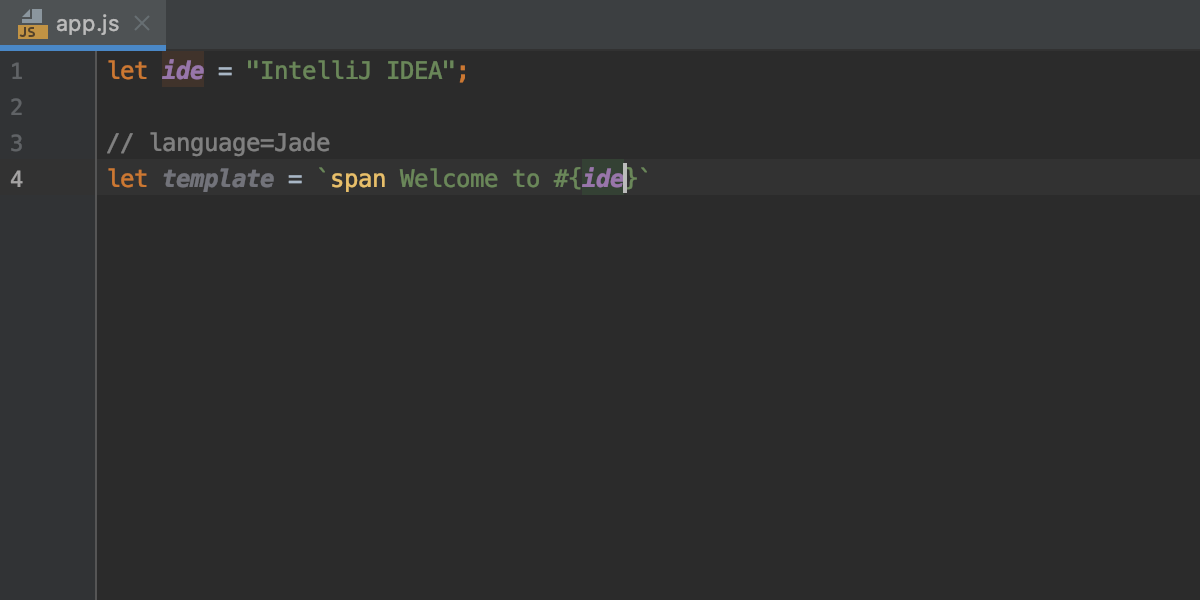
您可能偶尔需要使用以不同于文件主要语言的代码片段,例如在 JavaScript 文件中的 HTML 字符串。 您可能知道,WebStorm 可以为您提供这些代码片段的代码补全。 现在,它还允许您将它们插入到文件中,包括 Pug (前 Jade)、Handlebars、和 EJS.。
这种机制的技术术语是 语言注入 (language injections)。 要使用它请按 Alt-Enter,选择 Inject Language or Reference,然后从列表中选择所需要的语言。

新符号的名称建议
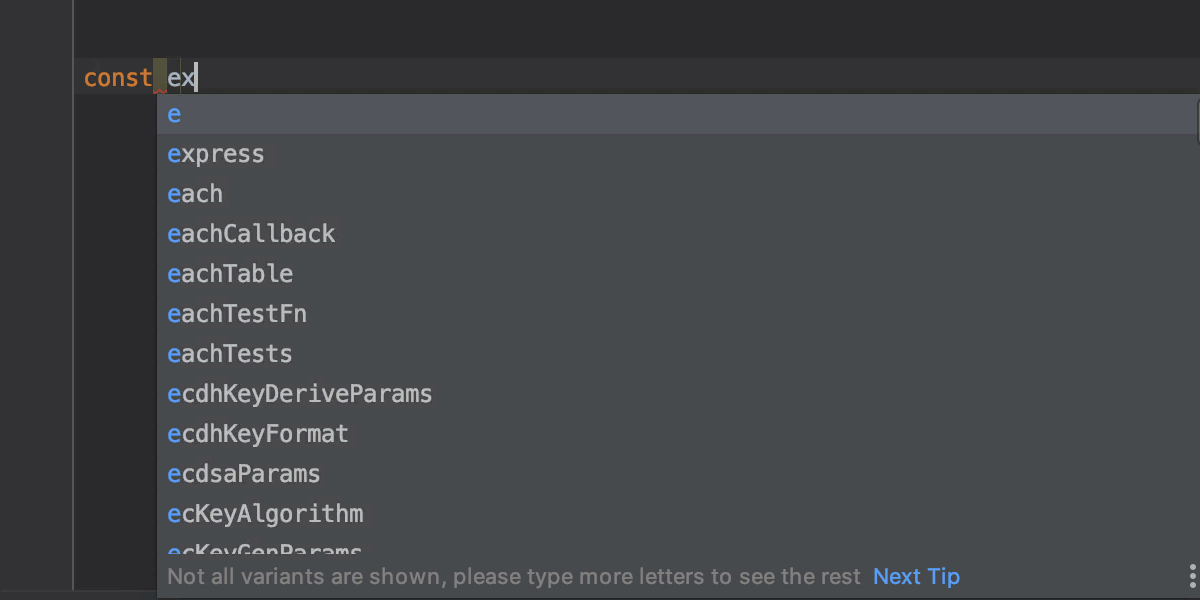
现在,当您在 JavaScript 或 TypeScript 文件中添加新的变量和参数名提时,您现在可以根据项目、标准库和所使用的依赖项中定义的类、接口和类型别名的名称获得名称建议。

对于新变量、函数、类和接口,您也会获得同一范围内已使用但未定义且已标记为未解析的名称的建议。
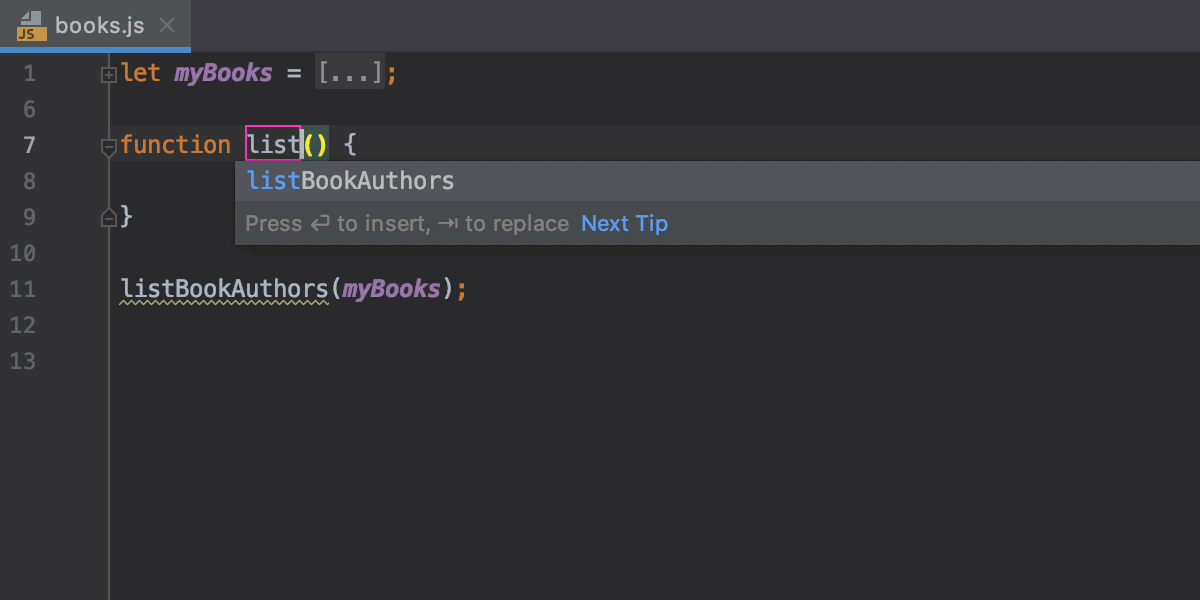
例如,如果您决定要使用一些新功能,可以先调用它,然后键入 `function` 来创建它和看到建议的名称。 当然,您也可以按 Alt-Enter 并使用 Create Function 快速修复。

