PhpStorm 中的 HTTP 客户端概述
开发网络服务时,通常会通过向其发送各种 HTTP 请求并检查返回的内容来对其进行测试。在 PhpStorm 中,您可以直接在代码编辑器中执行此操作。
在本文中,我们将使用 github.com/JetBrains/phpstorm-http-client-tutorial 示例项目进行演示。您可以克隆它并浏览其提交历史记录,以到达此概述的相应阶段。对于每个阶段,请运行 composer update 安装并更新所需的内容,然后运行 composer start 启动 PHP Web 服务器。
Looking around
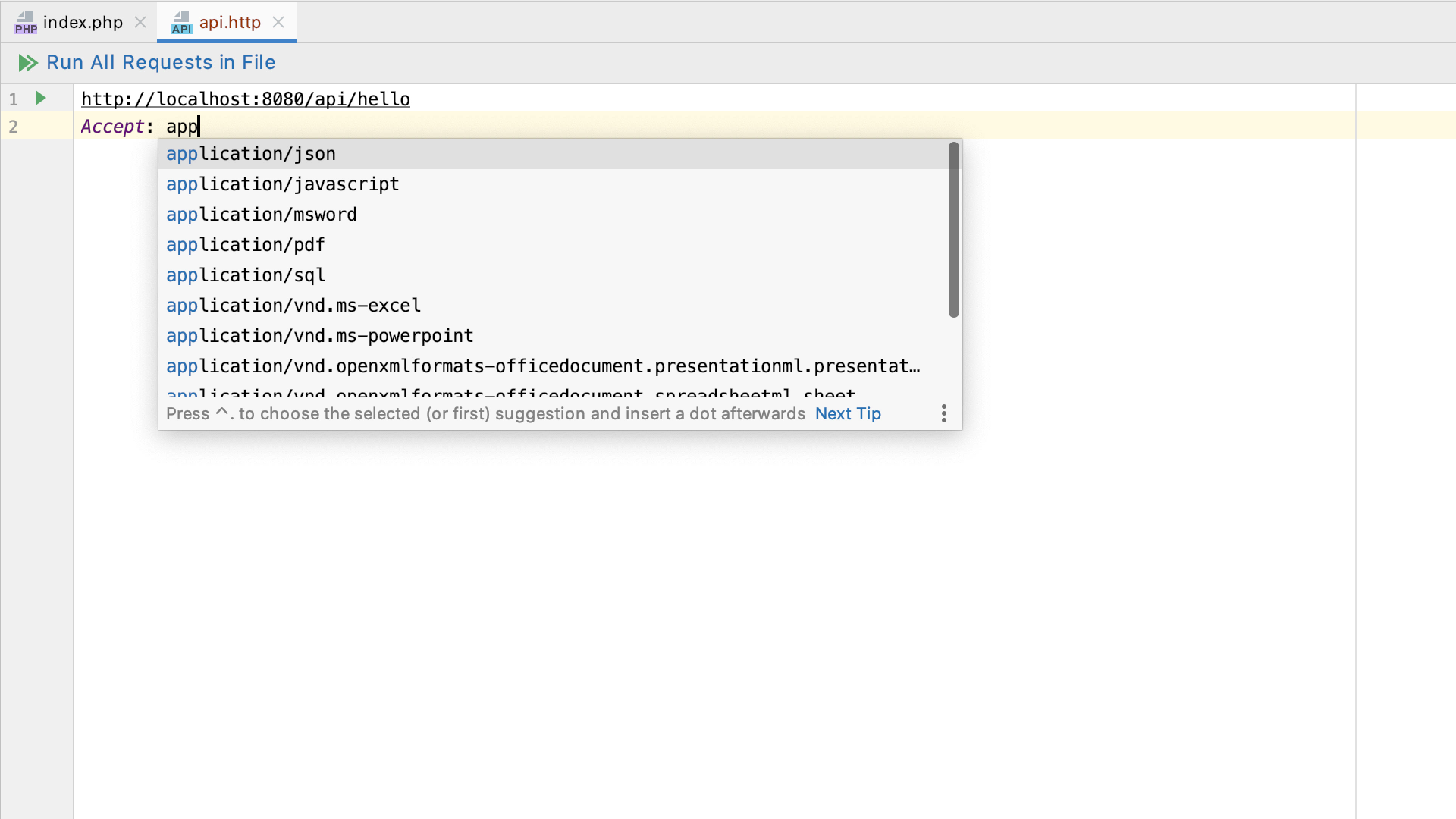
在 PhpStorm 中,您的 HTTP 请求存储在扩展名为 .http 或 .rest 的常规文件中。创建一个后,在其中键入URL。对于简单的请求(例如 GET),这就足够了,因此您可以按 Alt + Enter 并选择 Run 以立即执行请求。请求执行后会在 Run 工具窗口中显示回复。

.http 文件可以容纳所需数量的请求。您可以通过键入 ### 将它们分开。如果您执行请求,PhpStorm 甚至会自动添加此分隔符,从而使您免于每次都要键入分隔符的麻烦。
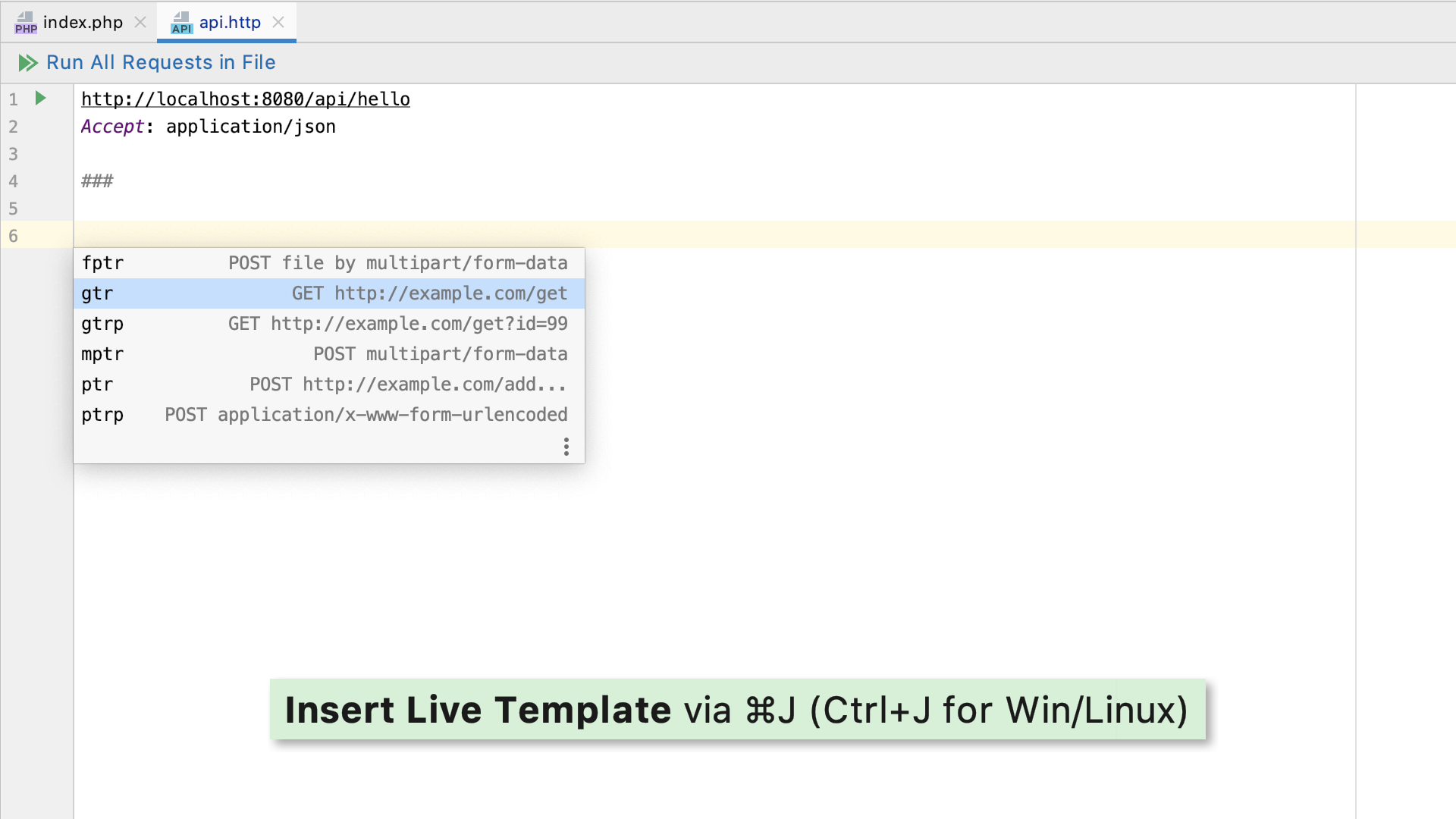
不仅如此,您还可以减少打字并通过使用实时模板来加快速度。要查看所有可用模板,请按 Cmd + J (在 Windows 上为 Ctrl + J )。例如,让我们使用 “gtr”,它扩展为 GET 请求框架:

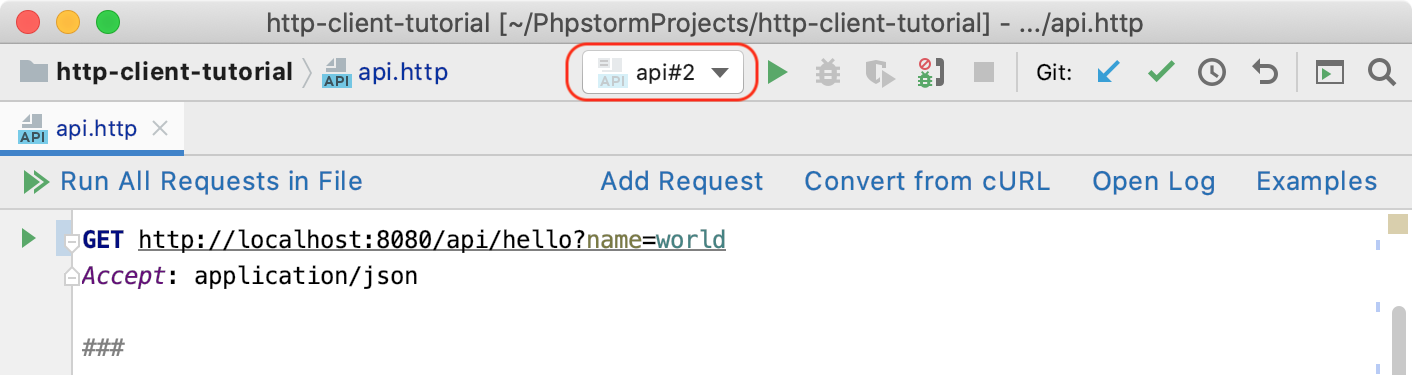
运行请求后,PhpStorm 会自动为其创建一个临时运行配置。
现在,如果您在 PHP 代码中进行了更改,则可以键入 Ctrl + R (在 Windows 上为 Shift + F10 )重新运行此配置并立即测试更改,而无需切换上下文。

有时您可能需要执行一些特殊测试:运行特定方法并比较两次请求之间返回的结果。