TypeScript 3.7 功能支持
在 WebStorm 2019.3 中,我们引入了对 TypeScript 3.7 关键功能的内置支持,例如 optional chaining (可选链接), nullish coalescing (空值合并), 和 assertion signatures(断言签名) – 因此您可以更有效地使用它们。
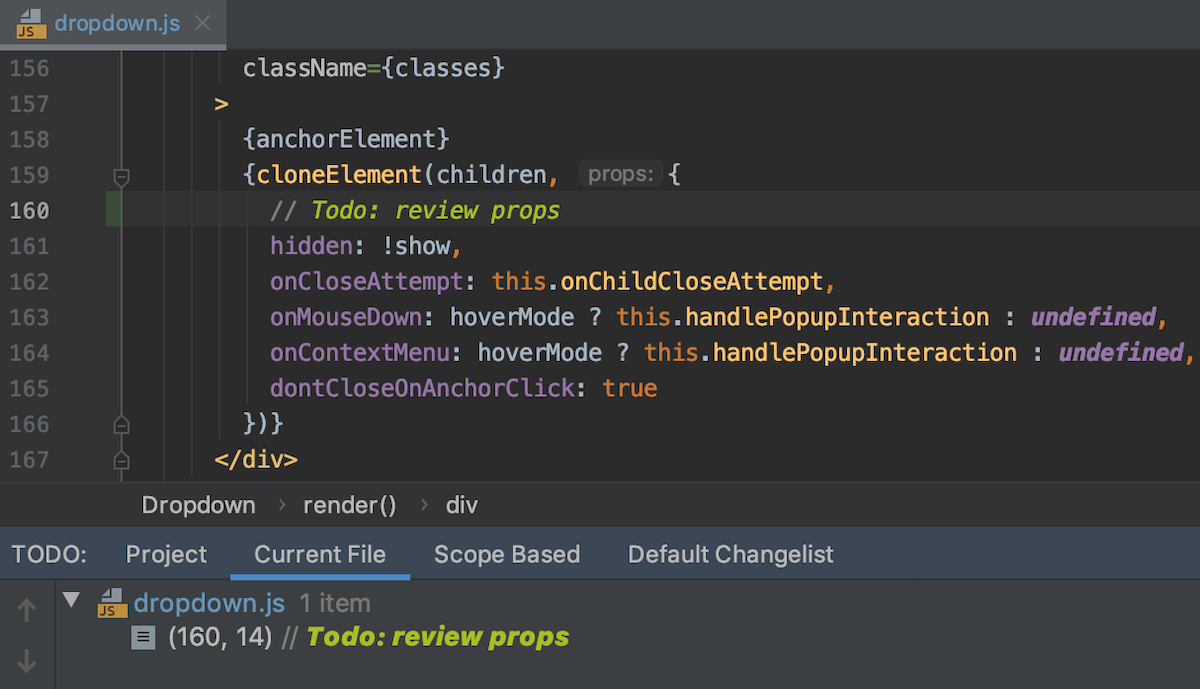
更好地检测 JSX 代码中的待办事项 (TODOs)
我们修复了与 JSX 代码中的待办事项注释有关的一系列问题。 例如,现在 WebStorm 可以在 JSX 标记内的多行 JavaScript 块中看到待办事项注释,并且可以在Flow 文件中更好地处理这些注释。

HTML 和样式表
CDN 上 CSS 库的补全
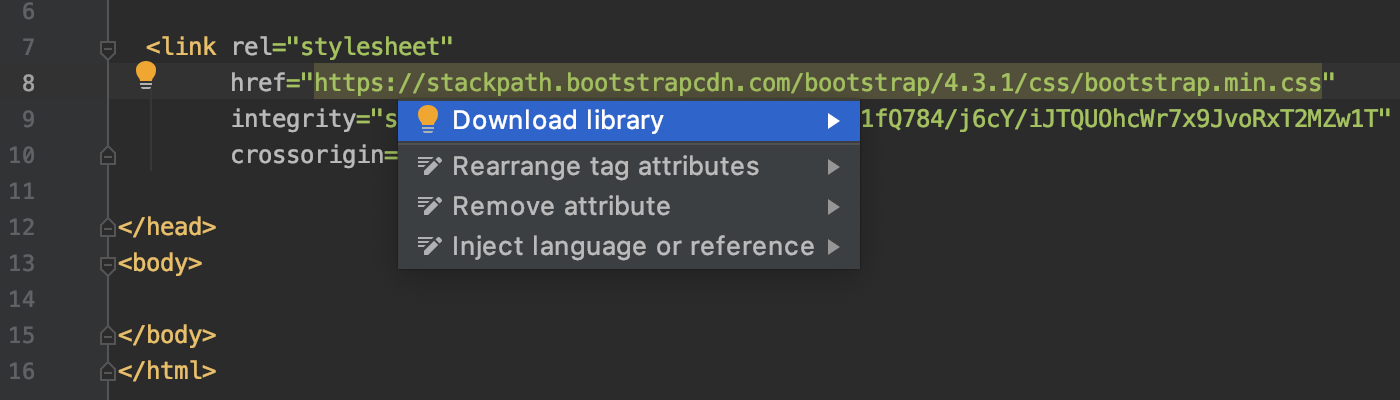
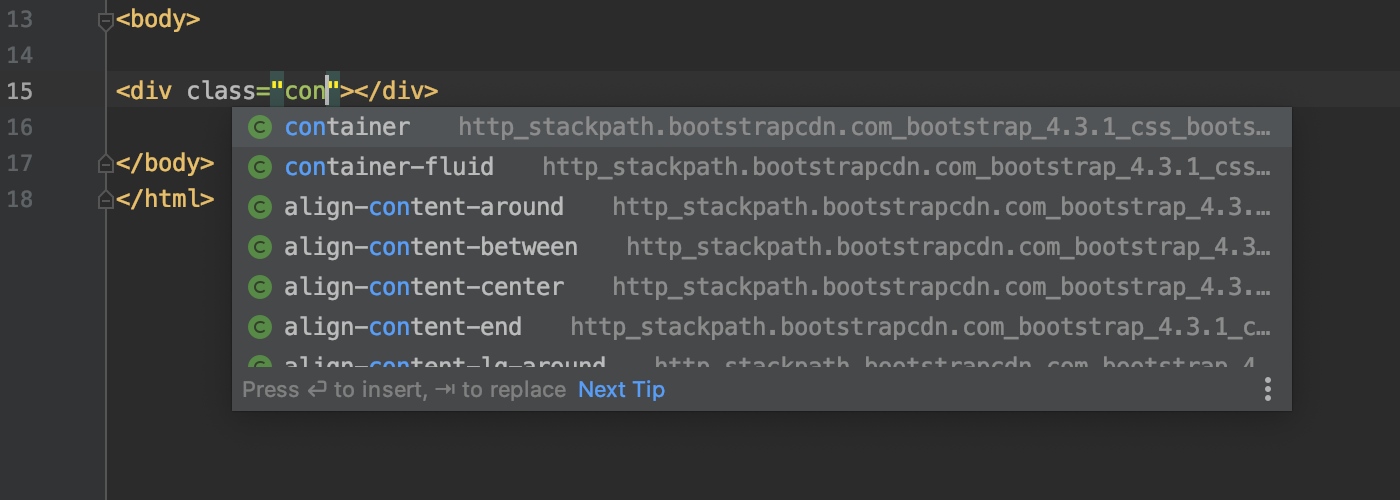
如果您在项目中使用 Bootstrap 或其他 CSS 库,并且已从 HTML 文件中的 CDN 链接了它,现在可以从该库中获得类名称的补全,而无需将它源添加到项目中。 要启用此功能,仅需在 HTML 文件中的链接上按 Alt-Enter,然后选择 Download library。

所下载的 CSS 库的显示方式与 JavaScript 库相同。 可以在 Preferences/Settings | Languages & Frameworks | JavaScript | Libraries 中禁用或移除它们。

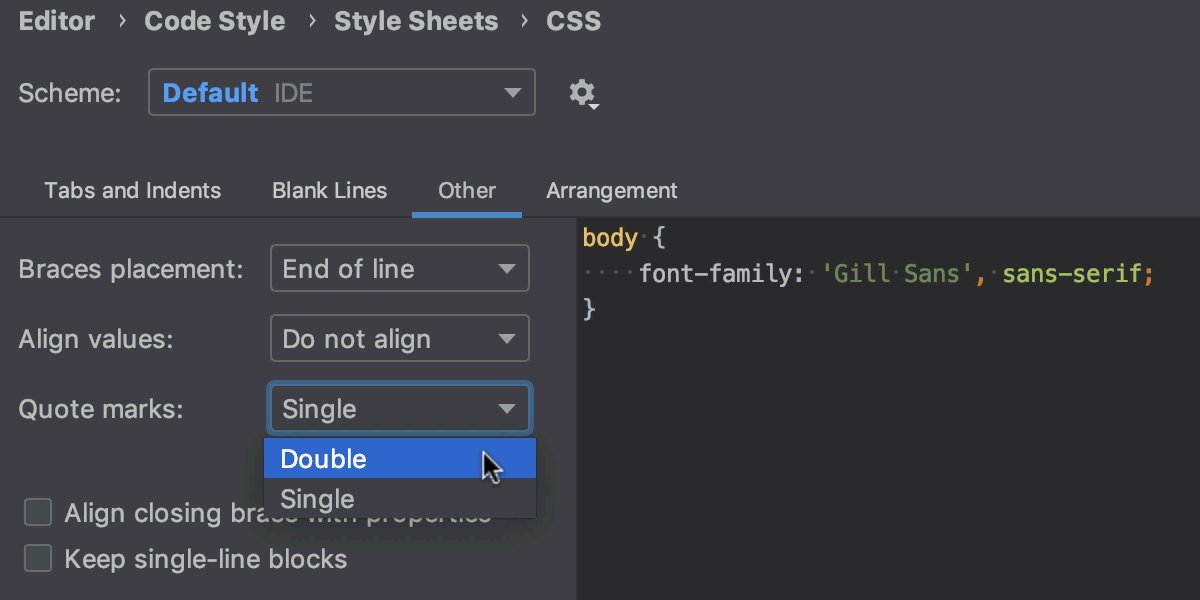
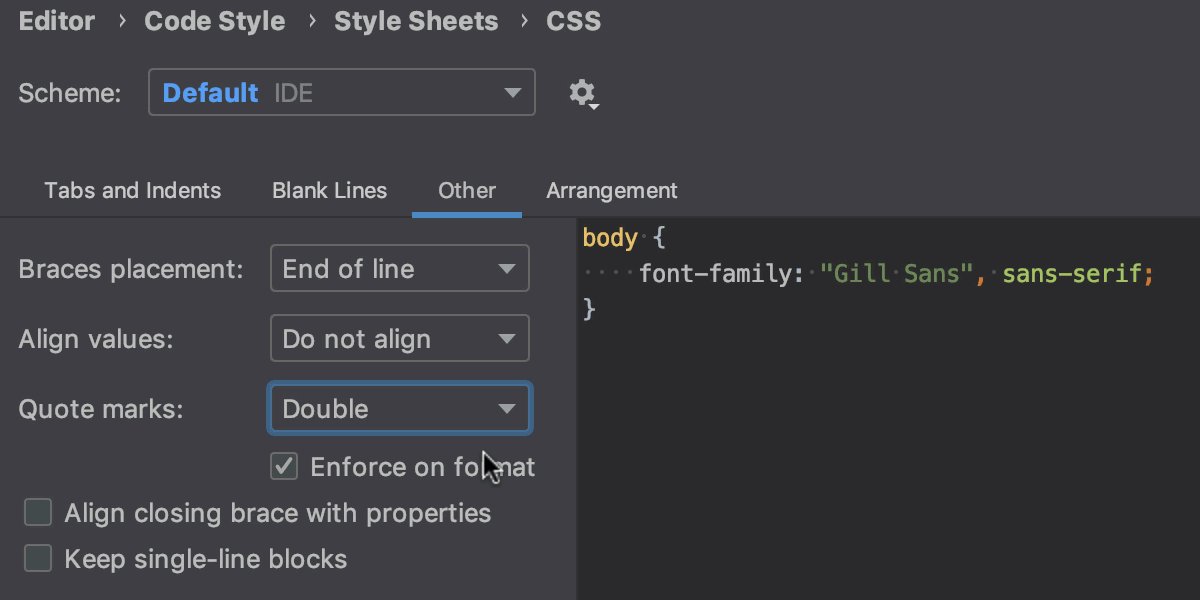
更改 CSS 的引用样式
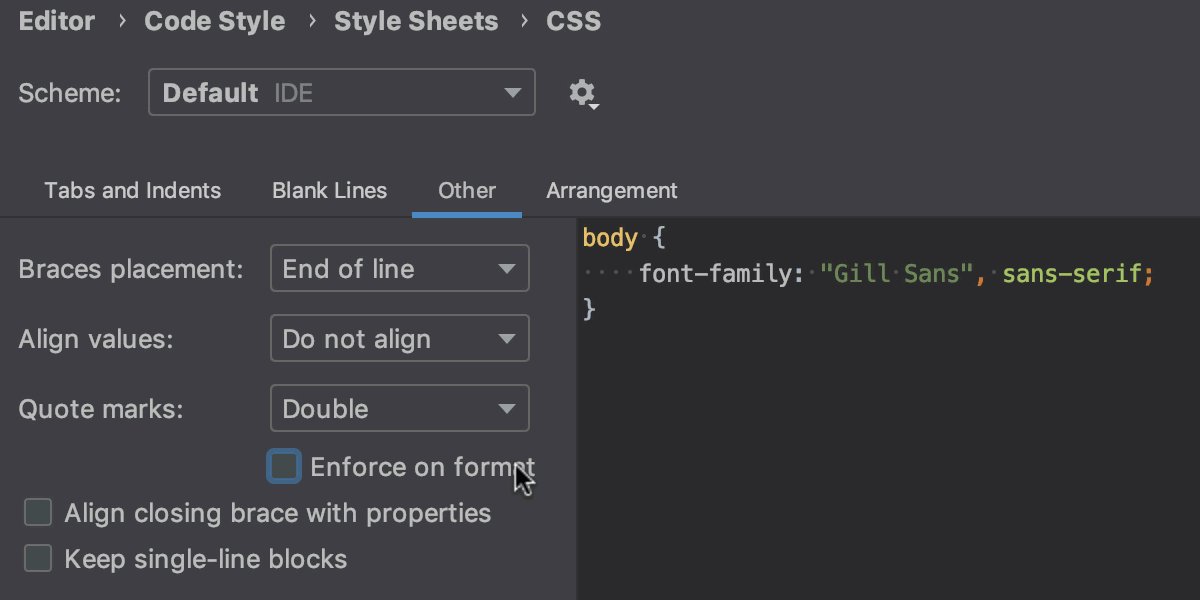
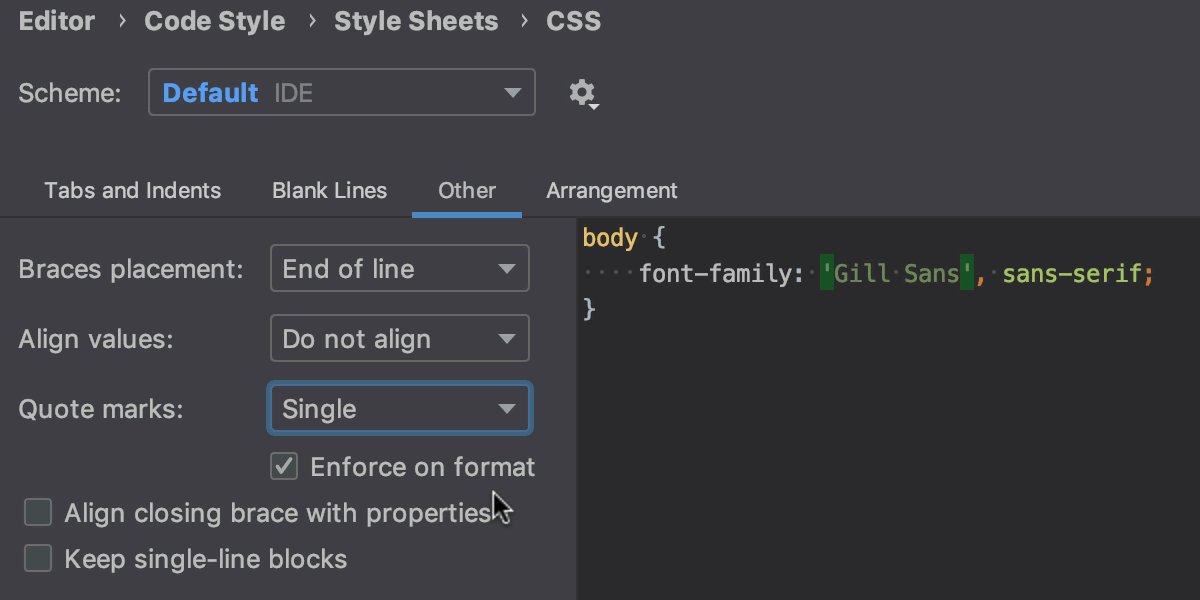
现在,您可以配置在 CSS , SCSS 和 Less 文件中使用双引号还是单引号。 新选项 Quote Marks 在 Preferences Settings| Editor | Code Style | CSS, SCSS or Less – Other 中可找到。 如果要不仅在使用代码补全功能添加新代码时应用所选的引用样式,也要在重新格式化代码时用,请选择 Enforce on Reformat。