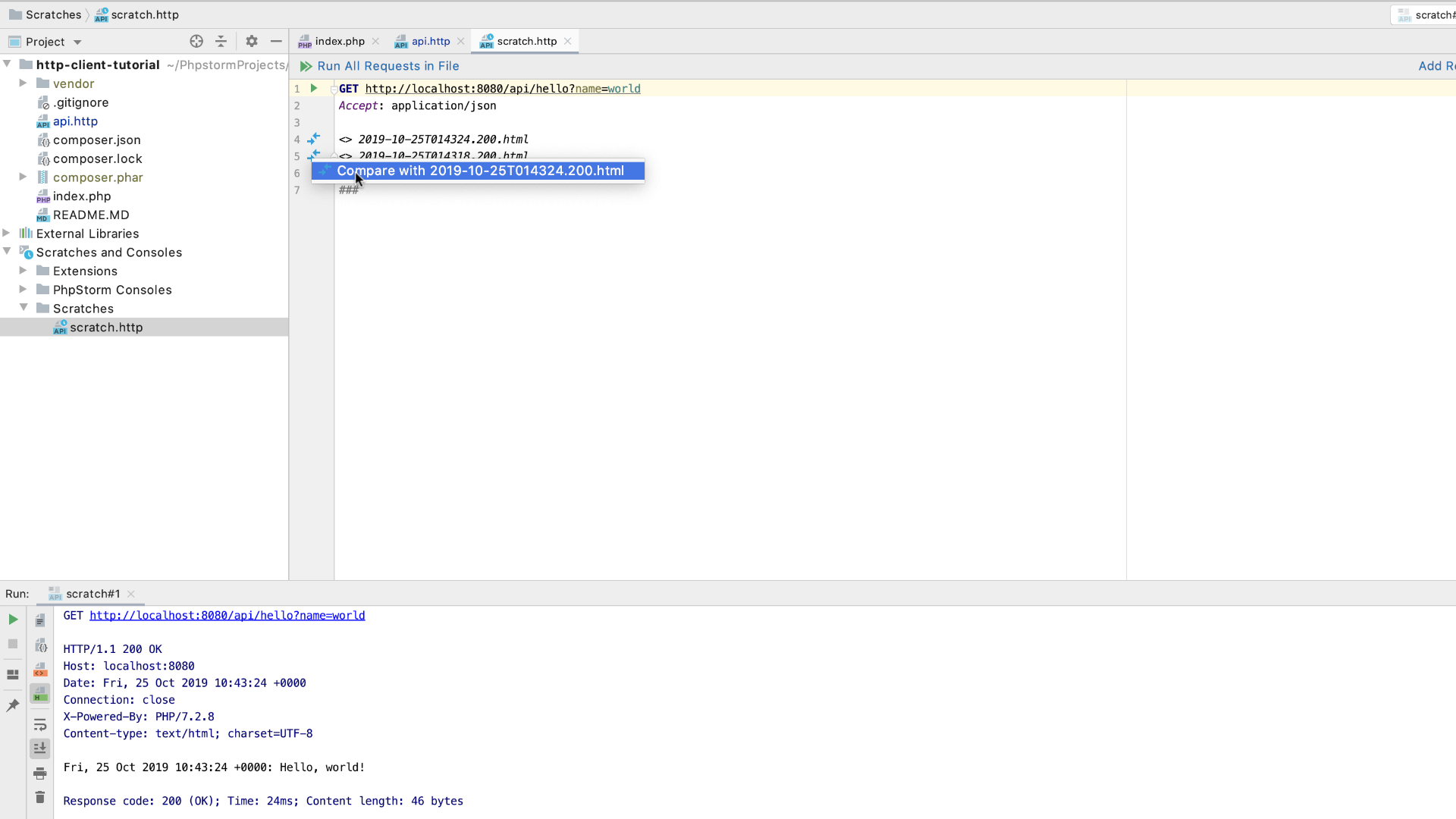
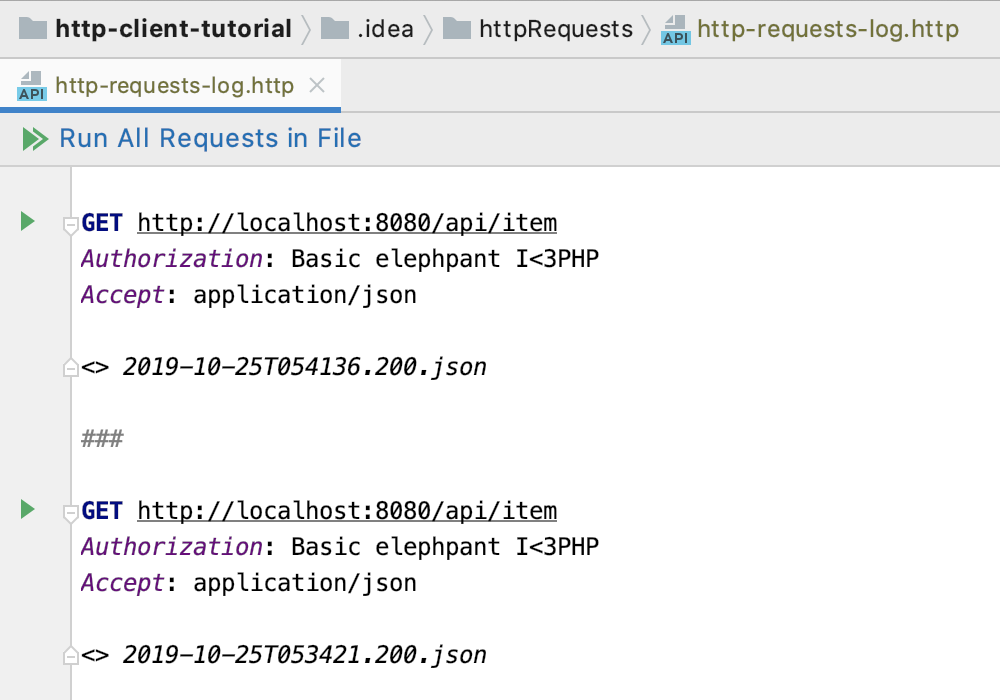
为此,您可以使用 Scratches。它们的行为类似于一般物理文件,但并不意味着要存储在项目内部。首先,创建一个新的 .http 临时文件,并在其中编写您的请求。当您运行它时,有关接收到回复的信息将被添加到该文件的正下方请求中。再次运行它以获取下一个回复的链接,依此类推。现在,您可以单击编辑器装订线中的按钮,并通过差异查看器马上比较收到的回复。

临时文件打算在不需要时立即丢弃,但是如果您喜欢特定的请求怎么办?现在可以将其保留在项目中:选择 Refactor | Move 文件并将其移动到常规的 .http 文件。与任何其他项目文件一样,您现在可以将其提交到 VCS,与团队共享,并用作测试或记录 Web API 的参考。
回顾一下,单击编辑器右上角的 Open Log 链接。在这里,您可以查看最近执行的 50 个请求、重新运行其中任何一个或在编辑器中打开响应文件。

授权和变量
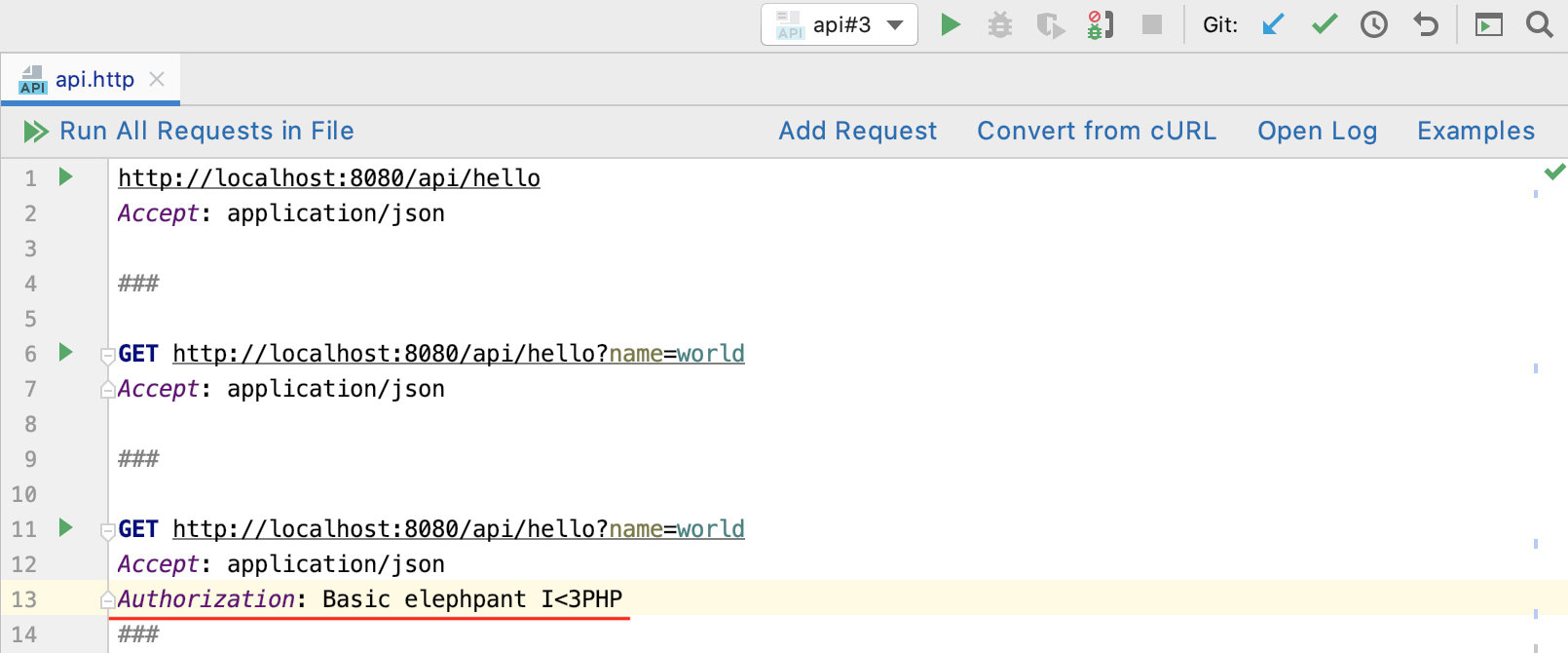
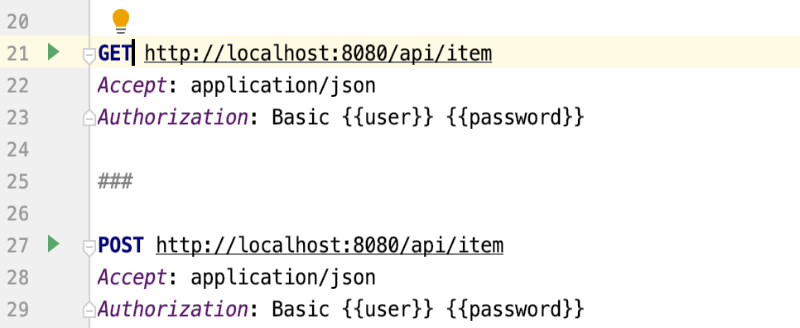
如果您的 Web 服务需要授权,则可以通过在 HTTP 请求中提供 Authorization 标头、身份验证方法和所需的凭据来访问它。但是,通过这种方式,您的凭据将成为请求的一部分,而共享这些信息可能不是一个好主意。

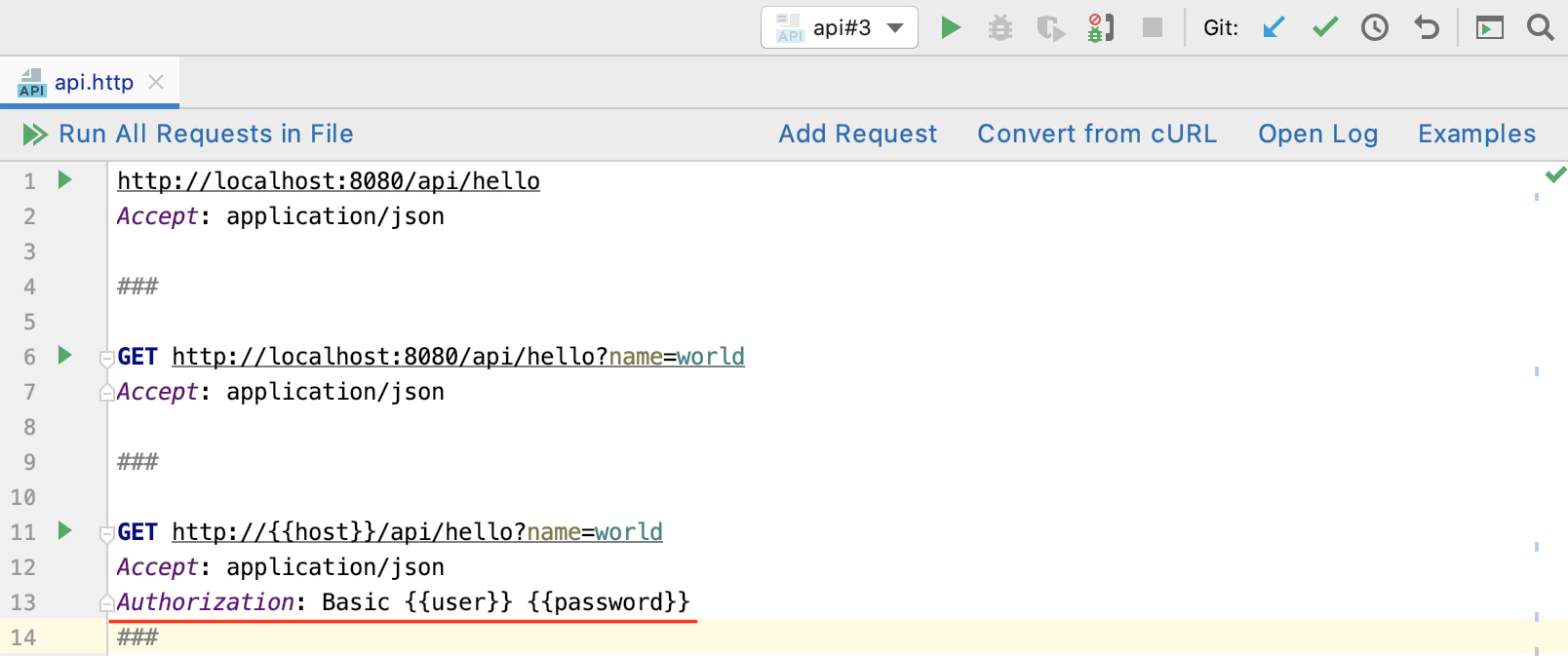
这里,环境变量可以解决:我们可以用变量替换所需的值,然后在请求运行时立即将它们输入。在请求中,变量用双大括号括起来,例如: {{MyVariable}} 。
为了有可能定位到不同的服务器,首先用 {{HOST}} 替换主机; 然后,我们将用户和密码值分别替换为 {{USER}} 和 {{PASSWORD}} 。这样,我们将这些值转换为变量。