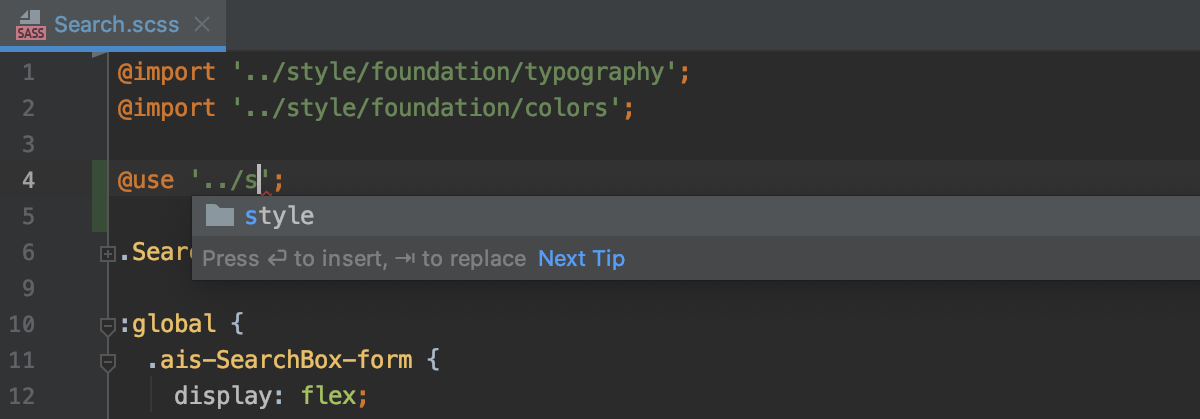
初步支持 Sass 的 @use 和 @forward 规则
WebStorm现在可以理解 Sass 的新 @use 和 @forward 规则,并提供遵循它们路径的补全。 更智能的补全和导入符号的解析也即将推出。