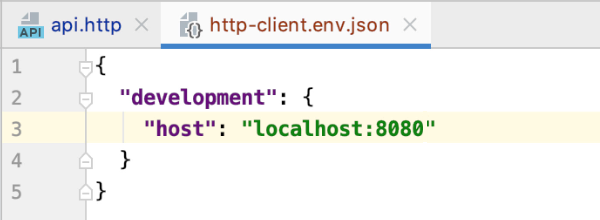
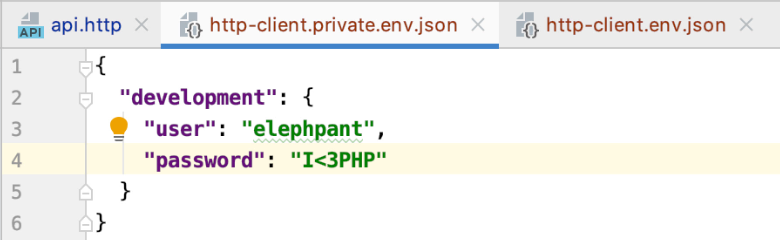
要定义这些变量,您需要创建一个新文件并将其命名为 http-client.env.json 。在文件内部,定义代表特定服务器的环境以及该服务器的一组变量。

由于 http-client.env.json 文件也将与项目共享,因此我们可以更进一步,并隔离用户名和密码。让我们创建另一个文件并将其命名为 http-client.private.env.json 。Private 是此处的关键 – 此文件用于保存敏感数据,默认情况下,VCS 甚至会忽略它。在文件内部,我们将复制环境,然后提供用户名和密码。

当我们运行请求时, PhpStorm 用实际值替换变量。另外,您的队友可以重复使用相同的请求,但可以根据自己的环境进行调整。
脚本
在 HTTP 客户端中,您可以查看 Web 服务返回的内容并可以以编程方式对其作出反应。
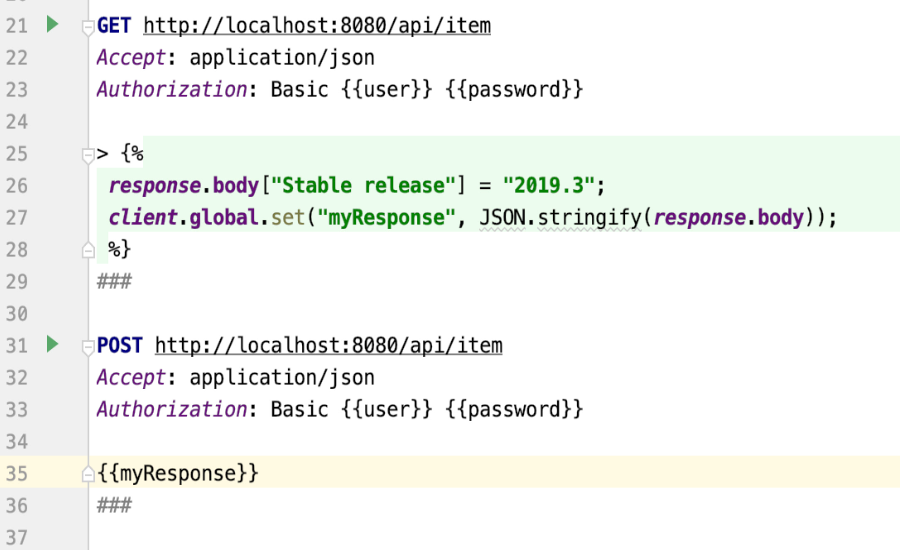
让我们考虑这个示例:当我们运行第一个请求时,我们的 Web 服务会返回 JSON 回复。然后,我们可以编写一个将对其进行修改的简单脚本,以便我们可以使用第二个 POST 请求将修改后的数据发送回服务器。

回复处理程序脚本包含在 >{% %} 中,用 JavaScript 编写,并在收到回复后立即执行。
在第一个脚本中,我们引用 response 对象,该对象包含有关接收到的回复的信息,然后获取回复主体 JSON 并修改其 New features 键的值。接下来,我们引用 client 对象,该对象直到您重新启动 PhpStorm 会存储会话元数据,并将修改后的回复主体保存到新的 myResponse 全局环境变量中。
> {%
response.body["Stable release"] = "2019.3";
client.global.set("myResponse", JSON.stringify(response.body));
%}
当我们重新运行请求时,回复将被修改并保存。
在将 JSON 数据发送到服务器的第二个 POST 请求中,我们现在可以将 myResponse 变量设置为请求正文,然后运行它以将数据存储在服务器上。

现在,您可以重新运行第一个 GET 请求 – 并确保它返回修改后的数据。
测试
尽管这次效果很好,但请想象有更多带有各种回复值、条件或逻辑的脚本 – 手动检查每个脚本最终将成为负担。我们可以让 PhpStorm 为我们做这件事。
我们将增强脚本,使其包含实际测试。在这里,我们使用 test 方法,在其中提供测试名称,然后 – 运行测试的函数。在函数内部,我们使用 assert 方法,该方法检查回复主体 JSON 密钥的值,如果不满足条件,则输出错误消息。当然,您不仅限于一次检查 – 请注意,我们还添加了一个条件来检查回复状态。
> {%
client.test("Version", function() {
client.assert(response.body["Stable release"] === "2019.3", "Returned no info on the latest