IDE 改进
运行工具和配置的单一操作
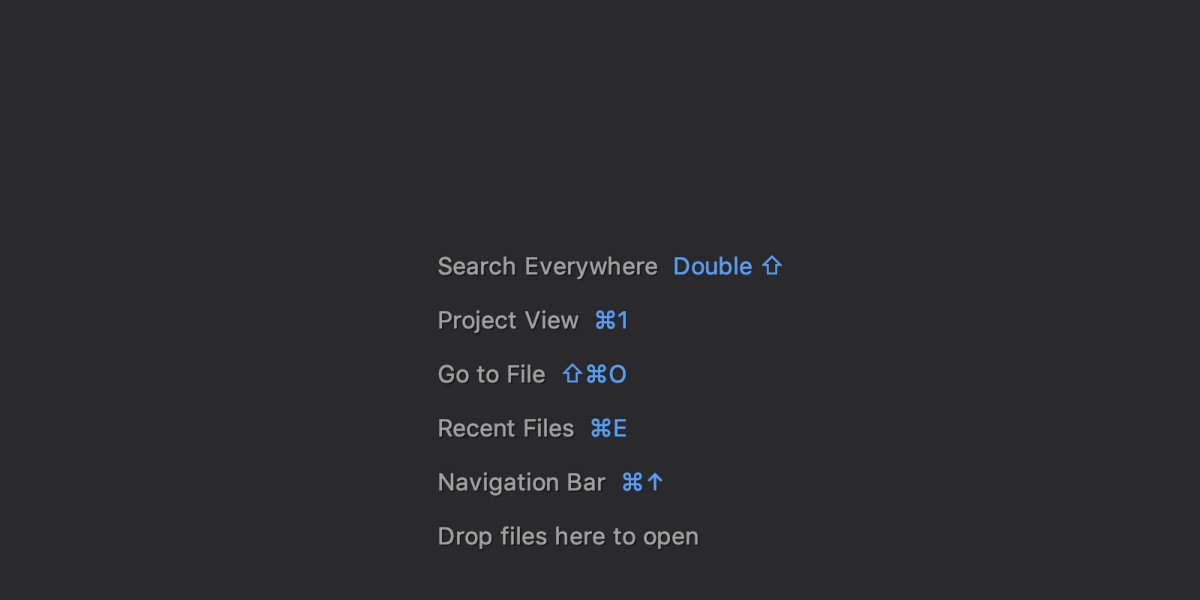
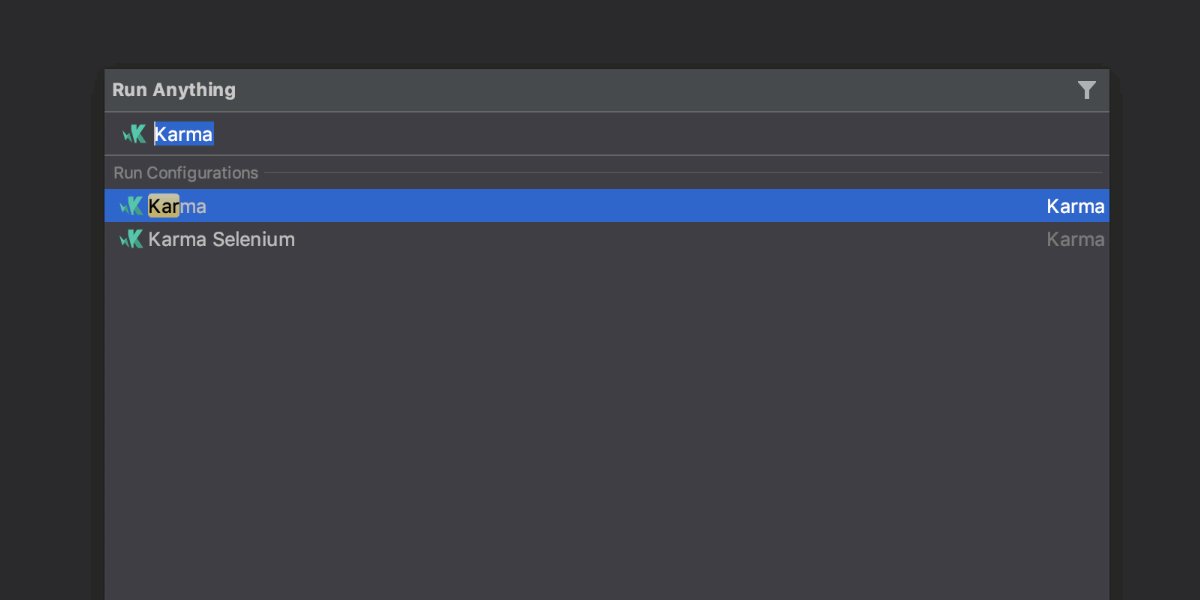
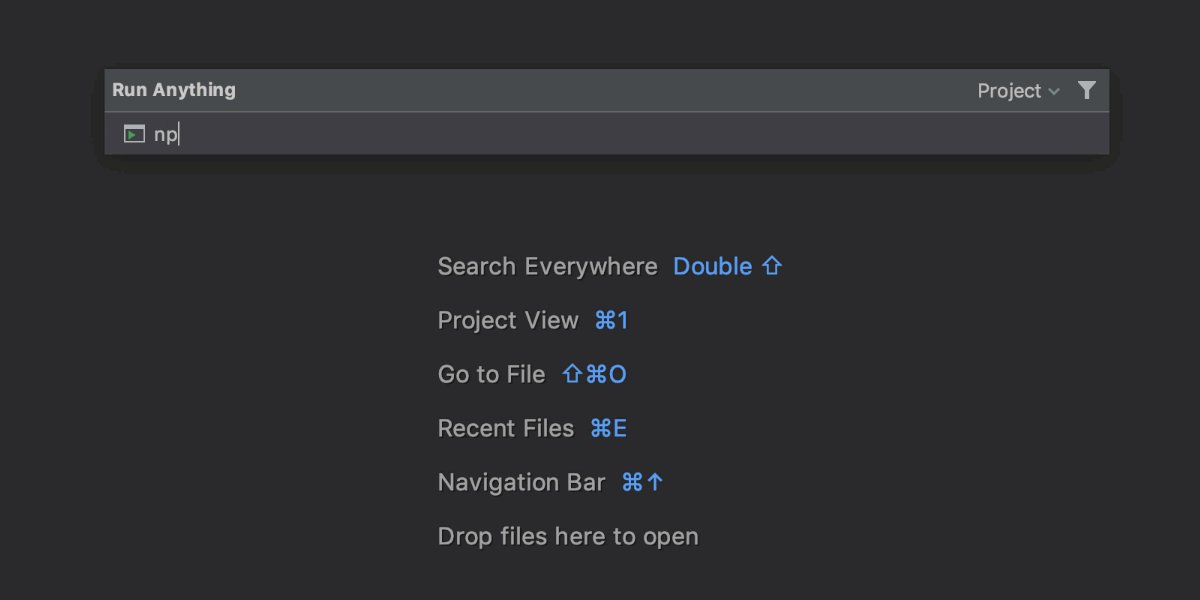
使用 Run Anything,您可以快速启动运行配置和如 npm 和 Yarn 的工具,以及打开最近的项目。 要使用它,请按 Ctrl 两次或点击导航栏右侧的图标。
要启动现有的运行配置,请输入其名称,然后按 Enter 。
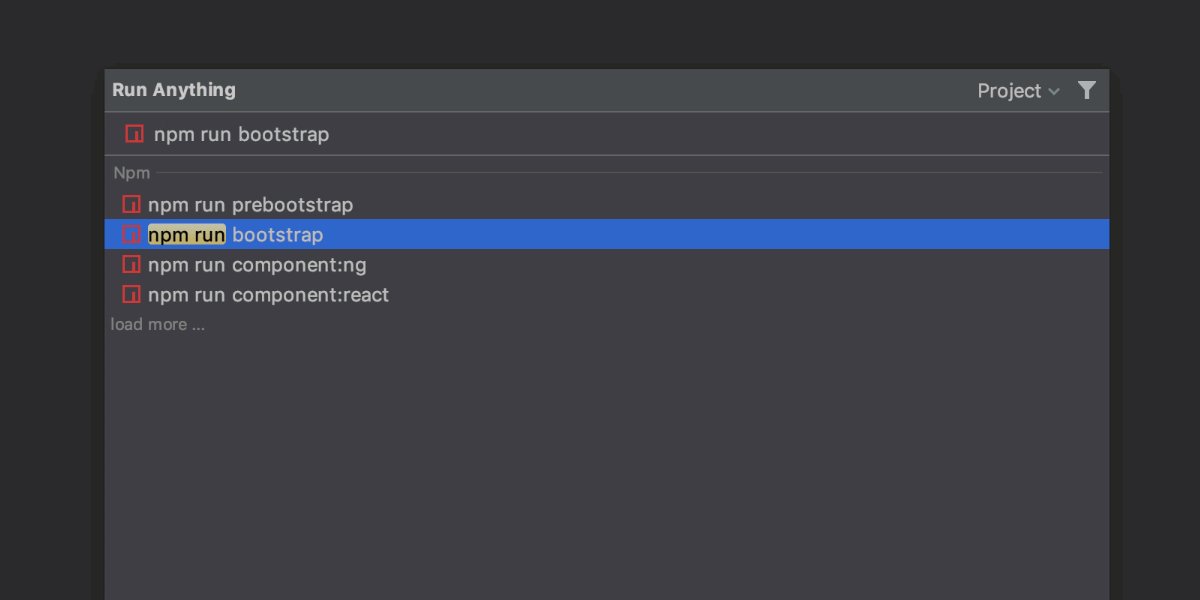
如果要运行 npm 脚本,可以输入`npm run`,然后从建议中选择脚本名称。 要查看所有可用命令,请输入 “?”。

取消捆绑 Dart 支持
从 WebStorm 2019.3 开始,我们将 Dart 插件捆绑取消,以缩短它的发布周期。 目前,捆绑的插件只能与整个 IDE 一起更新。 当插件单独可用时,它可以具有自己的发布周期。 因此,如果您使用 Dart,现在则需要从 Preferences/Settings | Plugins 安装 Dart 插件。
Dart插件 在基于较早 IntelliJ 平台版本的 Android Studio 中已大量使用,并且此更改将使向与 Android Studio 和早期版本的 IntelliJ IDEA Ultimate 和 Community 兼容的插件版本更加容易向后移植最新修复程序。
为所有新项目启用全局 File Watchers
如果您对项目使用诸如 Prettier 之类的第三方工具,并通过 File Watcher 对其进行配置,您可能希望将此配置自动应用于您创建的所有新项目。
在 WebStorm 2019.3 中,您可以通过默认启用全局 File Watchers 来实现此目的。 要启用它们,请转到 Preferences/Settings | Tools | File Watchers,添加一个新的全局 File Watcher,然后勾选 Enabled 复选框。
仅在选择范围内搜索
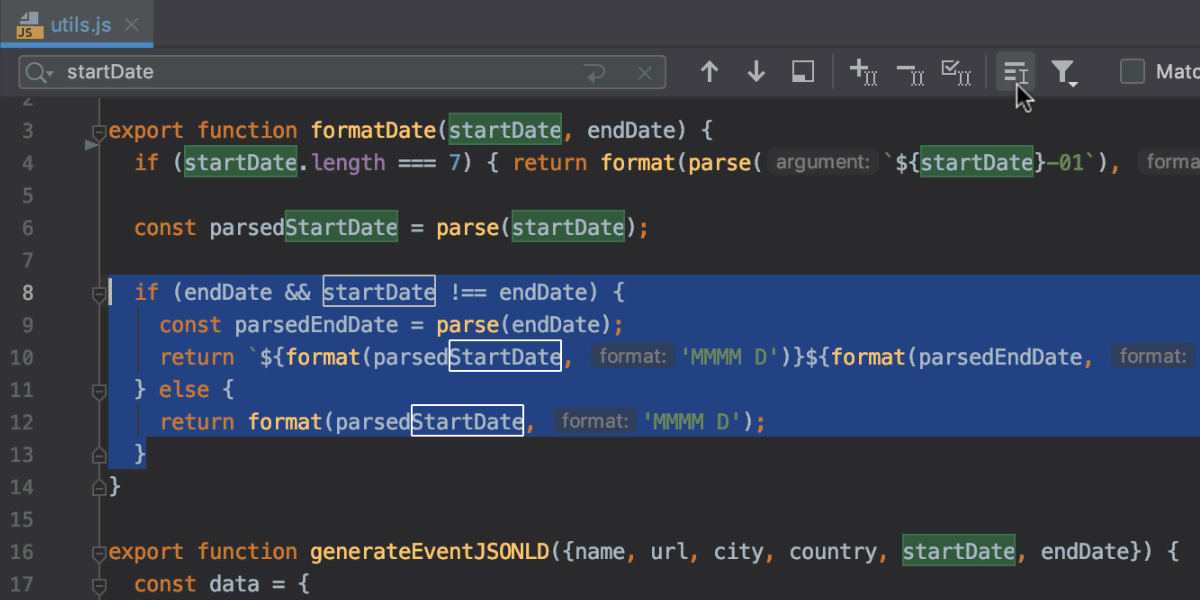
使用 Cmd/Ctrl-F 在文件中搜索文本时,现在可以将搜索限制为仅代码的选定部分:
- 选择一部分代码,按 Cmd/Ctrl-F,然后输入搜索查询。
- 或先按 Cmd/Ctrl-F 并键入查询,然后选择代码和点击In Selection 图标中,或再次按 Cmd/Ctrl-F 。 这样,您便可以从搜索整个文件切换到在选择范围内搜索。

工具
重新打开 npm 安装通知
当您打开项目或从 VCS 更新时,WebStorm 会检查是否安装并更新了所有项目依赖项。 如果没有,它建议您运行 `npm install` 或 `yarn install`。
如果您不小心关闭了此通知并现在想找回它,我们添加了一个名为 Enable Notifications about Installing Dependencies from package.json (从 package.json 启用有关安装依赖项的通知) 的动作,您可以使用“查找动作” (Find Action)弹出窗口 (Cmd/Ctrl-Shift-A)。
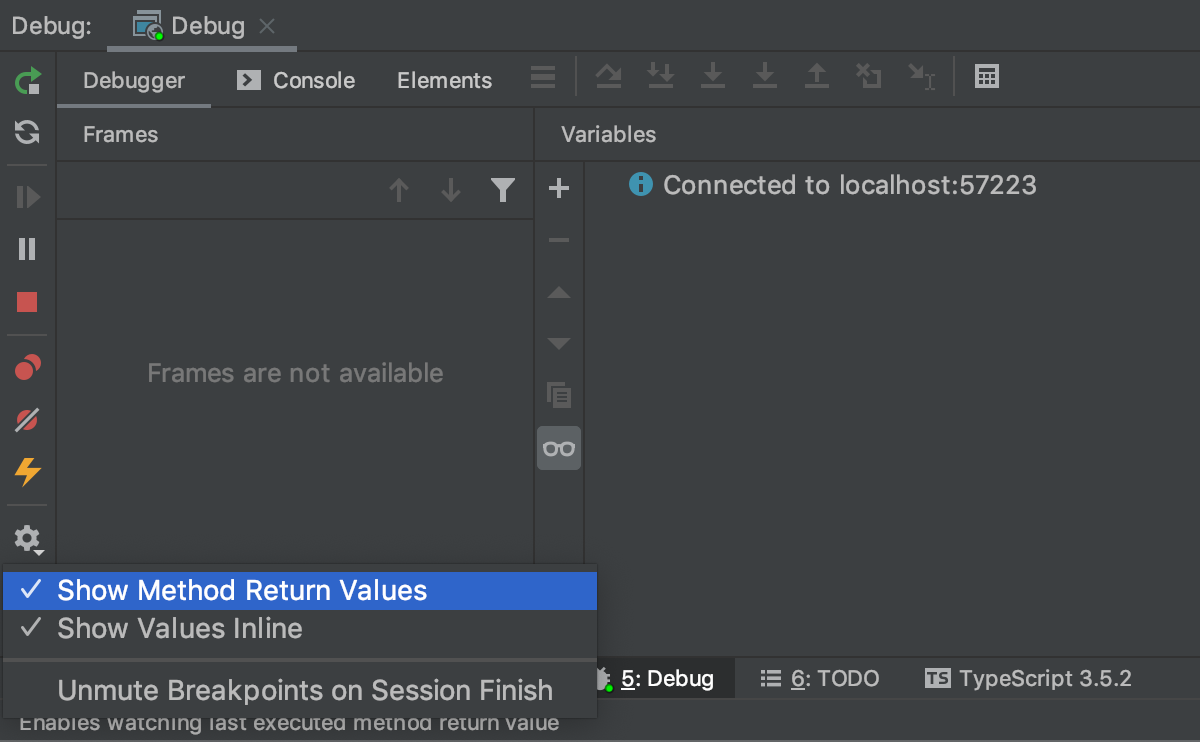
用于在调试器中显示返回值的新选项
我们在调试器中添加了一个新的 Show Method Return Values(显示方法返回值)选项(点击调试器左面板上的齿轮图标以启用它)。 这样,您可以查看方法返回的值,而无需使用 `console.log`、创建额外变量或使用 Evaluate Expression。
启用此选项后,您将在逐步执行此代码行后立即在变量视图的顶部看到返回值(首先停止,然后点击 Step over 或 Step into)。 如果需要,可以更改其值。