release");
});
client.test("Status", function() {
client.assert(response.status === 200, "Response status is not 200");
});
%}
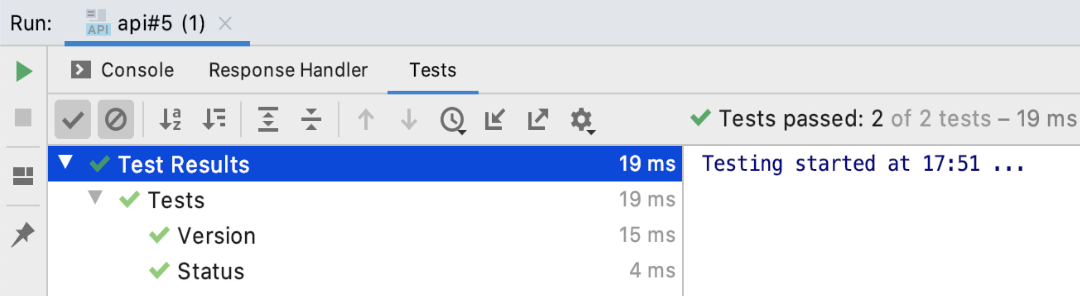
现在,当您运行请求时,PhpStorm 将在专用的 Tests 标签上为您提供测试结果。如果发生任何问题,测试将失败,但是您将确切知道出了什么问题,并可以立即进行修复。

我们希望本文为 HTTP 客户端提供一些有用的提示。
请参阅 HTTP 客户端文档以了解更多信息,并确保不时查看PhpStorm 博客以了解最新功能。
原文发表于 2019 年 11 月 20 日,作者Anton Monakov
Subscribe to JetBrains Blog updates