支持即将推出的 Yarn 2 版本
新的 Yarn 版本将于今年下半年时候面世,它具有 the Plug’n’Play 功能 – 一种针对项目依赖项的全新安装策略。 在过去的一个月中,我们与 Yarn 团队合作,并竭尽全力确保 WebStorm 的所有关键功能在使用 Yarn 2 时都能按预期使用。
我们要做的第一件事是找到并正确索引项目的依赖项,以便提供代码补全和导航。 和以前一样,WebStorm 从这些文件中创建一个 JavaScript 库,称为 Dependencies from package.json。 您可以在 Preferences/Settings | Languages and Frameworks | JavaScript | Libraries 禁用它或配置范围。

其次,我们确保在使用 Yarn 2 进行安装时,仍可以使用所有集成工具(如 linters 和测试运行程序)。
请注意,由于 Yarn 2 尚未正式发布,其中可能仍存在一些意外更改,可能会影响 WebStorm 的集成。 另外,请记住某些工具和库 不完全支持 Yarn 2。
如果想立即尝试使用 Yarn 2,可以在其文档中找到安装说明。
版本控制
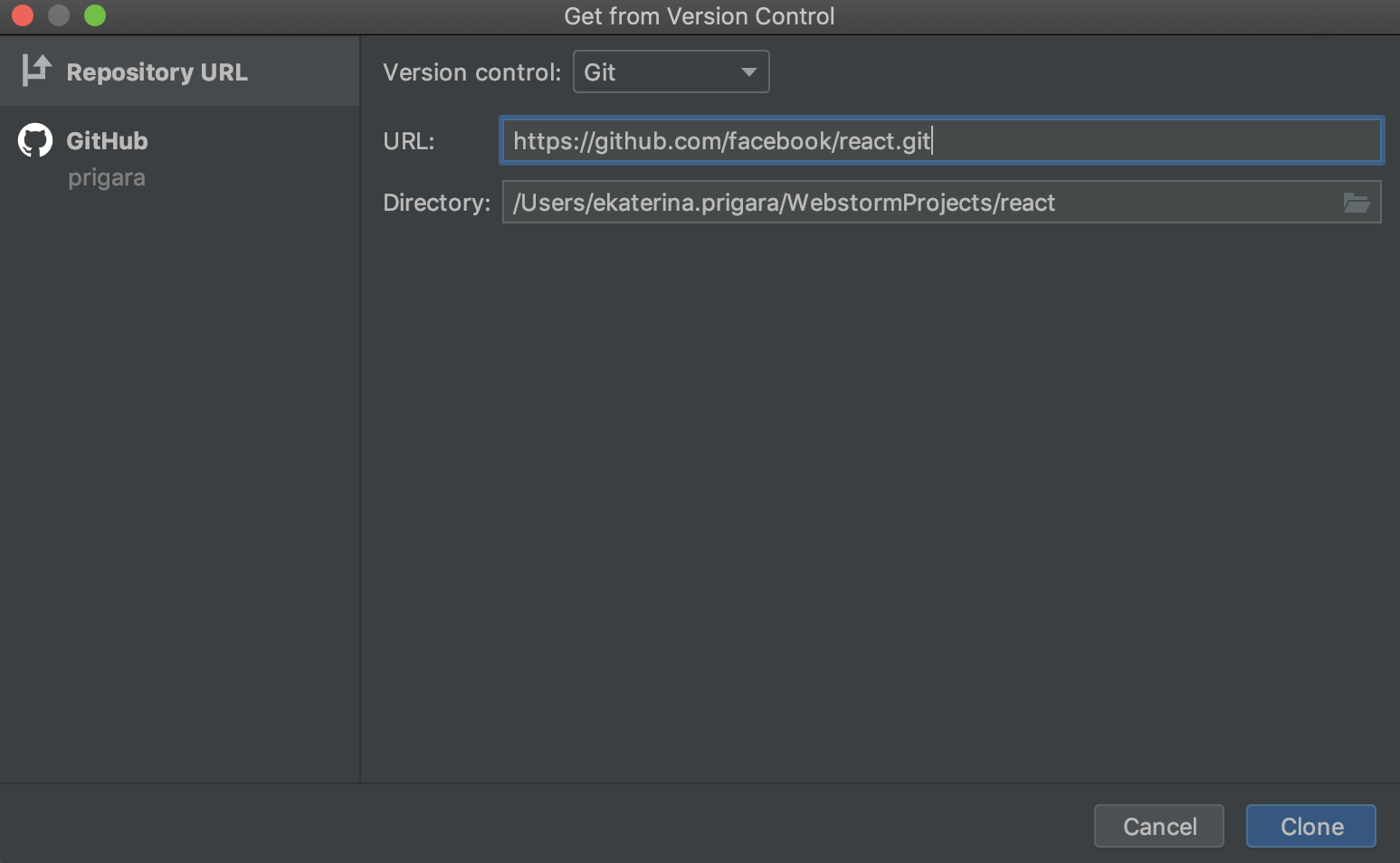
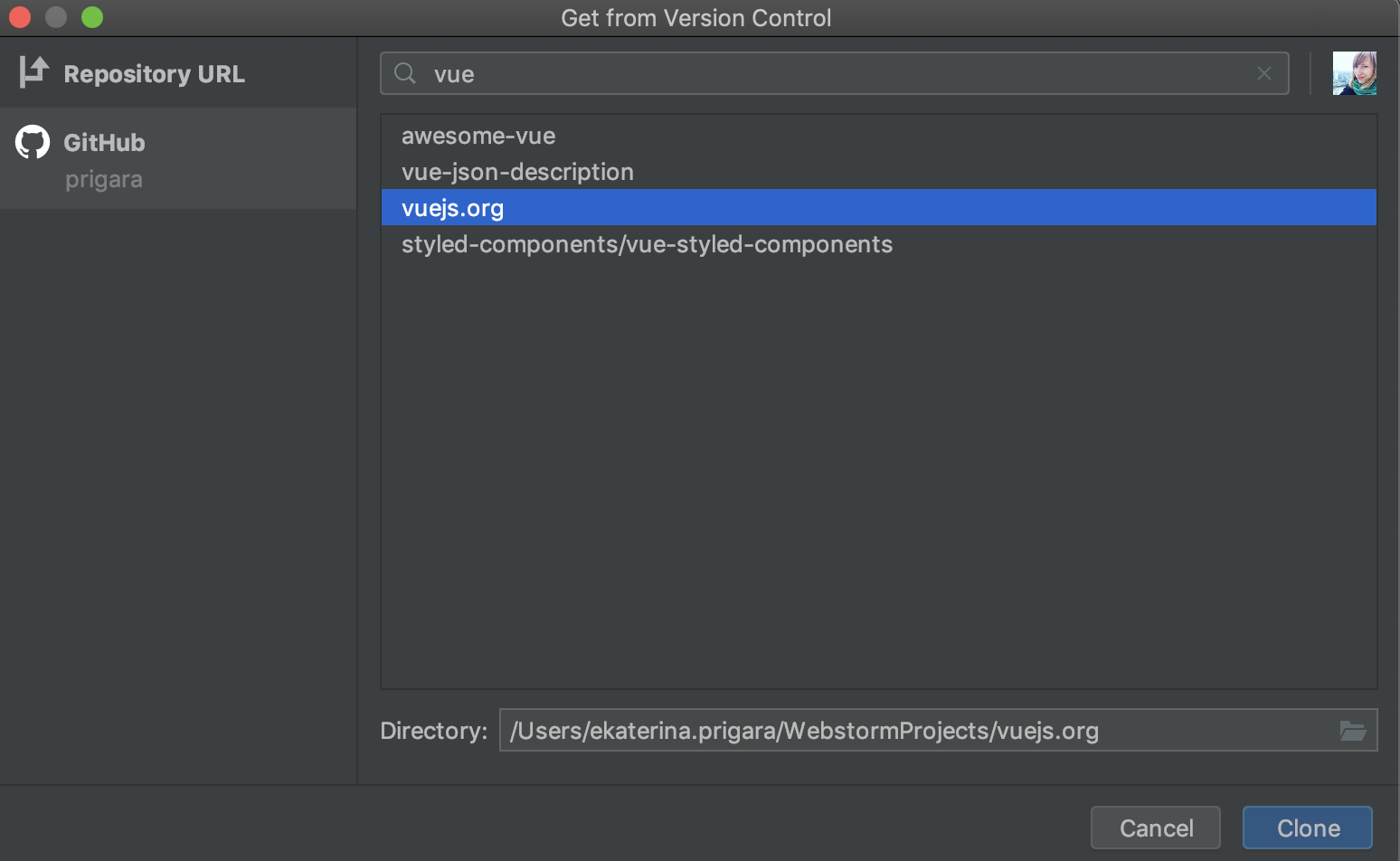
为克隆项目重新设计了 UI
从版本控制系统克隆项目时,现在会在欢迎屏幕和 VCS 菜单上显示更新的 Get from Version Control 对话框。

借助此重新设计,我们希望提升从 GitHub 帐户获取项目的体验。 您现在可以在对话框的左侧选择 GitHub,然后登录您的帐户。 完成此操作后,您可以滚动浏览帐户和所属组织中的存储库列表,然后找到要克隆的存储库。

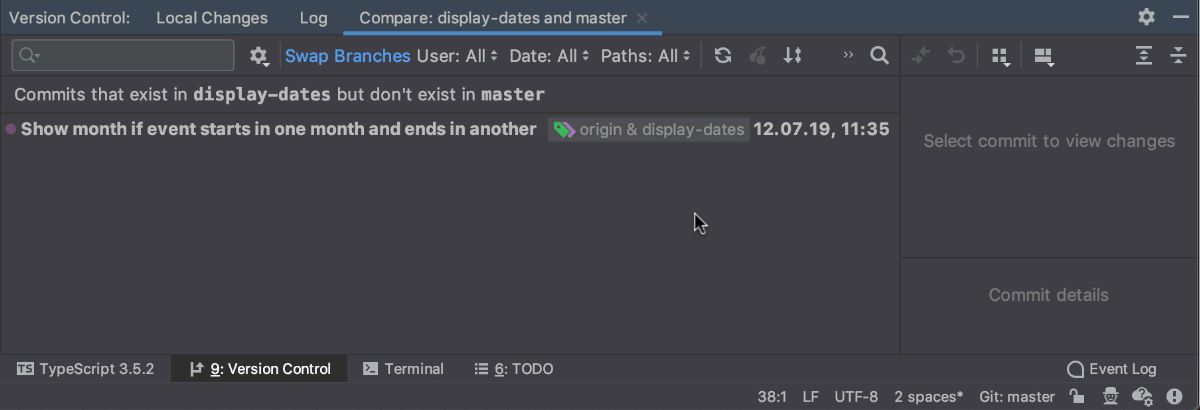
更新了 git 分支的 “Compare with Current” 操作
根据您的反馈,我们在 Branches 弹出窗口中引入了新的 Compare with Current 操作。
通过此操作,您可以在 Log 选项卡中看到两个分支之间的提交差异。 我们添加了一个新标题,用于解释显示那些提交(在分支 X 中存在但在主分支中不存在的提交)。 通过 Swap branches 操作,您可以反过来比较分支(例如: 查看位于主分支但不在分支 X 中的提交)。

通过 Branches 弹出窗口中的 Show Diff with Working Tree 操作,您可以看到分支之间的文件不同。 您会在此对话框顶部找到类似的 Swap branches 操作。
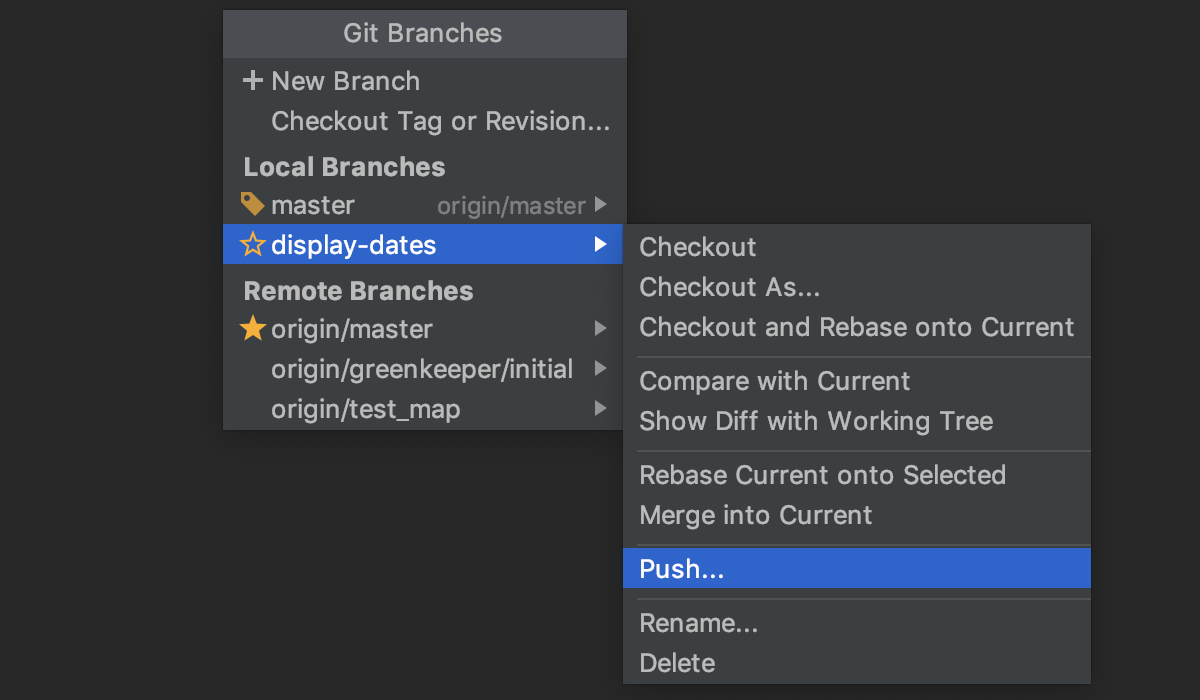
从任何分支推送变更
现在,您可以从 Branches 弹出窗口中的任何分支上直接推送更改 – 选择一个分支,然后使用菜单中的 Push 操作。

以前,您只能从当前使用的分支中推送更改。 这意味着您必须先切换到分支,然后再推送更改。
检查分支的新操作
我们已将分支的 Checkout as… 操作替换为两个单独的操作:Checkout 和 New Branch from Selected…。
在远程分支上使用时,新的 Checkout 操作将首先创建一个具有相同名称的本地分支,然后将其设置为跟踪远程分支。
如果您想检查本地或远程分支但又不想跟踪它,您可以使用 New Branch from Selected… 操作。
提交更改的新方式
现在,您可以直接从 Version Control 工具窗口的 Local选项卡进行提交 – 此窗口是一个不会妨碍 IDE 其他部分的单独对话框。 要启用此操作,请勾选 Preferences/Settings | Version Control | Commit Dialog 中的 Commit from the Local Changes without showing a dialog。
请与我们分享有关 WebStorm 2019.3 的反馈,并在我们的问题跟踪器 报告遇到的任何问题。 谢谢!
The WebStorm Team
原文发表于
Subscribe to JetBrains Blog updates


